Software-Design und -Entwicklung synchronisieren: So übertragen Sie Codeänderungen von Figma
Haben Sie als Designer schon einmal das Frontend in der Entwicklungsumgebung untersucht und einen Stil oder ein Layout festgestellt, das nicht ganz zu Ihren ursprünglichen Designs passte? Oder hatte ein Auftragsrückstand für einen Farbwechsel monatelang Staub angesammelt? Oder haben Sie sogar festgestellt, dass andere Designer das Designsystem inkonsistent nutzen ? Wie wäre es mit den Unterschieden zwischen iOS und Web?
Für Entwickler : Ist es Ihnen langweilig, eine Figma-Datei auf Stiländerungen zu untersuchen? Dann mit dem Designer abgleichen? … aber dann ist die Auffüllung ein paar Pixel entfernt … also … „Könnten Sie sie um ein oder zwei reduzieren?“ …wenn Sie sich wirklich auf die Lösung komplexer Probleme konzentrieren möchten?
Was das Unternehmen betrifft – vielleicht haben Sie ein White-Label-Produkt, das für mehrere Kunden neu gestaltet werden muss? Oder veröffentlichen Sie häufig neue Funktionen mit mehreren Teams und haben Schwierigkeiten, eine konsistente Benutzeroberfläche beizubehalten?
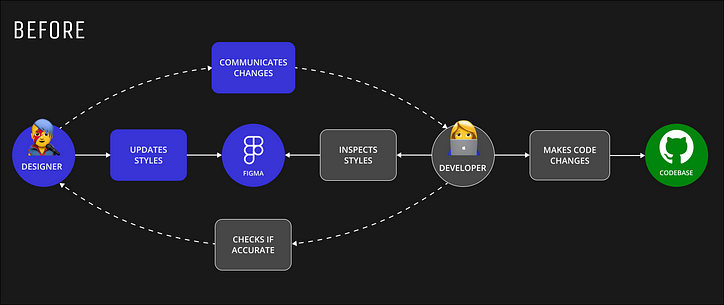
Dieser Artikel führt Sie durch die Schritte zur Lösung dieser Probleme. Nachfolgend wird das Ergebnis veranschaulicht.


⚠️ Achtung: Es ist lang. Es sind einige Schritte erforderlich, aber es ist wichtig zu erwähnen, dass Sie dies nur einmal tun müssen.
Sie benötigen grundlegende Programmier- und Software-Designerfahrung; Mein Ziel mit diesem Beitrag ist es, anderen ( und meinem zukünftigen Ich ) dabei zu helfen, dies einzurichten. aber was noch wichtiger ist, um zu lernen und sich zu verbessern – also kommentieren Sie bitte unten alle Vorschläge!
Bevor ich loslege, hier ist die Liste der „Tools“, die ich verwenden werde: Figma, Figma Token Studio und Style Dictionary ; Diese sind speziell dafür gedacht, dass diese spezielle Methode funktioniert.
Darüber hinaus verwende ich Styled Components, React, Storybook und Github als persönliche Präferenz, die nicht spezifisch für diesen Artikel ist. Links: Figma-Datei , Github-Repo
Die Schritte, die ich durchlaufen werde:
- Design-Tokens einrichten
- Synchronisieren Sie Ihre Token über alle Designs hinweg
- Synchronisieren Sie Token mit Ihrem Code
- Storybook einrichten
- Erstellen der Komponenten und Seiten
- Der Test

