다른 웹 페이지로 어떻게 리디렉션합니까?
jQuery 또는 순수 JavaScript를 사용하여 한 페이지에서 다른 페이지로 사용자를 리디렉션하려면 어떻게해야합니까?
답변
하나는 단순히 jQuery를 사용하여 리디렉션하지 않습니다.
jQuery는 필요하지 않으며 window.location.replace(...)HTTP 리디렉션을 가장 잘 시뮬레이션합니다.
window.location.replace(...)세션 기록에서 원래 페이지를 유지하지 않기 window.location.href때문에를 사용하는 것보다 낫습니다 replace(). 이는 사용자가 끝이없는 뒤로 버튼 실패에 갇히지 않을 것임을 의미합니다.
누군가가 링크를 클릭하는 것을 시뮬레이션하려면 다음을 사용하십시오. location.href
HTTP 리디렉션을 시뮬레이션하려면 location.replace
예를 들면 다음과 같습니다.
// similar behavior as an HTTP redirect
window.location.replace("http://stackoverflow.com");
// similar behavior as clicking on a link
window.location.href = "http://stackoverflow.com";
경고 : 이 답변은 가능한 해결책으로 제공되었을뿐입니다. jQuery가 필요하기 때문에 분명히 최상의 솔루션 은 아닙니다 . 대신 순수한 JavaScript 솔루션을 선호하십시오.
$(location).attr('href', 'http://stackoverflow.com')
페이지를 리디렉션하는 표준 "바닐라"JavaScript 방식
window.location.href = 'newPage.html';
또는 더 간단하게 : ( window글로벌 이기 때문에 )
location.href = 'newPage.html';
리디렉션 할 때 HTTP_REFERER 가 손실 되어 여기에있는 경우 계속 읽으십시오.
(그렇지 않으면이 마지막 부분을 무시하십시오)
다음 섹션은 HTTP_REFERER많은 보안 조치 중 하나로 사용하는 사용자를위한 것입니다 (훌륭한 보호 조치는 아니지만). 당신이 사용하는 경우 인터넷 익스플로러 8 이하 자바 스크립트 페이지 리디렉션 (같이 location.href 등)의 어떤 형태를 사용하는 경우, 이러한 변수는 손실됩니다.
아래에서는 HTTP_REFERER를 잃지 않도록 IE8 이하에 대한 대안을 구현할 것 입니다. 그렇지 않으면 거의 항상 window.location.href.
HTTP_REFERER(URL 붙여 넣기, 세션 등) 에 대한 테스트를 통해 요청이 합법적인지 여부를 확인할 수 있습니다 . ( 참고 : 주석의 droop 링크에서 언급 한대로 이러한 참조자를 해결 / 스푸핑하는 방법도 있습니다.)
간단한 브라우저 간 테스트 솔루션 (Internet Explorer 9 이상 및 기타 모든 브라우저의 경우 window.location.href로 대체)
용법: redirect('anotherpage.aspx');
function redirect (url) {
var ua = navigator.userAgent.toLowerCase(),
isIE = ua.indexOf('msie') !== -1,
version = parseInt(ua.substr(4, 2), 10);
// Internet Explorer 8 and lower
if (isIE && version < 9) {
var link = document.createElement('a');
link.href = url;
document.body.appendChild(link);
link.click();
}
// All other browsers can use the standard window.location.href (they don't lose HTTP_REFERER like Internet Explorer 8 & lower does)
else {
window.location.href = url;
}
}
이를 수행하는 방법에는 여러 가지가 있습니다.
