เลือกใช้การทดสอบอัลฟาสำหรับตัวแก้ไข Stacks ใหม่
TL; DR : เรากำลังทดสอบตัวแก้ไข Stacks โอเพ่นซอร์สใหม่ของเราที่มีทั้ง Markdown และตัวเลือกการป้อนข้อความที่หลากหลาย หากคุณสนใจที่จะทดสอบและให้ข้อเสนอแนะกับเราคุณสามารถเลือกได้โดยไปที่หน้าการตั้งค่าของคุณและเปิดใช้งาน Stacks Editor คุณสามารถเลือกไม่ใช้เมื่อใดก็ได้ แต่จะใช้เวลาถึง 10 นาทีในการเปลี่ยนกลับไปใช้ตัวแก้ไขแบบเก่า หมายเหตุตัวแก้ไขใหม่จะใช้งานได้เฉพาะเมื่อร่างหรือแก้ไขคำตอบบน MSE หรือ MSO ในระหว่างการทดสอบอัลฟา
ประมาณหกเดือนที่ผ่านมาทีมผลิตภัณฑ์และทีมชุมชนของเราได้เริ่มสำรวจว่าเราสามารถนำโปรแกรมแก้ไขโพสต์ข้อความที่หลากหลายของStacksมาสู่เว็บไซต์สาธารณะของเราบนStack Overflow สำหรับ Teams (หรือ Teams) ในช่วงฤดูร้อนได้หรือไม่ เราใช้เวลานั้นในการพูดคุยเกี่ยวกับความต้องการภายในและยังพูดคุยกับผู้ใช้ที่มีส่วนร่วมมากที่สุดของเราเกี่ยวกับตัวแก้ไขใหม่ - โมเดอเรเตอร์และสมาชิกของกลุ่มCharcoalเพื่อทำความเข้าใจสิ่งที่อาจต้องเปลี่ยนแปลงหรือรวมไว้เพื่อใช้งาน ตัวแก้ไขใหม่สามารถเปลี่ยนได้ง่ายจากตัวแก้ไขเก่า
ในขั้นตอนนี้เราได้รับคำตอบมากมายพร้อมแนวคิดสำหรับการปรับปรุงจุดบกพร่องที่จำเป็นต้องถูกกำจัดและความสับสนของ UX ที่จำเป็นต้องได้รับการแก้ไข เราได้กล่าวถึงข้อกังวลมากมายทั้งสองกลุ่มที่กล่าวถึงและพร้อมที่จะนำไปสู่ชุมชนขนาดใหญ่ผ่านการเลือกใช้การทดสอบอัลฟาบน MSE และ MSO เรากำลังขอความคิดเห็นที่สร้างสรรค์ของคุณเพื่อดูว่ามีช่องว่างสำหรับการปรับปรุงเพื่อให้เป็นเครื่องมือทั้งคนที่คุ้นเคยกับ Markdown และผู้ที่อาจคุ้นเคยกับ Rich Text มากขึ้นสามารถใช้งานได้สำเร็จ
นี่คือลักษณะของสองมุมมอง - คุณสามารถคลิกเพื่อดูภาพขนาดใหญ่:


การทดสอบ
เป้าหมายของการทดสอบอัลฟ่านี้คือการทำความเข้าใจเบื้องต้นว่าจะได้รับเครื่องมือแก้ไขใหม่นี้ได้ดีเพียงใดและค้นหาข้อกังวลใด ๆ ที่อาจทำให้ขั้นตอนการทำงานเสียหายสำหรับผู้ใช้ที่ชอบตัวแก้ไขปัจจุบันหรือต้องการทำงานใน Markdown นอกจากนี้เรายังต้องการพิจารณาผู้ใช้ที่อาจไม่คุ้นเคยกับ Markdown ด้วยเนื่องจากพวกเขาประกอบด้วยผู้ใช้จำนวนมากในไซต์ที่ไม่ใช่ด้านเทคนิคของเรา นี่เป็นขั้นตอนสาธารณะครั้งแรกในกระบวนการที่เราหวังว่าจะทดสอบและปรับแต่งตัวแก้ไขได้อย่างเต็มที่เพื่อที่เมื่อเปิดตัวทั่วทั้งเครือข่ายผู้คนจะพบว่ามันใช้งานง่ายและเป็นการปรับปรุงครั้งใหญ่ในตัวแก้ไขปัจจุบัน
เราเข้าใจดีว่าการป้อน Rich Text เป็นสิ่งที่ยากในการทำให้ถูกต้องและตระหนักดีว่าอาจต้องใช้เวลาหลายเดือนในการค้นหาวิธีแก้ไขปัญหาที่เหมาะสมก่อนที่เราจะสามารถใช้งานได้ทั่วทั้งเครือข่าย - และนั่นมาพร้อมกับความเข้าใจว่าอาจมีปัญหาที่ไม่สามารถแก้ไขได้ - แต่ เรารู้สึกว่าการทำงานผ่านขั้นตอนนี้ด้วยความเต็มใจอย่างน้อยที่สุดจะช่วยปรับปรุงประสบการณ์บรรณาธิการใหม่ใน Teams และอาจจบลงด้วยตัวแก้ไขใหม่ที่ยอดเยี่ยมสำหรับทุกคนที่จะใช้
นี่เป็นส่วนหนึ่งของการทดสอบหลายส่วนซึ่งจะมีลักษณะดังนี้:
- การเปิดตัวครั้งแรกใน Teams พร้อมข้อเสนอแนะจากผู้ใช้ที่มีส่วนร่วมสูง (เช่นโมเดอเรเตอร์) (เสร็จสิ้นในฤดูร้อนปี 2020) เป้าหมายของสิ่งนี้คือเพื่อรับข้อเสนอแนะและได้รับความคิดที่ดีว่าเราต้องเปลี่ยนเครื่องมือแก้ไขมากน้อยเพียงใดเพื่อให้สามารถใช้งานได้กับชุมชนแพลตฟอร์มสาธารณะของเรา สิ่งนี้ทำให้เราสามารถทดสอบคุณลักษณะหลายอย่าง (แต่ไม่ใช่ทั้งหมด) กับคนกลุ่มเล็ก ๆ โดยไม่ส่งผลกระทบต่อไซต์สาธารณะ
