Flutter'da Bildirim ve Alarmlar
Flutter Eklentisi, Android_Alarm_Manager ile çalışmak.
Bunu bil! Bu eklenti yalnızca Android platformu için çalışıyor ! Şahsen herhangi bir iOS eşdeğeri bilmiyorum. Alternatif olarak, bu makaleyi yayınladıktan bir ay sonra, hem Android hem de iOS platformlarında bildirim sağlayan bir eklenti ile karşılaştım. Tabii ki bir makale yazdım ve o da. Aşağıya bakınız.

Burada açıklanan eklentiyi kullanmak istiyorsanız, işleri doğru bir şekilde kurmak için onun benioku dosyasını açıkça izlemeniz gerektiğini bilin . Siz AndroidManfest.xml'siniz, en azından aşağıdaki gibi görünmelidir:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="NAME OF YOUR APPLICATION STARTING WITH COM.">
<!-- The INTERNET permission access.-->
<uses-permission android:name="android.permission.INTERNET"/>
<!-- android_alarm_manager -->
<!-- Start an Alarm When the Device Boots if past due -->
<uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED"/>
<!-- application needs to have the device stay on -->
<uses-permission android:name="android.permission.WAKE_LOCK"/>
<application
android:name="io.flutter.app.FlutterApplication"
android:label="code_samples"
android:icon="@mipmap/ic_launcher">
<activity
android:name=".MainActivity"
android:launchMode="singleTop"
android:theme="@style/LaunchTheme"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|smallestScreenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"
android:hardwareAccelerated="true"
android:windowSoftInputMode="adjustResize">
<meta-data android:name="io.flutter.embedding.android.NormalTheme"
android:resource="@style/NormalTheme"
/>
<meta-data
android:name="io.flutter.embedding.android.SplashScreenDrawable"
android:resource="@drawable/launch_background"
/>
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
<!-- android_alarm_manager -->
<service
android:name="io.flutter.plugins.androidalarmmanager.AlarmService"
android:permission="android.permission.BIND_JOB_SERVICE"
android:exported="false"/>
<receiver
android:name="io.flutter.plugins.androidalarmmanager.AlarmBroadcastReceiver"
android:exported="false"/>
<receiver
android:name="io.flutter.plugins.androidalarmmanager.RebootBroadcastReceiver"
android:enabled="false">
<intent-filter>
<action android:name="android.intent.action.BOOT_COMPLETED" />
</intent-filter>
</receiver>
</application>
</manifest>
# https://pub.dev/packages/android_alarm_manager
android_alarm_manager: ^0.4.0
Bu durumda, uygulamanızda alarmları kapatmak içindir! Benim durumumda, Flutter eklentisini buldum, android_alarm_manager , üzerinde çalıştığım yeni bir uygulamanın ihtiyaçlarını karşıladım ve bu yüzden… onunla kolayca çalışmak için bir rutin yaptım. İsterseniz bir kopyasını alın , kendiniz yapın ve yaptığınız iyileştirmeleri paylaşın. Güzel?
Şimdi, zamanınız varsa, lütfen bu eklentinin neredeyse 'kusursuz' çalışmasını sağlamak için yapmam gerektiğini bulduğum şeyi okumaya devam edin, böylece bir noktada kolayca ve hızlı bir şekilde bir alarm veya 'arka planda' yapılacak başka bir işlem ayarlayın. gelecekte uygulama çalışırken. Hayatı biraz kolaylaştırır ve bu iyi bir şeydir. Sağ?
Yalnızca Ekran Görüntüleri. Eserler İçin Tıklayınız.
Her zaman olduğu gibi, makalelerimde kod göstermek için esaslara göre ekran görüntülerini kullanmayı tercih ediyorum. Onlarla çalışmayı ve okumayı daha kolay buluyorum. Ancak, kodu bir özet veya Github'da görmek için üzerlerine tıklayabilir / dokunabilirsiniz. İronik olarak, mobil geliştirme hakkındaki bu makaleyi telefonunuzdan okumaktan daha iyidir. Ayrıca çoğunlukla bilgisayarlarımızda programlar yapıyoruz; telefonlarımızda değil. Şimdilik.
Hadi başlayalım.

