Estratégias de localização oficiais para o webdriver
Na documentação oficial do W3c webdirver , está claramente afirmado que as estratégias de localização são:
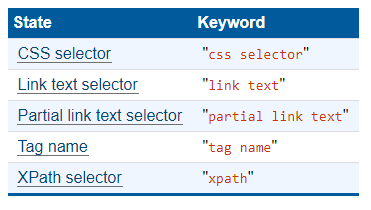
State Keyword
CSS selector "css selector"
Link text selector "link text"
Partial link text selector "partial link text"
Tag name "tag name"
XPath selector "xpath"
No entanto, o protocolo de conexão do Selenium permitia:
class name
css selector
id
name
link text
partial link text
tag name
xpath
Em TEORIA, os documentos do Selenium estão obsoletos e a história "real" está no novo documento de especificações. Contudo...
Corri alguns testes no último própria Webdriver do Chrome, e posso confirmar que namee class nametanto trabalho; no entanto, eles não estão nas especificações.
Lembro-me de ter lido sobre um problema do Chromium que eles implementariam apenas as especificações oficiais do Webdriver.
Agora: eu sei a resposta genérica, onde "as especificações nem sempre são seguidas 100%" etc. No entanto, o que eu gostaria de saber é:
- Você consegue encontrar o código no Chromium que implementa isso? (o link seria muito bem-vindo)
- Houve discussões sobre isso na lista de e-mails do Chromium?
- Os comandos "não oficiais" (documentados no arquivo "antigo" de especificações de selênio) provavelmente permanecerão? Onde você leu isso?
Respostas
Sim, você viu certo.
De acordo com o atual, WebDriver - W3C Candidate Recommendationos Locator Strategiesalistados são os seguintes:
"css selector": Seletor CSS"link text": Seletor de texto do link"partial link text": Seletor de texto de link parcial"tag name": Nome da tag"xpath": Seletor XPath
Instantâneo:

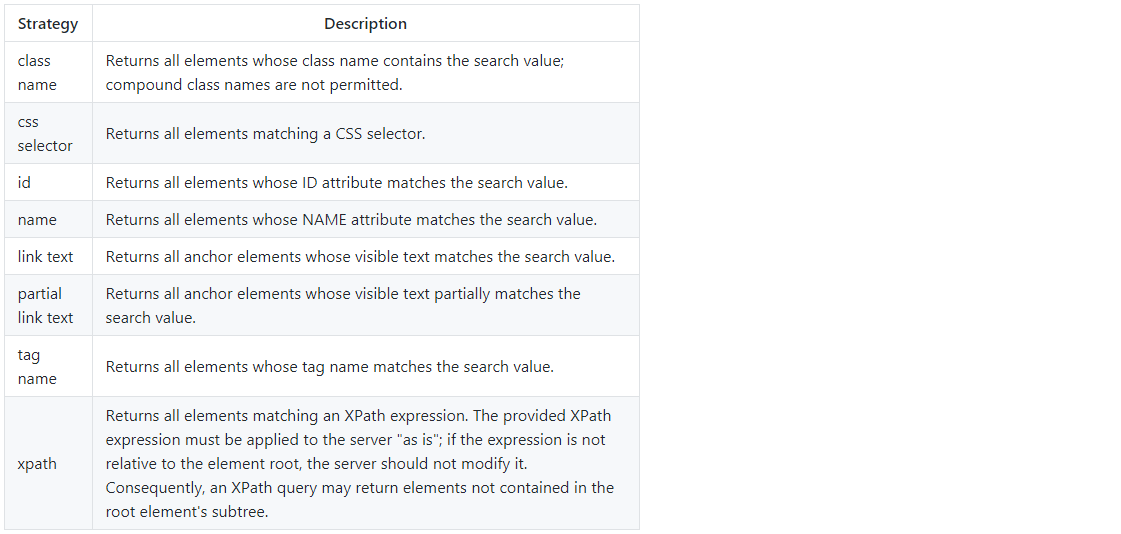
No entanto, o JsonWireProtocolfoi usado uma vez para apoiar as estratégias do localizador listadas abaixo, mas atualmente a documentação afirma claramente que seu status é OBSOLETO :
class name: Retorna um elemento cujo nome de classe contém o valor da pesquisa; nomes de classes compostas não são permitidos.css selector: Retorna um elemento que corresponde a um seletor CSS.id: Retorna um elemento cujo atributo de ID corresponde ao valor da pesquisa.name: Retorna um elemento cujo atributo NAME corresponde ao valor da pesquisa.link text: Retorna um elemento âncora cujo texto visível corresponde ao valor da pesquisa.partial link text: Retorna um elemento âncora cujo texto visível corresponde parcialmente ao valor da pesquisa.tag name: Retorna um elemento cujo nome da tag corresponde ao valor da pesquisa.xpath: Retorna um elemento que corresponde a uma expressão XPath. A expressão XPath fornecida deve ser aplicada ao servidor "como está"; se a expressão não for relativa à raiz do elemento, o servidor não deve modificá-la. Consequentemente, uma consulta XPath pode retornar elementos não contidos na subárvore do elemento raiz.
Instantâneo:

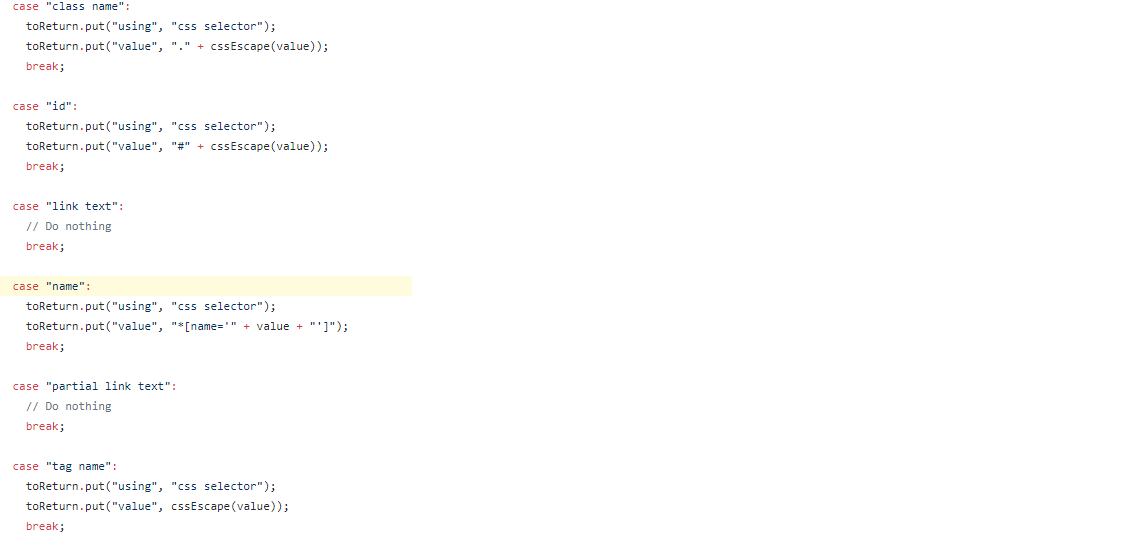
A mudança foi propagada por meio das respectivas ligações específicas do cliente . Para os Selenium-Javaclientes, aqui está o código do cliente onde temos a caixa de comando funcionando para os usuários:
switch (using) {
case "class name":
toReturn.put("using", "css selector");
toReturn.put("value", "." + cssEscape(value));
break;
case "id":
toReturn.put("using", "css selector");
toReturn.put("value", "#" + cssEscape(value));
break;
case "link text":
// Do nothing
break;
case "name":
toReturn.put("using", "css selector");
toReturn.put("value", "*[name='" + value + "']");
break;
case "partial link text":
// Do nothing
break;
case "tag name":
toReturn.put("using", "css selector");
toReturn.put("value", cssEscape(value));
break;
case "xpath":
// Do nothing
break;
}
return toReturn;Instantâneo:

Agora, sua pergunta deve ser por que essa mudança no W3C Specse no clients. De acordo com o # 1042, a resposta dos colaboradores do WebDriver foi bastante direta como:
This keeps the specification simple as these can be implemented using the CSS selector, which maps down to querySelector/querySelectorAll.