- การทดสอบ MSE และ MSO ผ่านการทดสอบอัลฟาแบบเลือกใช้ เป้าหมายในที่นี้คือการปรับแต่งและระบุโซลูชันเพิ่มเติมที่จะช่วยให้ผู้ใช้ใช้ตัวแก้ไขใหม่อย่างเปิดเผยโดยส่วนใหญ่เป็นสมาชิกที่ใช้งานอยู่ในชุมชน
- เซสชันการทดสอบการใช้งานกับผู้ใช้ที่มีประสบการณ์หลายระดับ เป้าหมายคือเพื่อให้แน่ใจว่าคุณลักษณะและ UX ที่เราสร้างขึ้นหลังจากตอบสนองต่อผู้ใช้ที่มีส่วนร่วมสูงของเรานั้นยังคงโปร่งใสต่อผู้อื่น เราจะดูว่าผู้ใช้ระดับประสบการณ์ที่แตกต่างกันโต้ตอบกับตัวแก้ไขอย่างไรเพื่อระบุและทำการปรับปรุงเพิ่มเติมโดยมีเป้าหมายของประสบการณ์ผู้ใช้ที่ใช้งานง่ายซึ่งมีคำแนะนำที่เพียงพอเมื่อจำเป็น
สำหรับไทม์ไลน์คาดว่าจะใช้เวลาสักครู่จึงจะดำเนินการได้ ประโยชน์อย่างหนึ่งของการทดสอบอัลฟ่าคือผู้คนสามารถเปิดและปิดการใช้งานได้ตามต้องการ ในช่วงไตรมาสที่เหลือของปี 2564 ในไตรมาสที่ 1 แผนของเราคือการออกจากการทดสอบเพื่อให้คุณสามารถทดลองใช้งานได้ในระยะยาวมากขึ้นหากคุณต้องการ ในขณะที่เรากำลังแก้ไขข้อบกพร่องที่สำคัญเราจะไม่จัดลำดับความสำคัญของคุณสมบัติใหม่หรือการปรับเปลี่ยนจนกว่าเราจะเริ่มเจาะลึกความคิดเห็นของคุณจากการทดสอบนี้และข้อเสนอแนะจากเซสชันการใช้งานในไตรมาสที่สองของปี 2564 ดูเพิ่มเติมเกี่ยวกับเรื่องนี้ใน ส่วนการให้ข้อเสนอแนะด้านล่าง
สมมติว่าการทดสอบเหล่านี้ดำเนินไปได้ด้วยดีและเราพบวิธีแก้ปัญหาที่ทำให้การสร้างและแก้ไขโพสต์ง่ายกว่าระบบปัจจุบันเราจะเข้าสู่ขั้นตอนการเปิดตัวแบบค่อยเป็นค่อยไปเริ่มต้นอีกครั้งด้วย MSE และ MSO จากนั้นไปยังไซต์ที่มีเครื่องมือแก้ไขมาตรฐานสำรองไซต์ ด้วยโปรแกรมเสริมตัวแก้ไขพิเศษในตอนท้ายเพื่อให้เรามั่นใจได้ว่าเครื่องมือของพวกเขาทำงานได้อย่างถูกต้องเมื่อเปิดตัว
เหตุใดเราจึงพยายามนำโปรแกรมแก้ไข Rich Text มาสู่เว็บไซต์ของเรา
ในขณะที่มีการร้องขอสำหรับตัวเลือกการป้อน Rich Text ในช่วงหลายปีที่ผ่านมา (อันนี้ย้อนไปถึงปี 2009 ) แต่ไม่เคยมีการสนับสนุนจากผู้ใช้มากนัก แต่ในความเป็นจริงแล้วคำขอจำนวนมากได้รับความไม่เห็นด้วยอย่างมากจากผู้ใช้รายอื่น . Markdown เป็นเครื่องมือที่ยอดเยี่ยมและผู้ใช้จำนวนมากหรือคุ้นเคยกับมันมากขึ้นเรื่อย ๆ - ฉันยอมรับว่าพยายามใช้ Markdown ในพื้นที่ Rich Text เป็นประจำ ที่กล่าวว่าคำขอเหล่านี้จำนวนมากถูกแทนที่ Markdown ด้วย Rich Text และนั่นไม่ใช่สิ่งที่เราต้องการทำ
ในฐานะที่เป็นแพลตฟอร์มที่โปรแกรมเมอร์ใช้กันมากโดยทั่วไปแล้ว Markdown จึงเป็นรูปแบบที่คุ้นเคยสำหรับหลาย ๆ คนและพวกเขาก็ใช้งานได้อย่างสะดวกสบายโดยเฉพาะตอนนี้ที่เราปฏิบัติตามมาตรฐาน CommonMark สำหรับผู้ที่ไม่รู้จัก Markdown เราคาดหวังให้พวกเขาเรียนรู้และให้ความช่วยเหลือแก่พวกเขา แต่ในหลาย ๆ กรณีโพสต์มีรูปแบบที่ไม่ดีและต้องการการมีส่วนร่วมจากชุมชนเพื่อปรับปรุง การแก้ไขหลายอย่างของฉันเกี่ยวกับผู้เรียนภาษาอังกฤษเป็นเพียงการปรับปรุงการจัดรูปแบบโพสต์เท่านั้น
นอกจากนี้ตัวแก้ไขของเรายังได้รับการปรับปรุงตั้งแต่เริ่มต้นโดยมีการปรับปรุงเพียงเล็กน้อยในเวลานั้นดังนั้นการอัปเกรดครั้งใหญ่จึงเป็นไปตามลำดับและในอนาคตเรารู้สึกว่าตัวแก้ไขที่ออกแบบใหม่โดยใช้ Stacks จะได้รับการดูแลและปรับปรุงได้ง่ายขึ้นเมื่อเราก้าวไปข้างหน้า
