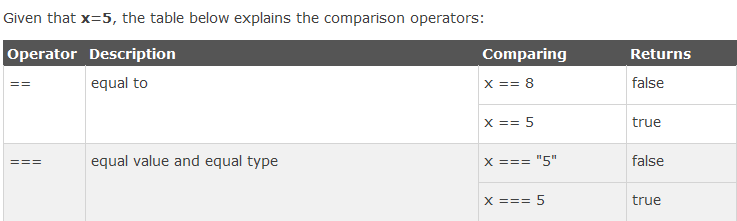
ตัวดำเนินการใดที่เท่ากับ (== vs ===) ควรใช้ในการเปรียบเทียบ JavaScript
ฉันใช้JSLintเพื่อผ่าน JavaScript และส่งคืนคำแนะนำมากมายเพื่อแทนที่==(เครื่องหมายเท่ากับสองอัน) ด้วย===(เครื่องหมายเท่ากับสามอัน) เมื่อทำสิ่งต่างๆเช่นการเปรียบเทียบidSele_UNVEHtype.value.length == 0ภายในifคำสั่ง
มีผลประโยชน์ที่จะเปลี่ยน==ด้วย===?
การปรับปรุงประสิทธิภาพใด ๆ จะได้รับการต้อนรับเนื่องจากมีตัวดำเนินการเปรียบเทียบจำนวนมาก
หากไม่มีการแปลงประเภทเกิดขึ้นประสิทธิภาพจะเพิ่มขึ้น==หรือไม่?
คำตอบ
ตัวดำเนินการความเท่าเทียมกันอย่างเข้มงวด ( ===) ทำงานเหมือนกับตัวดำเนินการความเท่าเทียมกันเชิงนามธรรม ( ==) ยกเว้นว่าจะไม่มีการแปลงประเภทและประเภทจะต้องเหมือนกันจึงจะถือว่าเท่ากัน
อ้างอิง: Javascript Tutorial: ตัวดำเนินการเปรียบเทียบ
ตัว==ดำเนินการจะเปรียบเทียบเพื่อความเท่าเทียมกันหลังจากทำการแปลงประเภทที่จำเป็นแล้ว ตัว===ดำเนินการจะไม่ทำการแปลงดังนั้นหากค่าสองค่าไม่ใช่ประเภทเดียวกัน===ก็จะคืนfalseค่า ทั้งสองอย่างรวดเร็วเท่ากัน
หากต้องการอ้างอิงJavaScript ที่ยอดเยี่ยมของ Douglas Crockford : The Good Parts ,
JavaScript มีตัวดำเนินการความเท่าเทียมกันสองชุด:
===และ!==และฝาแฝดที่ชั่วร้าย==และ!=. สิ่งดีๆทำงานในแบบที่คุณคาดไม่ถึง หากทั้งสองตัวถูกดำเนินการเป็นประเภทเดียวกันและมีค่าเหมือนกันแล้ว===ผลิตtrueและการผลิต!==falseฝาแฝดที่ชั่วร้ายทำสิ่งที่ถูกต้องเมื่อตัวถูกดำเนินการเป็นประเภทเดียวกัน แต่ถ้าเป็นคนละประเภทกันก็จะพยายามบีบบังคับค่าต่างๆ กฎที่พวกเขาทำนั้นซับซ้อนและไม่น่าจดจำ นี่คือบางกรณีที่น่าสนใจ:'' == '0' // false 0 == '' // true 0 == '0' // true false == 'false' // false false == '0' // true false == undefined // false false == null // false null == undefined // true ' \t\r\n ' == 0 // true

การขาดการขนส่งเป็นเรื่องที่น่าตกใจ คำแนะนำของฉันคืออย่าใช้ฝาแฝดตัวร้าย ให้ใช้
===และ!==. การเปรียบเทียบทั้งหมดแสดงเพียงแค่ผลิตผลfalseกับ===ผู้ปฏิบัติงาน
อัปเดต:
@Casebashเป็นจุดที่ดีในความคิดเห็นและในคำตอบของ @Phillipe Laybaert เกี่ยวกับวัตถุ สำหรับวัตถุและปฏิบัติต่อกันอย่างเสมอต้นเสมอปลาย (ยกเว้นในกรณีพิเศษ)=====
var a = [1,2,3];
var b = [1,2,3];
var c = { x: 1, y: 2 };
var d = { x: 1, y: 2 };
var e = "text";
var f = "te" + "xt";
a == b // false
a === b // false
c == d // false
c === d // false
e == f // true
e === f // true