1 – Einrichten von Design-Tokens
Design-Tokens werden anstelle von hartcodierten Werten verwendet, um Flexibilität und Konsistenz im gesamten Designsystem zu gewährleisten. Ich beziehe mich auf Kern-, System- und Komponenten-Tokens, es gibt jedoch mehrere Namenskonventionen.
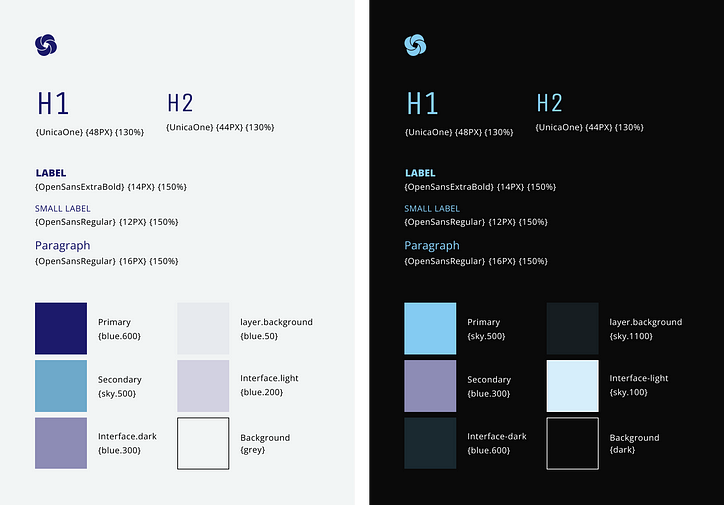
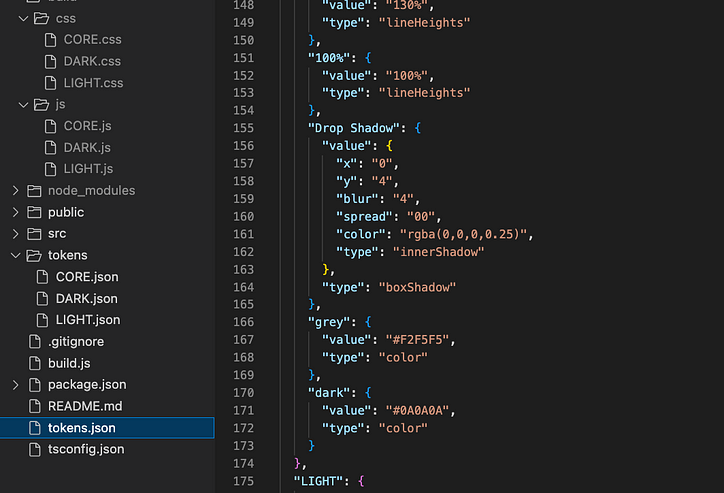
Zuerst habe ich die Kerntokens eingerichtet ; Diese sind nutzungsunabhängig und attributspezifisch. Nennen Sie keines Ihrer Token rein numerische Namen , denn wenn Sie diese in Javascript-Variablen konvertieren, werden sie nicht gelesen, es sei denn, es handelt sich um Zeichenfolgen.

Als nächstes richte ich die Systemtokens ein ; Ich habe ein helles und dunkles Thema, bei dem ich die anfänglichen Kerntoken Designstilen zugewiesen habe. Diese Token vermitteln den Zweck und die Verwendung der von mir gewählten Werte. Beachten Sie, dass das helle und das dunkle Thema genau die gleichen System-Token- Namen haben , ihre Werte jedoch unterschiedlich sein können.

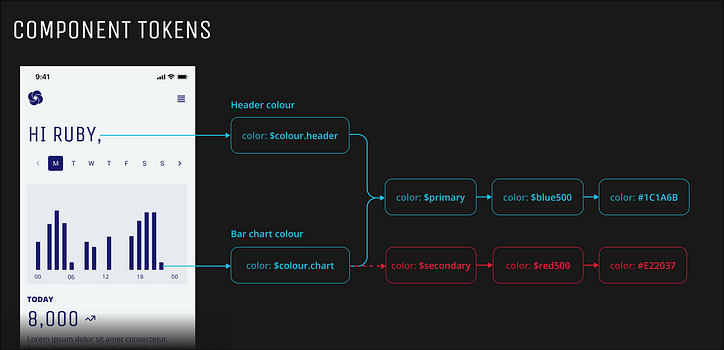
Als Nächstes habe ich Komponenten-Tokens erstellt – diese verweisen auf ein oder mehrere System-Tokens und beschreiben die Nutzungsmuster. Als Beispiel wird mein Absatztext synchronisiert , der in der Inhaltsinfo-Komponente (die ein untergeordnetes Element der Kartenkomponente ist) verwendet wird das Text.paragraph- Komponenten-Token, das auf die Stil-Token verweist; Typografie: $paragraph und Farbe: $primary.