// window.location
window.location.replace('http://www.example.com')
window.location.assign('http://www.example.com')
window.location.href = 'http://www.example.com'
document.location.href = '/path'
// window.history
window.history.back()
window.history.go(-1)
// window.navigate; ONLY for old versions of Internet Explorer
window.navigate('top.jsp')
// Probably no bueno
self.location = 'http://www.example.com';
top.location = 'http://www.example.com';
// jQuery
$(location).attr('href','http://www.example.com') $(window).attr('location','http://www.example.com')
$(location).prop('href', 'http://www.example.com')
이것은 모든 브라우저에서 작동합니다.
window.location.href = 'your_url';
당신이하려는 일에 대해 좀 더 설명한다면 도움이 될 것입니다. 페이징 된 데이터를 생성하려는 경우이를 수행하는 방법에 대한 몇 가지 옵션이 있습니다. 직접 연결하려는 각 페이지에 대해 별도의 링크를 생성 할 수 있습니다.
<a href='/path-to-page?page=1' class='pager-link'>1</a>
<a href='/path-to-page?page=2' class='pager-link'>2</a>
<span class='pager-link current-page'>3</a>
...
예제의 현재 페이지는 코드와 CSS에서 다르게 처리됩니다.
AJAX를 통해 페이징 된 데이터를 변경하려면 여기에 jQuery가 들어갑니다. 다른 페이지에 해당하는 각 앵커 태그에 클릭 핸들러를 추가하면됩니다. 이 클릭 핸들러는 AJAX를 통해 다음 페이지를 가져 와서 새 데이터로 테이블을 업데이트하는 jQuery 코드를 호출합니다. 아래 예에서는 새 페이지 데이터를 반환하는 웹 서비스가 있다고 가정합니다.
$(document).ready( function() { $('a.pager-link').click( function() {
var page = $(this).attr('href').split(/\?/)[1]; $.ajax({
type: 'POST',
url: '/path-to-service',
data: page,
success: function(content) {
$('#myTable').html(content); // replace
}
});
return false; // to stop link
});
});
또한 이것이 location.replace(URL)최선의 방법 이라고 생각 하지만 리디렉션에 대해 검색 엔진에 알리려면 (리디렉션을 확인하기 위해 자바 스크립트 코드를 분석하지 않음) rel="canonical"웹 사이트에 메타 태그를 추가해야합니다 .
HTML 새로 고침 메타 태그가있는 noscript 섹션을 추가하는 것도 좋은 해결책입니다. 이 JavaScript 리디렉션 도구 를 사용하여 리디렉션을 만드는 것이 좋습니다 . 또한 HTTP 리퍼러를 전달하기 위해 Internet Explorer를 지원합니다.
지연없는 샘플 코드는 다음과 같습니다.
<!-- Place this snippet right after opening the head tag to make it work properly -->
<!-- This code is licensed under GNU GPL v3 -->
<!-- You are allowed to freely copy, distribute and use this code, but removing author credit is strictly prohibited -->
<!-- Generated by http://insider.zone/tools/client-side-url-redirect-generator/ -->
<!-- REDIRECTING STARTS -->
<link rel="canonical" href="https://yourdomain.com/"/>
<noscript>
<meta http-equiv="refresh" content="0;URL=https://yourdomain.com/">
</noscript>
<!--[if lt IE 9]><script type="text/javascript">var IE_fix=true;</script><![endif]-->
<script type="text/javascript">
var url = "https://yourdomain.com/";
if(typeof IE_fix != "undefined") // IE8 and lower fix to pass the http referer
{
document.write("redirecting..."); // Don't remove this line or appendChild() will fail because it is called before document.onload to make the redirect as fast as possible. Nobody will see this text, it is only a tech fix.
var referLink = document.createElement("a");
referLink.href = url;
document.body.appendChild(referLink);
referLink.click();
}
else { window.location.replace(url); } // All other browsers
</script>
<!-- Credit goes to http://insider.zone/ -->
<!-- REDIRECTING ENDS -->
그러나 누군가 홈 페이지로 다시 리디렉션하려면 다음 스 니펫을 사용할 수 있습니다.
window.location = window.location.host
개발, 스테이징 및 프로덕션의 세 가지 다른 환경이있는 경우 유용합니다.
Chrome 콘솔 또는 Firebug 콘솔에 이러한 단어를 입력하여이 window 또는 window.location 개체를 탐색 할 수 있습니다 .
