소프트웨어 설계 및 개발 동기화: Figma에서 코드 변경 사항을 푸시하는 방법
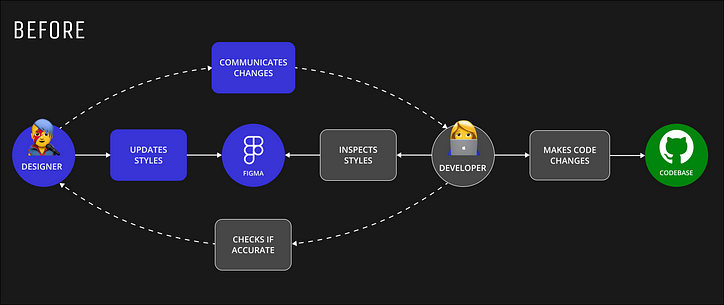
디자이너 로서 개발 환경에서 프런트엔드를 검사하고 원래 디자인과 완전히 일치 하지 않는 스타일이나 레이아웃을 본 적이 있습니까? 또는 색상을 변경하기 위한 백로그 티켓에 몇 달 동안 먼지가 쌓였습니까? 또는 심지어… 다른 디자이너가 디자인 시스템을 일관되지 않게 사용하는 것을 보았습니까 ? iOS와 웹의 차이점은 무엇입니까?
개발자 의 경우 — 스타일 변경을 위해 Figma 파일을 검사하는 것이 지루합니까? 그럼 디자이너와 크로스 체크? ... 하지만 패딩은 몇 픽셀 밖에 없습니다... 그래서... "1~2로 줄여주실 수 있나요?" ...복잡한 문제를 해결하는 데 정말로 집중하고 싶을 때는 언제입니까?
회사 에 관해서는 — 아마도 여러 클라이언트를 위해 스킨을 변경해야 하는 흰색 라벨 제품이 있습니까? 또는 여러 팀과 함께 새로운 기능을 자주 출시하고 일관된 UI를 유지하는 데 어려움을 겪고 계십니까?
이 문서에서는 이러한 문제를 해결하기 위한 단계를 안내하며 아래에서 그 결과를 보여줍니다.


⚠️ 경고: 길다. 꽤 많은 단계가 있지만 한 번만 수행하면 된다는 점을 언급하는 것이 중요합니다.
기본 코딩 및 소프트웨어 설계 경험이 필요합니다. 이 게시물의 목표는 다른 사람( 및 미래의 자신 )이 이를 설정하는 데 도움을 주는 것입니다. 그러나 더 중요한 것은 배우고 개선하는 것입니다. 제안 사항이 있으면 아래에 의견을 말하십시오!
시작하기 전에 사용할 '도구' 목록은 다음과 같습니다 . Figma, Figma Token Studio 및 Style Dictionary ; 이들은 이 특정 방법을 작동시키는 데 특정합니다.
또한 저는 Styled Components, React, Storybook 및 Github를 이 기사와 관련 없는 개인적인 선호로 사용하고 있습니다. 링크: Figma 파일 , Github 저장소
내가 수행할 단계:
- 디자인 토큰 설정
- 디자인 간 토큰 동기화
- 코드에 토큰 동기화
- 스토리북 설정
- 구성 요소 및 페이지 구축
- 시험

