Teste alfa opt-in para um novo editor de pilhas
TL; DR : Estamos testando nosso novo editor de pilhas de código aberto , que oferece opções de entrada de Markdown e rich text. Se estiver interessado em testá-lo e nos dar feedback, você pode ativá-lo visitando sua página de preferências e ativando o Editor de Pilhas. Você pode cancelar a qualquer momento, mas levará até 10 minutos para reverter para o editor antigo. Observe que o novo editor só estará ativo ao redigir ou editar as respostas no MSE ou MSO durante o teste alfa.
Cerca de seis meses atrás, nossas equipes de produto e a equipe da comunidade começaram a explorar se poderíamos trazer para nossos sites públicos o editor de postagem em rich text Stacks lançado no Stack Overflow for Teams (ou Teams) durante o verão. Temos passado esse tempo discutindo as necessidades internamente e também conversando com alguns de nossos usuários mais engajados sobre o novo editor - nossos moderadores e membros do grupo Charcoal - para entender o que pode ser necessário mudar ou ser incluído para fazer o uso o novo editor é uma mudança fácil do antigo editor.
Por meio desse processo, recebemos dezenas de respostas com ideias para melhorias, bugs que precisaram ser eliminados e confusão de UX que precisou ser resolvida. Abordamos muitas das preocupações que esses dois grupos mencionaram e estamos prontos para levá-las à comunidade em geral por meio de um teste alfa opcional no MSE e MSO. Pedimos seu feedback construtivo para ver onde há espaço para melhorias para torná-lo uma ferramenta que tanto as pessoas que se sentem confortáveis com o Markdown quanto as que podem se sentir mais confortáveis com rich text possam usar com êxito.
Esta é a aparência das duas visualizações - você pode clicar para ver uma imagem maior:


O teste
O objetivo deste teste alfa é obter uma compreensão inicial de quão bem este novo editor seria recebido e também descobrir quaisquer preocupações que poderiam interromper os fluxos de trabalho para usuários que gostam do editor atual ou preferem trabalhar no Markdown. Também queremos considerar os usuários que podem não estar familiarizados com o Markdown, já que eles são muitos dos usuários em nossos sites não técnicos. Esta é a primeira fase pública de um processo em que esperamos testar e refinar totalmente o editor para que, quando for lançado em toda a rede, as pessoas o considerem fácil de usar e um grande aprimoramento em relação ao editor atual.
Entendemos que a entrada de rich text é uma coisa difícil de acertar e percebemos que pode levar vários meses para encontrar as soluções certas antes de podermos fazer isso em toda a rede - e isso vem com o entendimento de que pode haver problemas intransponíveis - mas sentimos que trabalhar nesse processo com vocês ajudará, no mínimo, a melhorar a experiência do novo editor no Teams e pode acabar com um ótimo novo editor para todos usarem.
Isso é parte de um teste de várias partes que será semelhante a este:
- Versão inicial do Teams com feedback de usuários altamente engajados (por exemplo, moderadores) (concluído no verão de 2020). O objetivo era obter feedback e ter uma boa ideia de quanto precisamos mudar o editor para que funcione para nossa comunidade de plataforma pública. Isso nos permitiu testar muitos (embora não todos) dos recursos com um pequeno grupo de pessoas, sem afetar o site público.
- Teste em MSE e MSO por meio de um teste alfa opcional. O objetivo aqui é refinar ainda mais e identificar soluções que ajudarão o novo editor a ser adotado abertamente pelos usuários, principalmente membros ativos da comunidade.
- Sessões de teste de usabilidade com usuários de diversos níveis de experiência. O objetivo aqui é garantir que os recursos e a experiência do usuário que criamos após responder aos nossos usuários altamente engajados ainda sejam transparentes para os outros. Veremos como usuários de vários níveis de experiência interagem com o editor para identificar e fazer melhorias adicionais com o objetivo de uma experiência de usuário intuitiva que tenha orientação suficiente quando necessário.
Quanto ao cronograma, espera-se que demore um pouco para ser trabalhado. Um dos benefícios do teste alfa é que as pessoas podem habilitá-lo e desabilitá-lo conforme desejarem. Para o restante do primeiro trimestre de 2021, nosso plano é deixar o teste em execução para que todos possam experimentá-lo de uma maneira mais duradoura, se desejarem. Embora estejamos corrigindo os principais bugs, não priorizaremos novos recursos ou ajustes até que comecemos a nos aprofundar em seu feedback deste teste e do feedback das sessões de usabilidade no segundo trimestre de 2021. Veja um pouco mais sobre isso em a seção de dar feedback abaixo.
Assumindo que esses testes vão bem e encontramos soluções que tornam a pós-criação e edição mais fácil do que o sistema atual, passaremos para uma fase de implementação gradual, começando novamente com MSE e MSO e depois para os sites com ferramentas de edição padrão, reservando os sites com complementos de editor especializados para o fim, para que possamos ter certeza de que suas ferramentas funcionam corretamente no lançamento.
Por que estamos trabalhando para trazer um editor de rich text para nossos sites?
Embora tenha havido algumas solicitações de uma opção de entrada de rich text ao longo dos anos ( esta indo desde 2009 ), nunca houve muito suporte para eles por parte dos usuários - na verdade, muitas das solicitações têm forte desacordo de outros usuários . Markdown é uma ótima ferramenta e muitos usuários estão ou se acostumaram a ela - eu admito que tento usar o Markdown regularmente em espaços de rich text. Dito isso, muitas dessas solicitações foram para substituir Markdown por rich text e isso não é algo que queremos fazer.
Como uma plataforma amplamente usada por programadores, o Markdown é geralmente um formato familiar para muitos e eles se sentem muito à vontade para usá-lo, principalmente agora que seguimos os padrões CommonMark. Para quem não conhece o Markdown, esperávamos que aprendessem e damos alguma ajuda, mas, em muitos casos, as postagens acabam mal formatadas e precisam da participação da comunidade para melhorar. Muitas das minhas edições no English Language Learners são puramente para melhorar a formatação da postagem.
Além disso, nosso editor existe desde o início com poucas melhorias naquele tempo, então uma grande atualização está em ordem e, olhando para o futuro, sentimos que um editor redesenhado usando Stacks será mais facilmente mantido e melhorado à medida que avançamos.
As equipes precisavam de uma opção de rich text
Temos uma grande equipe que trabalha para aprimorar o produto Teams para atender às necessidades de empresas e organizações que o estão utilizando para compartilhamento interno de conhecimento. Um problema frequente desses usuários era a falta de um editor de rich text - aqui está uma declaração de Ham, um dos desenvolvedores do Teams:
Começamos a construir o novo Stacks Editor como uma resposta aos comentários de nossos clientes Stack Overflow for Teams. Embora o Markdown tenha se tornado um formato difundido e bem-sucedido para escrever conteúdo - não apenas no Stack Exchange, mas em toda a web - alguns de nossos clientes Teams nos disseram que não se sentem confortáveis ao escrever seu conteúdo no Markdown. Eles não conheciam a sintaxe e enfrentaram uma curva de aprendizado antes de começarem a escrever da maneira que desejavam. Escrever perguntas e respostas não foi tão fácil como costumavam fazer em outros lugares. Para nós, é importante tornar a contribuição o mais fácil possível. Escrever perguntas e respostas deve ser natural e sem muitos atritos.
Isso faz sentido. Copiar e colar de um editor de rich text como o Google Docs ou Word é muito mais comum em uma empresa onde você pode transferir informações de documentação existente para uma equipe, enquanto muito do conteúdo de nosso site público é criado do zero. Dito isso, não é incomum copiar o conteúdo na forma de citações em postagens, onde um recurso de detecção de rich text seria útil para que adicionar o Markdown manualmente não fosse necessário.
A principal força motriz para o desenvolvimento do novo editor foi melhorar a experiência do Teams para nossos usuários existentes e dar a ele um conjunto de recursos que atrairia usuários adicionais. Dito isso, como muitas das pessoas que usam o Teams são grupos centrados no desenvolvedor, elas também costumam se sentir confortáveis com o Markdown, então queríamos garantir que ambas as opções estivessem disponíveis. Mais de Ham:
O novo Editor de Pilhas tenta ser o melhor dos dois mundos. Se você está feliz em escrever Markdown e gostou da maneira como o antigo editor o ajudou com isso, o novo editor lhe parecerá muito familiar. Você pode escrever Markdown, usar atalhos de teclado familiares, fazer upload de imagens e muito mais. Se Markdown não for o seu ponto forte, o Stacks Editor permite que você alterne para o novo modo de rich text, que permite que você escreva de uma forma mais WYSIWYG.
Ainda achamos que Markdown é o caminho a percorrer, mas também vemos os benefícios de um editor de rich text para usuários menos técnicos e / ou sites de rede que podem estar mais acostumados com uma edição no estilo WYSIWYG. Com o novo Editor de Pilhas, o Markdown continua a ser o formato principal para o seu conteúdo e tudo o que você escrever será transformado e armazenado como Markdown no final do dia.
Então, nosso foco na construção do novo editor foi adicionar a opção de rich text, mas ainda manter o foco no Markdown porque amamos o Markdown e achamos que é uma ótima experiência para aqueles que já sabem como usá-lo e é relativamente simples de aprender, mas nós também deseja simplificar ou melhorar a experiência para pessoas que podem estar copiando e colando em postagens ou que não conhecem o Markdown.
Mais do que apenas rich text, estamos simplificando o trabalho futuro de desenvolvimento
O editor atual existe desde 2008 e, embora tenhamos feito alterações ao longo do caminho, ele praticamente não mudou e agora dificulta a construção de novos recursos. Além disso, ao adotar e melhorar o editor de equipes em nossa rede pública, estamos simplificando o trabalho futuro nas páginas de perguntar, responder e editar e manter recursos semelhantes entre as equipes e a rede. Minha citação final de Ham:
Nosso antigo editor tem nos servido bem por muitos anos, mas devido a uma série de problemas (código de engenharia reversa que é difícil de trabalhar, API inadequada para lidar com problemas entre navegadores e suporte básico para edição de conteúdo) estamos incapaz de usá-lo como base para atualizações importantes. Além disso, há muitas vantagens em basear um editor em uma base moderna (como fizemos aqui em cima do prosemirror ), que pode cuidar de muitas das preocupações desagradáveis de " edição de conteúdo" e manter as coisas mais seguras e mais cross-browser compatível.
Existindo há tanto tempo, ele acumulou algum lixo e tornou-se difícil de manter e evoluir da maneira que gostaríamos. Nos últimos anos, tentamos reformular o editor algumas vezes apenas para descobrir que seria muito difícil de fazer. Quando começamos a construir o novo editor para equipes, sabíamos que esta seria uma boa oportunidade para greenfield uma nova revisão editor, que acabaria por beneficiar todos os nossos usuários em toda a rede.
Além disso, estamos abrindo o editor para que todos possam usar e contribuir. Como o Stacks, o novo editor é de código aberto, então se você estiver interessado em como ele é construído ou quiser contribuir para melhorá-lo, você pode encontrá-lo no repositório do Stacks-Editor .
Construir editores é difícil - principalmente ao lidar com rich text
Aprendi as peculiaridades de uma variedade de editores diferentes ao longo dos anos, seja BBCode nos fóruns dos quais participei, Wikitext no MediaWikis, Markdown aqui no Stack Exchange ou qualquer um dos vários editores de rich text ou híbridos nos vários plataformas que usei (por exemplo, Jira, FreshDesk) ... então me sinto confortável em me adaptar a novos estilos, mas também acho que alguns editores fazem suposições que me frustram e confundem e me fazem não querer mais usá-las. Queremos evitar essa frustração!
Como nosso foco está no Markdown, com a adição de formatação especial para tabelas e spoilers, somos capazes de limitar o que nosso editor de rich text tem a fazer - não estamos aumentando as opções de formatação disponíveis (por exemplo, texto colorido ou sublinhado) que é uma maneira de trabalharmos para manter nossa implementação de rich text e a conversão entre rich text e Markdown simples, fácil de entender e o mais livre de frustrações possível.
As principais mudanças
Além da entrada opcional de rich text, há um monte de outras mudanças, grandes e pequenas, que você verá neste teste. Abaixo estão alguns dos maiores, incluindo uma breve visão geral de como a entrada de rich text funciona. Muito do que está escrito abaixo foi escrito por Ben Kelly, que trabalhou muito com Ham para fazer este editor funcionar e é extremamente conhecedor dos recursos, muito obrigado a ele por isso!
Modo rich text
Esse modo de edição foi projetado para se parecer muito com o software de processamento de texto tradicional com o qual muitos usuários estão acostumados. No entanto, adicionamos alguns recursos extras:
- "Regras de entrada" do estilo Markdown para sintaxe de
nível de bloco
- Digitar #, ##, etc cria um cabeçalho; digitar> cria uma cotação; * cria uma lista e assim por diante
- Temos regras de entrada embutidas (negrito, itálico, código embutido, etc.) em uma lista de coisas para investigar para uma versão futura
- As ferramentas de edição de link e imagem permitirão editar URLs de link para links e adicionar uma descrição de imagem e título para as imagens.
- Suporte inteligente para copiar / colar - colar conteúdo externo de, por exemplo, Google Docs ou código do editor de sua escolha, manterá a maior parte da formatação existente, desde que a formatação seja em Markdown.
Por fim, o editor de rich text é convertido de volta para Markdown e deve oferecer suporte a tudo o que você pode fazer no Markdown, com algumas ressalvas:
- Colar rich text de fontes externas não é perfeito, especialmente com conteúdo muito complicado
- O que podemos suportar no modo de rich text é restrito por nossa implementação de Markdown de apoio, então coisas como células mescladas em tabelas ou super / subscrito não são suportadas, mesmo quando oferecemos suporte a HTML (veja o próximo item).
- Isso é mais um recurso do que uma desvantagem. Nós <3 Markdown e estamos comprometidos em apoiá-lo de primeira classe em um futuro próximo
- O suporte a HTML é DIFÍCIL. Não prometemos que qualquer HTML escrito no modo Markdown será editável no modo rich text
- Recomendamos o uso da sintaxe de marca comum equivalente, quando disponível. Queremos estender nossa sintaxe de Markdown com suporte para que os usuários não precisem mais digitar HTML.
- Não pergunte por que HTML é difícil . É uma longa história que poderia ser um post em um blog.
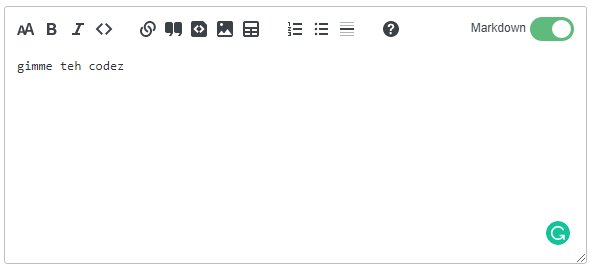
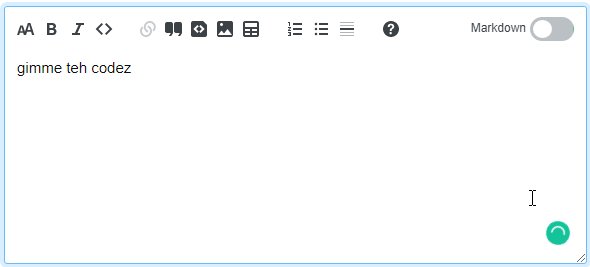
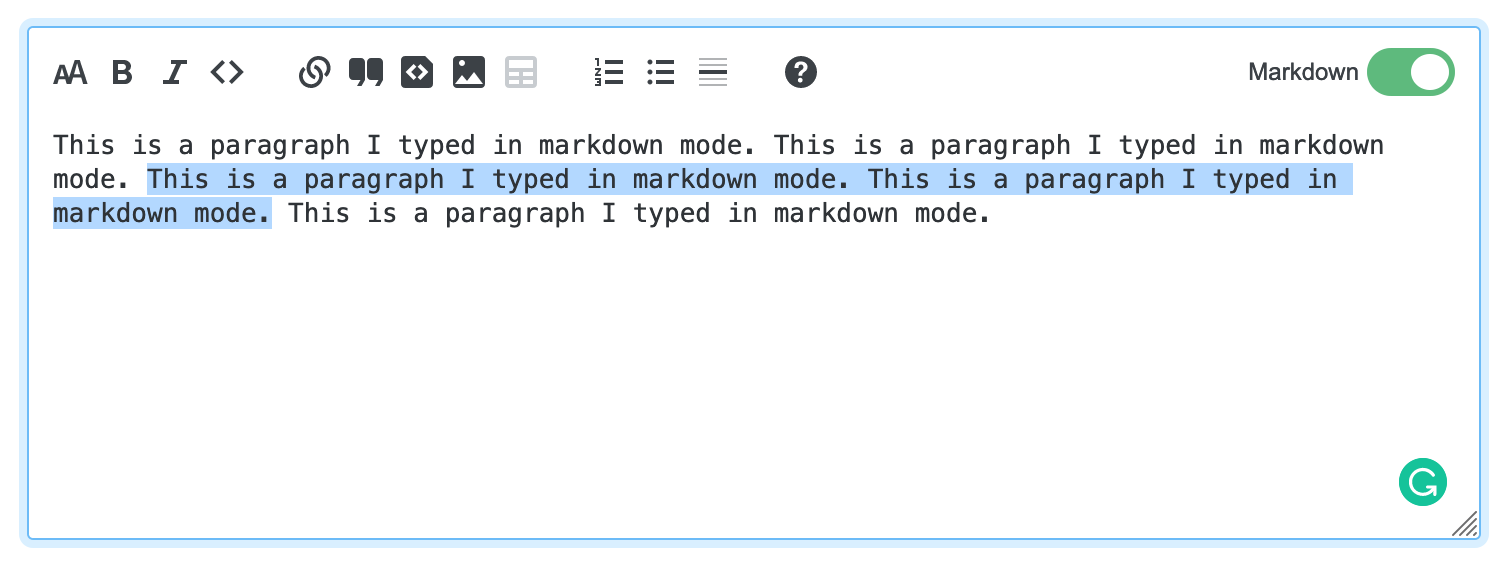
O Markdown - alternador de rich text