JavaScript는 브라우저의 주소 표시 줄에 표시되는 현재 URL을 검색하고 변경할 수있는 다양한 방법을 제공합니다. 이러한 모든 메서드는 Window 개체의 속성 인 Location 개체를 사용합니다. 다음과 같이 현재 URL이있는 새 위치 개체를 만들 수 있습니다.
var currentLocation = window.location;
URL의 기본 구조
<protocol>//<hostname>:<port>/<pathname><search><hash>

프로토콜-인터넷에서 리소스에 액세스하는 데 사용할 프로토콜 이름을 지정합니다. (HTTP (SSL 없음) 또는 HTTPS (SSL 포함))
hostname-호스트 이름은 리소스를 소유하는 호스트를 지정합니다. 예 : www.stackoverflow.com. 서버는 호스트 이름을 사용하여 서비스를 제공합니다.
포트-인터넷 또는 기타 네트워크 메시지가 서버에 도착할 때 전달 될 특정 프로세스를 인식하는 데 사용되는 포트 번호입니다.
경로 이름-경로는 웹 클라이언트가 액세스하려는 호스트 내의 특정 리소스에 대한 정보를 제공합니다. 예 : stackoverflow.com/index.html.
쿼리-쿼리 문자열은 경로 구성 요소를 따르며 리소스가 특정 목적 (예 : 검색 매개 변수 또는 처리 할 데이터)에 사용할 수있는 정보 문자열을 제공합니다.
hash-URL의 앵커 부분으로 해시 기호 (#)를 포함합니다.
이러한 위치 개체 속성을 사용하면 이러한 모든 URL 구성 요소에 액세스 할 수 있습니다.
- hash -URL의 앵커 부분을 설정하거나 반환합니다.
- host -URL의 호스트 이름과 포트를 설정하거나 반환합니다.
- hostname -URL의 호스트 이름을 설정하거나 반환합니다.
- href가 -Sets 또는 반환 전체 URL.
- pathname -URL의 경로 이름을 설정하거나 반환합니다.
- 포트 -Sets 또는 반환 포트 번호에게 URL의 서버 사용합니다.
- protocol -URL의 프로토콜을 설정하거나 반환합니다.
- 검색 -URL의 쿼리 부분을 설정하거나 반환합니다.
이제 페이지를 변경하거나 사용자를 다른 페이지로 리디렉션하려면 다음 href과 같이 Location 개체 의 속성을 사용할 수 있습니다.
Location 개체의 href 속성을 사용할 수 있습니다.
window.location.href = "http://www.stackoverflow.com";
위치 개체 에는 다음 세 가지 방법이 있습니다.
- assign () -새 문서를로드합니다.
- reload () -현재 문서를 다시 로드합니다.
- replace () -현재 문서를 새 문서로 바꿉니다.
assign () 및 replace 메서드를 사용하여 이와 같은 다른 페이지로 리디렉션 할 수도 있습니다.
location.assign("http://www.stackoverflow.com");
location.replace("http://www.stackoverflow.com");
assign ()과 replace () 의 차이점-replace () 메서드와 assign () method ()의 차이점은 replace ()가 문서 기록에서 현재 문서의 URL을 제거하므로 사용할 수 없다는 것입니다. "뒤로"버튼을 눌러 원본 문서로 돌아갑니다. 따라서 새 문서를로드하고 원본 문서로 돌아갈 수있는 옵션을 제공하려면 assign () 메서드를 사용하십시오.
다음 과 같이 jQuery 를 사용하여 위치 객체 href 속성을 변경할 수도 있습니다.
$(location).attr('href',url);
따라서 사용자를 다른 URL로 리디렉션 할 수 있습니다.
기본적으로 jQuery 는 자바 스크립트 프레임 워크 일 뿐이며이 경우 리디렉션 과 같은 작업을 수행 하기 위해 순수 자바 스크립트를 사용할 수 있으므로이 경우 바닐라 자바 스크립트를 사용하는 3 가지 옵션이 있습니다.
