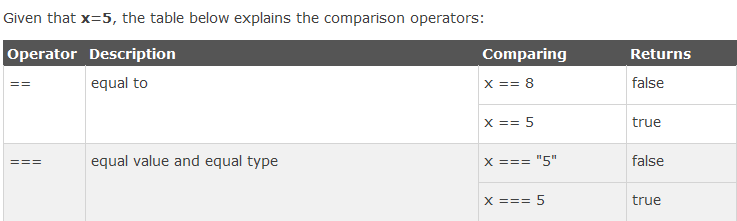
Quale operatore di uguale (== vs ===) dovrebbe essere utilizzato nei confronti JavaScript?
Sto usando JSLint per passare attraverso JavaScript e restituisce molti suggerimenti per sostituire ==(due segni di uguale) con ===(tre segni di uguale) quando si fanno cose come il confronto idSele_UNVEHtype.value.length == 0all'interno di ifun'istruzione.
C'è un vantaggio in termini di prestazioni per la sostituzione ==con ===?
Qualsiasi miglioramento delle prestazioni sarebbe accolto con favore poiché esistono molti operatori di confronto.
Se non si verifica alcuna conversione di tipo, ci sarebbe un aumento delle prestazioni ==?
Risposte
L'operatore di uguaglianza rigorosa ( ===) si comporta in modo identico all'operatore di uguaglianza astratta ( ==) tranne per il fatto che non viene eseguita alcuna conversione di tipo e i tipi devono essere gli stessi per essere considerati uguali.
Riferimento: Tutorial Javascript: operatori di confronto
L' ==operatore confronterà per l'uguaglianza dopo aver eseguito tutte le conversioni di tipo necessarie . L' ===operatore non eseguirà la conversione, quindi se due valori non sono dello stesso tipo ===verrà semplicemente restituito false. Entrambi sono ugualmente veloci.
Per citare l'eccellente JavaScript: The Good Parts di Douglas Crockford ,
JavaScript ha due serie di operatori di uguaglianza:
===and!==, e i loro gemelli malvagi==e!=. Quelli buoni funzionano come ti aspetteresti. Se i due operandi sono dello stesso tipo e hanno lo stesso valore,===producetruee!==producefalse. I gemelli cattivi fanno la cosa giusta quando gli operandi sono dello stesso tipo, ma se sono di tipi diversi, tentano di forzare i valori. le regole con cui lo fanno sono complicate e non memorizzabili. Questi sono alcuni dei casi interessanti:'' == '0' // false 0 == '' // true 0 == '0' // true false == 'false' // false false == '0' // true false == undefined // false false == null // false null == undefined // true ' \t\r\n ' == 0 // true

La mancanza di transitività è allarmante. Il mio consiglio è di non usare mai i gemelli cattivi. Invece, usa sempre
===e!==. Tutti i confronti appena mostrati produconofalsecon l'===operatore.
Aggiornare:
Un buon punto è stato sollevato da @Casebash nei commenti e nella risposta di @Phillipe Laybaert sugli oggetti. Per gli oggetti e agire in modo coerente l'uno con l'altro (tranne in un caso speciale).=====
var a = [1,2,3];
var b = [1,2,3];
var c = { x: 1, y: 2 };
var d = { x: 1, y: 2 };
var e = "text";
var f = "te" + "xt";
a == b // false
a === b // false
c == d // false
c === d // false
e == f // true
e === f // true
Il caso speciale è quando si confronta una primitiva con un oggetto che restituisce la stessa primitiva, a causa del suo metodo toStringo valueOf. Ad esempio, si consideri il confronto di una primitiva stringa con un oggetto stringa creato utilizzando il Stringcostruttore.
"abc" == new String("abc") // true
"abc" === new String("abc") // false
Qui l' ==operatore controlla i valori dei due oggetti e restituisce true, ma ===sta vedendo che non sono dello stesso tipo e restituiscono false. Quale è corretto? Dipende davvero da cosa stai cercando di confrontare. Il mio consiglio è di ignorare completamente la domanda e di non usare il Stringcostruttore per creare oggetti stringa da stringhe letterali.
Riferimento
http://www.ecma-international.org/ecma-262/5.1/#sec-11.9.3
Utilizzo ==dell'operatore ( uguaglianza )
true == 1; //true, because 'true' is converted to 1 and then compared
"2" == 2; //true, because "2" is converted to 2 and then compared
Utilizzo ===dell'operatore ( identità )
true === 1; //false
"2" === 2; //false
Questo perché l' operatore di uguaglianza ==digita la coercizione , il che significa che l'interprete tenta implicitamente di convertire i valori prima del confronto.
