Prova alpha di attivazione per un nuovo editor di stack
TL; DR : Stiamo testando il nostro nuovo editor di stack open source che offre sia Markdown che opzioni di input di testo RTF. Se sei interessato a provarlo e a darci un feedback, puoi iscriverti visitando la pagina delle preferenze e abilitando l'Editor degli stack. Puoi annullare l'iscrizione in qualsiasi momento, ma ci vorranno fino a 10 minuti per tornare al vecchio editor. Nota, il nuovo editor sarà attivo solo durante la stesura o la modifica delle risposte su MSE o MSO durante l'alpha test.
Circa sei mesi fa, i nostri team di prodotto e il team della community hanno iniziato a valutare se potevamo portare sui nostri siti pubblici l' editor di post RTF di Stacks che è stato lanciato su Stack Overflow for Teams (o Teams) durante l'estate. Abbiamo passato quel tempo a discutere le esigenze internamente e anche a parlare con alcuni dei nostri utenti più coinvolti del nuovo editor - i nostri moderatori e membri del gruppo Charcoal - per capire cosa potrebbe essere necessario cambiare o essere incluso per utilizzare il nuovo editor un facile cambiamento dal vecchio editor.
Attraverso questo processo, abbiamo ricevuto dozzine di risposte con idee per miglioramenti, bug che dovevano essere eliminati e confusione UX che doveva essere risolta. Abbiamo affrontato molte delle preoccupazioni menzionate da questi due gruppi e siamo pronti a portarlo alla comunità più ampia attraverso un test alpha opt-in su MSE e MSO. Chiediamo il tuo feedback costruttivo per vedere dove c'è spazio per miglioramenti per renderlo uno strumento che sia le persone che sono a proprio agio con Markdown sia quelle che potrebbero trovarsi più a proprio agio con il rich text possono utilizzare con successo.
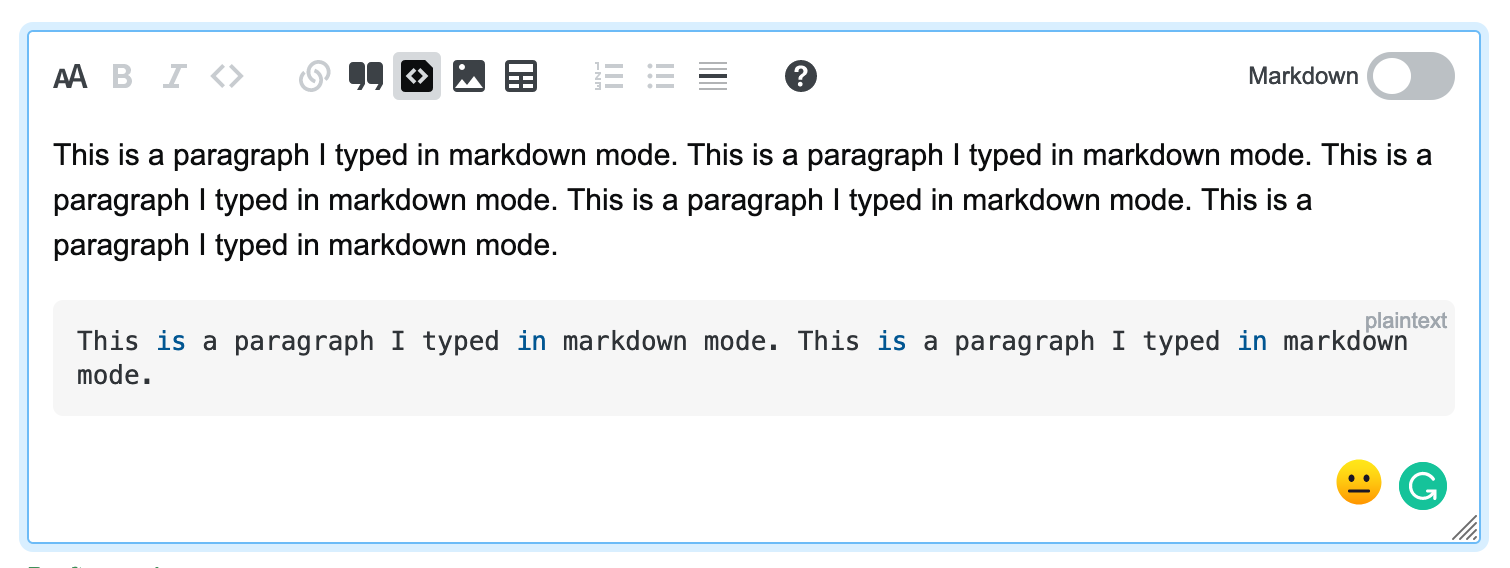
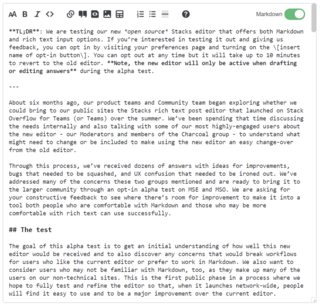
Ecco come appaiono le due visualizzazioni: puoi fare clic per visualizzare un'immagine più grande:


Il test
L'obiettivo di questo alpha test è quello di ottenere una comprensione iniziale di quanto bene sarebbe stato accolto questo nuovo editor e di scoprire anche eventuali dubbi che potrebbero interrompere i flussi di lavoro per gli utenti che amano l'editor corrente o preferiscono lavorare in Markdown. Vogliamo anche considerare gli utenti che potrebbero non avere familiarità con Markdown, poiché costituiscono molti degli utenti sui nostri siti non tecnici. Questa è la prima fase pubblica di un processo in cui speriamo di testare e perfezionare completamente l'editor in modo che, quando verrà lanciato in tutta la rete, le persone lo trovino facile da usare e rappresentino un importante miglioramento rispetto all'editor attuale.
Comprendiamo che l'immissione di testo RTF è una cosa difficile da correggere e ci rendiamo conto che potrebbero essere necessari diversi mesi per trovare le soluzioni giuste prima di poter rendere questo live a livello di rete - e ciò viene fornito con la consapevolezza che potrebbero esserci problemi insormontabili - ma riteniamo che lavorare attraverso questo processo con tutti voi, come minimo, contribuirà a migliorare la nuova esperienza di editor su Teams e potrebbe finire con un nuovo fantastico editor utilizzabile da tutti.
Questo fa parte di un test in più parti che sarà simile a questo:
- Rilascio iniziale su Teams con feedback da utenti molto coinvolti (ad esempio Moderatori) (Completato estate 2020). L'obiettivo era ottenere feedback e avere una buona idea di quanto abbiamo bisogno di cambiare l'editor in modo che funzioni per la nostra comunità della piattaforma pubblica. Questo ci ha permesso di testare molte (anche se non tutte) le funzionalità con un piccolo gruppo di persone senza influire sul sito pubblico.
- Test su MSE e MSO tramite un test alpha opt-in. L'obiettivo qui è quello di perfezionare e identificare ulteriormente le soluzioni che aiuteranno il nuovo editor ad essere apertamente adottato dagli utenti, principalmente membri attivi della comunità.
- Sessioni di test di usabilità con utenti con diversi livelli di esperienza. L'obiettivo qui è assicurarci che le funzionalità e l'esperienza utente che creiamo dopo aver risposto ai nostri utenti altamente coinvolti siano ancora trasparenti per gli altri. Vedremo come utenti con diversi livelli di esperienza interagiscono con l'editor per identificare e apportare ulteriori miglioramenti con l'obiettivo di un'esperienza utente intuitiva che abbia indicazioni sufficienti dove necessario.
Per quanto riguarda una sequenza temporale, ci si aspetta che ci vorrà del tempo per elaborarla. Uno dei vantaggi del test alpha è che le persone possono abilitarlo e disabilitarlo come desiderano. Per il resto del primo trimestre del 2021, il nostro piano è di lasciare il test in esecuzione in modo che possiate provarlo in un modo più a lungo termine, se lo desiderate. Sebbene correggeremo i principali bug, non daremo la priorità a nuove funzionalità o aggiustamenti finché non inizieremo a scavare nel tuo feedback da questo test e nel feedback dalle sessioni di usabilità nel secondo trimestre del 2021. Leggi un po 'di più su questo in la sezione di feedback di seguito.
Supponendo che questi test vadano bene e troviamo soluzioni che rendono la creazione e la modifica dei post più facili rispetto al sistema attuale, ci muoveremo in una fase di implementazione graduale, ricominciando con MSE e MSO e poi ai siti con strumenti di editing standard, riservando i siti con componenti aggiuntivi di editor specializzati per la fine in modo che possiamo assicurarci che i loro strumenti funzionino correttamente al momento del lancio.
Perché stiamo lavorando per portare un editor di testo RTF sui nostri siti?
Sebbene ci siano state alcune richieste per un'opzione di immissione di testo RTF nel corso degli anni ( questa risalente al 2009 ), non c'è mai stato molto supporto per loro da parte degli utenti - in effetti, molte delle richieste ottengono un forte disaccordo da altri utenti . Markdown è un ottimo strumento e molti utenti sono o si sono abituati ad esso: ammetto di provare regolarmente a utilizzare Markdown in spazi di testo RTF. Detto questo, molte di queste richieste sono state di sostituire Markdown con rich text e non è qualcosa che vogliamo fare.
Essendo una piattaforma ampiamente utilizzata dai programmatori, Markdown è generalmente un formato familiare a molti e si sentono a proprio agio nell'usarlo, in particolare ora che seguiamo gli standard CommonMark. Per coloro che non conoscono Markdown, ci aspettavamo che imparassero e forniamo loro assistenza ma, in molti casi, i post finiscono per essere formattati male e hanno bisogno della partecipazione della community per migliorare. Molte delle mie modifiche su English Language Learners sono puramente per migliorare la formattazione dei post.
Inoltre, il nostro editor è in circolazione dall'inizio con pochi miglioramenti in quel periodo, quindi è necessario un aggiornamento importante e, guardando al futuro, riteniamo che un editor riprogettato che utilizzi Stacks sarà più facilmente mantenuto e migliorato man mano che andiamo avanti.
I team avevano bisogno di un'opzione di testo RTF
Abbiamo un ottimo team che lavora per migliorare il prodotto Teams per soddisfare le esigenze di aziende e organizzazioni che lo utilizzano per la condivisione interna della conoscenza. Un punto dolente frequente da parte di questi utenti era la mancanza di un ricco editor di testo: ecco una dichiarazione di Ham, uno degli sviluppatori di Teams:
Abbiamo iniziato a creare il nuovo editor di stack in risposta al feedback dei nostri clienti Stack Overflow for Teams. Sebbene Markdown sia diventato un formato diffuso e di successo per la scrittura di contenuti, non solo in Stack Exchange ma in tutto il Web, alcuni dei nostri clienti di Teams ci hanno detto che non si sentono a proprio agio a scrivere i propri contenuti in Markdown. Non conoscevano la sintassi e hanno affrontato una curva di apprendimento prima di poter iniziare a scrivere nel modo in cui volevano. Scrivere domande e risposte non è stato così facile come erano abituati da altri posti. Per noi è importante rendere il contributo il più semplice possibile. Scrivere domande e risposte dovrebbe sembrare naturale e arrivare senza troppi attriti.
Questo ha senso. Copiare e incollare da un editor di testo RTF come Google Docs o Word è molto più comune all'interno di un'azienda in cui potresti trasferire informazioni dalla documentazione esistente a un team, mentre gran parte del contenuto del nostro sito pubblico viene creato da zero. Detto questo, non è inaudito copiare contenuti sotto forma di virgolette nei post, dove una funzione di rilevamento del testo ricco sarebbe utile in modo che l'aggiunta manuale del Markdown non fosse necessaria.
La forza trainante principale per lo sviluppo del nuovo editor è stata quella di migliorare l'esperienza di Teams per i nostri utenti esistenti e di dargli un set di funzionalità che attirasse utenti aggiuntivi. Detto questo, poiché molte delle persone che utilizzano Teams sono gruppi incentrati sugli sviluppatori, spesso sono anche a loro agio con Markdown, quindi volevamo assicurarci che entrambe le opzioni fossero disponibili. Altro da Ham:
Il nuovo Stacks Editor cerca di essere il migliore di entrambi i mondi. Se sei contento di scrivere Markdown e ti è piaciuto il modo in cui il vecchio editor ti ha aiutato in questo, il nuovo editor ti sembrerà molto familiare. Puoi scrivere Markdown, utilizzare scorciatoie da tastiera familiari, caricare immagini e altro ancora. Se Markdown non è il tuo punto forte, Stacks Editor ti consente di passare alla nuova modalità rich text che ti consente di scrivere in un modo più WYSIWYG.
Continuiamo a pensare che Markdown sia la strada da percorrere, ma vediamo anche i vantaggi di un editor di testo ricco per utenti meno tecnici e / o siti di rete che potrebbero essere più abituati a un editing in stile WYSIWYG. Con il nuovo Stacks Editor, Markdown continua ad essere il formato principale per i tuoi contenuti e tutto ciò che scrivi verrà trasformato e memorizzato come Markdown alla fine della giornata.
Quindi, il nostro obiettivo nella creazione del nuovo editor era aggiungere l'opzione del rich text ma mantenere comunque un focus Markdown perché amiamo Markdown e pensiamo che sia una grande esperienza per coloro che sanno già come usarlo ed è relativamente semplice da imparare, ma noi desidera anche semplificare o migliorare l'esperienza per le persone che potrebbero copiare e incollare nei post o che non conoscono Markdown.
Più che un semplice testo RTF, stiamo semplificando il lavoro futuro per lo sviluppo
L'attuale editor è in circolazione dal 2008 e, sebbene abbiamo apportato modifiche lungo il percorso, è sostanzialmente invariato e ora rende difficile la creazione di nuove funzionalità. Inoltre, adottando e migliorando l'editor di Teams sulla nostra rete pubblica, stiamo semplificando il lavoro futuro sulle pagine di richiesta, risposta e modifica e mantenendo funzionalità simili tra Teams e la rete. La mia ultima citazione da Ham:
Il nostro vecchio editor ci ha servito bene per molti anni, ma a causa di una serie di problemi (codice di ingegneria inversa che è difficile da lavorare, API inadeguata per la gestione dei problemi cross-browser e supporto per la modifica dei contenuti essenziale) siamo incapace di usarlo come base per eventuali aggiornamenti importanti. Inoltre, ci sono molti vantaggi nel basare un editor su una base moderna (come abbiamo fatto qui sopra prosemirror ), che può prendersi cura di molti dei fastidiosi problemi di "modifica dei contenuti" e mantenere le cose più sicure e più cross-browser compatibile.
Essendo in giro per così tanto tempo, ha accumulato un bel po 'di cruft ed è diventato difficile da mantenere ed evolvere nel modo in cui vorremmo. Negli ultimi anni abbiamo provato a rinnovare l'editor un paio di volte solo per scoprire che sarebbe stato troppo difficile da fare. Quando abbiamo iniziato a creare il nuovo editor per Teams, sapevamo che questa sarebbe stata una buona opportunità per rendere più verde una nuova revisione dell'editor che alla fine avrebbe avvantaggiato tutti i nostri utenti sulla rete.
Inoltre, stiamo aprendo l'editor per tutti da utilizzare e a cui contribuire. Come Stacks, il nuovo editor è open source, quindi se sei interessato a come è costruito o vuoi contribuire a migliorarlo, puoi trovarlo nel repository Stacks-Editor .
Costruire editor è difficile, in particolare quando si ha a che fare con il rich text
Ho imparato le stranezze di una varietà di editor diversi nel corso degli anni, sia che si trattasse di BBCode sui forum a cui ho partecipato, Wikitext su MediaWikis, Markdown qui su Stack Exchange, o uno qualsiasi dei vari editor rich text o ibridi sui vari piattaforme che ho usato (es. Jira, FreshDesk)… quindi mi sento a mio agio nell'adattarmi a nuovi stili, ma trovo anche che alcuni editor facciano supposizioni che mi frustrano e mi confondono e mi inducono a non voler più usarle. Vogliamo evitare questa frustrazione!
Poiché il nostro focus è su Markdown, con l'aggiunta di una formattazione speciale per tabelle e spoiler, siamo in grado di limitare ciò che deve fare il nostro editor di testo RTF: non stiamo aumentando le opzioni di formattazione disponibili (ad esempio testo colorato o sottolineature) che è un modo in cui stiamo lavorando per mantenere la nostra implementazione di testo RTF e la conversione tra testo RTF e Markdown semplice, facile da capire e il più possibile priva di frustrazioni.
I principali cambiamenti
Oltre alla voce RTF facoltativa, ci sono un sacco di altre modifiche, grandi e piccole, che vedrai in questo test. Di seguito sono riportati alcuni dei più grandi, inclusa una breve panoramica di come funziona l'immissione di testo RTF. Molto di ciò che è scritto di seguito è stato scritto da Ben Kelly, che ha lavorato molto con Ham per far funzionare questo editor ed è estremamente ben informato sulle caratteristiche, quindi grazie a lui per questo!
Modalità Rich text
Questa modalità di modifica è stata progettata per assomigliare in gran parte al software di elaborazione testi tradizionale a cui sono abituati molti utenti. Tuttavia, abbiamo aggiunto alcune funzionalità extra:
- "Regole di input" in stile markdown per la sintassi a
livello di blocco
- Digitando #, ##, ecc. Crea un'intestazione; digitando> crea una citazione; * crea un elenco e così via
- Abbiamo regole di input in linea (grassetto, corsivo, codice inline, ecc.) Su un elenco di cose da esaminare per una versione futura
- Gli strumenti di modifica dei collegamenti e delle immagini consentiranno di modificare gli URL dei collegamenti per i collegamenti e l'aggiunta di una descrizione dell'immagine e di un titolo per le immagini.
- Supporto intelligente di copia / incolla: incollare contenuto esterno da, ad esempio, Google Documenti o codice dal tuo editor preferito manterrà la maggior parte della formattazione esistente, a condizione che la formattazione sia in Markdown.
In definitiva, il rich text editor viene riconvertito in Markdown e dovrebbe supportare tutto ciò che puoi fare in Markdown, con alcuni avvertimenti:
- Incollare testo RTF da fonti esterne non è perfetto, soprattutto con contenuti molto complicati
- Ciò che possiamo supportare in modalità rich text è limitato dalla nostra implementazione Markdown di supporto, quindi cose come celle unite in tabelle o super / pedice non sono supportate, anche quando supportiamo l'HTML (vedi punto successivo).
- Questa è davvero più una caratteristica che uno svantaggio. Abbiamo <3 Markdown e ci impegniamo a supportarlo di prima classe per il prossimo futuro
- Il supporto HTML è DIFFICILE. Non promettiamo che qualsiasi codice HTML scritto in modalità Markdown sarà modificabile in modalità rich text
- Si consiglia di utilizzare la sintassi Commonmark equivalente, se disponibile. Stiamo cercando di estendere la nostra sintassi Markdown supportata in modo che gli utenti non debbano più digitare HTML.
- Non chiedere perché l' HTML è difficile . È una lunga storia che potrebbe essere un post sul blog a sé stante.
Il Markdown - selettore di testo RTF

