JavaScript 비교에 사용해야하는 같음 연산자 (== vs ===)는 무엇입니까?
JSLint 를 사용하여 JavaScript를 통과 하고 있으며 문 내부에서 비교하는 것과 같은 작업을 수행 할 때 ( ==등호 2 개)를 ===(등호 3 개 ) 로 대체하라는 많은 제안을 반환 합니다.idSele_UNVEHtype.value.length == 0if
로 교체하면 성능상의 이점 ==이 ===있습니까?
많은 비교 연산자가 존재하므로 성능 향상을 환영합니다.
유형 변환이 발생하지 않으면 성능이 향상 ==됩니까?
답변
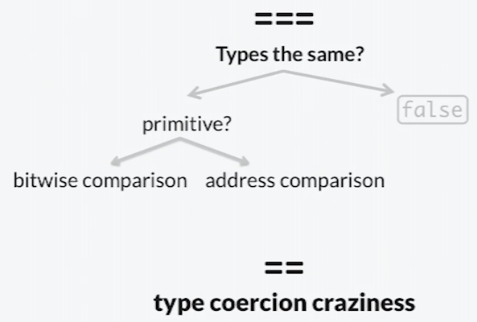
완전 항등 연산자 ( ===) ==는 유형 변환이 수행되지 않는다는 점을 제외하고 는 추상 항등 연산자 ( )와 동일하게 작동하며 동일한 것으로 간주 되려면 유형이 동일해야합니다.
참조 : 자바 스크립트 튜토리얼 : 비교 연산자
==운영자는 어떤지를 비교합니다 필요한 형식 변환을 수행 한 후 . ===운영자는 것입니다 하지 두 값이 동일하지 유형이 그렇다면, 변환을 ===간단하게 돌아갑니다 false. 둘 다 똑같이 빠릅니다.
Douglas Crockford의 뛰어난 JavaScript : The Good Parts 를 인용하려면 ,
JavaScript에는 두 세트의 같음 연산자가 있습니다.
===and!==, 그리고 악의적 인 쌍둥이==및!=. 좋은 것들은 예상대로 작동합니다. 두 피연산자가 동일한 유형이고 동일한 값을 갖는 경우를===생성true하고!==생성합니다false. 사악한 쌍둥이는 피연산자가 같은 유형일 때 올바른 일을하지만 유형이 다른 경우 값을 강요하려고합니다. 그들이하는 규칙은 복잡하고 기억에 남지 않습니다. 흥미로운 경우는 다음과 같습니다.'' == '0' // false 0 == '' // true 0 == '0' // true false == 'false' // false false == '0' // true false == undefined // false false == null // false null == undefined // true ' \t\r\n ' == 0 // true

전이성의 부족은 놀랍습니다. 나의 충고는 결코 사악한 쌍둥이를 사용하지 말라는 것입니다. 대신 항상
===및!==. 방금 표시된 모든 비교false는===연산자 를 통해 생성 됩니다 .
최신 정보:
@Casebash 가 댓글과 @Phillipe Laybaert의 객체 관련 답변 에서 좋은 점을 제기했습니다 . 객체의 경우, ==및 ===(특별한 경우를 제외하고) 서로 지속적으로 행동한다.
var a = [1,2,3];
var b = [1,2,3];
var c = { x: 1, y: 2 };
var d = { x: 1, y: 2 };
var e = "text";
var f = "te" + "xt";
a == b // false
a === b // false
c == d // false
c === d // false
e == f // true
e === f // true
특별한 경우는 toString또는 valueOf메소드 로 인해 동일한 기본 요소로 평가되는 객체와 기본 요소를 비교할 때 입니다. 예를 들어, String생성자를 사용하여 생성 된 문자열 객체와 문자열 프리미티브의 비교를 고려하십시오 .
"abc" == new String("abc") // true
"abc" === new String("abc") // false
여기서 ==연산자는 두 개체의 값을 확인하고을 반환 true하지만은 두 개체 ===가 동일한 유형이 아닌 것을보고 반환 false합니다. 어느 것이 맞습니까? 그것은 당신이 비교하려는 것에 달려 있습니다. 내 조언은 질문을 완전히 우회하고 String생성자를 사용하여 문자열 리터럴에서 문자열 개체를 만들지 않는 것 입니다.