D'altra parte, l' operatore di identità ===non esegue la coercizione di tipo e quindi non converte i valori durante il confronto ed è quindi più veloce (come secondo il test di benchmark di This JS ) poiché salta un passaggio.
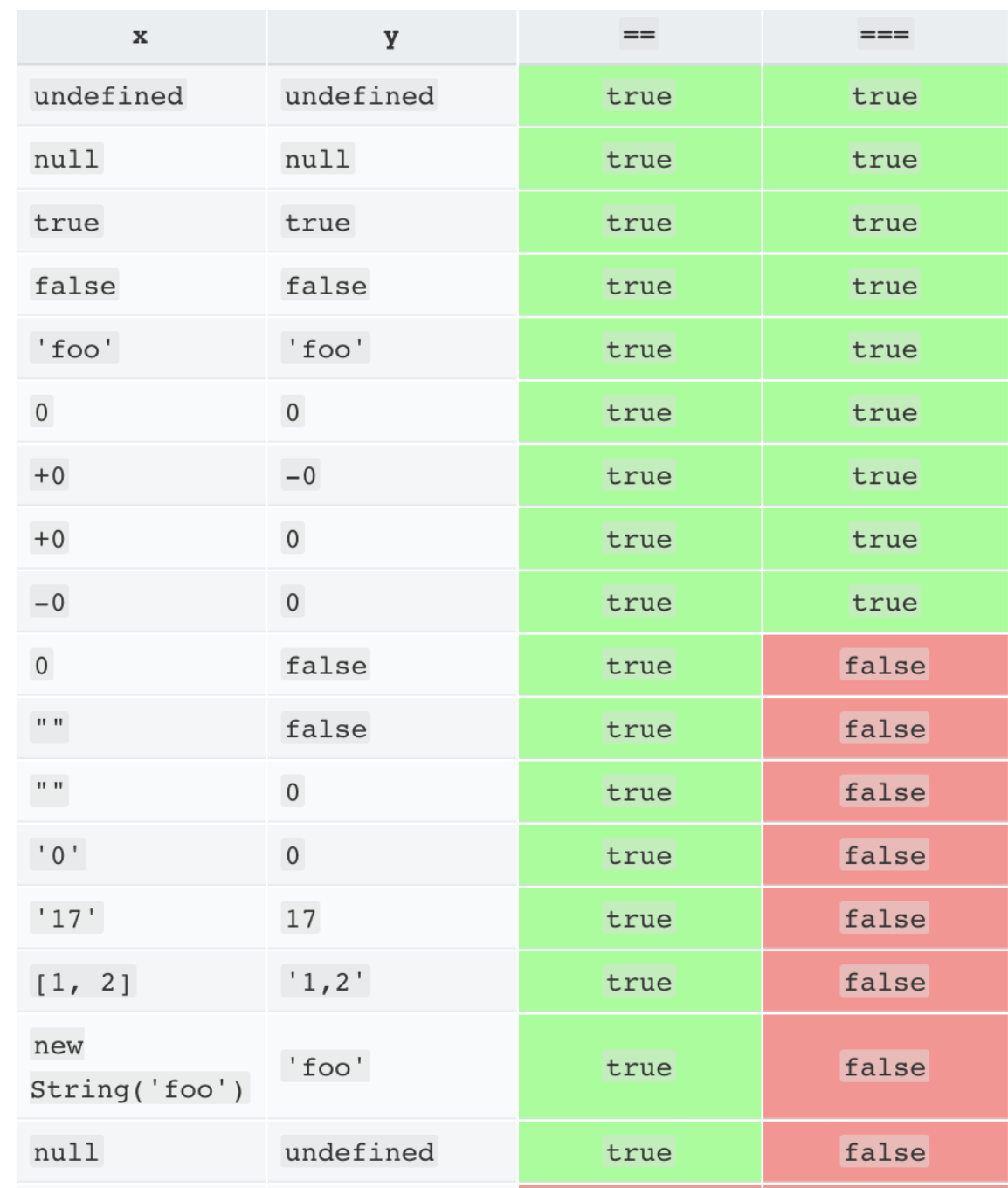
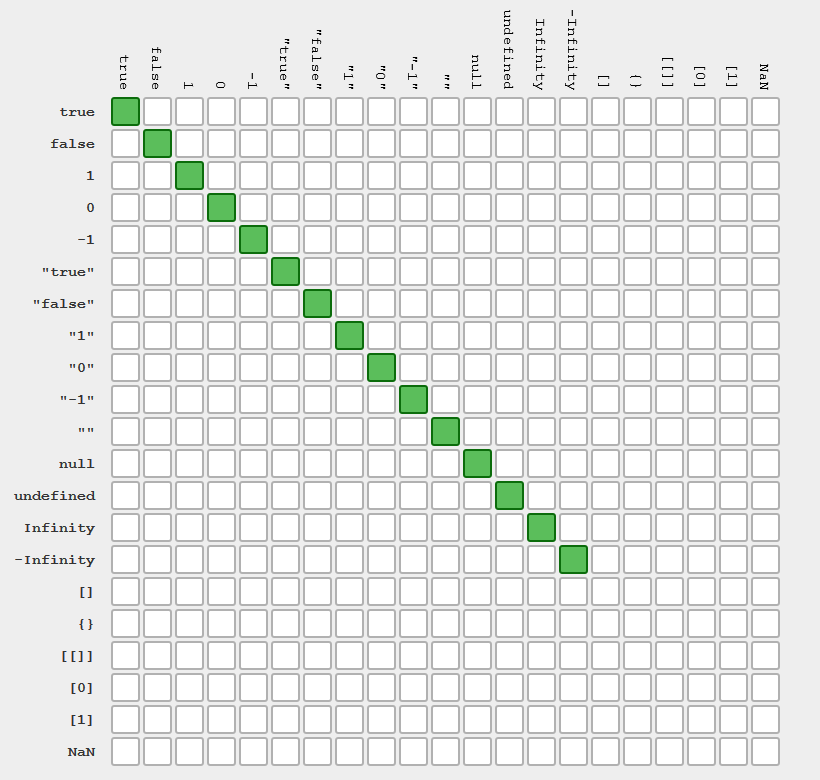