ทีมต้องการตัวเลือก Rich Text
เรามีทีมงานที่ยอดเยี่ยมที่ทำงานเพื่อปรับปรุงผลิตภัณฑ์ Teams เพื่อตอบสนองความต้องการของ บริษัท และองค์กรที่ใช้งานเพื่อแบ่งปันความรู้ภายใน ปัญหาที่พบบ่อยอย่างหนึ่งจากผู้ใช้เหล่านี้คือการไม่มีโปรแกรมแก้ไขข้อความที่สมบูรณ์นี่คือคำชี้แจงจาก Ham หนึ่งในผู้พัฒนา Teams:
เราเริ่มสร้าง Stacks Editor ใหม่เพื่อตอบสนองต่อข้อเสนอแนะจาก Stack Overflow สำหรับลูกค้า Teams แม้ว่า Markdown จะกลายเป็นรูปแบบที่แพร่หลายและประสบความสำเร็จในการเขียนเนื้อหาไม่เพียง แต่ที่ Stack Exchange เท่านั้น แต่ในเว็บลูกค้าบางรายในทีมของเราบอกเราว่าพวกเขาไม่สะดวกที่จะเขียนเนื้อหาของตนใน Markdown พวกเขาไม่รู้ไวยากรณ์และต้องเผชิญกับช่วงการเรียนรู้ก่อนที่พวกเขาจะเริ่มเขียนในแบบที่พวกเขาต้องการ การเขียนคำถามและคำตอบนั้นไม่ง่ายอย่างที่เคยชินจากที่อื่น สำหรับเราสิ่งสำคัญคือต้องทำให้การมีส่วนร่วมทำได้ง่ายที่สุด การเขียนคำถามและคำตอบควรให้ความรู้สึกเป็นธรรมชาติและไม่มีแรงเสียดทานมากนัก
นี่เป็นเรื่องที่สมเหตุสมผล การคัดลอกและวางจากโปรแกรมแก้ไข Rich Text เช่น Google เอกสารหรือ Word เป็นเรื่องปกติมากขึ้นใน บริษัท ที่คุณอาจถ่ายโอนข้อมูลจากเอกสารที่มีอยู่ไปยังทีมในขณะที่เนื้อหาในไซต์สาธารณะของเราส่วนใหญ่สร้างขึ้นเองตั้งแต่ต้น ที่กล่าวว่าการคัดลอกเนื้อหาในรูปแบบของเครื่องหมายคำพูดลงในโพสต์นั้นไม่ใช่เรื่องแปลกซึ่งคุณลักษณะการตรวจจับข้อความที่มีรูปแบบจะเป็นประโยชน์ดังนั้นจึงไม่จำเป็นต้องเพิ่ม Markdown ด้วยตนเอง
แรงผลักดันหลักในการพัฒนาตัวแก้ไขใหม่คือการปรับปรุงประสบการณ์ของ Teams สำหรับผู้ใช้ปัจจุบันของเราและมอบชุดคุณลักษณะที่จะดึงดูดผู้ใช้เพิ่มเติม ที่กล่าวว่าเนื่องจากผู้คนจำนวนมากที่ใช้ Teams เป็นกลุ่มที่มีนักพัฒนาเป็นศูนย์กลางพวกเขาจึงมักจะคุ้นเคยกับ Markdown ดังนั้นเราจึงต้องการให้แน่ใจว่าทั้งสองตัวเลือกนั้นพร้อมใช้งาน เพิ่มเติมจากแฮม:
Stacks Editor ใหม่พยายามที่จะเป็นสิ่งที่ดีที่สุดของทั้งสองโลก หากคุณพอใจกับการเขียน Markdown และชอบวิธีที่บรรณาธิการเก่าช่วยคุณในเรื่องนั้นบรรณาธิการใหม่จะรู้สึกคุ้นเคยเป็นอย่างดี คุณสามารถเขียน Markdown ใช้แป้นพิมพ์ลัดที่คุ้นเคยอัปโหลดภาพและอื่น ๆ หาก Markdown ไม่ใช่ชุดที่แข็งแกร่งของคุณ Stacks Editor จะช่วยให้คุณสามารถเปลี่ยนไปใช้โหมด Rich Text ใหม่ที่ช่วยให้คุณเขียนแบบ WYSIWYG ได้มากขึ้น
เรายังคงคิดว่า Markdown เป็นหนทางที่จะไป แต่เรายังเห็นประโยชน์ของโปรแกรมแก้ไข Rich Text สำหรับผู้ใช้ด้านเทคนิคและ / หรือไซต์เครือข่ายที่อาจคุ้นเคยกับการแก้ไขสไตล์ WYSIWYG มากกว่า ด้วย Stacks Editor ใหม่ Markdown ยังคงเป็นรูปแบบชั้นนำสำหรับเนื้อหาของคุณและทุกสิ่งที่คุณเขียนจะถูกเปลี่ยนและจัดเก็บเป็น Markdown ในตอนท้ายของวัน
ดังนั้นจุดเน้นของเราในการสร้างตัวแก้ไขใหม่คือการเพิ่มตัวเลือกของ Rich Text แต่ยังคงเน้น Markdown เพราะเรารัก Markdown และคิดว่ามันเป็นประสบการณ์ที่ยอดเยี่ยมสำหรับผู้ที่รู้วิธีใช้งานอยู่แล้วและค่อนข้างง่ายในการเรียนรู้ แต่เรา นอกจากนี้ยังต้องการลดความซับซ้อนหรือปรับปรุงประสบการณ์สำหรับผู้ที่อาจคัดลอกมาวางในโพสต์หรือผู้ที่ไม่รู้จัก Markdown
เป็นมากกว่า Rich Text เรากำลังทำให้งานพัฒนาในอนาคตง่ายขึ้น
