Das Beste daraus machen: Hybrid App UX Design

Geschrieben von Sean McGowan
Da immer mehr Unternehmen die Nachfrage ihrer Verbraucher nach mobiler Präsenz erfüllen, haben viele Unternehmensentscheider die Wahl zwischen zwei beliebten Optionen: der nativen mobilen App oder der hybriden. Während Ersteres der Benutzererfahrung viel förderlicher ist, müssen Designer wissen, wie sie aus dem begrenzten Toolset von Hybridanwendungen eine großartige UX erstellen können.
Zuerst eine Schnellauffrischung
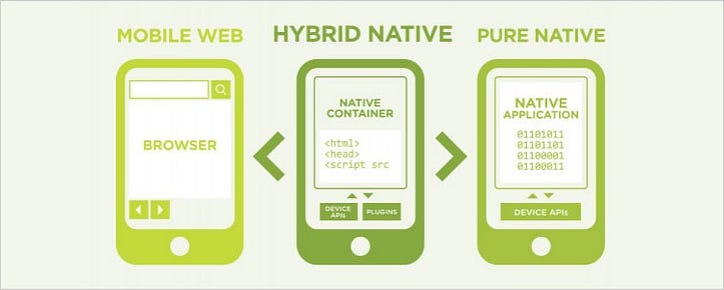
Eine native App ist eine mobile Anwendung, die für die Ausführung auf dem Betriebssystem eines Smartphones entwickelt wurde. Dies sind die Apps, die in Swift oder Java geschrieben und auf Ihr iPhone bzw. Android zugeschnitten sind.
Im Gegensatz dazu werden Hybrid-Apps in einer traditionell webbasierten Sprache wie HTML5 geschrieben, die dann mithilfe eines Verpackungsdienstes in eine mobilfreundliche Sprache kompiliert wird. Aber das ist alles Entwickler-Zeug - wir sind hier, um über UX zu sprechen.

Aus einer rein UX-basierten Perspektive ist klar, dass die native App ihr hybrides Gegenstück übertrifft. Native Apps sind so konzipiert, dass sie die etablierte UX-Sprache des mobilen Betriebssystems verwenden. Wir können wischen und tippen und sind mit den UX-Konventionen nativer Anwendungen vertraut.
Das Ergebnis ist, dass native Apps die Lernkurve einer neuen Anwendung beschleunigen - ein großer Segen für UX-Designer . Sie lassen sich auch nahtlos mit den anderen Funktionen ihres Geräts verbinden und bieten dem Designer eine viel größere Sandbox, um neue Features und Funktionen zu entwerfen.
Dies bedeutet jedoch nicht, dass Sie keine hochwertige UX für eine hybride mobile Anwendung erstellen können. Hybrid-Apps gibt es aus einem Grund: Sie sind wesentlich schneller und einfacher zu entwickeln und kosten erheblich weniger für den Start.
Während Hybrid-Apps für den Benutzer möglicherweise nicht so förderlich sind wie native Apps, ist es für UX-Anwender wichtig, zu wissen, wie man mit wenig viel macht, und das Beste aus dem Design einer Hybrid-App herauszuholen.
Das Unvermeidliche vorwegnehmen
Wir haben bereits behandelt, dass Hybrid-Apps einige gut dokumentierte Designmängel aufweisen, aber darin liegt der Silberstreifen: Sie sind gut dokumentiert! Wenn Sie die technischen Einschränkungen Ihrer Plattform im Voraus kennen, können Sie die Projektziele besser festlegen und Ihren Entwurfsprozess entsprechend anpassen.
Es ist wahrscheinlich, dass Sie Ihrem Entwurfsplan Einschränkungen auferlegen müssen, da einige Ideen und Funktionen auf einer Hybridplattform einfach nicht realisierbar sind. Oft kann das Setzen von Grenzen für den Umfang eines Projekts jedoch Innovationen und kreative Problemumgehungen fördern.