Para permitir a movimentação entre os modos rich text e Markdown, adicionamos uma opção. Quando o ponto está à direita (fundo verde), você está no modo Markdown; à esquerda (fundo cinza), você está no modo rich text. O padrão atual para todos os usuários é Markdown, mas, depois de usar o editor, o sistema se lembrará da última opção usada como padrão. Portanto, se você enviar uma postagem ou editar enquanto estiver na visualização Markdown, verá isso na próxima vez que abrir o editor; se você fizer isso em rich text, essa será a visualização que você terá quando usá-lo da próxima vez. A configuração padrão para usuários pode ser alterada por site, portanto, se um site achar que rich text faz mais sentido como padrão, podemos permitir isso.
A visualização é reduzida para a visualização de rich text
Ao longo dos anos, recebemos muitas perguntas sobre se poderíamos otimizar a visualização para que ela não ocupasse muito espaço na tela. Se você já escreveu postagens longas, pode estar familiarizado com a sensação de rolar muito para ir do final de uma visualização de volta à janela de edição. Com o novo editor, você vê a visualização usando o botão Markdown para alternar entre os modos Markdown e rich text e, como a visualização de rich text faz parte do editor, você pode editar diretamente na visualização em vez de ter que encontrar a janela de edição de novo. Isso é muito mais conveniente para usuários móveis também, com suas telas menores, em que rolar por uma postagem curta pode significar muito trabalho.
Aaron, nosso Designer de produto principal para sistemas de design, explica o valor de uma visualização editável:
Achamos que isso é mais do que um problema de layout. Poderíamos colocar essas visualizações lado a lado ou alternar entre elas como o GitHub faz, mas acho que ter uma visualização é algo que podemos ir além. Nota mínima: trabalhei no editor do GitHub em 2016! Poderíamos explorar alternativas, como ter um botão que inicia uma visualização em tela inteira, mas acho que é um esforço desperdiçado quando poderíamos escrever diretamente na experiência de visualização.
A web amadureceu além do ponto de exigir sintaxe Markdown e visualizações discretas. Por que qualquer edição de texto deve oferecer um estado de visualização somente leitura em 2021? Escrever, visualizar, perceber um erro e voltar ao editor é realmente melhor do que simplesmente ser capaz de editar o texto? Você aceitaria este modelo de interação em seu processador de texto? Em noção? No Google Docs? No meio?
Achamos que é uma mudança positiva por essas e muitas outras razões, mas entendemos que é um grande afastamento do formato atual. Dedique algum tempo para ver como é esse novo fluxo de trabalho e diga-nos o que você acha e como podemos melhorar isso. Eu sei que muitos dos pedidos anteriores foram para uma visualização lado a lado para atender às telas mais largas que muitas pessoas têm, especialmente porque isso corresponde a muitos outros editores do Markdown. Infelizmente, isso pode ser complicado em telas menores, o que exigiria um posicionamento diferente e é bastante comum ter visualizações separadas do formulário de inscrição, como no formato de duas guias do GitHub.
Temos alguns problemas conhecidos aqui:
- Embora a alternância entre os modos mantenha sua posição aproximada de rolagem, ele não se lembra onde seu cursor estava. Sempre que você mudar, o cursor voltará para o topo da postagem em vez de ficar onde você estava.
- Não há histórico ao alternar entre os modos, portanto, alternar entre as visualizações fará com que você perca a capacidade de desfazer / refazer as alterações na outra visualização.
- Uma vez que a visualização de rich text interpretará seu Markdown, qualquer Markdown (MD) incorreto pode ser escapado pelo editor de rich text. Ao retornar à visualização MD, você poderá corrigir esses erros.
Destaque de sintaxe no modo Markdown
Você notará que sua experiência com o Markdown é um pouco menos monótona porque agora responde ao Markdown que você usa alterando o texto no painel - os cabeçalhos serão maiores, o texto em negrito aparecerá em negrito, assim como o itálico e os links estarão em azul e o código estará em cinza. Eu achei isso muito útil no rascunho de postagens, pois identifica muitos dos erros de Markdown que eu posso ter cometido, o que torna menos provável que precise olhar a visualização. Atualmente não é compatível com CommonMark, mas estamos trabalhando para melhorá-lo.
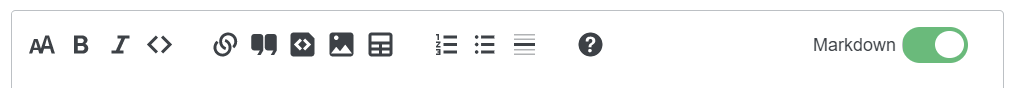
Mudanças nos botões de formatação
Removemos alguns botões e adicionamos alguns novos botões aos disponíveis para formatação. Esta é a aparência da barra de formatação agora:

Removido:
- Desfazer / refazer - esses recursos ainda funcionam com suas combinações de teclas padrão, mas removemos os próprios botões - também aprimoramos o suporte ao histórico de desfazer / refazer para ser muito mais confiável em geral.
- Stack Snippets (temporário) - Não foi possível obter Snippets integrados ao teste alfa inicial, portanto, se você precisar adicionar um snippet a uma postagem, será necessário desativar o alfa para fazer isso.
Atualizado / Novo:
- Tabelas - este botão criará uma tabela padrão de três linhas e duas colunas e terá opções de menu especiais quando no modo rich text que permite adicionar / remover linhas e colunas.

- Cabeçalhos - este botão foi redesenhado e movido para a primeira posição.
- Código embutido / blocos de código / botões de trechos de pilha - um feedback de nossos primeiros testes foi que, para rich text, precisamos diferenciar entre código embutido e blocos de código, mas no Teams reutilizamos o mesmo ícone para blocos de código que usamos atualmente para Stack Snippets - para permitir todas as três opções, criamos novos ícones. Os trechos estão desativados para o alfa, mas você pode ver o novo trio de botões (da esquerda para a direita - código embutido, blocos de código, trechos)

Estamos planejando adicionar atalhos de teclado aos botões de formatação, mas eles não fazem parte deste teste alfa inicial.
O modo Markdown é a sua escolha para postagens de ajuste fino
O modo Markdown lhe dará controle total de suas postagens, como já faz. Aqui estão alguns lugares em que você deseja manter o MD ao compor ou editar postagens:
- Adicionando um idioma a um bloco de código para fins de realce de sintaxe - enquanto procuramos adicionar isso ao rich text, por enquanto ele exigirá MD. O sistema ainda irá detectar automaticamente os idiomas com base em tags, como normalmente faz, mas se você precisar chamar um idioma específico, você precisará usar o modo Markdown.
- Marcação que requer HTML - ainda suportamos algum HTML em postagens, mas o modo rich text não cria, então se você precisar incluir HTML em suas postagens para formatação como subscrito ou sobrescrito, você precisará entrar no modo Markdown para esta.
- Spoilers - como HTML, eles são suportados, mas não temos um botão para isso, então você precisará usar o modo Markdown para adicioná-los.
- Criação de listas complexas - isso é possível no modo rich text, mas não é tão intuitivo quanto usar Markdown, particularmente em casos especiais, como listas com blocos de código recuados.
- Imagens de ajuste fino - redimensionar ou adicionar links a fontes ou imagens em tamanho real precisará do modo Markdown.
Textos embutidos e links de imagens são a norma
As ferramentas de imagem e link agora adicionarão imagens e links embutidos, em vez de no formato de bibliografia. Embora o último ainda funcione, você terá que criá-lo manualmente. No momento, as imagens não têm sua imagem e formatação de link, mas estamos trabalhando para adicionar isso em uma versão futura.
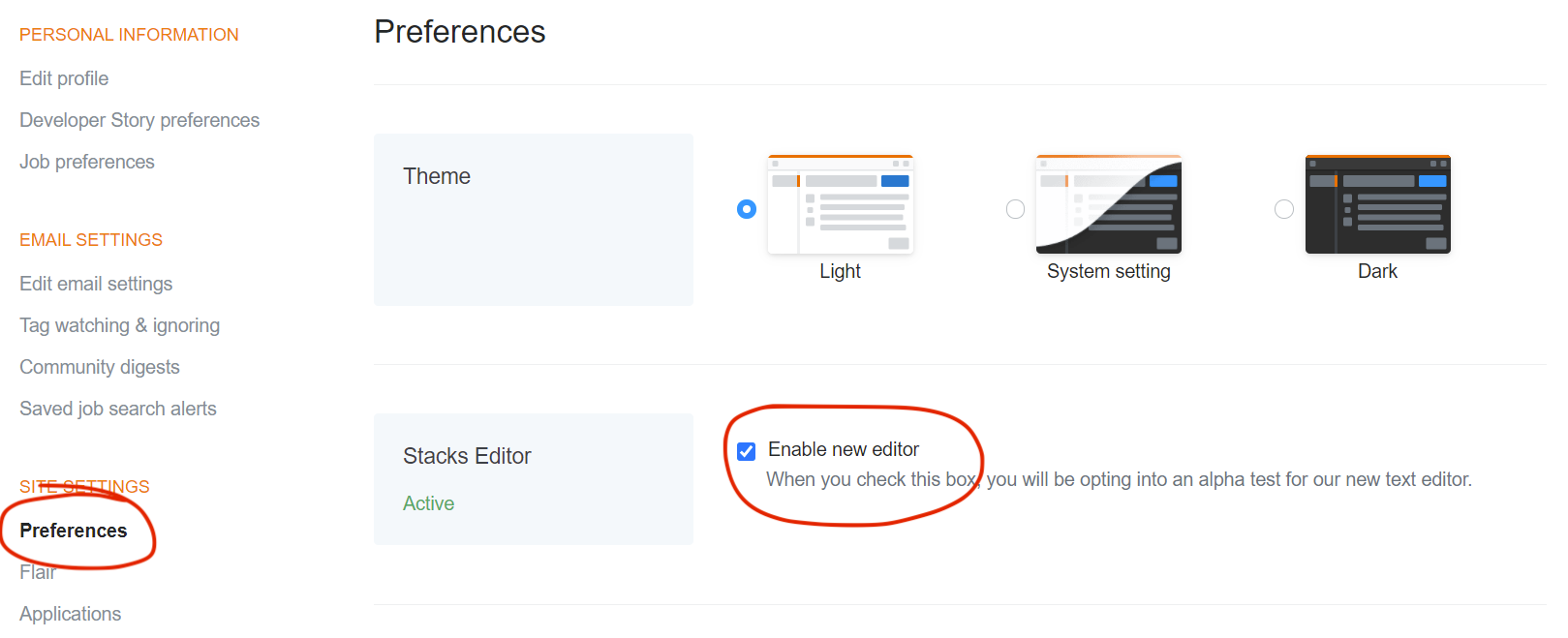
Como participar

