Включите альфа-тест для нового редактора стеков
TL; DR : Мы тестируем наш новый редактор Stacks с открытым исходным кодом, который предлагает опции ввода как Markdown, так и форматированного текста. Если вы хотите протестировать его и оставить отзыв, вы можете зарегистрироваться, посетив страницу настроек и включив редактор стека. Вы можете отказаться в любое время, но для возврата к старому редактору потребуется до 10 минут. Обратите внимание, что новый редактор будет активен только при составлении или редактировании ответов на MSE или MSO во время альфа-теста.
Около шести месяцев назад наши продуктовые группы и команда сообщества начали изучать, можем ли мы разместить на наших общедоступных сайтах текстовый редактор сообщений Stacks, который был запущен на Stack Overflow для Teams (или Teams) летом. Мы потратили это время на внутреннее обсуждение потребностей, а также поговорили с некоторыми из наших наиболее активных пользователей о новом редакторе - нашими модераторами и членами группы Charcoal - чтобы понять, что может потребоваться изменить или включить, чтобы использовать Новый редактор - это простой переход со старого редактора.
Благодаря этому процессу мы получили десятки ответов с идеями по улучшению, ошибками, которые необходимо было устранить, и путаницей в пользовательском интерфейсе, которую необходимо было устранить. Мы рассмотрели многие проблемы, упомянутые этими двумя группами, и готовы довести их до более широкого сообщества с помощью альфа-тестирования на MSE и MSO. Мы просим ваших конструктивных отзывов, чтобы увидеть, где есть возможности для улучшения, чтобы превратить его в инструмент, и те, кому удобнее использовать Markdown, и те, кому удобнее использовать форматированный текст, смогут успешно его использовать.
Вот как выглядят эти два представления - вы можете щелкнуть, чтобы просмотреть увеличенное изображение:


Тест
Цель этого альфа-теста - получить первоначальное представление о том, насколько хорошо этот новый редактор будет принят, а также выявить любые проблемы, которые могут нарушить рабочие процессы для пользователей, которым нравится текущий редактор или которые предпочитают работать в Markdown. Мы также хотим рассмотреть пользователей, которые, возможно, тоже не знакомы с Markdown, поскольку они составляют большую часть пользователей наших нетехнических сайтов. Это первая общедоступная фаза в процессе, на котором мы надеемся полностью протестировать и усовершенствовать редактор, чтобы при его запуске во всей сети люди сочли его простым в использовании и значительным улучшением по сравнению с текущим редактором.
Мы понимаем, что ввод отформатированного текста - это сложная вещь, и понимаем, что может потребоваться несколько месяцев, чтобы найти правильные решения, прежде чем мы сможем сделать это живым общесетевым - и это приходит с пониманием того, что могут быть непреодолимые проблемы - но мы чувствуем, что проработка этого процесса с вами, как минимум, поможет улучшить новый опыт работы с редактором в Teams и, возможно, в итоге получится отличный новый редактор для всех.
Это часть теста, состоящего из нескольких частей, который будет выглядеть примерно так:
- Первоначальный выпуск в Teams с отзывами активных пользователей (например, модераторов) (завершен летом 2020 г.). Целью этого было получить обратную связь и получить хорошее представление о том, насколько нам нужно изменить редактор, чтобы он работал для нашего сообщества общедоступных платформ. Это позволило нам протестировать многие (хотя и не все) функции с небольшой группой людей, не влияя на общедоступный сайт.
- Тестирование на MSE и MSO с помощью альфа-теста. Целью здесь является дальнейшее уточнение и определение решений, которые помогут новому редактору быть открыто принятым пользователями, в первую очередь активными членами сообщества.
- Сеансы юзабилити-тестирования с пользователями с разным уровнем опыта. Цель здесь - убедиться, что функции и пользовательский интерфейс, которые мы создаем после ответа нашим заинтересованным пользователям, по-прежнему прозрачны для других. Мы будем наблюдать за тем, как пользователи с разным уровнем опыта взаимодействуют с редактором, чтобы определить и внести дополнительные улучшения с целью интуитивно понятного взаимодействия с пользователем, которое при необходимости имеет достаточные инструкции.
Что касается графика, ожидается, что на его проработку потребуется время. Одним из преимуществ альфа-теста является то, что люди могут включать и отключать его по своему желанию. На оставшуюся часть первого квартала 2021 года мы планируем оставить тестирование запущенным, чтобы при желании вы могли опробовать его в более долгосрочной перспективе. Хотя мы будем исправлять основные ошибки, мы не будем отдавать приоритет новым функциям или корректировкам, пока не начнем изучать ваши отзывы об этом тесте и отзывы о сессиях юзабилити во втором квартале 2021 года. Подробнее об этом см. раздел обратной связи ниже.
Предполагая, что эти тесты пройдут успешно и мы найдем решения, которые упрощают создание и редактирование сообщений, чем текущая система, мы перейдем к фазе постепенного развертывания, начиная снова с MSE и MSO, а затем на сайтах со стандартными инструментами редактирования, зарезервировав сайты. со специализированными надстройками редактора в конце, чтобы мы могли убедиться, что их инструменты работают правильно после запуска.
Почему мы работаем над тем, чтобы добавить на наши сайты редактор форматированного текста?
Несмотря на то, что на протяжении многих лет поступали некоторые запросы на вариант ввода форматированного текста ( этот относится к 2009 году ), они никогда не получали большой поддержки со стороны пользователей - на самом деле, многие из запросов вызывают серьезные разногласия со стороны других пользователей. . Markdown - отличный инструмент, и многие пользователи уже привыкли к нему - я признаю, что регулярно пытаюсь использовать Markdown в пространствах с форматированным текстом. Тем не менее, многие из этих запросов были связаны с заменой Markdown на форматированный текст, а это не то, что мы хотим делать.
Как платформа, широко используемая программистами, Markdown - это, как правило, знакомый формат для многих, и им очень удобно его использовать, особенно теперь, когда мы следуем стандартам CommonMark. Для тех, кто не знает Markdown, мы ожидаем, что они научатся, и оказываем им некоторую помощь, но во многих случаях сообщения в конечном итоге плохо отформатированы и нуждаются в участии сообщества для улучшения. Многие из моих правок на изучающих английский язык предназначены исключительно для улучшения форматирования сообщений.
Кроме того, наш редактор существует с самого начала с небольшими улучшениями за это время, поэтому необходимо провести серьезное обновление, и, забегая вперед, мы чувствуем, что переработанный редактор, использующий стеки, будет легче поддерживать и улучшать по мере продвижения вперед.
Команды нуждались в опции форматированного текста
У нас есть отличная команда, которая работает над улучшением продукта Teams для удовлетворения потребностей компаний и организаций, которые используют его для внутреннего обмена знаниями. Одной из частых проблем этих пользователей было отсутствие редактора форматированного текста - вот заявление Хэма, одного из разработчиков Teams:
Мы начали создавать новый редактор стека в ответ на отзывы наших клиентов Stack Overflow for Teams. Хотя Markdown стал широко распространенным и успешным форматом для написания контента - не только в Stack Exchange, но и в Интернете, некоторые из наших клиентов Teams сказали нам, что им неудобно писать свой контент в Markdown. Они не знали синтаксиса и столкнулись с трудностями в обучении, прежде чем смогли начать писать так, как хотели. Писать вопросы и ответы было не так просто, как в других местах. Для нас важно максимально упростить внесение вклада. Написание вопросов и ответов должно казаться естественным и происходить без особых затруднений.
Это имеет смысл. Копирование и вставка из редактора форматированного текста, такого как Google Docs или Word, гораздо более распространены в компании, где вы можете переносить информацию из существующей документации в команду, тогда как большая часть контента нашего общедоступного сайта создается с нуля. Тем не менее, нередко копировать контент в форме цитат в сообщения, где будет полезна функция обнаружения форматированного текста, так что добавлять Markdown вручную не нужно.
Основная движущая сила разработки нового редактора заключалась в том, чтобы улучшить опыт работы с Teams для наших существующих пользователей и дать ему набор функций, который привлечет дополнительных пользователей. Тем не менее, поскольку многие люди, использующие Teams, являются группами, ориентированными на разработчиков, им также часто нравится Markdown, поэтому мы хотели убедиться, что доступны оба варианта. Больше от Хэма:
Новый редактор стека пытается быть лучшим из обоих миров. Если вы довольны написанием Markdown и вам понравилось, как старый редактор помог вам в этом, новый редактор покажется вам очень знакомым. Вы можете писать Markdown, использовать знакомые сочетания клавиш, загружать изображения и многое другое. Если Markdown не является вашей сильной стороной, Stacks Editor позволяет вам переключиться на новый режим форматированного текста, который позволяет вам писать в стиле WYSIWYG.
Мы по-прежнему считаем, что Markdown - лучший вариант, но мы также видим преимущества редактора форматированного текста для менее технических пользователей и / или сетевых сайтов, которые, возможно, более привыкли к редактированию в стиле WYSIWYG. С новым редактором стека Markdown продолжает оставаться ведущим форматом для вашего контента, и все, что вы пишете, будет преобразовано и сохранено как Markdown в конце дня.
Итак, при создании нового редактора мы сосредоточились на том, чтобы добавить опцию форматированного текста, но при этом сохранить фокус Markdown, потому что мы любим Markdown и думаем, что это отличный опыт для тех, кто уже знает, как его использовать, и который относительно прост в освоении, но мы также хотят упростить или улучшить опыт для людей, которые могут копировать в сообщения или не знают Markdown.
Больше, чем просто форматированный текст, мы упрощаем дальнейшую работу для разработчиков
Текущий редактор существует с 2008 года, и, хотя мы внесли изменения по ходу дела, он практически не изменился и теперь затрудняет создание новых функций. Кроме того, внедряя и улучшая редактор Teams в нашей общедоступной сети, мы упрощаем будущую работу над страницами вопросов, ответов и редактирования и поддерживаем аналогичные функции между Teams и сетью. Моя последняя цитата из Хэма:
Наш старый редактор хорошо служил нам в течение многих лет, но из-за ряда проблем (перепроектированный код, с которым сложно работать, неадекватный API для решения кросс-браузерных проблем и простая поддержка редактирования содержимого) мы невозможно использовать его в качестве базы для каких-либо серьезных обновлений. Кроме того, есть много преимуществ от создания редактора на современной основе (как мы сделали здесь поверх prosemirror ), который может решить многие неприятные проблемы, связанные с редактированием содержимого, и сделать вещи более безопасными и кроссбраузерными. совместимый.
Находясь так долго, он накопил довольно много мусора, и его стало трудно поддерживать и развивать так, как мы хотели бы. За последние годы мы пару раз пытались переделать редактор, но обнаружили, что это будет слишком сложно. Когда мы начали строить новый редактор для команды, мы знали , что это будет хорошая возможность Greenfield нового редактора капитального ремонта , что в конечном итоге принесет пользу всех наших пользователей по сети.
Вдобавок к этому мы открываем редактор, которым каждый может пользоваться и вносить свой вклад. Как и Stacks, новый редактор имеет открытый исходный код, поэтому, если вам интересно, как он построен, или вы хотите внести свой вклад в его улучшение, вы можете найти его в репозитории Stacks-Editor .
Создавать редакторы сложно, особенно при работе с форматированным текстом
Я изучил причуды множества разных редакторов за эти годы, будь то BBCode на форумах, в которых я участвовал, Wikitext на MediaWikis, Markdown здесь на Stack Exchange или любой из различных редакторов форматированного текста или гибридных редакторов на различных платформы, которые я использовал (например, Jira, FreshDesk)… так что мне удобно адаптироваться к новым стилям, но я также обнаружил, что некоторые редакторы делают предположения, которые расстраивают и сбивают меня с толку и заставляют меня больше не использовать их. Мы хотим избежать этого разочарования!
Поскольку наше внимание сосредоточено на Markdown, с добавлением специального форматирования для таблиц и спойлеров мы можем ограничить то, что должен делать наш редактор форматированного текста - мы не увеличиваем доступные параметры форматирования (например, цветной текст или подчеркивания). Это один из способов, которым мы работаем, чтобы сделать нашу реализацию форматированного текста и преобразование между форматированным текстом и Markdown простыми, легкими для понимания и максимально свободными от разочарований.
Основные изменения
Помимо необязательной записи в формате RTF, в этом тесте вы увидите множество других изменений, больших и малых. Ниже приведены некоторые из самых крупных, включая краткий обзор того, как работает ввод отформатированного текста. Многое из того, что написано ниже, было написано Беном Келли, который проделал большую работу с Хэмом, чтобы заставить этот редактор работать, и в высшей степени осведомлен о функциях, за что ему большое спасибо!
Форматированный текстовый режим
Этот режим редактирования был разработан, чтобы во многом напоминать традиционные текстовые редакторы, к которым привыкли многие пользователи. Однако мы добавили некоторые дополнительные функции:
- «Правила ввода» в стиле Markdown для синтаксиса
уровня блока
- При вводе #, ## и т. Д. Создается заголовок; ввод> создает цитату; * создает список и т. д.
- У нас есть встроенные правила ввода (полужирный, курсив, встроенный код и т. Д.) В список вещей, которые нужно исследовать для будущего выпуска
- Инструменты редактирования ссылок и изображений позволят редактировать URL-адреса ссылок для ссылок и добавлять описание изображения и заголовок для изображений.
- Интеллектуальная поддержка копирования / вставки - при вставке внешнего содержимого, например, из Документов Google или кода из выбранного вами редактора, большая часть существующего форматирования сохраняется, при условии, что форматирование выполняется в Markdown.
В конечном итоге редактор форматированного текста конвертируется обратно в Markdown и должен поддерживать все, что вы можете делать в Markdown, с некоторыми оговорками:
- Вставка форматированного текста из внешних источников не идеальна, особенно с очень сложным контентом.
- То, что мы можем поддерживать в режиме расширенного текста, ограничено нашей поддерживающей реализацией Markdown, поэтому такие вещи, как объединенные ячейки в таблицах или супер / подстрочный индекс, не поддерживаются, даже если мы поддерживаем HTML (см. Следующий пункт).
- Это действительно скорее особенность, чем недостаток. У нас <3 Markdown, и мы стремимся поддерживать его на первоклассном уровне в обозримом будущем.
- Поддержка HTML - это ТРУДНО. Мы не обещаем, что любой HTML, написанный в режиме Markdown, будет доступен для редактирования в режиме RTF.
- Мы рекомендуем использовать эквивалентный синтаксис commonmark, если он доступен. Мы хотим расширить наш поддерживаемый синтаксис Markdown, чтобы пользователям больше не нужно было вводить HTML.
- Не спрашивайте, почему HTML сложен . Это длинная история, которая могла бы стать отдельным постом в блоге.
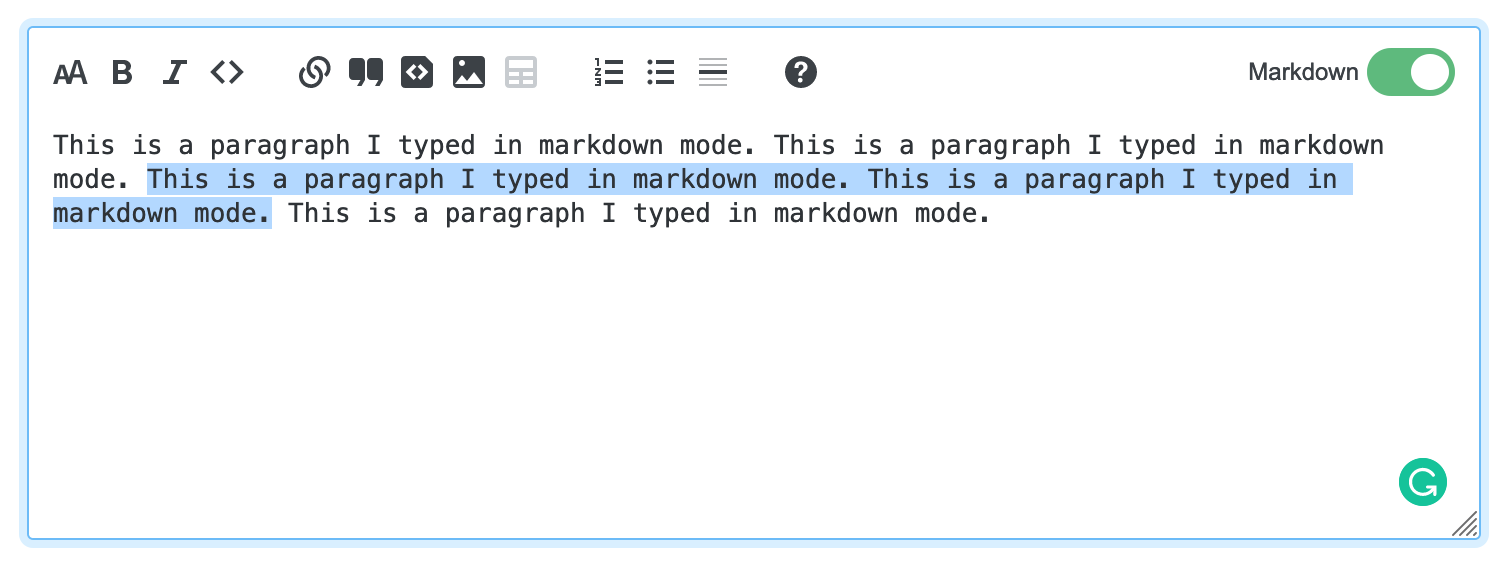
The Markdown - переключатель форматированного текста