ตัวแก้ไขปัจจุบันมีมาตั้งแต่ปี 2008 และในขณะที่เราได้ทำการเปลี่ยนแปลงไปพร้อมกัน แต่ก็ไม่มีการเปลี่ยนแปลงส่วนใหญ่และทำให้การสร้างฟีเจอร์ใหม่เป็นเรื่องยาก นอกจากนี้ด้วยการใช้และปรับปรุงตัวแก้ไข Teams บนเครือข่ายสาธารณะของเราเรากำลังทำให้งานในอนาคตถามตอบและแก้ไขหน้าเว็บง่ายขึ้นและยังคงรักษาคุณลักษณะที่คล้ายกันระหว่าง Teams และเครือข่าย คำพูดสุดท้ายของฉันจากแฮม:
เครื่องมือแก้ไขเก่าของเราให้บริการเราเป็นอย่างดีมาหลายปีแล้ว แต่เนื่องจากปัญหาหลายประการ (โค้ดที่สร้างแบบย้อนกลับซึ่งใช้งานได้ยาก API ไม่เพียงพอสำหรับจัดการปัญหาข้ามเบราว์เซอร์และการสนับสนุนเนื้อหาที่แก้ไขได้) ไม่สามารถใช้เป็นฐานสำหรับการอัพเกรดที่สำคัญใด ๆ นอกจากนี้ยังมีข้อดีอีกมากมายจากการใช้เครื่องมือแก้ไขบนพื้นฐานที่ทันสมัย (เช่นเดียวกับที่เราได้ทำที่ด้านบนของprosemirror ) ซึ่งสามารถดูแลข้อกังวลเกี่ยวกับ "เนื้อหาที่แก้ไขได้" ที่น่ารังเกียจหลายประการและทำให้สิ่งต่างๆปลอดภัยยิ่งขึ้นและข้ามเบราว์เซอร์ได้มากขึ้น เข้ากันได้
เมื่ออยู่มานานมันได้สะสมสิ่งที่สำคัญมากและยากที่จะรักษาและพัฒนาในแบบที่เราชอบ ในช่วงหลายปีที่ผ่านมาเราพยายามปรับปรุงตัวแก้ไขสองสามครั้งเพื่อที่จะพบว่ามันยากเกินไปที่จะทำ เมื่อเราเริ่มสร้างตัวแก้ไขใหม่สำหรับ Teams เรารู้ดีว่านี่เป็นโอกาสดีที่จะกรีนฟิลด์ในการยกเครื่องตัวแก้ไขใหม่ซึ่งจะเป็นประโยชน์ต่อผู้ใช้ทุกคนในเครือข่ายในที่สุด
นอกจากนี้เรากำลังเปิดตัวแก้ไขเพื่อให้ทุกคนใช้งานและมีส่วนร่วมได้ เช่นเดียวกับกองบรรณาธิการใหม่เปิดมาดังนั้นหากคุณสนใจในวิธีการที่จะสร้างหรือต้องการที่จะนำไปสู่การปรับปรุงนั้นคุณสามารถค้นหาได้ในrepo กองบรรณาธิการ
การสร้างตัวแก้ไขเป็นเรื่องยากโดยเฉพาะอย่างยิ่งเมื่อต้องจัดการกับ Rich Text
ฉันได้เรียนรู้นิสัยใจคอของบรรณาธิการที่แตกต่างกันในช่วงหลายปีที่ผ่านมาไม่ว่าจะเป็น BBCode ในฟอรัมที่ฉันเข้าร่วม Wikitext บน MediaWikis Markdown ที่นี่ใน Stack Exchange หรือตัวแก้ไข Rich Text หรือไฮบริดต่างๆ แพลตฟอร์มที่ฉันเคยใช้ (เช่น Jira, FreshDesk) …ดังนั้นฉันจึงรู้สึกสบายใจที่จะปรับตัวให้เข้ากับรูปแบบใหม่ ๆ แต่ฉันก็พบว่าบรรณาธิการบางคนตั้งสมมติฐานที่ทำให้ฉันหงุดหงิดและสับสนและทำให้ฉันไม่อยากใช้มันอีกต่อไป เราต้องการหลีกเลี่ยงความยุ่งยากนี้!
เนื่องจากเรามุ่งเน้นไปที่ Markdown ด้วยการเพิ่มการจัดรูปแบบพิเศษสำหรับตารางและสปอยเลอร์เราจึงสามารถ จำกัด สิ่งที่โปรแกรมแก้ไข Rich Text ของเราต้องทำ - เราไม่ได้เพิ่มตัวเลือกการจัดรูปแบบที่พร้อมใช้งาน (เช่นข้อความที่มีสีสันหรือขีดเส้นใต้) ซึ่งเป็นวิธีหนึ่งที่เรากำลังดำเนินการเพื่อให้การใช้งาน Rich Text ของเราและการแปลงระหว่าง Rich Text และ Markdown เรียบง่ายเข้าใจง่ายและปราศจากความยุ่งยากเท่าที่จะทำได้
การเปลี่ยนแปลงที่สำคัญ
นอกเหนือจากรายการ Rich-text ที่เป็นทางเลือกแล้วยังมีการเปลี่ยนแปลงอื่น ๆ อีกมากมายทั้งใหญ่และเล็กที่คุณจะเห็นในการทดสอบนี้ ด้านล่างนี้คือข้อมูลที่ใหญ่ที่สุดบางส่วนรวมถึงภาพรวมคร่าวๆเกี่ยวกับวิธีการทำงานของรายการ Rich Text สิ่งที่เขียนด้านล่างจำนวนมากเขียนโดย Ben Kelly ซึ่งทำงานร่วมกับ Ham มากมายเพื่อให้โปรแกรมแก้ไขนี้ดำเนินการต่อไปและมีความรู้อย่างมากเกี่ยวกับคุณสมบัตินี้ต้องขอบคุณเขามากสำหรับเรื่องนี้!
