웹 드라이버를위한 공식 로케이터 전략
에서 공식 W3C의 webdirver 문서 , 명확하게 위치 전략이 명시된 것 :
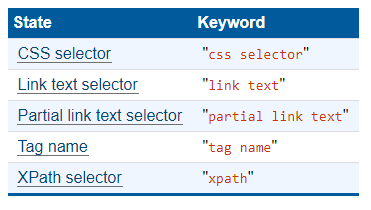
State Keyword
CSS selector "css selector"
Link text selector "link text"
Partial link text selector "partial link text"
Tag name "tag name"
XPath selector "xpath"
그러나 Selenium의 유선 프로토콜 은 다음을 허용했습니다.
class name
css selector
id
name
link text
partial link text
tag name
xpath
이론에서 Selenium의 문서는 쓸모없고 "진짜"이야기는 새로운 사양 문서에 있습니다. 하나...
나는 최근 크롬의 자신의 Webdriver에 대한 몇 가지 테스트를 실행하고, 그 확인하실 수 있습니다 name및 class name모두 일을; 그러나 그들은 사양에 없습니다.
Chromium 문제에 대해 읽은 적이 있는데 공식 Webdriver 사양 만 구현할 것입니다.
지금 : "사양이 항상 100 %를 따르지는 않는다"는 일반적인 대답을 알고 있습니다 . 그러나 제가 알고 싶은 것은 다음과 같습니다.
- 이것을 구현하는 Chromium에서 코드를 찾을 수 있습니까? (링크는 가장 환영받을 것입니다)
- Chromium 메일 링리스트에 이에 대한 논의가 있었나요?
- "비공식"명령 ( "이전"셀레늄 사양 파일에 문서화되어 있음)이 그대로 유지 될 가능성이 있습니까? 어디서 읽었습니까?
답변
네, 옳게 봤습니다.
현재의 당으로 입대은 다음과 같습니다 :WebDriver - W3C Candidate RecommendationLocator Strategies
"css selector": CSS 선택기"link text": 링크 텍스트 선택기"partial link text": 부분 링크 텍스트 선택기"tag name": 태그 이름"xpath": XPath 선택기
스냅 샷 :

그러나 JsonWireProtocol는 한 번 아래에 나열된 로케이터 전략 을 지원하는 데 사용 되었지만 현재 문서에는 Status as OBSOLETE 라고 명시 되어 있습니다 .
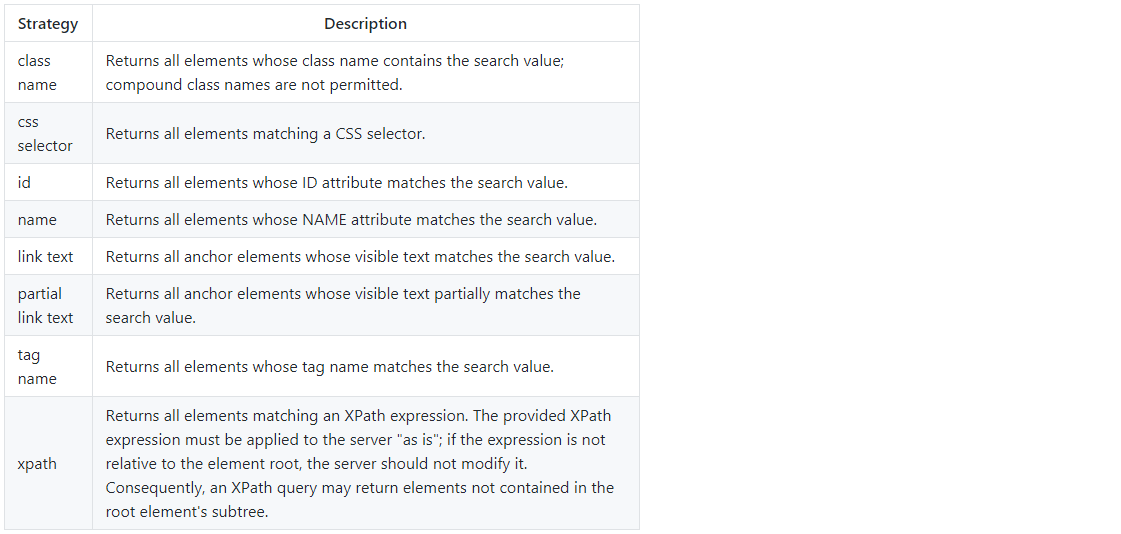
class name: 클래스 이름에 검색 값이 포함 된 요소를 반환합니다. 복합 클래스 이름은 허용되지 않습니다.css selector: CSS 선택자와 일치하는 요소를 반환합니다.id: ID 속성이 검색 값과 일치하는 요소를 반환합니다.name: NAME 속성이 검색 값과 일치하는 요소를 반환합니다.link text: 보이는 텍스트가 검색 값과 일치하는 앵커 요소를 반환합니다.partial link text: 보이는 텍스트가 검색 값과 부분적으로 일치하는 앵커 요소를 반환합니다.tag name: 태그 이름이 검색 값과 일치하는 요소를 반환합니다.xpath: XPath 표현식과 일치하는 요소를 반환합니다. 제공된 XPath 표현식은 "있는 그대로"서버에 적용되어야합니다. 표현식이 요소 루트에 상대적이지 않은 경우 서버는이를 수정하지 않아야합니다. 따라서 XPath 쿼리는 루트 요소의 하위 트리에 포함되지 않은 요소를 반환 할 수 있습니다.
스냅 샷 :