Se desejar ativar o teste alfa, visite sua página de preferências e ative a opção de ativação do Editor de pilhas. No início, o novo editor estará disponível apenas para respostas - você não o verá em perguntas, páginas de perfil, páginas de edição de tags ou quaisquer outros formulários de edição no site. A adesão é global, portanto, se você optar pelo MSE, também verá o novo editor se estiver no MSO. Se decidir que deseja cancelar, você pode fazer isso da mesma maneira, alternando o controle deslizante em suas preferências, embora possa levar até dez minutos para que os editores voltem ao normal.
Dando feedback
Esta fase de feedback é uma parte extremamente importante deste processo, então nós realmente apreciamos qualquer um de vocês que dedique um tempo para experimentar o editor. Se você se deparar com bugs, problemas de usabilidade ou se pensar em recursos que melhorariam sua experiência com o novo editor, deixe uma resposta aqui - uma por resposta - para que possamos revisar e responder a cada um. As etapas para uma reprodução confiável são sempre apreciadas junto com os navegadores em que você está enfrentando o bug, especialmente quando se trata de casos obscuros ou problemas sutis de usabilidade. Além disso, como este projeto é de código aberto, para bugs verdadeiramente técnicos, você pode registrá-los como um problema no repositório GitHub - se você se sentir confortável com isso - se recebermos relatórios arquivados em ambos os lugares, nós os vincularemos.
Nosso plano é transferir problemas de nosso sistema interno para o repositório GitHub e adicionar quaisquer novos que surjam aqui para que qualquer pessoa interessada possa ver no que estamos trabalhando e como priorizamos esse trabalho.
Embora seja ótimo ouvir suas idéias gerais sobre o editor, se houver muito em uma postagem, isso pode dificultar a resposta, então tente manter cada resposta relativamente concisa. Você terá até o final do alfa para adicionar as respostas aqui. Assim que terminar, informaremos a melhor forma de fornecer feedback.
Obrigado
Este projeto não teria sido possível sem o trabalho de tantas pessoas e todas elas merecem muito crédito. Em particular, gostaria de reconhecer Ben Kelly, Ham Vocke, Aaron Shekey, Des Darilek e Adam Lear por todo o esforço que eles colocaram. Além disso, para aqueles que dedicaram um tempo para testar e dar feedback enquanto o o editor estava apenas no Teams, obrigado!
Respostas
status planejado
A conversão automática de "aspas retas" em "aspas inteligentes" é catastrófica para sites centrados em código.
Quando no modo Rich Text, o editor auto-converts double-quote characters into “smart quotes”, even for text entered in inline code format, mas, felizmente, não em blocos de código.
Isso causará problemas enormes em sites centrados em código, como Stack Overflow, e provavelmente causará problemas substanciais em pelo menos alguns outros sites.
Para ser claro: pelo menos para sites centrados em código, não deve haver nenhum modo no editor que converta automaticamente caracteres de aspas duplas em “aspas inteligentes”. Para ter um modo que faz automaticamente a conversão irá resultar na conversão automática “quote inteligente” sendo feito para código, que vai quebrar o código. Tendo modo tal irá aumentar o tempo médio eo esforço necessário para cada cargo em toda a entrada original, edição, moderação, determinar problemas reais, etc. Os usuários muitas vezes introduza o código como texto normal, que podem, ou não podem, mais tarde aplicar código formatação para, assim que ter “aspas inteligentes” automáticas habilitado em qualquer modo vai causar problemas adicionais. Ter esse modo reduzirá a satisfação geral do usuário para todos os sites centrados em código, devido aos problemas adicionais introduzidos.
Basicamente, a conversão automática de aspas simples em "aspas inteligentes" é um recurso sobre o qual algumas pessoas pensam "aspas bonitas", mas que causa problemas fundamentais para outras pessoas (e algumas pessoas realmente odeiam "aspas inteligentes" ”). Por favor , não nos imponha “aspas inteligentes”.
Isenção de responsabilidade:
Deixe-me começar pedindo desculpas pelo tom contundente desta postagem. Aprecio muito o espírito de abertura e trabalho árduo que fundamenta o lado do desenvolvimento, e quero agradecer a você tanto pelo trabalho árduo para melhorar a interface do usuário quanto pelo tempo e disposição dedicados a solicitar feedback da comunidade. Ofereço este feedback com algumas arestas porque é importante - você está fazendo um ótimo trabalho, mas se não fizer isso com cuidado, há um potencial claro de causar danos significativos, e a maioria dos sinais que posso ver indicam que sua trajetória atual vai em direção a esse dano.
O que se segue destina-se exclusivamente a ser uma crítica construtiva e espero que se leia assim =).
Dito isto:
Essa mudança é extremamente alarmante do ponto de vista do MathJax.
A filosofia de design faz muito sentido para muitos sites, mas várias das alterações propostas (especificamente, a remoção da visualização ao vivo) seriam uma catástrofe para sites onde MathJax é uma parte comum ou essencial da experiência do site. Recorde -se que não são menos que 42 sites de um total da rede de 176, ou seja, 24% dos sites da rede.
(Além disso, conforme apontado nos comentários, existem vários outros plug-ins de formatação de postagem específicos de site essenciais que estão em uma situação idêntica ao MathJax, os exemplos mais claros dos quais são xadrez , go , furigana e notação musical .)
Aqui estão as coisas que mais me preocupam:
Poderíamos colocar essas visualizações lado a lado ou alternar entre elas como o GitHub faz, mas acho que ter uma visualização é algo que podemos ir além.
uh ... não, não é.
Por que qualquer edição de texto deve oferecer um estado de visualização somente leitura em 2021? Escrever, visualizar, perceber um erro e voltar ao editor é realmente melhor do que simplesmente ser capaz de editar o texto? Você aceitaria este modelo de interação em seu processador de texto?
Sim eu iria. Eu já faço. Este é meu principal modo de trabalho. Na minha disciplina - de forma semelhante a muitos daqueles representados nos sites SE que mantêm a MathJax - o processador de texto padrão da indústria é o LaTeX. Ter um editor e uma visualização separados não é apenas padrão, é a única maneira de trabalhar com eficiência.
No mínimo, construir um editor WYSIWYG para matemática é um grande empreendimento de software. Mas, para ser franco, nenhuma das soluções existentes, com décadas de trajetória, fazem da barra um padrão profissional. (Para maior clareza: seria um disparate absoluto tentar isso aqui.) A edição de matemática requer absolutamente uma configuração de código e visualização. Como tal, se a sua filosofia de design é que "ter uma prévia é algo que podemos ir além", então sua filosofia de design é cega e surda para os requisitos dos sites técnicos.
É claro que simpatizo com esta preocupação:
Se você já escreveu postagens longas, pode estar familiarizado com a sensação de rolar muito para ir do final de uma visualização de volta à janela de edição.
e, de fato, pode ser irritante (embora, como foi apontado, não universalmente ). Mas esse ponto de vista está faltando outro aspecto vital de como MathJax funciona no Stack Exchange, que é a incrível e extrema conveniência de ter uma visualização instantânea renderizada junto com a fonte Markdown / MathJax de texto simples. Na verdade, o editor atual é mais conveniente do que os editores LaTeX padrão, devido à velocidade e constância da atualização da visualização - ele é atualizado assim que algo muda e é limitado apenas pela velocidade (muito rápida) de renderização .
Nas alterações propostas (fonte Markdown e visualização em rich text no mesmo painel, com um botão para alternar entre eles), escrever e editar matemática se tornará perceptível e significativamente mais difícil. Para ser franco, livrar-se da visualização simultânea meio que atrapalha os sites técnicos de matemática.
Agora, agradeço os pontos feitos em relação à idade do código e a dificuldade de mantê-lo e de usá-lo como base para futuras atualizações. Faz todo o sentido que seja necessário ter uma base de código melhor para o editor e que, no final da implantação, ela seja usada em toda a rede SE.
... razão pela qual é essencial que as preocupações em torno do MathJax façam parte do estágio inicial de design. Este :
Sites com MathJax estão entre os últimos que enviaremos
não é bom o suficiente. As preocupações em torno do MathJax são parte das principais decisões de design que precisam ser feitas. Se o plano é esperar até o fim, uma vez que tudo tenha sido acertado e todas as decisões de design sejam gravadas em pedra, e esperamos que essas decisões funcionem para os mais de 40 sites que usam MathJax, então o plano diz "não nos importamos se os sites técnicos matemáticos acabem sendo transferidos" para mim.
Se o objetivo é ter uma única base de código para sites e equipes orientados a rich text, bem como para sites técnicos orientados para MathJax, então essa união precisa ser reconhecida desde o início: as decisões de design relacionadas à visualização precisam ser ser feito agora, e um site de matemática (math.se, physics.se, stats.se, etc. - sua escolha) precisa estar entre os primeiros sites a testá-lo.
Mais uma coisa:
Destaque de sintaxe no modo Markdown
Você notará que sua experiência com o Markdown é um pouco menos monótona porque agora responde ao Markdown que você usa alterando o texto no painel - os cabeçalhos serão maiores, o texto em negrito aparecerá em negrito, assim como o itálico e os links estarão em azul e o código estará em cinza.
Isso é ótimo! Mas você também precisa desligá-lo dentro dos delimitadores MathJax. Alguns desses problemas já foram apontados , mas direi explicitamente aqui: mexer com a formatação como nesta captura de tela é extremamente perturbador, totalmente inútil (no sentido de que não está atingindo nenhum de seus objetivos, pois está respondendo a sintaxe que vai produzir outra saída além daquela que o realçador pensa que vai acontecer) e não tem lugar em um editor de matemática nos anos 2010, muito menos nos anos 2020.
pedido de recurso
Permitir a visualização do Markdown ao mesmo tempo que o rich text
Ao longo dos anos, recebemos muitas perguntas sobre se poderíamos otimizar a visualização para que ela não ocupasse muito espaço na tela. Se você já escreveu postagens longas, pode estar familiarizado com a sensação de rolar muito para ir do final de uma visualização de volta à janela de edição. Com o novo editor, você vê a visualização usando o botão Markdown para alternar entre os modos Markdown e rich text e, como a visualização de rich text faz parte do editor, você pode editar diretamente na visualização em vez de ter que encontrar a janela de edição de novo. Isso é muito mais conveniente para usuários móveis também, com suas telas menores, em que rolar por uma postagem curta pode significar muito trabalho.
Como alguém que edita postagens faq aqui com bastante frequência, eu definitivamente entendo o sentimento aqui. Uma grande parte do meu tempo na edição desses foi rolando para frente e para trás entre a visualização sob o editor de postagem e o próprio editor.
No entanto, o novo editor remove a capacidade de visualizar a saída de texto renderizada ao mesmo tempo em que visualiza seu Markdown bruto. Como alguém que frequentemente usa técnicas avançadas de Markdown e nuances sutis (e o HTML ocasional ) enquanto digita postagens, ter que mudar constantemente de um lado para o outro toda vez que quero ver como minha postagem é um fardo extremo em comparação com simplesmente rolagem.
Isso também é muito importante porque na visualização atual, uma vez que a saída renderizada ocupou tanto espaço na página geral quanto ocuparia quando postada (um pouco menos devido à falta de uma margem esquerda para os botões de votação), isso me permitiria obter uma estimativa aproximada de quanto tempo minha postagem é, para que eu possa ajustá-la novamente (por exemplo, remover detalhes desnecessários) se for muito longa. A nova visualização torna muito mais difícil estimar quanto tempo uma postagem ficará na página real quando postada, o que é, novamente, algo que utilizo com frequência para suportar a necessidade de rolar.
Novamente, eu definitivamente entendo completamente o sentimento por trás da maneira como o novo editor é projetado atualmente. Ter que rolar pode ser bastante difícil para muitas pessoas, especialmente para postagens maiores (por exemplo, FAQs aqui). No entanto, sou um dos que frequentemente faço uso de recursos mais avançados habilitados pela configuração atual, que a nova configuração tornaria mais difícil para mim.
Pode haver uma opção para visualizar uma visualização renderizada ao vivo de uma postagem ao mesmo tempo que ao digitar Markdown bruto no editor? Isso não precisa estar abaixo da postagem como está atualmente, mas considere isso.
Provavelmente devo observar que, como membro de uma equipe, tenho acesso a este editor há um bom tempo. Fiz várias tentativas para me acostumar com esse novo fluxo de trabalho, mas ainda estou insatisfeito.
Além disso, aqueles que estão olhando para esta resposta também podem querer olhar para duas respostas adicionais escritas por Tinkeringbell, que expandem o argumento desta postagem.
feature-request status-review
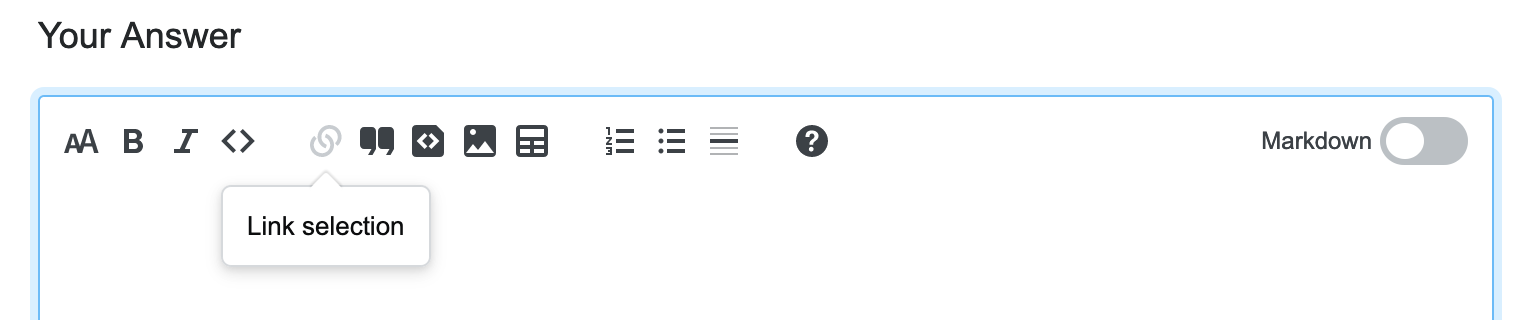
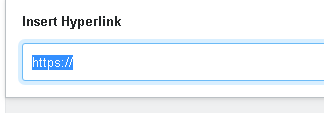
Não tenho certeza se todos os usuários entenderão como o botão 'Seleção de link' funciona. (Dica: você tem que selecionar o texto primeiro, então o botão ficará habilitado.) Outros editores de rich text que eu uso regularmente têm um botão 'Inserir Link' onde você pode especificar o link e o texto a ser exibido.

