Memanfaatkannya: Desain UX Aplikasi Hibrid

Ditulis oleh Sean McGowan
Karena semakin banyak bisnis yang memenuhi permintaan konsumen mereka akan kehadiran seluler, banyak pembuat keputusan perusahaan mendapati diri mereka dihadapkan pada pilihan antara dua opsi populer: aplikasi seluler asli, atau aplikasi hybrid. Sementara yang pertama jauh lebih kondusif bagi pengalaman pengguna, desainer perlu mengetahui cara membuat UX yang hebat dari perangkat terbatas aplikasi hybrid.
Pertama, Penyegaran Cepat
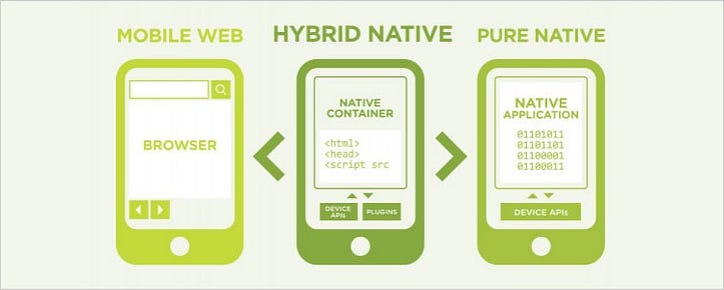
Sebuah aplikasi asli adalah aplikasi mobile yang dikembangkan untuk dijalankan pada sistem operasi smartphone. Ini adalah aplikasi yang ditulis dalam Swift atau Java dan disesuaikan untuk iPhone atau Android Anda.
Sebaliknya, aplikasi hybrid ditulis dalam bahasa tradisional berbasis web, seperti HTML5, yang kemudian dikompilasi menjadi bahasa yang ramah seluler menggunakan layanan pengemasan. Tapi ini semua tentang pengembang - kami di sini untuk membicarakan UX.

Dari perspektif murni berbasis UX, jelas bahwa aplikasi asli mengalahkan aplikasi hybridnya. Aplikasi asli dirancang untuk memanfaatkan bahasa UX yang sudah mapan dari OS seluler . Kami tahu cara menggesek dan mengetuk, dan terbiasa dengan konvensi UX aplikasi asli.
Hasilnya adalah aplikasi asli mempercepat kurva pembelajaran aplikasi baru - keuntungan besar bagi desainer UX . Mereka juga dengan mulus berinteraksi dengan fungsi lain perangkat mereka, memberi desainer kotak pasir yang jauh lebih besar untuk merancang fitur dan fungsi baru.
Namun bukan berarti Anda tidak dapat membuat UX berkualitas untuk aplikasi seluler hybrid. Aplikasi hybrid ada karena suatu alasan: mereka jauh lebih cepat dan lebih mudah untuk dikembangkan dan biaya peluncuran yang jauh lebih murah.
Meskipun aplikasi hibrid mungkin tidak kondusif bagi pengguna seperti aplikasi asli, penting bagi praktisi UX untuk mengetahui cara melakukan banyak hal dengan sedikit, dan memaksimalkan perancangan aplikasi hibrida.
Antisipasi yang Tak Terelakkan
Kami telah membahas bahwa aplikasi hybrid memiliki beberapa kekurangan desain yang terdokumentasi dengan baik, tetapi di situlah letak lapisan peraknya: mereka didokumentasikan dengan baik! Dengan mengetahui batasan teknis platform Anda sebelumnya, Anda akan dapat menetapkan tujuan proyek dengan lebih baik dan menyesuaikan proses desain Anda.
Sepertinya Anda perlu menempatkan batasan pada rencana desain Anda karena beberapa ide dan fitur tidak akan layak dalam platform hybrid. Namun seringkali, menetapkan batasan pada lingkup proyek dapat mendorong inovasi dan solusi kreatif.

