최대한 활용하기 : 하이브리드 앱 UX 디자인

Sean McGowan 작성
더 많은 기업이 모바일 존재에 대한 소비자의 요구를 충족함에 따라 많은 기업 의사 결정권자들은 기본 모바일 앱 또는 하이브리드 앱 중 하나를 선택해야합니다. 전자는 사용자 경험에 훨씬 더 도움이되지만 디자이너는 제한된 하이브리드 애플리케이션 도구 세트에서 훌륭한 UX를 만드는 방법을 알아야합니다.
첫째, 빠른 리프레셔
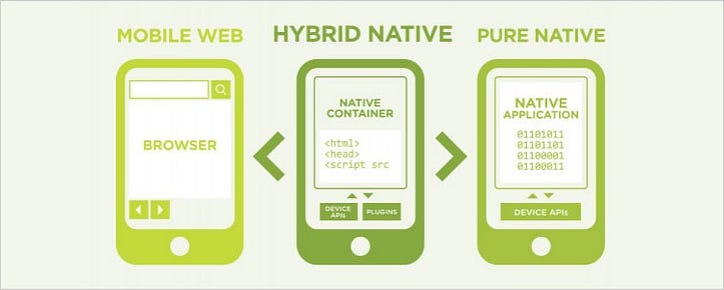
네이티브 응용 프로그램은 스마트 폰의 운영 체제에서 실행하기 위해 개발 된 모바일 응용 프로그램입니다. 이들은 Swift 또는 Java로 작성되었으며 각각 iPhone 또는 Android에 맞게 조정 된 앱입니다.
반대로 하이브리드 앱 은 HTML5와 같은 전통적인 웹 기반 언어로 작성된 다음 패키징 서비스를 사용하여 모바일 친화적 인 언어로 컴파일됩니다. 그러나 이것은 모두 개발자의 것입니다. 우리는 UX에 대해 이야기하려고합니다.

순전히 UX 기반 관점에서 보면 네이티브 앱이 하이브리드 앱을 능가하는 것은 분명합니다. 네이티브 앱은 모바일 OS 의 잘 정립 된 UX 언어 를 활용하도록 설계되었습니다 . 우리는 스 와이프 및 탭하는 방법을 알고 있으며 네이티브 애플리케이션의 UX 규칙에 익숙합니다.
그 결과 네이티브 앱은 새로운 애플리케이션의 학습 곡선을 촉진합니다 . 이는 UX 디자이너 에게 큰 혜택입니다 . 또한 장치의 다른 기능과도 원활하게 인터페이스하여 디자이너에게 새로운 기능을 설계 할 수있는 훨씬 더 큰 샌드 박스를 제공합니다.
그러나 그렇다고해서 하이브리드 모바일 애플리케이션을위한 고품질 UX를 만들 수 없다는 의미는 아닙니다. 하이브리드 앱은 개발이 훨씬 빠르고 쉬우 며 출시 비용이 훨씬 적다는 이유가 있습니다.
하이브리드 앱은 네이티브 앱처럼 사용자에게 도움이되지 않을 수 있지만 UX 실무자는 적은 비용으로 많은 작업을 수행하고 하이브리드 앱 설계를 최대한 활용하는 방법을 아는 것이 중요합니다.
피할 수없는 것을 예상하십시오
우리는 이미 하이브리드 앱이 잘 문서화 된 디자인 결점을 가지고 있음을 다루었지만 그 안에 은색 안감이 있습니다. 잘 문서화되어 있습니다! 플랫폼의 기술적 한계를 미리 알고 있으면 프로젝트 목표를 더 잘 설정하고 그에 따라 설계 프로세스를 조정할 수 있습니다.
일부 아이디어와 기능은 하이브리드 플랫폼에서 실현 불가능하기 때문에 설계 계획에 제약을 두어야 할 가능성이 높습니다. 그러나 종종 프로젝트 범위에 경계를 설정하면 혁신과 창의적인 해결 방법을 촉진 할 수 있습니다.