1 — 디자인 토큰 설정
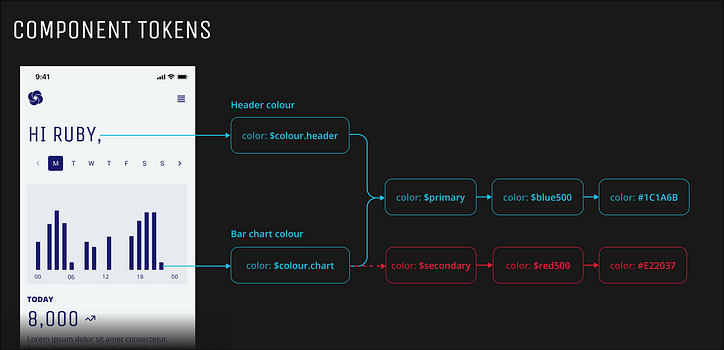
디자인 시스템 전체의 유연성과 일관성을 위해 하드 코딩된 값 대신 디자인 토큰이 사용됩니다. 코어, 시스템 및 구성 요소 토큰을 언급하겠지만 몇 가지 명명 규칙이 있습니다.
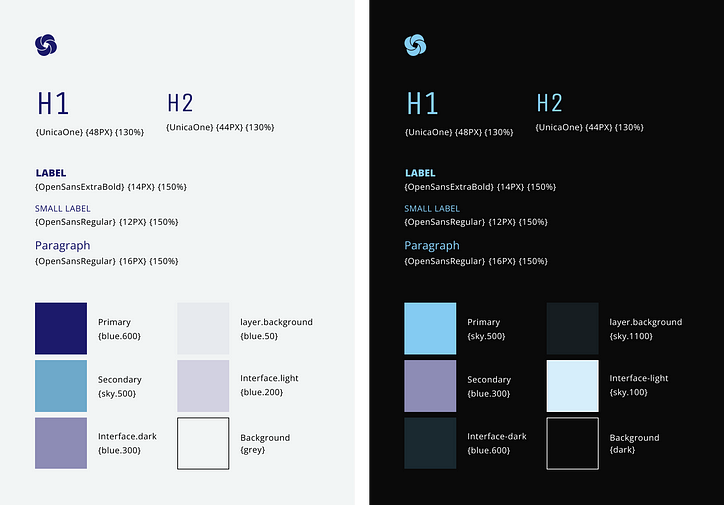
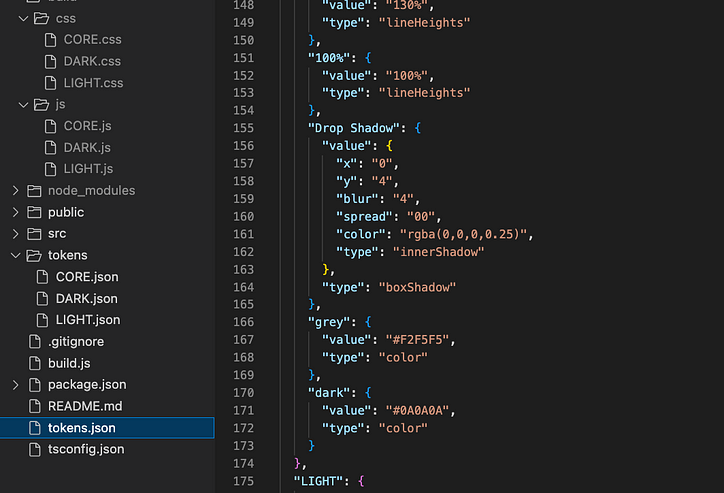
먼저 핵심 토큰을 설정합니다 . 이들은 용도에 구애받지 않고 속성에 따라 다릅니다. 토큰을 순전히 숫자 이름으로 부르지 마십시오 . 토큰을 자바스크립트 변수로 변환할 때 문자열이 아니면 읽지 않습니다.

다음으로 시스템 토큰을 설정합니다 . 디자인 스타일에 초기 핵심 토큰을 할당한 밝고 어두운 테마가 있습니다 . 이 토큰은 내가 선택한 가치의 목적과 용도를 전달합니다. 밝은 테마와 어두운 테마의 시스템 토큰 이름은 정확히 동일 하지만 해당 값은 다를 수 있습니다.

다음으로 구성 요소 토큰을 생성했습니다. 이 토큰은 하나 이상의 시스템 토큰을 가리키고 사용 패턴을 설명합니다. 예를 들어 콘텐츠 정보 구성 요소 (카드 구성 요소의 하위 항목) 에서 사용되는 단락 텍스트는 다음과 동기화됩니다. 스타일 토큰 을 가리키는 Text.paragraph 구성 요소 토큰 . 타이포그래피: $paragraph 및 색상: $primary.