โหมด Rich text
โหมดการแก้ไขนี้ได้รับการออกแบบมาให้คล้ายกับซอฟต์แวร์ประมวลผลคำแบบดั้งเดิมที่ผู้ใช้จำนวนมากคุ้นเคยเป็นส่วนใหญ่ อย่างไรก็ตามเราได้เพิ่มคุณสมบัติพิเศษบางอย่าง:
- "กฎการป้อนข้อมูล" แบบ Markdown สำหรับไวยากรณ์
ระดับบล็อก
- การพิมพ์ #, ## ฯลฯ จะสร้างส่วนหัว พิมพ์> สร้างใบเสนอราคา; * สร้างรายการและอื่น ๆ
- เรามีกฎการป้อนข้อมูลแบบอินไลน์ (ตัวหนาตัวเอียงรหัสอินไลน์ ฯลฯ ) ในรายการสิ่งที่ต้องตรวจสอบสำหรับรุ่นในอนาคต
- เครื่องมือแก้ไขลิงก์และรูปภาพจะอนุญาตให้แก้ไข URL ของลิงก์สำหรับลิงก์และการเพิ่มคำอธิบายรูปภาพและชื่อสำหรับรูปภาพ
- การสนับสนุนการคัดลอก / วางอัจฉริยะ - การวางเนื้อหาภายนอกจากเช่น Google เอกสารหรือโค้ดจากตัวแก้ไขที่คุณเลือกจะคงการจัดรูปแบบส่วนใหญ่ที่มีอยู่โดยที่การจัดรูปแบบจะอยู่ใน Markdown
ท้ายที่สุดโปรแกรมแก้ไข Rich Text จะถูกแปลงกลับเป็น Markdown และควรรองรับทุกสิ่งที่คุณสามารถทำได้ใน Markdown โดยมีข้อแม้บางประการ:
- การวาง Rich Text จากแหล่งภายนอกนั้นไม่สมบูรณ์แบบโดยเฉพาะอย่างยิ่งกับเนื้อหาที่ซับซ้อนมาก
- สิ่งที่เราสามารถรองรับในโหมด Rich Text ถูก จำกัด โดยการใช้งาน Markdown สำรองของเราดังนั้นจึงไม่รองรับสิ่งต่างๆเช่นเซลล์ที่ผสานในตารางหรือ super / subscript แม้ว่าเราจะรองรับ HTML แล้วก็ตาม (ดูหัวข้อย่อยถัดไป)
- นี่เป็นคุณสมบัติมากกว่าข้อเสียเปรียบ เรา <3 Markdown และมุ่งมั่นที่จะสนับสนุนมันชั้นหนึ่งสำหรับอนาคตอันใกล้
- การสนับสนุน HTML นั้นยาก เราไม่สัญญาว่า HTML ใด ๆ ที่เขียนในโหมด Markdown จะสามารถแก้ไขได้ในโหมด Rich Text
- เราขอแนะนำให้ใช้ไวยากรณ์ Commonmark ที่เทียบเท่าเมื่อพร้อมใช้งาน เราต้องการขยายไวยากรณ์ Markdown ที่รองรับเพื่อให้ผู้ใช้ไม่จำเป็นต้องพิมพ์ HTML อีกต่อไป
- อย่าถามว่าทำไมHTML เป็นเรื่องยาก เป็นเรื่องยาวที่อาจเป็นบล็อกโพสต์ของตัวเอง
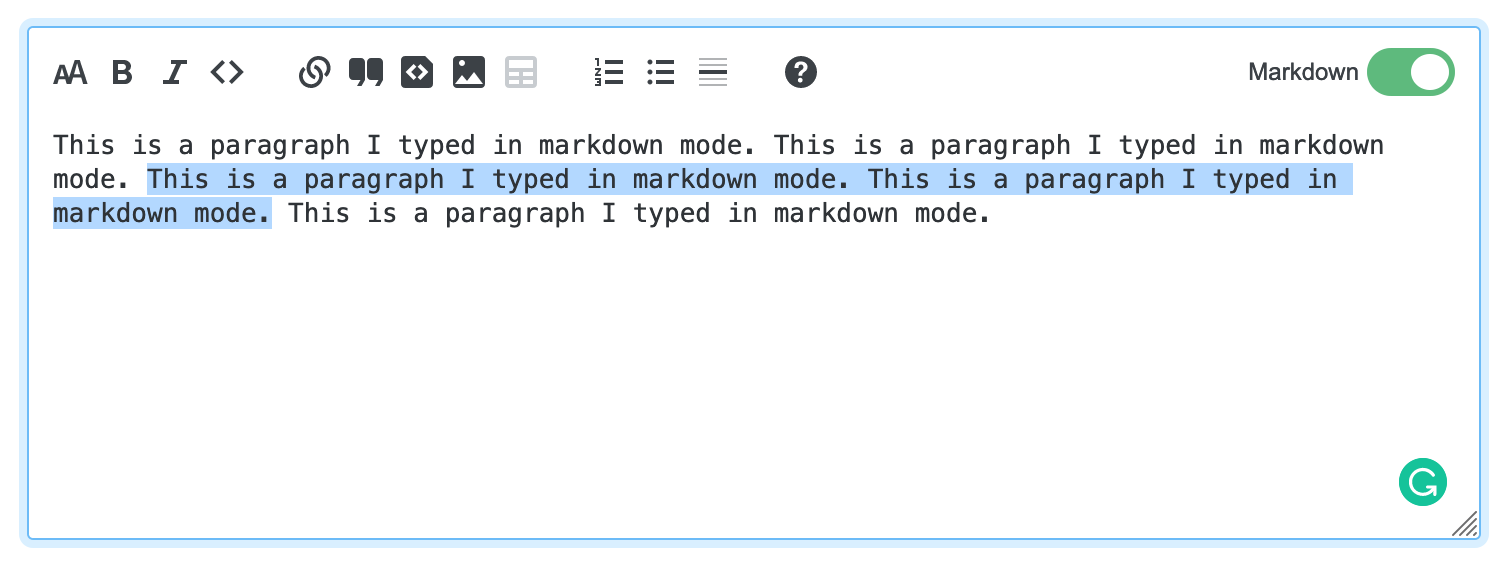
Markdown - ตัวสลับ Rich Text

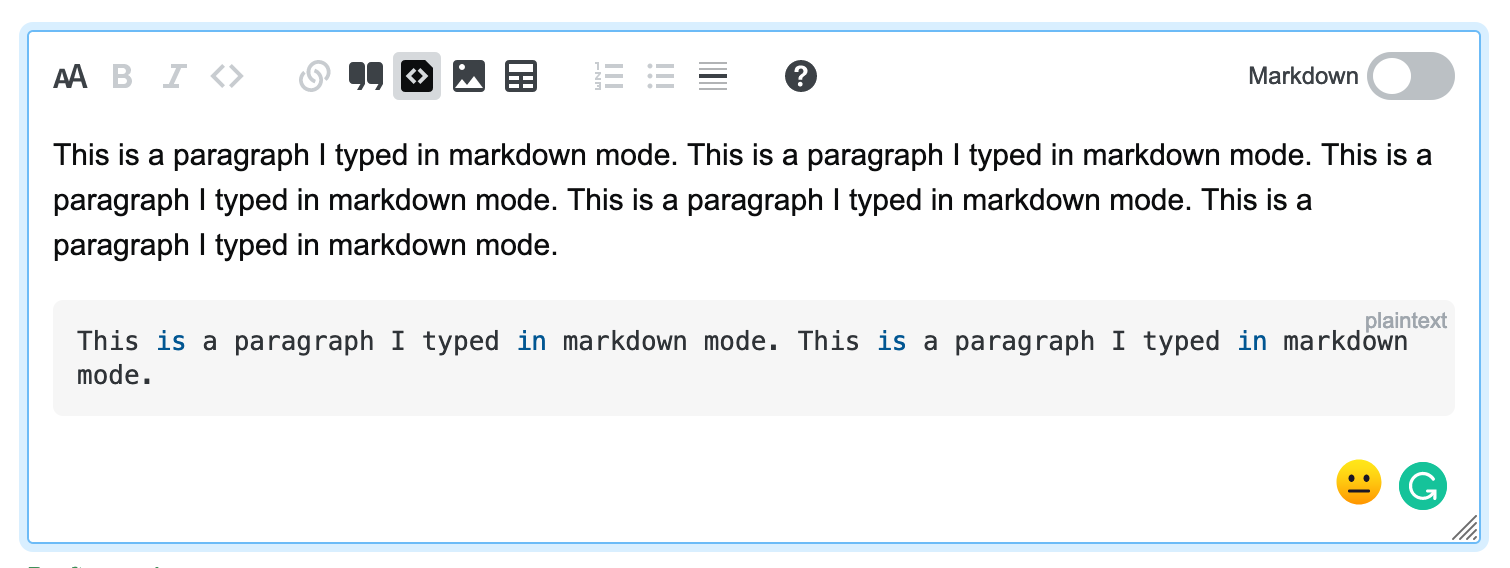