Чтобы обеспечить перемещение между режимами форматированного текста и Markdown, мы добавили переключатель. Когда точка находится справа (зеленый фон), вы находитесь в режиме Markdown; слева (серый фон) вы находитесь в режиме расширенного текста. Текущее значение по умолчанию для всех пользователей - Markdown, но после того, как вы воспользуетесь редактором, система запомнит последний использованный параметр как параметр по умолчанию. Итак, если вы отправите сообщение или отредактируете его в представлении Markdown, вы увидите это в следующий раз, когда откроете редактор; если вы сделаете это в форматированном тексте, это будет то представление, которое у вас будет, когда вы в следующий раз воспользуетесь им. Конфигурация по умолчанию для пользователей может быть изменена для каждого сайта, поэтому, если сайт считает, что форматированный текст имеет больше смысла по умолчанию, мы можем это разрешить.
Предварительный просмотр свернут в форматированный текст
За прошедшие годы у нас возникло множество вопросов о том, можно ли оптимизировать предварительный просмотр, чтобы он не занимал так много места на экране. Если вы когда-либо писали длинные сообщения, вам может быть знакомо чувство, когда вы выполняете много прокрутки, чтобы вернуться от конца предварительного просмотра к окну редактирования. В новом редакторе вы видите предварительный просмотр, используя переключатель Markdown для переключения между режимами Markdown и форматированного текста, и, поскольку предварительный просмотр форматированного текста является частью редактора, вы можете редактировать прямо в предварительном просмотре, а не искать окно редактирования очередной раз. Это намного удобнее и для мобильных пользователей с их небольшими экранами, где прокрутка даже короткого сообщения может означать много работы.
Аарон, наш главный дизайнер продуктов по системам дизайна, объясняет ценность редактируемого предварительного просмотра:
Мы думаем, что это больше, чем проблема верстки. Мы могли бы разместить эти превью рядом или переключаться между ними, как это делает GitHub, но я думаю, что предварительный просмотр - это то, за что мы можем выйти. Небольшое примечание: я работал над редактором GitHub в 2016 году! Мы могли бы изучить альтернативы, такие как наличие кнопки, запускающей полноэкранный предварительный просмотр, но я думаю, что это напрасная трата усилий, когда мы можем писать прямо в предварительном просмотре.
В Интернете уже давно не требуется синтаксиса Markdown и отдельных предварительных просмотров. Почему любое редактирование текста должно предлагать предварительный просмотр только для чтения в 2021 году? Действительно ли писать, просматривать, замечать ошибку и возвращаться в редактор лучше, чем просто редактировать текст? Вы бы приняли эту модель взаимодействия в своем текстовом процессоре? В понятии? В Google Документах? В среднем?
Мы считаем, что это положительное изменение по этим и многим другим причинам, но мы понимаем, что это большой отход от текущего формата. Найдите время, чтобы увидеть, как выглядит этот новый рабочий процесс, и сообщите нам, что вы думаете, и как мы можем это улучшить. Я знаю, что многие из предыдущих запросов касались параллельного предварительного просмотра для более широких экранов, которые есть у многих людей, особенно потому, что это соответствует многим другим редакторам Markdown. К сожалению, это может быть сложно на небольших экранах, что потребует другого размещения, и довольно часто предварительный просмотр выполняется отдельно от формы ввода, как в формате с двумя вкладками GitHub.
У нас есть несколько известных проблем:
- При переключении между режимами ваше приблизительное положение прокрутки сохраняется, но он не запоминает, где был ваш курсор. Каждый раз, когда вы переключаетесь, ваш курсор будет возвращаться к началу сообщения, а не оставаться на месте.
- При переключении режимов нет истории, поэтому переключение между представлениями приведет к потере возможности отмены / повторения изменений из другого представления.
- Поскольку предварительный просмотр форматированного текста будет интерпретировать ваш Markdown, любой неправильный Markdown (MD) может быть исключен редактором форматированного текста. Когда вы вернетесь в режим просмотра MD, вы сможете исправить эти ошибки.
Подсветка синтаксиса в режиме Markdown
Вы заметите, что ваш опыт Markdown немного менее однообразен, потому что теперь он реагирует на Markdown, который вы используете, изменяя текст на панели - заголовки будут больше, жирный текст будет отображаться жирным шрифтом, как курсив, а ссылки будут синего цвета. и код будет серым. Я нашел это действительно полезным при составлении сообщений, так как он выявляет множество ошибок Markdown, которые я мог допустить, что снижает вероятность того, что мне даже понадобится просматривать предварительный просмотр. В настоящее время это не совместимо с CommonMark, но мы работаем над его улучшением.
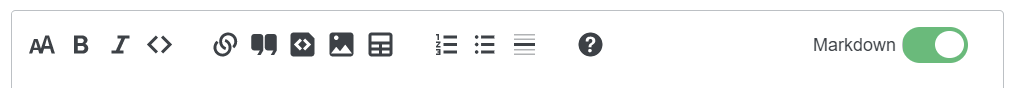
Изменения в кнопках форматирования
Мы удалили некоторые кнопки и добавили несколько новых кнопок к тем, которые доступны для форматирования. Вот как теперь выглядит панель форматирования:

Удаленный:
- Отменить / повторить - эти функции по-прежнему работают с вашими стандартными комбинациями клавиш, но мы удалили сами кнопки - мы также улучшили поддержку истории отмены / повтора, чтобы сделать ее более надежной в целом.
- Фрагменты стека (временные). Нам не удалось встроить фрагменты в начальный альфа-тест, поэтому, если вам нужно добавить фрагмент в сообщение, вам необходимо отключить альфа-канал для этого.
Обновлено / Новое:
- Таблицы - эта кнопка создает таблицу по умолчанию с тремя строками и двумя столбцами и имеет специальные параметры меню в режиме форматированного текста, которые позволяют добавлять / удалять строки и столбцы.

- Заголовки - эта кнопка переработана и перемещена на первую позицию.
- Встроенный код / блоки кода / кнопки фрагментов стека - одна из отзывов наших ранних тестов заключалась в том, что для форматированного текста нам нужно различать встроенный код и блоки кода, но в Teams мы повторно использовали один и тот же значок для блоков кода, которые мы в настоящее время используем для Фрагменты стека - чтобы разрешить все три варианта, мы создали новые значки. Фрагменты отключены для альфа-версии, но вы можете увидеть новое трио кнопок (слева направо - встроенный код, блоки кода, фрагменты)

Мы планируем добавить сочетания клавиш к кнопкам форматирования, но они не являются частью этого начального альфа-теста.
Режим Markdown - ваш идеальный помощник для тонкой настройки сообщений
Режим Markdown даст вам более полный контроль над вашими сообщениями, как это уже происходит. Вот несколько мест, в которых вы захотите придерживаться MD при создании или редактировании сообщений:
- Добавление языка в блок кода для подсветки синтаксиса - пока мы хотим добавить его в форматированный текст, сейчас для этого потребуется MD. Система по-прежнему будет автоматически определять языки на основе тегов, как обычно, но если вам нужно вызвать определенный язык, вам нужно будет использовать режим Markdown.
- Разметка, требующая HTML - мы по-прежнему поддерживаем некоторый HTML в сообщениях, но режим RTF не создает его, поэтому, если вам нужно включить HTML в свои сообщения для форматирования, такого как нижний или верхний индекс, вам нужно будет войти в режим Markdown для это.
- Спойлеры - как и HTML, они поддерживаются, но у нас нет для этого кнопки, поэтому вам нужно использовать режим Markdown, чтобы добавить их.
- Создание сложных списков - это возможно в режиме форматированного текста, но это не так интуитивно понятно, как использование Markdown, особенно в особых случаях, таких как списки с отступами блоков кода.
- Точная настройка изображений - для изменения размера или добавления ссылок на источники или полноразмерных изображений потребуется режим Markdown.
Встроенный текст и ссылки на изображения являются нормой
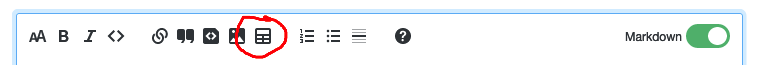
Инструменты изображений и ссылок теперь будут добавлять изображения и ссылки в строке, а не в формате библиографии. Хотя последний по-прежнему будет работать, вам придется создать его вручную. Прямо сейчас у изображений нет изображения и форматирования ссылок, но мы работаем над добавлением этого в будущем выпуске.
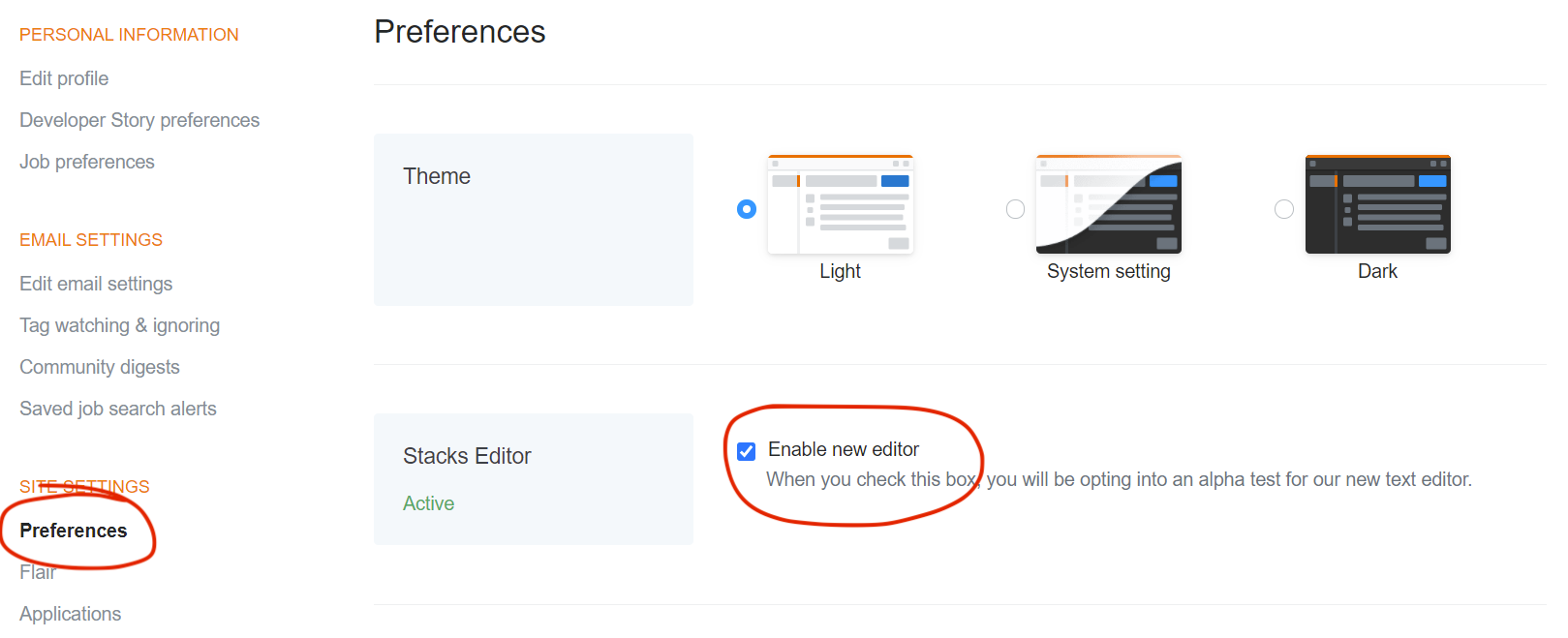
Как принять участие