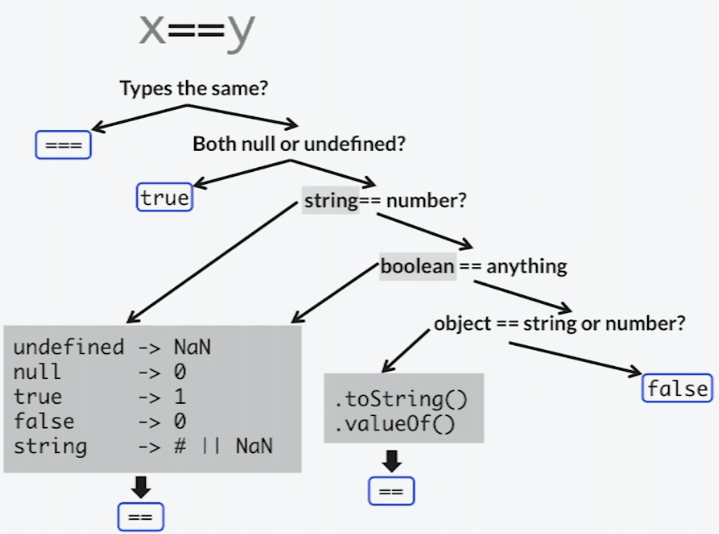
Un'interessante rappresentazione pittorica del confronto di uguaglianza tra ==e ===.
Fonte: http://dorey.github.io/JavaScript-Equality-Table/
var1 === var2
Quando si utilizza
===per il test di uguaglianza JavaScript, tutto è così com'è. Niente viene convertito prima di essere valutato.