กรณีพิเศษคือเมื่อคุณเปรียบเทียบวัตถุดั้งเดิมกับวัตถุที่ประเมินว่าเป็นวัตถุดั้งเดิมเดียวกันเนื่องจากtoStringหรือvalueOfวิธีการ ตัวอย่างเช่นพิจารณาการเปรียบเทียบสตริงดั้งเดิมกับอ็อบเจ็กต์สตริงที่สร้างโดยใช้คอนStringสตรัคเตอร์
"abc" == new String("abc") // true
"abc" === new String("abc") // false
ต่อไปนี้เป็น==ผู้ประกอบการคือการตรวจสอบค่าของวัตถุสองและกลับมาtrueแต่จะเห็นว่าพวกเขาไม่ได้ประเภทเดียวกันและกลับมา=== falseอันไหนที่ถูก? นั่นขึ้นอยู่กับสิ่งที่คุณกำลังพยายามเปรียบเทียบ คำแนะนำของฉันคือหลีกเลี่ยงคำถามทั้งหมดและอย่าใช้ตัวStringสร้างเพื่อสร้างวัตถุสตริงจากตัวอักษรสตริง
ข้อมูลอ้างอิง
http://www.ecma-international.org/ecma-262/5.1/#sec-11.9.3
การใช้ตัว==ดำเนินการ ( Equality )
true == 1; //true, because 'true' is converted to 1 and then compared
"2" == 2; //true, because "2" is converted to 2 and then compared
การใช้ตัว===ดำเนินการ ( Identity )
true === 1; //false
"2" === 2; //false
เนื่องจากตัวดำเนินการความเท่าเทียมกัน==ทำการบังคับประเภทซึ่งหมายความว่าล่ามโดยปริยายพยายามที่จะแปลงค่าก่อนที่จะเปรียบเทียบ
ในทางกลับกันตัวดำเนินการเอกลักษณ์===จะไม่ทำการบังคับประเภทดังนั้นจึงไม่แปลงค่าเมื่อเปรียบเทียบดังนั้นจึงเร็วกว่า (ตามการทดสอบเกณฑ์มาตรฐาน JS นี้ ) เนื่องจากข้ามขั้นตอนเดียว
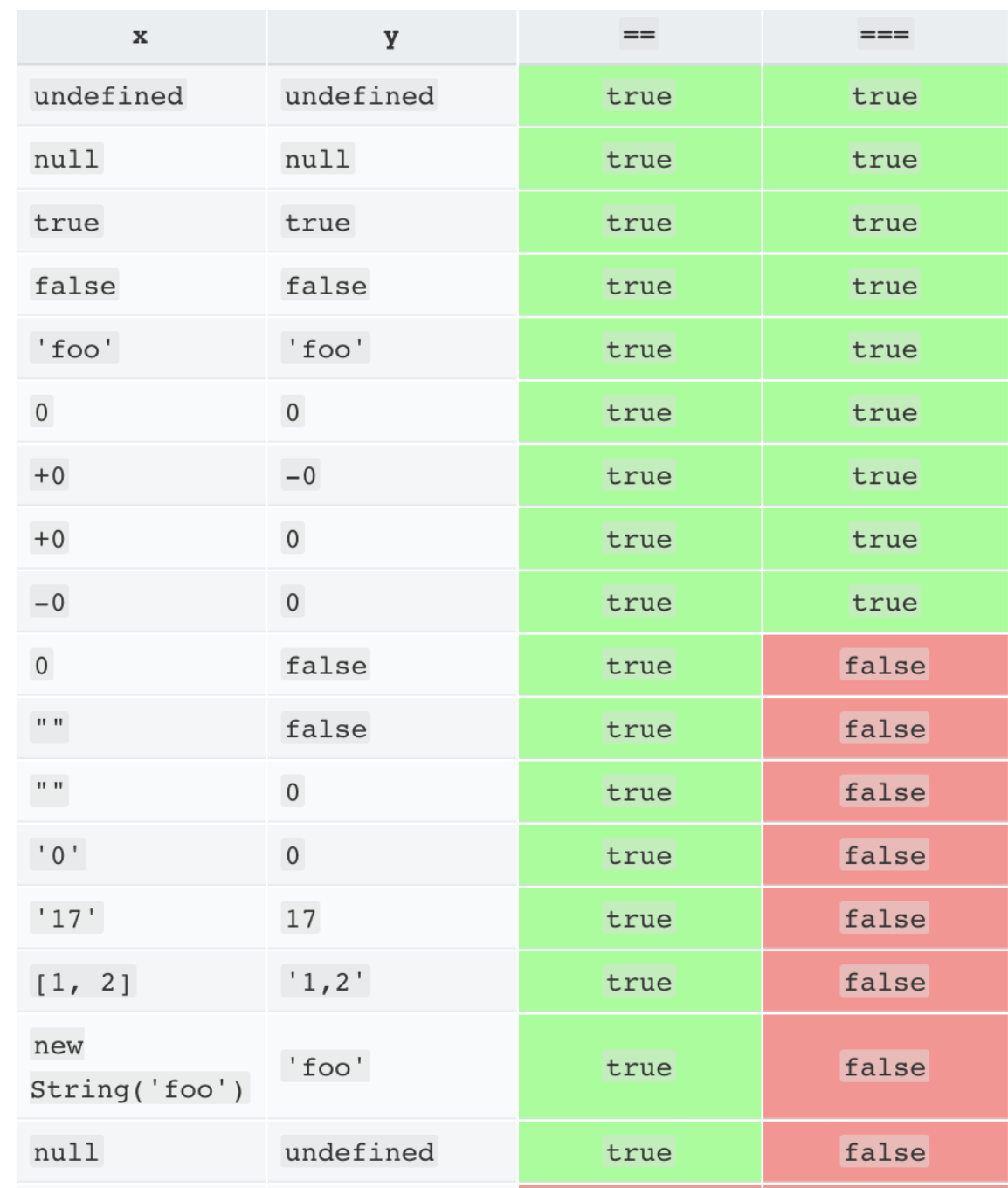
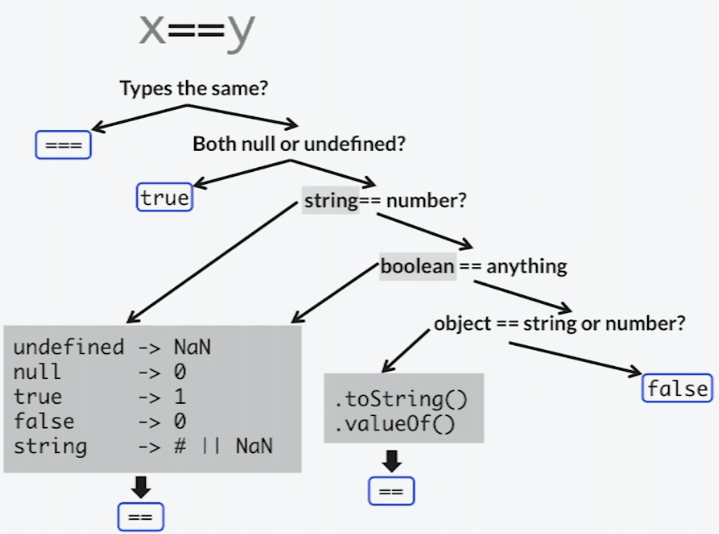
การแสดงภาพที่น่าสนใจของการเปรียบเทียบความเท่าเทียมกันระหว่างและ=====
ที่มา: http://dorey.github.io/JavaScript-Equality-Table/
var1 === var2
เมื่อใช้
===สำหรับการทดสอบความเท่าเทียมกันของ JavaScript ทุกอย่างจะเป็นไปตามที่เป็นอยู่ ไม่มีสิ่งใดถูกแปลงก่อนได้รับการประเมิน

var1 == var2
เมื่อใช้
==สำหรับการทดสอบความเท่าเทียมกันของ JavaScript จะมีการแปลงที่น่าสนใจเกิดขึ้น

นิทานสอนใจ:
ใช้จนกว่าคุณจะเข้าใจการแปลงที่เกิดขึ้นกับ
=====
ในคำตอบที่นี่ฉันไม่ได้อ่านอะไรเลยเกี่ยวกับความหมายที่เท่าเทียมกัน บางคนอาจบอกว่า===หมายความว่าเท่ากันและเป็นประเภทเดียวกันแต่นั่นไม่เป็นความจริง มันจริงหมายความว่าทั้งสองตัวถูกดำเนินการอ้างอิงวัตถุเดียวกันหรือในกรณีของประเภทค่ามีค่าเท่ากัน
ลองใช้รหัสต่อไปนี้:
var a = [1,2,3];
var b = [1,2,3];
var c = a;
var ab_eq = (a === b); // false (even though a and b are the same type)
var ac_eq = (a === c); // true
เหมือนกันที่นี่:
var a = { x: 1, y: 2 };
var b = { x: 1, y: 2 };
var c = a;
var ab_eq = (a === b); // false (even though a and b are the same type)
var ac_eq = (a === c); // true
หรือแม้กระทั่ง:
var a = { };
var b = { };
var c = a;
var ab_eq = (a === b); // false (even though a and b are the same type)
var ac_eq = (a === c); // true
พฤติกรรมนี้ไม่ชัดเจนเสมอไป มีเรื่องราวมากกว่าการเท่าเทียมกันและเป็นประเภทเดียวกัน
กฎคือ:
สำหรับชนิดค่า (ตัวเลข):
a === bส่งกลับค่าจริงถ้าaและbมีค่าเหมือนกันและเป็นประเภทเดียวกัน
สำหรับชนิดการอ้างอิง:
a === bส่งกลับค่า true ifaและbอ้างอิงอ็อบเจ็กต์เดียวกัน
สำหรับสตริง:
a === bส่งคืนค่า true ifaและbเป็นสตริงทั้งสองและมีอักขระเหมือนกันทุกประการ
สตริง: กรณีพิเศษ ...
สตริงไม่ใช่ประเภทค่า แต่ใน Javascript จะทำงานเหมือนประเภทค่าดังนั้นจะ "เท่ากัน" เมื่ออักขระในสตริงเหมือนกันและเมื่อมีความยาวเท่ากัน (ตามที่อธิบายไว้ในกฎข้อที่สาม)
ตอนนี้มันน่าสนใจ:
var a = "12" + "3";
var b = "123";
alert(a === b); // returns true, because strings behave like value types
แต่สิ่งนี้เป็นอย่างไร:
var a = new String("123");
var b = "123";
alert(a === b); // returns false !! (but they are equal and of the same type)
ฉันคิดว่าสตริงทำงานเหมือนประเภทค่า? ขึ้นอยู่กับว่าคุณถามใคร ... ในกรณีนี้ a และ b ไม่ใช่ประเภทเดียวกัน aเป็นประเภทObjectในขณะที่เป็นประเภทb stringเพียงจำไว้ว่าการสร้างวัตถุสตริงโดยใช้Stringคอนสตรัคสร้างบางสิ่งบางอย่างชนิดObjectที่จะทำงานเป็นสตริงมากที่สุดของเวลา
ให้ฉันเพิ่มคำแนะนำนี้:
หากมีข้อสงสัยอ่านสเปค !
ECMA-262 เป็นข้อกำหนดสำหรับภาษาสคริปต์ซึ่ง JavaScript เป็นภาษาถิ่น แน่นอนว่าในทางปฏิบัติมันมีความสำคัญมากกว่าว่าเบราว์เซอร์ที่สำคัญที่สุดมีพฤติกรรมอย่างไรมากกว่าคำจำกัดความที่ลึกลับว่าควรจะจัดการบางสิ่งอย่างไร แต่มันก็เป็นประโยชน์ที่จะเข้าใจว่าทำไมใหม่ String ( "เป็น")! == "A"
โปรดให้ฉันอธิบายวิธีการอ่านข้อกำหนดเพื่อชี้แจงคำถามนี้ ฉันเห็นว่าในหัวข้อเก่า ๆ นี้ไม่มีใครมีคำตอบสำหรับเอฟเฟกต์ที่แปลกประหลาดมาก ดังนั้นหากคุณสามารถอ่านข้อมูลจำเพาะสิ่งนี้จะช่วยคุณในอาชีพของคุณได้อย่างมาก มันเป็นทักษะที่ได้มา งั้นเรามาดูกันต่อ
การค้นหาไฟล์ PDF สำหรับ === นำฉันไปที่หน้า 56 ของข้อกำหนด: 11.9.4 ตัวดำเนินการที่เข้มงวดเท่ากับ (===)และหลังจากลุยผ่านข้อกำหนดฉันพบว่า:
11.9.6 เข้มงวดเท่าเทียมกันเปรียบเทียบขั้นตอนวิธี
การเปรียบเทียบ x === Y ที่ x และ y เป็นค่าผลิตจริงหรือเท็จ การเปรียบเทียบดังกล่าวจะดำเนินการดังนี้
1. ถ้าประเภท (x) จะแตกต่างจากชนิด (y) ผลตอบแทนที่เป็นเท็จ
2. หากประเภท (x) คือไม่ได้กำหนดกลับมาจริง
3. หากประเภท (x) เป็นโมฆะกลับมาจริง
4. หากประเภท (x) ไม่ได้เป็นจำนวนไปที่ขั้นตอน 11.