Если вы хотите принять участие в альфа-тестировании, посетите свою страницу настроек и включите опцию выбора в редакторе стека. Вначале новый редактор будет доступен только для ответов - вы не увидите его на вопросах, страницах профиля, страницах редактирования тегов или любых других формах редактирования на сайте. Включение является глобальным, поэтому, если вы выберете MSE, вы также увидите новый редактор, если вы используете MSO. Если вы решите, что хотите отказаться, вы можете сделать это таким же образом, переключив ползунок на свои предпочтения, хотя редакторам может потребоваться до десяти минут, чтобы вернуться в нормальное состояние.
Обратная связь
Эта фаза обратной связи - невероятно важная часть этого процесса, поэтому мы очень признательны любому из вас, кто нашел время опробовать редактор. Если вы столкнетесь с ошибками, проблемами с удобством использования или если вы думаете о функциях, которые улучшат вашу работу с новым редактором, оставьте здесь свой ответ - по одному на каждый ответ, - чтобы мы могли рассмотреть каждый из них и ответить на них. Шаги по надежному воспроизведению всегда приветствуются вместе с тем, в каком браузере / ах вы столкнулись с ошибкой, и особенно когда дело доходит до неясных крайних случаев или тонких проблем с удобством использования. Кроме того, поскольку этот проект имеет открытый исходный код, для действительно технических ошибок вы можете указать их как проблему в репозитории GitHub - если вам это удобно - если мы получим отчеты, поданные в обоих местах, мы свяжем их.
Наш план состоит в том, чтобы переносить проблемы из нашей внутренней системы в репозиторий GitHub и добавлять любые новые, которые появляются здесь, чтобы любой заинтересованный мог видеть, над чем мы работаем и как мы расставляем приоритеты в этой работе.
Хотя приятно слышать ваши общие мысли о редакторе, если в одном посте слишком много всего, это может затруднить ответ, поэтому старайтесь, чтобы каждый ответ был относительно кратким. Вам нужно будет добавить сюда ответы до конца альфа-тестирования. Когда все закончится, мы дадим вам знать, как лучше всего оставить отзыв.
Спасибо
Этот проект не был бы возможен без труда стольких людей, и все они заслуживают высокой оценки. В частности, я хотел бы поблагодарить Бена Келли, Хэма Вока, Аарона Шеки, Дес Дарилека и Адама Лира за все приложенные ими усилия. Кроме того, тем, кто нашел время, чтобы протестировать и дать отзывы, пока редактор был только в Teams, спасибо!
Ответы
статус-запланированный
Автоматическое преобразование «прямых кавычек» в «умные кавычки» катастрофично для сайтов, ориентированных на код.
В режиме Rich Text редактор auto-converts double-quote characters into “smart quotes”, even for text entered in inline code format, но, к счастью, не в блоках кода.
Это вызовет серьезные проблемы на сайтах, ориентированных на код, таких как Stack Overflow, и может вызвать серьезные проблемы, по крайней мере, на некоторых других сайтах.
Для ясности: по крайней мере, для сайтов, ориентированных на код, в редакторе не должно быть режима, который автоматически преобразует прямые двойные кавычки в «умные кавычки». Чтобы иметь режим , который автоматически делает это преобразование будет приводить к автоматическому «умные кавычки» преобразования делается для кода, который будет нарушать код. Наличие такого режима в будет увеличить среднее время и усилия , необходимые для каждого поста во всех оригинальной записи, редактирования, умеренности, определение актуальных вопросов и т.д. Пользователи часто вводить код как обычный текст, который они могут или не могут, а затем применить код форматирование, так что наличие автоматические «умные цитаты» включены в любом режиме будет вызывать дополнительные проблемы. Наличие такого режима снизит общую удовлетворенность пользователей для всех сайтов, ориентированных на код, из-за появления дополнительных проблем.
По сути, автоматическое преобразование прямых двойных кавычек в «умные кавычки» - это функция, о которой некоторые люди думают «оххх, красивые цитаты», но которая вызывает фундаментальные проблемы для других (а некоторые люди просто очень, очень ненавидят «умные кавычки» »). Пожалуйста, пожалуйста , не наносят «умные кавычки» на нас.
Заявление об ограничении ответственности:
Позвольте мне начать с извинений за резкость в этом посте. Я очень ценю дух открытости и тяжелую работы, которая лежит в сторону развития, и я хочу поблагодарить вас и для тяжелой работы в улучшении пользовательского интерфейса и для времени и желания, посвященного вымогательства обратной связи сообщества. Я предлагаю эту обратную связь с некоторыми тупыми углами, потому что это важно - вы делаете отличную работу, но если вы не будете делать эту работу осторожно, тогда существует явный потенциал причинения значительного вреда, и большинство признаков, которые я вижу укажите, что ваша текущая траектория ведет к этому ущербу.
Дальнейшее изложение предназначено исключительно как конструктивная критика, и я надеюсь, что оно будет прочитано как таковое =).
При этом сказано:
Это изменение чрезвычайно тревожно с точки зрения MathJax.
Философия дизайна имеет большой смысл для многих сайтов, но некоторые из предлагаемых изменений (в частности, удаление предварительного просмотра в реальном времени) будут катастрофой для сайтов, где MathJax является общей или важной частью работы с сайтом. Напомним, это не менее 42 сайтов из 176, то есть 24% сайтов сети.
(Кроме того, как указано в комментариях, существует несколько других важных плагинов для форматирования постов для конкретных сайтов, которые находятся в идентичной ситуации с MathJax, яркими примерами которых являются шахматы , го , фуригана и нотная запись .)
Вот что меня беспокоит больше всего:
Мы могли бы разместить эти превью рядом или переключаться между ними, как это делает GitHub, но я думаю, что предварительный просмотр - это то, за что мы можем выйти.
эээ ... нет, это не так.
Почему любое редактирование текста должно предлагать предварительный просмотр только для чтения в 2021 году? Действительно ли писать, просматривать, замечать ошибку и возвращаться в редактор лучше, чем просто редактировать текст? Вы бы приняли эту модель взаимодействия в своем текстовом процессоре?
Да я бы. Я уже знаю. Это мой основной режим работы. В моей дисциплине - подобно многим из тех, что представлены на сайтах SE, содержащих MathJax, - текстовым процессором отраслевым стандартом является LaTeX. Наличие отдельного редактора и предварительного просмотра - это не только стандарт, это единственный способ эффективно работать.
По крайней мере, создание редактора WYSIWYG для математики - серьезное программное обеспечение. Но, откровенно говоря, ни одно из существующих решений, рассчитанных на десятилетия, не делает планку профессиональным стандартом. (Для ясности: было бы абсурдно пытаться это здесь.) Для редактирования математики абсолютно необходима конфигурация с кодом и предварительным просмотром. Таким образом, если ваша философия дизайна заключается в том, что «предварительный просмотр - это то, за что мы можем выйти», тогда ваша философия дизайна слепа и глупа к требованиям технических сайтов.
Я, конечно, с пониманием отношусь к этой проблеме:
Если вы когда-либо писали длинные сообщения, вам может быть знакомо чувство, когда вы выполняете много прокрутки, чтобы вернуться от конца предварительного просмотра к окну редактирования.
и действительно, это может раздражать (хотя, как уже указывалось, не всегда ). Но в этой точке зрения отсутствует еще один важный аспект того, как MathJax работает на Stack Exchange, и это удивительное и исключительное удобство мгновенного предварительного просмотра, визуализированного вместе с исходным кодом Markdown / MathJax в виде обычного текста. Фактически, текущий редактор более удобен, чем стандартные редакторы LaTeX, из-за скорости и постоянства обновления предварительного просмотра - он обновляется, как только что-то меняется, и он ограничен только (очень быстрой) скоростью рендеринга. .
В предлагаемых изменениях (исходный код Markdown и предварительный просмотр форматированного текста на одной панели с кнопкой для переключения между ними) написание и редактирование математики станет заметно и значительно сложнее. Говоря откровенно, избавление от одновременного превью вроде валов математических технических сайтов, bigtime.
Теперь я ценю замечания, сделанные относительно возраста кода и сложности его поддержки и использования в качестве основы для дальнейших обновлений. Совершенно очевидно, что существует потребность в лучшей кодовой базе для редактора и что в конце развертывания она должна использоваться повсеместно во всей сети SE.
... вот почему важно, чтобы проблемы, связанные с MathJax, были частью начального этапа проектирования. Это :
Сайты с MathJax - одни из последних, на которых мы это отправляли
недостаточно хорошо. Проблемы, связанные с MathJax, являются частью основных проектных решений, которые необходимо принять. Если план состоит в том, чтобы дождаться конца, когда все будет продумано и все эти дизайнерские решения высечены в камне, и скрестив пальцы, надеемся, что эти решения будут работать для 40+ сайтов, использующих MathJax, тогда план гласит: "нас не волнует, что технические сайты математики в конечном итоге будут обмануты" для меня.
Если цель состоит в том, чтобы единая кодовая база работала для сайтов и команд, ориентированных на форматированный текст, а также для технических сайтов, ориентированных на MathJax, то эту совместность необходимо осознавать с самого начала: проектные решения, касающиеся предварительного просмотра, должны быть сделано сейчас, и сайт математики (math.se, Physics.se, stats.se и т. д. - по вашему выбору) должен быть среди первых сайтов, чтобы протестировать его.
Еще кое-что:
Подсветка синтаксиса в режиме Markdown
Вы заметите, что ваш опыт Markdown немного менее однообразен, потому что теперь он реагирует на Markdown, который вы используете, изменяя текст на панели - заголовки будут больше, жирный текст будет отображаться жирным шрифтом, как курсив, а ссылки будут синего цвета. и код будет серым.
Замечательно! Но вам также нужно отключить его внутри разделителей MathJax. Некоторые из этих проблем уже были отмечены , но я скажу это прямо здесь: возня с форматированием, как на этом скриншоте , чрезвычайно отвлекает, совершенно бесполезно (в том смысле, что он не достигает ни одной из своих целей, поскольку он отвечает синтаксису, который будет производить другой вывод, чем то, что, по мнению маркера, произойдет), и ему нет места в математическом редакторе в 2010-х годах, не говоря уже о 2020-х.
запрос функции
Разрешить просмотр Markdown одновременно с форматированным текстом
За прошедшие годы у нас возникло множество вопросов о том, можно ли оптимизировать предварительный просмотр, чтобы он не занимал так много места на экране. Если вы когда-либо писали длинные сообщения, вам может быть знакомо чувство, когда вы выполняете много прокрутки, чтобы вернуться от конца предварительного просмотра к окну редактирования. В новом редакторе вы видите предварительный просмотр, используя переключатель Markdown для переключения между режимами Markdown и форматированного текста, и, поскольку предварительный просмотр форматированного текста является частью редактора, вы можете редактировать прямо в предварительном просмотре, а не искать окно редактирования очередной раз. Это намного удобнее и для мобильных пользователей с их небольшими экранами, где прокрутка даже короткого сообщения может означать много работы.
Как человек, который довольно часто редактировал здесь часто задаваемые вопросы , я определенно понимаю это мнение. Большую часть времени при их редактировании я тратил назад и вперед между предварительным просмотром под редактором сообщений и самим редактором.
Однако новый редактор лишает возможности просматривать визуализированный вывод текста одновременно с просмотром его необработанного Markdown. Как человек, который часто использует передовые методы Markdown и тонкие нюансы (и иногда HTML) при вводе сообщений, необходимость постоянно переключать переключатель вперед и назад каждый раз, когда я хочу посмотреть, как выглядит мой пост, является чрезмерным бременем по сравнению с простым прокрутка.
Это также очень важно, потому что в текущем предварительном просмотре, поскольку визуализированный вывод занимал столько места на общей странице, сколько он будет использоваться при публикации (немного меньше из-за отсутствия левого поля для кнопок голосования), это позволило бы мне получить приблизительную оценку длины моего сообщения, чтобы я мог настроить его (например, удалить ненужные детали), если он был слишком длинным. Новый предварительный просмотр значительно затрудняет оценку того, как долго сообщение будет находиться на реальной странице после публикации, что, опять же, я использую достаточно часто, чтобы смириться с необходимостью прокрутки.
Опять же, я определенно полностью понимаю настроения, стоящие за тем, как новый редактор разработан в настоящее время. Необходимость прокрутки может быть довольно сложной для многих людей, особенно для больших сообщений (например, здесь FAQ). Тем не менее, я один , кто часто использует более продвинутые вещи , обеспечиваемых текущей настройки , что новая установка будет сделать его более трудным для меня.
Может быть, есть возможность просмотреть предварительный просмотр сообщения в реальном времени одновременно с вводом необработанного Markdown в редактор? Это не обязательно должно быть под постом, как сейчас, но, пожалуйста, учтите это.
Я, наверное, должен отметить, что как член Команды у меня был доступ к этому редактору довольно долгое время. Я неоднократно пытался привыкнуть к этому новому рабочему процессу, но все еще не удовлетворен.
Кроме того, те, кто изучает этот ответ, могут также захотеть взглянуть на два дополнительных ответа, написанных Тинкерингбеллом, которые расширяют аргумент в этом сообщении.
проверка статуса запроса функции
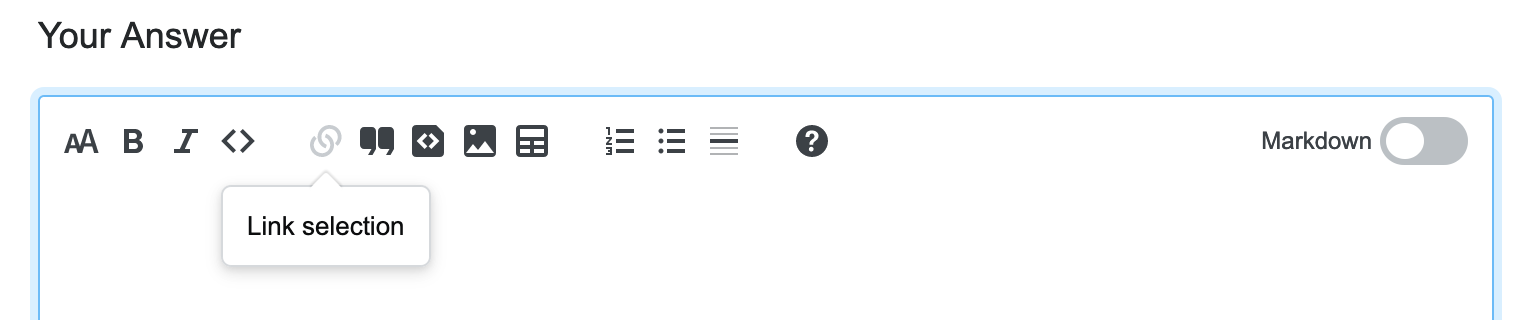
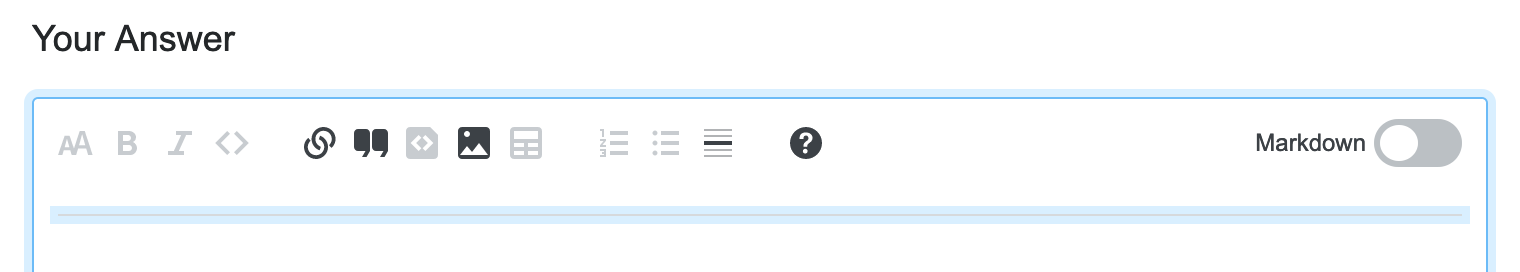
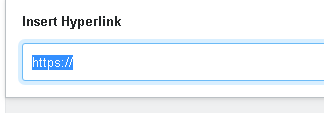
Не уверен, что все пользователи поймут, как работает кнопка «Выбор ссылки». (Подсказка: сначала нужно выделить текст, затем кнопка станет активной.) В других редакторах форматированного текста, которые я регулярно использую, есть кнопка «Вставить ссылку», где вы можете указать как ссылку, так и текст для отображения.