Buradaki yaklaşımım, ilk olarak bu yardımcı program sınıfını bir örnekle sunmak ve nasıl kullanılacağını göstermektir - böylece Flutter eklentisinden, android_alarm_manager'dan yararlanarak . Aslında, eklentinin kendi örnek sayfasında listelenen aynı örneği kullanacağım . Bununla birlikte, bu örnek, bunun yerine burada sunulan kitaplık dosyasını kullanmak için değiştirilmiştir. Bu örneğin bir kopyası, android_alarm_manager ana başlığı olarak size sunulmuştur . Örnekten sonra, zaman zaman böyle bir sınıfın genel halk olan boyun eğmeyen kitleler tarafından kullanılmasına izin vermek için ne yapılması gerektiğini açıklayan fayda sınıfının kendi bölümlerini inceleyeceğim.
Statik Tutun
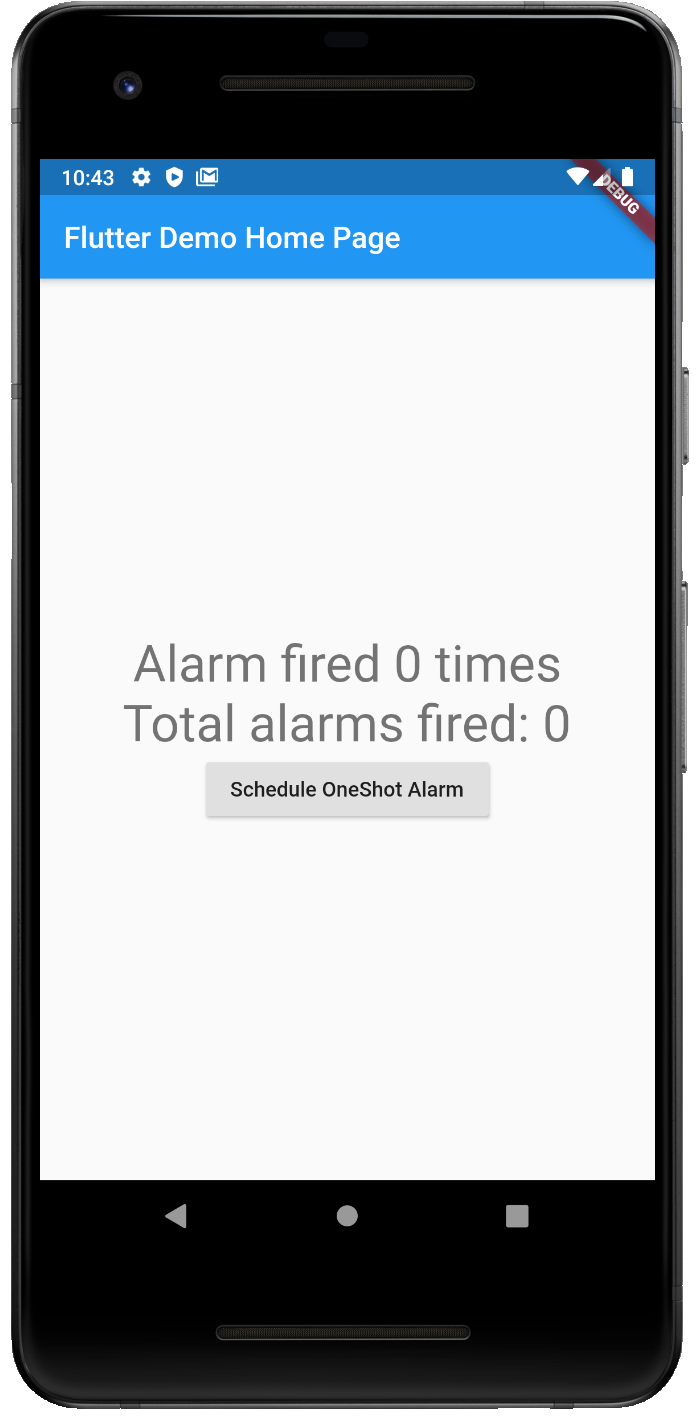
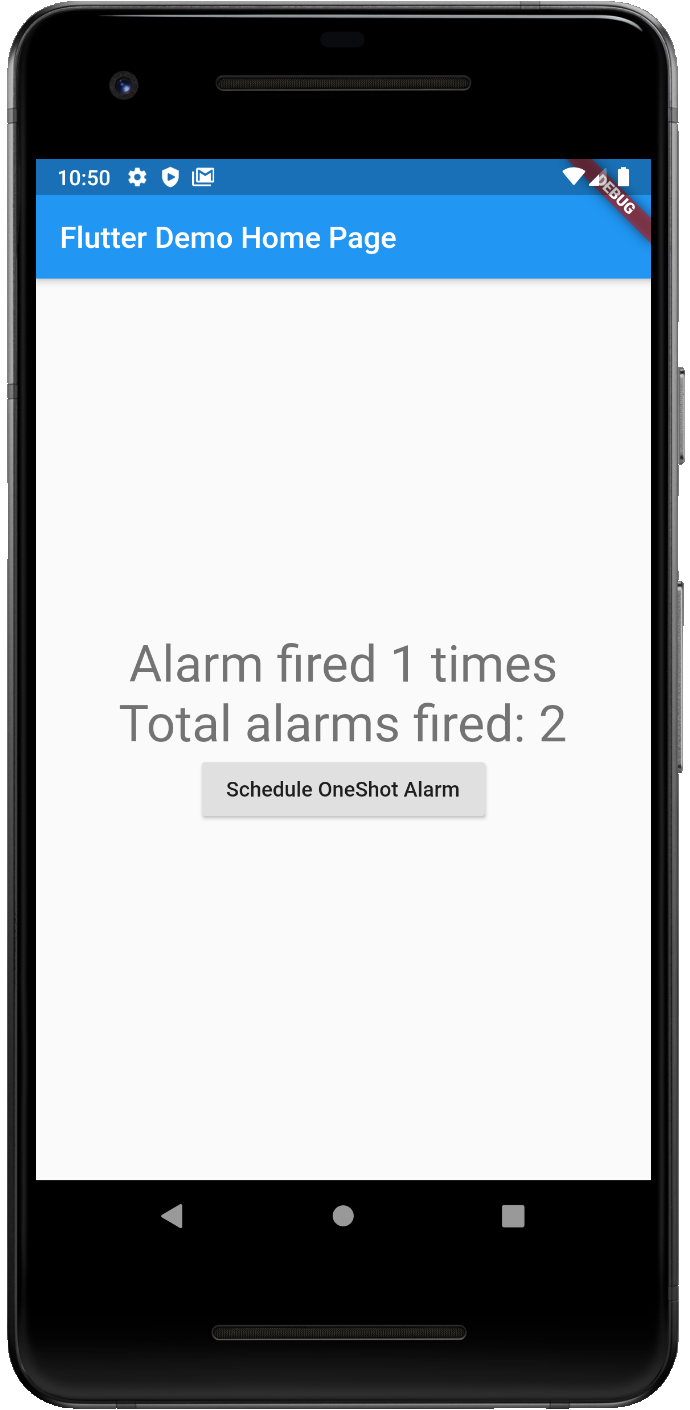
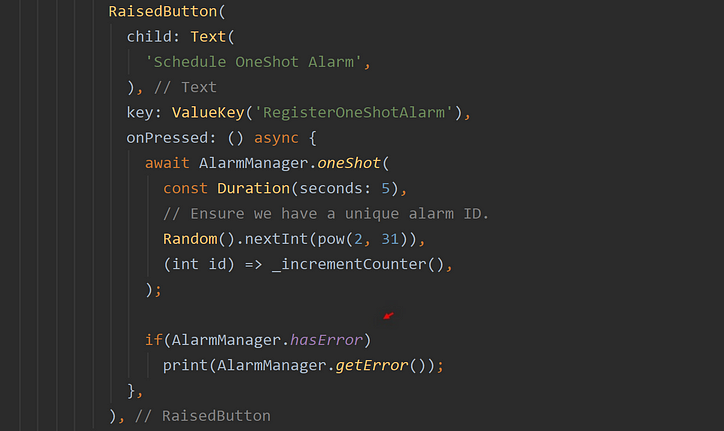
Bu çok basit örnekte, görüntülenen düğmeye basmanız gerekiyor ve 5 saniye sonra, aşağıdaki ekran görüntüsünde gösterildiği gibi bu iki sıfır bire dönüşecek. Wheeee! Tabii ki gerçekten ilginç olan şey, kodun altında ne olduğu.
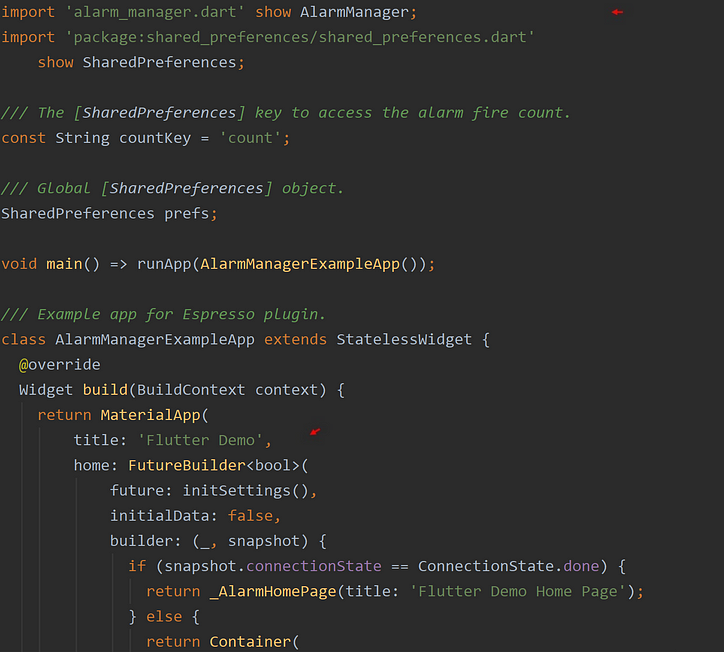
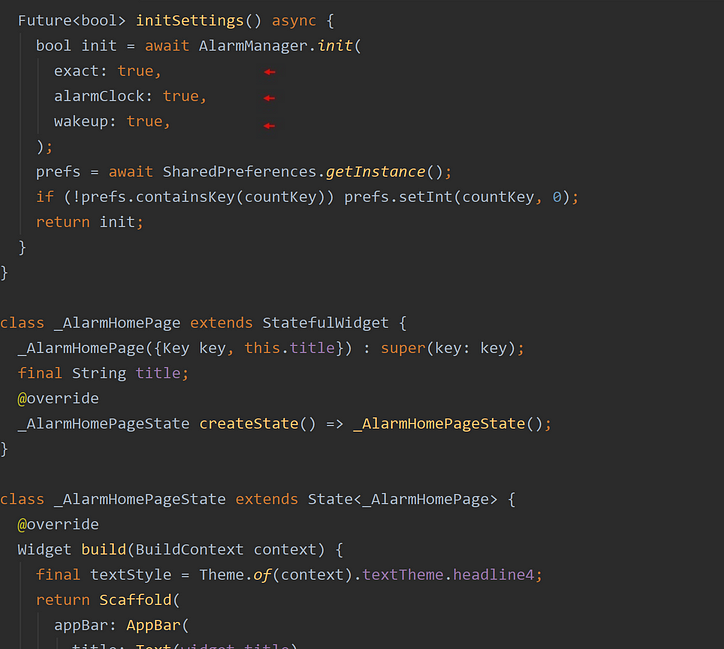
Not, uygulamanın gerçekten çalışmaya başlayabilmesi için gerçekleştirilmesi gereken asenkron işlemlere uyum sağlamak için kodu orijinalden değiştirdim. Bunu başarmak için bir FutureBuilder widget'ı kullandım. Bunu yaparken, yukarıdaki ekran görüntüsünde görüldüğü gibi tetiklenen toplam alarm sayısını 'hatırlamak' için kullanılan 'Paylaşılan Tercihler' rutinini başlatmak için initSettings () adında yeni bir işlev tanımladım .