5. หากเป็น x น่านกลับเท็จ
6. หาก Y คือน่านกลับเท็จ
7. ถ้า x เป็นค่าตัวเลขเดียวกับปีกลับมาจริง
8. ถ้า x เป็น 0 และ Y เป็น -0 กลับมาจริง
9. ถ้า x และ y -0 เป็น 0 กลับมาจริง
10. กลับเท็จ
11. ถ้า Type (x) เป็น String ให้คืนค่าtrueถ้า x และ y เป็นลำดับอักขระเดียวกัน (ความยาวเท่ากันและอักขระเดียวกันในตำแหน่งที่ตรงกัน); มิฉะนั้นผลตอบแทนที่เป็นเท็จ
12. ถ้าประเภท (x) เป็นบูลีนกลับมาจริงถ้า x และ y มีทั้งจริงหรือทั้งจำทั้งเท็จ ; มิฉะนั้นผลตอบแทนที่เป็นเท็จ
13. ส่งกลับจริงถ้า x และ y อ้างถึงวัตถุเดียวกันหรืออ้างถึงวัตถุที่เชื่อมต่อกัน (ดู 13.1.2) มิฉะนั้นผลตอบแทนที่เป็นเท็จ
สิ่งที่น่าสนใจคือขั้นตอนที่ 11 ใช่สตริงจะถือว่าเป็นประเภทค่า แต่นี้ไม่ได้อธิบายว่าทำไมใหม่ String ( "เป็น")! == "A" เรามีเบราว์เซอร์ที่ไม่เป็นไปตาม ECMA-262 หรือไม่?
ไม่เร็ว!
ลองตรวจสอบประเภทของตัวถูกดำเนินการ ลองด้วยตัวคุณเองโดยการตัดพวกเขาในtypeof () ฉันพบว่าสตริงใหม่ ("a")เป็นอ็อบเจ็กต์และใช้ขั้นตอนที่ 1: ส่งคืนเท็จหากประเภทต่างกัน
หากคุณสงสัยว่าทำไมสตริงใหม่ ("a")ไม่ส่งคืนสตริงแล้วการออกกำลังกายบางอย่างที่อ่านข้อกำหนด? มีความสุข!
Aidiakapi เขียนสิ่งนี้ในความคิดเห็นด้านล่าง:
จากสเปค
11.2.2 ตัวดำเนินการใหม่ :
ถ้า Type (ตัวสร้าง) ไม่ใช่ Object ให้โยนข้อยกเว้น TypeError
กล่าวอีกนัยหนึ่งถ้า String ไม่ใช่ประเภท Object ก็จะไม่สามารถใช้กับตัวดำเนินการใหม่ได้
newจะส่งคืน Object เสมอแม้กระทั่งสำหรับตัวสร้างStringด้วย และอนิจจา! ค่าความหมายสำหรับสตริง (ดูขั้นตอนที่ 11) หายไป
และนี้ในที่สุดก็หมายถึง: ใหม่ String ( "เป็น") == "เป็น"!
ฉันทดสอบสิ่งนี้ใน Firefox ด้วยFirebugโดยใช้รหัสดังนี้:
console.time("testEquality");
var n = 0;
while (true) {
n++;
if (n == 100000)
break;
}
console.timeEnd("testEquality");และ
console.time("testTypeEquality");
var n = 0;
while (true) {
n++;
if (n === 100000)
break;
}
console.timeEnd("testTypeEquality");ผลลัพธ์ของฉัน (ทดสอบห้าครั้งและเฉลี่ย):
==: 115.2
===: 114.4
ดังนั้นฉันจะบอกว่าความแตกต่างเพียงเล็กน้อย (นี่คือการทำซ้ำมากกว่า 100,000 ครั้งโปรดจำไว้) นั้นเล็กน้อย ผลการดำเนินงานไม่ได้เป็น===เหตุผลที่จะทำ พิมพ์ความปลอดภัย (เช่นเดียวกับที่คุณจะได้รับใน JavaScript) และคุณภาพของโค้ดคือ
ใน PHP และ JavaScript เป็นตัวดำเนินการด้านความเท่าเทียมที่เข้มงวด ซึ่งหมายความว่าจะเปรียบเทียบทั้งประเภทและค่า
ใน JavaScript หมายถึงค่าและประเภทเดียวกัน
ตัวอย่างเช่น,
4 == "4" // will return true
แต่
4 === "4" // will return false
===ประกอบการจะเรียกว่าเป็นตัวดำเนินการเปรียบเทียบที่เข้มงวดก็ไม่แตกต่างจาก==ผู้ประกอบการ
ให้ใช้ 2 vars a และ b
สำหรับ"a == ข"ในการประเมินให้เป็นจริงและขจำเป็นที่จะต้องเป็นค่าเดียวกัน
ในกรณีของ"a === b" a และ b ต้องเป็นค่าเดียวกันและเป็นประเภทเดียวกันเพื่อให้ค่านี้ประเมินเป็นจริง
ใช้ตัวอย่างต่อไปนี้
var a = 1;
var b = "1";
if (a == b) //evaluates to true as a and b are both 1
{
alert("a == b");
}
if (a === b) //evaluates to false as a is not the same type as b
{
alert("a === b");
}
โดยสรุป ; การใช้ตัวดำเนินการ==อาจประเมินว่าเป็นจริงในสถานการณ์ที่คุณไม่ต้องการให้เป็นเช่นนั้นการใช้ตัวดำเนินการ===จะปลอดภัยกว่า
ในสถานการณ์การใช้งาน 90% ไม่สำคัญว่าคุณจะใช้อันไหน แต่ก็สะดวกที่จะทราบความแตกต่างเมื่อคุณได้รับพฤติกรรมที่ไม่คาดคิดในวันหนึ่ง
ทำไมถึง==ไม่สามารถคาดเดาได้?