Então, algo como isto (desculpe o mau modelo, espero que a ideia esteja clara):

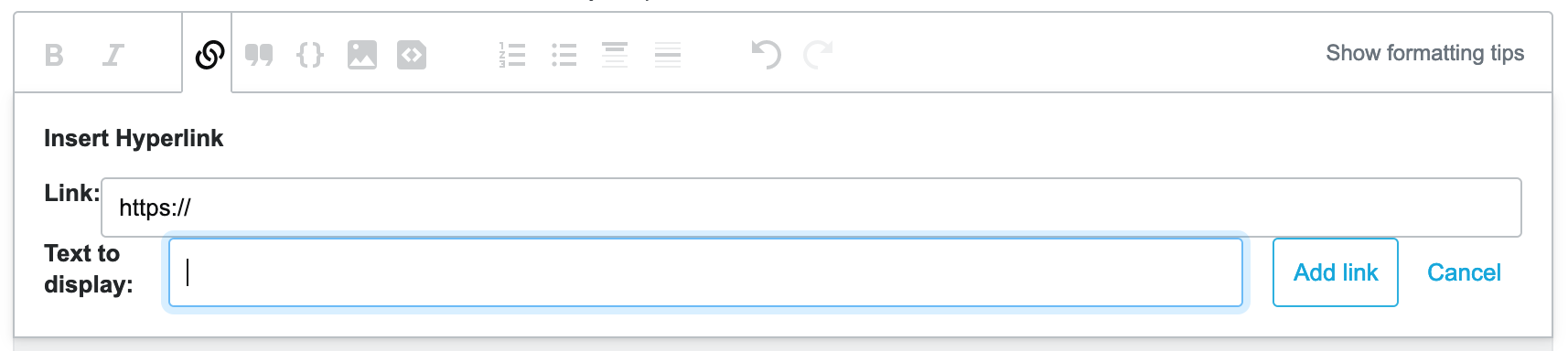
Ou habilite o botão em todos os momentos e, se nada for selecionado, peça ao usuário um link (como o editor atual) e insira-o, com o popover visível para que os usuários saibam que podem editar o texto do link e o próprio link:

pedido de recurso
Se não pudermos ter a visualização lado a lado devido a limitações técnicas, precisaremos de uma alternativa melhor do que o modo Rich Text para visualizar nosso Markdown . Mesmo apenas outra configuração ou alternância para colocar um painel de visualização ao vivo abaixo do editor de MD (como a visualização funciona agora) seria muito melhor do que ter que alternar entre os editores de MD e RT .
Eu uso muito a visualização atual e ao vivo quando escrevo posts. Ao escrever postagens de tamanho normal em uma tela de tamanho normal, eu mantenho meus olhos na visualização ao vivo em vez de no editor> 90% do tempo , provavelmente apenas rolando para cima e tirando meus olhos da visualização se estou colando um imagem e a caixa de diálogo pede-me para confirmar, ou se decido adicionar outra frase a um paragáfio. Meu fluxo de trabalho normal inclui rolar o site para baixo para ver a visualização ao vivo e, na verdade, olhar para o editor a maior parte do tempo.
A postagem afirma que uma razão pela qual o editor RT poderia ser melhor do que o arranjo atual é que
Com o novo editor, você vê a visualização usando o botão Markdown para alternar entre os modos Markdown e rich text e, como a visualização de rich text faz parte do editor, você pode editar diretamente na visualização em vez de ter que encontrar a janela de edição de novo. Isso é muito mais conveniente para usuários móveis também, com suas telas menores, em que rolar por uma postagem curta pode significar muito trabalho.
Alternar entre dois modos de editor para ter uma ideia aproximada de como sua postagem pode ser não é uma visualização ao vivo do que você está escrevendo. Isso retarda a escrita. E dizer que "você pode editar diretamente na visualização" não é verdade: se estou trabalhando no editor RT, usando-o como editor e uma visualização ao mesmo tempo, não posso continuar escrevendo no Markdown . Tenho que voltar atrás, perdendo minha "visualização". Honestamente, isso é menos do que ideal. Embora seja menos rolante, também não está ativo . E o editor RT faz um trabalho pior em mostrar a aparência de uma postagem do que a visualização ao vivo atual.
Gosto da ideia de RT para escrita móvel. Raramente uso MD quando estou no telefone, só porque asteriscos, hifens e hashtags não são uma coisa de um clique ao olhar para o teclado do telefone. Mas agora, e na maioria das vezes, estou escrevendo minhas postagens em um computador . Isso significa que tenho minhas mãos no teclado e uma tela grande o suficiente para realmente me mostrar o que estou fazendo .
Todo esse post agora cabe facilmente na minha tela. E a prévia disso é ao vivo, e é algo que eu valorizo. Isso torna a escrita mais fácil, rápida, interativa e fluente. Faça o que fizer, para aquelas pessoas que escrevem usando o editor Markdown, não tire nossa prévia ao vivo. O editor de Rich Text não é uma visualização ao vivo, alternando entre os dois fluxos de pausas, e você não pode escrever Markdown se o seu editor estiver no modo Rich Text enquanto vê o resultado como a visualização ao vivo permite agora.
status do bug planejado
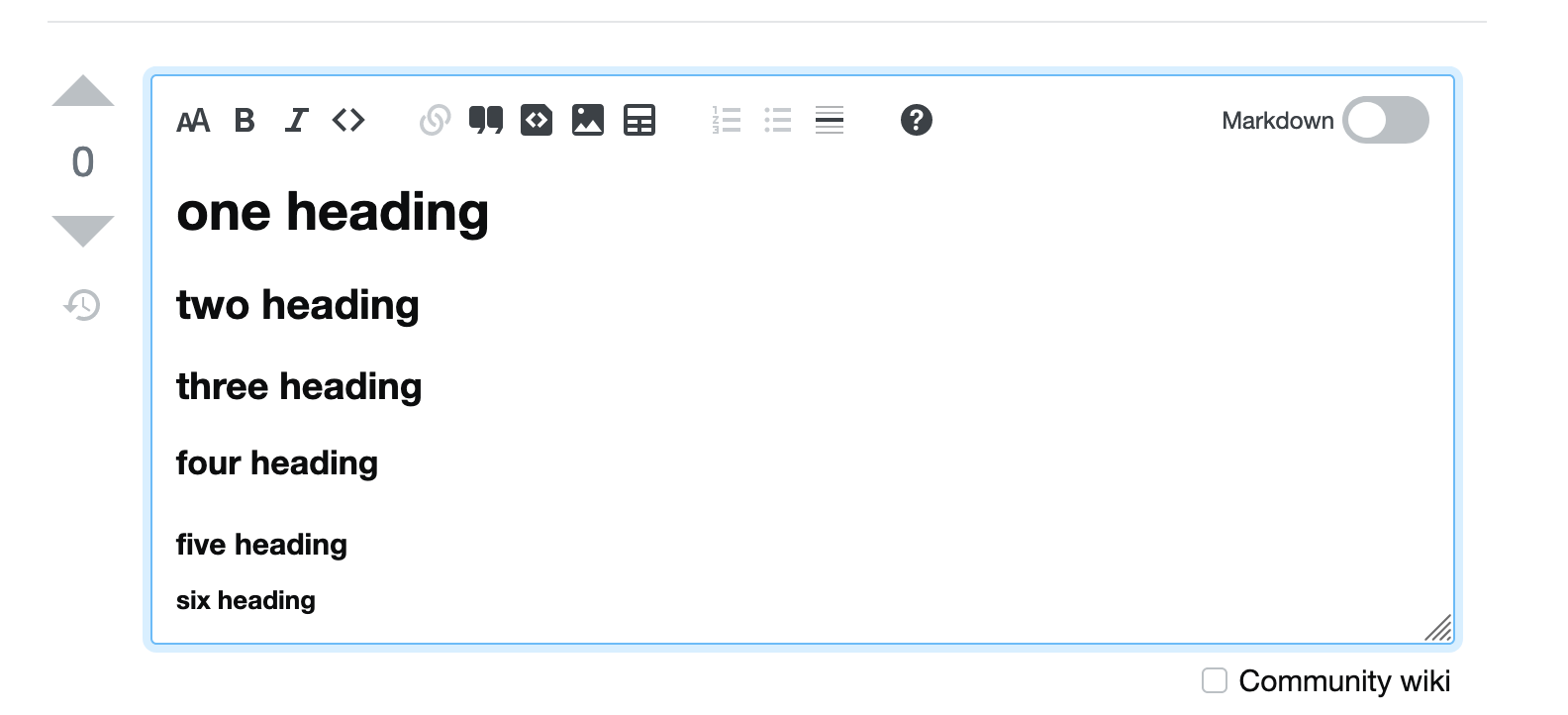
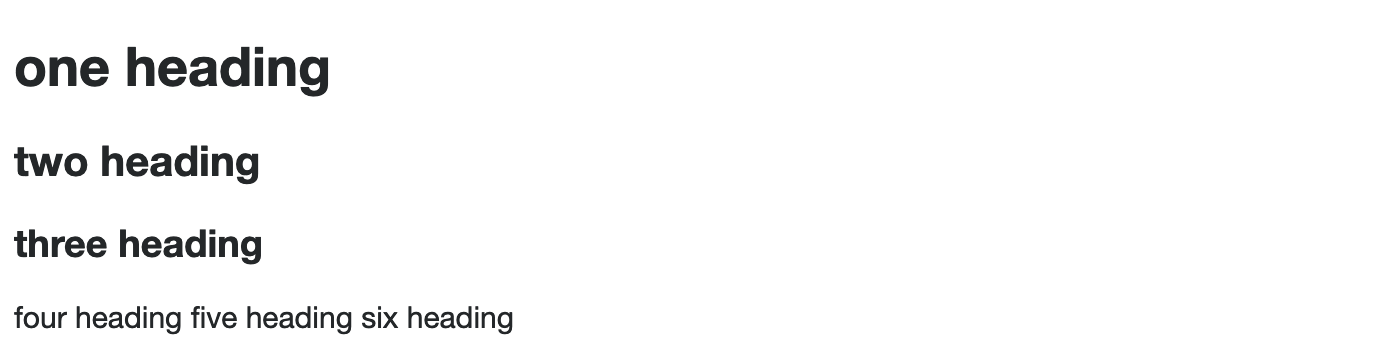
Esta redução:
# one heading
## two heading
### three heading
#### four heading
##### five heading
###### six heading
renderiza esta visualização no editor avançado:

É postado assim:

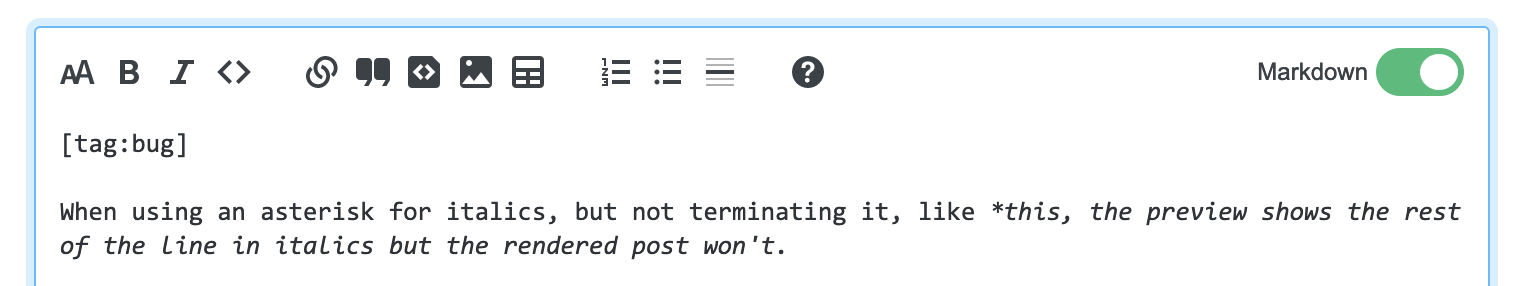
status do bug planejado
Ao usar um asterisco para itálico, mas não encerrá-lo, como * este, a visualização mostra o resto da linha em itálico, mas a postagem renderizada não.