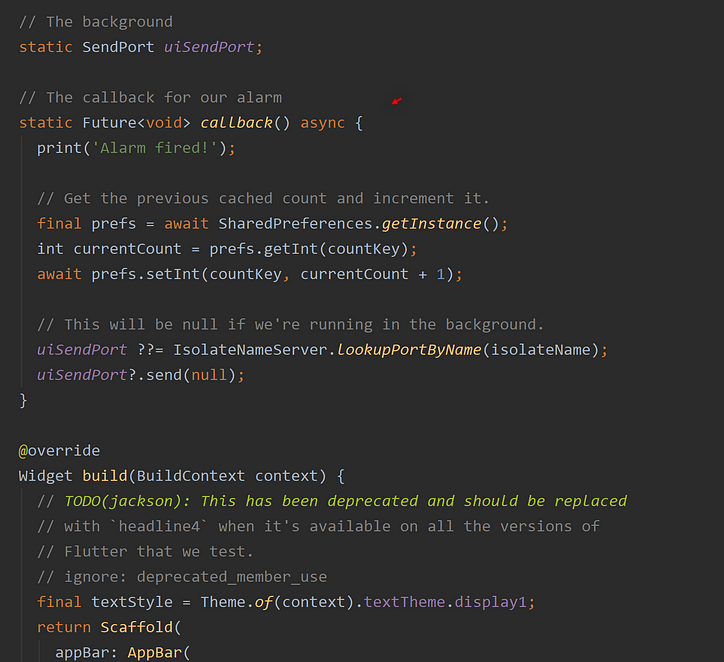
Ayrıca , aşağıda görüntülenen initSettings () işlevinde de görebilirsiniz , bu, uygulamanın ilk çalıştırılışıysa 'toplam sayımı' sıfıra ayarlar. Bununla birlikte, kitaplık rutini olan AlarmManager , bir Android telefonda bildirimleri gerçekleştirmek için gerekli olan belirli 'Alarm Hizmetini' kurmak için başlatılır.


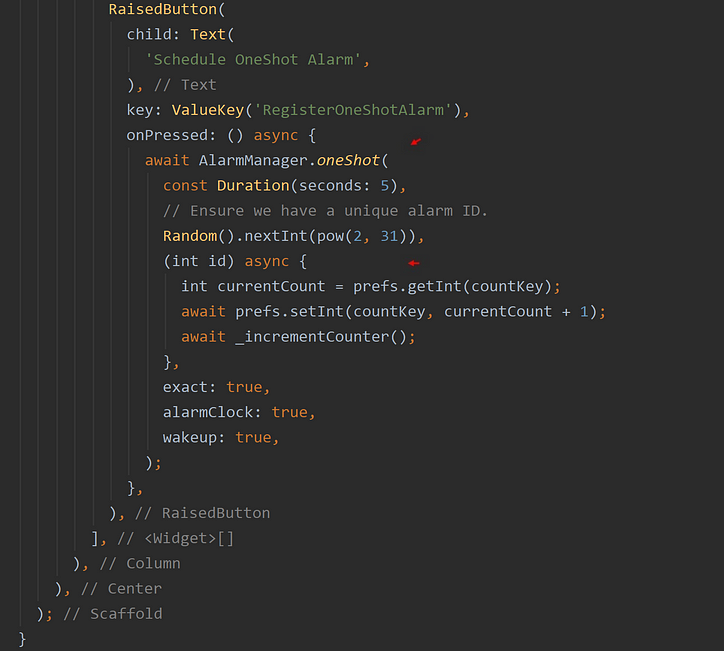
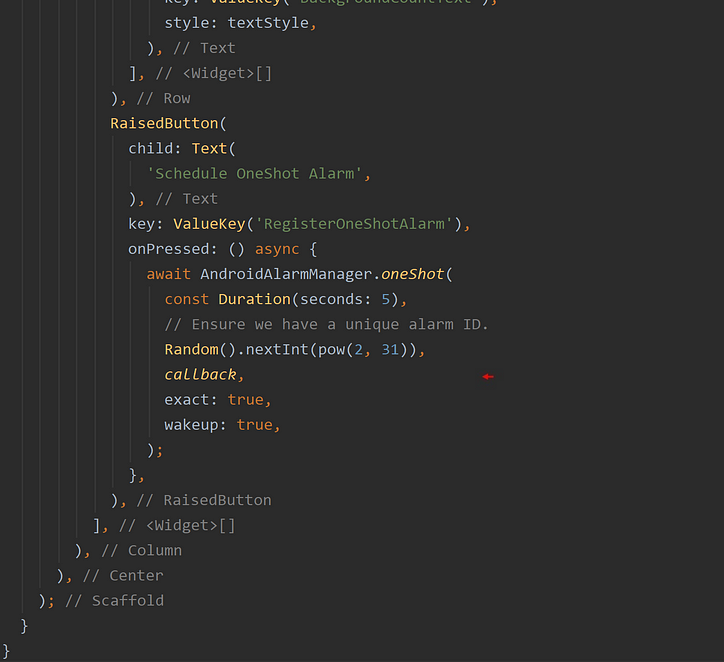
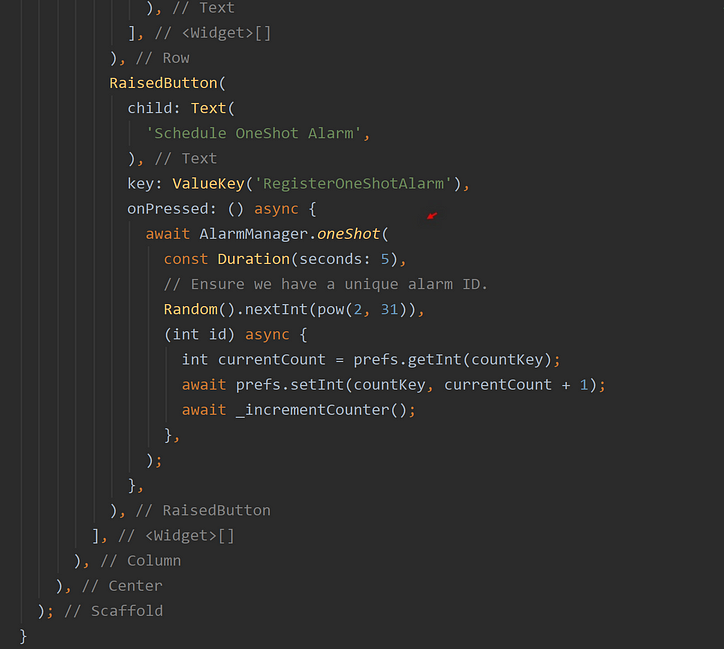
Örnek kodda daha ileri gidelim ve bu küçük düğmeyi neyin oluşturduğunu görelim. Kitaplık yordamının, altını çizen Flutter eklentisi olan Android_Alarm_Manager'ı oluşturan parametreler ve işlevler için tamamen aynı adları kullandığına dikkat edin . Böyle şeylerle tutarlı olmak daha iyidir. Ayrıca, eklentinin kendi oneShot () işlevine çok benzer şekilde , bu kitaplığın sürümü, bir kez çağrıldığında, belirtilen geri arama rutinini çalıştırmadan önce belirtilen süre boyunca "bekleyecektir". Bu değiştirilmiş örnek durumunda, geri arama rutini, 5 saniye sonra çalışacak anonim bir işlevdir. Aşağıdaki ekran görüntüsünde, uygulama aslında yeniden başlatıldı, düğmeye tekrar basılarak Paylaşılan Tercihler sayesinde, düğmeye ilk çalıştırıldığından beri iki kez basıldığını gösteriyor. Wheeee.