참고
http://www.ecma-international.org/ecma-262/5.1/#sec-11.9.3
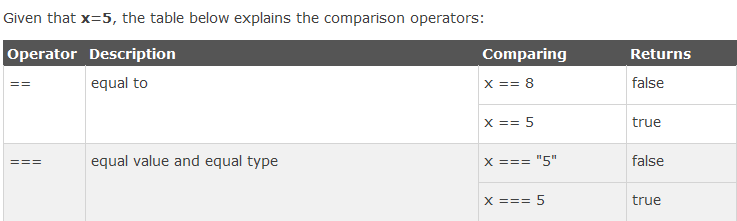
은 Using ==연산자 ( 평등 )
true == 1; //true, because 'true' is converted to 1 and then compared
"2" == 2; //true, because "2" is converted to 2 and then compared
은 Using ===연산자 ( 아이덴티티 )
true === 1; //false
"2" === 2; //false
이는 항등 연산자 ==가 강제 변환을 수행 하기 때문입니다. 즉, 인터프리터가 비교하기 전에 암시 적으로 값을 변환하려고 시도합니다.
반면에 identity 연산자 ===는 type coercion을 수행 하지 않으므로 비교할 때 값을 변환하지 않으므로 한 단계를 건너 뛰 므로이 JS 벤치 마크 테스트 에 따라 더 빠릅니다 .
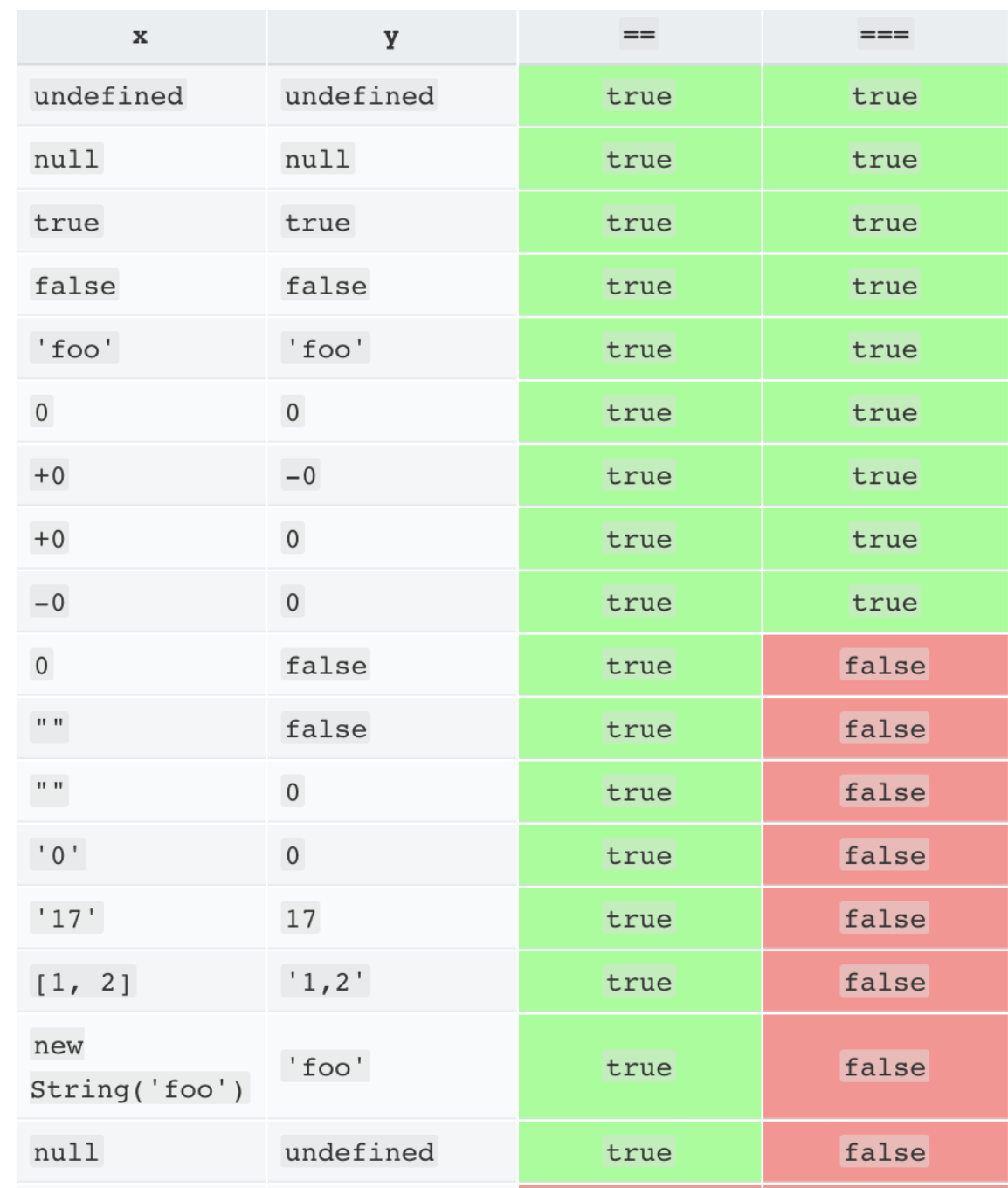
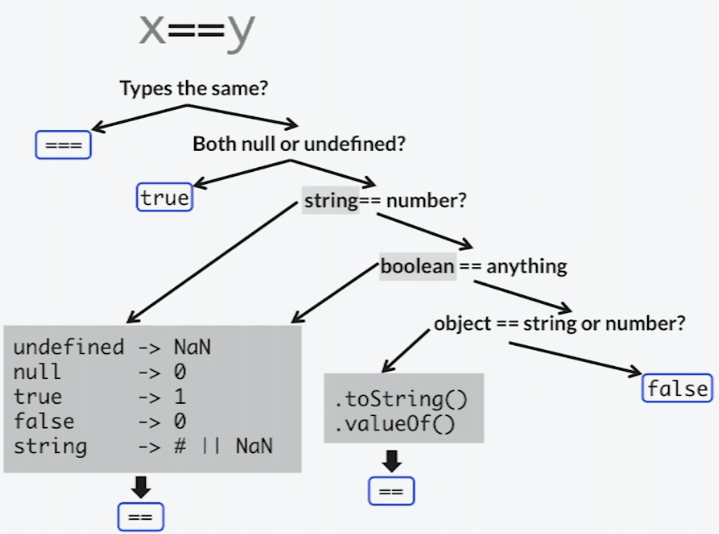
사이의 평등 비교의 재미있는 그림으로 표현 ==하고 ===.