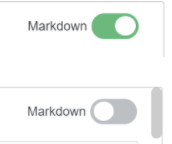
Per consentire lo spostamento tra le modalità RTF e Markdown, abbiamo aggiunto un interruttore. Quando il punto è a destra (sfondo verde), sei in modalità Markdown; a sinistra (sfondo grigio), sei in modalità rich text. L'impostazione predefinita corrente per tutti gli utenti è Markdown ma, dopo aver utilizzato l'editor, il sistema ricorderà l'ultima opzione utilizzata come impostazione predefinita. Quindi, se invii un post o modifichi mentre sei nella visualizzazione Markdown, lo vedrai la prossima volta che apri l'editor; se lo fai in formato RTF, quella sarà la visualizzazione che avrai al prossimo utilizzo. La configurazione predefinita per gli utenti può essere modificata per sito, quindi se un sito ritiene che il rich text abbia più senso come impostazione predefinita, possiamo consentirlo.
L'anteprima è compressa nella visualizzazione RTF
Nel corso degli anni abbiamo ricevuto molte domande sulla possibilità di ottimizzare l'anteprima in modo che non occupasse così tanto spazio sullo schermo. Se hai mai scritto post lunghi, potresti avere familiarità con la sensazione di fare molto scorrimento per tornare dalla fine di un'anteprima alla finestra di modifica. Con il nuovo editor, puoi vedere l'anteprima usando l'interruttore Markdown per passare dalla modalità Markdown a quella RTF e, poiché l'anteprima RTF fa parte dell'editor, puoi modificare direttamente nell'anteprima invece di dover trovare la finestra di modifica ancora. Questo è molto più conveniente anche per gli utenti mobili, con i loro schermi più piccoli in cui scorrere anche un breve post può significare molto lavoro.
Aaron, il nostro principale progettista di prodotti per i sistemi di progettazione, spiega il valore di un'anteprima modificabile:
Pensiamo che questo sia più di un problema di layout. Potremmo mettere queste anteprime fianco a fianco o alternarle come fa GitHub, ma penso che avere un'anteprima sia qualcosa che possiamo andare oltre. Piccola nota a margine: ho lavorato all'editor di GitHub nel 2016! Potremmo esplorare alternative come avere un pulsante che avvia un'anteprima a schermo intero, ma penso che sia uno spreco di fatica quando potremmo scrivere direttamente nell'esperienza di anteprima.
Il web è maturato oltre il punto di richiedere la sintassi Markdown e anteprime discrete. Perché qualsiasi modifica del testo dovrebbe offrire uno stato di anteprima di sola lettura nel 2021? Scrivere, visualizzare in anteprima, notare un errore e tornare all'editor è davvero meglio che essere semplicemente in grado di modificare il testo? Accetteresti questo modello di interazione nel tuo word processor? In Notion? In Google Docs? In Medium?
Riteniamo che questo sia un cambiamento positivo per questi e molti altri motivi, ma comprendiamo che si tratta di un grande cambiamento rispetto al formato attuale. Prenditi del tempo per vedere come si sente questo nuovo flusso di lavoro e facci sapere cosa ne pensi e come possiamo migliorarlo. So che molte delle richieste precedenti riguardavano un'anteprima affiancata per soddisfare gli schermi più ampi che molte persone hanno, in particolare perché questo corrisponde a molti altri editor di Markdown. Sfortunatamente, questo può essere complicato su schermi più piccoli, che richiederebbero un posizionamento diverso ed è abbastanza comune avere anteprime separate dal modulo di iscrizione, come con il formato a due schede di GitHub.
Abbiamo alcuni problemi noti qui:
- Sebbene il passaggio da una modalità all'altra mantenga la posizione di scorrimento approssimativa, non ricorda dove si trovava il cursore. Ogni volta che si cambia, il cursore tornerà all'inizio del post anziché rimanere dove eri.
- Non c'è cronologia quando si cambia modalità, quindi passare da una visualizzazione all'altra ti farà perdere la possibilità di annullare / ripetere le modifiche dall'altra visualizzazione.
- Poiché l'anteprima di testo RTF interpreterà il tuo Markdown, qualsiasi Markdown (MD) errato potrebbe essere eliminato dall'editor di testo RTF. Quando torni alla visualizzazione MD, sarai in grado di correggere questi errori.
Evidenziazione della sintassi in modalità Markdown
Noterai che la tua esperienza con Markdown è un po 'meno monotona perché ora risponde al Markdown che usi cambiando il testo nel riquadro: le intestazioni saranno più grandi, il testo in grassetto apparirà in grassetto, così come il corsivo ei collegamenti saranno in blu e il codice sarà in grigio. L'ho trovato davvero utile nella stesura dei post in quanto identifica molti degli errori di Markdown che potrei aver commesso, quindi è meno probabile che abbia bisogno di guardare l'anteprima. Questo non è attualmente conforme a CommonMark, ma stiamo lavorando per migliorarlo.
Modifiche ai pulsanti di formattazione
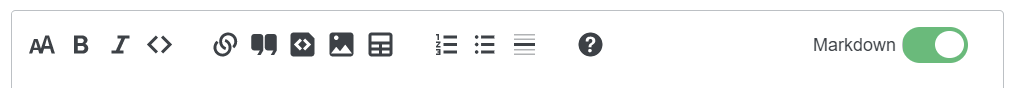
Abbiamo rimosso alcuni pulsanti e aggiunto alcuni nuovi pulsanti a quelli disponibili per la formattazione. Ecco come appare ora la barra di formattazione:

Rimosso:
- Annulla / ripristina : queste funzionalità funzionano ancora con le tue combinazioni di tasti standard, ma abbiamo rimosso i pulsanti stessi: abbiamo anche migliorato il supporto della cronologia di annullamento / ripetizione per essere complessivamente molto più affidabili.
- Stack Snippet (temporanei) - Non siamo riusciti a inserire gli snippet nel test alpha iniziale, quindi se devi aggiungere uno snippet a un post, dovrai disabilitare l'alfa per farlo.
Aggiornato / Nuovo:
- Tabelle : questo pulsante creerà una tabella predefinita di tre righe e due colonne e avrà opzioni di menu speciali quando in modalità RTF che consente di aggiungere / rimuovere righe e colonne.

- Intestazioni : questo pulsante è stato ridisegnato e spostato nella prima posizione.
- Pulsanti codice in linea / blocchi di codice / frammenti di stack : un feedback dai nostri primi test è stato che per il rich text, dobbiamo distinguere tra codice inline e blocchi di codice, ma su Teams abbiamo riutilizzato la stessa icona per i blocchi di codice che attualmente utilizziamo per Stack Snippet: per consentire tutte e tre le opzioni, abbiamo creato nuove icone. Gli snippet sono disabilitati per l'alfa ma puoi vedere il nuovo trio di pulsanti (da sinistra a destra - codice inline, blocchi di codice, frammenti)