Aşağıdaki anonim işleve daha yakından baktığımızda, tamsayı türünde tek bir parametre geçirildiğini görüyoruz. Bunun, ikinci parametreye Dart fonksiyonları, Random (). NextInt (pow (2,31)) kullanılarak rastgele bir sayı olarak iletilen id değerinin aynısı olduğunu tahmin edebilirsiniz . Şimdi, hemen yanındaki parametreye zaten aktarılmışken neden bu değeri geçirmeye çalışalım? Biz buna ulaşacağız.
Şimdilik, aşağıda geri arama işlevinin de _incrementCounter () işlevini çağırdığını görebilirsiniz . Burada, düğme basışlarının mevcut "toplam sayısı" "Paylaşılan Tercihler" rutininden alınır. Ardından, bu mevcut düğme basışını hesaba katmak için birer birer güncellenir ve Paylaşılan Tercihler'e geri kaydedilir. Uygulamanın ekranı daha sonra setState () işlevi kullanılarak artırılmış değişken olan _counter ile güncellenir . Şimdiye kadar hepsini takip ettin mi?

Statik Tutmak
Orijinal örnekten farklı olarak (aşağıya bakın), bu örneğin anonim bir işlevi kullanmasına izin verilir ve özel olarak statik bir işlevi kullanması gerekmez. Elbette, bu örnekte de statik bir işlevi kullanmanıza izin verilir - bu tek tamsayı değerini hala kabul ettiği sürece. Bununla birlikte, orijinal örnekte, bu kitaplık Dart dosyasındaki herhangi bir sınıfın dışında tanımlanan statik bir işlev veya yüksek düzeyli bir işlev olmalıdır - gördüğünüz gibi, biri doğrudan Flutter eklentisi olan Android_Alarm_Manager ile çalışırken bir gerekliliktir .
Ancak, makalelerimi takip ediyorsan, seçenekleri sevdiğimi biliyorsun. Her şey benimle seçeneklere sahip olmakla ilgili. Bu yardımcı program sınıfını daha fazla uyum sağlayacak şekilde yazdım - örneğin anonim işlevlere izin vermek için. Bu nedenle, böyle bir düzenleme ile, bu tamsayı değerinin bir parametre olarak geçirilmesi, aslında işlevin bir Statik işlev, yüksek düzeyli bir işlev veya anonim bir işlev olmasına izin verir. Seçenekler! Yine, orijinal örneğin ekran görüntüleri aşağıdadır:


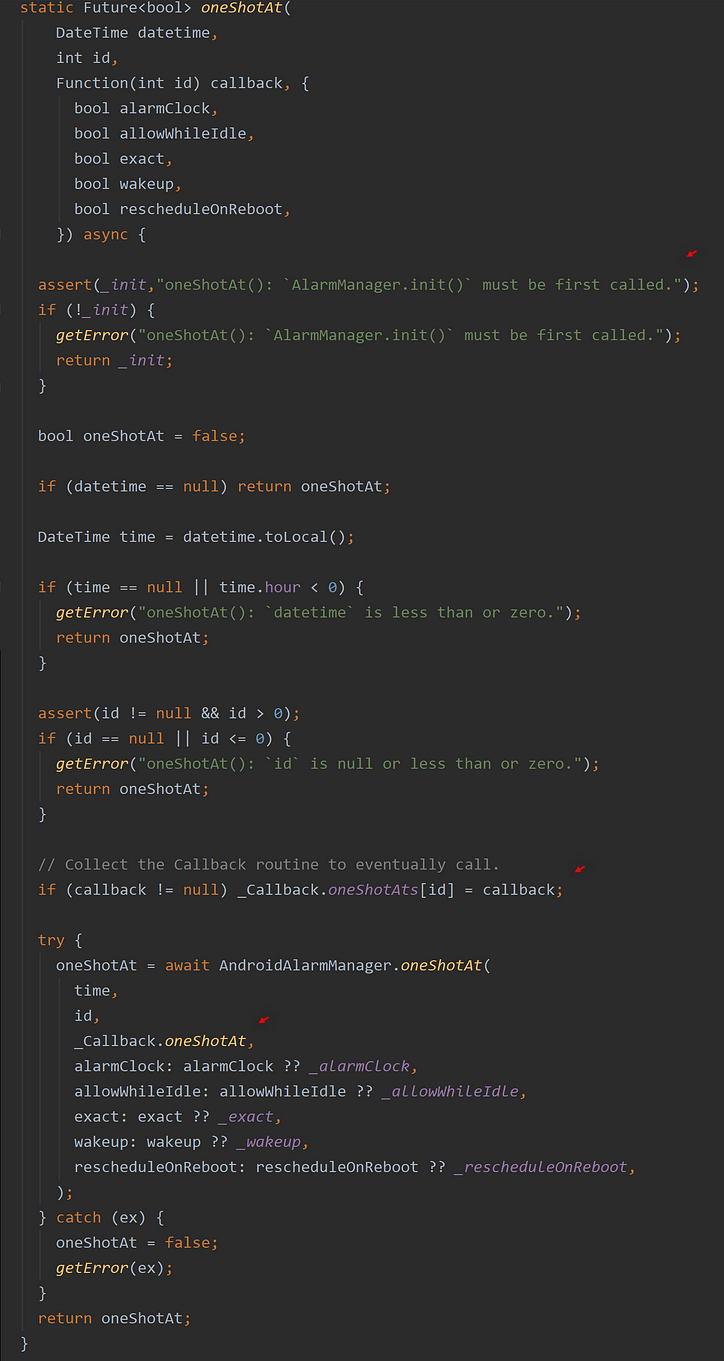
Yardımcı program sınıfına, AlarmManager'a dönelim . Yine, eklenti ile çalışacak şekilde tasarlanmıştır. Ve yine, birçok parametre eklenti tarafından kullanılan aynı parametredir ve bu nedenle bu eklentiye aktarılır - ancak geçerli değerler için bazı kapsamlı parametre testlerinden önce değil. Bu tür fayda sınıflarının bir başka gerekli özelliği. Tüm işi yapar, böylece yapmanıza gerek kalmaz. Sağ?
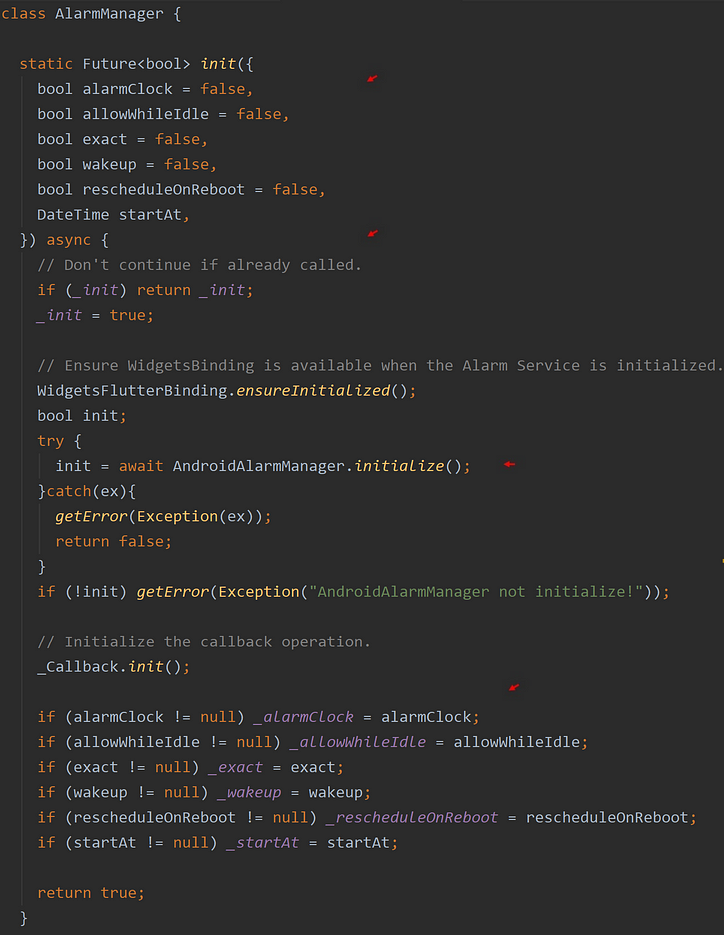
Aşağıdaki ekran görüntüsünde, bu yardımcı program sınıfının ilk kısmı. Statik fonksiyonu olan init () 'de, eklentinin gerçekten başlatıldığını görüyoruz. Unutmayın, başlatma girişiminde meydana gelebilecek talihsiz hatalar, try-catch deyiminde yakalanacaktır . Fayda sınıflarının da bunu yapması gerekir. Bir Sonraki init () işlevi, 'yardımcı' sınıf, orada _Callback uygulaması ayrı iletişim kurmak için gerekli araçları başlatmak için denir, İzolatı arka planda Alarm Servisi tarafından kullanılan.
Son olarak, aşağıda boş olmayan tüm parametre değerlerinin belirli ve ayrıca AlarmManager yardımcı programı sınıfını oluşturan Statik özelliklere atandığını görebilirsiniz . Burada bir çok Statik olup bitiyor orada değil.