เพื่อให้สามารถเคลื่อนไหวระหว่างโหมด Rich Text และ Markdown ได้เราได้เพิ่มสวิตช์ เมื่อจุดอยู่ทางขวา (พื้นหลังสีเขียว) แสดงว่าคุณอยู่ในโหมด Markdown ทางด้านซ้าย (พื้นหลังสีเทา) แสดงว่าคุณอยู่ในโหมด Rich Text ค่าเริ่มต้นปัจจุบันสำหรับผู้ใช้ทั้งหมดคือ Markdown แต่หลังจากที่คุณใช้ตัวแก้ไขระบบจะจดจำตัวเลือกที่ใช้ล่าสุดของคุณเป็นค่าเริ่มต้นของคุณ ดังนั้นหากคุณส่งโพสต์หรือแก้ไขในขณะที่อยู่ในมุมมอง Markdown คุณจะเห็นว่าในครั้งต่อไปที่คุณเปิดตัวแก้ไข หากคุณทำในรูปแบบ Rich Text นั่นจะเป็นมุมมองที่คุณมีเมื่อคุณใช้ครั้งต่อไป การกำหนดค่าเริ่มต้นสำหรับผู้ใช้สามารถเปลี่ยนแปลงได้ในแต่ละไซต์ดังนั้นหากไซต์รู้สึกว่า Rich Text เหมาะสมกว่าเป็นค่าเริ่มต้นเราสามารถอนุญาตให้ทำเช่นนั้นได้
การดูตัวอย่างจะยุบลงในมุมมอง Rich Text
ในช่วงหลายปีที่ผ่านมาเราได้รับคำถามมากมายว่าเราสามารถเพิ่มประสิทธิภาพการแสดงตัวอย่างได้หรือไม่เพื่อไม่ให้ใช้พื้นที่บนหน้าจอมากนัก หากคุณเคยเขียนโพสต์ยาว ๆ มาก่อนคุณอาจคุ้นเคยกับความรู้สึกของการเลื่อนหลาย ๆ ครั้งเพื่อให้จากจุดสิ้นสุดของการดูตัวอย่างกลับไปที่หน้าต่างแก้ไข ด้วยตัวแก้ไขใหม่คุณจะเห็นการแสดงตัวอย่างโดยใช้การสลับ Markdown เพื่อสลับระหว่างโหมด Markdown และโหมด Rich Text และเนื่องจากการแสดงตัวอย่าง Rich Text เป็นส่วนหนึ่งของตัวแก้ไขคุณจึงสามารถแก้ไขได้ทันทีในการแสดงตัวอย่างแทนที่จะต้องค้นหาหน้าต่างแก้ไข อีกครั้ง. สิ่งนี้สะดวกกว่ามากสำหรับผู้ใช้มือถือเช่นกันด้วยหน้าจอที่เล็กลงซึ่งการเลื่อนดูแม้แต่โพสต์สั้น ๆ ก็อาจทำให้ต้องทำงานได้มาก
Aaron ผู้ออกแบบผลิตภัณฑ์หลักสำหรับระบบการออกแบบของเราอธิบายถึงคุณค่าของการแสดงตัวอย่างที่แก้ไขได้:
เราคิดว่านี่เป็นปัญหามากกว่าการจัดวาง เราสามารถวางตัวอย่างเหล่านี้เคียงข้างกันหรือสลับระหว่างตัวอย่างเช่น GitHub แต่ฉันคิดว่าการมีตัวอย่างทั้งหมดเป็นสิ่งที่เราสามารถก้าวไปไกลกว่านั้นได้ บทความเล็ก ๆ น้อย ๆ : ฉันทำงานกับบรรณาธิการของ GitHub ในปี 2559! เราสามารถสำรวจทางเลือกอื่น ๆ เช่นการมีปุ่มที่เปิดใช้งานการแสดงตัวอย่างแบบเต็มหน้าจอ แต่ฉันคิดว่านั่นเป็นความพยายามที่สูญเปล่าเมื่อเราสามารถเขียนโดยตรงในประสบการณ์การดูตัวอย่าง
เว็บผ่านจุดที่ต้องใช้ไวยากรณ์ Markdown และการแสดงตัวอย่างแบบไม่ต่อเนื่อง เหตุใดการแก้ไขข้อความจึงควรเสนอสถานะการแสดงตัวอย่างแบบอ่านอย่างเดียวในปี 2021 การเขียนการดูตัวอย่างการสังเกตเห็นข้อผิดพลาดและการย้ายกลับไปที่โปรแกรมแก้ไขนั้นดีกว่าการแก้ไขข้อความหรือไม่? คุณจะยอมรับรูปแบบการโต้ตอบนี้ในโปรแกรมประมวลผลคำของคุณหรือไม่ ในความคิด? ใน Google เอกสาร? ในสื่อ?