คุณจะได้อะไรเมื่อเปรียบเทียบสตริงว่าง""กับตัวเลขศูนย์0?
true
ใช่ถูกต้องตาม==สตริงว่างและเลขศูนย์เป็นเวลาเดียวกัน
และยังไม่จบเพียงแค่นั้นนี่คืออีกสิ่งหนึ่ง:
'0' == false // true
สิ่งต่าง ๆ แปลกมากกับอาร์เรย์
[1] == true // true
[] == false // true
[[]] == false // true
[0] == false // true
จากนั้นให้แปลกขึ้นด้วยสตริง
[1,2,3] == '1,2,3' // true - REALLY?!
'\r\n\t' == 0 // true - Come on!
มันแย่ลง:
เมื่อไหร่เท่ากันไม่เท่ากัน?
let A = '' // empty string
let B = 0 // zero
let C = '0' // zero string
A == B // true - ok...
B == C // true - so far so good...
A == C // **FALSE** - Plot twist!
ให้ฉันพูดอีกครั้ง:
(A == B) && (B == C) // true
(A == C) // **FALSE**
และนี่เป็นเพียงเรื่องบ้าๆที่คุณได้รับจากการใช้งานดั้งเดิม
มันเป็นระดับใหม่ของความบ้าคลั่งเมื่อคุณใช้==กับวัตถุ
ณ จุดนี้คุณคงสงสัย ...
ทำไมสิ่งนี้ถึงเกิดขึ้น?
เป็นเพราะไม่เหมือนกับ "triple equals" ( ===) ซึ่งตรวจสอบว่าค่าสองค่าเหมือนกันหรือไม่
==ไม่ได้ทั้งกลุ่มของสิ่งอื่น ๆ
มีการจัดการพิเศษสำหรับฟังก์ชันการจัดการพิเศษสำหรับ nulls ไม่ได้กำหนดสตริงคุณตั้งชื่อมัน
มันค่อนข้างแปลกประหลาด
ในความเป็นจริงถ้าคุณพยายามเขียนฟังก์ชันที่ทำ==หน้าที่ได้จะมีลักษณะดังนี้:
function isEqual(x, y) { // if `==` were a function
if(typeof y === typeof x) return y === x;
// treat null and undefined the same
var xIsNothing = (y === undefined) || (y === null);
var yIsNothing = (x === undefined) || (x === null);
if(xIsNothing || yIsNothing) return (xIsNothing && yIsNothing);
if(typeof y === "function" || typeof x === "function") {
// if either value is a string
// convert the function into a string and compare
if(typeof x === "string") {
return x === y.toString();
} else if(typeof y === "string") {
return x.toString() === y;
}
return false;
}
if(typeof x === "object") x = toPrimitive(x);
if(typeof y === "object") y = toPrimitive(y);
if(typeof y === typeof x) return y === x;
// convert x and y into numbers if they are not already use the "+" trick
if(typeof x !== "number") x = +x;
if(typeof y !== "number") y = +y;
// actually the real `==` is even more complicated than this, especially in ES6
return x === y;
}
function toPrimitive(obj) {
var value = obj.valueOf();
if(obj !== value) return value;
return obj.toString();
}
แล้วนี่หมายความว่าอย่างไร?
หมายความว่า==มีความซับซ้อน
เนื่องจากมีความซับซ้อนจึงยากที่จะทราบว่าจะเกิดอะไรขึ้นเมื่อคุณใช้งาน
ซึ่งหมายความว่าคุณอาจจะจบลงด้วยข้อบกพร่อง
ดังนั้นคุณธรรมของเรื่องราวคือ ...
ทำให้ชีวิตของคุณไม่ซับซ้อน
ใช้===แทน==.
ตอนจบ.
===ตรวจสอบด้านเดียวกันมีประเภทและค่าเท่ากัน
ตัวอย่าง:
'1' === 1 // will return "false" because `string` is not a `number`
ตัวอย่างทั่วไป:
0 == '' // will be "true", but it's very common to want this check to be "false"
อีกตัวอย่างที่พบบ่อย:
null == undefined // returns "true", but in most cases a distinction is necessary
หลายครั้งที่untypedการตรวจสอบจะเป็นประโยชน์เพราะคุณไม่ดูแลถ้ามีค่าเป็นอย่างใดอย่างหนึ่งundefined, null, 0หรือ""
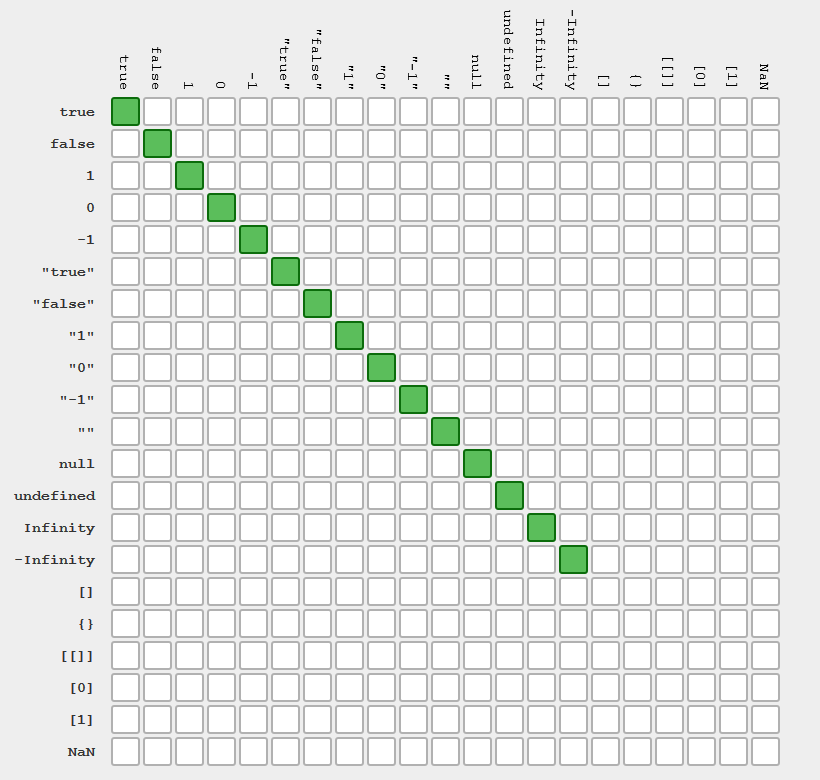
แผนภาพขั้นตอนการดำเนินการ Javascript สำหรับความเท่าเทียม / การเปรียบเทียบที่เข้มงวด '==='

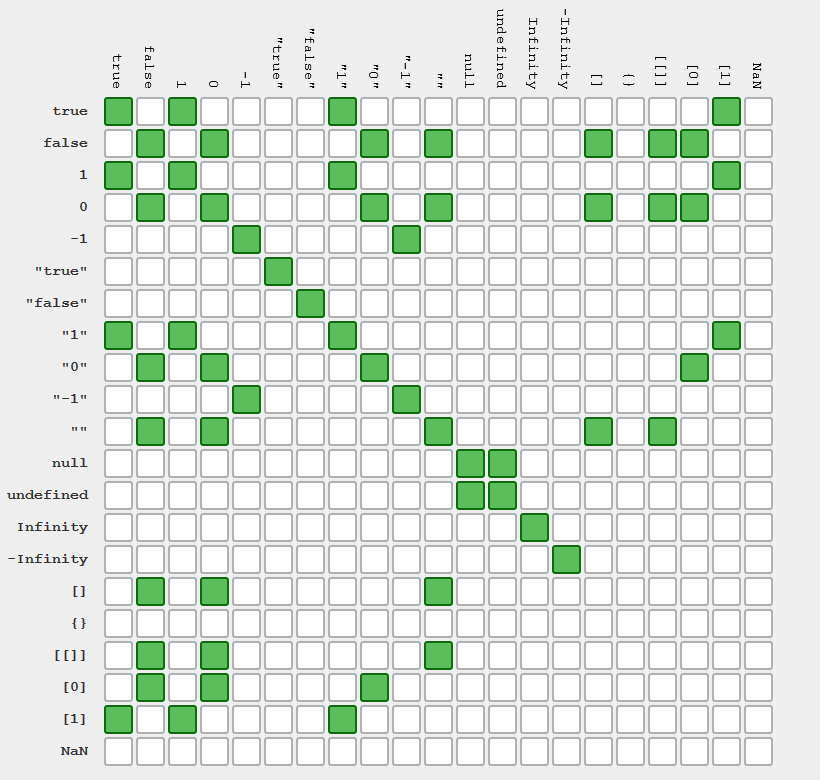
แผนภาพขั้นตอนการดำเนินการ Javascript สำหรับความเท่าเทียม / การเปรียบเทียบที่ไม่เข้มงวด '=='

JavaScript === เทียบกับ == .
0==false // true
0===false // false, because they are of a different type
1=="1" // true, auto type coercion
1==="1" // false, because they are of a different type
หมายถึงความเท่าเทียมกันโดยไม่มีการบังคับประเภทการบังคับหมายความว่า JavaScript จะไม่แปลงประเภทข้อมูลอื่น ๆ เป็นประเภทข้อมูลสตริงโดยอัตโนมัติ
0==false // true,although they are different types
0===false // false,as they are different types
2=='2' //true,different types,one is string and another is integer but
javaScript convert 2 to string by using == operator
2==='2' //false because by using === operator ,javaScript do not convert
integer to string
2===2 //true because both have same value and same types
ในสคริปต์ทั่วไปจะไม่มีความแตกต่างของประสิทธิภาพ สิ่งที่สำคัญกว่านั้นอาจเป็นข้อเท็จจริงที่ว่าพัน "===" คือ 1 KB หนักกว่าพัน "==" :) ผู้สร้างโปรไฟล์ JavaScriptสามารถบอกคุณได้ว่ามีความแตกต่างด้านประสิทธิภาพในกรณีของคุณหรือไม่
แต่โดยส่วนตัวแล้วฉันจะทำตามที่ JSLint แนะนำ คำแนะนำนี้ไม่ได้เกิดจากปัญหาด้านประสิทธิภาพ แต่เนื่องจากการบังคับประเภทหมายถึง('\t\r\n' == 0)เป็นจริง
ตัวดำเนินการเปรียบเทียบเท่ากับ == ทำให้เกิดความสับสนและควรหลีกเลี่ยง
หากคุณต้องอยู่กับมันให้จำ 3 สิ่งต่อไปนี้:
- ไม่ใช่สกรรมกริยา: (a == b)และ(b == c)ไม่นำไปสู่(a == c)
- เป็นเอกสิทธิ์เฉพาะสำหรับการปฏิเสธ: (a == b)และ(a! = b)มีค่าบูลีนตรงข้ามเสมอโดยมี a และ b ทั้งหมด
- ในกรณีที่มีข้อสงสัยโปรดเรียนรู้ตารางความจริงต่อไปนี้ด้วยใจ:
ตาราง TRUTH ของ OPERATOR ที่เท่าเทียมกันใน JAVASCRIPT
- แต่ละแถวในตารางเป็นชุดของ 3 ค่าที่ "เท่ากัน" ซึ่งกันและกันหมายความว่า 2 ค่าใด ๆ ในหมู่นั้นเท่ากันโดยใช้เครื่องหมาย == เท่ากัน *
** STRANGE: โปรดทราบว่าค่าสองค่าในคอลัมน์แรกไม่เท่ากันในแง่นั้น **
'' == 0 == false // Any two values among these 3 ones are equal with the == operator
'0' == 0 == false // Also a set of 3 equal values, note that only 0 and false are repeated
'\t' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
'\r' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
'\n' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
'\t\r\n' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
null == undefined // These two "default" values are not-equal to any of the listed values above
NaN // NaN is not equal to any thing, even to itself.