출처: http://dorey.github.io/JavaScript-Equality-Table/
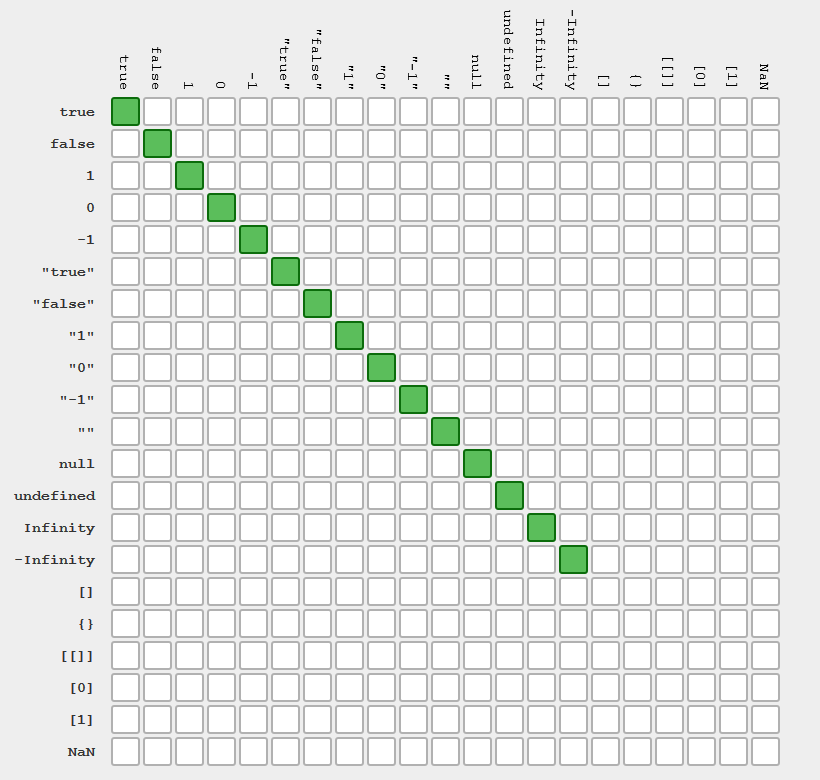
var1 === var2
===JavaScript 동등성 테스트에 사용할 때 모든 것이 그대로입니다. 평가되기 전에 변환되는 것은 없습니다.

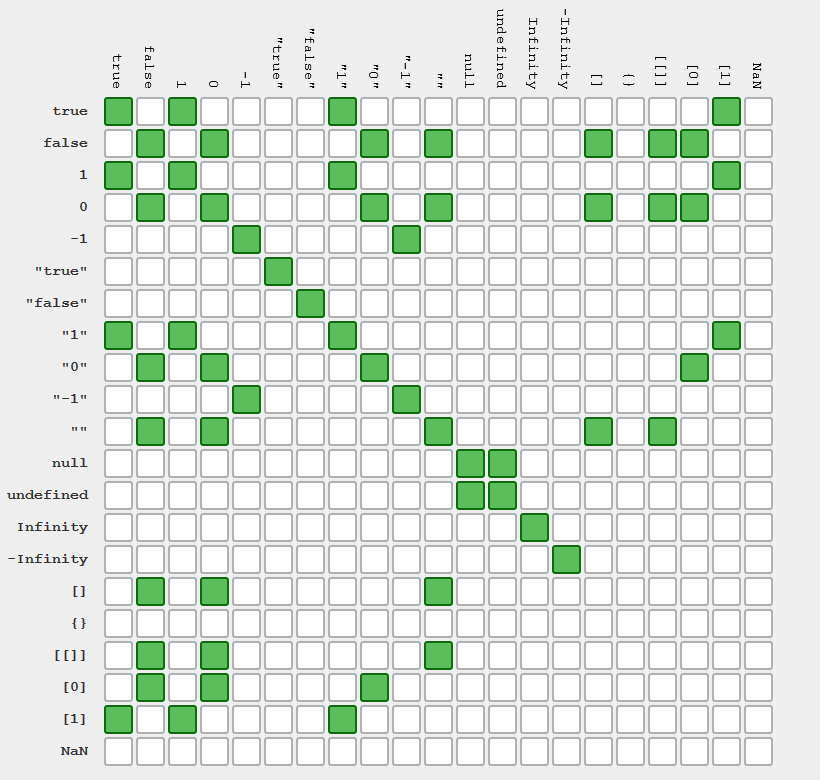
var1 == var2
==JavaScript 동등성 테스트에 사용할 때 일부 펑키 변환이 발생합니다.