1) 위치 바꾸기를 사용 하면 페이지의 현재 기록이 대체되므로 뒤로 버튼을 사용 하여 원래 페이지로 돌아갈 수 없습니다.
window.location.replace("http://stackoverflow.com");
2) 위치 할당을 사용 하면 기록이 유지되며 뒤로 버튼을 사용하면 원래 페이지로 돌아갈 수 있습니다.
window.location.assign("http://stackoverflow.com");
3) 이전 방법 중 하나를 사용하는 것이 좋지만 순수한 JavaScript를 사용하는 세 번째 옵션이 될 수 있습니다.
window.location.href="http://stackoverflow.com";
jQuery에서 함수를 작성하여 처리 할 수도 있지만, 한 줄의 순수 JavaScript 함수이므로 권장하지 않습니다. 또한 이미 창 범위에있는 경우 창없이 위의 모든 함수를 사용할 window.location.replace("http://stackoverflow.com");수 있습니다. 예를 들어 다음과 같이 할 수 있습니다.location.replace("http://stackoverflow.com");
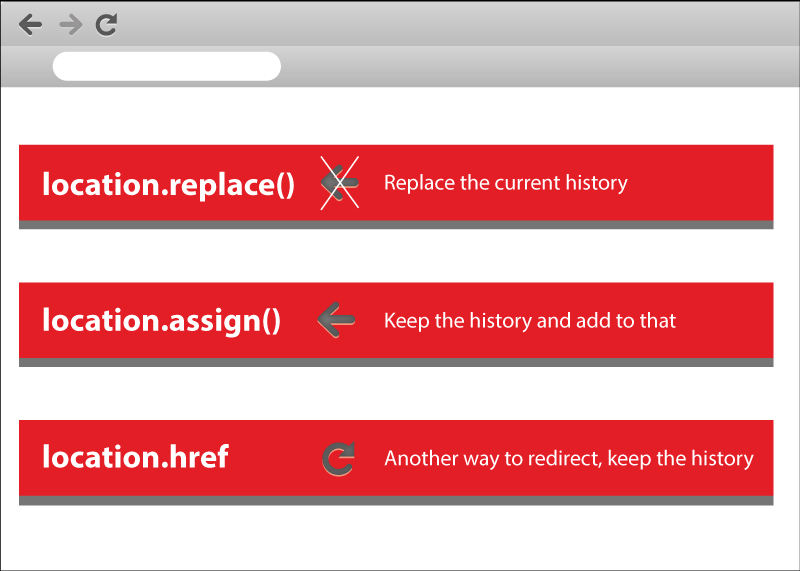
또한 아래 이미지에 모두 표시합니다.

을 사용하여 설정할 수 있어야합니다 window.location.
예:
window.location = "https://stackoverflow.com/";
다음은 주제에 대한 지난 게시물입니다. 다른 웹 페이지로 어떻게 리디렉션합니까?
시작하기 전에 jQuery는 DOM 조작에 사용되는 JavaScript 라이브러리입니다. 따라서 페이지 리디렉션에 jQuery를 사용해서는 안됩니다.
Jquery.com의 인용문 :
jQuery는 이전 브라우저 버전에서 큰 문제없이 실행될 수 있지만 jQuery를 적극적으로 테스트하지 않으며 일반적으로 나타날 수있는 버그를 수정하지 않습니다.
여기에서 발견되었습니다. https://jquery.com/browser-support/
따라서 jQuery는 이전 버전과의 호환성을위한 완전한 솔루션이 아닙니다.
원시 JavaScript를 사용하는 다음 솔루션은 모든 브라우저에서 작동하며 오랫동안 표준이되어 왔으므로 크로스 브라우저 지원을위한 라이브러리가 필요하지 않습니다.
이 페이지는 3000 밀리 초 후에 Google로 리디렉션됩니다.
<!DOCTYPE html>
<html>
<head>
<title>example</title>
</head>
<body>
<p>You will be redirected to google shortly.</p>
<script>
setTimeout(function(){
window.location.href="http://www.google.com"; // The URL that will be redirected too.