เรารู้สึกว่านี่เป็นการเปลี่ยนแปลงในเชิงบวกสำหรับเหตุผลเหล่านี้และเหตุผลอื่น ๆ อีกมากมาย แต่เราเข้าใจดีว่านี่เป็นการเปลี่ยนแปลงครั้งใหญ่จากรูปแบบปัจจุบัน โปรดใช้เวลาสักครู่เพื่อดูว่าเวิร์กโฟลว์ใหม่นี้รู้สึกอย่างไรและแจ้งให้เราทราบว่าคุณคิดอย่างไรและเราจะปรับปรุงสิ่งนี้ได้อย่างไร ฉันรู้ว่าคำขอก่อนหน้านี้หลายรายการเป็นการแสดงตัวอย่างแบบเคียงข้างกันเพื่อรองรับหน้าจอที่กว้างขึ้นซึ่งหลาย ๆ คนมีโดยเฉพาะอย่างยิ่งเมื่อสิ่งนี้ตรงกับผู้แก้ไข Markdown คนอื่น ๆ น่าเสียดายที่สิ่งนี้อาจมีความซับซ้อนบนหน้าจอขนาดเล็กซึ่งจะต้องมีการจัดวางที่แตกต่างกันและเป็นเรื่องปกติที่จะมีการแสดงตัวอย่างแยกจากรูปแบบรายการเช่นเดียวกับรูปแบบสองแท็บของ GitHub
เรามีปัญหาที่ทราบบางประการที่นี่:
- ในขณะที่การสลับระหว่างโหมดจะรักษาตำแหน่งการเลื่อนโดยประมาณของคุณ แต่จะไม่จำตำแหน่งที่เคอร์เซอร์ของคุณอยู่ ทุกครั้งที่คุณเปลี่ยนเคอร์เซอร์ของคุณจะย้ายกลับไปที่ด้านบนสุดของโพสต์แทนที่จะอยู่ที่ที่คุณเคยอยู่
- ไม่มีประวัติเมื่อเปลี่ยนโหมดดังนั้นการสลับไปมาระหว่างมุมมองจะทำให้คุณสูญเสียความสามารถในการเลิกทำ / ทำซ้ำการเปลี่ยนแปลงจากมุมมองอื่น ๆ
- เนื่องจากการแสดงตัวอย่าง Rich Text จะแปลผล Markdown ของคุณ Markdown (MD) ที่ไม่ถูกต้องใด ๆ อาจถูกหลีกเลี่ยงออกไปโดยตัวแก้ไข Rich Text เมื่อคุณกลับไปที่มุมมอง MD คุณจะสามารถแก้ไขข้อผิดพลาดเหล่านี้ได้
การเน้นไวยากรณ์ในโหมด Markdown
คุณจะสังเกตเห็นว่าประสบการณ์ Markdown ของคุณดูน่าเบื่อน้อยลงเพราะตอนนี้มันตอบสนองต่อ Markdown ที่คุณใช้โดยการเปลี่ยนข้อความในบานหน้าต่าง - ส่วนหัวจะใหญ่ขึ้นข้อความตัวหนาจะปรากฏเป็นตัวหนาเช่นเดียวกับตัวเอียงและลิงก์จะเป็นสีน้ำเงิน และรหัสจะเป็นสีเทา ฉันพบว่าสิ่งนี้มีประโยชน์มากในการร่างโพสต์เนื่องจากระบุข้อผิดพลาด Markdown จำนวนมากที่ฉันอาจทำทำให้มีโอกาสน้อยที่จะต้องดูตัวอย่าง ขณะนี้ยังไม่เป็นไปตามมาตรฐาน CommonMark แต่เรากำลังดำเนินการปรับปรุง
การเปลี่ยนแปลงปุ่มการจัดรูปแบบ
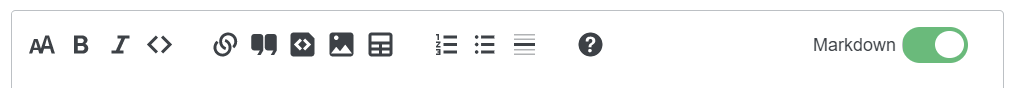
เราได้ลบปุ่มบางปุ่มออกและเพิ่มปุ่มใหม่ให้กับปุ่มที่สามารถจัดรูปแบบได้ นี่คือลักษณะของแถบการจัดรูปแบบในขณะนี้:

นำออก:
- เลิกทำ / ทำซ้ำ - คุณลักษณะเหล่านี้ยังคงทำงานร่วมกับคีย์ผสมมาตรฐานของคุณ แต่เราได้ลบปุ่มออกไปเอง - เราได้ปรับปรุงการรองรับประวัติการเลิกทำ / ทำซ้ำเพื่อให้มีความน่าเชื่อถือมากขึ้นโดยรวม
- Stack Snippets (ชั่วคราว) - เราไม่สามารถสร้าง Snippets ในการทดสอบอัลฟ่าเริ่มต้นได้ดังนั้นหากคุณต้องการเพิ่มตัวอย่างข้อมูลลงในโพสต์คุณจะต้องปิดการใช้งานอัลฟาเพื่อดำเนินการดังกล่าว