⚠️ Was passiert, wenn Sie keine Token verwenden? Ich habe am Ende dieses Artikels eine kurze Erklärung hinzugefügt, aber es gibt eine Fülle detaillierter Informationen – lesen Sie, wie Adobe und Material Design-Tokens verwenden.
2 – Synchronisieren Sie Ihre Token über alle Designs hinweg
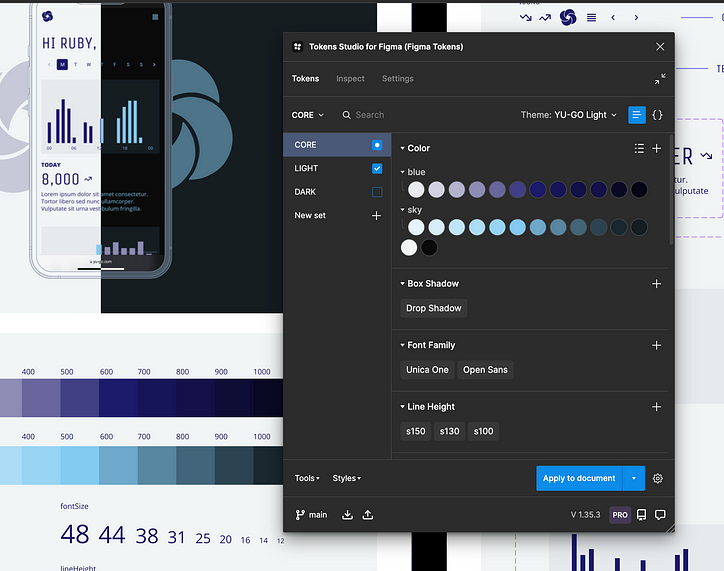
Installieren Sie Token Studio – ich verwende dieses Plug-in . Damit können Sie Ihre Token speichern und Komponenten und Designs in Figma zuweisen und sie mit Github (oder wo auch immer Sie hosten) mit einer .json-Datei synchronisieren, die Sie direkt per Push übertragen können Figma zu Ihrem Remote-Repository.



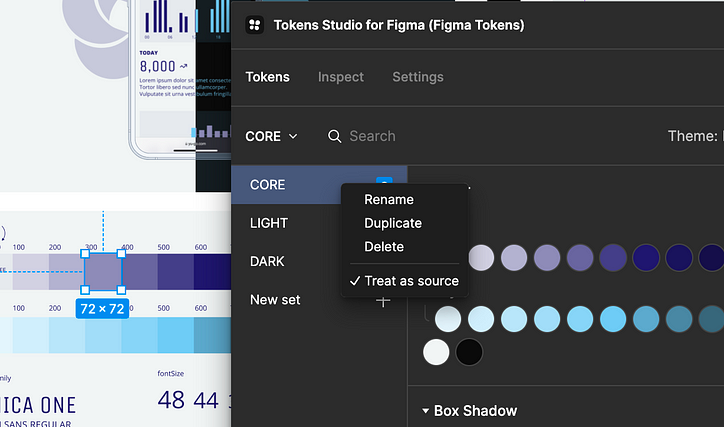
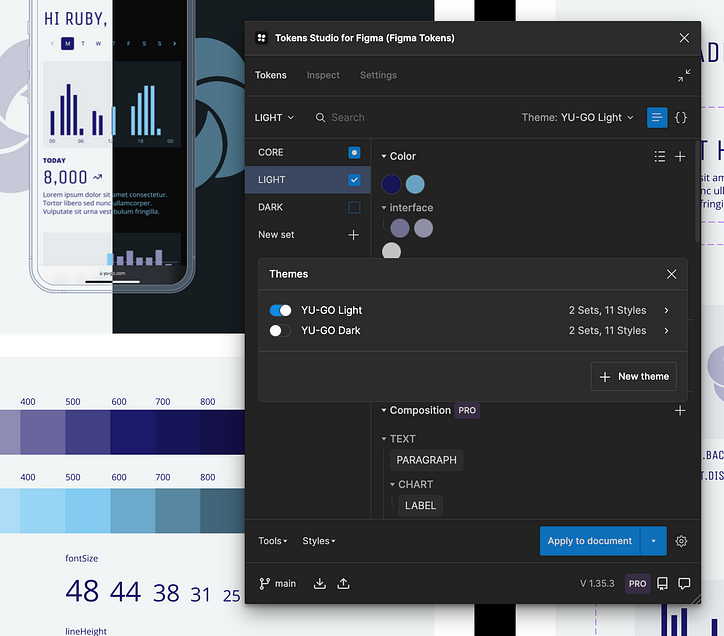
Anschließend habe ich einen neuen Satz hinzugefügt , um die Systemtokens innerhalb des Plugins zu erstellen. Ich habe diese Sets LICHT und DUNKEL genannt, um meine Themen darzustellen. Dieses Mal können Sie beim Erstellen der Token im Dropdown-Menü auf die Kern-Token verweisen. Der nächste Teil ist wirklich wichtig (damit kann ich die .json-Datei einfacher umwandeln) – Sie müssen die Sets Themen zuweisen.