Итак, что-то вроде этого (извините за плохой макет, надеюсь, идея понятна):

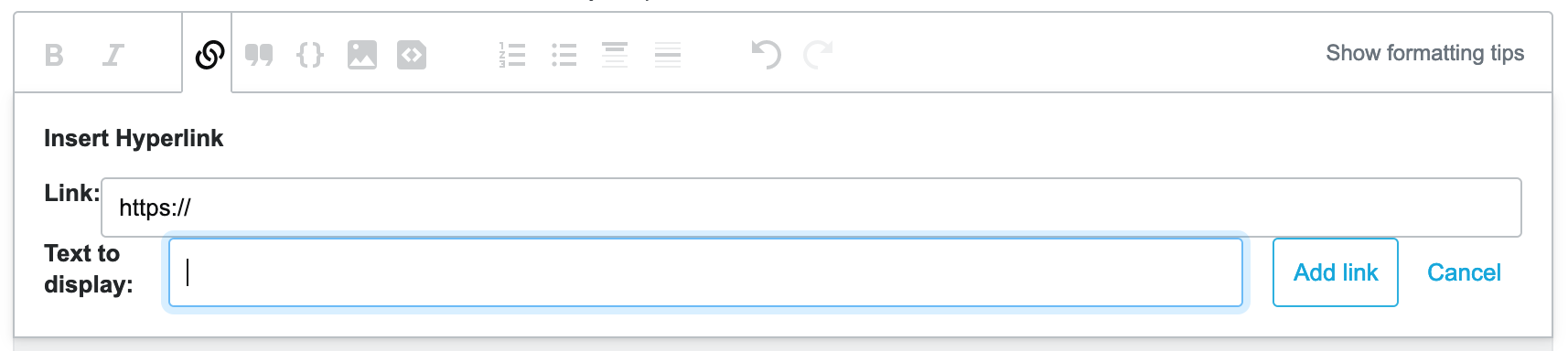
Или включите кнопку постоянно, и если ничего не выбрано, попросите пользователя указать ссылку (например, текущий редактор) и вставьте ее, при этом всплывающее окно будет видно, чтобы пользователи знали, что они могут редактировать как текст ссылки, так и саму ссылку:

запрос функции
Если у нас не может быть параллельного предварительного просмотра из-за технических ограничений, нам понадобится лучшая альтернатива, чем режим Rich Text для предварительного просмотра нашего Markdown . Даже просто другая настройка или переключатель для размещения панели предварительного просмотра в реальном времени под редактором MD (например, предварительный просмотр сейчас работает) были бы намного лучше, чем переключение между редакторами MD и RT .
Я часто использую текущий предварительный просмотр при написании сообщений. При написании сообщений обычного размера на экране обычного размера я смотрю на предварительный просмотр в реальном времени, а не на редактор> 90% времени , вероятно, только прокручиваю вверх и отводя глаза от предварительного просмотра, если я вставляю изображение и диалоговое окно просит меня подтвердить, или если я решу добавить еще одно предложение к парагафу. Мой обычный рабочий процесс включает в себя прокрутку сайта вниз, чтобы увидеть предварительный просмотр в реальном времени, вместо того, чтобы постоянно смотреть в редактор.
В сообщении говорится, что одна из причин, по которой редактор RT может быть лучше, чем нынешний порядок, заключается в том, что
В новом редакторе вы видите предварительный просмотр, используя переключатель Markdown для переключения между режимами Markdown и форматированного текста, и, поскольку предварительный просмотр форматированного текста является частью редактора, вы можете редактировать прямо в предварительном просмотре, а не искать окно редактирования очередной раз. Это намного удобнее и для мобильных пользователей с их небольшими экранами, где прокрутка даже короткого сообщения может означать много работы.
Переключение между двумя редакторами режимами получить приблизительное представление о том , что ваше сообщение может выглядеть не живой просмотр того , что вы пишете. Замедляет запись. И утверждение, что «вы можете редактировать прямо в предварительном просмотре», на самом деле неверно: если я работаю в редакторе RT, используя его одновременно как редактор и как предварительный просмотр, я не могу продолжать писать в Markdown. . Приходится переключаться обратно, теряя "превью". Честно говоря, это далеко не идеально. Пока меньше прокручивает, но и не вживую . А редактор RT хуже показывает, как будет выглядеть пост, чем текущий предварительный просмотр.
Мне нравится идея RT для мобильного письма. В любом случае, я редко использую MD, когда на моем телефоне, просто потому, что звездочки, дефисы и хэштеги не являются вещами в один щелчок, когда я смотрю на клавиатуру телефона. Но прямо сейчас и большую часть времени я пишу свои сообщения на компьютере . Это означает, что мои руки держат клавиатуру, а экран достаточно большой, чтобы показать мне, что я делаю .
Весь этот пост прямо сейчас легко умещается на моем экране. И предварительный просмотр этого живого выступления, и это то, что я дорожу. Это делает написание проще, быстрее, интерактивнее и свободнее. Что бы вы ни делали, тем людям, которые пишут в редакторе Markdown, не забирайте наш предварительный просмотр в реальном времени. Редактор Rich Text не является предварительным просмотром в реальном времени, переключаясь между двумя потоками разрывов, и вы не можете писать Markdown, если ваш редактор находится в режиме Rich Text, пока он видит результат, как позволяет предварительный просмотр в реальном времени.
статус ошибки - запланировано
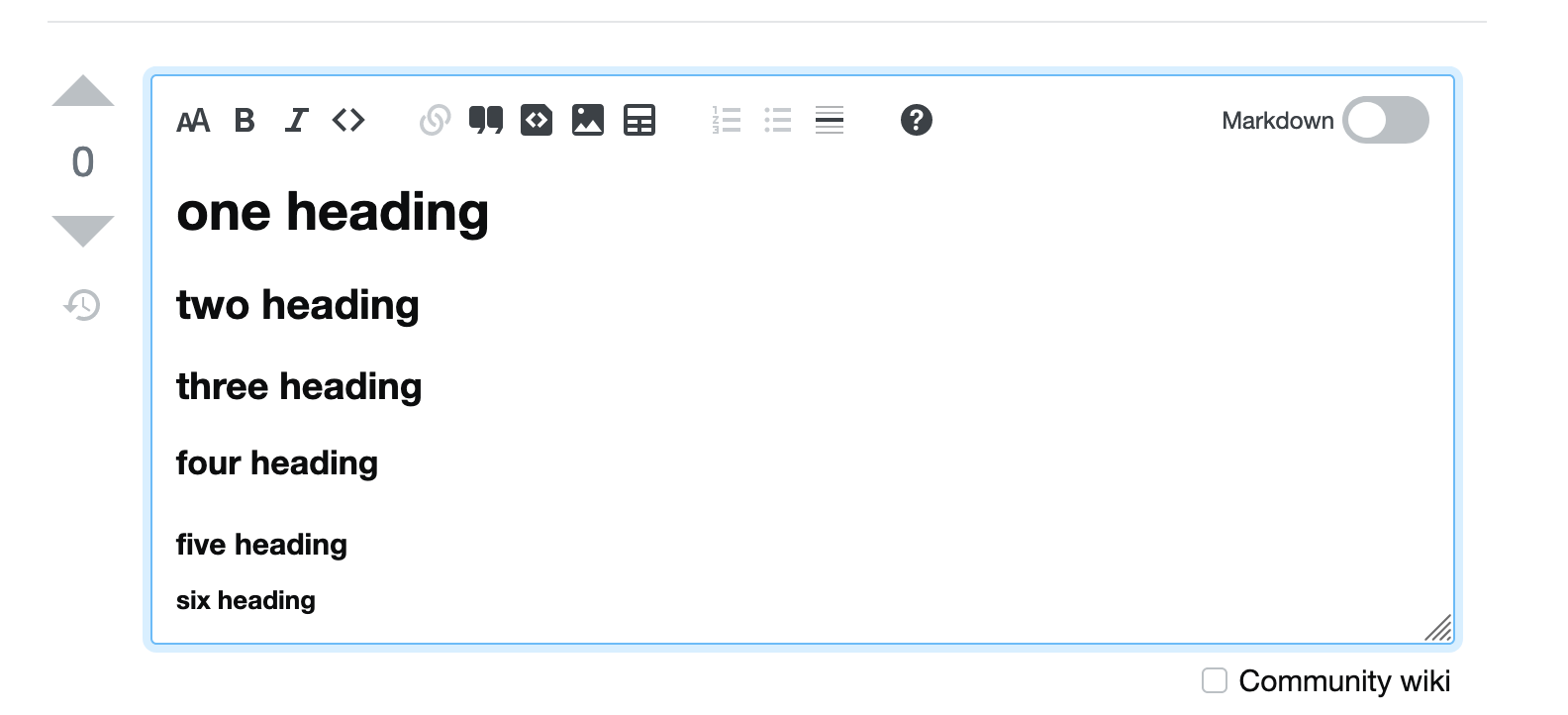
Эта уценка:
# one heading
## two heading
### three heading
#### four heading
##### five heading
###### six heading
отображает этот предварительный просмотр в расширенном редакторе:

Он публикуется так:

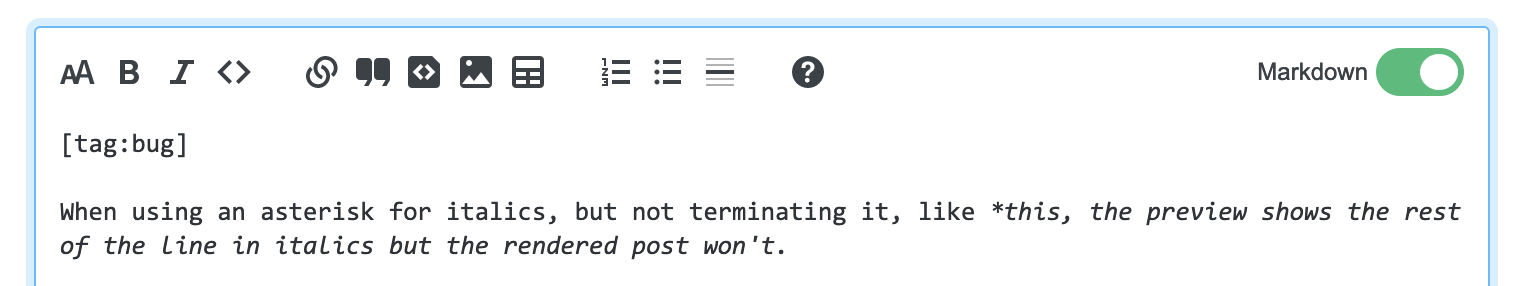
статус ошибки - запланировано
При использовании звездочки для курсива, но без его завершения, например *, в предварительном просмотре остальная часть строки отображается курсивом, а в обработанном сообщении - нет.

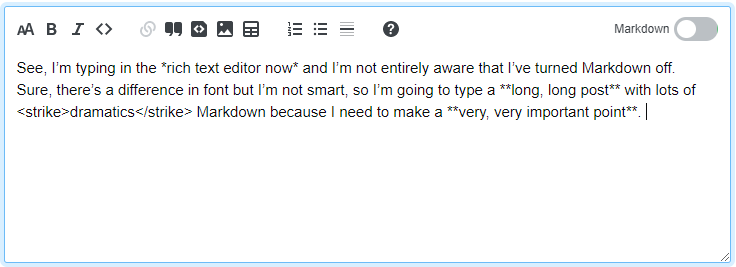
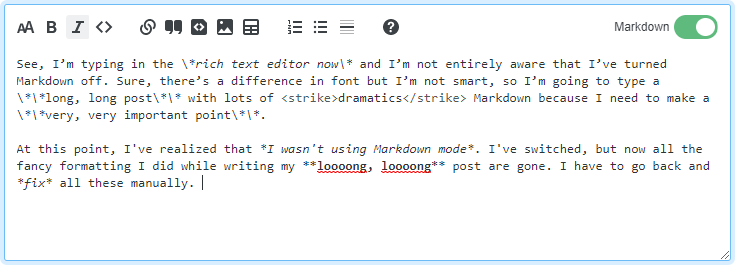
запрос функции
Соник уже писал об отсутствии функции предварительного просмотра. Я тоже, но у меня есть еще несколько причин, по которым я пропускаю предварительный просмотр. Две из них - уже известные проблемы:
При переключении между режимами ваше приблизительное положение прокрутки сохраняется, но он не запоминает, где был ваш курсор. Каждый раз, когда вы переключаетесь, ваш курсор будет возвращаться к началу сообщения, а не оставаться на месте. [...] Поскольку предварительный просмотр форматированного текста будет интерпретировать ваш Markdown, любой неправильный Markdown (MD) может быть исключен редактором форматированного текста. Когда вы вернетесь в режим просмотра MD, вы сможете исправить эти ошибки.
Я использовал этот редактор несколько раз в Teams, и я не очень хочу включать его здесь, потому что он сохраняет последний использованный параметр по умолчанию .
Мой обычный рабочий процесс выглядит примерно так:
- Начните писать пост в Markdown.
- Посмотрите на предварительный просмотр, чтобы увидеть, как он выглядит.
- Повторить 1-2 раза несколько раз.
- Последний раз внимательно посмотрите на предварительный просмотр перед публикацией.
Хотя я думаю, что смогу привыкнуть к переключению переключателя, чтобы увидеть предварительный просмотр (без необходимости прокручивать), тот факт, что моя последняя использованная опция сохранена, делает этот новый редактор таким неприятным в использовании.
Обычно мой «шаг 1» включает довольно большой кусок текста еще до того, как я смотрю предварительный просмотр. Но мой шаг 4 означает, что каждый раз, когда я что-то публикую, я должен либо а.) Сначала вернуться в режим Markdown, или б.) Вернуть редактор в режим Markdown, когда я начну писать следующий пост. И я не хочу обращать внимание на этот переключатель, я просто хочу начать писать. Это означает, что я часто сталкиваюсь с той частью, где пишу Markdown в редакторе форматированного текста, а затем мне приходится переключать и удалять все косые черты, которые теперь экранируют Markdown:



Есть ли что-нибудь, что можно было бы сделать, возможно, настройку профиля, что означает, что я всегда буду писать в режиме Markdown, который переопределит настройку «последний использованный» и, возможно, даже переопределит настройки по умолчанию для конкретного сайта?
«Предварительный просмотр свернут в форматированный текст»
Предварительный просмотр - необходимая часть редактирования, особенно на некоторых сайтах, и это большое удобство, когда можно увидеть весь пост и вычитать его для избыточности.
Включение нового редактора в Meta Stack Exchange нарушает работу редактора на других сайтах.
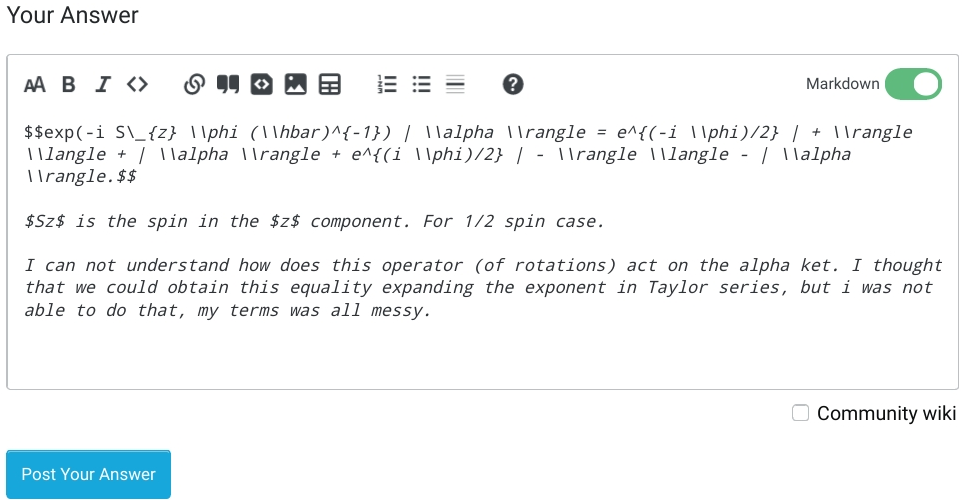
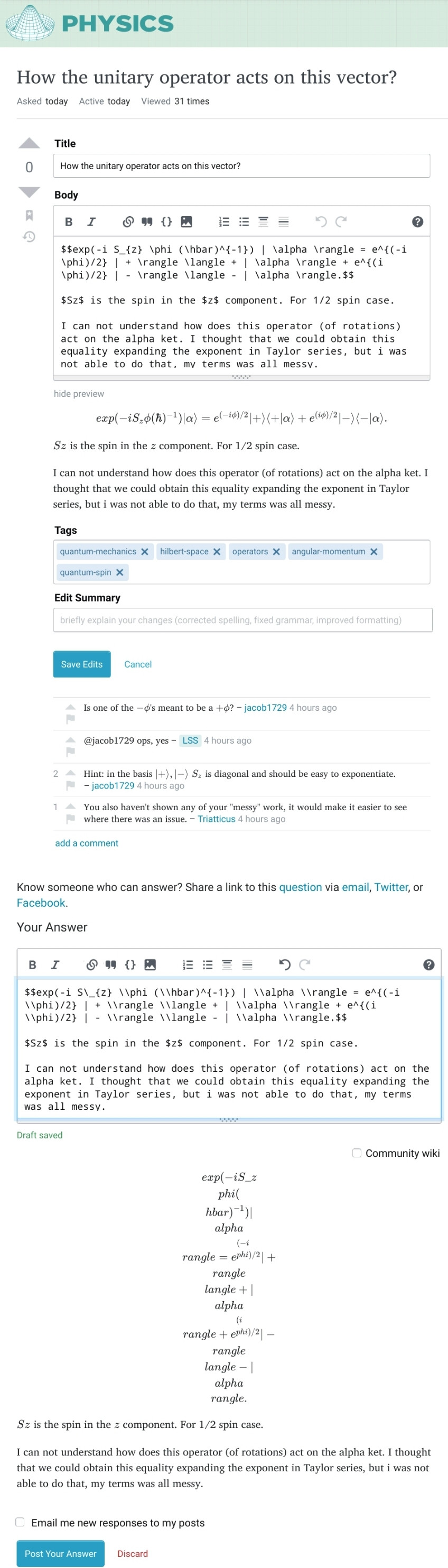
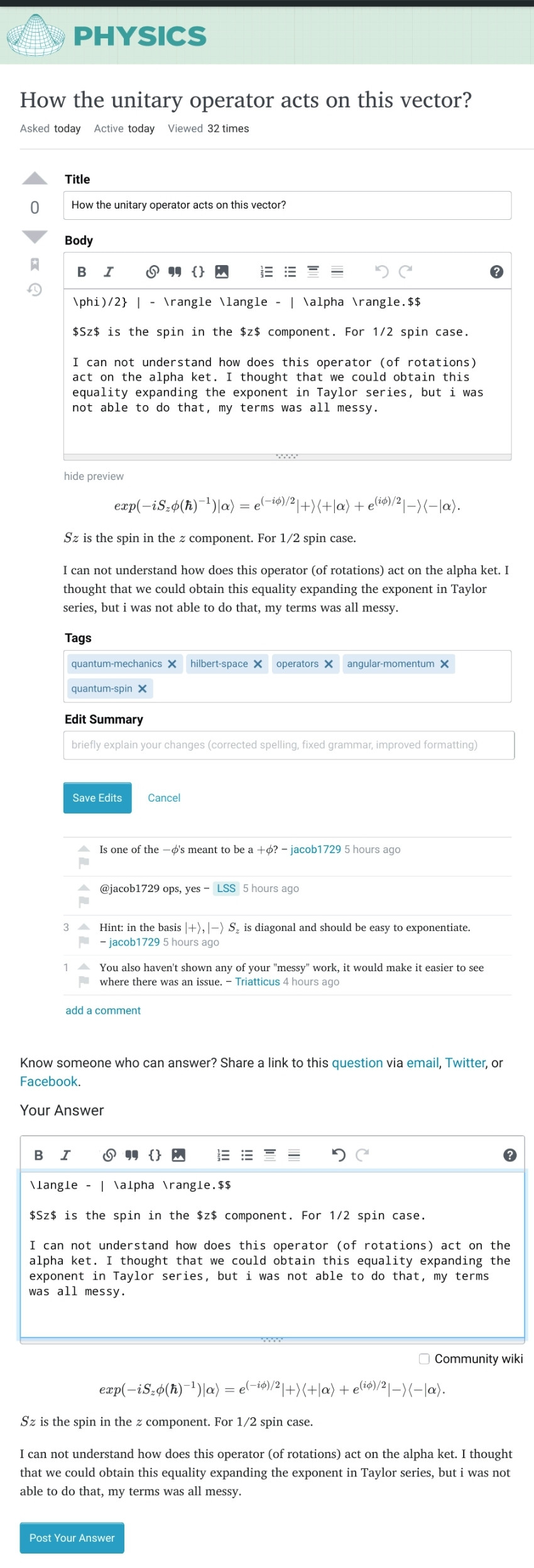
Возьмем, к примеру, вопрос на Physics.SE: « Как унитарный оператор действует на этот вектор? ». Копирование и вставка текста здесь показывает, что без предварительного просмотра может быть сложнее прочитать то, что вы написали:
Копирование того же текста в ответ на сайте Physics.SE обнаруживает проблему с рендерингом, без предварительного просмотра это сначала не было бы очевидно; что привело к множеству дополнительных правок.
Смотрите этот снимок экрана (редактор включен в Meta Stack Exchange):
Смотрите этот снимок экрана (редактор отключен в Meta Stack Exchange):
-
Обратите внимание, как включение редактора форматированного текста вызывало неправильную отрисовку на другом сайте, где он не был включен.
проверка статуса запроса функции
Таблицы - эта кнопка создает таблицу по умолчанию с тремя строками и двумя столбцами и имеет специальные параметры меню в режиме форматированного текста, которые позволяют добавлять / удалять строки и столбцы.
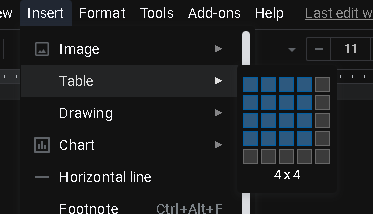
Было бы неплохо иметь способ указать количество строк / столбцов при создании таблицы (а не после), например, из Google Document:

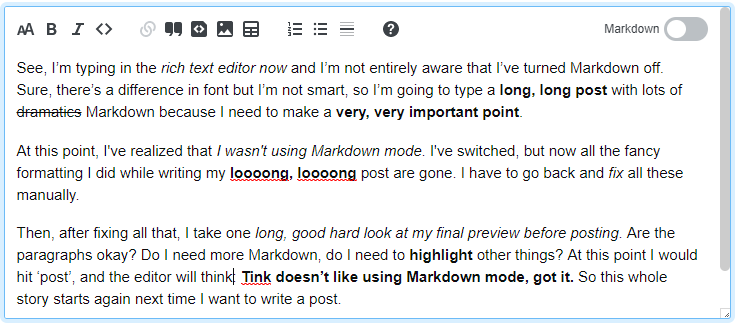
(Прошу прощения за неравномерное форматирование в этом посте - он был написан в редакторе альфа-тестирования. Я нахожу, что даже в режиме Markdown функции «подсветки синтаксиса» слишком агрессивны - до такой степени, что я часто не уверен, нахожусь ли я в режиме Markdown или в режиме форматированного текста. Более того, выделение синтаксиса в режиме Markdown кажется неточным. Например, в режиме Markdown большая часть текста этого сообщения в настоящее время отображается полужирным шрифтом и курсивом, в отличие от случай в режиме расширенного текста или когда я публикую. В другом случае, очевидно, когда я изначально написал три тире ниже, по крайней мере два из них были написаны в режиме расширенного текста и преобразованы в длинное тире, так что разделительная линия ниже изначально делала не отображается должным образом.)
Мои комментарии на ответ ЕП уже переполнены, поэтому позвольте мне продолжить здесь. Я полностью согласен со всем в ответе EP. Как и EP, я понимаю, что за этими предлагаемыми изменениями нет злого умысла, и я понимаю, что все здесь добросовестно, но, как и он, я чувствую, что ситуация требует от меня резкости. Больше всего я согласен с центральным тезисом EP о том, что
Это очень тревожно с точки зрения MathJax.
Более того, как указывает Роб , проблемы, поднятые здесь, вероятно, выйдут далеко за пределы MathJax, на многие другие подключаемые модули форматирования для конкретных сайтов .
Обычно, думая о форматированном тексте,
Пользователь, ориентированный на MathJax, - это совершенно другой вариант использования, чем пользователь, не ориентированный на MathJax.
Как обсуждалось в ответе EP и в моих комментариях, было бы шуткой предлагать пользователю, ориентированному на MathJax, составлять свой пост в режиме RTF. Однако, как предполагалось в настоящее время, пользователь, ориентированный на MathJax, по-прежнему будет зависеть от режима форматированного текста, используя его в качестве средства предварительного просмотра MathJax для бедняков . Другими словами, чтобы включить вариант использования, ориентированный на MathJax, редактор форматированного текста также будет работать в качестве средства предварительного просмотра MathJax. Это ужасная идея, потому что
По сути, MathJax несовместим с форматированным текстовым представлением.
MathJax разработан для написания в среде, подобной Markdown, и компилируется в отдельный окончательный результат. Таким образом, программа предварительного просмотра MathJax - это совсем другое дело, чем редактор форматированного текста. Попытка создать редактор форматированного текста, который также является средством предварительного просмотра MathJax, просто напрашивается на неприятности, особенно когда о бизнесе MathJax все равно задумались. Как обсуждалось в моих комментариях к ответу EP, многие пытались это сделать, но потерпели неудачу. Если вы попытаетесь это сделать, я ожидаю, что вы в конечном итоге вскинете руки и перестанете полностью поддерживать MathJax, и тогда мы вернемся к тому виду беспорядков, о котором я говорил выше в своих комментариях (которые изначально были написаны под ошибкой понимая, что режима Markdown вообще не будет, но который будет одинаково применим в таком сценарии). Чтобы было ясно:
Если бы MathJax не поддерживался полностью, вполне вероятно, что MathOverflow воспользуется своим контрактным правом выхода из сети Stack Exchange, и такие сайты, как Math Stack Exchange, будут также недовольны.
Решение: по этим причинам единственное решение, которое я вижу, это следующее:
Должен быть специальный предварительный просмотр для режима Markdown, который не зависит от редактора форматированного текста.
Этот специальный предварительный просмотр должен полностью поддерживать MathJax. Точно так же он должен поддерживать плагины, используемые на других сайтах, такие как шахматы , го , фуригана и нотная запись . Что общего у MathJax и этих плагинов, так это то, что было бы невозможно создать форматированное текстовое представление, которое полностью их поддерживает, особенно если это богатое текстовое представление также должно функционировать как предварительный просмотр опубликованного вывода.
И вот что интересно: требования к предварительному просмотру, необходимые для этого решения, уже выполнены и превышены текущим предварительным просмотром в реальном времени. Таким образом, такая предварительная версия возможна на 100%, и единственный оставшийся вопрос заключается в том, готов ли Stack Exchange взять на себя обязательство поддерживать эти сообщества путем (повторной) реализации предварительной версии.
Вот еще несколько мыслей:
Как обсуждалось здесь , я согласен с тем, что предварительный просмотр в реальном времени, который существует в текущем редакторе без расширенного текста, в некотором смысле является обновлением по сравнению со многими редакторами LaTeX из-за его постоянного и автоматического обновления. Мне не нужно, чтобы обновление было таким частым или автоматическим, но это приятная вещь.
Если в режиме Markdown нет предварительного просмотра в реальном времени, я бы предпочел иметь какую-либо форму предварительного просмотра, которую я могу увидеть, нажав кнопку «компиляция», как в стандартном редакторе LaTeX, без переключения в режим форматированного текста, по нескольким причинам:
В редакторах форматированного текста, которые я видел, которые имеют MathJax или Latex, MathJax не отображает полностью перед публикацией (например, он может не отображать пользовательские макросы). Для этого есть веские причины - MathJax / LaTeX не разработан с учетом того, что будет однозначное соответствие между символами, которые вы пишете, и символами, которые будут выводиться, поэтому было бы невозможно создать такое соответствие для целей форматированного текстового представления.
По этой и другим причинам я не верю, что то, что я вижу в текстовом представлении, адекватно отражает то, что я увижу при публикации. Это затрудняет выявление ошибок перед публикацией.
Громоздко часто переключаться между режимами, что мне нужно было бы сделать для целей предварительного просмотра (я бы писал исключительно в режиме Markdown по причинам, обсуждаемым в ответе EP и моих комментариях там, а также предварительный просмотр в режиме RTF).
Одна из причин, по которой это было бы громоздко, заключается в том, что я предполагаю, что при переключении режимов будет задержка по времени.
Другая причина, по которой это было бы громоздко, заключается в том, что я также ожидаю, что при переключении режимов будет казаться, что весь интерфейс переделывается, что является резким эффектом, когда все, что мне нужно, - это предварительно просмотреть то, что я написал.
Интерфейс с форматированным текстом, вероятно, будет разработан с предположением, что пользователь составлял свой пост полностью в режиме форматированного текста (и учился использовать интерфейс с этой точки зрения), но поскольку я буду использовать режим форматированного текста исключительно для предварительного просмотра, мой был бы совершенно другим вариантом использования, чем предполагалось. Я ожидаю, что это вызовет разочарование у ориентированных на MathJax пользователей, использующих режим RTF исключительно для предварительного просмотра, как при обучении, так и при использовании интерфейса таким образом.
Чтобы переключаться между форматированным текстом и содержимым Markdown при написании сообщения любой длины, мне нужно прокрутить вверх, чтобы получить доступ к кнопке переключения. Это громоздко для моего предполагаемого варианта использования, когда мне нужно часто переключаться между режимами, писать в Markdown и просматривать в режиме RTF. Во-первых, я теряю свое место в том, что пишу, и мне приходится снова его находить после переключения режимов. Это вдвойне раздражает, потому что, когда я прокручиваю вверх для переключения, мне нужно быть уверенным, что я использую прокрутку браузера, а не прокрутку редактора.
статус- запрос функции -запланирован
Я полностью поддерживаю просьбы разрешить в той или иной форме одновременный просмотр Markdown и превью . Если это вообще возможно, я бы предпочел, чтобы это было сделано каким-то образом, а не этим. Однако, если этого нельзя сделать ...
Переключение между Markdown и форматированным текстом для предварительного просмотра результата без редактирования не должно быть деструктивным действием.
Как отметил один из CM :
Я буквально не просматриваю свои сообщения в Teams, потому что я не могу рискнуть, что RT испортит мой MD.
Если пользователь переключается только между Markdown и форматированным текстом (например, для просмотра предварительного просмотра) без внесения каких-либо изменений, то при обратном переключении необходимо запомнить и восстановить точное предыдущее состояние. Понятно, что между ними не может быть соответствия 1: 1, и что редактирование чего-либо в расширенном текстовом представлении может привести к другому Markdown при возврате.
Однако должна быть возможность в особом случае «ничего не менять» и возвращать пользователя обратно в предыдущее состояние после возврата, позволяя редактору форматированного текста служить в качестве предварительного просмотра Markdown.
статус-обзор ошибки
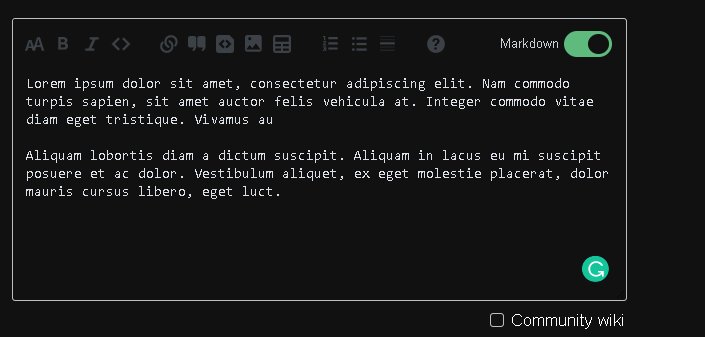
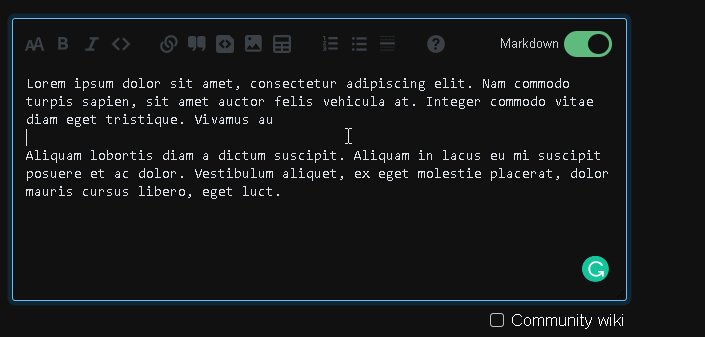
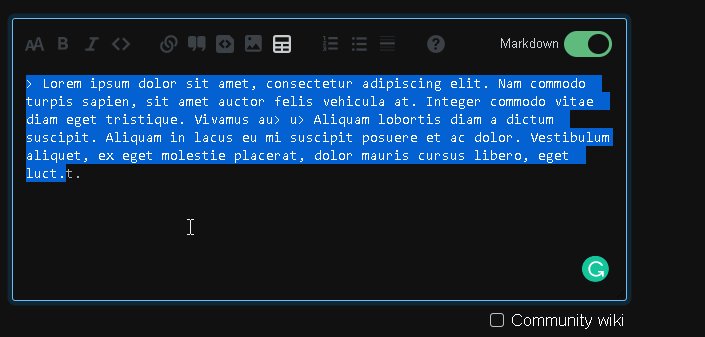
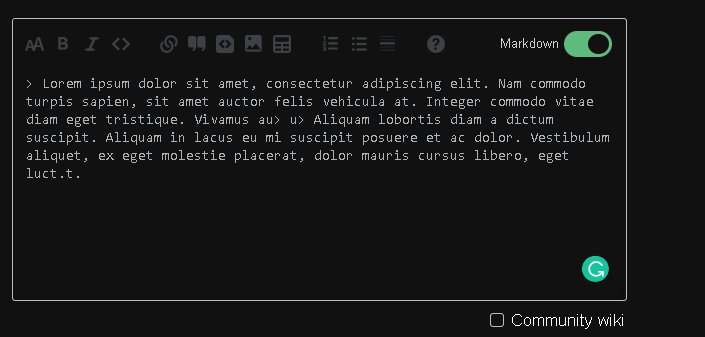
Цитирование текста, состоящего из нескольких абзацев, нарушает сегментацию абзаца.
Например
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo turpis sapien, sit amet auctor felis vehicula at. Integer commodo vitae diam eget tristique. Vivamus au
Aliquam lobortis diam a dictum suscipit. Aliquam in lacus eu mi suscipit posuere et ac dolor. Vestibulum aliquet, ex eget molestie placerat, dolor mauris cursus libero, eget luct.
становится
> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo turpis sapien, sit amet auctor felis vehicula at. Integer commodo vitae diam eget tristique. Vivamus au> u> Aliquam lobortis diam a dictum suscipit. Aliquam in lacus eu mi suscipit posuere et ac dolor. Vestibulum aliquet, ex eget molestie placerat, dolor mauris cursus libero, eget luct.t.

статус-обзор ошибки
- Начать в режиме Markdown
- Напишите любой текст
- Нажмите кнопку Enter
Я ожидаю, что редактор переместит мой курсор на следующую строку, но этого не происходит. Мне нужно нажать Enter в другой раз, чтобы курсор переместился, но когда я снова набираю слова, они появляются в третьей строке. Другими словами, Enterкнопка работает, это просто курсор отстает.
Воспроизводится в Firefox 86, но не в Chrome 88.
статус-обзор ошибки
Если вы начнете писать в режиме RTF и нажмете кнопку «Горизонтальное правило», оно будет автоматически выбрано, и вы не сможете отменить его, даже щелкнув за пределами поля ответа. Поэтому, как только вы начнете печатать, горизонтальная линейка исчезнет.

ошибка
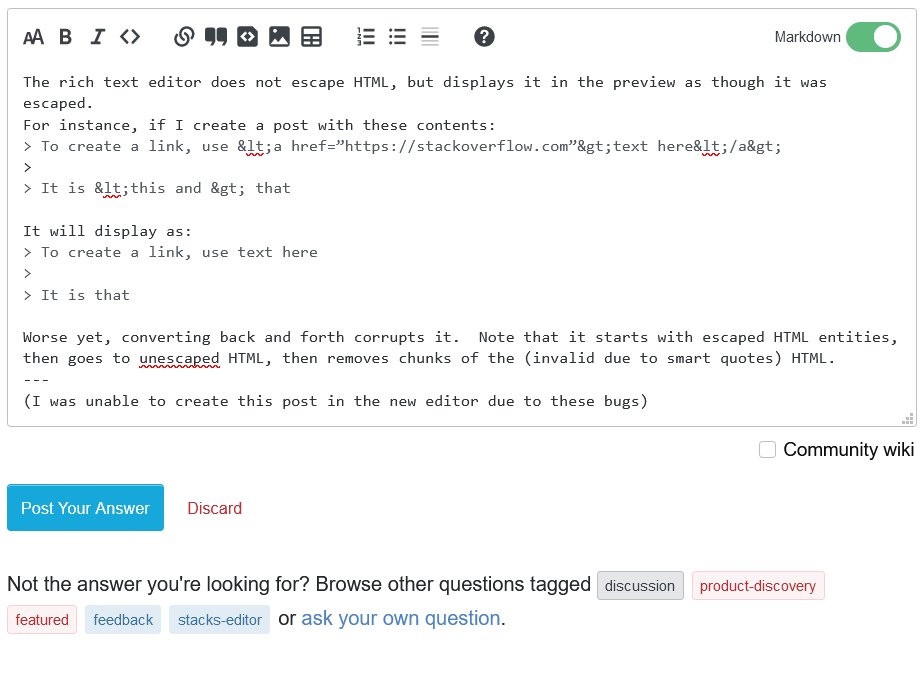
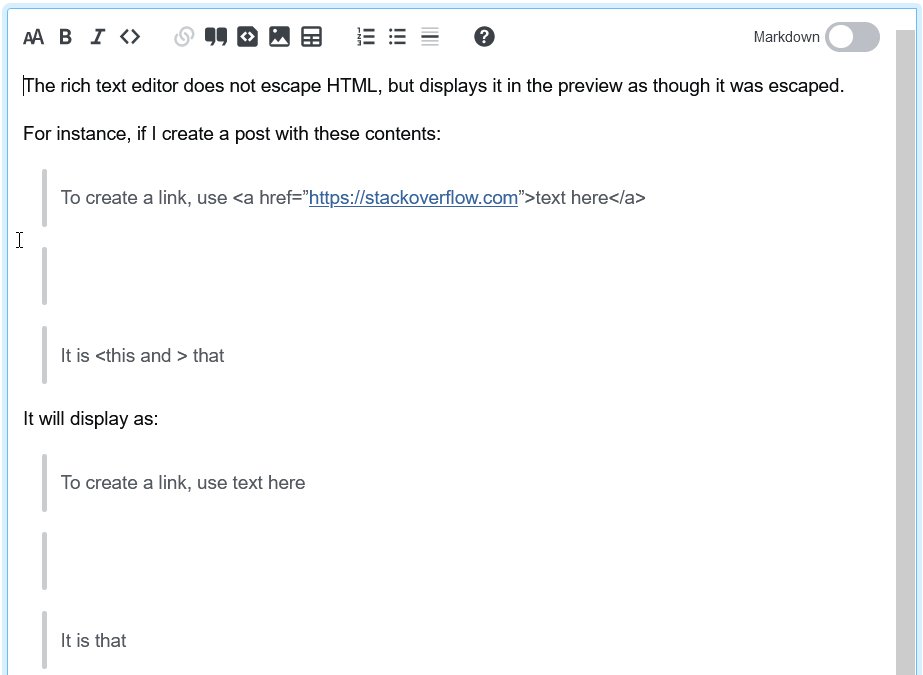
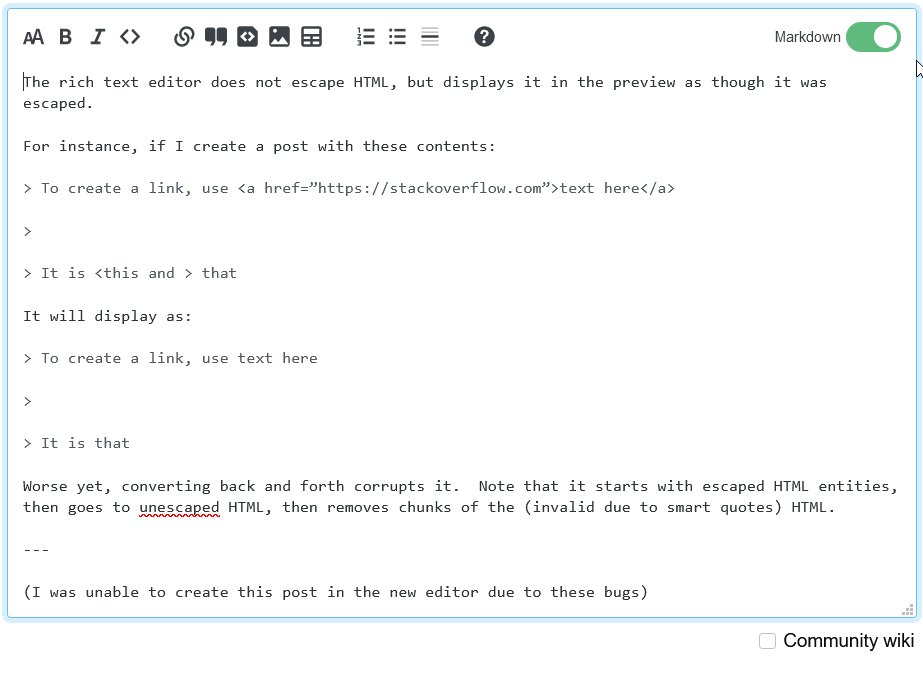
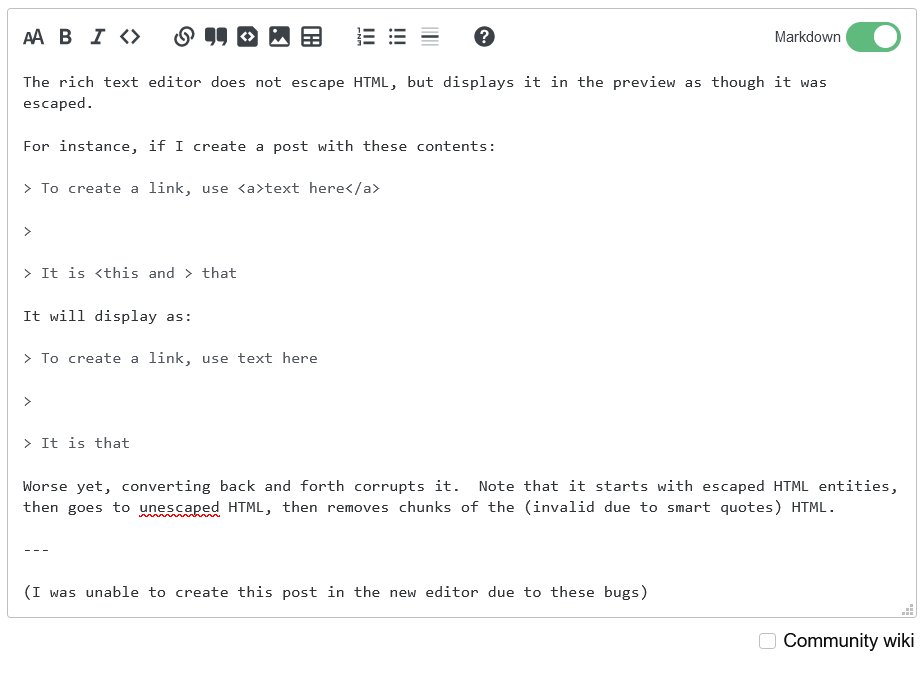
Редактор форматированного текста не экранирует HTML, но отображает его в предварительном просмотре, как если бы он был экранирован.
Например, если я создам сообщение с таким содержанием:
Чтобы создать ссылку, используйте <a href="https://stackoverflow.com"> текст здесь </a>.
Это <это и> то
Он будет отображаться как:
Чтобы создать ссылку, используйте текст здесь
Это то, что
Что еще хуже, преобразование туда и обратно портит его. Обратите внимание, что он начинается с экранированных сущностей HTML, затем переходит к неэкранированному HTML, а затем удаляет фрагменты (недействительного из-за умных кавычек) HTML. Это также нарушает форматирование цитаты.

