Impossibile visualizzare la stringa HTML
Sto lottando con la stringa di visualizzazione HTML in Android WebView.
Sul lato server, ho scaricato una pagina web ed esegui l'escape di caratteri HTML e virgolette (ho usato Python):
my_string = html.escape(my_string, True)
Sul lato client Android: le stringhe sono senza caratteri di escape:
myString = StringEscapeUtils.unescapeHtml4(myString)
webview.loadData( myString, "text/html", "encoding");
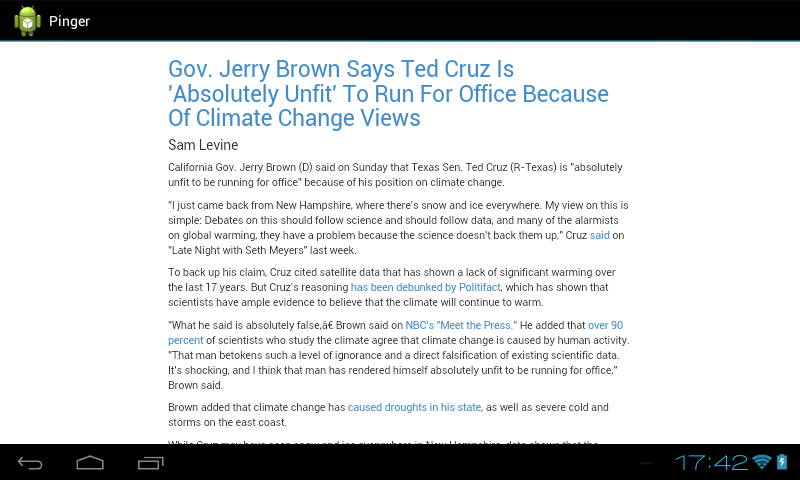
Tuttavia webview li visualizza solo come stringhe letterali. Ecco il risultato:

Modifica: aggiungo la stringa originale restituita dal lato server:
"& lt;! DOCTYPE html & gt; & lt; html lang = & quot; en & quot; & gt; & lt; head & gt; & lt; meta charset = & quot; utf-8 & quot; & gt; & lt; meta http-equiv = & quot; X-UA-Compatible & quot; content = & quot; IE = edge & quot; & gt; & lt; meta name = & quot; viewport & quot; content = & quot; width = device-width, initial-scale = 1.0 & quot; & gt; & lt; meta name = & quot; description & quot; content = & quot ; & quot; & gt; & lt; title & gt; Saulify & lt; / title & gt; & lt;! - Tutte le favicon ... - & gt; & lt; link rel = & quot; shortcut icon & quot; href = & quot; / static / favicon / favicon. ico & quot; & gt; & lt; link rel = & quot; apple-touch-icon & quot ;izes = & quot; 57x57 & quot; href = & quot; /static/favicon/apple-touch-icon-57x57.png" & gt; & lt; link rel = & quot ; apple-touch-icon & quot ;izes = & quot; 114x114 & quot; href = & quot; /static/favicon/apple-touch-icon-114x114.png" & gt; & lt; link rel = & quot; apple-touch-icon & quot; sizes = & quot ; 72x72 & quot; href = & quot; /static/favicon/apple-touch-icon-72x72.png" & gt; & lt; link rel = & quot; apple-touch-icon & quot; sizes = & quot; 144x144 & quot; href = & quot; / static / favicon / apple -touch-icon-144x144.png & quot; & gt; & lt; link rel = & quot; apple-touch-icon & quot; dimensioni = & quot; 60 x 60 & quot; href = & quot; /static/favicon/apple-touch-icon-60x60.png" & gt; & lt; link rel = & quot; apple-touch-icon & quot; dimensioni = & quot; 120x120 & quot; href = & quot; /static/favicon/apple-touch-icon-120x120.png" & gt; & lt; link rel = & quot; apple-touch-icon & quot; dimensioni = & quot; 76 x 76 & quot; href = & quot; /static/favicon/apple-touch-icon-76x76.png" & gt; & lt; link rel = & quot; apple-touch-icon & quot; dimensioni = & quot; 152 x 152 & quot; href = & quot; /static/favicon/apple-touch-icon-152x152.png" & gt; & lt; link rel = & quot; apple-touch-icon & quot; dimensioni = & quot; 180x180 & quot; href = & quot; /static/favicon/apple-touch-icon-180x180.png" & gt; & lt; link rel = & quot; icon & quot; type = & quot; image / png & quot; href = & quot; /static/favicon/favicon-192x192.png" dimensioni = & quot; 192 x 192 & quot; & gt; & lt; link rel = & quot; icon & quot; type = & quot; image / png & quot; href = & quot; /static/favicon/favicon-160x160.png" dimensioni = & quot; 160x160 & quot; & gt; & lt; link rel = & quot; icon & quot; type = & quot; image / png & quot; href = & quot; /static/favicon/favicon-96x96.png" dimensioni = & quot; 96 x 96 & quot; & gt; & lt; link rel = & quot; icon & quot; type = & quot; image / png & quot; href = & quot; /static/favicon/favicon-16x16.png" dimensioni = & quot; 16 x 16 & quot; & gt; & lt; link rel = & quot; icon & quot; type = & quot; image / png & quot; href = & quot; /static/favicon/favicon-32x32.png" dimensioni = & quot; 32 x 32 & quot; & gt; & lt; meta name = & quot; msapplication-TileColor & quot; content = & quot; # da532c & quot; & gt; & lt; meta name = & quot; msapplication-TileImage & quot; content = & quot; /static/favicon/mstile-144x144.png" & gt; & lt; meta name = & quot; msapplication-config & quot; content = & quot; /static/favicon/browserconfig.xml" & gt; & lt;! - CSS esterno - & gt; & lt; link rel = & quot; foglio di stile & quot; href = & quot;https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css & quot; & gt; & lt;! - Caratteri esterni - & gt; & lt; link href = & quot; // maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel = & quot; foglio di stile & quot; & gt; & lt; link href = & # x27; // fonts.googleapis.com/css?family=Open+Sans:300,600' rel = & # x27; foglio di stile & # x27; tipo = & # x27; testo / css & # x27; & gt; & lt; link href = & # x27; // fonts.googleapis.com/css?family=Lora:400,700' rel = & # x27; foglio di stile & # x27; tipo = & # x27; text / css & # x27; & gt; & lt;! - [if lt IE 9] & gt; & lt; script src = & quot; // cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.2/html5shiv.min.js"></script> & lt; script src = & quot; // cdnjs.cloudflare.com/ajax/libs/respond.js/1.4.2/respond.min.js"></script> & lt;! [endif] - & gt; & lt;! - CSS sito - & gt; & lt; link rel = & quot; foglio di stile & quot; tipo = & quot; text / css & quot; href = & quot; /static/css/style.css" & gt; & lt; link rel = & quot; foglio di stile & quot; tipo = & quot; text / css & quot; href = & quot; /static/css/glyphicon.css" & gt; & lt; / head & gt; & lt; body & gt; & lt; div class = & quot; container article-page & quot; & gt; & lt; div class = & quot; row & quot; & gt; & lt; div class = & quot; col-md-8 col-md-offset-2 & quot; & gt; & lt; h2 & gt; & lt; a href = & quot; http://www.huffingtonpost.com/2015/03/22/ted-cruz-climate-change”6919002.html & quot; & gt; Gov. Jerry Brown dice che Ted Cruz è & amp; # 39; assolutamente inadatto & amp; # 39; Per candidarsi a un ufficio a causa del cambiamento climatico Viste & lt; / a & gt; & lt; / h2 & gt; & lt; h4 & gt; Sam Levine & lt; / h4 & gt; & lt; div class = & quot; article & quot; & gt; & lt; p & gt; Il governatore della California Jerry Brown (D) ha detto domenica che il senatore del Texas Ted Cruz (R-Texas) è "assolutamente inadatto a candidarsi per una carica". a causa della sua posizione sul cambiamento climatico. & lt; / p & gt; & lt; p & gt; "Sono appena tornato dal New Hampshire, dove ci sono neve e ghiaccio ovunque. La mia opinione su questo è semplice: i dibattiti su questo dovrebbero seguire la scienza e dovrebbero seguire i dati, e molti degli allarmisti sul riscaldamento globale hanno un problema perché la scienza non li sostiene, & quot; Cruz & lt; a href = & quot; https://www.youtube.com/watch?v=m0UJ_Sc0Udk & quot; & gt; said & lt; / a & gt; in & quot; Late Night with Seth Meyers & quot; la scorsa settimana. & lt; / p & gt; & lt; p & gt; A sostegno della sua affermazione, Cruz ha citato dati satellitari che hanno mostrato una mancanza di riscaldamento significativo negli ultimi 17 anni. Ma il ragionamento di Cruz & lt; a href = & quot; http://www.politifact.com/truth-o-meter/statements/2015/mar/20 / ted-cruz / ted-cruzs-worlds-fire-not-last-17-years / & quot; & gt; è stato smentito da Politifact & lt; / a & gt ;, che ha dimostrato che gli scienziati hanno ampie prove per ritenere che il clima continuerà a riscaldarsi. & lt; / p & gt; & lt; p & gt; & quot; Quello che ha detto è assolutamente falso ", ha detto Brown su & lt; a href = & quot; http://www.nbcnews.com/meet-the-press/california-governor-ted-cruz- unfit-be-running-n328046 & quot; & gt; NBC & # x27; s & quot; Meet the Press. & quot; & lt; / a & gt; Ha aggiunto che & lt; a href = & quot; http://climate.nasa.gov/scientific-consensus/ & quot; & gt; oltre il 90 percento & lt; / a & gt; degli scienziati che studiano il clima concorda sul fatto che il cambiamento climatico è causato dall'attività umana. "Quell'uomo indica un tale livello di ignoranza e una falsificazione diretta dei dati scientifici esistenti. È scioccante e penso che l'uomo si sia reso assolutamente inadatto a candidarsi per una carica "," Brown ha detto. & Lt; / p & gt; & lt; p & gt; Brown ha aggiunto che il cambiamento climatico ha & lt; a href = & quot; http://www.huffingtonpost.com/2015/03/06/california-drought-february- record wants6820704.html? utm_hp_ref = california-siccità & quot; & gt; ha causato siccità nel suo stato & lt; / a & gt ;, oltre a forti raffreddori e tempeste sulla costa orientale. & lt; / p & gt; & lt; p & gt; Anche se Cruz può aver visto neve e ghiaccio ovunque nel New Hampshire, i dati mostrano che il paese sta effettivamente vivendo un & lt; a href = & quot; http://www.huffingtonpost.com/2015/02/19/cold-weather- winter”6713104.html & quot; & gt; più caldo della media & lt; / a & gt; inverno. & lt; / p & gt; & lt; p & gt; Le critiche di Brown nei confronti di Cruz arrivano un giorno prima che il senatore del Texas annuncerà un & lt; a href = & quot; http://www.huffingtonpost.com/2015/03/22 / ted-cruz-2016” valigia6917824.html"> campagna presidenziale & lt; / a & gt ;. & lt; / p & gt; & lt; / div & gt; & lt; div class = & quot; original & quot; & gt; & lt; a href = & quot; http://www.huffingtonpost.com/2015/03/22/ted-cruz-climate-change”6919002.html& quot; & gt; VISUALIZZA ORIGINALE & lt; / a & gt; & lt; / div & gt; & lt; / div & gt; & lt; / div & gt; & lt; / div & gt; & lt; script src = & quot; // code.jquery.com/jquery-latest.js"></script> & lt; script src = & quot; /static/js/modal.js" & gt; & lt; / script & gt; & lt; script src = & quot; /static/js/bootbox.min.js" & gt; & lt; / script & gt; & lt; script src = & quot; /static/js/site.js" & gt; & lt; / script & gt; & lt; script & gt; (function (i, s, o, g, r, a, m) {i [& # x27; GoogleAnalyticsObject & # x27;] = r; i [r] = i [r] || function () {(i [ r] .q = i [r] .q || []). push (argomenti)}, i [r] .l = 1 * new Date (); a = s.createElement (o), m = s. getElementsByTagName (o) [0]; a.async = 1; a.src = g; m.parentNode.insertBefore (a, m)}) (finestra, documento, & # x27; script & # x27;, & # x27; //www.google-analytics.com/analytics.js','ga'); ga (& # x27; create & # x27 ;, & # x27; UA-56257533-1 & # x27 ;, & # x27; auto & # x27;); ga (& # x27; send & # x27 ;, & # x27; pageview & # x27;); & lt; / script & gt; & lt; / body & gt; & lt; / html & gt; "
Risposte
Ho modificato il codice qui:
public class test extends Activity {
private WebView wv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.test);
wv = (WebView) findViewById(R.id.wv);
String s = "<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content=""> <title>Saulify</title> <!-- All the Favicons... --> <link rel="shortcut icon" href="/static/favicon/favicon.ico"> <link rel="apple-touch-icon" sizes="57x57" href="/static/favicon/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" sizes="114x114" href="/static/favicon/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" sizes="72x72" href="/static/favicon/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" sizes="144x144" href="/static/favicon/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" sizes="60x60" href="/static/favicon/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" sizes="120x120" href="/static/favicon/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" sizes="76x76" href="/static/favicon/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" sizes="152x152" href="/static/favicon/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" sizes="180x180" href="/static/favicon/apple-touch-icon-180x180.png"> <link rel="icon" type="image/png" href="/static/favicon/favicon-192x192.png" sizes="192x192"> <link rel="icon" type="image/png" href="/static/favicon/favicon-160x160.png" sizes="160x160"> <link rel="icon" type="image/png" href="/static/favicon/favicon-96x96.png" sizes="96x96"> <link rel="icon" type="image/png" href="/static/favicon/favicon-16x16.png" sizes="16x16"> <link rel="icon" type="image/png" href="/static/favicon/favicon-32x32.png" sizes="32x32"> <meta name="msapplication-TileColor" content="#da532c"> <meta name="msapplication-TileImage" content="/static/favicon/mstile-144x144.png"> <meta name="msapplication-config" content="/static/favicon/browserconfig.xml"> <!-- External CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <!-- External Fonts --> <link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet"> <link href='//fonts.googleapis.com/css?family=Open+Sans:300,600' rel='stylesheet' type='text/css'> <link href='//fonts.googleapis.com/css?family=Lora:400,700' rel='stylesheet' type='text/css'> <!