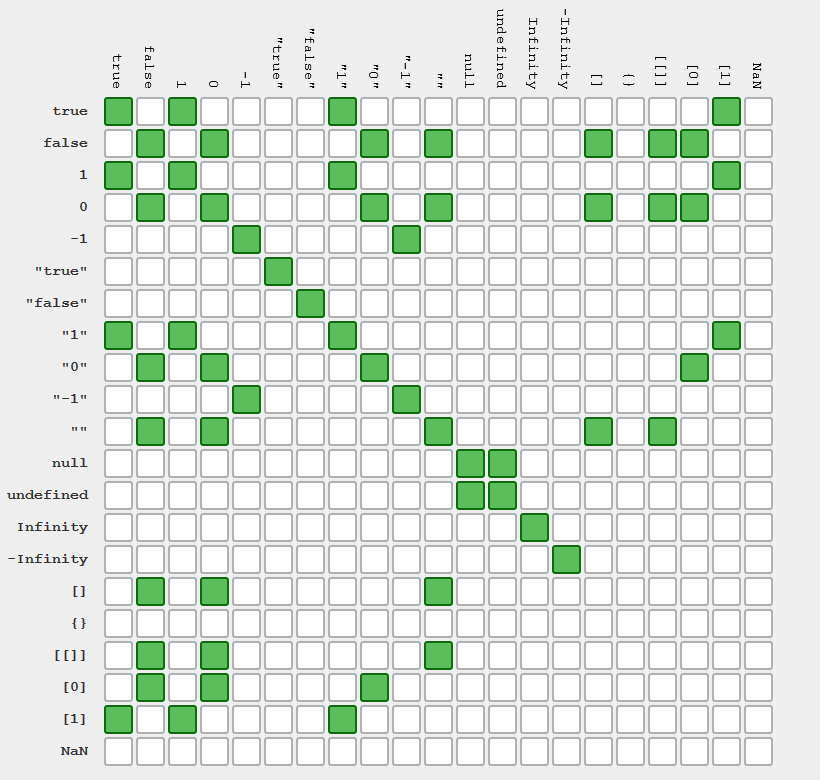
var1 == var2
Quando si utilizza
==per il test di uguaglianza JavaScript, si verificano alcune conversioni bizzarre.

Morale della storia:
Utilizzare a
===meno che non si comprenda appieno le conversioni che avvengono con==.
Nelle risposte qui, non ho letto nulla su cosa significhi uguale . Alcuni diranno che ===significa uguale e dello stesso tipo , ma non è proprio vero. In realtà significa che entrambi gli operandi fanno riferimento allo stesso oggetto o, in caso di tipi di valore, hanno lo stesso valore .
Quindi, prendiamo il seguente codice:
var a = [1,2,3];
var b = [1,2,3];
var c = a;
var ab_eq = (a === b); // false (even though a and b are the same type)
var ac_eq = (a === c); // true
Lo stesso qui:
var a = { x: 1, y: 2 };
var b = { x: 1, y: 2 };
var c = a;
var ab_eq = (a === b); // false (even though a and b are the same type)
var ac_eq = (a === c); // true
O anche:
var a = { };
var b = { };
var c = a;
var ab_eq = (a === b); // false (even though a and b are the same type)
var ac_eq = (a === c); // true
Questo comportamento non è sempre ovvio. C'è di più nella storia che essere uguali ed essere dello stesso tipo.
La regola è:
Per i tipi di valore (numeri):
a === b restituisce vero seaebhanno lo stesso valore e sono dello stesso tipo
Per i tipi di riferimento:
a === b restituisce true seae fabriferimento allo stesso identico oggetto
Per le stringhe:
a === b restituisce true seaebsono entrambe stringhe e contengono esattamente gli stessi caratteri
Corde: il caso speciale ...
Le stringhe non sono tipi di valore, ma in Javascript si comportano come tipi di valore, quindi saranno "uguali" quando i caratteri nella stringa sono gli stessi e quando hanno la stessa lunghezza (come spiegato nella terza regola)
Ora diventa interessante:
var a = "12" + "3";
var b = "123";
alert(a === b); // returns true, because strings behave like value types
Ma che ne dici di questo ?:
var a = new String("123");
var b = "123";
alert(a === b); // returns false !! (but they are equal and of the same type)
Pensavo che le stringhe si comportassero come i tipi di valore? Beh, dipende a chi chiedi ... In questo caso aeb non sono dello stesso tipo. aè di tipo Object, mentre bè di tipo string. Ricorda solo che la creazione di un oggetto stringa utilizzando il Stringcostruttore crea qualcosa di tipo Objectche si comporta come una stringa la maggior parte del tempo .
Lasciatemi aggiungere questo consiglio:
In caso di dubbio, leggi le specifiche !
ECMA-262 è la specifica per un linguaggio di scripting di cui JavaScript è un dialetto. Ovviamente in pratica è più importante come si comportano i browser più importanti che una definizione esoterica di come dovrebbe essere gestito qualcosa. Ma è utile capire perché new String ("a")! == "a" .
Per favore lascia che ti spieghi come leggere le specifiche per chiarire questa domanda. Vedo che in questo argomento molto antico nessuno aveva una risposta per l'effetto molto strano. Quindi, se puoi leggere una specifica, questo ti aiuterà enormemente nella tua professione. È un'abilità acquisita. Quindi, continuiamo.