Denken Sie zum Schluss daran, dass ich Komponenten-Tokens erstellt habe. Ich habe diese mit dem Plug-in unter „Composition Tokens“ synchronisiert (dies ist eine kostenpflichtige Funktion, daher ist es möglich, diesen Schritt zu überspringen, aber es lohnt sich).


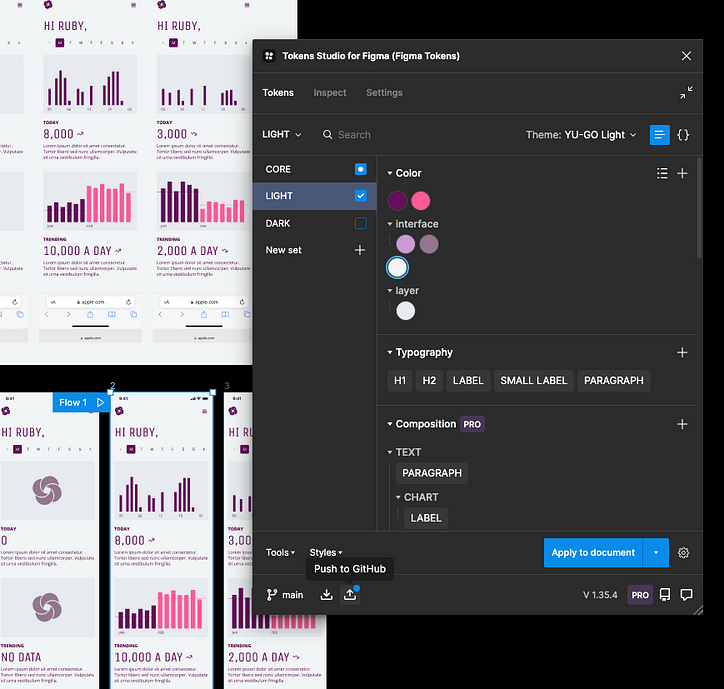
Es gibt etwas Magie , das jetzt passieren kann. Wenn Sie zwischen Ihren Themen wählen, können Sie alle Ihre Figma-Designs zwischen ihnen wechseln. Dies ist besonders nützlich, wenn Sie Ihr Designsystem mit unterschiedlichem Branding wiederverwenden möchten – nicht nur für helle und dunkle Themen. Zum Beispiel; ein Multi-Client-White-Label-Produkt, ein Re-Branding oder Komponenten, die Sie für ein anderes Projekt wiederverwenden möchten.