Bu sınıfı oluşturan özelliklerin ve işlevlerin çoğunun Statik olduğunu göreceksiniz. Bununla birlikte, bir sınıfta Statik üyeleri kullanma seçimi iyi düzenlenmiş olmalıdır. Örneğin, init () işlevi Statik olduğundan, bu, her yerde, her zaman ve herhangi bir sayıda çağrılabileceği anlamına gelir. Bu gerçek, biraz daha düşünmeyi gerektirir. Bu örnekte, yukarıdaki ekran görüntüsündeki ilk tek satırlık ifade bir if ifadesidir: 'i f (_init) return _init;'. Bu init () işlevini yazarken gerekliydi . Bununla artık bu işlevi istediğiniz kadar çağırabilirsiniz. Ne olursa olsun, gerekli hizmetler ve eklentiler yalnızca ilk aramada başlatılır. Ve böylece, bir geliştirici ekibinde, örneğin, init () işlevine yapılan çağrı yanlışlıkla birden fazla kez yapılırsa, herhangi bir zarar gelmez. Bir fayda sınıfının arzu edilen başka bir özelliği. Burada ne yaptığımı gördün mü? Bunu 'kusursuz' yapmak. Sağ?
Ayarlarınızı Başlatın
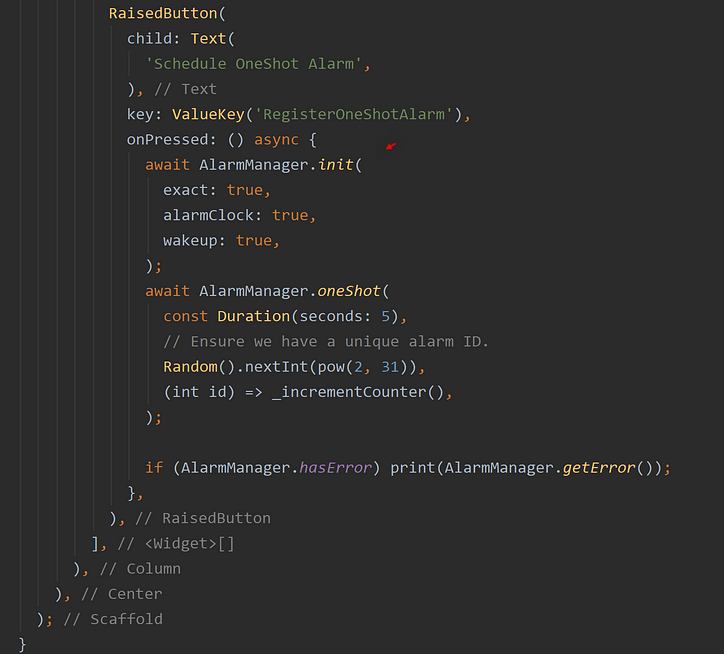
Bu arada, bu parametreler bu statik değişkenlere aktarılırken, bu, örneğimizde daha fazla seçeneğiniz olduğu anlamına gelir. Ne zaman init () fonksiyonu çağrılır, ayarlar yerine oracıkta belirtilmiş olabilirdi. Bunu yapmak, oneShot (), oneShotAt () ve periodic () işlevlerine yapılan sonraki tüm çağrıların, açıkça kendilerine ait değilse bu ayarları kullanmasına izin verir. Bunu aşağıda gösterdim. Bunun yerine init () işlevindeki ek parametreler kullanılmışsa, örnek kodda yapılan farklılıkları görebilirsiniz . Bu sadece 'oneShot' işlev çağrısını süresi, kimliği ve gerekli geri arama işlevi ile bırakır. Kodu biraz daha temiz hale getirir. Seçenekler!


D build () işlevine init () yerleştirmeyin ! Flutter eklentisinin AndroidAlarmManager adlı kendi init () işlevi görünecektir. initialize () ;, yan etkilere veya sorunlara neden olmaya eğilimlidir. Bazı durumlarda, bir yeniden oluşturma başlatır ( setState () işlevini çağırmaya çok benzer ). Bu nedenle, yardımcı program sınıfımın ayrı bir init () işlevi var. Uygulamanızın başlangıcına yakın bir yerde çağrılması tercih edilir - örneğin MaterialApp ile bir FutureBuilder widget'ında. Kendiniz görün ve, değiştirilmiş örnekte, dışında yorum deneyin AlarmManger.init () işlevini initSettings yerine sağ onun öncesi () ve yer de Oneshot () fonksiyonu (aşağıya bakın.) Sizin örnek daha sonra karşılaşma hatalara başlayacaktır.