La ricerca del file PDF per === mi porta a pagina 56 delle specifiche: 11.9.4. The Strict Equals Operator (===) , e dopo aver attraversato lo specifico trovo:
11.9.6 L'algoritmo di confronto dell'uguaglianza rigorosa
Il confronto x === y, dove xey sono valori, produce vero o falso . Tale confronto viene eseguito come segue:
1. Se Type (x) è diverso da Type (y), restituisce false .
2. Se Type (x) è Undefined, restituisce true .
3. Se Type (x) è Null, restituisce true .
4. Se Tipo (x) non è Numero, andare al passaggio 11.
5. Se x è NaN , restituire false .
6. Se y è NaN , restituisce false .
7. Se x è lo stesso valore numerico di y, restituisce vero .
8. Se x è +0 e y è −0, restituisce vero .
9. Se x è −0 e y è +0, restituisce vero .
10. Restituisci false .
11. Se Type (x) è String, restituisce true se xey sono esattamente la stessa sequenza di caratteri (stessa lunghezza e stessi caratteri nelle posizioni corrispondenti); in caso contrario, restituisce false .
12. Se Type (x) è booleano, restituisce true se x e y sono entrambi veri o entrambi falsi ; in caso contrario, restituisce false .
13. Restituisce vero se xey si riferiscono allo stesso oggetto o se si riferiscono a oggetti uniti tra loro (vedere 13.1.2). Altrimenti, restituisci false .
Interessante è il passaggio 11. Sì, le stringhe vengono trattate come tipi di valore. Ma questo non spiega perché new String ("a")! == "a" . Abbiamo un browser non conforme a ECMA-262?
Non così in fretta!
Controlliamo i tipi di operandi. Provalo tu stesso inserendoli in typeof () . Trovo che new String ("a") sia un oggetto e viene utilizzato il passaggio 1: restituisci false se i tipi sono diversi.
Se ti chiedi perché new String ("a") non restituisce una stringa, che ne dici di un esercizio di lettura di una specifica? Divertiti!
Aidiakapi ha scritto questo in un commento qui sotto:
Dalla specifica
11.2.2 Il nuovo operatore :
Se Type (costruttore) non è Object, genera un'eccezione TypeError.
In altre parole, se String non fosse di tipo Object non potrebbe essere utilizzato con l'operatore new.
new restituisce sempre un oggetto, anche per i costruttori di stringhe . E ahimè! La semantica del valore per le stringhe (vedere il passaggio 11) viene persa.
E questo significa infine: nuova stringa ("a")! == "a" .
Ho provato questo in Firefox con Firebug usando un codice come questo:
console.time("testEquality");
var n = 0;
while (true) {
n++;
if (n == 100000)
break;
}
console.timeEnd("testEquality");e
console.time("testTypeEquality");
var n = 0;
while (true) {
n++;
if (n === 100000)
break;
}
console.timeEnd("testTypeEquality");I miei risultati (testati cinque volte ciascuno e mediati):
==: 115.2
===: 114.4
Quindi direi che la minuscola differenza (si tratta di oltre 100000 iterazioni, ricorda) è trascurabile. Le prestazioni non sono un motivo per farlo ===. La sicurezza dei tipi (beh, la sicurezza che stai per ottenere in JavaScript) e la qualità del codice lo è.
In PHP e JavaScript, è un operatore di uguaglianza rigoroso. Ciò significa che confronterà sia il tipo che i valori.
In JavaScript significa dello stesso valore e tipo.
Per esempio,
4 == "4" // will return true
ma
4 === "4" // will return false
Il === operatore è chiamato un rigoroso operatore di confronto, si fa differire dal == operatore.
Prendiamo 2 variabili a e b.
Affinché "a == b" restituisca true, a e b devono essere lo stesso valore .
Nel caso di "a === b" aeb devono essere lo stesso valore e anche lo stesso tipo affinché venga restituito vero.
Prendiamo il seguente esempio
var a = 1;
var b = "1";
if (a == b) //evaluates to true as a and b are both 1
{
alert("a == b");
}
if (a === b) //evaluates to false as a is not the same type as b
{
alert("a === b");
}
In sintesi ; l'uso dell'operatore == potrebbe restituire true in situazioni in cui non lo si desidera, quindi l'uso dell'operatore === sarebbe più sicuro.
Nello scenario di utilizzo del 90% non importa quale si utilizza, ma è utile conoscere la differenza quando si verifica un comportamento imprevisto un giorno.
Perché ==è così imprevedibile?
Cosa ottieni quando confronti una stringa vuota ""con il numero zero 0?
true
Sì, è vero secondo ==una stringa vuota e il numero zero sono la stessa ora.