}, 3000); // The bigger the number the longer the delay.
</script>
</body>
</html>
다른 옵션은 다음과 같습니다.
window.location.href="url"; // Simulates normal navigation to a new page
window.location.replace("url"); // Removes current URL from history and replaces it with a new URL
window.location.assign("url"); // Adds new URL to the history stack and redirects to the new URL
window.history.back(); // Simulates a back button click
window.history.go(-1); // Simulates a back button click
window.history.back(-1); // Simulates a back button click
window.navigate("page.html"); // Same as window.location="url"
바꾸기를 사용할 때 뒤로 단추는 마치 기록에없는 것처럼 리디렉션 페이지로 돌아 가지 않습니다. 사용자가 리디렉션 페이지로 돌아갈 수 있도록하려면 window.location.href또는 을 사용하십시오 window.location.assign. 사용자가 리디렉션 페이지로 돌아갈 수있는 옵션을 사용하는 경우 리디렉션 페이지에 들어가면 다시 리디렉션된다는 점을 기억하십시오. 따라서 리디렉션 옵션을 선택할 때이를 고려하십시오. 사용자가 작업을 수행 할 때만 페이지가 리디렉션되는 조건에서는 뒤로 단추 기록에 페이지가있는 것이 좋습니다. 그러나 페이지가 자동으로 리디렉션되는 경우 사용자가 리디렉션이 보내는 페이지로 강제로 돌아 가지 않고 뒤로 버튼을 사용할 수 있도록 replace를 사용해야합니다.
메타 데이터를 사용하여 다음과 같이 페이지 리디렉션을 실행할 수도 있습니다.
META 새로 고침
<meta http-equiv="refresh" content="0;url=http://evil.com/" />
META 위치
<meta http-equiv="location" content="URL=http://evil.com" />
베이스 하이재킹
<base href="http://evil.com/" />
의심하지 않는 클라이언트를 원하지 않는 페이지로 리디렉션하는 더 많은 방법은이 페이지에서 찾을 수 있습니다 (그 중 하나는 jQuery에 의존하지 않음).
https://code.google.com/p/html5security/wiki/RedirectionMethods
또한 사람들은 무작위로 리디렉션되는 것을 좋아하지 않는다는 점을 지적하고 싶습니다. 절대적으로 필요할 때만 사람들을 리디렉션하십시오. 사람들을 무작위로 리디렉션하기 시작하면 그들은 귀하의 사이트로 다시 가지 않을 것입니다.
다음 단락은 가설입니다.
또한 악성 사이트로 신고 될 수도 있습니다. 이런 일이 발생하면 사람들이 귀하의 사이트에 대한 링크를 클릭하면 사용자 브라우저가 귀하의 사이트가 악성 사이트임을 경고 할 수 있습니다. 또한 사람들이 귀하의 사이트에서 나쁜 경험을보고하면 검색 엔진이 귀하의 등급을 떨어 뜨리기 시작할 수 있습니다.
리디렉션에 대한 Google 웹 마스터 가이드 라인을 검토하세요. https://support.google.com/webmasters/answer/2721217?hl=en&ref_topic=6001971
다음은 페이지에서 당신을 쫓아내는 재미있는 작은 페이지입니다.
<!DOCTYPE html>
<html>
<head>
<title>Go Away</title>
</head>
<body>
<h1>Go Away</h1>
<script>
setTimeout(function(){
window.history.back();
}, 3000);
</script>
</body>
</html>
두 페이지 예제를 함께 결합하면 사용자가 다시는 사이트를 사용하고 싶어하지 않을 것임을 보장하는 초기 경로 재 지정 루프가 생깁니다.
var url = 'asdf.html';
window.location.href = url;
jQuery없이 다음과 같이 할 수 있습니다.
window.location = "http://yourdomain.com";
그리고 jQuery 만 원한다면 다음과 같이 할 수 있습니다.
$jq(window).attr("location","http://yourdomain.com");
이것은 jQuery와 함께 작동합니다.