⚠️ 토큰을 사용하지 않으면 어떻게 되나요? 이 기사 하단에 간단한 설명을 추가했지만 사용 가능한 심층 정보가 풍부합니다. Adobe 및 Material이 디자인 토큰을 사용하는 방법을 읽어보십시오.
2 — 디자인 간에 토큰 동기화
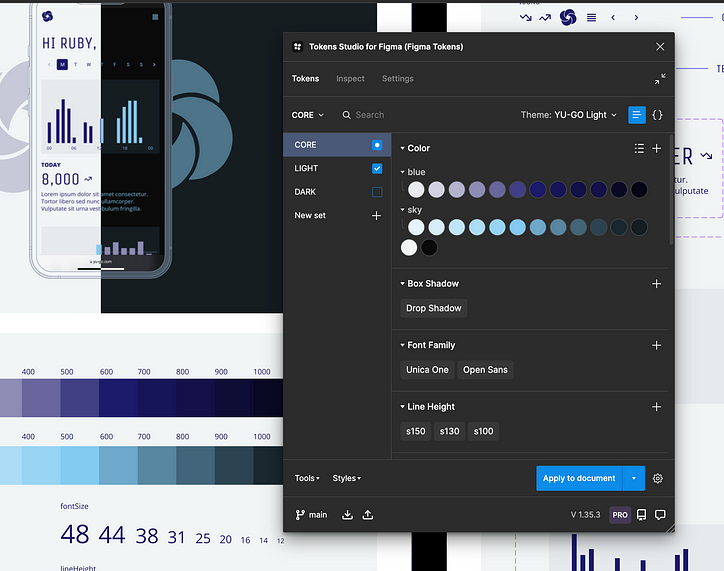
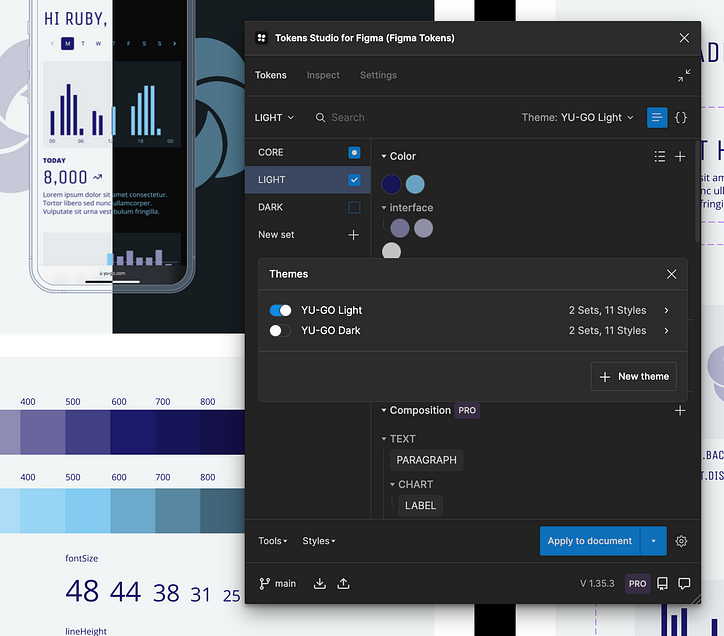
Token Studio 설치 — 저는 이 플러그인을 사용합니다 . 이를 통해 토큰을 저장하고 Figma의 구성 요소 및 디자인에 할당하고 Github (또는 호스팅하는 모든 위치) 에 직접 푸시할 수 있는 .json 파일을 사용 하여 동기화할 수 있습니다. 원격 저장소에 Figma.