E non finisce qui, eccone un altro:
'0' == false // true
Le cose si fanno davvero strane con gli array.
[1] == true // true
[] == false // true
[[]] == false // true
[0] == false // true
Quindi più strano con le stringhe
[1,2,3] == '1,2,3' // true - REALLY?!
'\r\n\t' == 0 // true - Come on!
Peggiora:
Quando è uguale non uguale?
let A = '' // empty string
let B = 0 // zero
let C = '0' // zero string
A == B // true - ok...
B == C // true - so far so good...
A == C // **FALSE** - Plot twist!
Lasciatemelo dire di nuovo:
(A == B) && (B == C) // true
(A == C) // **FALSE**
E questa è solo la roba folle che ottieni con i primitivi.
È un livello completamente nuovo di follia quando lo usi ==con gli oggetti.
A questo punto probabilmente ti starai chiedendo ...
Perché succede questo?
Beh, è perché a differenza di "triplo uguale" ( ===) che controlla solo se due valori sono uguali.
==fa un sacco di altre cose .
Ha una gestione speciale per le funzioni, una gestione speciale per null, undefined, stringhe e così via.
Diventa piuttosto stravagante.
In effetti, se provassi a scrivere una funzione che fa quello che ==fa apparirebbe qualcosa del genere:
function isEqual(x, y) { // if `==` were a function
if(typeof y === typeof x) return y === x;
// treat null and undefined the same
var xIsNothing = (y === undefined) || (y === null);
var yIsNothing = (x === undefined) || (x === null);
if(xIsNothing || yIsNothing) return (xIsNothing && yIsNothing);
if(typeof y === "function" || typeof x === "function") {
// if either value is a string
// convert the function into a string and compare
if(typeof x === "string") {
return x === y.toString();
} else if(typeof y === "string") {
return x.toString() === y;
}
return false;
}
if(typeof x === "object") x = toPrimitive(x);
if(typeof y === "object") y = toPrimitive(y);
if(typeof y === typeof x) return y === x;
// convert x and y into numbers if they are not already use the "+" trick
if(typeof x !== "number") x = +x;
if(typeof y !== "number") y = +y;
// actually the real `==` is even more complicated than this, especially in ES6
return x === y;
}
function toPrimitive(obj) {
var value = obj.valueOf();
if(obj !== value) return value;
return obj.toString();
}
Che cosa significa questo?
Significa che ==è complicato.
Perché è complicato, è difficile sapere cosa succederà quando lo usi.
Il che significa che potresti ritrovarti con dei bug.
Quindi la morale della storia è ...
Rendi la tua vita meno complicata.
Usa ===invece di ==.
La fine.
===controlla che gli stessi lati siano uguali nel tipo e nel valore .
Esempio:
'1' === 1 // will return "false" because `string` is not a `number`
Esempio comune:
0 == '' // will be "true", but it's very common to want this check to be "false"
Un altro esempio comune:
null == undefined // returns "true", but in most cases a distinction is necessary
Molte volte un non tipizzato controllo sarebbe utile, perché non si cura se il valore è o undefined, null, 0o""
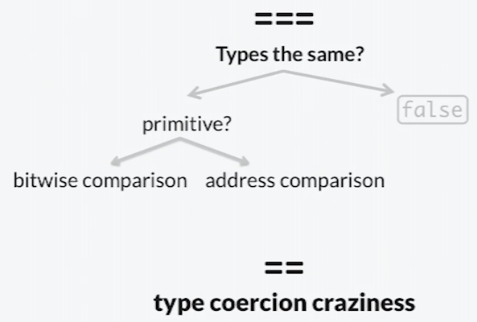
Diagramma di flusso di esecuzione Javascript per una rigorosa uguaglianza / confronto "==="

Diagramma di flusso di esecuzione Javascript per uguaglianza / confronto non rigoroso '=='

JavaScript === vs == .
0==false // true
0===false // false, because they are of a different type
1=="1" // true, auto type coercion
1==="1" // false, because they are of a different type
Significa che l' uguaglianza senza coercizione del tipo coercizione del tipo significa che JavaScript non converte automaticamente nessun altro tipo di dati in tipi di dati stringa
0==false // true,although they are different types
0===false // false,as they are different types
2=='2' //true,different types,one is string and another is integer but
javaScript convert 2 to string by using == operator
2==='2' //false because by using === operator ,javaScript do not convert
integer to string
2===2 //true because both have same value and same types
In uno script tipico non ci saranno differenze di prestazioni. Più importante potrebbe essere il fatto che mille "===" sono 1 KB più pesanti di mille "==" :) I profiler JavaScript possono dirti se c'è una differenza di prestazioni nel tuo caso.