pedido de recurso
Sonic já escreveu sobre a falta da função de visualização. Eu também, mas tenho mais alguns motivos para perder a visualização. Dois deles já são problemas conhecidos:
Embora a alternância entre os modos mantenha sua posição aproximada de rolagem, ele não se lembra onde seu cursor estava. Sempre que você mudar, o cursor voltará para o topo da postagem em vez de ficar onde você estava. [...] Uma vez que a visualização de rich text interpretará seu Markdown, qualquer Markdown (MD) incorreto pode ser escapado pelo editor de rich text. Ao retornar à visualização MD, você poderá corrigir esses erros.
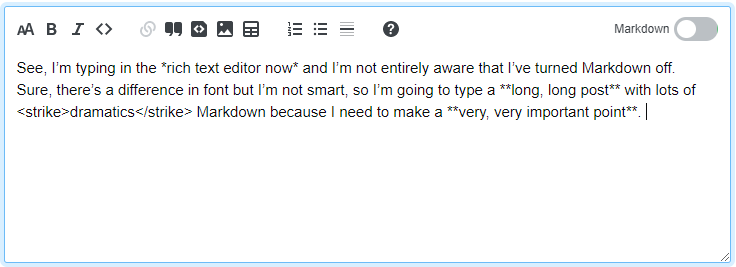
Usei este editor algumas vezes no Teams e não estou ansioso para ativá-lo aqui, porque ele salva a última opção usada como padrão .
Meu fluxo de trabalho normal é mais ou menos assim:
- Comece a escrever uma postagem no Markdown.
- Olhe para a visualização para ver como fica.
- Repita 1-2 várias vezes.
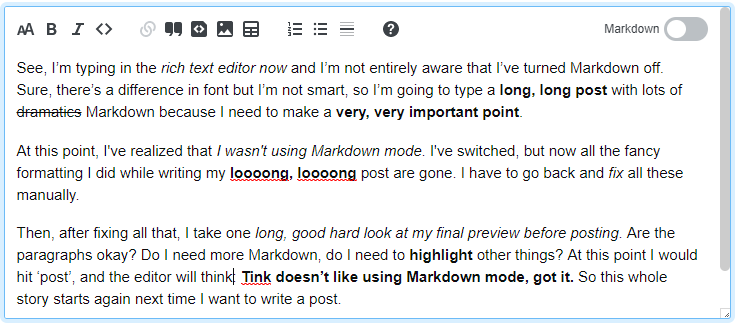
- Uma última olhada cuidadosa na visualização antes de postar.
Embora eu ache que posso me acostumar a alternar um botão para ver uma visualização (e não ter que rolar), o fato de que minha última opção usada foi salva é o que torna este novo editor tão frustrante de usar.
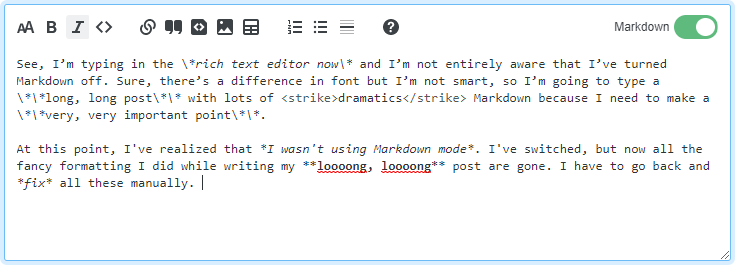
Normalmente, minha 'etapa 1' inclui um grande pedaço de texto antes mesmo de olhar para a visualização. Mas minha etapa 4 significa que toda vez que eu postar algo, devo a.) Retornar ao modo Markdown primeiro ou b.) Retornar o editor ao modo Markdown quando começar a escrever a próxima postagem. E não quero prestar atenção a essa alternância, só quero começar a escrever. O que significa que frequentemente encontro a parte em que escrevo Markdown no editor de rich text e, em seguida, preciso alternar e excluir todas as barras que agora estão escapando do Markdown:



Existe algo que possa ser feito, talvez uma configuração de perfil, que significa que sempre começarei a escrever no modo Markdown, que substituirá a configuração 'usada pela última vez' e talvez até substitua os padrões específicos do site?
"A visualização é reduzida para a visualização de rich text"
A visualização é uma parte necessária da edição, principalmente em alguns sites, e é uma grande conveniência poder ver a postagem inteira e revisar para redundância.
Ativar o novo editor no Meta Stack Exchange quebra o editor em outros sites.
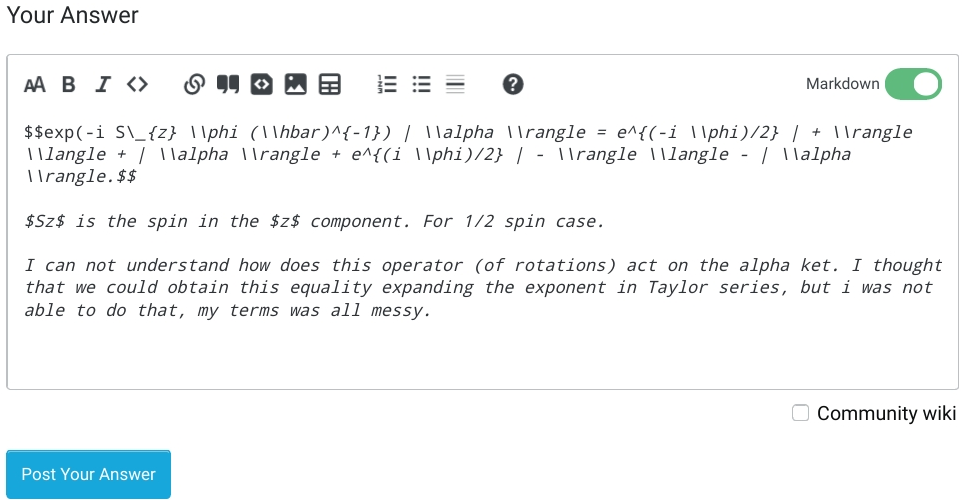
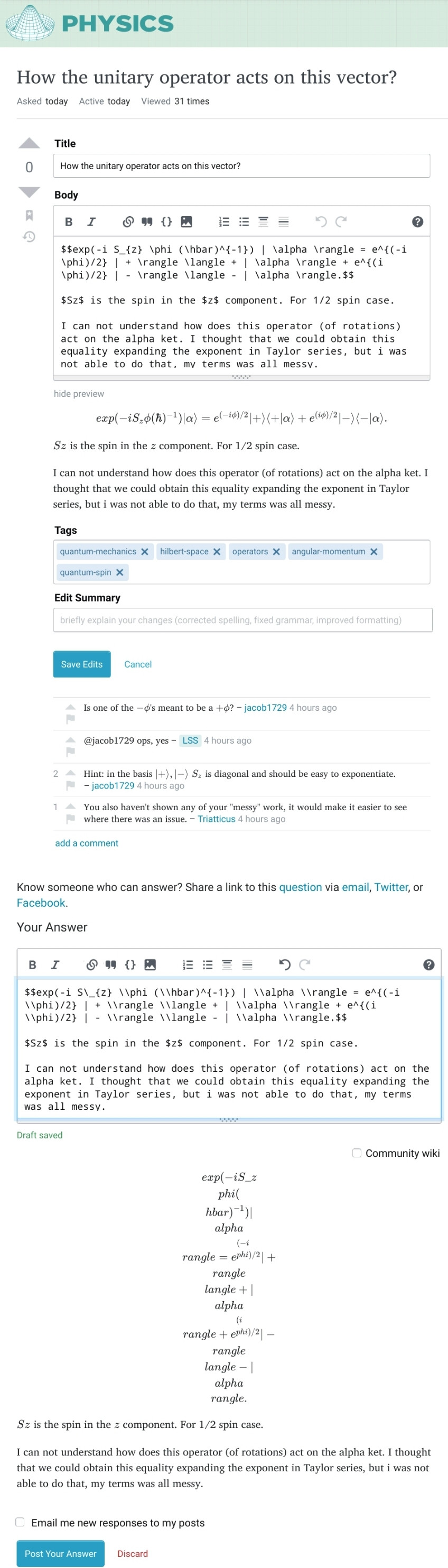
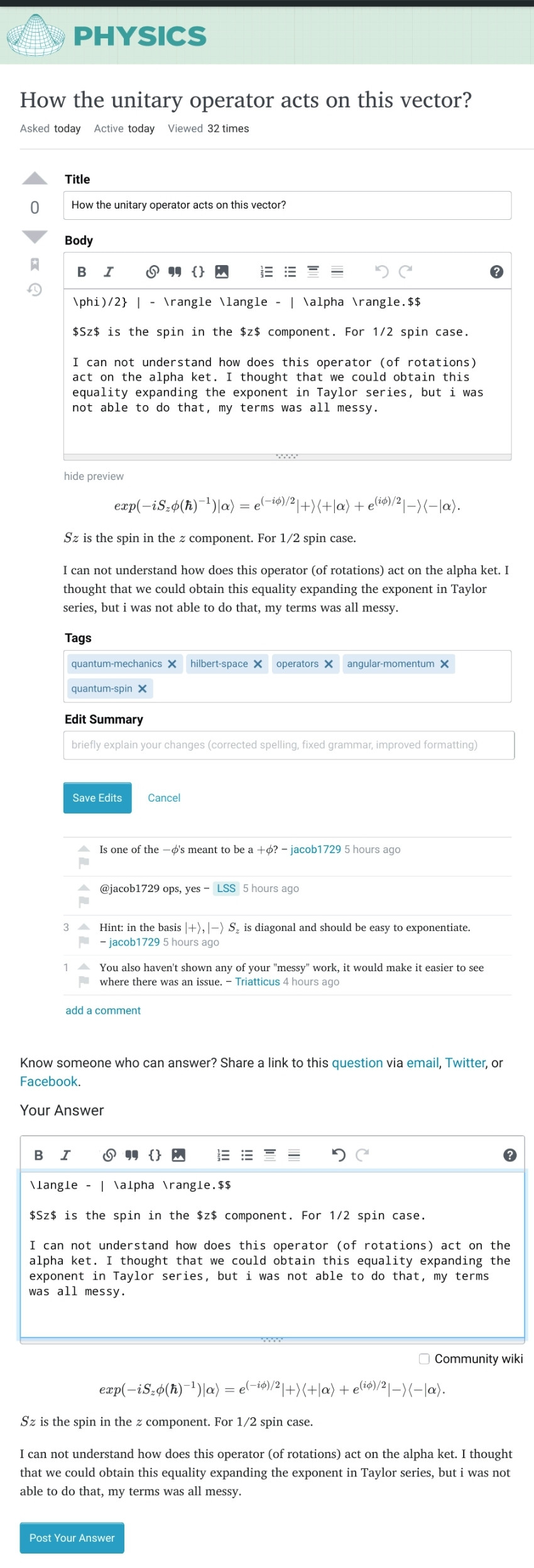
Veja esta pergunta em Physics.SE por exemplo: " Como o operador unitário atua neste vetor? ". Copiar e colar o texto aqui mostra que sem uma visualização pode ser mais difícil ler o que você escreveu:
Copiar esse mesmo texto em uma resposta no site Physics.SE revela um problema de renderização, sem a visualização, isso não seria óbvio a princípio; levando a muitas edições adicionais.
Veja esta captura de tela (editor ativado no Meta Stack Exchange):
Veja esta captura de tela (editor desativado no Meta Stack Exchange):
-
Observe como a ativação do Editor de Rich Text causou renderização incorreta em um site diferente onde não estava ativado.
feature-request status-review
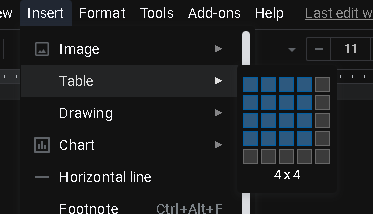
Tabelas - este botão criará uma tabela padrão de três linhas e duas colunas e terá opções de menu especiais quando no modo rich text que permite adicionar / remover linhas e colunas.
Seria bom ter uma maneira de especificar o número de linhas / colunas na criação da tabela (e não depois), por exemplo, do Documento Google:

(Peço desculpas pela formatação irregular neste post - ele foi escrito no editor de teste alfa. Estou descobrindo que mesmo quando no modo Markdown, os recursos de "destaque de sintaxe" são muito agressivos - a ponto de eu ser frequentemente não tenho certeza se estou no modo Markdown ou no modo rich text. Além disso, o destaque de sintaxe no modo Markdown parece ser impreciso. Por exemplo, no modo Markdown, a maior parte do texto desta postagem está sendo exibida em negrito e itálico, ao contrário do caso no modo rich text ou quando eu publicar. Em outra instância, aparentemente quando eu escrevi inicialmente três travessões abaixo, pelo menos dois deles foram escritos no modo rich text e convertidos para um travessão, de modo que a linha de separação abaixo inicialmente não renderizar corretamente.)
Meus comentários sobre a resposta de EP já estão transbordando, então deixe-me continuar aqui. Concordo totalmente com tudo na resposta do EP. Como EP, entendo que não há intenção maliciosa por trás dessas mudanças propostas e entendo que todos estão aqui de boa fé, mas como ele, sinto que a situação exige que eu seja franco. Acima de tudo, concordo com a tese central de EP de que
Isso é extremamente alarmante do ponto de vista do MathJax.
Além disso, como Rob aponta , as questões levantadas aqui provavelmente se estenderão muito além do MathJax, para muitos outros plug-ins de formatação específicos do site .
Basicamente, ao pensar em rich text,
O usuário centrado no MathJax é um caso de uso totalmente diferente de um usuário não centrado no MathJax.
Conforme discutido na resposta de EP e em meus comentários lá, seria uma piada sugerir que o usuário centrado no MathJax redija sua postagem no modo rich text. No entanto, como previsto atualmente, o usuário centrado no MathJax ainda seria dependente do modo rich text, usando-o como um visualizador do MathJax de um homem pobre . Em outras palavras, para incorporar o caso de uso centrado no MathJax, o editor de rich text também estaria trabalhando como um visualizador do MathJax. Esta é uma ideia terrível porque
Fundamentalmente, MathJax não é compatível com uma representação de rich text.
MathJax foi projetado para ser escrito em um ambiente semelhante ao Markdown e compilado em uma saída final separada. Portanto, um visualizador do MathJax é um tipo de coisa completamente diferente de um editor de rich text. Tentar fazer um editor de rich text que também seja um visualizador do MathJax é apenas pedir problemas - especialmente quando o negócio do MathJax é algo secundário. Conforme discutido nos meus comentários à resposta de EP, muitos tentaram fazer isso e não conseguiram. Se você tentar fazer isso, prevejo que acabará por desistir e parar de apoiar totalmente o MathJax, e então voltaremos ao tipo de tumulto de que falei em meus comentários acima (que foram inicialmente escritos sob o erro entendendo que não haveria nenhum modo Markdown, mas que seria igualmente aplicável em um cenário como este). Para ser claro:
Se o MathJax não fosse totalmente compatível, é bem provável que o MathOverflow exercesse sua opção contratual de deixar a rede Stack Exchange, e sites como o Math Stack Exchange ficariam igualmente infelizes.
Solução: por esses motivos, a única solução que vejo é a seguinte:
Deve haver uma visualização dedicada para o modo Markdown, que não depende do editor de rich text.
Esta visualização dedicada precisa ser totalmente compatível com o MathJax. Da mesma forma, ele precisa oferecer suporte a plug-ins usados em outros sites, como chess , go , furigana e notação musical . O que o MathJax e esses plug-ins têm em comum é que seria inviável criar uma representação em rich text que os suportasse totalmente, especialmente se essa representação em rich text também funcionasse como uma prévia da saída publicada.
Aqui está o kicker: os requisitos do tipo de visualização necessária para esta solução já foram atendidos e excedidos pela visualização ao vivo atual. Portanto, essa visualização é 100% viável, e a única questão restante é se o Stack Exchange está disposto a se comprometer em apoiar essas comunidades (re) implementando a visualização.
Aqui estão alguns pensamentos adicionais:
Conforme discutido aqui , concordo que a visualização ao vivo que existe no editor de texto não rich text atual é, de certa forma, uma atualização em relação a muitos editores de LaTeX por causa de sua atualização constante e automática. Não preciso que a atualização seja tão frequente ou automática, mas é uma coisa boa.
Se não houver visualização ao vivo no modo Markdown, eu preferiria ter alguma forma de visualização que possa ver clicando em um botão "compilar" como em um editor LaTeX padrão, sem alternar para o modo rich text, por vários motivos:
Em editores de rich text que vi que têm MathJax ou Latex, o MathJax não é totalmente renderizado antes da publicação (por exemplo, pode falhar ao renderizar macros definidas pelo usuário). Existem boas razões para isso - MathJax / LaTeX não foi projetado com o entendimento de que haverá uma correspondência um-para-um entre os caracteres que você está escrevendo e os caracteres que serão produzidos, por isso seria inviável criar tal correspondência para fins de representação em rich text.
Por esse e outros motivos, não acredito que o que vejo na representação em rich text reflita adequadamente o que verei quando publicar. Isso torna difícil detectar erros antes de publicar.
É complicado alternar frequentemente entre os modos, o que eu precisaria fazer para fins de visualização (eu estaria escrevendo exclusivamente no modo Markdown, por razões discutidas na resposta de EP e meus comentários lá, e visualizando no modo rich text).
Um motivo pelo qual seria complicado é que prevejo que haverá um lapso de tempo ao alternar os modos.
Outro motivo pelo qual seria complicado é que também prevejo que pareceria que toda a interface estava sendo refeita ao alternar os modos, o que é um efeito chocante quando tudo que eu quero é visualizar o que escrevi.
A interface de rich text provavelmente seria projetada com a presunção de que o usuário estava redigindo sua postagem inteiramente em modo de rich text (e aprendendo a usar a interface dessa perspectiva), mas como eu usaria o modo de rich text exclusivamente para visualização, meu seria um caso de uso completamente diferente do pretendido. Eu prevejo que isso levaria a uma experiência frustrante para usuários centrados em MathJax usando o modo rich text exclusivamente para visualização, tanto no aprendizado quanto no uso da interface dessa forma.
Para alternar entre conteúdo rich text e Markdown ao escrever uma postagem de qualquer tamanho, preciso rolar para cima para acessar o botão de alternância. Isso é complicado para o meu caso de uso previsto, em que preciso alternar frequentemente entre os modos, escrevendo em Markdown e visualizando em modo rich text. Por um lado, eu perco meu lugar no que estou escrevendo e tenho que encontrá-lo novamente depois de mudar de modo. É duplamente irritante porque quando eu rolar para cima para alternar, preciso ter certeza de que estou usando a rolagem do navegador, em vez da rolagem do editor.
feature-request status-planning
Apoio de todo o coração os pedidos para, de alguma forma, permitir a visualização simultânea do Markdown e da pré-visualização . Se possível, prefiro que seja feito de alguma forma, em vez disso. No entanto, se isso não puder ser feito ...
Alternar entre Markdown e rich text para visualizar o resultado sem editar nada não deve ser uma ação destrutiva
Como um dos CMs observou :
Eu literalmente não visualizo minhas postagens no Teams porque não posso correr o risco de o RT bagunçar com meu MD
Se o usuário alternar apenas entre Markdown e rich text (por exemplo, para ver a visualização) sem fazer nenhuma alteração, alternar de volta deve lembrar e restaurar o estado anterior exato. É compreensível que não possa haver uma correspondência 1: 1 entre os dois e que editar algo na visualização de rich text pode resultar em Markdown diferente ao retornar.
No entanto, deve ser possível criar um caso especial de “não alterar nada” e retornar o usuário ao estado anterior ao retornar, permitindo que o editor de rich text sirva como uma prévia do Markdown.
revisão do status do bug
Citar um texto de vários parágrafos bagunça a segmentação do parágrafo.
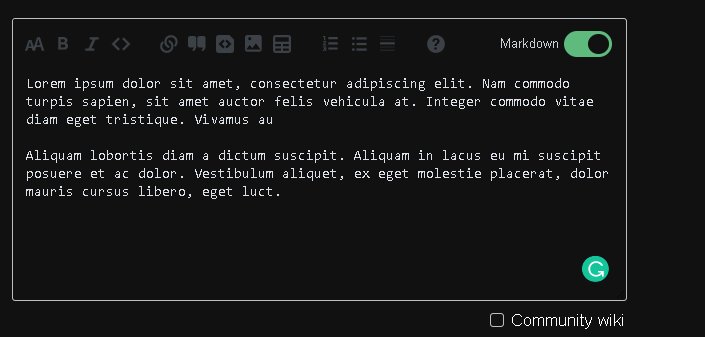
Por exemplo
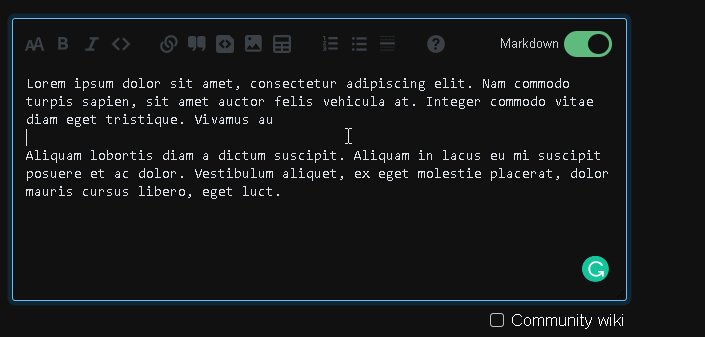
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo turpis sapien, sit amet auctor felis vehicula at. Integer commodo vitae diam eget tristique. Vivamus au
Aliquam lobortis diam a dictum suscipit. Aliquam in lacus eu mi suscipit posuere et ac dolor. Vestibulum aliquet, ex eget molestie placerat, dolor mauris cursus libero, eget luct.
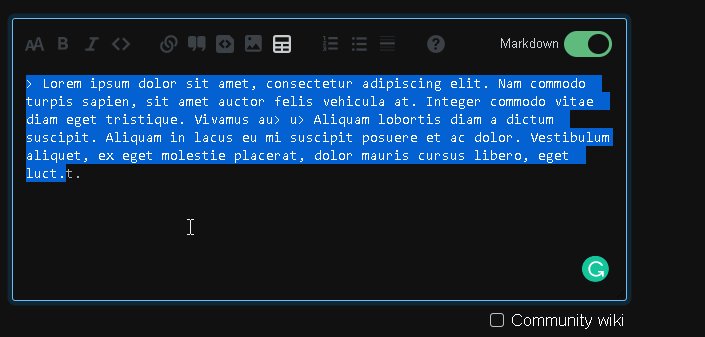
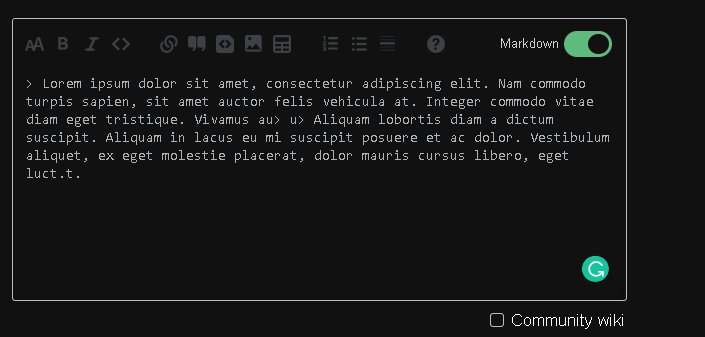
torna-se
> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo turpis sapien, sit amet auctor felis vehicula at. Integer commodo vitae diam eget tristique. Vivamus au> u> Aliquam lobortis diam a dictum suscipit. Aliquam in lacus eu mi suscipit posuere et ac dolor. Vestibulum aliquet, ex eget molestie placerat, dolor mauris cursus libero, eget luct.t.

revisão do status do bug
- Comece no modo Markdown
- Escreva qualquer texto
- Clique no botão Enter
Espero que o editor leve meu cursor para a próxima linha, mas isso não acontece. Preciso pressionar Enter outra vez para que o cursor se mova, mas quando eu reinicio a digitação das palavras, elas aparecem na terceira linha. Em outras palavras, o Enterbotão funciona, é apenas o cursor que está atrasado.
Reproduzível no Firefox 86, mas não no Chrome 88.
revisão do status do bug
Se você começar a escrever no modo Rich Text e clicar no botão 'Regra horizontal', ele será automaticamente selecionado e você não poderá desmarcá-lo, nem mesmo clicando fora da caixa de resposta. Portanto, assim que você começa a digitar, a linha horizontal desaparece.

erro
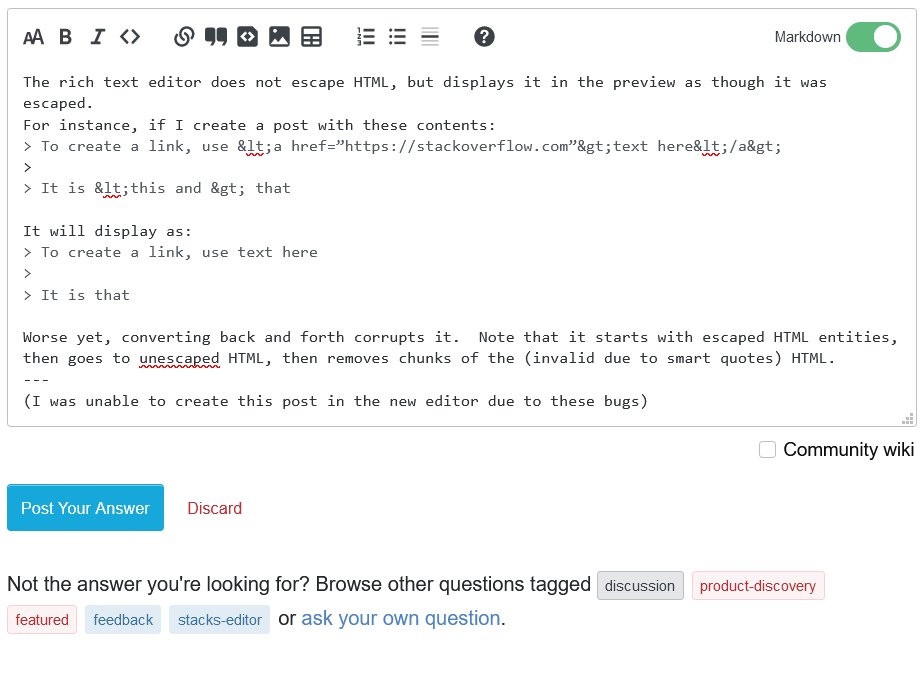
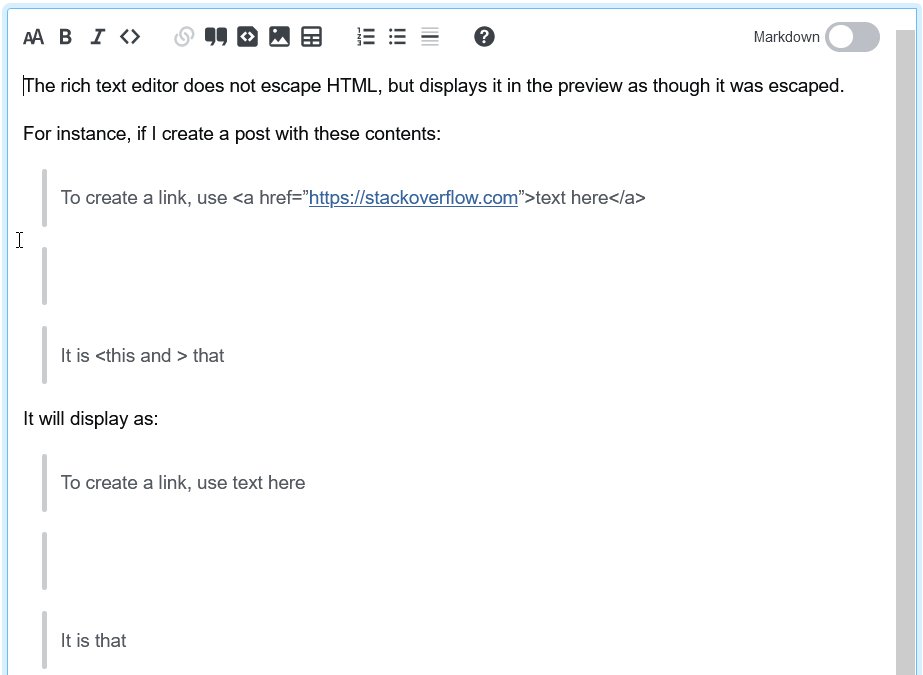
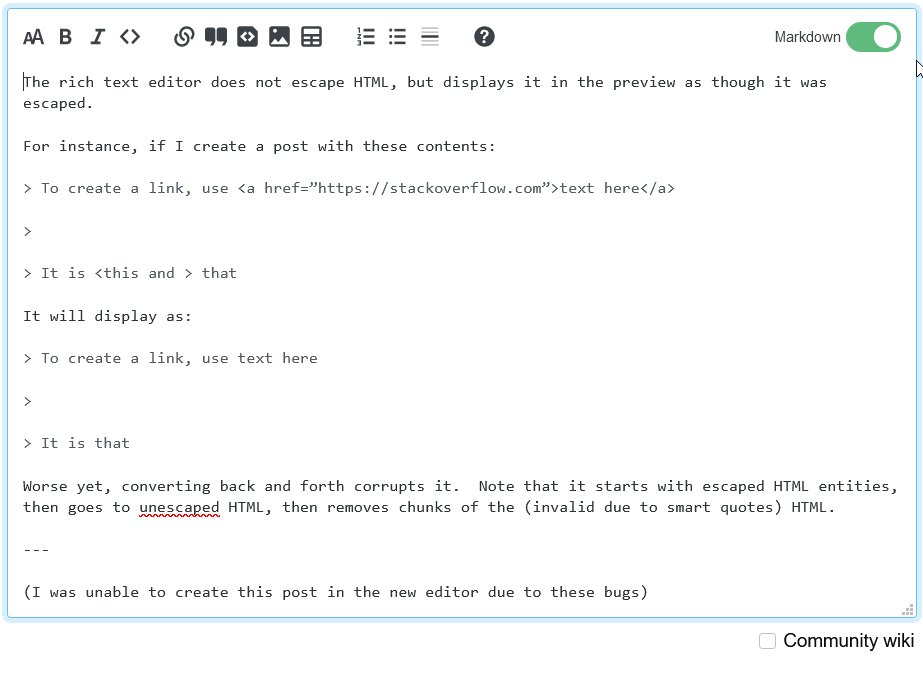
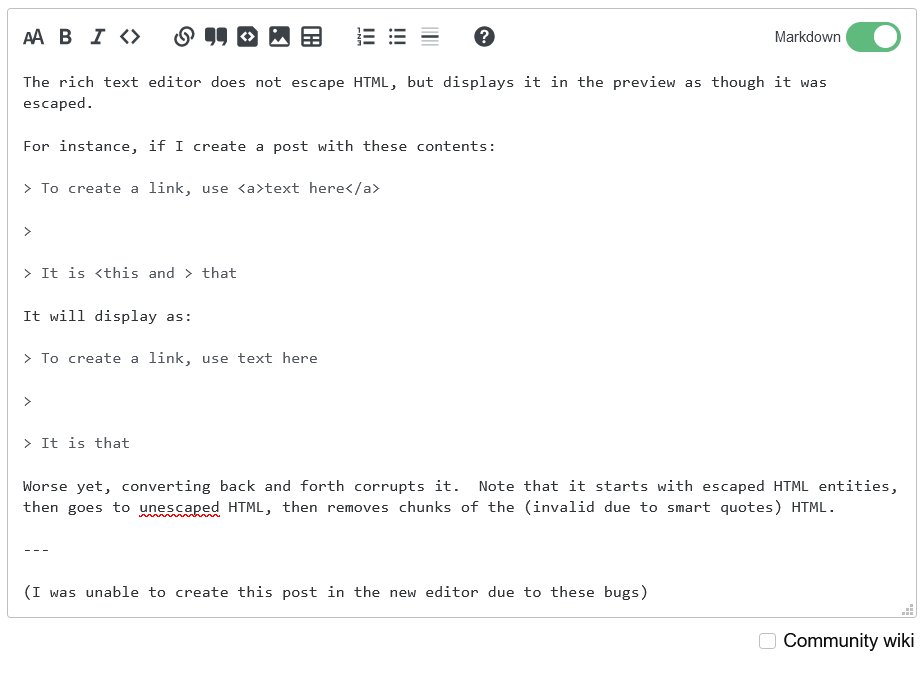
O editor de rich text não escapa do HTML, mas o exibe na visualização como se tivesse escapado.
Por exemplo, se eu criar uma postagem com estes conteúdos:
Para criar um link, use <a href=”https://stackoverflow.com”> texto aqui </a>
É <isto e> aquilo
Ele será exibido como:
Para criar um link, use o texto aqui
É isso
Pior ainda, a conversão para frente e para trás o corrompe. Observe que ele começa com entidades HTML com escape, vai para o HTML sem escape e, em seguida, remove pedaços do HTML (inválido devido a aspas inteligentes). Também quebra a formatação da citação.