가능하면 설계 전과 설계 중에 가능한 한 개발 팀과 협력하여 일반적인 UX 프로세스보다 훨씬 더 많이 참여시키는 것이 현명합니다. 하이브리드 애플리케이션으로는 불가능한 디자인 아이디어와 시간이 더 걸릴 수있는 아이디어를 배제 할 수 있습니다.
푸시 알림을받습니다. 네이티브 앱의 구현은 사소하지만 하이브리드 모바일 플랫폼에서 실행하는 데 상당한 시간이 걸릴 수 있습니다 (웹 기술을 기반으로 함을 기억하십시오). 설계 프로세스 초기에 개발자와상의하는 것이 중요하며 핵심 기능을 프로젝트 중간에 구현할 수 없다는 사실을 깨닫지 않도록해야합니다.
마켓 플레이스 고려
어떤 종류의 모바일 애플리케이션을 개발하든 Google Play 또는 App Store를 통해 배포 할 가능성이 있습니다. 앱 시장에서 가장 지배적 인 두 곳 모두 하이브리드 앱을 설계 할 때 준수해야 할 지침이 있습니다.
Android 앱 상거래의 중심 인 Google Play는 스토어에 게시되는 작업과 게시되지 않는 작업에 대해 좀 더 느슨한 규칙을 구독합니다. 이는 일반적으로 하이브리드 앱이 Android 마켓 플레이스를 강타하는 데 문제가 없음을 의미합니다. 그럼에도 불구하고이를 준수하는 것이 중요합니다. Google Play의 가이드 라인 은 여기에서 찾을 수 있습니다 .
반면에 Apple은 훨씬 더 엄격한 게시 기준을 따르며 , 이는 하이브리드 애플리케이션의 주요 장애물이 될 수 있습니다. 이를 우회하는 가장 좋은 방법은 플랫폼에서 iPhone의 기본 기능을 활용하는 것입니다.
앞서 언급했듯이 하이브리드 앱은 일반적으로 네이티브처럼 iOS에서 잘 작동하지 않지만 일반적으로 카메라와 위치 정보 기능은 여전히 쉽게 액세스 할 수 있습니다. 그리고 App Store 규제 기관으로 점수를 매기기 위해 불필요한 종소리를 추가하지 마십시오. 사용자 경험이 저하 될 수 있습니다.
신속한 테스트 활용
하이브리드 앱의 단점은 대부분 고유 한 DNA에서 비롯되며 웹 기술을 기반으로합니다. 그러나 주요 이점 중 하나 인 바로이 핵심입니다. 하이브리드 앱은 브라우저 내에서 쉽게 테스트 할 수 있습니다.

예를 들어 Google 크롬은 디자이너와 개발자 가 다양한 화면 해상도를 테스트 하여 디자인이 최대한 반응하도록 하는 모바일 에뮬레이션 기능을 자랑 합니다. Apple은 디자이너가 Safari를 통해 앱을 테스트하는 데 활용할 수있는 시뮬레이션 기능도 제공합니다.
하이브리드 활용
더 유용하고 매력적이며 직관적 인 모바일 애플리케이션을 만들기위한 최고의 하이브리드 앱 트릭은 클라이언트가 네이티브 앱을 수행하도록 설득하는 것입니다. 10 명 중 9 번은 사용자가 기본 앱을 훨씬 쉽게 사용할 수 있다는 것을 알게 될 것입니다. 이것이 제가 대표하는 Codal 과 같은 UX 디자인 에이전시가 일반적으로 네이티브 모바일 플랫폼을 권장하는 이유 입니다.
그러나 이것이 가능하지 않거나 하이브리드 앱이 클라이언트의 비즈니스 요구 사항과 요구 사항에만 더 적합하다면 디자이너는 한계를 극복하고 가능한 최고의 사용자 경험을 만들어야합니다.
더 알고 싶으세요?
UX 디자인, 디자인 사고, UI 디자인 또는 기타 관련 디자인 주제에서 업계에서 인정하는 과정 수료증을 받고 싶으십니까? Interaction Design Foundation의 온라인 UX 과정 은 UX 경력을 발전시키는 데 필요한 업계 관련 기술을 제공 할 수 있습니다. 예를 들어 디자인 사고 , 스크래치에서 UX 디자이너되기 , 사용성 테스트 또는 사용자 조사 수행 — 방법 및 모범 사례 가 가장 인기있는 과정 중 일부입니다. 학습 여정에 행운을 빕니다!
(리드 이미지 : Depositphotos — 제휴 링크 )
Codal 의 기술 연구원이자 작가 인 Sean McGowan이 UsabilityGeek 에 처음 게시했으며 UX 디자인에서 사물 인터넷에 이르는 주제에 대한 블로그 게시물을 작성했습니다. 개발자, 디자이너 및 마케팅 담당자와 함께 작업하는 Sean은 Codal이 최고 품질의 매력적인 웹 콘텐츠를 제작할 수 있도록 작성 팀을 지원합니다.













