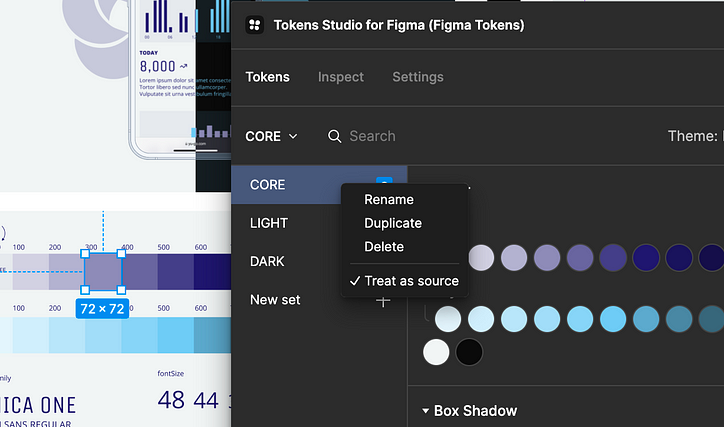
그런 다음 플러그인 내에서 시스템 토큰을 생성하기 위해 새 세트를 추가했습니다 . 나는 내 테마를 표현하기 위해 이 세트를 LIGHT와 DARK라고 불렀습니다. 이번에는 토큰을 만들 때 드롭다운 메뉴에서 핵심 토큰을 가리킬 수 있습니다. 다음 부분은 정말 중요합니다 (.json 파일을 더 쉽게 변환할 수 있습니다) . 세트를 테마에 할당해야 합니다.


마지막으로 구성 요소 토큰을 생성했음을 기억하십시오 . 컴포지션 토큰 아래 플러그인에 동기화했습니다 (이 기능은 유료 기능이므로 이 단계를 건너뛸 수 있지만 그만한 가치가 있습니다).


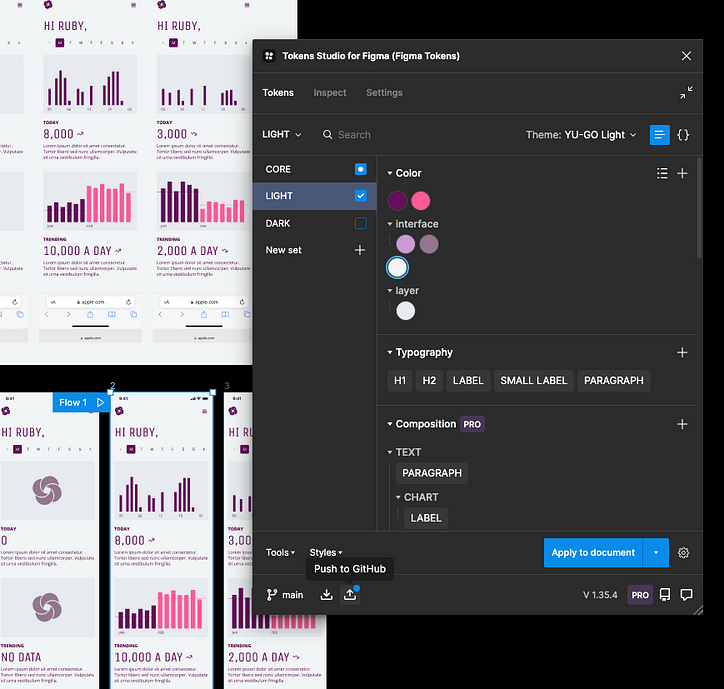
지금 일어날 수 있는 마법이 있습니다 . 테마 중에서 선택하면 테마 간에 모든 Figma 디자인을 전환할 수 있습니다. 이것은 밝은 테마와 어두운 테마뿐만 아니라 다른 브랜딩으로 디자인 시스템을 재사용하려는 경우에 특히 유용합니다 . 예를 들어; 다중 클라이언트 흰색 레이블이 지정된 제품, 브랜드 변경 또는 다른 프로젝트에 재사용하려는 구성 요소.