Stiamo pianificando di aggiungere scorciatoie da tastiera ai pulsanti di formattazione, ma non fanno parte di questo test alpha iniziale.
La modalità Markdown è il tuo punto di riferimento per la messa a punto dei post
La modalità Markdown ti darà un controllo più completo dei tuoi post, come già fa. Ecco alcuni punti in cui ti consigliamo di attenersi a MD durante la composizione o la modifica di post:
- Aggiunta di una lingua a un blocco di codice per scopi di evidenziazione della sintassi : mentre stiamo cercando di aggiungerla al testo RTF, per ora richiederà MD. Il sistema rileverà comunque automaticamente le lingue in base ai tag come fa di solito, ma se devi chiamare una lingua specifica, dovrai utilizzare la modalità Markdown.
- Markup che richiede HTML : supportiamo ancora un po 'di HTML nei post ma la modalità rich text non lo creerà, quindi se devi includere HTML nei tuoi post per la formattazione come pedice o apice, dovrai accedere alla modalità Markdown per Questo.
- Spoiler : come l'HTML, sono supportati ma non abbiamo un pulsante per questo, quindi dovrai utilizzare la modalità Markdown per aggiungerli.
- Creazione di elenchi complessi : questo è possibile in modalità rich text, ma non è così intuitivo come l'utilizzo di Markdown, in particolare in casi speciali come elenchi con blocchi di codice rientrati.
- Ottimizzazione delle immagini : il ridimensionamento o l'aggiunta di collegamenti a fonti o immagini a grandezza naturale richiederà la modalità Markdown.
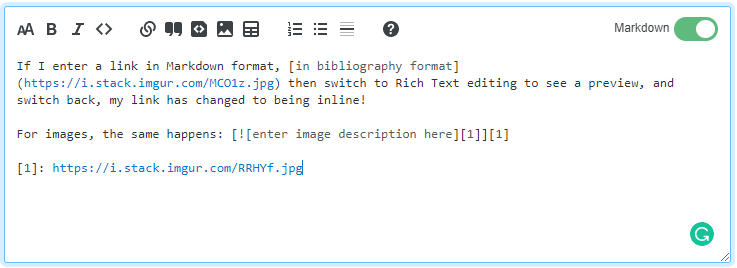
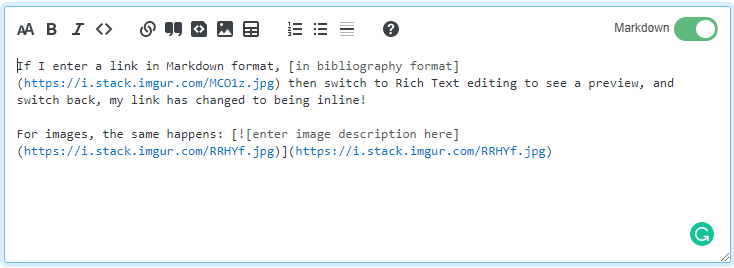
I link di testo e immagine incorporati sono la norma
Gli strumenti immagine e collegamento ora aggiungeranno immagini e collegamenti in linea anziché nel formato bibliografia. Mentre quest'ultimo funzionerà ancora, dovrai crearlo manualmente. Al momento, le immagini non hanno la loro immagine più la formattazione del collegamento, ma stiamo lavorando per aggiungerla in una versione futura.
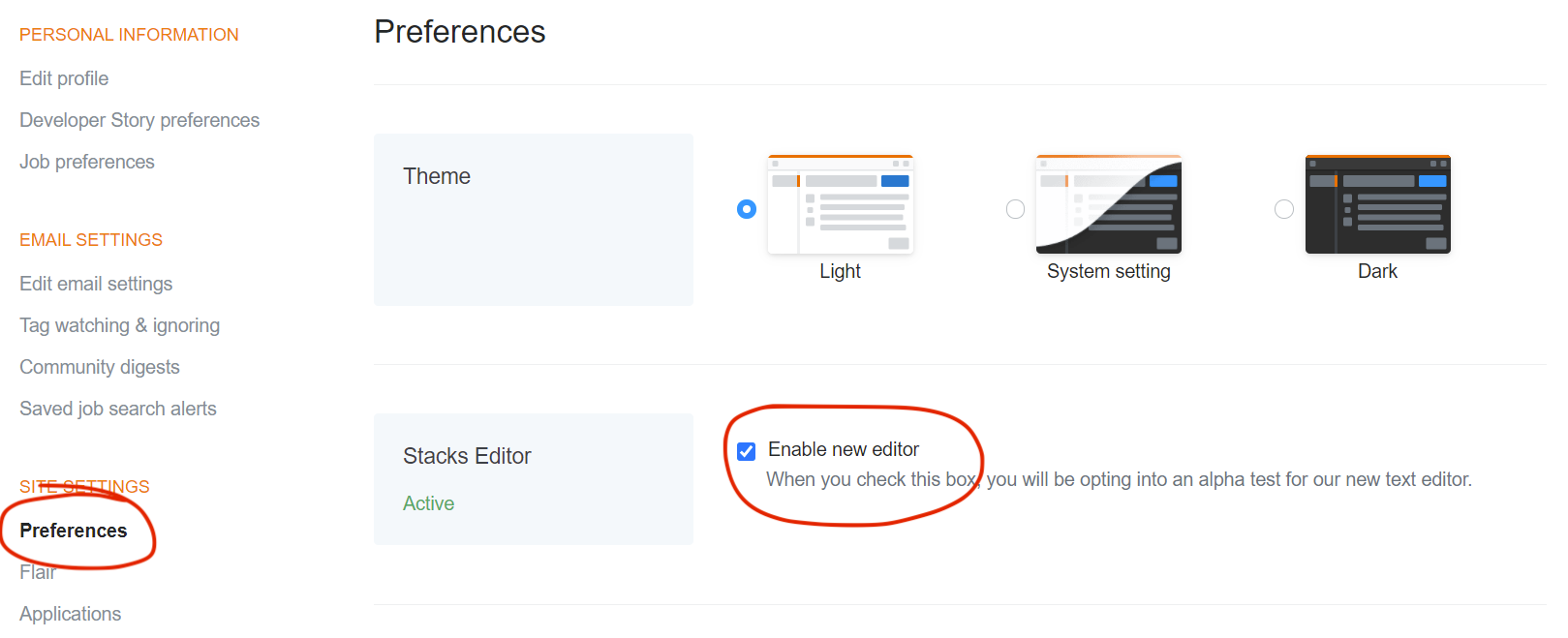
Come partecipare

Se desideri partecipare al test alpha, visita la tua pagina delle preferenze e acconsenti abilitando l'opzione di attivazione dell'editor degli stack. All'inizio il nuovo editor sarà disponibile solo per le risposte: non lo vedrai su domande, pagine del profilo, pagine di modifica dei tag o qualsiasi altro modulo di modifica nel sito. L'attivazione è globale, quindi se attivi MSE, vedrai anche il nuovo editor se sei su MSO. Se decidi di rinunciare, puoi farlo allo stesso modo, spostando il cursore sulle tue preferenze, anche se potrebbero essere necessari fino a dieci minuti prima che gli editor tornino alla normalità.
Dare feedback
Questa fase di feedback è una parte incredibilmente importante di questo processo, quindi apprezziamo davvero tutti coloro che si prendono il tempo per provare l'editor. Se riscontri bug, problemi di usabilità o se pensi a funzionalità che migliorerebbero la tua esperienza con il nuovo editor, lascia una risposta qui - una per risposta - in modo che possiamo rivedere e rispondere a ciascuna. I passaggi per riprodurre in modo affidabile sono sempre apprezzati insieme al browser in cui si verifica il bug, e soprattutto quando si tratta di casi limite oscuri o problemi di usabilità sottili. Inoltre, poiché questo progetto è open source, per bug veramente tecnici, puoi archiviarli come problema nel repository GitHub - se ti senti a tuo agio - se riceviamo rapporti archiviati in entrambi i posti, li collegheremo.
Il nostro piano è trasferire i problemi dal nostro sistema interno al repository GitHub e aggiungerne di nuovi qui in modo che chiunque sia interessato possa vedere su cosa stiamo lavorando e come diamo la priorità a questo lavoro.
Sebbene sia bello ascoltare i tuoi pensieri generali sull'editor, se c'è troppo in un post può rendere difficile la risposta, quindi cerca di mantenere ogni risposta relativamente concisa. Avrai tempo fino alla fine dell'alfa per aggiungere le risposte qui. Al termine, ti faremo sapere il modo migliore per fornire un feedback.
Grazie
Questo progetto non sarebbe stato possibile senza il lavoro di così tante persone e tutte meritano un sacco di credito. In particolare, vorrei riconoscere Ben Kelly, Ham Vocke, Aaron Shekey, Des Darilek e Adam Lear per tutto l'impegno che hanno messo. Inoltre, a coloro che si sono presi il tempo di testare e dare feedback mentre il l'editor era solo in Teams, grazie!
Risposte
stato pianificato
La conversione automatica di "virgolette semplici" in "virgolette intelligenti" è catastrofica per i siti incentrati sul codice.
Quando in modalità Rich Text, l'editor auto-converts double-quote characters into “smart quotes”, even for text entered in inline code format, ma, fortunatamente, non in blocchi di codice.
Ciò causerà enormi problemi su siti incentrati sul codice come Stack Overflow ed è probabile che causi problemi sostanziali almeno su alcuni altri siti.
Per essere chiari: almeno per i siti incentrati sul codice, non dovrebbe esserci alcuna modalità nell'editor che converta automaticamente i caratteri semplici, virgolette doppie in "virgolette intelligenti". Per avere una modalità che fa automaticamente che la conversione si tradurrà in conversione automatica “intelligente citazione” essere fatto per il codice, che sarà rompere il codice. Avere modo tale farà aumentare il tempo medio e lo sforzo necessario per ogni posto in tutte le voce originale, l'editing, la moderazione, determinando problemi effettivi, ecc Gli utenti spesso inserire il codice come testo normale, che può, o non può, in seguito applicare il codice formattazione, in modo da avere “virgolette” automatici abilitati in qualsiasi modalità sarà causare ulteriori problemi. Avere una tale modalità ridurrà la soddisfazione generale dell'utente per tutti i siti incentrati sul codice, a causa dei problemi aggiuntivi introdotti.
Fondamentalmente, la conversione automatica di caratteri semplici, virgolette doppie in "virgolette intelligenti" è una caratteristica su cui alcune persone pensano "ohhh belle citazioni", ma che causa problemi fondamentali ad altre persone (e alcune persone semplicemente odiano davvero le "citazioni intelligenti "). Per favore , per favore non infliggerci "virgolette intelligenti".
Dichiarazione di non responsabilità:
Vorrei iniziare scusandomi per il tono schietto in questo post. Apprezzo molto lo spirito di apertura e il duro lavoro che sta alla base dello sviluppo, e voglio ringraziarti sia per il duro lavoro nel migliorare l'interfaccia utente sia per il tempo e la volontà dedicati a sollecitare il feedback della comunità. Offro questo feedback con alcuni bordi smussati perché è importante: stai facendo un ottimo lavoro, ma se non lo fai con attenzione, allora c'è un chiaro potenziale di causare danni significativi e la maggior parte dei segni che posso vedere indica che la tua traiettoria attuale va verso quel danno.
Ciò che segue è inteso esclusivamente come critica costruttiva, e spero che si legga come tale =).
Detto ciò:
Questo cambiamento è estremamente allarmante dal punto di vista di MathJax.
La filosofia di progettazione ha molto senso per molti siti, ma molte delle modifiche proposte (in particolare, la rimozione dell'anteprima dal vivo) sarebbero una catastrofe per i siti in cui MathJax è una parte comune o essenziale dell'esperienza del sito. Come promemoria, si tratta di almeno 42 siti su un totale di 176 di rete, ovvero il 24% dei siti di rete.
(Inoltre, come sottolineato nei commenti, ci sono molti altri plugin essenziali per la formattazione dei post specifici del sito che si trovano in una situazione identica a MathJax, i cui esempi più chiari sono scacchi , go , furigana e notazione musicale .)
Ecco le cose che mi preoccupano di più:
Potremmo mettere queste anteprime fianco a fianco o alternarle come fa GitHub, ma penso che avere un'anteprima sia qualcosa che possiamo andare oltre.
uh ... no non lo è.
Perché qualsiasi modifica del testo dovrebbe offrire uno stato di anteprima di sola lettura nel 2021? Scrivere, visualizzare in anteprima, notare un errore e tornare all'editor è davvero meglio che essere semplicemente in grado di modificare il testo? Accetteresti questo modello di interazione nel tuo word processor?
Sì, lo farei. Lo faccio già. Questa è la mia modalità di lavoro principale. Nella mia disciplina - analogamente a molti di quelli rappresentati nei siti SE che detengono MathJax - il word processor standard del settore è LaTeX. Avere un editor e un'anteprima separati non è solo standard, è l' unico modo per lavorare in modo efficiente.
Per lo meno, la creazione di un editor WYSIWYG per la matematica è un'importante impresa software. Ma, per essere franchi, nessuna delle soluzioni esistenti, con decenni di traiettoria, rende il bar uno standard professionale. (Per chiarezza: sarebbe assolutamente assurdo tentare qui.) La modifica della matematica richiede assolutamente una configurazione di codice e anteprima. Pertanto, se la tua filosofia di progettazione è che "avere un'anteprima è qualcosa che possiamo andare oltre", allora la tua filosofia di progettazione è cieca e sorda ai requisiti dei siti tecnici.
Sono ovviamente solidale con questa preoccupazione:
Se hai mai scritto post lunghi, potresti avere familiarità con la sensazione di fare molto scorrimento per tornare dalla fine di un'anteprima alla finestra di modifica.
e in effetti può essere fastidioso (anche se, come è stato sottolineato, non universalmente ). Ma a quel punto di vista manca un altro aspetto vitale di come funziona MathJax su Stack Exchange, e questa è la straordinaria ed estrema comodità di avere un'anteprima istantanea resa insieme alla fonte Markdown / MathJax in testo normale. In effetti, l'editor corrente è più conveniente degli editor LaTeX standard, a causa della velocità e della costanza dell'aggiornamento dell'anteprima - si aggiorna non appena qualcosa cambia ed è limitato solo dalla velocità (molto veloce) del rendering .
Nelle modifiche proposte (sorgente Markdown e anteprima in formato RTF nello stesso riquadro, con un pulsante per passare da una all'altra), la scrittura e la modifica della matematica diventeranno notevolmente e significativamente più difficili. Per dirla senza mezzi termini, sbarazzarsi dell'anteprima simultanea fa un po 'male ai siti tecnici di Mathy, alla grande.
Ora, apprezzo i punti fatti riguardo all'età del codice e alla difficoltà di mantenerlo e di usarlo come base per ulteriori aggiornamenti. È perfettamente logico che sia necessario disporre di una base di codice migliore per l'editor e che, al termine della distribuzione, dovrebbe essere utilizzata su tutta la linea in tutta la rete SE.
... ecco perché è essenziale che le preoccupazioni che circondano MathJax facciano parte della fase di progettazione iniziale . Questo :
I siti con MathJax sono tra gli ultimi su cui lo spediremo
non è abbastanza buono. Le preoccupazioni che circondano MathJax fanno parte delle principali decisioni di progettazione che devono essere prese. Se il piano è di aspettare fino alla fine, una volta che tutto è stato risolto e tutte quelle decisioni di progettazione sono scolpite nella pietra, e speriamo incrociate le dita che quelle decisioni funzionino per gli oltre 40 siti che utilizzano MathJax, allora il piano si legge "non ci interessa se i siti tecnici di Mathy finiscono per essere fottuti" per me.
Se l'obiettivo è quello di avere una singola base di codice per siti e team orientati al testo ricco, nonché per siti tecnici orientati a MathJax, allora quell'unione deve essere riconosciuta sin dall'inizio: le decisioni di progettazione riguardanti l'anteprima devono essere creato ora e un sito mathy (math.se, physics.se, stats.se, ecc. - a tua scelta) deve essere tra i primi siti per provarlo.
Un'altra cosa:
Evidenziazione della sintassi in modalità Markdown
Noterai che la tua esperienza con Markdown è un po 'meno monotona perché ora risponde al Markdown che usi cambiando il testo nel riquadro: le intestazioni saranno più grandi, il testo in grassetto apparirà in grassetto, così come il corsivo ei collegamenti saranno in blu e il codice sarà in grigio.
È fantastico! Ma devi anche disattivarlo all'interno dei delimitatori MathJax. Alcuni di questi problemi sono già stati evidenziati , ma lo dirò esplicitamente qui: pasticciare con la formattazione come in questo screenshot è estremamente distraente, del tutto inutile (nel senso che non sta raggiungendo nessuno dei suoi obiettivi, poiché sta rispondendo alla sintassi che produrrà un output diverso da quello che l'evidenziatore pensa che accadrà) e non ha posto in un editor di matematica negli anni 2010, per non parlare degli anni 2020.
richiesta di funzionalità
Consenti la visualizzazione del Markdown contemporaneamente al rich text
Nel corso degli anni abbiamo ricevuto molte domande sulla possibilità di ottimizzare l'anteprima in modo che non occupasse così tanto spazio sullo schermo. Se hai mai scritto post lunghi, potresti avere familiarità con la sensazione di fare molto scorrimento per tornare dalla fine di un'anteprima alla finestra di modifica. Con il nuovo editor, puoi vedere l'anteprima usando l'interruttore Markdown per passare dalla modalità Markdown a quella RTF e, poiché l'anteprima RTF fa parte dell'editor, puoi modificare direttamente nell'anteprima invece di dover trovare la finestra di modifica ancora. Questo è molto più conveniente anche per gli utenti mobili, con i loro schermi più piccoli in cui scorrere anche un breve post può significare molto lavoro.
Come qualcuno che ha modificato i post delle domande frequenti qui abbastanza frequentemente, capisco sicuramente il sentimento qui. Gran parte del mio tempo nella modifica di questi è stato nello scorrere avanti e indietro tra l'anteprima sotto l'editor dei post e l'editor stesso.
Tuttavia, il nuovo editor rimuove la possibilità di visualizzare l'output renderizzato del testo contemporaneamente alla visualizzazione del suo Markdown grezzo. Come qualcuno che fa spesso uso di tecniche avanzate di Markdown e di sottili sfumature (e occasionalmente di HTML) durante la digitazione dei post, dover spostare costantemente un interruttore avanti e indietro ogni volta che voglio vedere come appare il mio post è un fardello estremo rispetto al semplice scorrimento.
Questo è anche abbastanza importante perché nell'anteprima corrente, poiché l'output renderizzato occupa tutto lo spazio sulla pagina complessiva che userebbe una volta pubblicato (leggermente meno a causa della mancanza di un margine sinistro per i pulsanti di voto), questo mi permetterebbe di ottenere una stima approssimativa della durata del mio post, in modo da poterlo sintonizzare (ad es. rimuovere i dettagli non necessari) se era troppo lungo. La nuova anteprima rende molto più difficile stimare per quanto tempo un post rimarrà sulla pagina effettiva una volta pubblicato, che è, ancora una volta, qualcosa che uso abbastanza frequentemente da sopportare di dover scorrere.
Ancora una volta, capisco perfettamente il sentimento dietro il modo in cui il nuovo editor è attualmente progettato. Dover scorrere può essere abbastanza difficile per molte persone, specialmente per i post più grandi (ad esempio le FAQ qui). Tuttavia, sono uno che fa spesso uso di cose più avanzate abilitate dalla configurazione corrente che la nuova configurazione renderebbe più difficile per me.
Può esserci un'opzione per visualizzare un'anteprima renderizzata dal vivo di un post nello stesso momento in cui si digita Markdown grezzo nell'editor? Non è necessario che sia sotto il post come è attualmente, ma ti preghiamo di considerare questo.
Probabilmente dovrei notare che come membro di un team, ho avuto accesso a questo editor per un bel po 'di tempo. Ho fatto ripetuti tentativi per abituarmi a questo nuovo flusso di lavoro, ma sono ancora insoddisfatto.
Inoltre, coloro che esaminano questa risposta potrebbero anche voler esaminare due ulteriori risposte scritte da Tinkeringbell, che ampliano l'argomento in questo post.
feature-request status-review
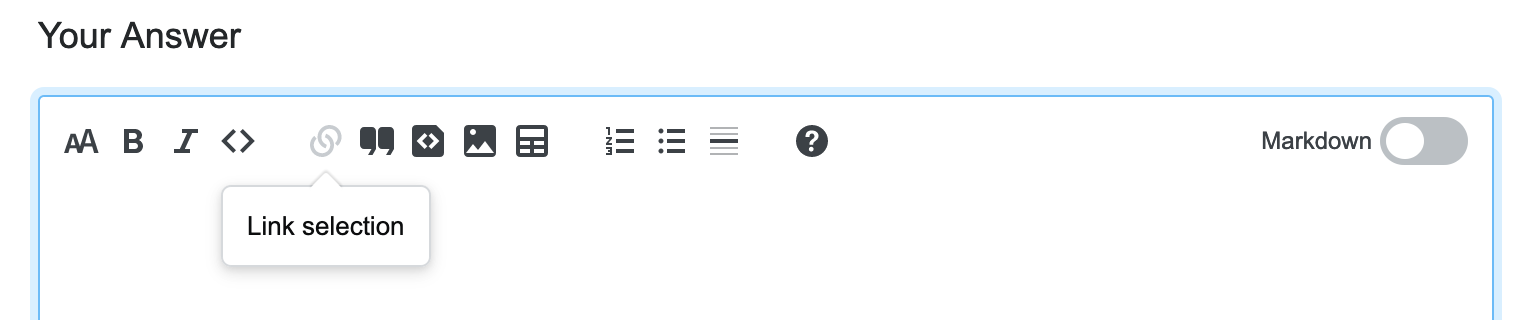
Non sono sicuro che tutti gli utenti capiranno come funziona il pulsante "Selezione collegamento". (Suggerimento: devi prima selezionare il testo, quindi il pulsante verrà abilitato.) Altri editor di testo RTF che uso regolarmente hanno un pulsante "Inserisci collegamento" in cui è possibile specificare sia il collegamento che il testo da visualizzare.