OneShot'ınızı Alın
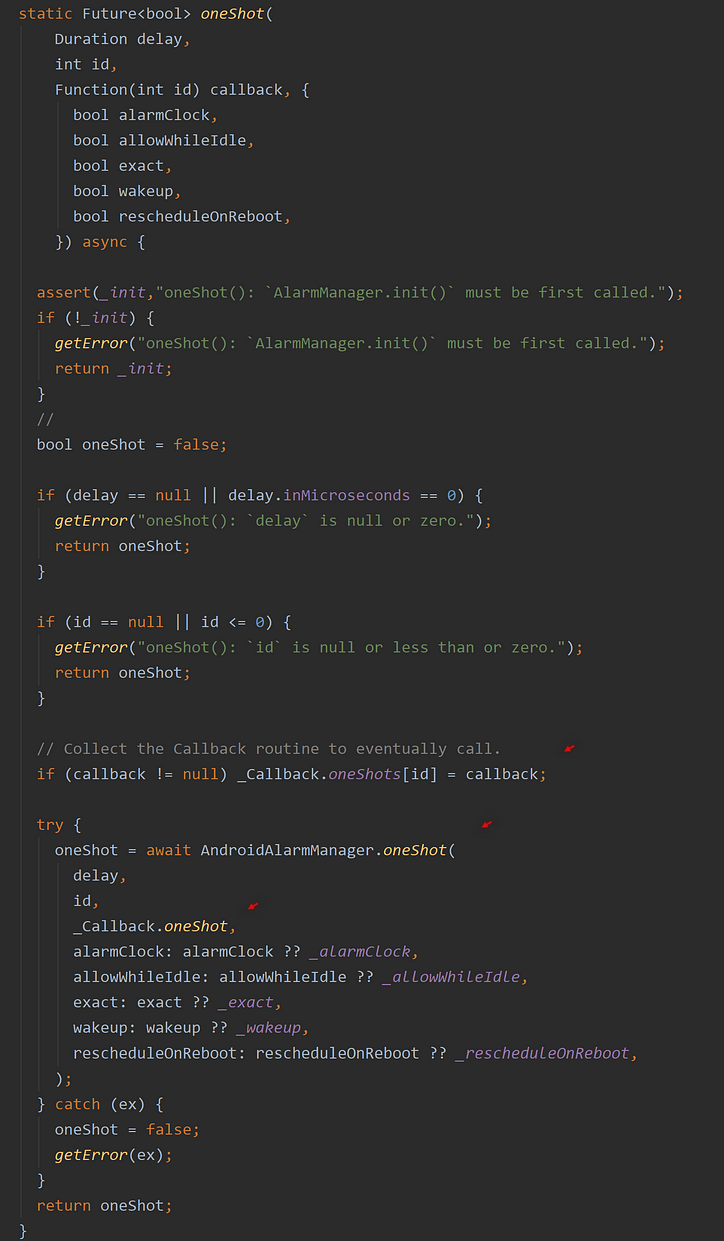
Tamam, yardımcı sınıfına geri dönelim. In Oneshot () işlevi, ilk üç parametre değerleri geçerliliği için test ve Eklentinin kendi boyunca iletilir 'gerekli' Oneshot () fonksiyonu. "Function" parametresi hariç tümü, geri arama . Bunun yerine, bu, _Callback.oneShots [id] = geri arama komutu kullanılarak sağlanan tamsayı kimliği ile benzersiz şekilde tanımlanan statik bir Harita nesnesine eklenir . Yakında buna geri döneceğiz. Son olarak, _Callback adlı yardımcı sınıfta da bulunan oneShot () statik işlevine bir çağrı olduğunu fark ettiniz . Eklenti tarafından kullanılacak gerekli 'statik işlev' olarak durur. Parametre değerleri bu yapraklar geri kalan boş birleştirici operatörü kullanan birçok Statik değişken almak ?? . Operatör kullanılır, böylece açık bir parametre geçilmediğinde, bunun yerine bu Statik değişkenlerdeki değerler kullanılır. Anla? Bu statik değişkenlerin tümü, bu arada, varsayılan değerlerle başlatılır, böylece eklentinin kendisine sonunda hiçbir boş değer geçirilmez. Güzel.

Şans Etmeyin
Eklentinin kendisine yapılan çağrının da bir dene-yakala ifadesine dahil edildiğini unutmayın . Bunun nedeni, üçüncü taraf bir program olmasıdır. Ne olabileceğini bilmiyoruz ve bu bir yardımcı program sınıfı olduğundan, uygulamanızı çökertmek istemiyoruz, bunun yerine meydana gelebilecek istisnaları yakalamak istiyoruz.
Ayrıca, herhangi bir iyi fayda sınıfı gibi, bu sınıf da geliştiricinin işlemin başarılı olup olmadığını 'test etmesi' için araçlara sahiptir. Değilse, meydana gelmiş olabilecek herhangi bir İstisna kaydedilir, böylece geliştirici bunu halledebilir. Bu, yeni eklenen if ifadesi ile değiştirilmiş örnekte gösterilmiştir .

Daha Statik
Yardımcı program sınıfının ilerleyen kısımlarında , AlarmManager . OneShotAt () işlevini görüyoruz . Yine, tüm bu işlevler Statik işlevler olduğundan, bazı korumaların koda dahil edilmesi gerekir. Talihsiz koşullar altında, örneğin, bu onShotAt () işlevi çağrıldığında eklenti ilk olarak başlatılamayabilir . Başka bir deyişle, ilk önce init () işlevi çağrılmadı. Genel halk tarafından kullanıldığında gerçekleşebilir. Aşağıdaki ekran görüntüsünde görebilirsiniz, böyle bir durum assert () işlevi ile test edilir . Bu, bir geliştiricinin, geliştirme aşamasındayken böyle bir hatayı yakalaması ümididir. Üretimde, assert () işlevini izleyen if ifadesi tarafından yakalanır .
Not Bu oneShotAt () işlevi 'geri çağırma' işlevi geçirilen depolamak için kendi Harita nesnesi vardır ve kendi statik işlevi vardır _Callback.onShatAt (), eklentinin kendi geçirilecek oneShotAt () fonksiyonu. Bu, bu arada, bu işlevleri uygulamanızda istediğiniz kadar çağırarak gelecekte herhangi bir sayıda işlemi gerçekleştirmeyi planlayabileceğiniz anlamına gelir. Elbette, her birine kendi benzersiz kimlik değerinin atanması gerektiğini unutmayın. Aksi takdirde, aynı id değerini kullanması durumunda önceden planlanmış herhangi bir işlemin üzerine yenisi yazılacaktır. Benzersiz kimliklerin kullanıldığı nokta budur. Sağ?
Bununla birlikte, tüm bunlar aynı kimliği kullanabileceğiniz anlamına gelir, ancak üç farklı işlev arasında, oneShot (), oneShotAt () ve periodic () ayrı ayrı. Unutmayın, kendi ayrı Harita nesneleri ve Statik işlevleri vardır. Bu gerçek, kimliklerin yerleşik veritabanının birincil alanlarında bulunan değerlerin kullanıldığı son projemde bana iyi hizmet etti. Seçenekler, bebeğim! Sevdim!

Eklenti Peek
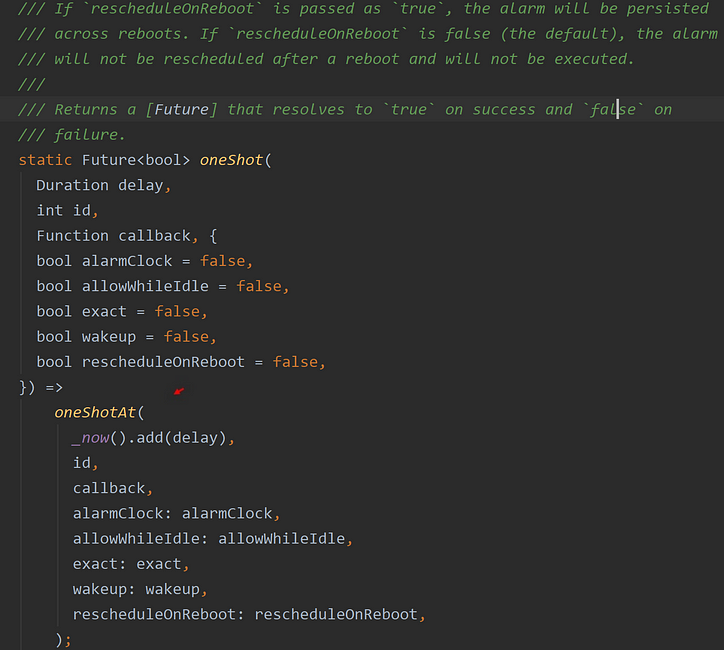
Flutter eklentinin kendi şimdi hızlı bir gözetleme Oneshot () ve oneShotAt () fonksiyonları ve sizin onun görebilirsiniz Oneshot () fonksiyonu, aslında, sadece onun yanında onun parametre üzerinde geçer oneShotAt () muadili. Not Ekran görüntüsünde görülen 'CallbackHandle' nesne aşağıda fonksiyonu, gelen _getCallbackHandle sırayla, çarpıntı en çerçevesi işlevi, denir, (), PluginUtilities.getCallbackHandle (geri arama) . Bu işlem, geri arama işlevinin bir kopyasını 'yırtar', böylece ona erişebilir ve arka planda çalışan İzole Et'te böyle bir işlevi çağırır. Ben de buna geri döneceğim.