마지막 단계! 모든 것이 체계적이고 연결되어 있는지 확인하려면 이 시스템에서 새로운 디자인을 만들 수 있도록 테마에서 Figma 스타일을 만드세요 . 스타일이나 토큰을 업데이트할 때마다 플러그인에서 동기화할 수 있습니다.


3 — 토큰을 코드에 동기화
다음으로 github repo를 설정합니다 . Figma에서 커밋을 푸시할 수 있는 몇 가지 간단한 단계가 있습니다. 먼저 개인 액세스 토큰 > 토큰 아래에서 새 토큰 생성 (디자인 토큰과 관련 없음) 을 클릭합니다 . 유형 중 하나를 선택할 수 있습니다 (저는 클래식을 선택했습니다) . 이것을 공유하지 말고 저장하십시오. 닫은 후에는 다시 볼 수 없습니다.
그런 다음 이 개인 액세스 토큰을 플러그인에 추가하고 필요한 세부 정보를 채울 수 있습니다. Branch는 대부분 기본 경로 이며 내가 사용한 파일 경로( tokens.json) 에 대한 몇 가지 훌륭한 문서가 여기에 있습니다 .


옵션 1 — 그래서 다음으로 Token Configurator 의 웹 버전을 사용하여 토큰을 .js 변수 로 변환하고 패키지를 설치하기 전에 시험해 보았습니다. 도구 섹션 에서 내보내기 파일을 선택하여 토큰 플러그인에서 파일을 내보내기만 하면 .json으로 내보내집니다 (제 테마를 분리하고 무엇이 무엇인지 확인하는 데 도움이 되므로 여러 파일로 내보냈습니다) . 컨피규레이터에 직접 업로드 하면 짜잔 …
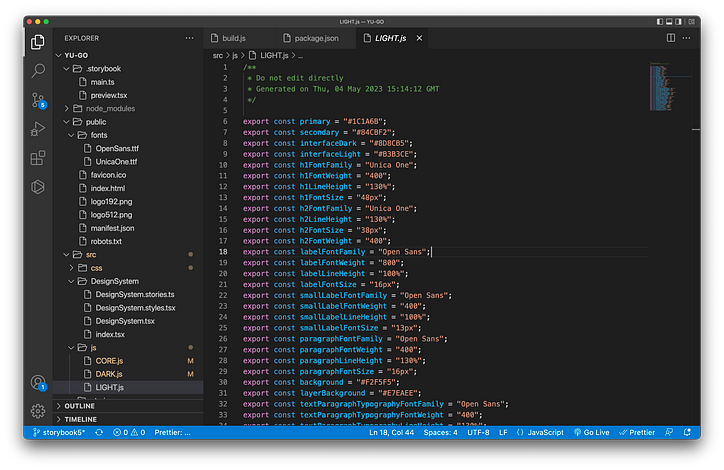
… 변환기가 자동으로 실행되고 .js 변수를 사용할 준비가 되었습니다! 그런 다음 이러한 파일을 다운로드하여 앱에 추가할 수 있습니다. 하지만 내 스타일을 업데이트할 때마다 내보내고 가져오고 내보내고 다시 가져오고 싶지 않습니다. 이 설정의 요점은 수동 프로세스를 제거하는 것이므로 두 번째 옵션이 있습니다.


옵션 2 (내가 선호하는 방법) — 터미널에서 다음 명령을 실행하여 스타일 사전을 설치합니다 (기본적으로 스타일 사전을 사용하면 언어 및 플랫폼에 구애받지 않는 방식으로 스타일을 저장할 수 있습니다) . 다른 두 패키지는 토큰을 스타일 사전 파일과 .css 변수 및 .js 변수로 변경합니다.
npm install style-dictionary
npm install token-transformer
npm i @tokens-studio/sd-transforms
npx token-transformer tokens.json tokens/CORE.json CORE
npx token-transformer tokens.json tokens/LIGHT.json CORE,LIGHT CORE --expandCompostion=true --expandTypography=true
npx token-transformer tokens.json tokens/DARK.json CORE,DARK CORE --expandCompostion=true --expandTypography=true