Letzter Schritt! Um sicherzustellen, dass alles systematisch und zusammenhängend ist , erstellen Sie Figma-Stile aus dem Thema, damit Sie auf diesem System neue Designs erstellen können. Jedes Mal, wenn Sie einen Stil oder ein Token aktualisieren, können Sie diese im Plug-in synchronisieren.


3 – Synchronisieren Sie Token mit Ihrem Code
Als nächstes richte ich mein Github-Repo ein . Es gibt ein paar einfache Schritte, mit denen Sie Commits von Figma pushen können. Klicken Sie zunächst unter „Persönliche Zugriffstokens“ > „Tokens“ auf „Neues Token generieren “ (das hat NICHTS mit den Design-Tokens zu tun) – Sie können einen der beiden Typen auswählen (ich habe „klassisch“ gewählt) . Teilen Sie dies nicht mit anderen und speichern Sie es. Sie werden es nicht mehr sehen, nachdem Sie es geschlossen haben.
Anschließend können Sie dieses persönliche Zugriffstoken im Plugin hinzufügen und die erforderlichen Details eingeben. Branch ist höchstwahrscheinlich main und für den Dateipfad, den ich verwendet habe – tokens.json – gibt es hier eine tolle Dokumentation .


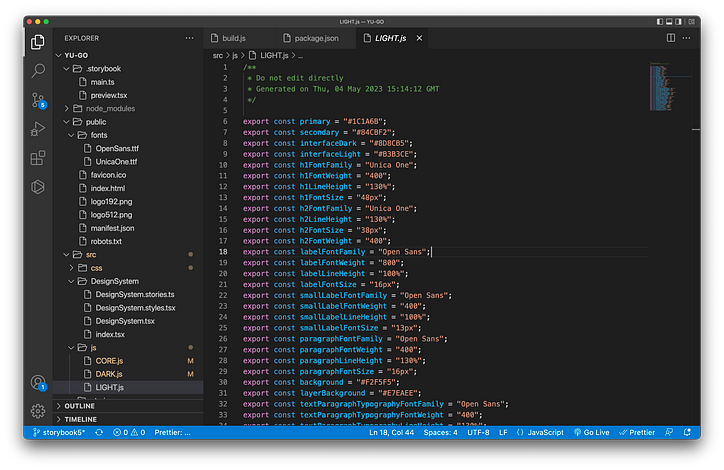
Option 1 – Als nächstes habe ich die Webversion des Token-Konfigurators verwendet, um meine Token in .js- Variablen umzuwandeln , um Dinge auszuprobieren, bevor ich das Paket installiert habe. Exportieren Sie einfach Ihre Dateien aus dem Token-Plug-in, indem Sie im Abschnitt „ Tools“ die Option „Exportdateien“ auswählen . Diese werden als .json exportiert (ich habe sie als mehrere Dateien exportiert, da ich dadurch meine Themes getrennt halten und sehen kann, was was ist) – dann können Sie es tun Laden Sie diese einfach direkt in den Konfigurator hoch und voilà…
…Der Transformer läuft automatisch und die .js-Variablen sind einsatzbereit! Anschließend können Sie diese Dateien einfach herunterladen und zu Ihrer App hinzufügen. Aber ich möchte nicht jedes Mal, wenn ich meine Stile aktualisiere, exportieren und importieren und exportieren und wieder importieren müssen. Der Sinn dieser Einrichtung besteht darin, manuelle Prozesse zu entfernen, sodass es eine zweite Option gibt.