Ma personalmente farei quello che suggerisce JSLint. Questa raccomandazione non è presente a causa di problemi di prestazioni, ma perché la coercizione del tipo significa che ('\t\r\n' == 0)è vera.
L'operatore di confronto uguale == è fonte di confusione e dovrebbe essere evitato.
Se DEVI conviverci, ricorda le seguenti 3 cose:
- Non è transitivo: (a == b) e (b == c) non porta a (a == c)
- Si escludono a vicenda alla sua negazione: (a == b) e (a! = B) hanno sempre valori booleani opposti, con tutti a e b.
- In caso di dubbio, impara a memoria la seguente tabella di verità:
TABELLA DELLA VERITÀ DELL'OPERATORE PARI IN JAVASCRIPT
- Ogni riga della tabella è un insieme di 3 valori reciprocamente "uguali", il che significa che qualsiasi 2 valori tra loro sono uguali utilizzando il segno di uguale == *
** STRANO: nota che due valori qualsiasi sulla prima colonna non sono uguali in questo senso. **
'' == 0 == false // Any two values among these 3 ones are equal with the == operator
'0' == 0 == false // Also a set of 3 equal values, note that only 0 and false are repeated
'\t' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
'\r' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
'\n' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
'\t\r\n' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
null == undefined // These two "default" values are not-equal to any of the listed values above
NaN // NaN is not equal to any thing, even to itself.
È improbabile che ci siano differenze di prestazioni tra le due operazioni nell'utilizzo. Non è necessario eseguire la conversione del tipo perché entrambi i parametri sono già dello stesso tipo. Entrambe le operazioni avranno un confronto del tipo seguito da un confronto del valore.
Sì! Importa.
===L'operatore in javascript controlla sia il valore che il tipo, dove come ==operatore controlla solo il valore (esegue la conversione del tipo se necessario) .

Puoi facilmente testarlo. Incolla il codice seguente in un file HTML e aprilo nel browser
<script>
function onPageLoad()
{
var x = "5";
var y = 5;
alert(x === 5);
};
</script>
</head>
<body onload='onPageLoad();'>
Riceverai " falso " in avviso. Ora modifica il onPageLoad()metodo per alert(x == 5);te diventerà vero .
=== L'operatore verifica l'uguaglianza dei valori e dei tipi di variabili.
== L'operatore controlla solo l'uguaglianza del valore delle variabili.
È un test di controllo rigoroso.
È una buona cosa soprattutto se stai controllando tra 0 e false e null.
Ad esempio, se hai:
$a = 0;
Poi:
$a==0;
$a==NULL; $a==false;
Tutto ritorna vero e potresti non volerlo. Supponiamo di avere una funzione che può restituire lo 0 ° indice di un array o false in caso di errore. Se controlli con "==" false, puoi ottenere un risultato confuso.
Quindi con la stessa cosa di cui sopra, ma un test rigoroso:
$a = 0; $a===0; // returns true
$a===NULL; // returns false $a===false; // returns false
JSLint a volte ti dà ragioni irrealistiche per modificare le cose. ===ha esattamente le stesse prestazioni come ==se i tipi fossero già gli stessi.
È più veloce solo quando i tipi non sono gli stessi, nel qual caso non tenta di convertire i tipi ma restituisce direttamente un falso.
Quindi, IMHO, JSLint potrebbe essere utilizzato per scrivere nuovo codice, ma un'ottimizzazione eccessiva inutile dovrebbe essere evitata a tutti i costi.
Significa che non c'è motivo di cambiare ==in ===in un assegno come if (a == 'test')quando lo sai per il fatto che a può essere solo una stringa.
Modificare molto codice in questo modo fa perdere tempo a sviluppatori e revisori e non ottiene nulla.
Semplicemente
==significa confronto tra operandi con type conversion
&
===significa confronto tra operandi senza type conversion
La conversione del tipo in javaScript significa che javaScript converte automaticamente qualsiasi altro tipo di dati in tipi di dati stringa.
Per esempio:
123=='123' //will return true, because JS convert integer 123 to string '123'
//as we used '==' operator
123==='123' //will return false, because JS do not convert integer 123 to string
//'123' as we used '===' operator
Un semplice esempio è
2 == '2' -> true, values are SAME because of type conversion.