그런 다음 패키지 문서에서 가져온 build.js ( 이 파일 )를 앱에 추가해야 하지만 동시에 모든 파일에서 작동하도록 약간 수정해야 합니다. source, buildPath에 대한 변경 사항을 확인하고 각 세트에 대해 이를 복제하지만 필요한 경우 내 GitHub에서 최종 코드를 볼 수 있습니다.
//Add this code snippet for every set of tokens
const sd = StyleDictionary.extend({
source: ["**/tokens/CORE.json"],
platforms: {
js: {
transformGroup: "tokens-studio",
buildPath: "src/js/",
files: [
{
destination: "CORE.js",
format: "javascript/es6",
},
],
},
css: {
transforms: [
"ts/descriptionToComment",
"ts/size/px",
"ts/opacity",
"ts/size/lineheight",
"ts/type/fontWeight",
"ts/resolveMath",
"ts/size/css/letterspacing",
"ts/typography/css/shorthand",
"ts/border/css/shorthand",
"ts/shadow/css/shorthand",
"ts/color/css/hexrgba",
"ts/color/modifiers",
"name/cti/kebab",
],
buildPath: "src/css/",
files: [
{
destination: "CORE.css",
format: "css/variables",
},
],
},
},
});
sd.cleanAllPlatforms();
sd.buildAllPlatforms();


4 — 스토리북 설정
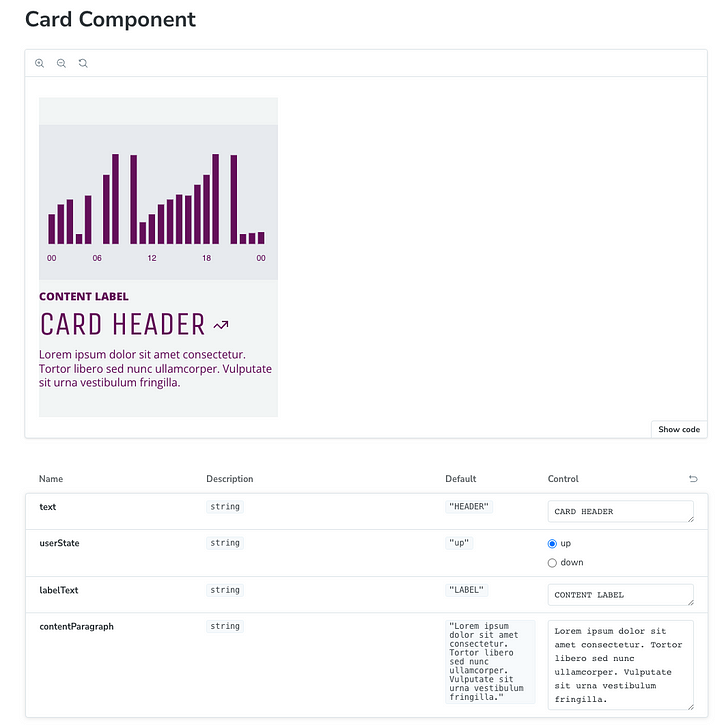
저는 스토리북을 좋아합니다. 이를 통해 사용자 친화적인 인터페이스에서 구성 요소 디자인을 다시 만들 수 있습니다. 여기에서 내가 구축한 내용, 구성 방법, 스타일에서 페이지에 이르는 모든 프런트엔드를 한 곳에서 테스트 , 문서화 및 캡처할 수 있습니다 . 이것은 내가 시작하는 방법에 대한 빠른 실행입니다. 다음 명령은 storybook을 설치하고 실행합니다. 여기에서 전체 문서를 확인하십시오 .
npx storybook@latest init --type react
npm run storybook