(Мне не удалось создать этот пост в новом редакторе из-за этих ошибок)
функция-запрос изображения статус-запланировано
Сделайте вставленные изображения кликабельными (как в предыдущем редакторе).
Новый редактор использует , старый использует:
[![enter image description here][1]][1]
[1]: https://i.stack.imgur.com/HvbcS.png
Сделать вставленные изображения интерактивными полезно для больших изображений.
статус-обзор ошибки
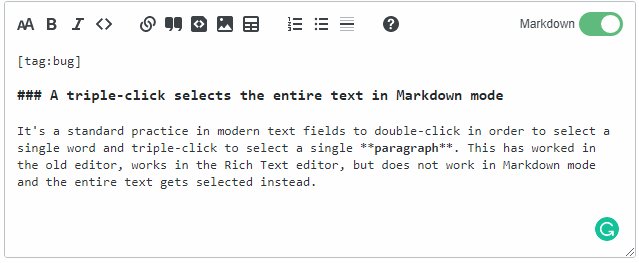
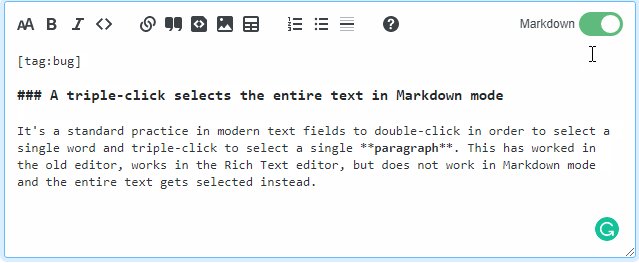
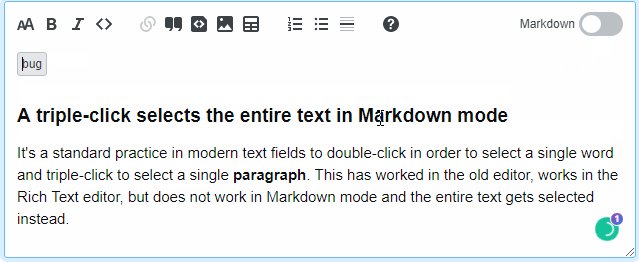
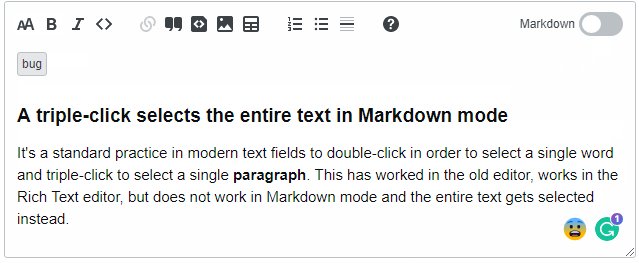
Тройной щелчок выделяет весь текст в режиме Markdown.
В современных текстовых полях стандартной практикой является двойной щелчок, чтобы выбрать одно слово, и тройной щелчок, чтобы выбрать один абзац . Это работало в старом редакторе, работает в редакторе Rich Text, но не работает в режиме Markdown, и вместо этого выделяется весь текст.

статус ошибки - запланировано
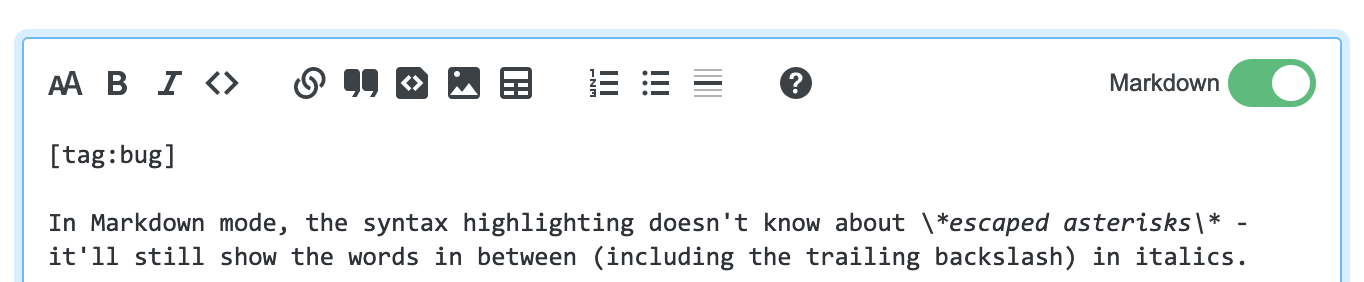
В режиме Markdown подсветка синтаксиса не знает о * экранированных звездочках * - слова между ними (включая обратную косую черту в конце) будут отображаться курсивом.

проверка статуса запроса функции
Можно ли иметь символ, больше напоминающий таблицу, а не калькулятор?

Мне большое поле вверху напоминает дисплей калькулятора с кнопками под ним. Я не помню, чтобы когда-либо использовал таблицы, в которых я объединял столбцы в строке заголовка.
ошибка запроса функции
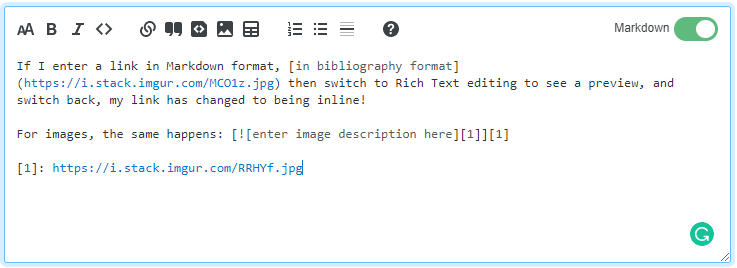
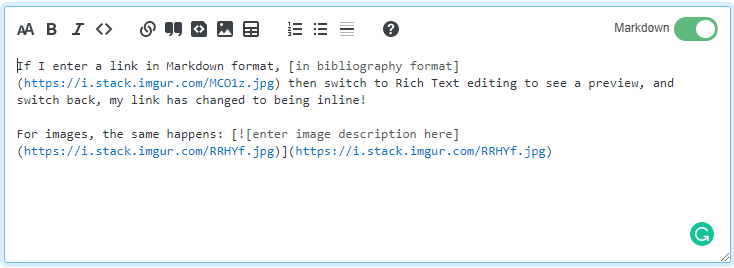
Инструменты изображений и ссылок теперь будут добавлять изображения и ссылки в строке, а не в формате библиографии. Хотя последний по-прежнему будет работать, вам придется создать его вручную.
Во-первых: это еще не совсем работает.




Во-вторых, использование встроенных ссылок и изображений по умолчанию в Markdown нарушает мой рабочий процесс. Я часто использовал кнопку «ссылка» на более длинных постах с множеством ссылок на исследовательские статьи, так как с нее можно было бы начать библиографию. Формат библиографии упростил предоставление атрибуции, особенно если я повторно использовал / цитировал одни и те же сообщения или статьи несколько раз в одном и том же сообщении. Я мог просто напечатать [text][number of link to reuse]и покончить с этим. Хотя синтаксис встроенных ссылок легко запомнить, он не допускает повторного использования такого рода.
Еще одно большое преимущество от формата библиографии в «старой» редактора, является то , что он добавляет изображения , как это: [![enter image description here][1]][1]. Это значительно упрощает гиперссылку вашего изображения на другой сайт, как объясняется в этом часто задаваемом вопросе. Просто измените второе число и поместите другую запись в список библиографии внизу сообщения. Текущий редактор вставляет изображения, используя формат, который быстро становится беспорядочным, если вы хотите вставить дополнительную гиперссылку ... требуется гораздо больше, чтобы запомнить, как это сделать.
А в длинных сообщениях с большим количеством ссылок их размещение в нижней части сообщения делает работу потенциальных редакторов немного приятнее, особенно если используемые ссылки длинные.
Я не уверен, почему было принято это решение, но, на мой взгляд, оно делает сообщения более беспорядочными, а не аккуратными. Я не вижу много вопросов поддержки по мета от людей, которые борются с форматом библиографии, поэтому я не думаю, что речь идет о «простоте использования». И хотя редактор Rich Text предназначен для людей, которые немного борются с написанием Markdown, этот редактор не заботится о том, как ссылки написаны в Markdown, поэтому этим людям никогда не придется знать.
Поэтому я хотел бы попросить вас пересмотреть использование встроенных ссылок по умолчанию как для ссылок, так и для изображений.
статус- запрос функции -запланирован
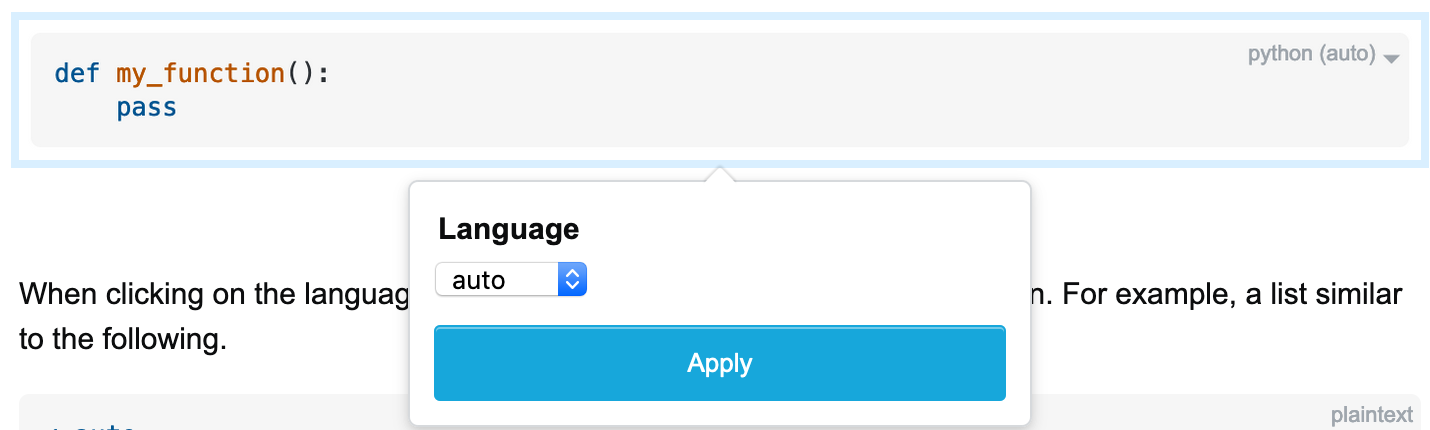
Добавьте возможность легко менять язык блока кода.
Я считаю, что это было упомянуто в другом ответе, но я хотел бы добавить некоторый имитационный UX, чтобы понять, как он может работать и выглядеть.
Я просто добавил стрелку рядом с языком, чтобы он выглядел как селектор.