2 === '2' -> false, values are NOT SAME because of no type conversion.
Come regola pratica, generalmente userei ===invece di ==(e !==invece di !=).
I motivi sono spiegati nelle risposte sopra e anche Douglas Crockford ne è abbastanza chiaro ( JavaScript: The Good Parts ).
Tuttavia c'è una sola eccezione : == nullè un modo efficiente per verificare se 'è nullo o non definito':
if( value == null ){
// value is either null or undefined
}
Ad esempio jQuery 1.9.1 utilizza questo modello 43 volte e il controllo della sintassi JSHint fornisce anche l' eqnullopzione rilassante per questo motivo.
Dalla guida allo stile di jQuery :
Rigorosi controlli di uguaglianza (===) dovrebbero essere usati a favore di ==. L'unica eccezione è quando si verifica undefined e null tramite null.
// Check for both undefined and null values, for some important reason. undefOrNull == null;
Le prime 2 risposte entrambe menzionate == significano uguaglianza e === significa identità. Purtroppo questa affermazione non è corretta.
Se entrambi gli operandi di == sono oggetti, vengono confrontati per vedere se sono lo stesso oggetto. Se entrambi gli operandi puntano allo stesso oggetto, l'operatore uguale restituisce true. Altrimenti, i due non sono uguali.
var a = [1, 2, 3];
var b = [1, 2, 3];
console.log(a == b) // false
console.log(a === b) // false
Nel codice sopra, sia == che === diventano false perché aeb non sono gli stessi oggetti.
Vale a dire: se entrambi gli operandi di == sono oggetti, == si comporta come ===, che significa anche identità. La differenza essenziale di questi due operatori riguarda la conversione del tipo. == ha la conversione prima di verificare l'uguaglianza, ma === no.
Il problema è che potresti facilmente metterti nei guai poiché JavaScript ha molte conversioni implicite che significano ...
var x = 0;
var isTrue = x == null;
var isFalse = x === null;
Che ben presto diventa un problema. Il miglior esempio del perché la conversione implicita è "malvagia" può essere preso da questo codice in MFC / C ++ che verrà effettivamente compilato a causa di una conversione implicita da CString a HANDLE che è un tipo di typedef puntatore ...
CString x;
delete x;
Che ovviamente durante il runtime fa cose molto indefinite ...
Google per conversioni implicite in C ++ e STL per ottenere alcuni degli argomenti contro di esso ...
Dal riferimento javascript principale
===Restituiscetruese gli operandi sono strettamente uguali (vedi sopra) senza conversione di tipo.
Confronto di uguaglianza:
Operatore ==
Restituisce vero, quando entrambi gli operandi sono uguali. Gli operandi vengono convertiti nello stesso tipo prima di essere confrontati.
>>> 1 == 1
true
>>> 1 == 2
false
>>> 1 == '1'
true
Uguaglianza e confronto dei tipi:
Operatore ===
Restituisce vero se entrambi gli operandi sono uguali e dello stesso tipo. In genere è migliore e più sicuro se confronti in questo modo, perché non ci sono conversioni di tipo dietro le quinte.
>>> 1 === '1'
false
>>> 1 === 1
true
Ecco una pratica tabella di confronto che mostra le conversioni che si verificano e le differenze tra ==e ===.
Come afferma la conclusione:
"Utilizza tre uguali a meno che non comprendi appieno le conversioni che avvengono per due uguali".
http://dorey.github.io/JavaScript-Equality-Table/
nullo e indefinito sono il nulla, cioè
var a;
var b = null;
Qui ae bnon hanno valori. Mentre 0, false e "" sono tutti valori. Una cosa comune tra tutti questi è che sono tutti valori falsi, il che significa che soddisfano tutti condizioni false.
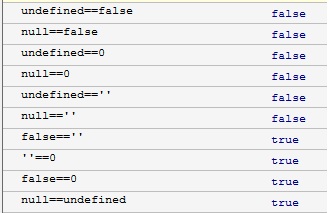
Quindi, 0, falso e "" insieme formano un sottogruppo. E d'altra parte, null e undefined formano il secondo sottogruppo. Controlla i confronti nell'immagine sottostante. null e undefined sarebbero uguali. Gli altri tre sarebbero uguali tra loro. Tuttavia, in JavaScript vengono tutti trattati come condizioni false.

Questo è uguale a qualsiasi oggetto (come {}, array, ecc.), Una stringa non vuota e Boolean true sono tutte condizioni veritiere. Ma non sono tutti uguali.