(Não consegui criar esta postagem no novo editor devido a esses bugs)
imagens de solicitação de recurso status planejado
Torne as imagens inseridas clicáveis (como no editor anterior).
O novo editor usa , o anterior usa:
[![enter image description here][1]][1]
[1]: https://i.stack.imgur.com/HvbcS.png
Tornar as imagens inseridas clicáveis é útil para imagens grandes.
revisão do status do bug
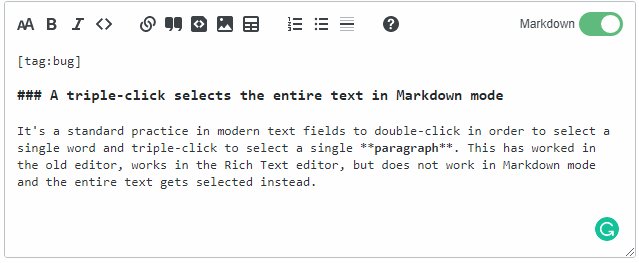
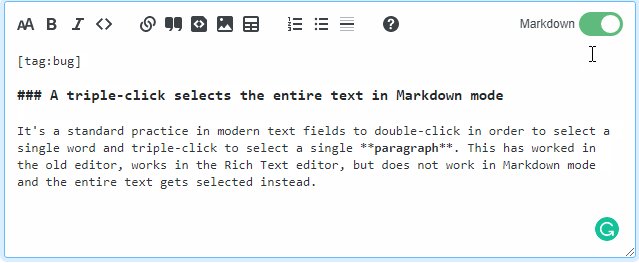
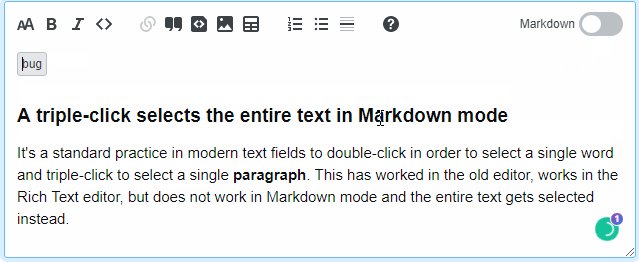
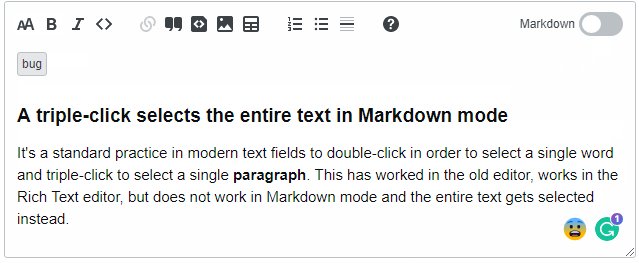
Um clique triplo seleciona todo o texto no modo Markdown
É uma prática padrão em campos de texto modernos clicar duas vezes para selecionar uma única palavra e clicar três vezes para selecionar um único parágrafo . Isso funcionou no editor antigo, funciona no editor de Rich Text, mas não funciona no modo Markdown e todo o texto é selecionado.

status do bug planejado
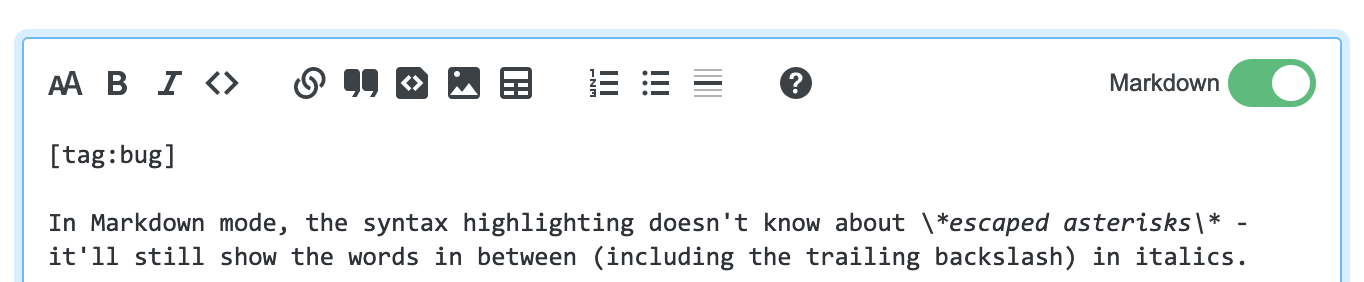
No modo Markdown, o realce de sintaxe não conhece * asteriscos com escape * - ele ainda mostrará as palavras intermediárias (incluindo a barra invertida final) em itálico.

feature-request status-review
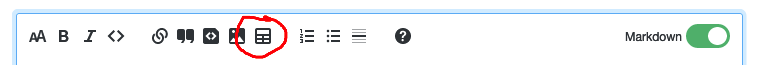
Podemos ter um símbolo que se assemelha mais a uma mesa do que uma calculadora?

Para mim, o grande campo na parte superior me lembra o visor de uma calculadora, com os botões abaixo dele. Não me lembro de nunca ter usado tabelas nas quais mesclei colunas na linha do título.
bug de solicitação de recurso
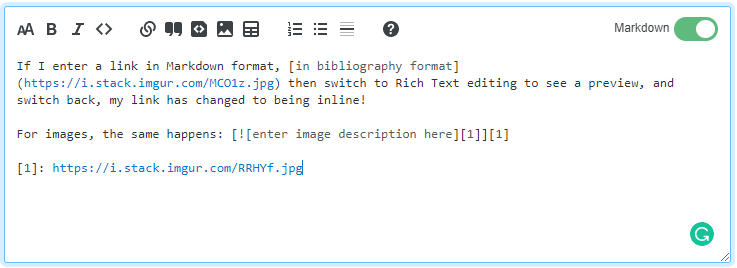
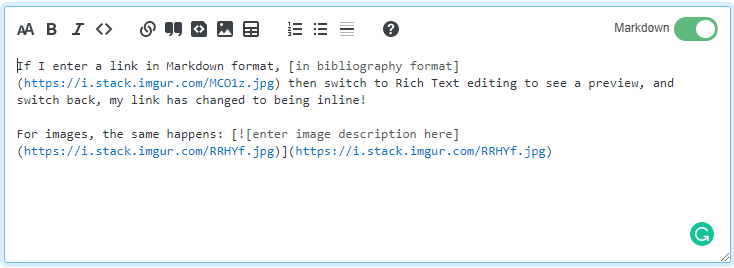
As ferramentas de imagem e link agora adicionarão imagens e links embutidos, em vez de no formato de bibliografia. Embora o último ainda funcione, você terá que criá-lo manualmente.
Primeiro: isso ainda não funciona.




Em segundo lugar, o padrão de links e imagens embutidos no Markdown quebra meu fluxo de trabalho. Usei muito o botão 'link' em postagens mais longas com muitos links para artigos de pesquisa, pois daria início a uma bibliografia. O formato da bibliografia tornou mais fácil fornecer atribuição, especialmente se eu estivesse reutilizando / citando as mesmas postagens ou artigos várias vezes na mesma postagem. Eu poderia simplesmente digitar [text][number of link to reuse]e terminar com isso. Embora a sintaxe para links embutidos seja fácil de lembrar, ela não permite esse tipo de reutilização.
Outra grande vantagem do formato de bibliografia no editor de 'velho', é que adiciona imagens como esta: [![enter image description here][1]][1]. Isso torna muito mais fácil criar um hiperlink para sua imagem em outro site, como este faq explica. Basta alterar o segundo número e colocar outra entrada na lista de bibliografia na parte inferior da postagem. O editor atual insere imagens usando o formato, que fica confuso rapidamente se você quiser inserir um hiperlink extra ... é preciso muito mais para memorizar como fazer isso.
E, em posts longos com muitos links, tê-los no final do post torna o trabalho de editores em potencial um pouco mais agradável, especialmente se os links usados forem longos.
Não sei por que essa decisão foi tomada, mas na minha opinião isso torna as postagens mais confusas, não mais organizadas. Não vejo muitas perguntas de suporte no meta de pessoas que estão lutando com o formato da bibliografia, então não acho que seja sobre 'facilidade de uso'. E embora o editor Rich Text esteja lá para as pessoas que têm dificuldade em escrever Markdown, esse editor não se importa como os links são escritos em Markdown, então essas pessoas nunca terão que saber.
Como tal, gostaria de pedir a você que reconsidere o padrão para os links embutidos, para links e imagens.
feature-request status-planning
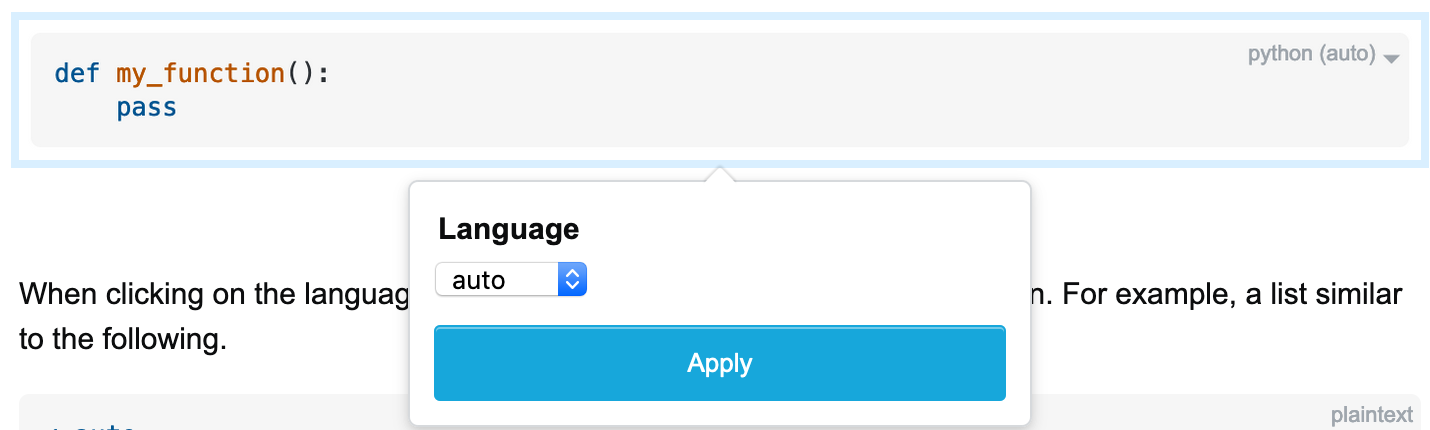
Adicione a capacidade de alterar facilmente o idioma de um bloco de código.
Isso foi mencionado em outra resposta, acredito, mas gostaria de adicionar uma simulação de UX para ter uma ideia de como pode funcionar e ter uma aparência.
Acabei de adicionar uma seta ao lado do idioma para torná-lo parecido com um seletor.