При нажатии на язык появится диалог с возможным выбором. Например, список, подобный следующему.
✓ auto
-------
c#
css
html
javascript
plaintext
python
Другая идея - показать диалог, похожий на диалог деталей изображения. Хотя это может раздражать, и я бы предпочел вариант выше.
статус ошибки - запланировано
В расширенном режиме у спойлеров нет текста «Показать спойлер»:

статус-обзор ошибки
Введите текст
Вставьте что-нибудь
Нажмите Ctrl/Cmd+z
Наблюдайте за тем, как отменяется ваш набранный текст, а не вставленный «открытый текст»
ошибка / статус- запрос -обзор
Я не уверен, классифицируется ли это как ошибка, но это то, что всегда работало и не работает с новым редактором.
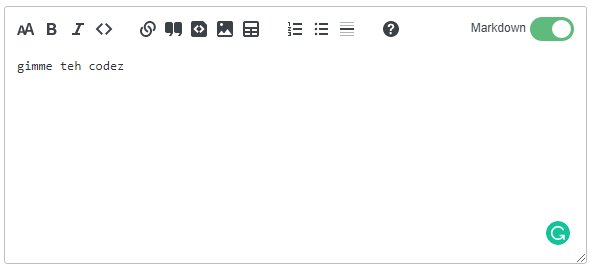
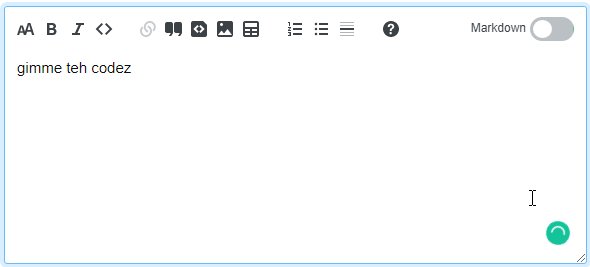
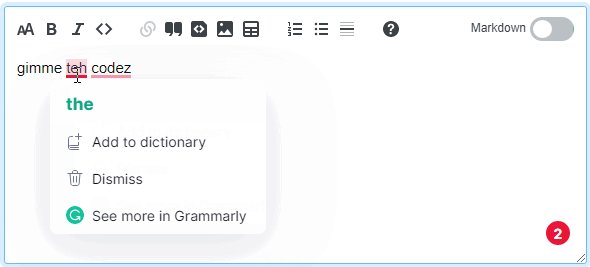
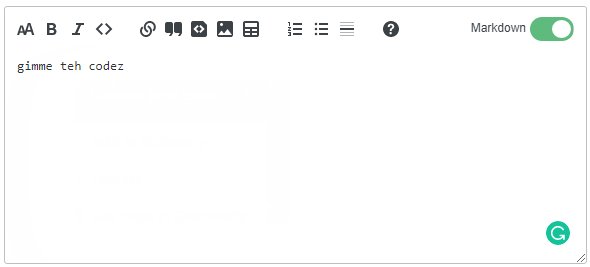
Итак, я использую расширение Chrome для проверки орфографии / грамматики, которое работает с большинством текстовых полей. Он работает со старым редактором, с новым редактором Rich Text, но по какой-то причине не работает при переходе на уценку:

Это позор, потому что это расширение было действительно полезным при написании (и особенно при редактировании) сообщений, которые в значительной степени будут выполняться в режиме Markdown.
Можно ли исправить эту проблему, или мне следует подождать, пока новый редактор будет запущен, а затем передать этот «отчет об ошибке» в Grammarly?
Обновлять:
Проверка элемента в инструментах разработчика Chrome показывает, что текст уценки заключен в <code>тег, и это, вероятно, причина:
<pre class="s-code-block markdown"> <code>test</code> </pre>
проверка статуса запроса функции
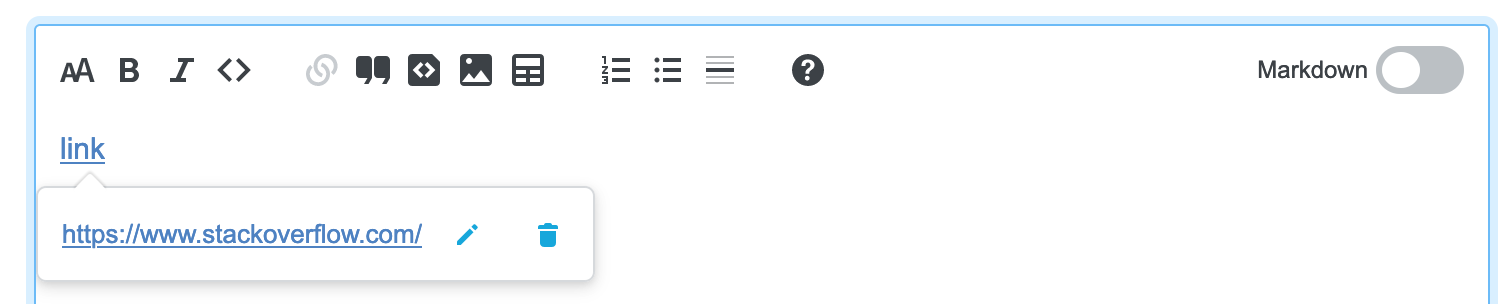
В старом редакторе нажатие CtrlLвызывало это:

В то время как нажатие на это в новом редакторе вызывает [text](https://www.stackoverflow.com/). Я хотел бы, чтобы это всплывающее окно появлялось в новом редакторе при нажатии сочетания клавиш, поскольку я могу просто вставить туда свою ссылку и редактировать описание ссылки, а не ссылку и описание.
статус-обзор ошибки
Если я хочу добавить несколько причудливых кнопок клавиатуры, используя <kbd>X</kbd>
X
Они отлично отображаются в расширенном форматировании, но если вы поместите курсор позади X, вы будете вводить текст внутри элемента kbd. Невозможно ввести что-либо в той же строке. Даже не заставляя ваш курсор появляться там двойным щелчком (как это работает в MS Word).
Этапы воспроизведения:
Начать в режиме уценки
Добавьте следующий текст:
<kbd>X</kbd>Перейти в режим форматированного текста
Размещение курсора внутри элемента kbd позволяет редактировать его, но ваш курсор оказывается в ловушке и не может покинуть элемент
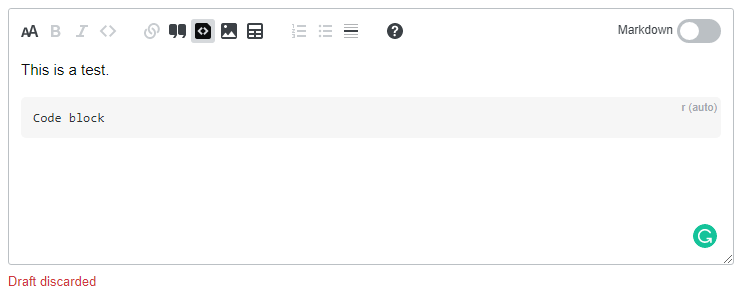
статус ошибки завершен
Удаление черновика не очищает редактор в обоих режимах.
Начните вводить ответ.
Дождитесь сохранения черновика и появления Discardкнопки.
Щелкните Discard.
Как обычно, он говорит: «Черновик отклонен», но текст остается в редакторе.
При попытке покинуть страницу отображается предупреждающее сообщение о «потере изменений».

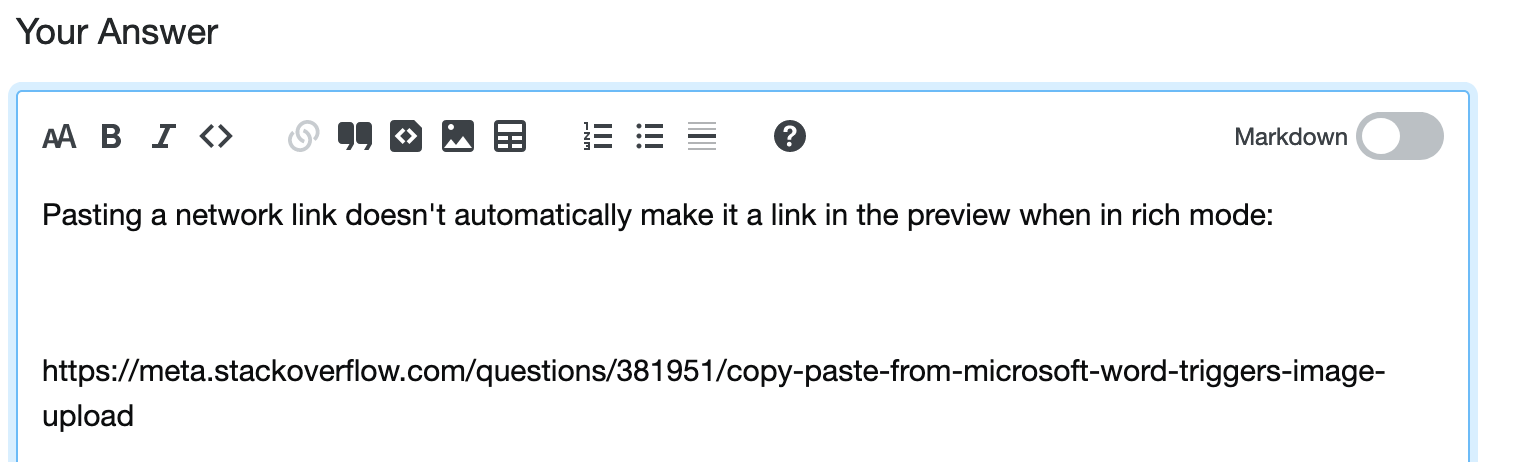
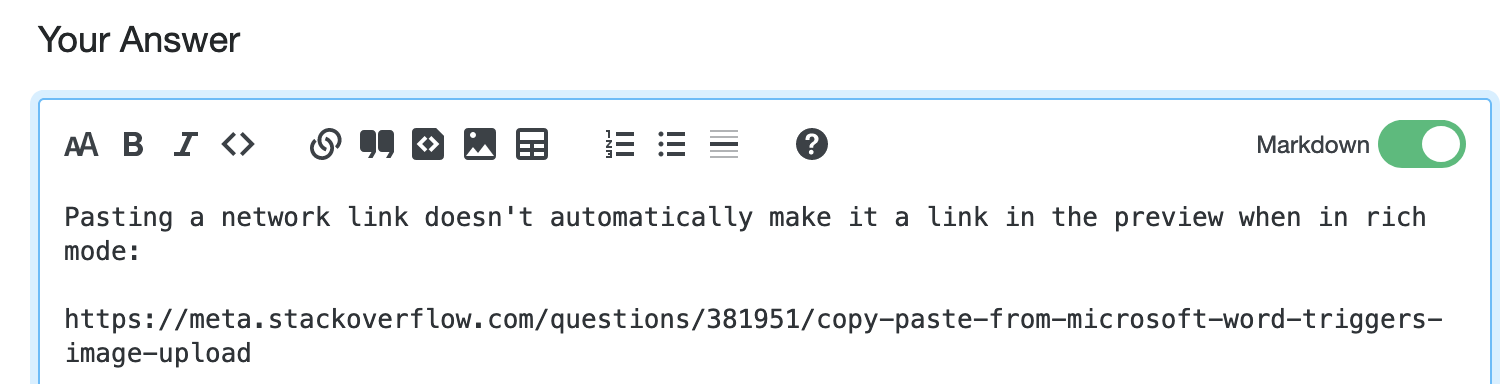
статус-запланированный
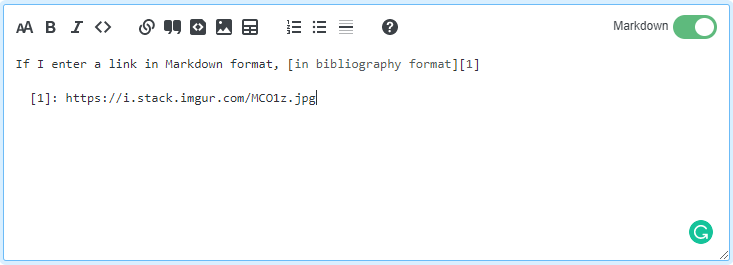
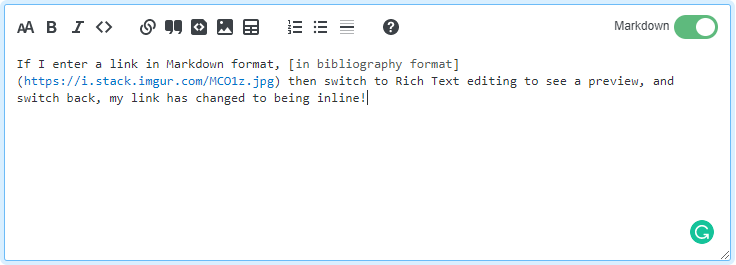
Вставка сетевой ссылки не делает ее автоматически ссылкой в предварительном просмотре в расширенном режиме:
При повторном включении и выключении Markdown ссылка выглядит правильно отформатированной:
Вставить ссылку в расширенном режиме:

Ссылка при переходе в режим Markdown:

Ссылка при переключении обратно в расширенный редактор из режима Markdown:

статус-обзор ошибки
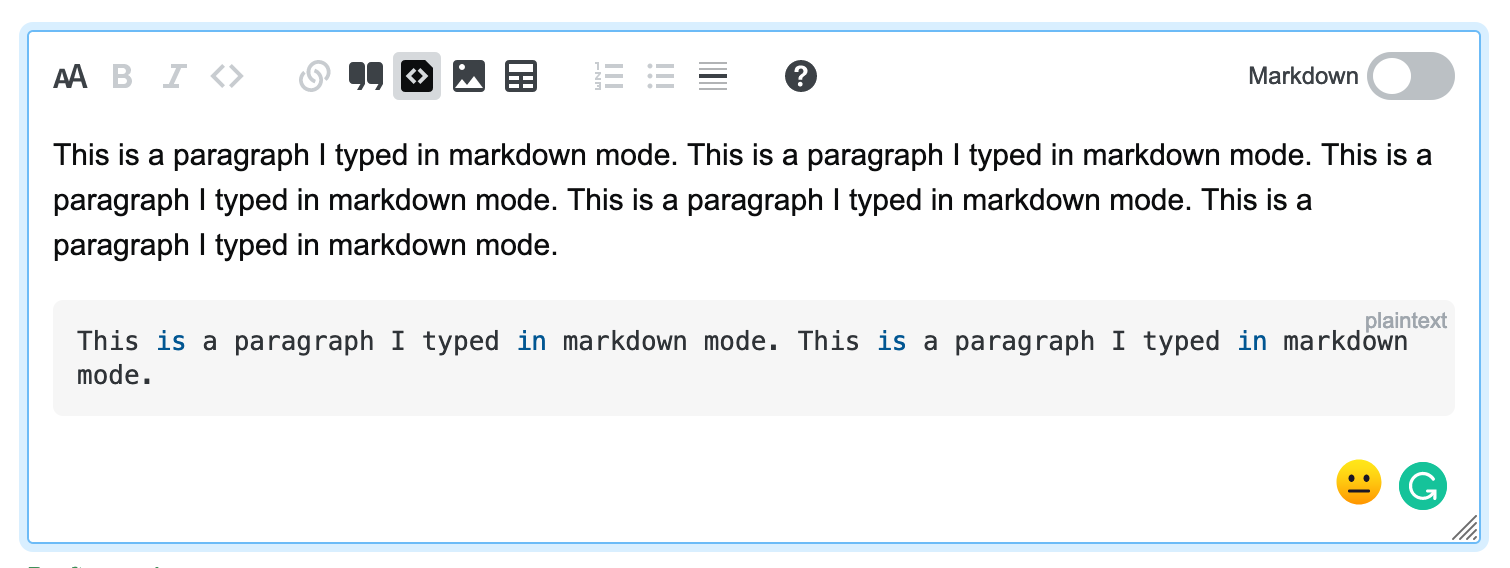
При добавлении ответа, если я копирую текст в режиме разметки и вставляю его в режиме редактора форматированного текста, текст вставляется как блок кода. Я бы предпочел, чтобы текст копировался в буфер обмена в неформатированном виде в режиме уценки.
Я использую Firefox, но не уверен, можно ли это воспроизвести в другом месте.
Ctrl/ Cmd+ Cследующий выбор

Ctrl/ Cmd+ Vв режиме редактора форматированного текста