--[if lt IE 9]> <script src="//cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <!-- Site CSS --> <link rel="stylesheet" type="text/css" href="/static/css/style.css"> <link rel="stylesheet" type="text/css" href="/static/css/glyphicon.css"> </head> <body> <div class="container article-page"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <h2><a href="http://www.huffingtonpost.com/2015/03/22/ted-cruz-climate-change_n_6919002.html">Gov. Jerry Brown Says Ted Cruz Is &#39;Absolutely Unfit&#39; To Run For Office Because Of Climate Change Views</a></h2> <h4>Sam Levine</h4> <div class="article"> <p>California Gov. Jerry Brown (D) said on Sunday that Texas Sen. Ted Cruz (R-Texas) is "absolutely unfit to be running for office" because of his position on climate change.</p> <p>"I just came back from New Hampshire, where there's snow and ice everywhere. My view on this is simple: Debates on this should follow science and should follow data, and many of the alarmists on global warming, they have a problem because the science doesn't back them up," Cruz <a href="https://www.youtube.com/watch?v=m0UJ_Sc0Udk">said</a> on "Late Night with Seth Meyers" last week.</p> <p>To back up his claim, Cruz cited satellite data that has shown a lack of significant warming over the last 17 years. But Cruz's reasoning <a href="http://www.politifact.com/truth-o-meter/statements/2015/mar/20 /ted-cruz/ted-cruzs-worlds-fire-not-last-17-years/">has been debunked by Politifact</a>, which has shown that scientists have ample evidence to believe that the climate will continue to warm.</p> <p>"What he said is absolutely false,” Brown said on <a href="http://www.nbcnews.com/meet-the-press/california-governor-ted-cruz- unfit-be-running-n328046">NBC's "Meet the Press."</a> He added that <a href="http://climate.nasa.gov/scientific-consensus/">over 90 percent</a> of scientists who study the climate agree that climate change is caused by human activity. "That man betokens such a level of ignorance and a direct falsification of existing scientific data. It's shocking, and I think that man has rendered himself absolutely unfit to be running for office," Brown said.</p> <p>Brown added that climate change has <a href="http://www.huffingtonpost.com/2015/03/06/california-drought-february- record_n_6820704.html?utm_hp_ref=california-drought">caused droughts in his state</a>, as well as severe cold and storms on the east coast.</p> <p>While Cruz may have seen snow and ice everywhere in New Hampshire, data shows that the country is actually experiencing a <a href="http://www.huffingtonpost.com/2015/02/19/cold-weather- winter_n_6713104.html">warmer than average</a> winter.</p> <p>Brown’s criticism of Cruz comes one day before the Texas senator is set to announce a <a href="http://www.huffingtonpost.com/2015/03/22 /ted-cruz-2016_n_6917824.html">presidential campaign</a>. </p> </div> <div class="original"> <a href="http://www.huffingtonpost.com/2015/03/22/ted-cruz-climate-change_n_6919002.html">VIEW ORIGINAL</a> </div> </div> </div> </div> <script src="//code.jquery.com/jquery-latest.js"></script> <script src="/static/js/modal.js"></script> <script src="/static/js/bootbox.min.js"></script> <script src="/static/js/site.js"></script> <script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-56257533-1', 'auto'); ga('send', 'pageview'); </script> </body> </html>";
wv.loadData(stripHtml(s), "text/html", "UTF-8");
}
public String stripHtml(String html) {
return Html.fromHtml(html).toString();
}
}

Prova questo codice,
if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.N){
yourtextview.setText(Html.fromHtml(yourstring,Html.FROM_HTML_MODE_LEGACY));
}
else {
yourtextview.setText(Html.fromHtml(yourstring));
}
Prova questo:
wv = (WebView) findViewById(R.id.wv);
String s = "You HTML string";
wv.loadData(stripHtml(s), "text/html", "UTF-8");
public String stripHtml(String html) {
return Html.fromHtml(html).toString();
}