Strategie di localizzazione ufficiali per il webdriver
Nella documentazione ufficiale del webdirver W3c , è chiaramente indicato che le strategie di localizzazione sono:
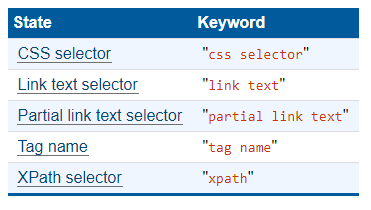
State Keyword
CSS selector "css selector"
Link text selector "link text"
Partial link text selector "partial link text"
Tag name "tag name"
XPath selector "xpath"
Tuttavia, il protocollo del filo di selenio consentiva:
class name
css selector
id
name
link text
partial link text
tag name
xpath
In THEORY, i documenti di Selenium sono obsoleti e la "vera" storia è nel nuovo documento delle specifiche. Però...
Ho eseguito alcuni test sulle ultime propria WebDriver di Chrome, e posso confermare che namee class namesia il lavoro; tuttavia, non sono nelle specifiche.
Ricordo di aver letto su un problema di Chromium che avrebbero implementato solo le specifiche Webdriver ufficiali.
Ora: conosco la risposta generica, dove "le specifiche non sono sempre seguite al 100%" ecc. Tuttavia, quello che vorrei sapere è:
- Riesci a trovare il codice in Chromium che lo implementa? (il collegamento sarebbe molto gradito)
- Ci sono state discussioni su questi nella mailing list di Chromium?
- È probabile che i comandi "non ufficiali" (che sono documentati nel "vecchio" file delle specifiche del selenio) rimangano? Dove l'hai letto così?
Risposte
Sì, hai visto bene.
Secondo la corrente WebDriver - W3C Candidate Recommendationgli Locator Strategiesarruolati sono i seguenti:
"css selector": Selettore CSS"link text": Selettore del testo del collegamento"partial link text": Selettore di testo del collegamento parziale"tag name": Nome del tag"xpath": Selettore XPath
Istantanea:

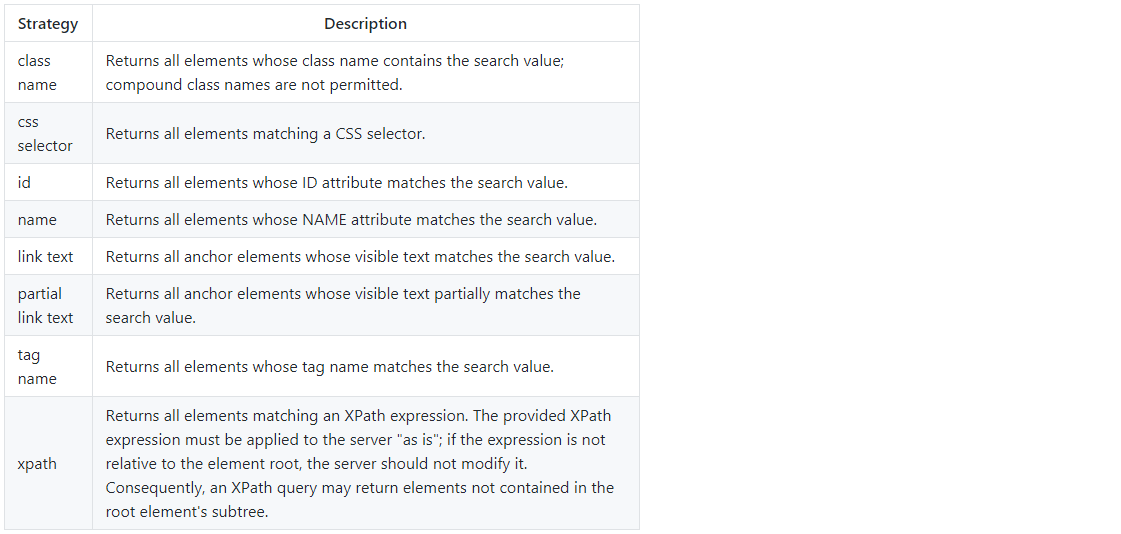
Tuttavia, l' JsonWireProtocolera utilizzato un tempo per sostenere l' Strategie Locator arruolato sotto ma attualmente la documentazione afferma chiaramente di Stato come OBSOLETO :
class name: Restituisce un elemento il cui nome di classe contiene il valore di ricerca; i nomi delle classi composte non sono consentiti.css selector: Restituisce un elemento che corrisponde a un selettore CSS.id: Restituisce un elemento il cui attributo ID corrisponde al valore di ricerca.name: Restituisce un elemento il cui attributo NAME corrisponde al valore di ricerca.link text: Restituisce un elemento di ancoraggio il cui testo visibile corrisponde al valore di ricerca.partial link text: Restituisce un elemento di ancoraggio il cui testo visibile corrisponde parzialmente al valore di ricerca.tag name: Restituisce un elemento il cui nome del tag corrisponde al valore di ricerca.xpath: Restituisce un elemento che corrisponde a un'espressione XPath. L'espressione XPath fornita deve essere applicata al server "così com'è"; se l'espressione non è relativa alla radice dell'elemento, il server non dovrebbe modificarla. Di conseguenza, una query XPath può restituire elementi non contenuti nella sottostruttura dell'elemento radice.
Istantanea:

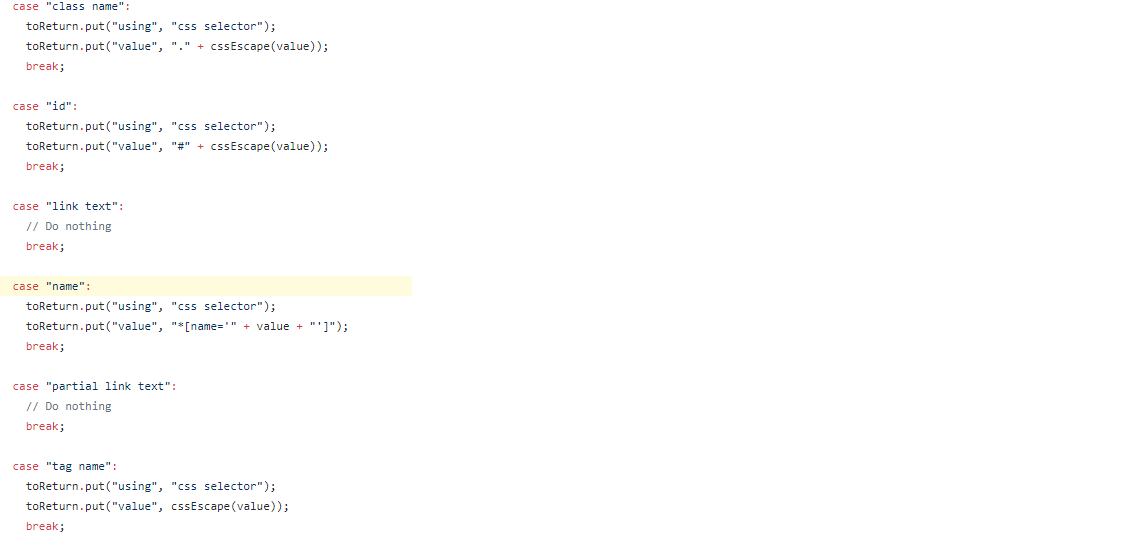
La modifica è stata propagata attraverso i rispettivi binding specifici del client . Per i Selenium-Javaclienti ecco il codice client in cui abbiamo lo switchcase che funziona per gli utenti:
switch (using) {
case "class name":
toReturn.put("using", "css selector");
toReturn.put("value", "." + cssEscape(value));
break;
case "id":
toReturn.put("using", "css selector");
toReturn.put("value", "#" + cssEscape(value));
break;
case "link text":
// Do nothing
break;
case "name":
toReturn.put("using", "css selector");
toReturn.put("value", "*[name='" + value + "']");
break;
case "partial link text":
// Do nothing
break;
case "tag name":
toReturn.put("using", "css selector");
toReturn.put("value", cssEscape(value));
break;
case "xpath":
// Do nothing
break;
}
return toReturn;Istantanea:

Ora, la tua domanda deve essere perché questo cambiamento in W3C Specse in clients. Come per # 1042, la risposta dei contributori di WebDriver era piuttosto semplice come:
This keeps the specification simple as these can be implemented using the CSS selector, which maps down to querySelector/querySelectorAll.