Ao clicar no idioma, aparecerá um diálogo com a seleção possível. Por exemplo, uma lista semelhante à seguinte.
✓ auto
-------
c#
css
html
javascript
plaintext
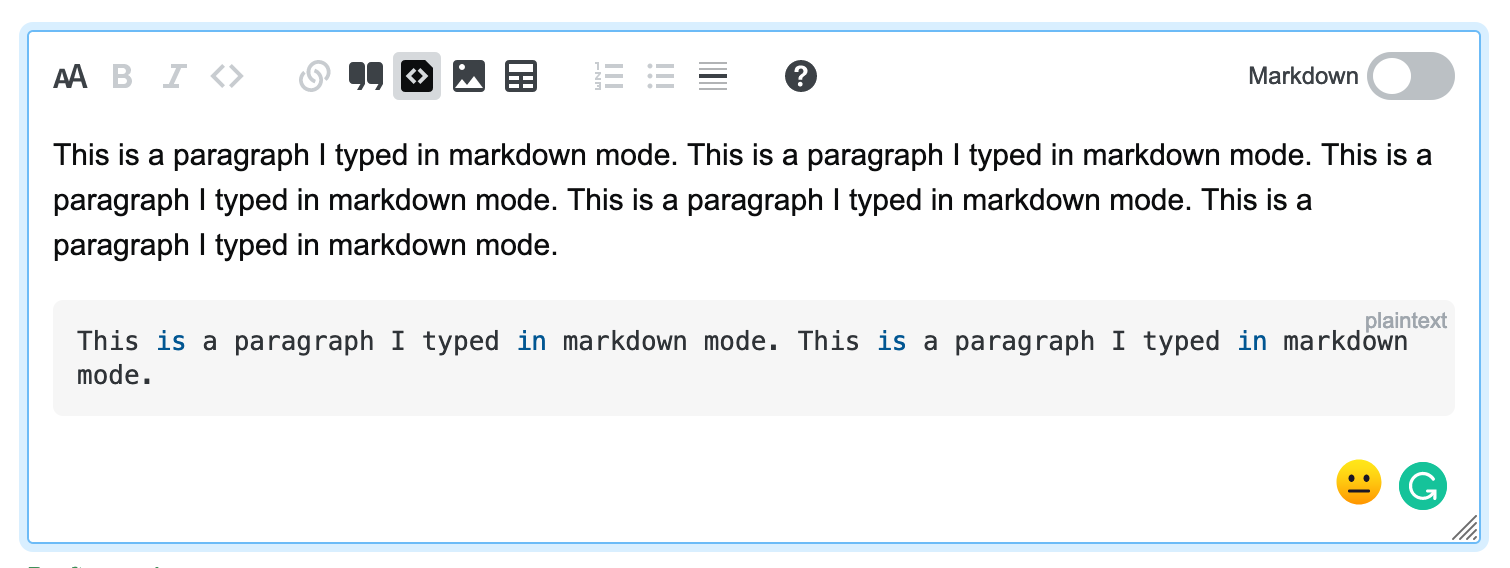
python
Outra ideia seria mostrar um diálogo semelhante ao diálogo de detalhes da imagem. Embora isso possa ser irritante e prefira a opção acima.
status do bug planejado
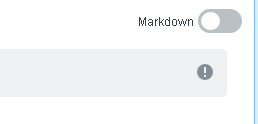
No modo Rich, spoilers não têm o texto “Reveal Spoiler”:

revisão do status do bug
Digite algum texto
Cole algo
Pressione Ctrl/Cmd+z
Observe o texto digitado sendo desfeito, e não o "texto simples" colado
bug / feature-request status-review
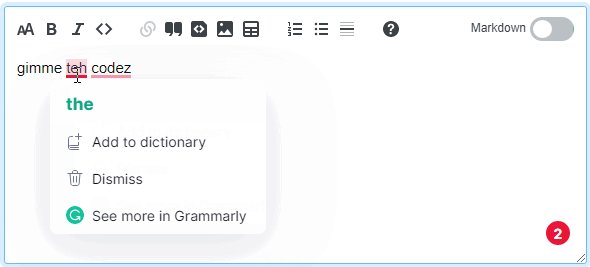
Não tenho certeza se isso se classifica como um bug, mas é algo que sempre funcionou e não funciona com o novo editor.
Então, estou usando uma extensão do Chrome verificador ortográfico / gramatical que funciona com a maioria dos campos de texto. Funciona com o editor antigo, com o novo editor de Rich Text, mas por algum motivo, não funciona ao alternar para o markdown:

Agora, isso é uma pena porque esta extensão tem sido muito útil na escrita (e especialmente, na edição) de postagens, que muitas delas serão feitas no modo Markdown.
É possível corrigir esse problema ou devo esperar até que o novo editor entre no ar e, em seguida, levar este “relatório de bug” para Grammarly?
Atualizar:
Verificar o elemento nas ferramentas de desenvolvedor do Chrome mostra que o texto de <code>marcação está envolvido em uma tag e essa é provavelmente a causa:
<pre class="s-code-block markdown"> <code>test</code> </pre>
feature-request status-review
No editor antigo, pressionar CtrlLtrazia isto:

Ao passo que pressionar isso no novo editor abre [text](https://www.stackoverflow.com/). Eu gostaria de ter este pop-up no novo editor quando pressiono o atalho de teclado, pois posso simplesmente colar meu link lá e editar a descrição do link, não o link e a descrição.
revisão do status do bug
Se eu quiser adicionar alguns botões de teclado sofisticados usando <kbd>X</kbd>
X
Eles aparecem perfeitamente na formatação rica, mas ao colocar o cursor atrás do X fará com que você digite dentro do elemento kbd. Não há como digitar nada na mesma linha. Nem mesmo forçando seu cursor a aparecer lá clicando duas vezes (como funcionaria no MS Word).
Etapas de reprodução:
Comece no modo de redução
Adicione o seguinte texto:
<kbd>X</kbd>Mudar para o modo rich text
Colocar o cursor dentro do elemento kbd permite que você o edite, mas seu cursor fica preso e não pode deixar o elemento
bug status-complete
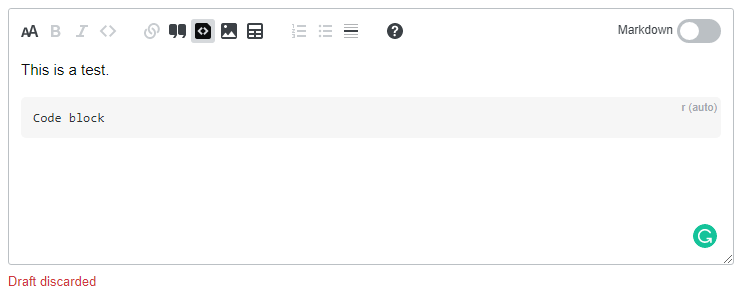
Descartar um rascunho não limpa o editor em ambos os modos
Comece a digitar uma resposta.
Espere até que o rascunho seja salvo e o Discardbotão apareça.
Clique Discard.
Diz “Rascunho descartado” como de costume, mas o texto permanece no editor.
Ao tentar sair da página, uma mensagem de aviso sobre “perda de alterações” é exibida.

status planejado
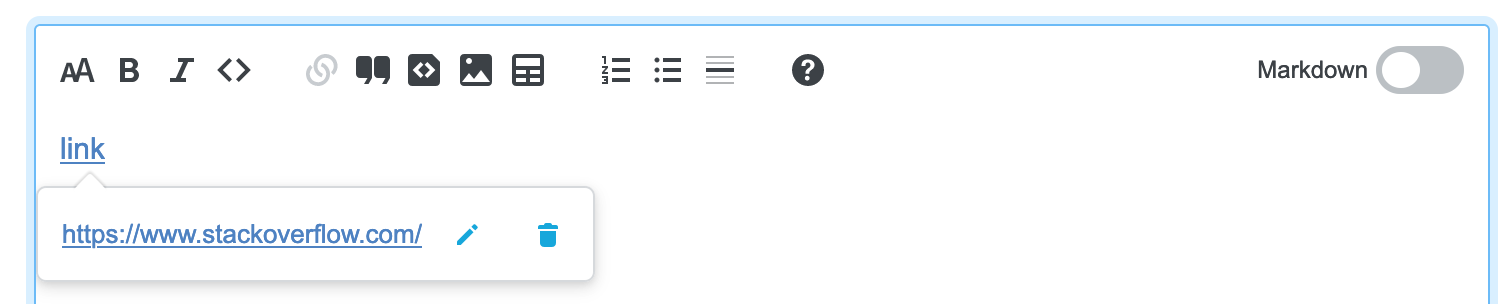
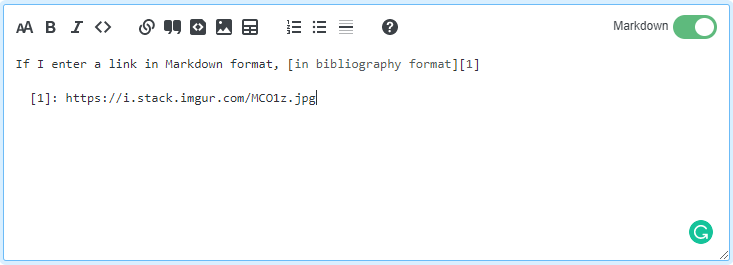
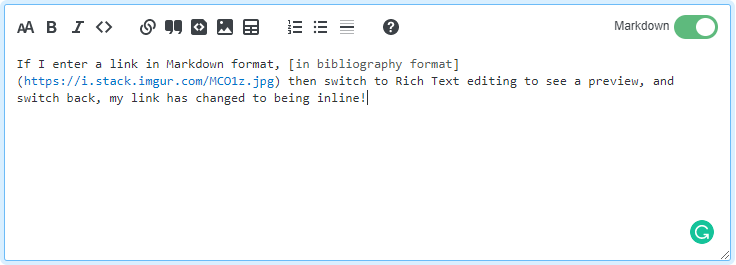
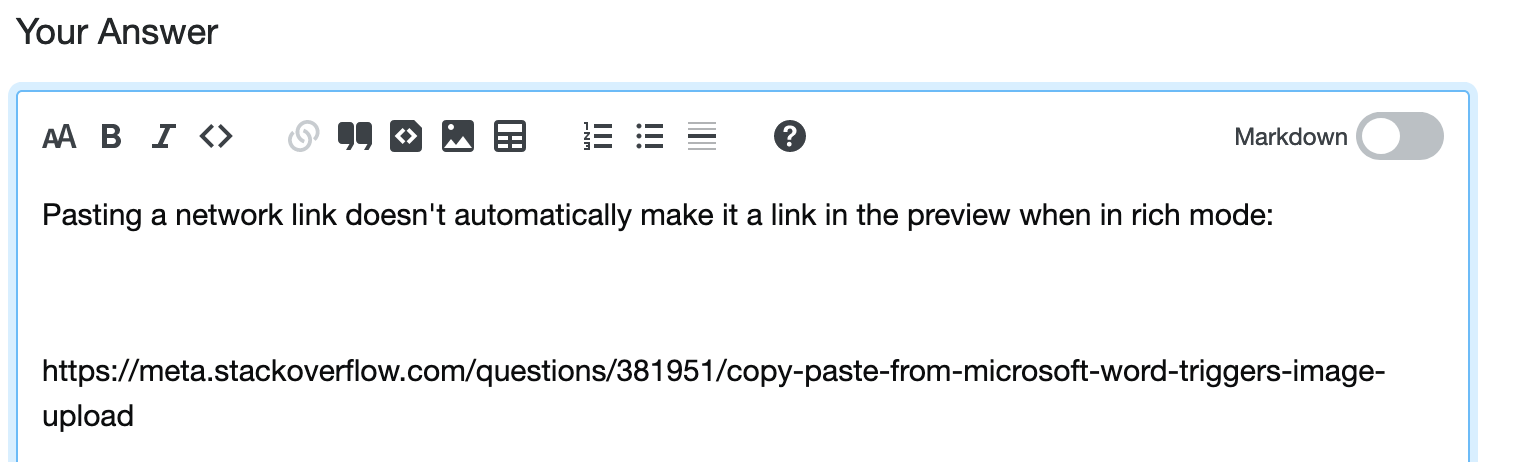
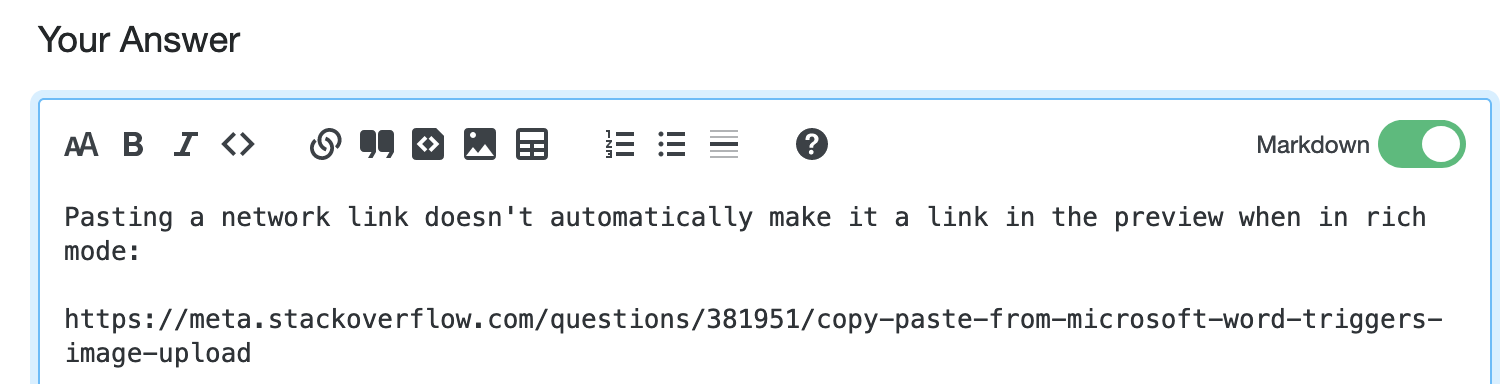
Colar um link de rede não o torna automaticamente um link na visualização quando em modo avançado:
Ativar e desativar Markdown novamente faz com que o link pareça formatado corretamente:
Cole o link no modo rich:

Link quando alternado para o modo Markdown:

Link quando alternado de volta para o editor avançado a partir do modo Markdown:

revisão do status do bug
Ao adicionar uma resposta, se eu copiar o texto no modo de redução e colá-lo no modo de editor de rich text, o texto é colado como bloco de código. Prefiro que o texto seja copiado para a área de transferência sem formatação enquanto estiver no modo de redução.
Estou usando o Firefox, mas não tenho certeza se isso pode ser reproduzido em outro lugar.
Ctrl/ Cmd+ Ca seguinte seleção

Ctrl/ Cmd+ Vno modo de editor de rich text