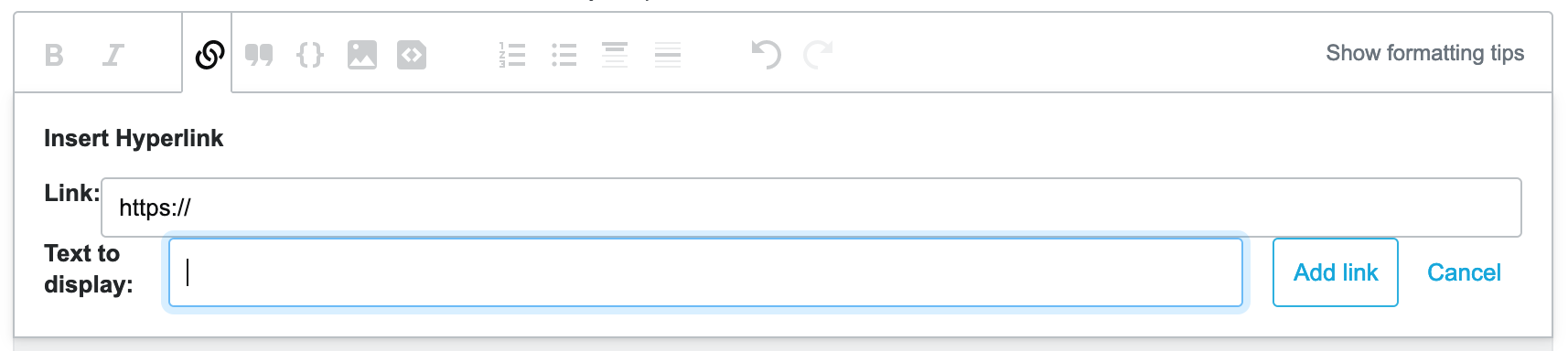
Quindi qualcosa del genere (scusa il cattivo mockup, si spera che l'idea sia chiara):

Oppure abilitare il pulsante in ogni momento e, se non è selezionato nulla, chiedere all'utente un collegamento (come l'editor corrente) e inserirlo, con il popover visibile in modo che gli utenti sappiano che possono modificare sia il testo del collegamento che il collegamento stesso:

richiesta di funzionalità
Se non possiamo avere l'anteprima affiancata a causa di limitazioni tecniche, avremo bisogno di un'alternativa migliore rispetto alla modalità Rich Text per visualizzare in anteprima il nostro Markdown . Anche solo un'altra impostazione o di commutazione di mettere un riquadro di anteprima dal vivo sotto l'editor MD (come l'anteprima funziona ora) sarebbe molto meglio che dover passare da MD e RT redattori .
Uso molto l'attuale anteprima dal vivo quando scrivo i post. Quando scrivo post di dimensioni regolari su uno schermo di dimensioni regolari, tengo gli occhi sull'anteprima dal vivo invece che sull'editor > 90% delle volte , probabilmente solo scorrendo verso l'alto e distogliendo gli occhi dall'anteprima se sto incollando in un l'immagine e la finestra di dialogo mi chiede di confermare, o se decido di aggiungere un'altra frase a un paragaph. Il mio normale flusso di lavoro include lo scorrimento verso il basso del sito per vedere l'anteprima dal vivo guardando effettivamente l'editor per un sacco di tempo.
Il post afferma che uno dei motivi per cui l'editor di RT potrebbe essere migliore dell'attuale arrangiamento è questo
Con il nuovo editor, puoi vedere l'anteprima usando l'interruttore Markdown per passare dalla modalità Markdown a quella RTF e, poiché l'anteprima RTF fa parte dell'editor, puoi modificare direttamente nell'anteprima invece di dover trovare la finestra di modifica ancora. Questo è molto più conveniente anche per gli utenti mobili, con i loro schermi più piccoli in cui scorrere anche un breve post può significare molto lavoro.
La commutazione tra due modalità di editor per avere un'idea approssimativa di come potrebbe apparire il tuo post non è un'anteprima dal vivo di ciò che stai scrivendo. Rallenta la scrittura. E dire che "puoi modificare direttamente nell'anteprima" non è effettivamente vero: se sto lavorando nell'editor RT, usandolo sia come editor che come anteprima allo stesso tempo, non posso continuare a scrivere in Markdown . Devo tornare indietro, perdendo la mia "anteprima". Onestamente, questo è tutt'altro che ideale. Sebbene sia meno scorrevole, non è nemmeno live . E l'editor RT fa un lavoro peggiore nel mostrare come apparirà un post rispetto all'attuale anteprima dal vivo.
Mi piace l'idea di RT per la scrittura mobile. Uso di rado MD comunque quando sono sul mio telefono, solo perché gli asterischi, i trattini e gli hashtag non sono una cosa con un clic quando guardo la tastiera del telefono. Ma in questo momento, e la maggior parte delle volte, scrivo i miei post su un computer . Ciò significa che ho le mani sulla tastiera e uno schermo abbastanza grande da mostrarmi effettivamente cosa sto facendo .
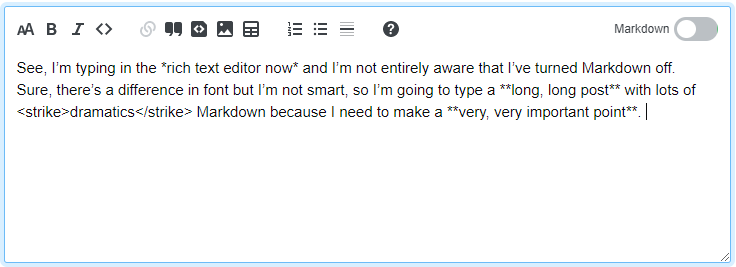
L'intero post in questo momento si adatta facilmente al mio schermo. E l'anteprima è in diretta, ed è qualcosa di cui tengo molto. Rende la scrittura più facile, più veloce, più interattiva, più fluente. Qualunque cosa tu faccia, per quelle persone che scrivono usando l'editor Markdown, non togliere la nostra anteprima dal vivo. L'editor Rich Text non è un'anteprima dal vivo, passa da un flusso di interruzione all'altro e non puoi scrivere Markdown se il tuo editor è in modalità Rich Text mentre lo vedi il risultato come l'anteprima dal vivo ora lo consente.
stato di bug pianificato
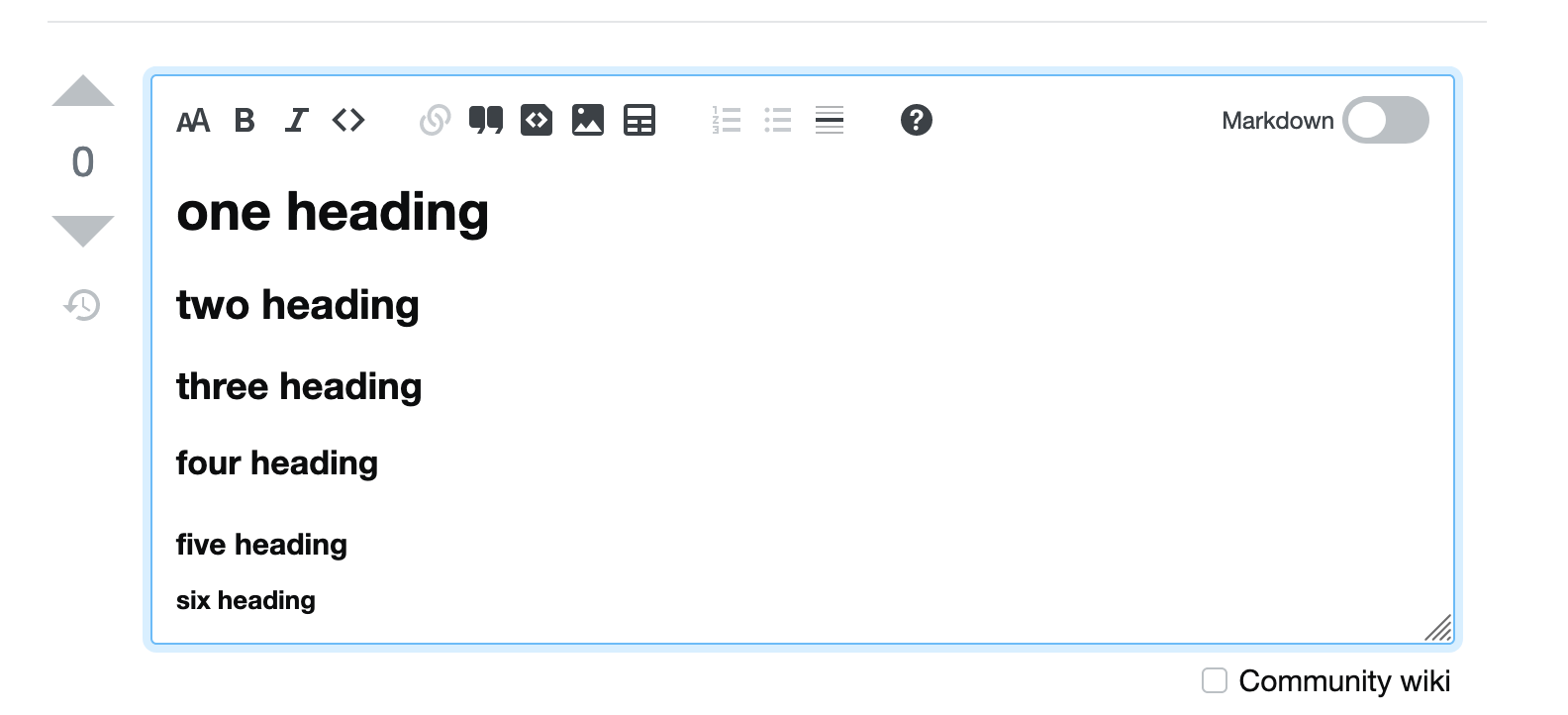
Questo ribasso:
# one heading
## two heading
### three heading
#### four heading
##### five heading
###### six heading
rende questa anteprima nel ricco editor:

Viene pubblicato in questo modo:

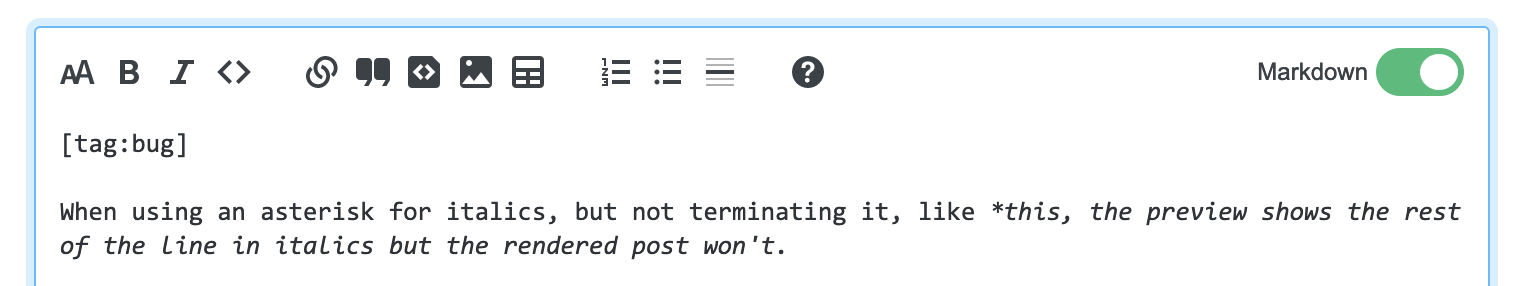
stato di bug pianificato
Quando si utilizza un asterisco per il corsivo, ma non lo si termina, come * questo, l'anteprima mostra il resto della riga in corsivo ma il post renderizzato non lo farà.

richiesta di funzionalità
Sonic ha già scritto che manca la funzione di anteprima. Anch'io, ma ho qualche motivo in più per cui mi manca l'anteprima. Due di questi sono già problemi noti:
Sebbene il passaggio da una modalità all'altra mantenga la posizione di scorrimento approssimativa, non ricorda dove si trovava il cursore. Ogni volta che si cambia, il cursore tornerà all'inizio del post anziché rimanere dove eri. [...] Poiché l'anteprima di testo RTF interpreterà il tuo Markdown, qualsiasi Markdown (MD) errato potrebbe essere eliminato dall'editor di testo RTF. Quando torni alla visualizzazione MD, sarai in grado di correggere questi errori.
Ho usato questo editor alcune volte su Teams e non vedo l'ora di attivarlo qui, perché salva l'ultima opzione utilizzata come impostazione predefinita .
Il mio solito flusso di lavoro funziona in questo modo:
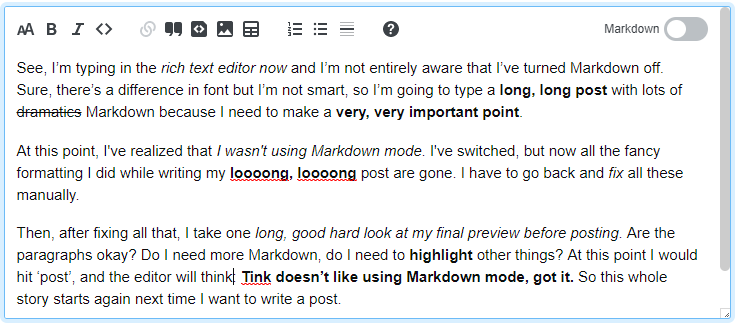
- Inizia a scrivere un post su Markdown.
- Guarda l'anteprima per vedere che aspetto ha.
- Ripeti 1-2 volte.
- Un'ultima, attenta occhiata all'anteprima prima del post.
Anche se penso che potrei essere in grado di abituarmi a attivare un interruttore per vedere un'anteprima (e non dover scorrere), il fatto che la mia ultima opzione utilizzata sia stata salvata è ciò che rende questo nuovo editor così frustrante da usare.
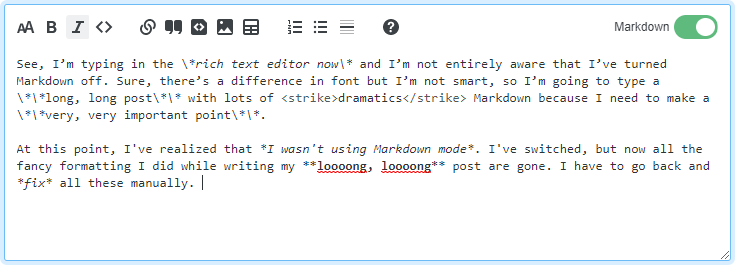
Di solito, il mio "passaggio 1" include una parte di testo piuttosto grande prima ancora che guardo l'anteprima. Ma il mio passaggio 4 significa che ogni volta che invio qualcosa, dovrei a.) Tornare prima alla modalità Markdown oppure b.) Riportare l'editor alla modalità Markdown quando inizio a scrivere il post successivo. E non voglio prestare attenzione a quell'interruttore, voglio solo iniziare a scrivere. Il che significa che spesso mi imbatto nella parte in cui scrivo Markdown nel rich text editor, quindi devo cambiare ed eliminare tutte le barre che ora sfuggono al Markdown:



C'è qualcosa che potrebbe essere fatto, forse un'impostazione del profilo, il che significa che inizierò sempre a scrivere in modalità Markdown, che sovrascriverà l'impostazione "usata per ultima" e forse anche le impostazioni predefinite specifiche del sito?
"L'anteprima è compressa nella visualizzazione RTF"
L'anteprima è una parte necessaria della modifica, in particolare su alcuni siti, ed è una grande comodità poter vedere l'intero post e correggerlo per ridondanza.
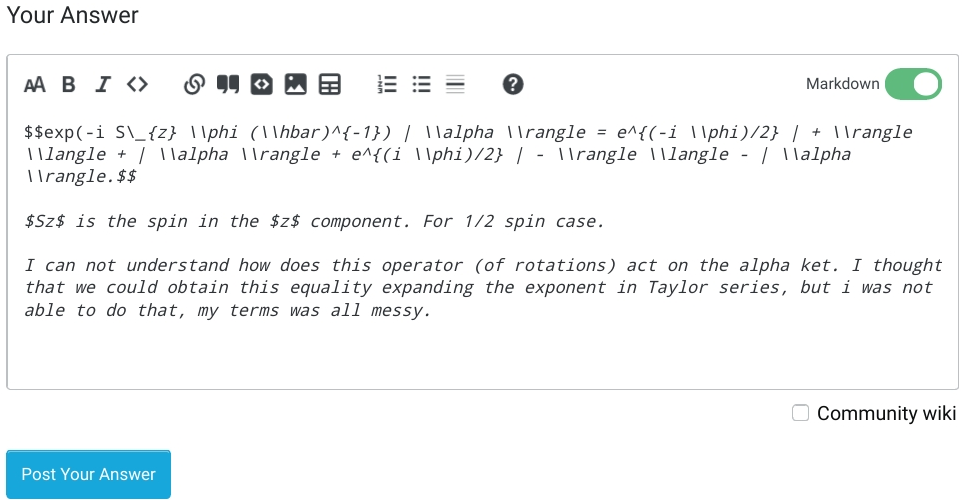
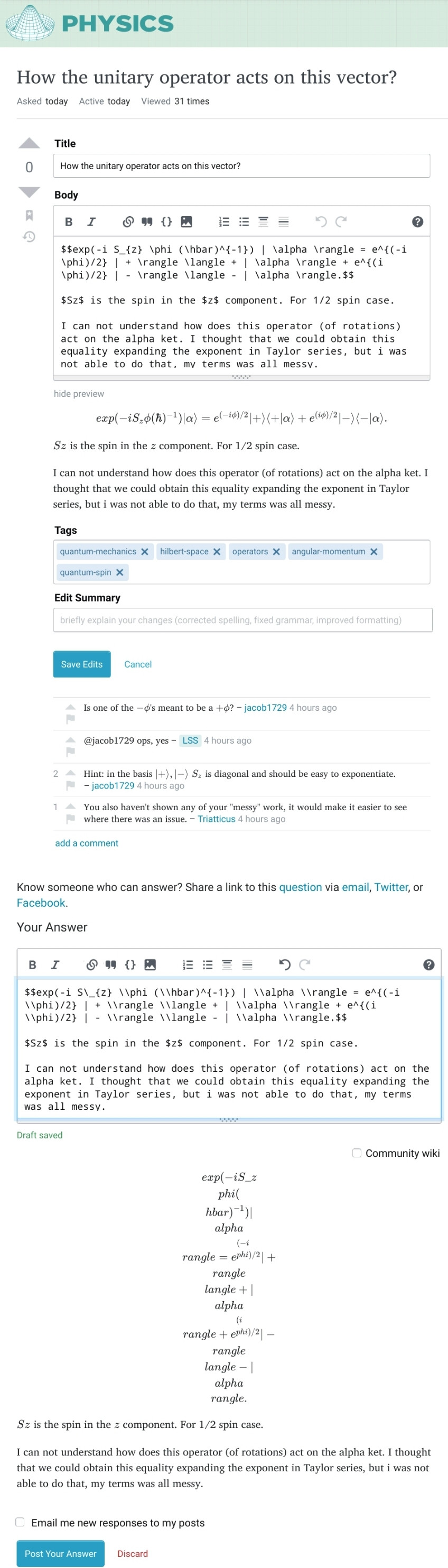
L'abilitazione del nuovo editor su Meta Stack Exchange interrompe l'editor su altri siti.
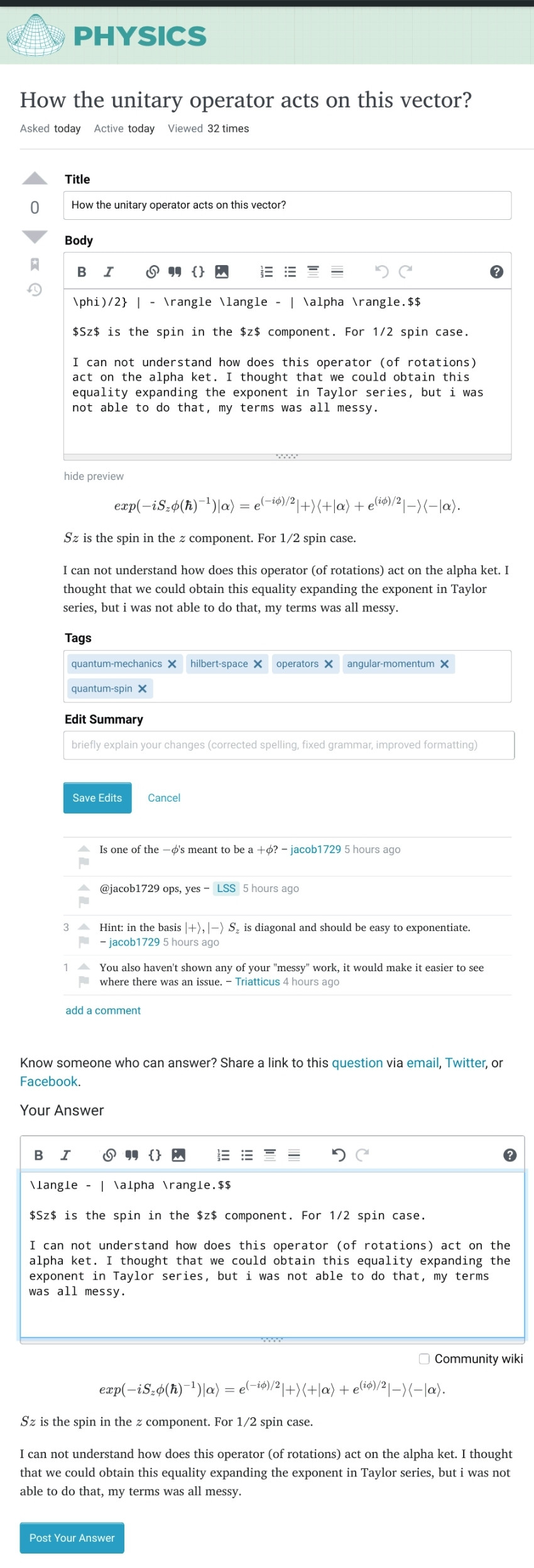
Prendi questa domanda su Physics.SE per esempio: " Come agisce l'operatore unitario su questo vettore? ". Copia incollando il testo qui mostra che senza un'anteprima può essere più difficile leggere ciò che hai scritto:
Copiare lo stesso testo in una risposta sul sito Physics.SE rivela un problema di rendering, senza l'anteprima questo non sarebbe ovvio all'inizio; portando a molte modifiche aggiuntive.
Guarda questo screenshot (editor abilitato su Meta Stack Exchange):
Guarda questo screenshot (editor disabilitato su Meta Stack Exchange):
-
Notare come l'abilitazione dell'Editor Rich Text ha causato errori di rendering su un sito diverso in cui non era abilitato.
feature-request status-review
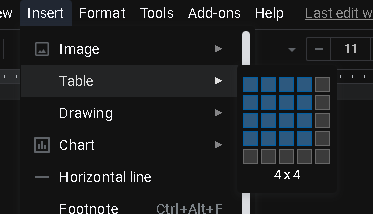
Tabelle: questo pulsante creerà una tabella predefinita di tre righe e due colonne e avrà opzioni di menu speciali quando in modalità RTF che consente di aggiungere / rimuovere righe e colonne.
Sarebbe bello avere un modo per specificare il numero di righe / colonne alla creazione della tabella (e non dopo), ad esempio dal documento Google:

(Mi scuso per la formattazione non uniforme in questo post - è stato scritto nell'editor di alpha-testing. Sto scoprendo che anche quando in modalità Markdown, le funzionalità di "evidenziazione della sintassi" sono troppo aggressive - al punto che sono spesso non sono sicuro di essere in modalità Markdown o in modalità RTF. Inoltre, l'evidenziazione della sintassi in modalità Markdown sembra essere imprecisa. Ad esempio, in modalità Markdown, la maggior parte del testo di questo post è attualmente visualizzata in grassetto e corsivo, contrariamente a caso in modalità rich text o quando pubblico. Per un altro esempio, a quanto pare quando inizialmente ho scritto tre trattini sotto, almeno due di essi sono stati scritti in modalità rich text e convertiti in un trattino em, in modo che la riga di separazione sotto inizialmente lo facesse non renderizzare correttamente.)
I miei commenti sulla risposta del PE sono già traboccanti, quindi lasciatemi continuare qui. Sono assolutamente d'accordo con tutto nella risposta del PE. Come EP, capisco che non c'è alcun intento dannoso dietro queste modifiche proposte e capisco che tutti sono qui in buona fede, ma come lui sento che la situazione mi richiede di essere schietto. Soprattutto, sono d'accordo con la tesi centrale del PE che
Questo è estremamente allarmante dal punto di vista di MathJax.
Inoltre, come sottolinea Rob , i problemi sollevati qui si estenderanno probabilmente ben oltre MathJax, a molti altri plugin di formattazione specifici del sito .
Fondamentalmente, quando si pensa al rich text,
L'utente incentrato su MathJax è un caso d'uso completamente diverso da un utente non incentrato su MathJax.
Come discusso nella risposta di EP e nei miei commenti, sarebbe uno scherzo suggerire che l'utente incentrato su MathJax componga il proprio post in modalità rich text. Tuttavia, come attualmente previsto, l'utente incentrato su MathJax sarebbe ancora dipendente dalla modalità rich text, utilizzandola come anteprima MathJax di un povero uomo . In altre parole, per incorporare il caso d'uso incentrato su MathJax, l'editor di testo RTF dovrebbe anche essere chiaro di luna come anteprima di MathJax. Questa è un'idea terribile perché
Fondamentalmente, MathJax non è compatibile con una rappresentazione di testo RTF.
MathJax è progettato per essere scritto in un ambiente simile a Markdown e compilato in un output finale separato. Quindi un visualizzatore di MathJax è un tipo di cose completamente diverso da un editor di testo RTF. Cercare di creare un editor di testo avanzato che sia anche un visualizzatore di anteprima di MathJax è solo chiedere guai , specialmente quando l'attività di MathJax è comunque un ripensamento. Come discusso nei miei commenti alla risposta del PE, molti hanno provato a farlo ma non ci sono riusciti. Se provi a farlo, prevedo che alla fine alzi le mani e smetti di supportare completamente MathJax, e poi torniamo al tipo di rivolta di cui ho parlato nei miei commenti sopra (che erano inizialmente scritti sotto l'errore comprendendo che non ci sarebbe affatto la modalità Markdown, ma che sarebbe ugualmente applicabile in uno scenario come questo). Per essere chiari:
Se MathJax non fosse completamente supportato, è molto probabile che MathOverflow eserciterebbe la sua opzione contrattuale di lasciare la rete Stack Exchange, e siti come Math Stack Exchange sarebbero altrettanto insoddisfatti.
Soluzione: per questi motivi, l'unica soluzione che vedo è la seguente:
È necessaria un'anteprima dedicata per la modalità Markdown che non dipende dal rich text editor.
Questa anteprima dedicata deve supportare completamente MathJax. Allo stesso modo, deve supportare i plugin utilizzati in altri siti come scacchi , go , furigana e notazione musicale . Ciò che MathJax e questi plugin hanno in comune è che non sarebbe possibile creare una rappresentazione di testo ricco che li supporti completamente, specialmente se si suppone che questa rappresentazione di testo ricco funzioni anche come anteprima dell'output pubblicato.
Ecco il kicker: i requisiti del tipo di anteprima necessario per questa soluzione sono già soddisfatti e superati dall'anteprima live corrente. Quindi una tale anteprima è fattibile al 100% e l'unica domanda che rimane è se Stack Exchange è disposto a impegnarsi a supportare queste comunità (ri) implementando l'anteprima.
Ecco alcune ulteriori considerazioni:
Come discusso qui , sono d'accordo che l'anteprima dal vivo che esiste nell'editor corrente, non rich text, è in qualche modo un aggiornamento rispetto a molti editor LaTeX a causa del suo aggiornamento costante e automatico. Non ho bisogno che l'aggiornamento sia così frequente o automatico, ma è una cosa carina.
Se non c'è un'anteprima dal vivo in modalità Markdown, preferirei avere una qualche forma di anteprima che posso vedere premendo un pulsante "compila" come in un editor LaTeX standard, senza passare alla modalità rich text, per diversi motivi:
Negli editor di testo RTF che ho visto che hanno MathJax o Latex, MathJax non esegue il rendering completamente prima della pubblicazione (ad esempio, potrebbe non riuscire a eseguire il rendering delle macro definite dall'utente). Ci sono buone ragioni per questo: MathJax / LaTeX non è progettato con la consapevolezza che ci sarà una corrispondenza uno a uno tra i personaggi che stai scrivendo ei personaggi che verranno emessi, quindi sarebbe impossibile creare tale corrispondenza ai fini di una rappresentazione in testo ricco.
Per questo e altri motivi, non credo che ciò che vedo nella rappresentazione in rich text rifletta adeguatamente ciò che vedrò quando pubblicherò. Ciò rende difficile rilevare gli errori prima della pubblicazione.
È scomodo passare frequentemente da una modalità all'altra, cosa che dovrei fare per scopi di anteprima (scriverei esclusivamente in modalità Markdown, per i motivi discussi nella risposta di EP e nei miei commenti lì, e l'anteprima in modalità rich text).
Uno dei motivi per cui sarebbe ingombrante è che prevedo che ci sarebbe uno scarto di tempo quando si cambia modalità.
Un altro motivo per cui sarebbe ingombrante è che prevedo anche che sembrerebbe che l'intera interfaccia venga rifatta quando si cambia modalità, il che è un effetto stridente quando tutto ciò che voglio è visualizzare in anteprima ciò che ho scritto.
L'interfaccia rich text verrebbe probabilmente progettata con la presunzione che l'utente stia componendo il proprio post interamente in modalità rich text (e imparando a usare l'interfaccia da quella prospettiva) ma poiché utilizzerei la modalità rich text esclusivamente per l'anteprima, la mia sarebbe un caso d'uso completamente diverso da quello che era previsto. Prevedo che questo porterebbe a un'esperienza frustrante per gli utenti incentrati su MathJax che utilizzano la modalità rich text esclusivamente per l'anteprima, sia nell'apprendimento che nell'utilizzo dell'interfaccia in questo modo.
Per passare dal rich text al contenuto Markdown durante la scrittura di un post di qualsiasi lunghezza, devo scorrere verso l'alto per accedere al pulsante di attivazione / disattivazione. Questo è complicato per il mio caso d'uso previsto, in cui ho bisogno di passare frequentemente da una modalità all'altra, scrivere in Markdown e visualizzare in anteprima in modalità rich text. Per prima cosa, perdo il mio posto in quello che sto scrivendo e devo ritrovarlo dopo aver cambiato modalità. È doppiamente fastidioso perché quando scorro verso l'alto per attivare / disattivare, devo essere sicuro di attivare lo scorrimento del browser anziché lo scorrimento dell'editor.
stato della richiesta di funzionalità pianificato
Sostengo con tutto il cuore le richieste per, in qualche forma, consentire la visualizzazione simultanea del Markdown e dell'anteprima . Se possibile, preferirei che fosse fatto in qualche modo invece di questo. Tuttavia, se ciò non può essere fatto ...
La commutazione tra Markdown e rich text per visualizzare in anteprima il risultato senza modificare nulla non dovrebbe essere un'azione distruttiva
Come ha notato uno dei CM :
Non visualizzo letteralmente l'anteprima dei miei post su Teams perché non posso correre il rischio che RT macking con il mio MD
Se l'utente passa solo da Markdown a Rich text (ad esempio, per vedere l'anteprima) senza apportare modifiche, il ripristino dovrebbe ricordare e ripristinare lo stato precedente esatto. È comprensibile che non possa esserci una corrispondenza 1: 1 tra i due e che la modifica di qualcosa nella visualizzazione RTF potrebbe comportare un Markdown diverso al ritorno.
Tuttavia, dovrebbe essere possibile "non modificare nulla" in casi speciali e riportare l'utente allo stato precedente al ritorno, consentendo all'editor di testo RTF di servire come anteprima del Markdown.
revisione dello stato dei bug
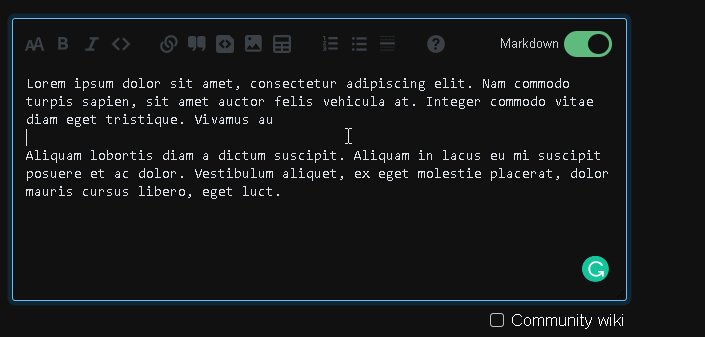
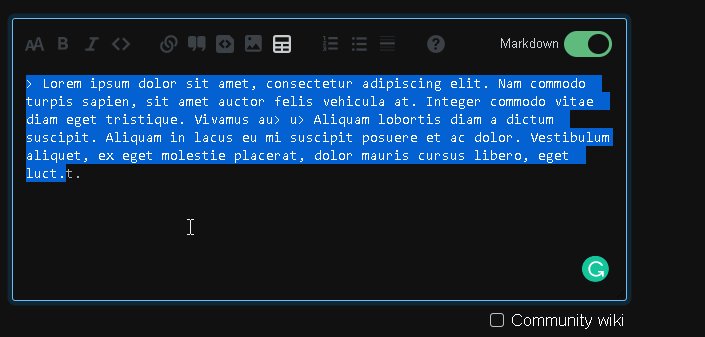
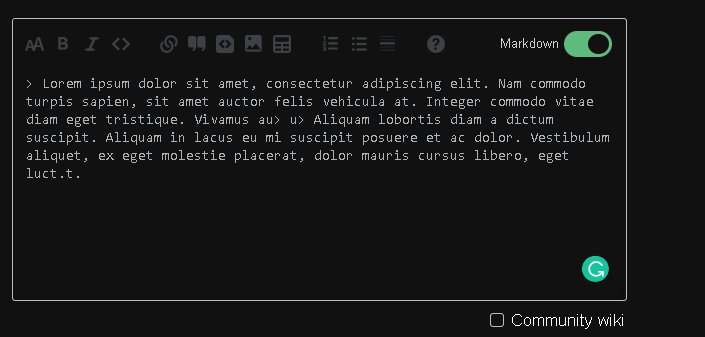
La citazione di un testo multiparagrafo rovina la segmentazione del paragrafo.
Per esempio
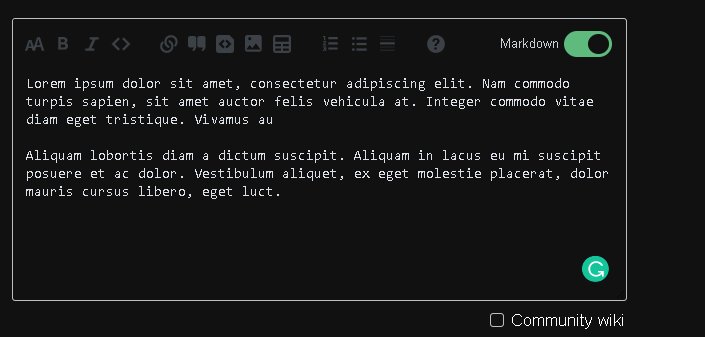
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo turpis sapien, sit amet auctor felis vehicula at. Integer commodo vitae diam eget tristique. Vivamus au
Aliquam lobortis diam a dictum suscipit. Aliquam in lacus eu mi suscipit posuere et ac dolor. Vestibulum aliquet, ex eget molestie placerat, dolor mauris cursus libero, eget luct.
diventa
> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo turpis sapien, sit amet auctor felis vehicula at. Integer commodo vitae diam eget tristique. Vivamus au> u> Aliquam lobortis diam a dictum suscipit. Aliquam in lacus eu mi suscipit posuere et ac dolor. Vestibulum aliquet, ex eget molestie placerat, dolor mauris cursus libero, eget luct.t.

revisione dello stato dei bug
- Inizia in modalità Markdown
- Scrivi qualsiasi testo
- Premi il pulsante Invio
Mi aspetto che l'editor porti il cursore sulla riga successiva, ma non è così. Devo premere Invio un'altra volta affinché il cursore si sposti, ma quando ricomincio a digitare le parole, vengono visualizzate sulla terza riga. In altre parole, il Enterpulsante funziona, è solo il cursore che è in ritardo.
Riproducibile in Firefox 86, ma non in Chrome 88.
revisione dello stato dei bug
Se inizi a scrivere in modalità Rich Text e fai clic sul pulsante "Regola orizzontale", viene selezionato automaticamente e non puoi deselezionarlo, nemmeno facendo clic fuori dalla casella della risposta. Pertanto, non appena inizi a digitare, la riga orizzontale scompare.