Jika memungkinkan, sebaiknya berkolaborasi dengan tim pengembangan sebanyak mungkin sebelum dan selama desain, melibatkan mereka lebih banyak daripada dalam proses UX biasa. Mereka akan dapat mengesampingkan ide desain yang tidak mungkin dilakukan dengan aplikasi hybrid, dan yang mungkin membutuhkan lebih banyak waktu.
Terima pemberitahuan push. Penerapannya sepele untuk aplikasi asli tetapi dapat membutuhkan banyak waktu untuk dieksekusi dalam platform seluler hybrid (ingat, mereka didasarkan pada teknologi web). Penting untuk berkonsultasi dengan pengembang di awal proses desain, dan memastikan Anda tidak menyadari bahwa fitur inti tidak mungkin diterapkan di tengah proyek.
Pertimbangkan Marketplace
Apa pun aplikasi seluler yang Anda kembangkan, kemungkinan besar Anda akan mendistribusikannya melalui Google Play atau App Store. Sejauh ini, dua marketplace paling dominan untuk aplikasi, keduanya memiliki pedoman yang harus Anda patuhi saat mendesain aplikasi hybrid.
Google Play, pusat perdagangan aplikasi Android, berlangganan seperangkat aturan yang lebih longgar tentang apa yang dipublikasikan dan tidak di toko mereka. Ini biasanya berarti aplikasi hybrid tidak akan mengalami masalah di pasar Android. Terlepas dari itu, mereka penting untuk dipatuhi - pedoman Google Play dapat ditemukan di sini .
Apple, di sisi lain, mengikuti kriteria publikasi yang jauh lebih ketat , yang dapat menjadi penghalang utama untuk aplikasi hybrid. Cara terbaik untuk mengelaknya adalah dengan memanfaatkan fitur asli iPhone di platform.
Seperti yang telah kami sebutkan, aplikasi hibrid biasanya tidak berfungsi sebaik iOS seperti yang asli, tetapi biasanya, kamera dan fitur geolokasi masih mudah diakses. Dan ingat untuk tidak menambahkan lonceng & peluit yang tidak perlu hanya untuk mencetak poin dengan regulator App Store - hal itu dapat mengurangi pengalaman pengguna.
Manfaatkan Pengujian Cepat
Sebagian besar kelemahan aplikasi hybrid berasal dari DNA yang melekat - aplikasi tersebut dibangun di atas teknologi web. Tetapi inti inilah yang juga berfungsi sebagai salah satu manfaat utamanya: aplikasi hibrid dapat dengan mudah diuji di dalam browser.

Misalnya, Google Chrome menawarkan fitur emulasi seluler yang memungkinkan perancang dan pengembang menguji berbagai resolusi layar, untuk memastikan desainnya seresponsif mungkin. Apple juga menawarkan fitur simulasi yang dapat dimanfaatkan desainer untuk menguji aplikasi mereka melalui Safari.
Memanfaatkan Hybrid
Untuk membuat aplikasi seluler yang lebih berguna, menarik, dan intuitif, trik aplikasi hybrid terbaik adalah meyakinkan klien Anda untuk membuat aplikasi asli. Sembilan dari sepuluh, pengguna akan menemukan aplikasi asli jauh lebih mudah untuk digunakan. Inilah sebabnya mengapa agen desain UX seperti yang saya wakili, Codal , biasanya merekomendasikan platform seluler asli .
But when that is not feasible, or if the hybrid app only makes more sense with the client’s business needs and requirements, designers will need to make do with its limitations and craft the best user experience possible.
Want to learn more?
Want to get an industry-recognized Course Certificate in UX Design, Design Thinking, UI Design, or another related design topic? Online UX courses from the Interaction Design Foundation can provide you with industry-relevant skills to advance your UX career. For example, Design Thinking, Become a UX Designer from Scratch, Conducting Usability Testing or User Research — Methods and Best Practices are some of the most popular courses. Good luck on your learning journey!
(Lead image: Depositphotos — affiliate link)
Originally published at UsabilityGeek by Sean McGowan, who is a technical researcher & writer at Codal, authoring blog posts on topics ranging from UX design to the Internet of Things. Working alongside developers, designers, and marketers, Sean helps support the writing team to ensure Codal produces engaging web content of the highest quality.














