Option 2 (meine bevorzugte Methode) – Führen Sie die folgenden Befehle in Ihrem Terminal aus, um das Stilwörterbuch zu installieren (im Grunde können Sie mit dem Stilwörterbuch Ihre Stile sprach- und plattformunabhängig speichern) . Die anderen beiden Pakete wandeln die Token in Stilwörterbuchdateien und in .css-Variablen und .js-Variablen um.
npm install style-dictionary
npm install token-transformer
npm i @tokens-studio/sd-transforms
npx token-transformer tokens.json tokens/CORE.json CORE
npx token-transformer tokens.json tokens/LIGHT.json CORE,LIGHT CORE --expandCompostion=true --expandTypography=true
npx token-transformer tokens.json tokens/DARK.json CORE,DARK CORE --expandCompostion=true --expandTypography=true


Anschließend müssen Sie build.js ( diese Datei ) zu Ihrer App hinzufügen, die ich der Paketdokumentation entnommen habe. Sie müssen jedoch einige Änderungen vornehmen, damit es für alle Ihre Dateien gleichzeitig funktioniert. Beachten Sie die Änderungen an Quelle und BuildPath und duplizieren Sie diese für jeden Satz. Sie können den endgültigen Code jedoch bei Bedarf in meinem GitHub sehen.
//Add this code snippet for every set of tokens
const sd = StyleDictionary.extend({
source: ["**/tokens/CORE.json"],
platforms: {
js: {
transformGroup: "tokens-studio",
buildPath: "src/js/",
files: [
{
destination: "CORE.js",
format: "javascript/es6",
},
],
},
css: {
transforms: [
"ts/descriptionToComment",
"ts/size/px",
"ts/opacity",
"ts/size/lineheight",
"ts/type/fontWeight",
"ts/resolveMath",
"ts/size/css/letterspacing",
"ts/typography/css/shorthand",
"ts/border/css/shorthand",
"ts/shadow/css/shorthand",
"ts/color/css/hexrgba",
"ts/color/modifiers",
"name/cti/kebab",
],
buildPath: "src/css/",
files: [
{
destination: "CORE.css",
format: "css/variables",
},
],
},
},
});
sd.cleanAllPlatforms();
sd.buildAllPlatforms();


4 – Storybook einrichten
Ich liebe Storybook; Damit kann ich meine Komponentenentwürfe in einer benutzerfreundlichen Oberfläche neu erstellen, wo ich teilen kann, was ich erstellt habe, wie es konfiguriert ist, testen, dokumentieren und das gesamte Frontend von Stilen bis zu Seiten erfassen kann, alles an einem Ort . Dies wird ein kurzer Überblick darüber sein, wie ich anfänge; Mit den folgenden Befehlen wird Storybook installiert und ausgeführt. Die vollständige Dokumentation finden Sie hier .
npx storybook@latest init --type react
npm run storybook