bug
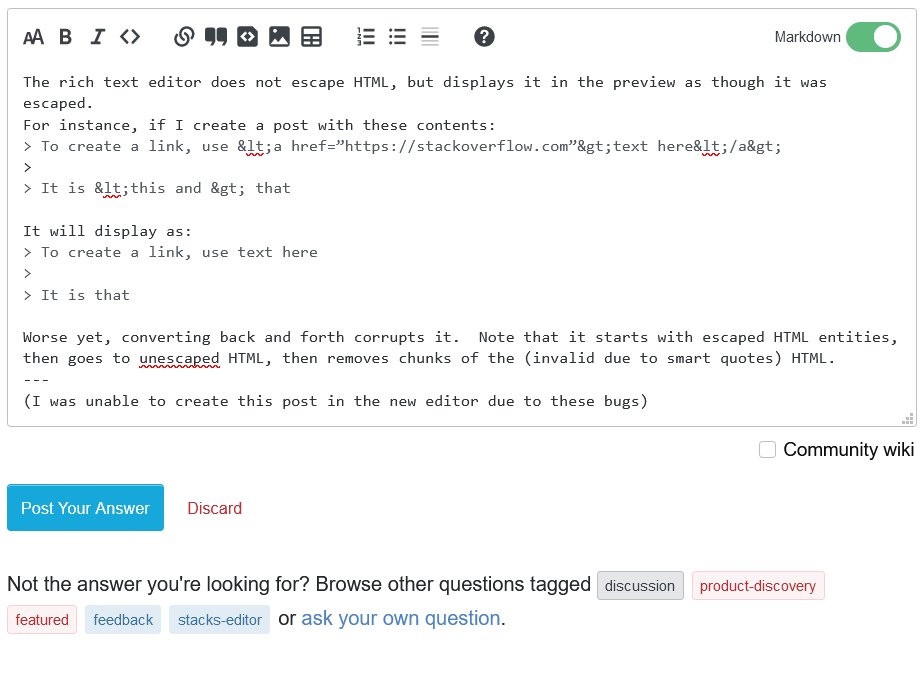
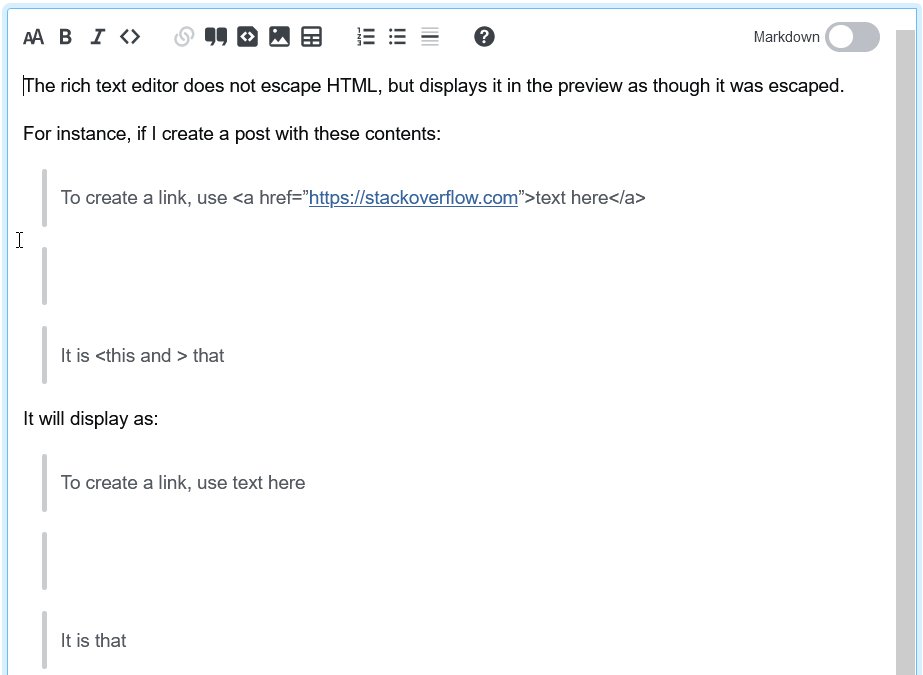
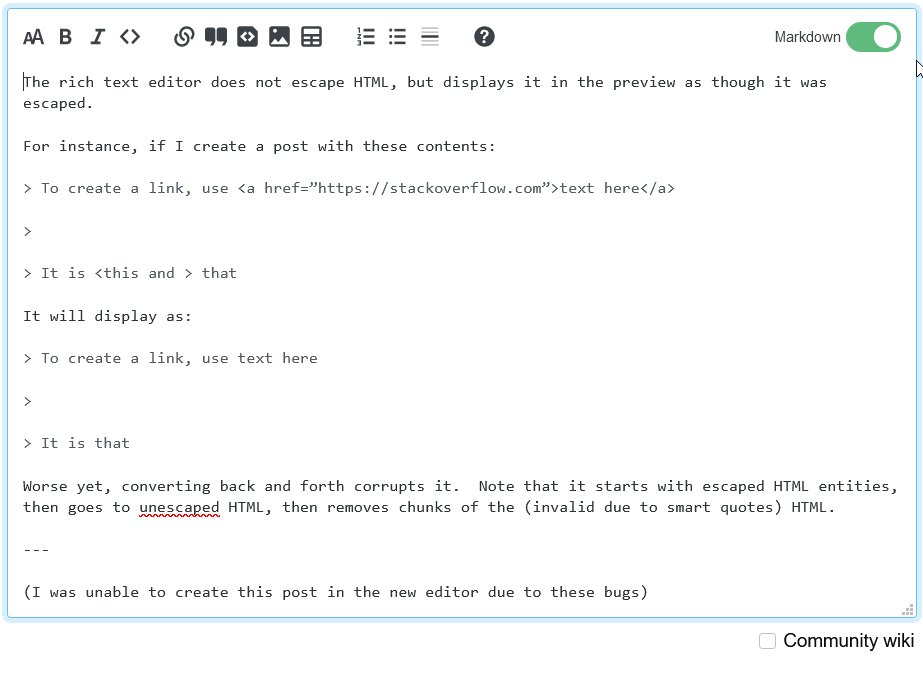
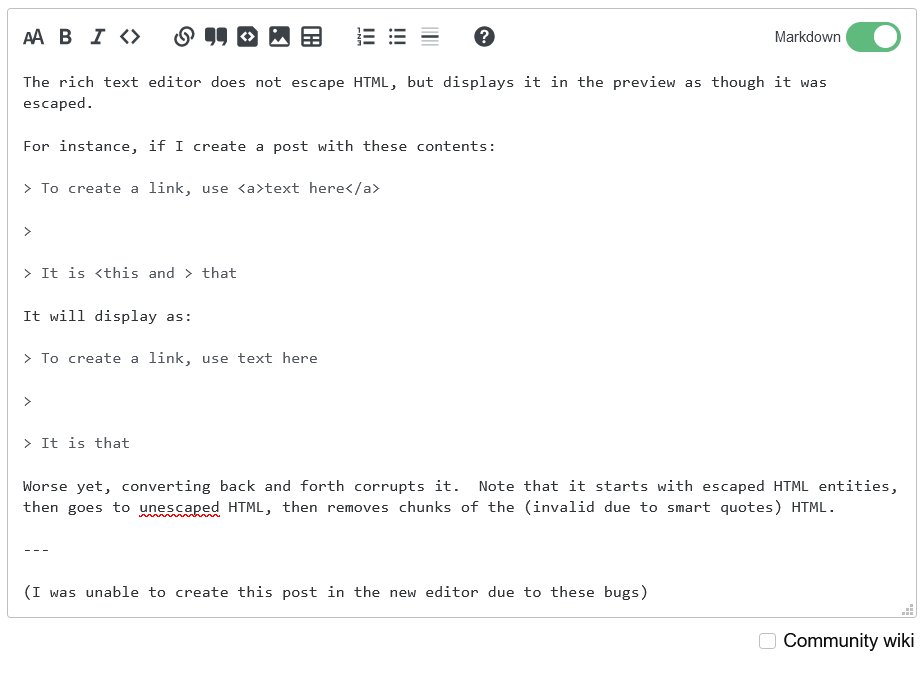
L'editor di testo RTF non sfugge all'HTML, ma lo visualizza nell'anteprima come se fosse stato sottoposto a escape.
Ad esempio, se creo un post con questi contenuti:
Per creare un collegamento, utilizza il <a href=”https://stackoverflow.com”> testo qui </a>
È <questo e> quello
Verrà visualizzato come:
Per creare un collegamento, usa il testo qui
È quello
Peggio ancora, la conversione avanti e indietro lo corrompe. Nota che inizia con entità HTML con escape, quindi passa a HTML senza caratteri di escape, quindi rimuove parti dell'HTML (non valido a causa di virgolette intelligenti). Inoltre interrompe la formattazione delle virgolette.

(Non sono riuscito a creare questo post nel nuovo editor a causa di questi bug)
stato pianificato di immagini di richiesta di funzionalità
Rendi cliccabili le immagini inserite (come nell'editor precedente).
Il nuovo editor utilizza , il primo utilizza:
[![enter image description here][1]][1]
[1]: https://i.stack.imgur.com/HvbcS.png
Rendere cliccabili le immagini inserite è utile per immagini di grandi dimensioni.
revisione dello stato dei bug
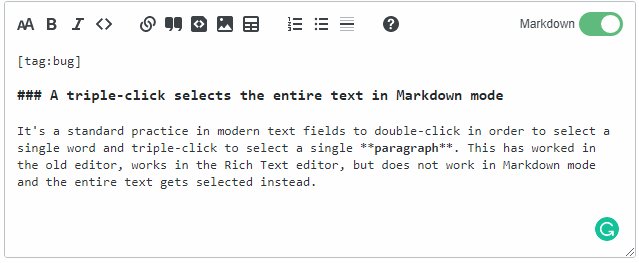
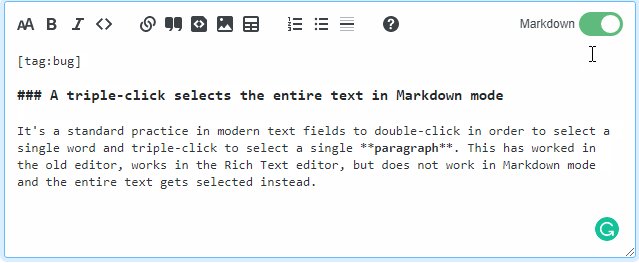
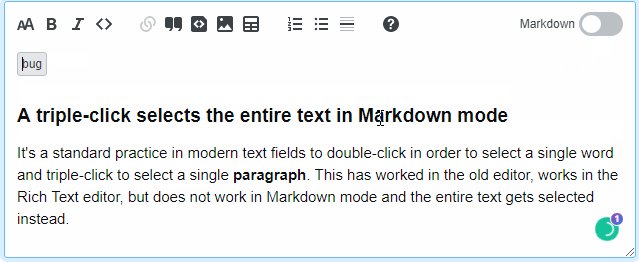
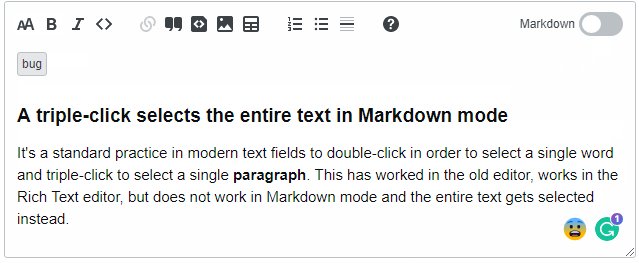
Un triplo clic seleziona l'intero testo in modalità Markdown
È una pratica standard nei campi di testo moderni fare doppio clic per selezionare una singola parola e fare triplo clic per selezionare un singolo paragrafo . Questo ha funzionato nel vecchio editor, funziona nell'editor Rich Text, ma non funziona in modalità Markdown e l'intero testo viene invece selezionato.

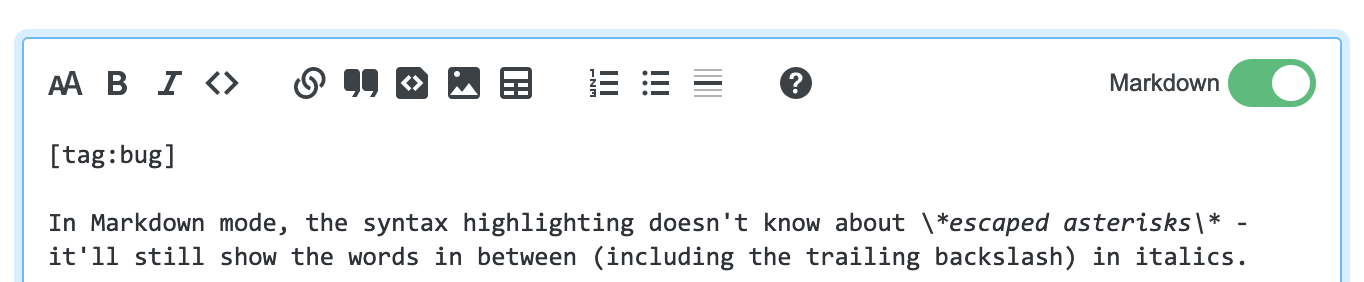
stato di bug pianificato
In modalità Markdown, l'evidenziazione della sintassi non conosce gli * asterischi con escape * - mostrerà comunque le parole in mezzo (inclusa la barra rovesciata finale) in corsivo.

feature-request status-review
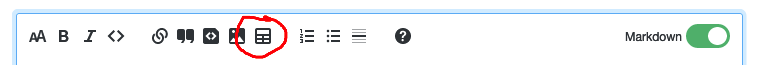
Possiamo avere un simbolo che assomigli più a un tavolo, quindi a una calcolatrice?

Per me il campo grande in alto mi ricorda il display di una calcolatrice, con i pulsanti sotto di esso. Non ricordo di aver mai usato tabelle in cui ho unito le colonne nella riga del titolo.
bug di richiesta di funzionalità
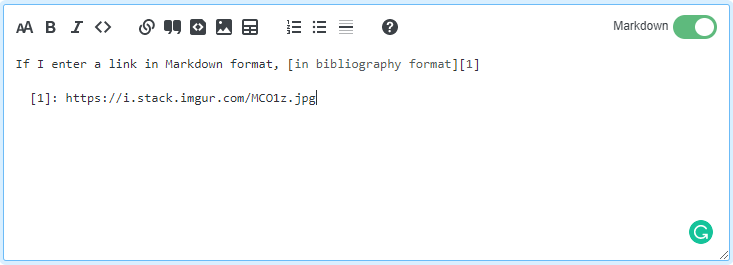
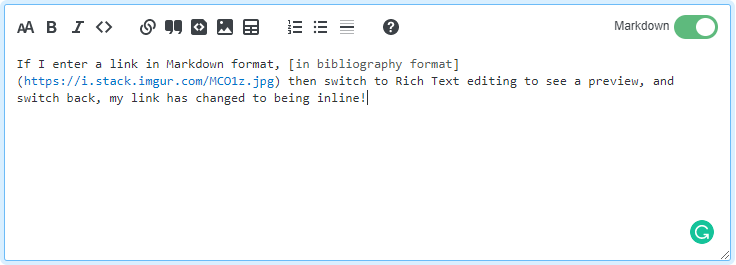
Gli strumenti immagine e collegamento ora aggiungeranno immagini e collegamenti in linea anziché nel formato bibliografia. Mentre quest'ultimo funzionerà ancora, dovrai crearlo manualmente.
Prima di tutto: questo non funziona ancora del tutto.