이야기의 교훈:
에서 발생
===하는 변환을 완전히 이해하지 못하면 사용하십시오==.
여기에 대한 답변에서 평등이 무엇을 의미 하는지에 대해서는 읽지 않았습니다 . 어떤 사람들은 그것이 동일하고 같은 유형 을 ===의미 한다고 말할 것입니다. 그러나 그것은 사실이 아닙니다. 실제로 두 피연산자가 동일한 객체를 참조 하거나 값 유형의 경우 동일한 값을 가짐을 의미 합니다.
따라서 다음 코드를 살펴 보겠습니다.
var a = [1,2,3];
var b = [1,2,3];
var c = a;
var ab_eq = (a === b); // false (even though a and b are the same type)
var ac_eq = (a === c); // true
여기서도 마찬가지입니다.
var a = { x: 1, y: 2 };
var b = { x: 1, y: 2 };
var c = a;
var ab_eq = (a === b); // false (even though a and b are the same type)
var ac_eq = (a === c); // true
또는:
var a = { };
var b = { };
var c = a;
var ab_eq = (a === b); // false (even though a and b are the same type)
var ac_eq = (a === c); // true
이 동작이 항상 분명하지는 않습니다. 평등하고 같은 유형이라는 것 이상의 이야기가 있습니다.
규칙은 다음과 같습니다.
: 값 형식 (숫자)의 경우
a === b true를 반환하는 경우a와b같은 값이 동일한 유형입니다
참조 유형의 경우 : 정확히 동일한 객체를 참조하고참조하면
a === btrue를 반환합니다.ab
: 문자열이 들어
a === b 있는 경우에 true를 돌려줍니다a와b동일한 문자를 모두 문자열 및 포함
문자열 : 특별한 경우 ...
문자열은 값 유형이 아니지만 Javascript에서는 값 유형처럼 동작하므로 문자열의 문자가 같고 길이가 같을 때 (세 번째 규칙에 설명 된대로) "같음"이됩니다.
이제 흥미로워집니다.
var a = "12" + "3";
var b = "123";
alert(a === b); // returns true, because strings behave like value types
그러나 이것은 어떻습니까? :
var a = new String("123");
var b = "123";
alert(a === b); // returns false !! (but they are equal and of the same type)
문자열이 값 유형처럼 작동한다고 생각 했습니까? 글쎄, 당신이 묻는 사람에 따라 다릅니다.이 경우 a와 b는 같은 유형이 아닙니다. a은 유형 Object이고은 b유형 string입니다. String생성자를 사용하여 문자열 객체를 생성하면 대부분의 경우Object 문자열처럼 작동 하는 유형의 무언가가 생성 된다는 점을 기억하십시오 .
이 조언을 추가하겠습니다.
확실하지 않은 경우 사양을 읽으십시오 !
ECMA-262는 JavaScript가 방언 인 스크립팅 언어에 대한 사양입니다. 물론 실제로는 무엇인가를 어떻게 처리해야하는지에 대한 난해한 정의보다 가장 중요한 브라우저의 작동 방식이 더 중요합니다. 그러나 new String ( "a")! == "a" 이유를 이해하는 것이 도움이됩니다 .
이 질문을 명확히하기 위해 사양을 읽는 방법을 설명하겠습니다. 나는이 아주 오래된 주제에서 아무도 아주 이상한 효과에 대한 답을 얻지 못했다는 것을 알았습니다. 따라서 사양을 읽을 수 있다면 이것은 당신의 직업에 엄청난 도움이 될 것입니다. 습득 한 스킬입니다. 그래서 계속합시다.
===에 대한 PDF 파일을 검색하면 사양의 56 페이지가 나타납니다 : 11.9.4. Strict Equals 연산자 (===) , 사양을 살펴본 후 다음을 찾습니다.