//DesignSystem.styles.tsx
export const StyledH1 = styled.div`
color: ${(props) => props.theme.primary};
font-family: ${(props) => props.theme.h1FontFamily};
font-size: ${(props) => props.theme.h1FontSize};
font-weight: ${(props) => props.theme.h1FontWeight};
line-height: ${(props) => props.theme.h1LineHeight};
text-align: left;
`;
//.storybook/preview.tsx
//...
const getTheme = (themeName) => {
if (themeName === "Light") {
return Light;
} else {
return Dark;
}
};
const withThemeProvider = (Story, context) => {
const theme = getTheme(context.globals.theme);
console.log(theme);
return (
<ThemeProvider theme={theme}>
<Story />
</ThemeProvider>
);
};
const preview: Preview = {
globalTypes: {
theme: {
description: "Global theme for components",
defaultValue: "light",
toolbar: {
title: "Theme",
icon: "circlehollow",
items: ["Light", "Dark"],
dynamicTitle: true,
},
},
},
decorators: [withThemeProvider],
};
export default preview;
5 – Erstellen der Komponenten und Seiten
Ich werde nicht näher auf das Codieren von YU-GO eingehen, da es in diesem Artikel nicht darum geht. Und Sie können meinen Quellcode hier sehen , wenn er hilfreich ist! Aber ich möchte nur ein paar coole Dinge erwähnen, wie Sie Ihre Komponenten so einrichten können, dass sie in Storybook konfigurierbar sind.
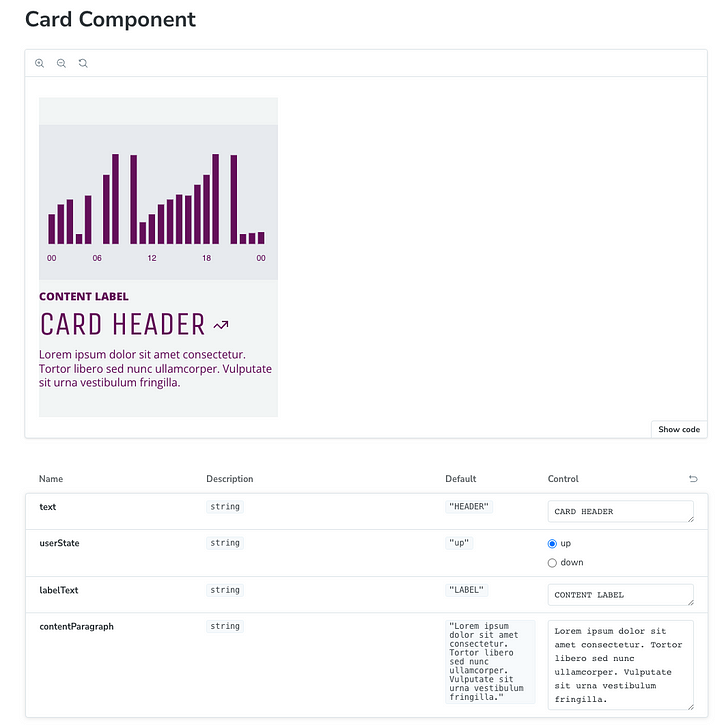
Steuerelemente – am Beispiel der Kartenkomponente kann ich eine Komponente auf genau die gleiche Weise neu erstellen, wie es ein Designer in Figma tut – eine Komponente mit einer beliebigen Anzahl von Benutzerzuständen, Themen und Anpassungen. Hier ist also dieselbe Komponente und wie sie im hellen und dunklen Design und in verschiedenen Benutzerzuständen mit unterschiedlichen Kopien aussehen würde. Ich möchte nur den Punkt betonen, dass ich durch das Einrichten einer Benutzerstatus-Optionssteuerung verschiedene Datensätze durch meine Komponenten leiten kann, um zu sehen, wie sie im Laufe der Zeit aussehen, sowie den Leer- und Fehlerstatus.


Seiten – Sie können auch ganze Seiten mit einer beliebigen Anzahl von Steuerelementen und Zuständen einrichten.

6 – Der Test
Jetzt kann ich zeigen, wie einfach es für uns ist, alles, überall und auf einmal zu verändern . Weil alles und überall miteinander verbunden und synchronisiert ist.
- Aktualisieren Sie einen Stil in Figma.
- Klicken Sie auf „Push to Github“.
- Ziehen Sie die Änderungen ab und führen Sie die App aus.




NB – Wie versprochen, eine kurze Erklärung, was Design-Tokens sind:
Stellen Sie sich vor, Sie verwenden keine Design-Tokens und alle Ihre Stile sind fest codierte Werte? An jeder Instanz müssen Änderungen vorgenommen werden, und es gibt keine zentrale Wahrheit aller verwendeten Werte.

Mit Core-Tokens haben Sie eine zentrale Wahrheit über alle verwendeten Farben und Stile, sodass Sie wissen, dass der Blauwert überall konsistent ist, aber dennoch Aktualisierungen für jeden Stil vorgenommen werden müssen.

Mit Ihren System-Tokens können Sie jetzt allen Ihren Stilen einen wertunabhängigen Token zuweisen, sodass Sie Stile ganz einfach und systematisch ändern können, z. B. Ihre Blautöne in Rottöne umwandeln.

Schließlich können Sie mit Komponenten-Tokens bestimmte Stile „verzweigen“, z. B. haben Sie möglicherweise Diagramme, die eine andere Hierarchie oder Verwendung von Farben erfordern.


![Was ist überhaupt eine verknüpfte Liste? [Teil 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