$(window).attr("location", "http://google.fr");
# jQuery / JavaScript 메서드를 사용한 HTML 페이지 리디렉션
이 예제 코드를 시도하십시오.
function YourJavaScriptFunction()
{
var i = $('#login').val();
if (i == 'login')
window.location = "Login.php";
else
window.location = "Logout.php";
}
완전한 URL을 window.location = "www.google.co.in";.
원래 질문 : "How to redirect using jQuery?", 따라서 대답은 jQuery >> Complimentary use case를 구현합니다.
JavaScript가있는 페이지로 리디렉션하려면 :
window.location.href = "/contact/";
또는 지연이 필요한 경우 :
setTimeout(function () {
window.location.href = "/contact/";
}, 2000); // Time in milliseconds
jQuery를 사용하면 웹 페이지에서 쉽게 요소를 선택할 수 있습니다. 페이지에서 원하는 것을 찾은 다음 jQuery를 사용하여 특수 효과를 추가하고, 사용자 작업에 반응하거나, 선택한 요소 내부 또는 외부에 콘텐츠를 표시하고 숨길 수 있습니다. 이러한 모든 작업 은 요소 또는 이벤트를 선택하는 방법을 아는 것으로 시작됩니다 .
$('a,img').on('click',function(e){ e.preventDefault(); $(this).animate({
opacity: 0 //Put some CSS animation here
}, 500);
setTimeout(function(){
// OK, finished jQuery staff, let's go redirect
window.location.href = "/contact/";
},500);
});
누군가가 10000 줄의 코드로 스크립트 / 플러그인을 작성했다고 상상해보십시오. jQuery를 사용하면 한두 줄로이 코드에 연결할 수 있습니다.
다음 줄을 코드에 넣어야합니다.
$(location).attr("href","http://stackoverflow.com");
jQuery가 없으면 JavaScript로 이동하십시오.
window.location.replace("http://stackoverflow.com");
window.location.href("http://stackoverflow.com");
그렇다면 문제는 웹 사이트로 리디렉션하는 방법이 아니라 리디렉션 페이지를 만드는 방법입니다.
이를 위해 JavaScript 만 사용하면됩니다. 다음은 동적 리디렉션 페이지를 만드는 작은 코드입니다.
<script>
var url = window.location.search.split('url=')[1]; // Get the URL after ?url=
if( url ) window.location.replace(url);
</script>
이 코드를 redirect/index.html웹 사이트 의 파일에 넣으면 이렇게 사용할 수 있습니다.
http://www.mywebsite.com/redirect?url=http://stackoverflow.com
해당 링크로 이동하면 자동으로 stackoverflow.com 으로 리디렉션됩니다 .
문서 링크
이것이 자바 스크립트로 간단한 리디렉션 페이지 를 만드는 방법입니다.
편집하다:
주의해야 할 사항이 한 가지 있습니다. 나는 window.location.replace그것이 리디렉션 페이지에 적합하다고 생각하기 때문에 내 코드에 추가 했지만, 사용할 때 window.location.replace리디렉션 될 때 브라우저에서 뒤로 버튼을 누르면 리디렉션 페이지로 돌아 가지 않으며 이전 페이지로 돌아가서이 작은 데모를 살펴보세요.
예:
프로세스 : 스토어 홈 => 페이지를 google로 리디렉션 => google
Google에서 : google => 브라우저의 뒤로 버튼 => 스토어 홈
따라서 이것이 귀하의 요구에 적합하다면 모든 것이 잘 될 것입니다. 브라우저 기록에 리디렉션 페이지를 포함하려면 다음을 교체하십시오.
if( url ) window.location.replace(url);
와
if( url ) window.location.href = url;
클릭 기능에서 다음을 추가하십시오.
window.location.href = "The URL where you want to redirect";
$('#id').click(function(){
window.location.href = "http://www.google.com";
});
이 시도:
location.assign("http://www.google.com");
예제 코드 스 니펫 .
jQuery는 필요하지 않습니다. 다음과 같이 할 수 있습니다.
window.open("URL","_self","","")
그렇게 쉽습니다!