11.9.6 Strict Equality Comparison Algorithm
비교 x === y (여기서 x와 y는 값임 )는 true 또는 false를 생성 합니다 . 이러한 비교는 다음과 같이 수행됩니다.
1. Type (x)가 Type (y)와 다르면 false를 반환 합니다.
2. Type (x)가 Undefined 이면 true를 반환 합니다 .
3. Type (x)가 Null 이면 true를 반환 합니다 .
4. Type (x)가 Number가 아니면 11 단계로 이동합니다.
5. x가 NaN 이면 false를 반환 합니다.
6. y가 NaN 이면 false를 반환 합니다.
7. x가 y와 같은 숫자 값 이면 true를 반환 합니다 .
8. x가 +0이고 y가 -0 이면 true를 반환 합니다 .
9. x가 −0이고 y가 +0 이면 true를 반환 합니다 .
10. false를 반환 합니다.
11. Type (x)가 String 이면 x와 y가 정확히 동일한 문자 시퀀스 (해당 위치에 동일한 길이와 동일한 문자) 이면 true 를 반환 합니다 . 그렇지 않으면 false를 반환 합니다.
12. Type (x)가 Boolean 이면 x와 y가 모두 참 이거나 둘 다 거짓 이면 참을 반환 합니다 . 그렇지 않으면 false를 반환 합니다. 13. x와 y가 동일한 객체를 참조하거나 서로 결합 된 객체를 참조하면 true를 반환 합니다 (13.1.2 참조). 그렇지 않으면 false를 반환 합니다.
흥미로운 것은 11 단계입니다. 예, 문자열은 값 유형으로 처리됩니다. 그러나 이것은 왜 new String ( "a")! == "a"를 설명하지 않습니다 . ECMA-262를 준수하지 않는 브라우저가 있습니까?
너무 빨리!
피연산자의 유형을 확인해 보겠습니다. typeof () 로 래핑하여 직접 사용해보십시오 . new String ( "a") 이 객체이고 1 단계가 사용 된다는 것을 알았습니다 . 유형이 다르면 false를 반환합니다.
new String ( "a") 이 문자열을 반환하지 않는 이유가 궁금하다면 사양을 읽는 연습을 해보는 것은 어떻습니까? 즐기세요!
Aidiakapi는 아래 댓글에 이것을 썼습니다.
사양에서
11.2.2 새로운 연산자 :
Type (constructor)가 Object가 아니면 TypeError 예외를 발생시킵니다.
즉, String이 Object 유형이 아닌 경우 new 연산자와 함께 사용할 수 없습니다.
new 는 String 생성자에 대해서도 항상 Object를 반환합니다 . 그리고 아아! 문자열에 대한 값 의미 체계 (11 단계 참조)가 손실됩니다.
그리고 이것은 마지막으로 의미합니다 : new String ( "a")! == "a" .
다음 과 같은 코드를 사용하여 Firebug 로 Firefox에서 테스트 했습니다.
console.time("testEquality");
var n = 0;
while (true) {
n++;
if (n == 100000)
break;
}
console.timeEnd("testEquality");과
console.time("testTypeEquality");
var n = 0;
while (true) {
n++;
if (n === 100000)
break;
}
console.timeEnd("testTypeEquality");내 결과 (각각 5 회 테스트 및 평균) :
==: 115.2
===: 114.4
그래서 저는 아주 작은 차이 (이것은 100000 회 이상 반복됩니다)는 무시할 만하다고 말하고 싶습니다. 성능 은 할 이유 가 아닙니다=== . 타입 안전성 (자바 스크립트에서 얻을 수있는 것만 큼 안전함)과 코드 품질도 마찬가지입니다.
PHP와 JavaScript에서는 엄격한 같음 연산자입니다. 즉, 유형과 값을 모두 비교합니다.
JavaScript에서는 동일한 값과 유형을 의미합니다.
예를 들면
4 == "4" // will return true
그러나
4 === "4" // will return false
=== 연산자는, 엄밀한 비교 연산자라고 않는 로부터 다를 == 연산자.
2 개의 vars a와 b를 봅시다.
들어 "는 ==의 B" 로 진정한 a와 b의 필요성을 평가하기 위해 같은 값 .
의 경우 "는 === B" a와 b는해야합니다 같은 값 또한 동일한 유형 이 true로 평가하기 위해.
다음 예를 들어
var a = 1;
var b = "1";
if (a == b) //evaluates to true as a and b are both 1
{
alert("a == b");
}
if (a === b) //evaluates to false as a is not the same type as b
{
alert("a === b");
}
요약하면 ; == 연산자를 사용하면 원하지 않는 상황에서 참으로 평가 될 수 있으므로 === 연산자를 사용하는 것이 더 안전합니다.