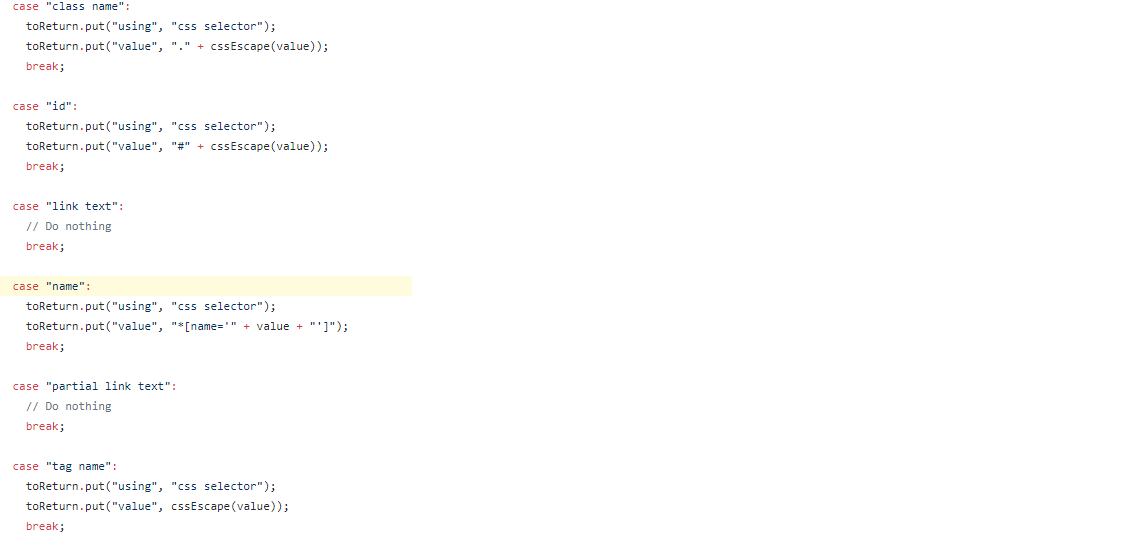
변경 사항은 각 클라이언트 특정 바인딩을 통해 전파되었습니다 . 를 들어 Selenium-Java여기에 클라이언트는 IS 클라이언트 코드 우리는 사용자의 switchcase의 작업이 :
switch (using) {
case "class name":
toReturn.put("using", "css selector");
toReturn.put("value", "." + cssEscape(value));
break;
case "id":
toReturn.put("using", "css selector");
toReturn.put("value", "#" + cssEscape(value));
break;
case "link text":
// Do nothing
break;
case "name":
toReturn.put("using", "css selector");
toReturn.put("value", "*[name='" + value + "']");
break;
case "partial link text":
// Do nothing
break;
case "tag name":
toReturn.put("using", "css selector");
toReturn.put("value", cssEscape(value));
break;
case "xpath":
// Do nothing
break;
}
return toReturn;스냅 샷 :

이제 귀하의 질문은 W3C Specs및 clients. 당으로 # 1042 로부터의 응답 WebDriver 참여자는 꽤 똑바로했다 :
This keeps the specification simple as these can be implemented using the CSS selector, which maps down to querySelector/querySelectorAll.