Aproveitando ao máximo: design UX de aplicativo híbrido

Escrito por Sean McGowan
À medida que mais empresas atendem à demanda de seus consumidores por presença móvel, muitos tomadores de decisão corporativos se veem diante de uma escolha entre duas opções populares: o aplicativo móvel nativo ou o híbrido. Embora o primeiro seja muito mais favorável à experiência do usuário, os designers precisam saber como criar uma excelente UX a partir do conjunto de ferramentas limitado de aplicativos híbridos.
Primeiro, uma atualização rápida
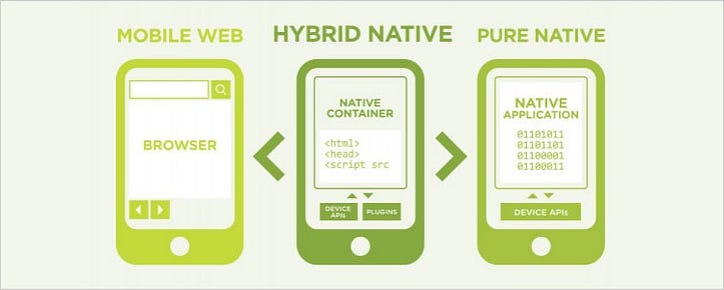
Um aplicativo nativo é um aplicativo móvel desenvolvido para rodar no sistema operacional de um smartphone. Esses são os aplicativos escritos em Swift ou Java e feitos sob medida para o seu iPhone ou Android, respectivamente.
Em contraste, os aplicativos híbridos são escritos em uma linguagem tradicionalmente baseada na web, como HTML5, que então é compilada em uma linguagem compatível com dispositivos móveis usando um serviço de empacotamento. Mas tudo isso é coisa de desenvolvedor - estamos aqui para falar sobre UX.

De uma perspectiva puramente baseada em UX, está claro que o aplicativo nativo supera sua contraparte híbrida. Os aplicativos nativos são projetados para utilizar a linguagem UX bem estabelecida do sistema operacional móvel . Sabemos como deslizar e tocar e estamos familiarizados com as convenções de experiência do usuário dos aplicativos nativos.
O resultado é que os aplicativos nativos aceleram a curva de aprendizado de um novo aplicativo - um grande benefício para designers de UX . Eles também fazem interface com as outras funcionalidades do dispositivo, dando ao designer uma caixa de areia muito maior para criar novos recursos e funções.
Mas isso não significa que você não pode criar UX de qualidade para um aplicativo móvel híbrido. Os aplicativos híbridos existem por uma razão: eles são significativamente mais rápidos e fáceis de desenvolver e custam consideravelmente menos para iniciar.
Embora os aplicativos híbridos possam não ser tão propícios ao usuário quanto um nativo, é importante que os profissionais de UX saibam como fazer muito com pouco e tirar o máximo proveito do design de um aplicativo híbrido.
Antecipe o inevitável
Já mencionamos que os aplicativos híbridos têm algumas deficiências de design bem documentadas, mas aí está o lado positivo: eles são bem documentados! Conhecendo as limitações técnicas de sua plataforma de antemão, você poderá definir melhor as metas do projeto e ajustar o processo de design de acordo.
É provável que você precise colocar restrições em seu plano de design, pois algumas ideias e recursos simplesmente não serão viáveis em uma plataforma híbrida. Mas, muitas vezes, definir limites no escopo de um projeto pode promover a inovação e soluções alternativas criativas.

Se possível, é prudente colaborar com a equipe de desenvolvimento tanto quanto possível antes e durante o design, envolvendo-os muito mais fortemente do que em um processo de UX típico. Eles serão capazes de descartar ideias de design que não são possíveis com o aplicativo híbrido e que podem levar mais tempo.
Receba notificações push. Sua implementação é trivial para aplicativos nativos, mas pode levar um tempo considerável para ser executada em uma plataforma móvel híbrida (lembre-se, eles são baseados em tecnologias da web). É importante consultar os desenvolvedores no início do processo de design e garantir que você não perceberá que um recurso central é impossível de implementar no meio do projeto.
Considere o mercado
Não importa que tipo de aplicativo móvel você desenvolva, é provável que você o distribua por meio do Google Play ou da App Store. De longe os dois mercados mais dominantes para aplicativos, ambos têm diretrizes que você precisará seguir ao projetar aplicativos híbridos.
O Google Play, o centro de comércio de aplicativos do Android, adere a um conjunto mais flexível de regras sobre o que é ou não publicado em sua loja. Isso normalmente significa que os aplicativos híbridos não terão problemas para chegar ao mercado Android. Independentemente disso, eles são importantes para cumprir - as diretrizes do Google Play podem ser encontradas aqui .
A Apple, por outro lado, segue critérios de publicação muito mais rígidos , o que pode ser um grande obstáculo para aplicativos híbridos. A melhor maneira de contornar isso é utilizar os recursos nativos do iPhone na plataforma.
Como mencionamos, os aplicativos híbridos normalmente não funcionam tão bem com o iOS quanto os nativos, mas normalmente, a câmera e os recursos de geolocalização ainda são facilmente acessados. E lembre-se de não adicionar sinos e apitos desnecessários apenas para marcar pontos com os reguladores da App Store - eles podem prejudicar a experiência do usuário.
Aproveite o teste rápido
A maioria das desvantagens dos aplicativos híbridos vem de seu DNA inerente - eles são construídos sobre tecnologias da web. Mas é esse núcleo que também serve como um de seus principais benefícios: os aplicativos híbridos podem ser facilmente testados em um navegador.

Por exemplo, o Google Chrome possui um recurso de emulação móvel que permite que designers e desenvolvedores testem uma variedade de resoluções de tela, para garantir que o design seja o mais responsivo possível. A Apple também oferece recursos de simulação que os designers podem aproveitar para testar seus aplicativos por meio do Safari.
Aproveitando o híbrido
Para criar um aplicativo móvel mais usável, envolvente e intuitivo, o melhor truque do aplicativo híbrido é convencer seu cliente a fazer um aplicativo nativo. Nove em cada dez vezes, os usuários acharão o aplicativo nativo significativamente mais fácil de fazer a interface. É por isso que agências de design de UX , como a que represento, Codal , geralmente recomendam uma plataforma móvel nativa .
Mas quando isso não for viável, ou se o aplicativo híbrido apenas fizer mais sentido com as necessidades e requisitos de negócios do cliente, os designers precisarão se contentar com suas limitações e criar a melhor experiência de usuário possível.
Quer saber mais?
Deseja obter um Certificado de Curso reconhecido pela indústria em Design UX, Design Thinking, Design de IU ou outro tópico de design relacionado? Os cursos online de UX da Interaction Design Foundation podem fornecer habilidades relevantes para o setor para avançar em sua carreira de UX. Por exemplo, Design Thinking , Torne-se um UX Designer desde o início , Conduzindo Teste de Usabilidade ou Pesquisa de Usuário - Métodos e Melhores Práticas são alguns dos cursos mais populares. Boa sorte em sua jornada de aprendizado!
(Imagem do lead: Depositphotos - link de afiliado )
Originalmente publicado na UsabilidadeGeek por Sean McGowan , que é pesquisador técnico e redator da Codal , é autor de postagens em blogs sobre tópicos que vão de design UX à Internet das Coisas. Trabalhando ao lado de desenvolvedores, designers e profissionais de marketing, Sean ajuda a dar suporte à equipe de redação para garantir que a Codal produza conteúdo da web envolvente da mais alta qualidade.












