In secondo luogo, l'impostazione predefinita di link e immagini in linea in Markdown interrompe il mio flusso di lavoro. Ho usato molto il pulsante "link" su post più lunghi con molti link ad articoli di ricerca, in quanto avrebbe avviato una bibliografia. Il formato della bibliografia ha reso più facile fornire l'attribuzione, soprattutto se stavo riutilizzando / citando gli stessi post o articoli più volte nello stesso post. Potrei semplicemente scrivere [text][number of link to reuse]e farla finita. Sebbene la sintassi per i collegamenti inline sia facile da ricordare, non consente questo tipo di riutilizzo.
Un altro grande vantaggio dal formato bibliografia nell'editor 'vecchio', è che aggiunge immagini come questa: [![enter image description here][1]][1]. Rende molto più semplice il collegamento ipertestuale della tua immagine a un altro sito, come spiega questa faq. Basta cambiare il secondo numero e inserire un'altra voce nell'elenco bibliografico in fondo al post. L'editor attuale inserisce le immagini usando il formato, che diventa disordinato rapidamente se vuoi inserire un collegamento ipertestuale extra ... ci vuole molto di più per memorizzare come farlo.
E, nei post lunghi con molti link, averli in fondo al post rende il lavoro dei potenziali editori un po 'più piacevole, soprattutto se i link utilizzati sono lunghi.
Non sono sicuro del motivo per cui sia stata presa questa decisione, ma secondo me rende i post più disordinati, non più ordinati. Non vedo molte domande di supporto sul meta da parte di persone che stanno lottando con il formato della bibliografia, quindi non penso che si tratti di "facilità d'uso". E mentre l'editor Rich Text è lì per le persone che hanno un po 'di difficoltà con la scrittura di Markdown, a quell'editor non importa come sono scritti i collegamenti in Markdown, quindi quelle persone non dovranno mai saperlo.
In quanto tale, vorrei chiederti di riconsiderare l'impostazione predefinita dei link inline, sia per i link che per le immagini.
stato della richiesta di funzionalità pianificato
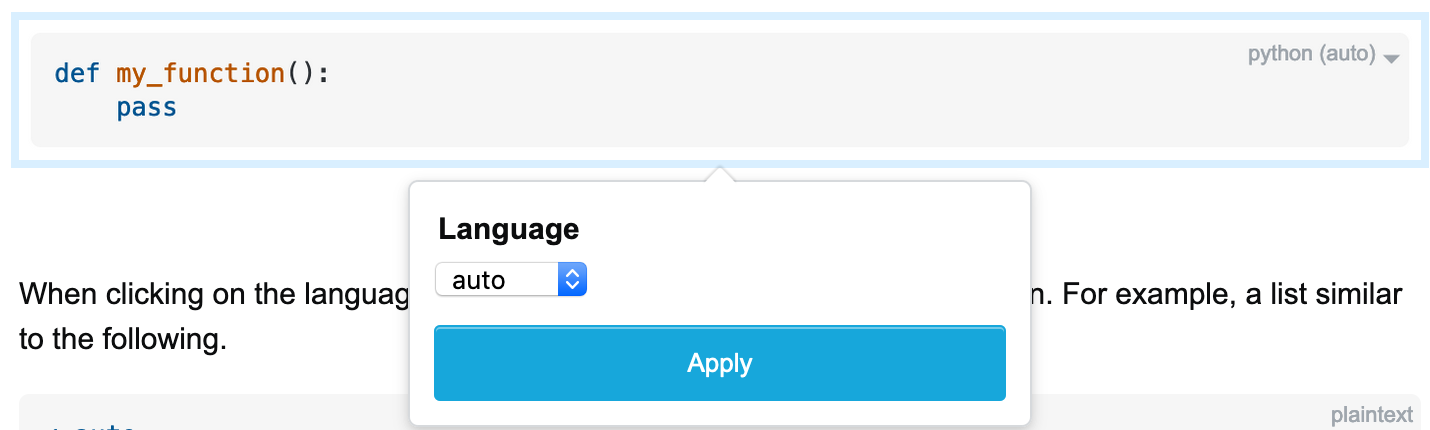
Aggiungi la possibilità di cambiare facilmente la lingua di un blocco di codice.
Questo è stato menzionato in un'altra risposta, credo, ma vorrei aggiungere un po 'di UX finto per un'idea di come può funzionare e apparire.
Ho appena aggiunto una freccia accanto alla lingua per farla sembrare un selettore.

Quando si fa clic sulla lingua, viene visualizzata una finestra di dialogo con la possibile selezione. Ad esempio, un elenco simile al seguente.
✓ auto
-------
c#
css
html
javascript
plaintext
python
Un'altra idea sarebbe quella di mostrare un dialogo simile al dialogo dei dettagli dell'immagine. Anche se questo può essere fastidioso e preferirei di gran lunga l'opzione sopra.
stato di bug pianificato
In modalità Rich, gli spoiler non hanno il testo "Reveal Spoiler":

revisione dello stato dei bug
Digita del testo
Incolla qualcosa
Premi Ctrl/Cmd+z
Guarda il tuo testo digitato che viene annullato e non il "testo in chiaro" incollato
bug / feature-request status-review
Non sono sicuro che si classifichi come un bug, ma è qualcosa che ha sempre funzionato e non funziona con il nuovo editor.
Quindi, sto usando un'estensione di Chrome per il controllo ortografico / grammaticale che funziona con la maggior parte dei campi di testo. Funziona con il vecchio editor, con il nuovo editor Rich Text ma, per qualche motivo, non funziona quando si passa al markdown:

Ora, è un peccato perché questa estensione è stata davvero utile nella scrittura (e soprattutto nella modifica) dei post, cosa che verrà eseguita in gran parte in modalità Markdown.
È possibile risolvere questo problema o dovrei aspettare fino a quando il nuovo editor non sarà attivo e quindi portare questo "bug report" a Grammarly?
Aggiornare:
Il controllo dell'elemento negli strumenti di sviluppo di Chrome mostra che il testo del markdown è racchiuso in un <code>tag e questa è probabilmente la causa:
<pre class="s-code-block markdown"> <code>test</code> </pre>
feature-request status-review
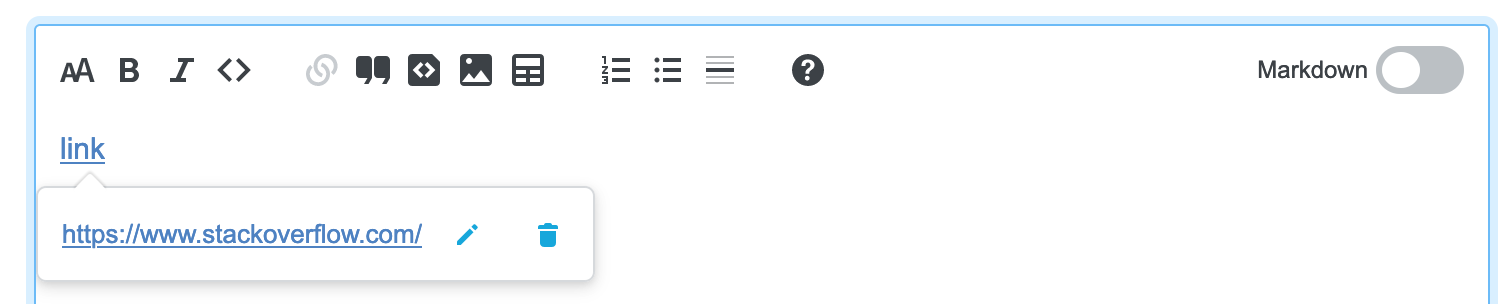
Nel vecchio editor, premendo CtrlLveniva visualizzato questo:

Mentre premendo questo nel nuovo editor viene visualizzato [text](https://www.stackoverflow.com/). Vorrei avere questo popup nel nuovo editor quando premo la scorciatoia da tastiera, poiché posso semplicemente incollare il mio collegamento lì e modificare la descrizione del collegamento, non il collegamento e la descrizione.
revisione dello stato dei bug
Se voglio aggiungere alcuni pulsanti della tastiera fantasiosi usando <kbd>X</kbd>
X
Vengono visualizzati perfettamente nella formattazione ricca, ma quando si posiziona il cursore dietro la X ti farà digitare all'interno dell'elemento kbd. Non è possibile digitare nulla sulla stessa riga. Nemmeno costringere il cursore a comparire lì facendo doppio clic (come funzionerebbe in MS Word).
Fasi di riproduzione:
Inizia in modalità markdown
Aggiungi il testo seguente:
<kbd>X</kbd>Passa alla modalità testo RTF
Posizionare il cursore all'interno dell'elemento kbd ti consente di modificarlo, ma il tuo cursore è intrappolato e non può lasciare l'elemento
stato del bug completato
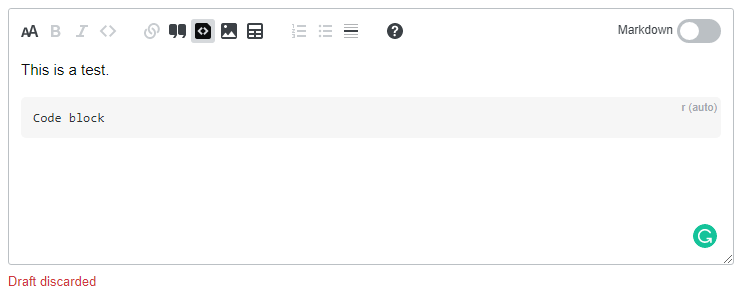
L'eliminazione di una bozza non cancella l'editor in entrambe le modalità
Inizia a digitare una risposta.
Attendi fino a quando la bozza viene salvata e Discardviene visualizzato il pulsante.
Fare clic su Discard.
Dice "Bozza scartata" come al solito ma il testo rimane nell'editor.
Quando si tenta di lasciare la pagina, viene visualizzato un messaggio di avviso sulla "perdita delle modifiche".

stato pianificato
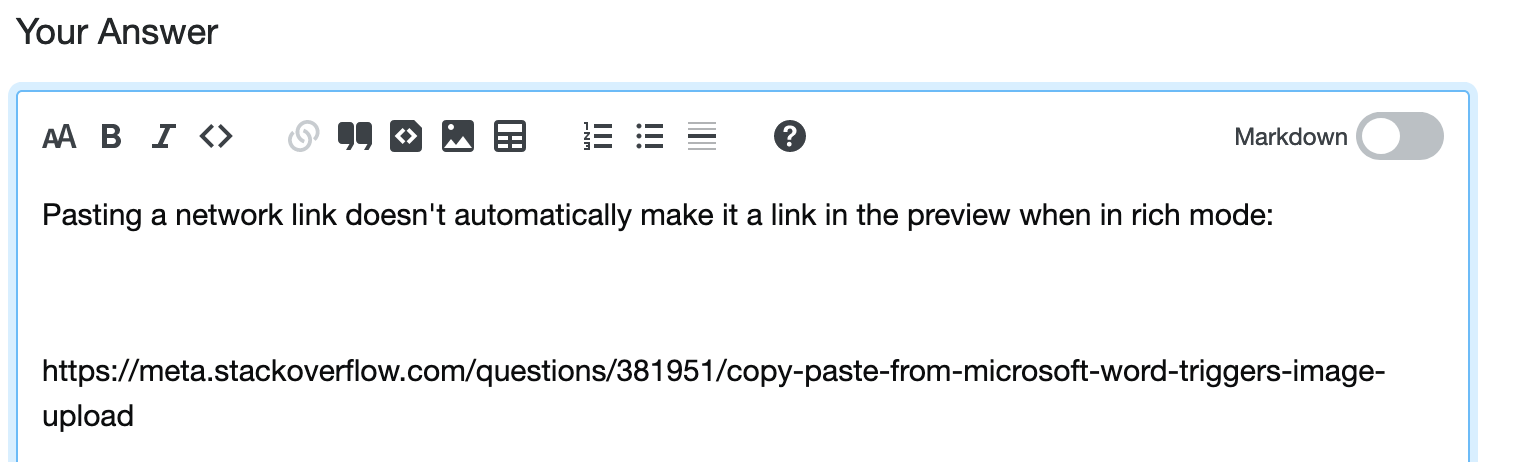
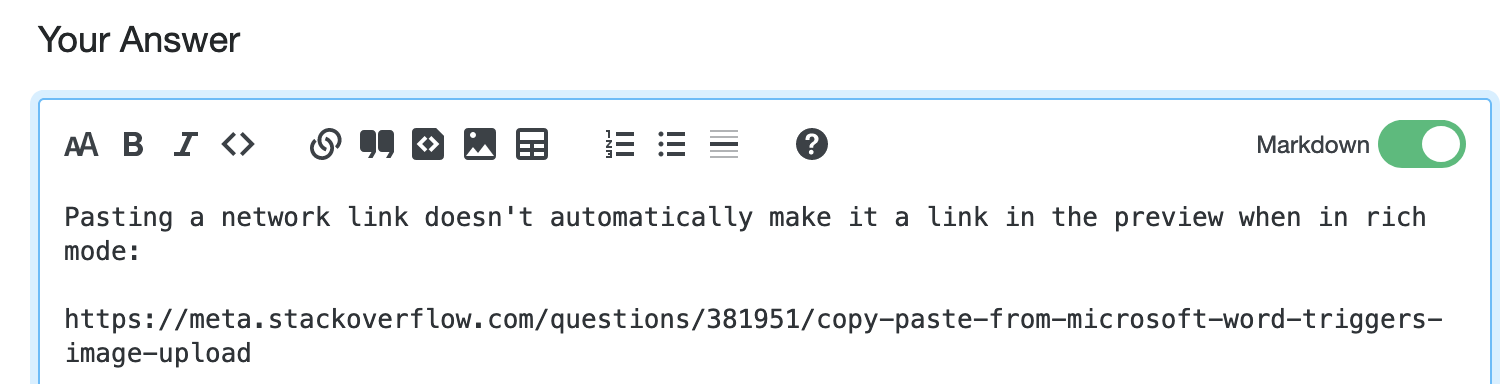
Incollare un collegamento di rete non lo rende automaticamente un collegamento nell'anteprima in modalità ricca:
Attivare e disattivare nuovamente Markdown fa sembrare il collegamento formattato correttamente:
Incolla il link in modalità ricca:

Collegamento quando si passa alla modalità Markdown:

Collega quando torni al rich editor dalla modalità Markdown:

revisione dello stato dei bug
Durante l'aggiunta di una risposta, se copio il testo in modalità markdown e lo incollo in modalità rich text editor, il testo viene incollato come blocco di codice. Preferirei che il testo venga copiato negli appunti non formattato mentre è in modalità markdown.
Sto usando Firefox, ma non sono sicuro che sia riproducibile altrove.
Ctrl/ Cmd+ Cla seguente selezione

Ctrl/ Cmd+ Vnella modalità editor di testo RTF