Geri Arama İşlemi
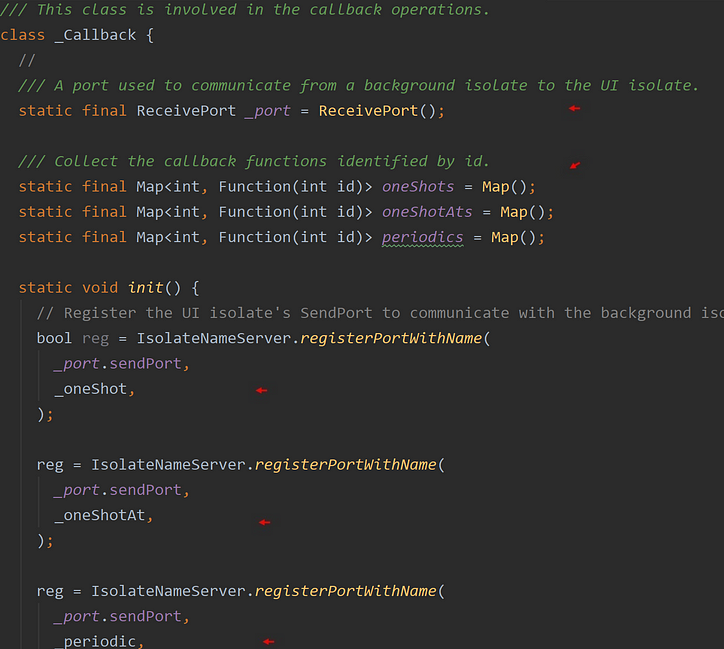
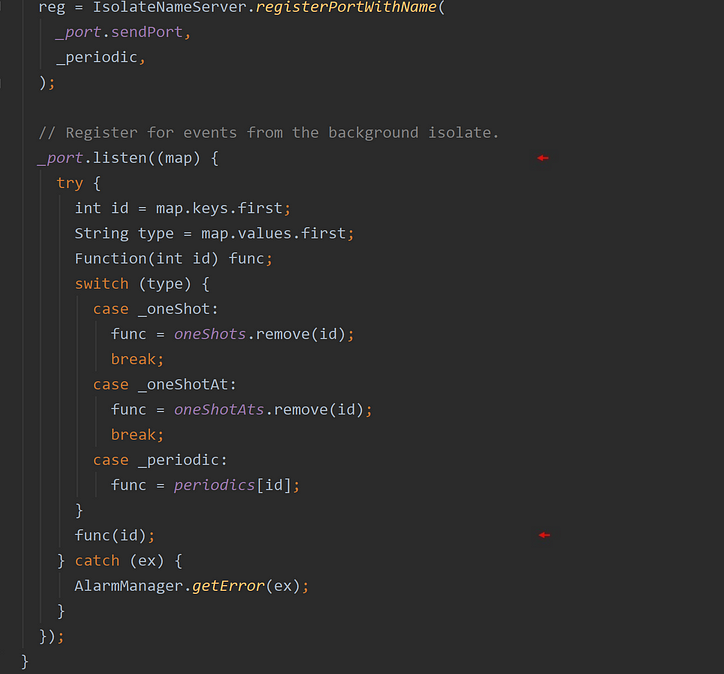
Şimdilik devam edelim ve kitaplık dosyasındaki "yardımcı sınıf" _Callback'e bir göz atalım . Aşağıda, Geri Çağırma işlevi nesnelerine eklenen Harita nesnelerinin bu sınıfta Statik özellikler olarak tanımlandığını görebilirsiniz. Bu sınıfın ayrıca bir init () işlevi vardır ve AlarmManger'ın kendi init () işlevinde çağrılır . Bu init () işlevinde, bir 'iletişim bağlantı noktasının' üç özel ad tanımlayıcısıyla kaydedildiği yerdir. Bağlantı noktası, arka plan İzole tarafından ön plan ile iletişim kurmak için kullanılır İzole mesajlar iletilerek. Bil bakalım bu isim tanımlayıcılarının değerleri neler? Bunlar aşağıda değişkenler saklanan ekran görüntüsünde görünen _oneShot , _oneShotAt , ve _periodic .

Adından da anlaşılacağı gibi, izolatlar,
tasarım gereği iyi, izole edilmiş ayrı bellek segmentleridir . Hafıza paylaşımı yok. İzolatlar arasında yalnızca mesaj geçişi vardır. Böyle bir mesajın içeriği ilkel bir değer (null, num, bool, double, String), bir SendPort nesnesinin bir örneği , bir List nesnesi veya ilk bahsedilen ilkel değerlerden herhangi birine sahip bir Harita nesnesi olabilir.
Arka Planda Dinle
Bağlantı noktasına ayrıca bir mesaj alındığında tepki verecek bir 'dinleyici' atanır, bu durumda, Alarm Servisini çalıştıran arka planda İzole Etme tarafından. Dinleyici, bir Map nesnesini parametresi olarak alan anonim bir işlev biçimindedir. Aşağıda, Map nesnesinin bir tamsayı değeri (ki bu kimliktir) ve bu 'ad tanımlayıcılarından' birini saklayan bir String içerdiğini görebilirsiniz. Vaka bildirimi ateşe olduğu işlevin hangi 'türü' sonra belirler. Nasıl çalıştığını gördün mü? Elbette, bir fayda sınıfı olarak, hepsi bir dene-yakala ifadesine dahil edilmiştir. Örneğin, seçilen fonksiyon çalıştırıldığında ne olacağı hakkında hiçbir fikrimiz yok. Meydana gelebilecek İstisnaları yakalamak istiyoruz. Sağ?

Bir mesaj göndermek
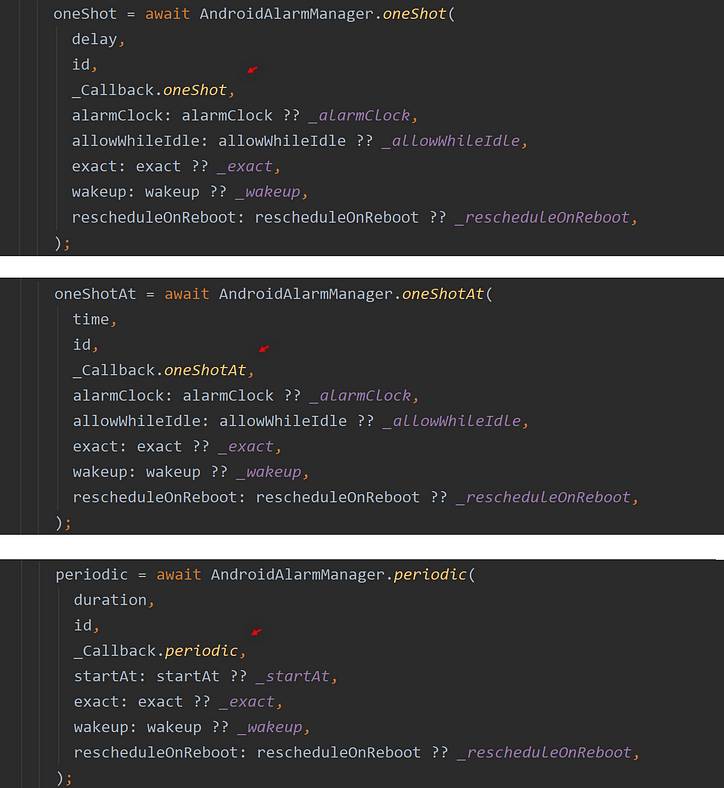
Peki bu mesaj ön planda çalışan uygulamaya nasıl gönderilir? Bu ad tanımlayıcıları bir kez yukarıda kaydedildikten sonra, üç yardımcı sınıf fonksiyonundan herhangi biri (aşağıya bakın) AlarmManager . oneShot (), AlarmManager . oneShotAt () , ve AlarmManager . periodic (), karşılık gelen üç Statik işlevi, _Callback'i iletir . onShot (), _Callback . onShotAt () ve _Callback . periodic (), doğrudan Flutter eklentisine. Bunu yapmak, arka plandaki İzole Et'in daha sonra İzole Et ön planda çalışan uygulamaya bir mesaj iletmesine izin verecektir. Her üç arama türü de aşağıda listelenmiştir.