ไม่น่าจะมีความแตกต่างด้านประสิทธิภาพระหว่างการดำเนินการทั้งสองในการใช้งานของคุณ ไม่มีการแปลงประเภทที่ต้องทำเนื่องจากพารามิเตอร์ทั้งสองเป็นประเภทเดียวกันอยู่แล้ว การดำเนินการทั้งสองจะมีการเปรียบเทียบประเภทตามด้วยการเปรียบเทียบค่า
ใช่ มันสำคัญ.
===ผู้ประกอบการใน JavaScript มูลค่าการตรวจสอบรวมทั้งชนิดที่เป็น==ผู้ประกอบการเพียงแค่ตรวจสอบค่า (ไม่แปลงชนิดถ้าจำเป็น)

คุณสามารถทดสอบได้อย่างง่ายดาย วางรหัสต่อไปนี้ในไฟล์ HTML และเปิดในเบราว์เซอร์
<script>
function onPageLoad()
{
var x = "5";
var y = 5;
alert(x === 5);
};
</script>
</head>
<body onload='onPageLoad();'>
คุณจะได้รับ ' เท็จ ' ในการแจ้งเตือน ตอนนี้ปรับเปลี่ยนonPageLoad()วิธีการในการalert(x == 5);ที่คุณจะได้รับจริง
=== ตัวดำเนินการตรวจสอบค่าตลอดจนประเภทของตัวแปรเพื่อความเท่าเทียมกัน
== เพียงแค่ตรวจสอบค่าของตัวแปรเพื่อความเท่าเทียมกัน
เป็นการทดสอบการตรวจสอบอย่างเข้มงวด
เป็นสิ่งที่ดีโดยเฉพาะอย่างยิ่งถ้าคุณกำลังตรวจสอบระหว่าง 0 และเท็จและว่าง
ตัวอย่างเช่นหากคุณมี:
$a = 0;
จากนั้น:
$a==0;
$a==NULL; $a==false;
ผลตอบแทนทั้งหมดเป็นจริงและคุณอาจไม่ต้องการสิ่งนี้ สมมติว่าคุณมีฟังก์ชันที่สามารถส่งคืนดัชนีที่ 0 ของอาร์เรย์หรือเท็จเมื่อเกิดความล้มเหลว หากคุณตรวจสอบด้วย "==" false คุณอาจได้รับผลลัพธ์ที่สับสน
ด้วยสิ่งเดียวกันกับข้างต้น แต่เป็นการทดสอบที่เข้มงวด:
$a = 0; $a===0; // returns true
$a===NULL; // returns false $a===false; // returns false
บางครั้ง JSLint ให้เหตุผลที่ไม่สมจริงในการแก้ไขสิ่งต่างๆ ===มีประสิทธิภาพ==เหมือนกันทุกประการราวกับว่าประเภทต่างๆนั้นเหมือนกันอยู่แล้ว
จะเร็วกว่าก็ต่อเมื่อประเภทไม่เหมือนกันซึ่งในกรณีนี้จะไม่พยายามแปลงประเภท แต่ส่งกลับค่าเท็จโดยตรง
ดังนั้นIMHO, JSLint อาจใช้ในการเขียนโค้ดใหม่ แต่ควรหลีกเลี่ยงการเพิ่มประสิทธิภาพมากเกินไปโดยไม่มีประโยชน์โดยเสียค่าใช้จ่ายทั้งหมด
ความหมายไม่มีเหตุผลที่จะเปลี่ยน==เป็น===ในเช็คเหมือนif (a == 'test')เมื่อคุณรู้ว่า a สามารถเป็นสตริงได้เท่านั้น
การแก้ไขโค้ดจำนวนมากทำให้เสียเวลาของนักพัฒนาและผู้ตรวจสอบและไม่ประสบความสำเร็จใด ๆ
เพียงแค่
==หมายถึงการเปรียบเทียบระหว่างตัวถูกดำเนินการกับ type conversion
&
===หมายถึงการเปรียบเทียบระหว่างตัวถูกดำเนินการที่ไม่มี type conversion
การแปลงประเภทใน javaScript หมายความว่า javaScript จะแปลงชนิดข้อมูลอื่น ๆ เป็นชนิดข้อมูลสตริงโดยอัตโนมัติ
ตัวอย่างเช่น:
123=='123' //will return true, because JS convert integer 123 to string '123'
//as we used '==' operator
123==='123' //will return false, because JS do not convert integer 123 to string
//'123' as we used '===' operator
ตัวอย่างง่ายๆคือ
2 == '2' -> true, values are SAME because of type conversion.
2 === '2' -> false, values are NOT SAME because of no type conversion.