Wenn möglich, ist es ratsam, vor und während des Entwurfs so viel wie möglich mit dem Entwicklungsteam zusammenzuarbeiten, wobei diese viel stärker als in einem typischen UX-Prozess einbezogen werden. Sie können Designideen ausschließen, die mit der Hybridanwendung nicht möglich sind und die möglicherweise länger dauern.
Nehmen Sie Push-Benachrichtigungen entgegen. Ihre Implementierung ist für native Apps trivial, kann jedoch eine beträchtliche Zeit in Anspruch nehmen, um auf einer hybriden mobilen Plattform ausgeführt zu werden (denken Sie daran, dass sie auf Webtechnologien basieren). Es ist wichtig, sich frühzeitig mit den Entwicklern in Verbindung zu setzen und sicherzustellen, dass Sie nicht erkennen, dass eine Kernfunktion in der Mitte des Projekts nicht implementiert werden kann.
Betrachten Sie den Marktplatz
Unabhängig davon, welche Art von mobiler Anwendung Sie entwickeln, werden Sie sie wahrscheinlich über Google Play oder den App Store vertreiben. Bei weitem die beiden dominierendsten Marktplätze für Apps. Beide haben Richtlinien, die Sie beim Entwerfen von Hybrid-Apps einhalten müssen.
Google Play, das Zentrum für App-Handel bei Android, abonniert ein lockereres Regelwerk für das, was in seinem Store veröffentlicht wird und was nicht. Dies bedeutet normalerweise, dass Hybrid-Apps kein Problem damit haben, auf den Android-Markt zu gelangen. Unabhängig davon ist es wichtig, dass sie eingehalten werden . Die Richtlinien von Google Play finden Sie hier .
Apple hingegen befolgt viel strengere Veröffentlichungskriterien , die für Hybridanwendungen ein großes Hindernis darstellen können. Der beste Weg, dies zu umgehen, besteht darin, die nativen Funktionen des iPhones auf der Plattform zu nutzen.
Wie bereits erwähnt, spielen Hybrid-Apps mit iOS normalerweise nicht so gut wie native Apps, aber normalerweise ist der Zugriff auf die Kamera und die Geolokalisierungsfunktionen immer noch einfach. Und denken Sie daran, keine unnötigen Schnickschnack hinzuzufügen, nur um mit den App Store-Regulierungsbehörden Punkte zu erzielen - sie können die Benutzererfahrung beeinträchtigen.
Nutzen Sie Schnelltests
Die meisten Nachteile von Hybrid-Apps liegen in ihrer inhärenten DNA - sie basieren auf Webtechnologien. Dieser Kern ist jedoch auch einer der Hauptvorteile: Hybrid-Apps können problemlos in einem Browser getestet werden.

Google Chrome verfügt beispielsweise über eine mobile Emulationsfunktion, mit der Designer und Entwickler verschiedene Bildschirmauflösungen testen können, um sicherzustellen, dass das Design so reaktionsschnell wie möglich ist. Apple bietet auch Simulationsfunktionen, mit denen Designer ihre Apps über Safari testen können.
Den Hybrid nutzen
Um eine benutzerfreundlichere, ansprechendere und intuitivere mobile Anwendung zu erstellen, besteht der beste Trick für Hybrid-Apps darin, Ihren Kunden davon zu überzeugen, eine native App zu erstellen. In neun von zehn Fällen ist die native App für Benutzer wesentlich einfacher zu bedienen. Aus diesem Grund empfehlen UX-Designagenturen wie die von mir vertretene Codal in der Regel eine native mobile Plattform .
Wenn dies jedoch nicht möglich ist oder wenn die Hybrid-App nur für die geschäftlichen Anforderungen und Anforderungen des Kunden sinnvoller ist, müssen Designer mit ihren Einschränkungen auskommen und die bestmögliche Benutzererfahrung erzielen.
Möchten Sie mehr erfahren?
Möchten Sie ein branchenweit anerkanntes Kurszertifikat für UX Design, Design Thinking, UI Design oder ein anderes verwandtes Designthema erhalten? Online-UX-Kurse der Interaction Design Foundation können Ihnen branchenrelevante Fähigkeiten vermitteln, um Ihre UX-Karriere voranzutreiben. Beispiel: Design Thinking , UX Designer von Grund auf neu werden , Usability-Tests durchführen oder Benutzerrecherchen durchführen - Methoden und Best Practices sind einige der beliebtesten Kurse. Viel Glück auf Ihrer Lernreise!
(Hauptbild: Depositphotos - Affiliate-Link )
Ursprünglich bei UsabilityGeek von Sean McGowan veröffentlicht, einem technischen Forscher und Autor bei Codal , der Blog-Beiträge zu Themen verfasst, die vom UX-Design bis zum Internet der Dinge reichen. Sean arbeitet mit Entwicklern, Designern und Vermarktern zusammen und unterstützt das Schreibteam dabei, sicherzustellen, dass Codal ansprechende Webinhalte von höchster Qualität produziert.













