HTTP 요청을 시작하는 가장 좋은 방법은 document.loacation.href.replace('URL').
먼저 올바르게 작성하십시오. 다른 링크에 대한 응용 프로그램에서 다른 링크에 대한 응용 프로그램 내에서 탐색하려고합니다. 다음은 코드입니다.
window.location.href = "http://www.google.com";
응용 프로그램 내에서 페이지를 탐색하려면 원하는 경우 코드도 있습니다.
다음과 같이 jQuery에서 리디렉션 할 수 있습니다.
$(location).attr('href', 'http://yourPage.com/');
JavaScript 사용 :
방법 1 :
window.location.href="http://google.com";
방법 2 :
window.location.replace("http://google.com");
jQuery 사용 :
방법 1 : $ (위치)
$(location).attr('href', 'http://google.com');
방법 2 : 재사용 가능한 기능
jQuery.fn.redirectTo = function(url){
window.location.href = url;
}
jQuery(window).redirectTo("http://google.com");
JavaScript 및 jQuery에서 다음 코드를 사용하여 한 페이지를 다른 페이지로 리디렉션 할 수 있습니다.
window.location.href="http://google.com";
window.location.replace("page1.html");
ECMAScript 6 + jQuery, 85 바이트
$({jQueryCode:(url)=>location.replace(url)}).attr("jQueryCode")("http://example.com")
날 죽이지 말아 줘, 이건 농담이야. 그것은 농담. 이건 농담이야.
이것은 "jQuery를 사용하는"솔루션을 요청했다는 의미에서 "질문에 대한 답을 제공"한 것입니다.이 경우에는 어떻게 든 방정식에 강제하는 것이 수반됩니다.
Ferrybig은 분명히 농담에 대한 설명이 필요합니다 (여전히 농담입니다. 리뷰 양식에 제한된 옵션이 있다고 확신합니다). 따라서 더 이상 고민하지 않아도됩니다.
다른 답변은 불필요하게 또는 객체 attr()에 jQuery를 사용 하고 있습니다.locationwindow
이 답변은 또한 그것을 남용하지만 더 우스꽝스러운 방식입니다. 위치를 설정하는 데 사용하는 대신 위치를 설정 attr()하는 함수를 검색하는 데 사용 합니다.
함수는 jQueryCodejQuery가 없지만 이름이 지정 되며 함수를 호출하는 somethingCode것은 끔찍합니다. 특히 무언가가 언어가 아닌 경우 더욱 그렇습니다.
"85 바이트"는 Code Golf에 대한 참조입니다. 골프는 분명히 코드 골프 밖에서해야 할 일이 아니며, 더욱이이 대답은 분명히 실제로 골프를 치는 것도 아닙니다.
기본적으로 움찔합니다.
자바 스크립트 :
window.location.href='www.your_url.com';
window.top.location.href='www.your_url.com';
window.location.replace('www.your_url.com');
Jquery :
var url='www.your_url.com';
$(location).attr('href',url); $(location).prop('href',url);//instead of location you can use window
다음은 시간 지연 리디렉션입니다. 지연 시간을 원하는대로 설정할 수 있습니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Your Document Title</title>
<script type="text/javascript">
function delayer(delay) {
onLoad = setTimeout('window.location.href = "http://www.google.com/"', delay);
}
</script>
</head>
<body>
<script>
delayer(8000)
</script>
<div>You will be redirected in 8 seconds!</div>
</body>
</html>
이를 수행하는 세 가지 주요 방법이 있습니다.
window.location.href='blaah.com';
window.location.assign('blaah.com');
과...
window.location.replace('blaah.com');
마지막은 검색 기록에서 리디렉션되기 전에 방문한 페이지를 저장하지 않기 때문에 기존 리디렉션의 경우 가장 좋습니다. 그러나 JavaScript로 탭을 열려면 위 중 하나를 사용할 수 있습니다. 1
편집 : window접두사는 선택 사항입니다.