90 % 사용 시나리오에서는 어느 것을 사용하는지는 중요하지 않지만 언젠가 예기치 않은 동작이 발생하면 그 차이를 아는 것이 편리합니다.
왜 ==그렇게 예측할 수 없습니까?
빈 문자열 ""을 숫자 0과 비교할 때 무엇을 얻 0습니까?
true
네, ==빈 문자열 에 따르면 맞습니다 . 숫자 0은 같은 시간입니다.
여기서 끝나지 않습니다. 여기에 또 다른 것이 있습니다.
'0' == false // true
배열은 정말 이상해집니다.
[1] == true // true
[] == false // true
[[]] == false // true
[0] == false // true
그런 다음 문자열로 더 이상해
[1,2,3] == '1,2,3' // true - REALLY?!
'\r\n\t' == 0 // true - Come on!
더 나빠집니다.
같지 않은 때가 언제입니까?
let A = '' // empty string
let B = 0 // zero
let C = '0' // zero string
A == B // true - ok...
B == C // true - so far so good...
A == C // **FALSE** - Plot twist!
다시 말씀 드리겠습니다.
(A == B) && (B == C) // true
(A == C) // **FALSE**
그리고 이것은 당신이 프리미티브로 얻는 미친 것들입니다.
==사물과 함께 사용할 때 완전히 새로운 수준의 미친 짓 입니다.
이 시점에서 아마도 궁금 할 것입니다 ...
왜 이런 일이 발생합니까?
===두 값이 동일한 지 확인하는 "triple equals"( ) 와는 달리 그 이유 입니다.
==않는 다른 물건을 왕창 .
함수에 대한 특수 처리, 널, 정의되지 않은 문자열에 대한 특수 처리가 있습니다.
꽤 이상해집니다.
사실, 어떤 일을하는 함수를 작성하려고하면 ==다음과 같이 보일 것입니다.
function isEqual(x, y) { // if `==` were a function
if(typeof y === typeof x) return y === x;
// treat null and undefined the same
var xIsNothing = (y === undefined) || (y === null);
var yIsNothing = (x === undefined) || (x === null);
if(xIsNothing || yIsNothing) return (xIsNothing && yIsNothing);
if(typeof y === "function" || typeof x === "function") {
// if either value is a string
// convert the function into a string and compare
if(typeof x === "string") {
return x === y.toString();
} else if(typeof y === "string") {
return x.toString() === y;
}
return false;
}
if(typeof x === "object") x = toPrimitive(x);
if(typeof y === "object") y = toPrimitive(y);
if(typeof y === typeof x) return y === x;
// convert x and y into numbers if they are not already use the "+" trick
if(typeof x !== "number") x = +x;
if(typeof y !== "number") y = +y;
// actually the real `==` is even more complicated than this, especially in ES6
return x === y;
}
function toPrimitive(obj) {
var value = obj.valueOf();
if(obj !== value) return value;
return obj.toString();
}
이것은 무엇을 의미합니까?
그것은 ==복잡하다는 것을 의미 합니다.
복잡하기 때문에 사용할 때 어떤 일이 일어날 지 알기가 어렵습니다.
즉, 버그로 끝날 수 있습니다.
그래서 이야기의 교훈은 ...
삶을 덜 복잡하게 만드십시오.
사용 ===대신에 ==.
끝.
===동일한면이 유형 과 값 이 같은지 확인 합니다 .
예:
'1' === 1 // will return "false" because `string` is not a `number`
일반적인 예 :
0 == '' // will be "true", but it's very common to want this check to be "false"
또 다른 일반적인 예 :
null == undefined // returns "true", but in most cases a distinction is necessary
많은 시간이 지정되지 않은 값이 하나 인 경우 당신은 상관하지 않기 때문에 검사가 편리 할 것 undefined, null, 0또는""
완전 평등 / 비교 '==='에 대한 자바 스크립트 실행 흐름도

엄격하지 않은 동등성 / 비교 '=='에 대한 자바 스크립트 실행 흐름도

자바 스크립트 === 대 == .
0==false // true
0===false // false, because they are of a different type
1=="1" // true, auto type coercion
1==="1" // false, because they are of a different type
유형 강제가없는 평등을 의미 합니다 유형 강제는 JavaScript가 다른 데이터 유형을 문자열 데이터 유형으로 자동 변환하지 않음을 의미합니다.
0==false // true,although they are different types
0===false // false,as they are different types
2=='2' //true,different types,one is string and another is integer but
javaScript convert 2 to string by using == operator
2==='2' //false because by using === operator ,javaScript do not convert
integer to string
2===2 //true because both have same value and same types
일반적인 스크립트에서는 성능 차이가 없습니다. 더 중요한 것은 천 "==="가 천 "=="보다 1KB 무겁다는 사실입니다. "==":) JavaScript 프로파일 러 가 귀하의 경우에 성능 차이가 있는지 알려줄 수 있습니다.