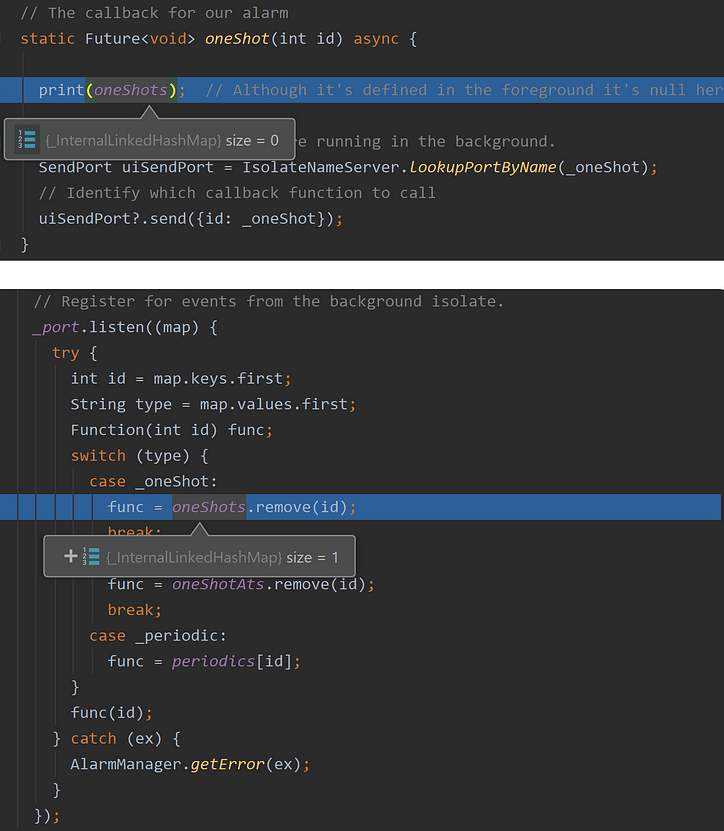
Görüyorsunuz, bu üç karşılık gelen Statik fonksiyon, _Callback . onShot (), _Callback . onShotAt () ve _Callback . periodic (), yani arka plandan 'köprü' ön plana İzole et. Örneğin, bir alarmı başlatma zamanı geldiğinde, Alarm Servisi bu üç Statik işlevden birini çağıracaktır. Unutmayın, olduğu gibi, bu ön planda İzole Et'te tanımlanan gerçek işlev değil, onun bir 'yırtılmış kopyası'dır. Bu gerçek nedeniyle bazı sezgisel davranışlar göreceksiniz. Örneğin, bu işlevdeki herhangi bir Statik değişken normalde ön planda İzole Et'te tanımlanan İzole Et'te arka planda boş olacaktır. Bu fenomeni kendiniz test edebilirsiniz.
Örneğin, değiştirilmiş örneğimizde, düğmeye üçüncü kez basarsam , Map nesnesinin ( oneShots) içinde beş saniye sonra ekranı çalıştırmak ve güncellemek için bir Function nesnesi olduğunu biliyoruz ve bunu ekran görüntüsünde yapıyor. Aşağıdaki 'Dinleyici' rutini. Ancak, bu süreçte, arka planda Isolate ?! Bu nasıl mümkün olabilir? Mümkündür çünkü bu, Map nesnesinin bir kopyasıdır ve ön plandaki Isolate'deki değil. Yine, İzolatlar birbirlerine yalnızca 'mesajlar' iletebilir. Hafızayı paylaşmazlar.


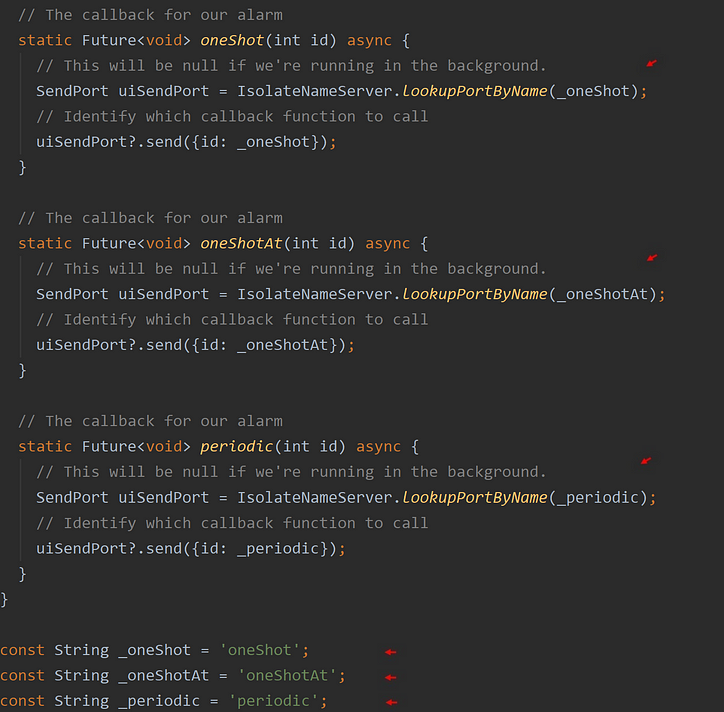
Yine, bu üç Statik işlev, birbiri ardına listelenen _Callback yardımcı sınıfındadır . Aşağıdaki ekran görüntüsünde gösteriliyorlar. Her birinde, ön plan İzolasyonuna 'ad tanımlayıcıları' kullanılarak referans verildiğini ve İzole arka planından bir Harita nesnesi geçirildiğini görebilirsiniz. Not, koşullu üye erişim operatörü, ?. , arama işleminin null döndürmesi durumunda kullanılır. Örneğin, isim yoksa bunu yapacaktır. Bunların hepsi içselleştirilmiş kod olduğu için asla gerçekleşmesi muhtemel değil, ancak bir yardımcı program sınıfı olarak, hiç şansımız yok. Sağ?
Bütün bu kütüphane dosyasının sonundadır ve nihayet değişkenlerin, bu 'adı tanımlayıcıları' değerini görmek nerede burada _oneShot , _oneShotAt , ve _periodic . Her biri, karşılık gelen işlev türüne göre adlandırılır. Çok yaratıcı değil ama mantıklı. Ayrıca, bunların bir sınıf veya üst düzey işlev dışında tanımlanan üst düzey değişkenler olduğunu da görüyoruz. Aslında bunlar const anahtar sözcüğünü içeren sabit değişkenlerdir . Son değişkenler gibi, const değişkenleri de yalnızca bir kez başlatılır ve daha sonra değiştirilemez. Son değişkenlerin aksine, uygulama derlendiğinde tanımlanırlar. Dolayısıyla, buradaki ihtiyaçlarımız için, arka plan İzolatları için bile kullanılabilirler. Güzel.

Eğer tüm bu İzolate olaylarına hakim değilseniz. Şu anda bunun için endişelenme. Fayda sınıfı bunun için. Orijinal eklenti örnek kodunun aksine, 'iletişim bağlantı noktalarının' ayarlanması veya Statik veya yüksek seviyeli bir işlev veya değişken ne zaman kullanılacağı konusunda endişelenmenize gerek yok. Bu yüzden ilk etapta bu dersi yazdım - bu yüzden tüm bu şeyler için de endişelenmeme gerek yok. Bu yüzden bu tür yardımcı sınıflar yazılmıştır - böylece gelecekte hepimizin yazacağı birçok uygulamamız tarafından tekrar tekrar kullanılabilirler. Sağ?
Şerefe.
→ Greg Perry'nin Diğer Hikayeleri














