ตามหลักการทั่วไปฉันมักจะใช้===แทน==(และ!==แทน!=)
มีการอธิบายเหตุผลไว้ในคำตอบข้างต้นและ Douglas Crockford ก็ค่อนข้างชัดเจนเกี่ยวกับเรื่องนี้ ( JavaScript: The Good Parts )
อย่างไรก็ตามมีข้อยกเว้นเดียว : == nullเป็นวิธีที่มีประสิทธิภาพในการตรวจสอบว่า "เป็นโมฆะหรือไม่ได้กำหนด":
if( value == null ){
// value is either null or undefined
}
ตัวอย่างเช่น jQuery 1.9.1 ใช้รูปแบบนี้ 43 ครั้งและตัวตรวจสอบไวยากรณ์ JSHintยังมีeqnullตัวเลือกที่ผ่อนคลายด้วยเหตุนี้
จากคู่มือสไตล์ jQuery :
ควรใช้การตรวจสอบความเสมอภาคที่เข้มงวด (===) เพื่อสนับสนุน == ข้อยกเว้นเพียงอย่างเดียวคือเมื่อตรวจสอบไม่ได้กำหนดและเป็นโมฆะโดยใช้ค่าว่าง
// Check for both undefined and null values, for some important reason. undefOrNull == null;
คำตอบ 2 อันดับแรกทั้งสองที่กล่าวถึง == หมายถึงความเท่าเทียมกันและ === หมายถึงตัวตน ขออภัยข้อความนี้ไม่ถูกต้อง
ถ้าตัวถูกดำเนินการทั้งสองของ == เป็นอ็อบเจกต์ก็จะเปรียบเทียบเพื่อดูว่าเป็นอ็อบเจกต์เดียวกัน หากตัวถูกดำเนินการทั้งสองชี้ไปที่วัตถุเดียวกันตัวดำเนินการที่เท่ากันจะส่งกลับค่าจริง มิฉะนั้นทั้งสองจะไม่เท่ากัน
var a = [1, 2, 3];
var b = [1, 2, 3];
console.log(a == b) // false
console.log(a === b) // false
ในโค้ดด้านบนทั้ง == และ === ได้รับเท็จเนื่องจาก a และ b ไม่ใช่อ็อบเจกต์เดียวกัน
กล่าวคือถ้าตัวถูกดำเนินการทั้งสองของ == เป็นวัตถุ == จะทำงานเหมือนกับ === ซึ่งหมายถึงเอกลักษณ์ด้วย ความแตกต่างที่สำคัญของตัวดำเนินการสองตัวนี้เกี่ยวกับการแปลงประเภท == มีการแปลงก่อนที่จะตรวจสอบความเท่าเทียมกัน แต่ === ไม่มี
ปัญหาคือคุณอาจประสบปัญหาได้ง่ายเนื่องจาก JavaScript มีการแปลงโดยนัยจำนวนมากหมายถึง ...
var x = 0;
var isTrue = x == null;
var isFalse = x === null;
ซึ่งในไม่ช้าก็กลายเป็นปัญหา ตัวอย่างที่ดีที่สุดว่าเหตุใดการแปลงโดยนัยจึงเป็น "ชั่วร้าย" สามารถนำมาจากโค้ดนี้ในMFC / C ++ ซึ่งจะคอมไพล์เนื่องจากการแปลงโดยนัยจาก CString เป็น HANDLE ซึ่งเป็นตัวชี้ประเภท typedef ...
CString x;
delete x;
ซึ่งเห็นได้ชัดว่าในระหว่างรันไทม์ทำสิ่งที่ไม่ได้กำหนดไว้มาก ...
Google สำหรับการแปลงโดยนัยใน C ++ และSTLเพื่อรับข้อโต้แย้งบางประการ ...
จากการอ้างอิงจาวาสคริปต์หลัก
===ส่งคืนtrueหากตัวถูกดำเนินการเท่ากันอย่างเคร่งครัด (ดูด้านบน) โดยไม่มีการแปลงประเภท
การเปรียบเทียบความเท่าเทียมกัน:
โอเปอเรเตอร์ ==
ส่งคืนค่าจริงเมื่อตัวถูกดำเนินการทั้งสองเท่ากัน ตัวถูกดำเนินการจะถูกแปลงเป็นชนิดเดียวกันก่อนที่จะเปรียบเทียบ
>>> 1 == 1
true
>>> 1 == 2
false
>>> 1 == '1'
true
การเปรียบเทียบความเท่าเทียมและประเภท:
โอเปอเรเตอร์ ===
ส่งคืนค่าจริงหากตัวถูกดำเนินการทั้งสองเท่ากันและเป็นชนิดเดียวกัน โดยทั่วไปแล้วจะดีกว่าและปลอดภัยกว่าหากคุณเปรียบเทียบด้วยวิธีนี้เนื่องจากไม่มี Conversion ประเภทเบื้องหลัง
>>> 1 === '1'
false
>>> 1 === 1
true
นี่คือตารางเปรียบเทียบประโยชน์ที่แสดงให้เห็นว่าการแปลงที่เกิดขึ้นและความแตกต่างระหว่างและ=====
ตามข้อสรุประบุ:
"ใช้สามเท่ากับเว้นแต่คุณจะเข้าใจอย่างถ่องแท้ถึง Conversion ที่เกิดขึ้นสำหรับสองเท่ากับ"
http://dorey.github.io/JavaScript-Equality-Table/
โมฆะและไม่ได้กำหนดคือความว่างเปล่านั่นคือ
var a;
var b = null;
ที่นี่aและbไม่มีค่า ในขณะที่ 0 เท็จและ '' เป็นค่าทั้งหมด สิ่งหนึ่งที่พบบ่อยระหว่างสิ่งเหล่านี้คือค่านิยมที่ไม่ถูกต้องซึ่งหมายความว่าพวกเขาทั้งหมดเป็นไปตามเงื่อนไขที่เป็นเท็จ
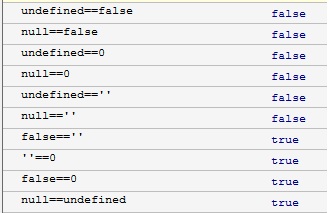
ดังนั้น 0, เท็จและ '' รวมกันเป็นกลุ่มย่อย และในทางกลับกัน null & undefined สร้างกลุ่มย่อยที่สอง ตรวจสอบการเปรียบเทียบในภาพด้านล่าง โมฆะและไม่ได้กำหนดจะเท่ากับ อีกสามคนจะเท่ากัน แต่ทั้งหมดนี้ถือว่าเป็นเงื่อนไขที่ไม่ถูกต้องใน JavaScript

สิ่งนี้เหมือนกับออบเจ็กต์ใด ๆ (เช่น {} อาร์เรย์ ฯลฯ ) สตริงที่ไม่ว่างเปล่าและค่าจริงบูลีนเป็นเงื่อนไขที่แท้จริงทั้งหมด แต่ทั้งหมดไม่เท่ากัน