그러나 개인적으로 JSLint가 제안하는 것을 할 것입니다. 이 권장 사항은 성능 문제 때문이 아니라 유형 강제 수단 ('\t\r\n' == 0)이 참 이기 때문 입니다.
동등 비교 연산자 ==는 혼란 스럽기 때문에 피해야합니다.
이 경우 필요가 그것으로 살고, 다음 3 가지를 기억 :
- 그것은 전이 아니다 : (a ==의 b) 와 (b == c) 로 연결되지 않는다 (a == c)
- 부정과는 상호 배타적입니다. (a == b) 및 (a! = b)는 항상 반대 부울 값을 유지하며 모두 a와 b입니다.
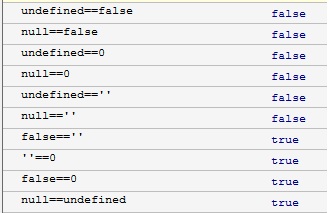
- 의심스러운 경우 다음 진리표를 외우십시오.
JAVASCRIPT의 동등한 연산자 진실 표
- 테이블의 각 행은 3 개의 상호 "동일"값 세트입니다. 즉, 둘 중 2 개의 값은 같음 == 기호 *를 사용하여 동일합니다.
** STRANGE : 첫 번째 열의 두 값은 그런 의미에서 같지 않습니다. **
'' == 0 == false // Any two values among these 3 ones are equal with the == operator
'0' == 0 == false // Also a set of 3 equal values, note that only 0 and false are repeated
'\t' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
'\r' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
'\n' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
'\t\r\n' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
null == undefined // These two "default" values are not-equal to any of the listed values above
NaN // NaN is not equal to any thing, even to itself.
사용중인 두 작업간에 성능 차이는 없을 것입니다. 두 매개 변수가 이미 동일한 유형이므로 수행 할 유형 변환이 없습니다. 두 작업 모두 유형 비교와 값 비교가 있습니다.
예! 그것은 문제가된다.
===javascript의 연산자 는 값과 유형을== 확인 합니다 . as 연산자 는 값을 확인 합니다 (필요한 경우 유형 변환 수행) .

쉽게 테스트 할 수 있습니다. HTML 파일에 다음 코드를 붙여넣고 브라우저에서 엽니 다.
<script>
function onPageLoad()
{
var x = "5";
var y = 5;
alert(x === 5);
};
</script>
</head>
<body onload='onPageLoad();'>
경고에서 ' false '가 표시됩니다. 이제 수정 onPageLoad()에 방법을 alert(x == 5);얻을 것이다 당신이 진정한 .
=== 연산자는 값과 변수 유형이 같은지 확인합니다.
== 연산자는 변수의 값이 같은지 확인합니다.
엄격한 점검 테스트입니다.
특히 0과 false 및 null 사이를 확인하는 경우 특히 좋습니다.
예를 들어 다음이있는 경우 :
$a = 0;
그때:
$a==0;
$a==NULL; $a==false;
모두 true를 반환하며 이것을 원하지 않을 수도 있습니다. 배열의 0 번째 인덱스를 반환하거나 실패시 false를 반환 할 수있는 함수가 있다고 가정 해 보겠습니다. "=="false로 확인하면 혼란스러운 결과를 얻을 수 있습니다.
따라서 위와 동일하지만 엄격한 테스트 :
$a = 0; $a===0; // returns true
$a===NULL; // returns false $a===false; // returns false
JSLint는 때때로 무언가를 수정해야하는 비현실적인 이유를 제공합니다. 유형이 이미 동일한 ===것처럼 정확히 동일한 성능을 갖습니다 ==.
유형이 동일하지 않은 경우에만 더 빠릅니다.이 경우 유형 변환을 시도하지 않고 직접 false를 반환합니다.
따라서 IMHO, JSLint는 새 코드를 작성하는 데 사용될 수 있지만 쓸모없는 과도한 최적화는 어떤 비용 으로든 피해야합니다.
의미, 변경할 이유가 없습니다 ==에 ===같은 체크에 if (a == 'test')당신은 단지 문자열이 될 수 있다는 사실을 알고있을 때.
그렇게 많은 코드를 수정하는 것은 개발자와 검토 자의 시간을 낭비하고 아무것도 얻지 못합니다.
간단히
==의미 비교 연산자와 함께를 type conversion
&
===의미 비교 피연산자 사이 없이를 type conversion
javaScript의 유형 변환은 javaScript가 다른 데이터 유형을 문자열 데이터 유형으로 자동 변환하는 것을 의미합니다.
예를 들면 :
123=='123' //will return true, because JS convert integer 123 to string '123'
//as we used '==' operator
123==='123' //will return false, because JS do not convert integer 123 to string
//'123' as we used '===' operator
간단한 예는
2 == '2' -> true, values are SAME because of type conversion.