//DesignSystem.styles.tsx
export const StyledH1 = styled.div`
color: ${(props) => props.theme.primary};
font-family: ${(props) => props.theme.h1FontFamily};
font-size: ${(props) => props.theme.h1FontSize};
font-weight: ${(props) => props.theme.h1FontWeight};
line-height: ${(props) => props.theme.h1LineHeight};
text-align: left;
`;
//.storybook/preview.tsx
//...
const getTheme = (themeName) => {
if (themeName === "Light") {
return Light;
} else {
return Dark;
}
};
const withThemeProvider = (Story, context) => {
const theme = getTheme(context.globals.theme);
console.log(theme);
return (
<ThemeProvider theme={theme}>
<Story />
</ThemeProvider>
);
};
const preview: Preview = {
globalTypes: {
theme: {
description: "Global theme for components",
defaultValue: "light",
toolbar: {
title: "Theme",
icon: "circlehollow",
items: ["Light", "Dark"],
dynamicTitle: true,
},
},
},
decorators: [withThemeProvider],
};
export default preview;
5 — 구성 요소 및 페이지 구축
이 기사는 그것에 관한 것이 아니기 때문에 YU-GO 코딩에 대해 깊이 들어가지는 않겠습니다. 도움이 된다면 여기에서 제 소스 코드를 볼 수 있습니다! 하지만 Storybook에서 구성할 수 있도록 구성 요소를 설정하는 방법에 대해 몇 가지 멋진 점을 언급하겠습니다.
컨트롤 — 카드 구성 요소를 예로 사용하여 디자이너가 Figma에서 수행하는 것과 똑같은 방식으로 구성 요소를 다시 만들 수 있습니다. 하나의 구성 요소에는 사용자 상태, 테마 및 사용자 지정이 얼마든지 포함되어 있습니다. 그래서 여기에 동일한 구성 요소가 있으며 밝은 테마와 어두운 테마, 다른 복사본이 있는 다른 사용자 상태에서 어떻게 보이는지 보여줍니다. 사용자 상태 옵션 컨트롤을 설정하면 구성 요소를 통해 다양한 데이터 세트를 전달하여 시간이 지남에 따라 빈 상태와 오류 상태가 어떻게 보이는지 확인할 수 있다는 점을 강조하고 싶습니다.


페이지 — 원하는 수의 컨트롤과 상태로 전체 페이지를 설정할 수도 있습니다.

6 — 테스트
이제 모든 것을 한 번에 모든 곳 에서 변경하는 것이 얼마나 쉬운지 보여줄 수 있습니다 . 모든 곳이 연결되고 동기화되기 때문입니다 .
- Figma에서 스타일을 업데이트합니다 .
- 'Github에 푸시'를 클릭합니다 .
- 변경 사항을 가져오고 앱을 실행하십시오.




NB — 약속한 대로 디자인 토큰이 무엇인지에 대한 간략한 설명:
디자인 토큰을 사용하지 않고 모든 스타일이 하드 코딩된 값이라고 상상해 보세요. 각 인스턴스를 변경해야 하며 사용된 모든 값의 중심 진실이 없습니다.

핵심 토큰을 사용하면 사용된 모든 색상과 스타일의 중심 진실이 있으므로 파란색 값이 모든 곳에서 일관된다는 것을 알지만 여전히 각 스타일을 업데이트해야 합니다.

시스템 토큰을 사용하면 이제 모든 스타일에 가치에 구애받지 않는 토큰을 할당할 수 있으므로 파란색을 빨간색으로 변경하는 등 체계적인 방식으로 스타일을 쉽게 변경할 수 있습니다.

마지막으로 구성 요소 토큰을 사용하면 특정 스타일을 '분기'할 수 있습니다. 예를 들어 다른 계층 구조나 색상 사용이 필요한 차트가 있을 수 있습니다.


![연결된 목록이란 무엇입니까? [1 부]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