2 === '2' -> false, values are NOT SAME because of no type conversion.
경험상 일반적으로 (및 대신 ) 대신 사용 ===합니다 .==!==!=
이유는 위의 답변에 설명되어 있으며 Douglas Crockford도 이에 대해 매우 명확합니다 ( JavaScript : The Good Parts ).
그러나 하나의 예외가 있습니다 . == null'is null 또는 undefined'를 확인하는 효율적인 방법입니다.
if( value == null ){
// value is either null or undefined
}
예를 들어 jQuery 1.9.1은이 패턴을 43 번 사용하고 JSHint 구문 검사기 는 eqnull이러한 이유로 완화 옵션을 제공합니다 .
로부터 의 jQuery 스타일 가이드 :
== 대신 엄격한 동등성 검사 (===)를 사용해야합니다. 유일한 예외는 null을 통해 undefined 및 null을 확인할 때입니다.
// Check for both undefined and null values, for some important reason. undefOrNull == null;
언급 된 상위 2 개 답변 ==은 평등을 의미하고 ===는 정체성을 의미합니다. 안타깝게도이 진술은 올바르지 않습니다.
==의 두 피연산자가 객체이면 동일한 객체인지 확인하기 위해 비교됩니다. 두 피연산자가 동일한 객체를 가리키면 같음 연산자는 true를 반환합니다. 그렇지 않으면 둘은 같지 않습니다.
var a = [1, 2, 3];
var b = [1, 2, 3];
console.log(a == b) // false
console.log(a === b) // false
위의 코드에서 a와 b는 같은 객체가 아니기 때문에 ==와 === 모두 거짓이됩니다.
즉, ==의 두 피연산자가 객체 인 경우 ==는 ===와 동일하게 동작하며 이는 또한 동일성을 의미합니다. 이 두 연산자의 근본적인 차이점은 유형 변환에 관한 것입니다. ==는 동등성을 확인하기 전에 변환이 있지만 ===는 그렇지 않습니다.
문제는 JavaScript가 많은 암시 적 변환을 의미하기 때문에 쉽게 문제가 발생할 수 있다는 것입니다.
var x = 0;
var isTrue = x == null;
var isFalse = x === null;
곧 문제가됩니다. 암시 적 변환이 "악"인 이유에 대한 가장 좋은 샘플은 MFC / C ++ 의이 코드에서 가져올 수 있습니다.이 코드는 실제로 CString에서 포인터 typedef 유형 인 HANDLE 로의 암시 적 변환으로 인해 컴파일됩니다.
CString x;
delete x;
어느 분명히 런타임 중에 않는 매우 일을 정의되지 않은 ...
Google은 C ++ 및 STL 에서 암시 적 변환을 수행 하여 이에 대한 일부 인수를 얻습니다.
로부터 핵심 자바 스크립트 참조
===true피연산자가 유형 변환없이 완전히 동일한 경우 (위 참조)를 반환 합니다.
동등 비교 :
운영자 ==
두 피연산자가 같으면 true를 반환합니다. 피연산자는 비교하기 전에 동일한 유형으로 변환됩니다.
>>> 1 == 1
true
>>> 1 == 2
false
>>> 1 == '1'
true
같음 및 유형 비교 :
운영자 ===
두 피연산자가 동일하고 동일한 유형이면 true를 반환합니다. 이러한 방식으로 비교하면 비하인드 씬 유형 변환이 없기 때문에 일반적으로 더 좋고 안전합니다.
>>> 1 === '1'
false
>>> 1 === 1
true
여기에 일어나는 변환과의 차이점을 보여줍니다 편리한 비교 테이블 ==과 ===.
결론에 따르면 :
"이등 식에 대해 발생하는 변환을 완전히 이해하지 않는 한 3 등식을 사용하십시오."
http://dorey.github.io/JavaScript-Equality-Table/
null 및 undefined는 무입니다. 즉,
var a;
var b = null;
다음 a과 b값이 없습니다. 반면 0, false 및 ''는 모두 값입니다. 이 모든 것 사이에 공통된 점은 모두 거짓 값이라는 것입니다. 즉, 모두 거짓 조건을 충족 한다는 의미 입니다.
따라서 0, false 및 ''는 함께 하위 그룹을 형성합니다. 반면에 null 및 undefined는 두 번째 하위 그룹을 형성합니다. 아래 이미지에서 비교를 확인하십시오. null과 undefined는 같습니다. 나머지 세 개는 서로 동일합니다. 그러나 그것들은 모두 JavaScript에서 허위 조건으로 취급됩니다.

이것은 모든 객체 (예 : {}, 배열 등)와 동일하며 비어 있지 않은 문자열 및 부울 true는 모두 진실한 조건입니다. 그러나 그들은 모두 동등하지 않습니다.