อัปเดต / ใหม่:
- ตาราง - ปุ่มนี้จะสร้างตารางสามแถวสองคอลัมน์เริ่มต้นและมีตัวเลือกเมนูพิเศษเมื่ออยู่ในโหมด Rich Text ที่อนุญาตให้เพิ่ม / ลบแถวและคอลัมน์

- ส่วนหัว - ปุ่มนี้ได้รับการออกแบบใหม่และย้ายไปที่ตำแหน่งแรก
- โค้ดอินไลน์ / บล็อกโค้ด / ปุ่มสแต็ก - ข้อเสนอแนะชิ้นหนึ่งจากการทดสอบในช่วงแรกของเราคือสำหรับ Rich Text เราจำเป็นต้องแยกความแตกต่างระหว่างโค้ดอินไลน์และโค้ดบล็อค แต่ใน Teams เราใช้ไอคอนเดียวกันนี้ซ้ำสำหรับบล็อกโค้ดที่เราใช้ในปัจจุบัน Stack Snippets - เพื่อให้ทั้งสามตัวเลือกเราได้สร้างไอคอนใหม่ ตัวอย่างข้อมูลถูกปิดใช้งานสำหรับอัลฟ่า แต่คุณสามารถเห็นปุ่มสามปุ่มใหม่ (จากซ้ายไปขวา - โค้ดอินไลน์, โค้ดบล็อก, ตัวอย่าง)

เรากำลังวางแผนที่จะเพิ่มแป้นพิมพ์ลัดให้กับปุ่มการจัดรูปแบบ แต่ไม่ได้เป็นส่วนหนึ่งของการทดสอบอัลฟาเบื้องต้นนี้
โหมด Markdown คือสิ่งที่คุณต้องทำเพื่อปรับแต่งโพสต์
โหมด Markdown จะช่วยให้คุณสามารถควบคุมโพสต์ของคุณได้อย่างเต็มที่เหมือนที่เคยทำมาแล้ว ต่อไปนี้เป็นสถานที่บางแห่งที่คุณจะต้องติดกับ MD เมื่อเขียนหรือแก้ไขโพสต์:
- การเพิ่มภาษาลงในบล็อกโค้ดเพื่อจุดประสงค์ในการเน้นไวยากรณ์ - ในขณะที่เราต้องการเพิ่มภาษานี้ลงใน Rich Text แต่ตอนนี้ต้องใช้ MD ระบบจะยังคงตรวจหาภาษาโดยอัตโนมัติตามแท็กเหมือนเดิม แต่ถ้าคุณต้องการเรียกภาษาใดภาษาหนึ่งคุณจะต้องใช้โหมด Markdown
- มาร์กอัปที่ต้องใช้ HTML - เรายังคงรองรับ HTML บางส่วนในโพสต์ แต่โหมด Rich Text จะไม่สร้างขึ้นดังนั้นหากคุณต้องการรวม HTML ในโพสต์ของคุณเพื่อการจัดรูปแบบเช่นตัวห้อยหรือตัวยกคุณจะต้องเข้าสู่โหมด Markdown สำหรับ นี้.
- สปอยเลอร์ - เช่น HTML พวกเขาได้รับการสนับสนุน แต่เราไม่มีปุ่มสำหรับมันดังนั้นคุณจะต้องใช้โหมด Markdown เพื่อเพิ่มเข้าไป
- การสร้างรายการที่ซับซ้อน - สามารถทำได้ในโหมด Rich Text แต่ไม่ง่ายเหมือนการใช้ Markdown โดยเฉพาะอย่างยิ่งในกรณีพิเศษเช่นรายการที่มีบล็อกโค้ดเยื้อง
- การปรับภาพอย่างละเอียด - การปรับขนาดหรือเพิ่มลิงก์ไปยังแหล่งที่มาหรือภาพขนาดเต็มจะต้องใช้โหมด Markdown
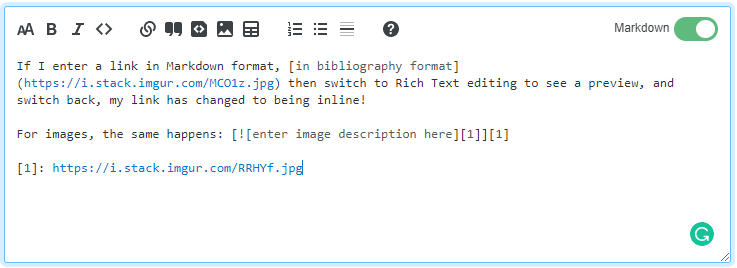
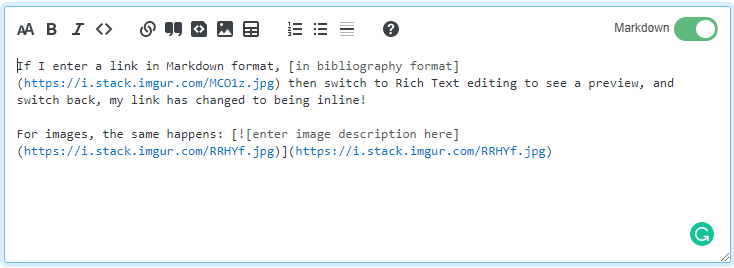
ลิงก์ข้อความและรูปภาพแบบอินไลน์เป็นบรรทัดฐาน
ขณะนี้เครื่องมือรูปภาพและลิงก์จะเพิ่มรูปภาพและลิงก์แบบอินไลน์แทนที่จะอยู่ในรูปแบบบรรณานุกรม แม้ว่าจะยังใช้งานได้ แต่คุณจะต้องสร้างด้วยตนเอง ตอนนี้รูปภาพยังไม่มีการจัดรูปแบบลิงก์รูปภาพและลิงก์ แต่เรากำลังดำเนินการเพื่อเพิ่มรูปภาพดังกล่าวในรุ่นต่อ ๆ ไป
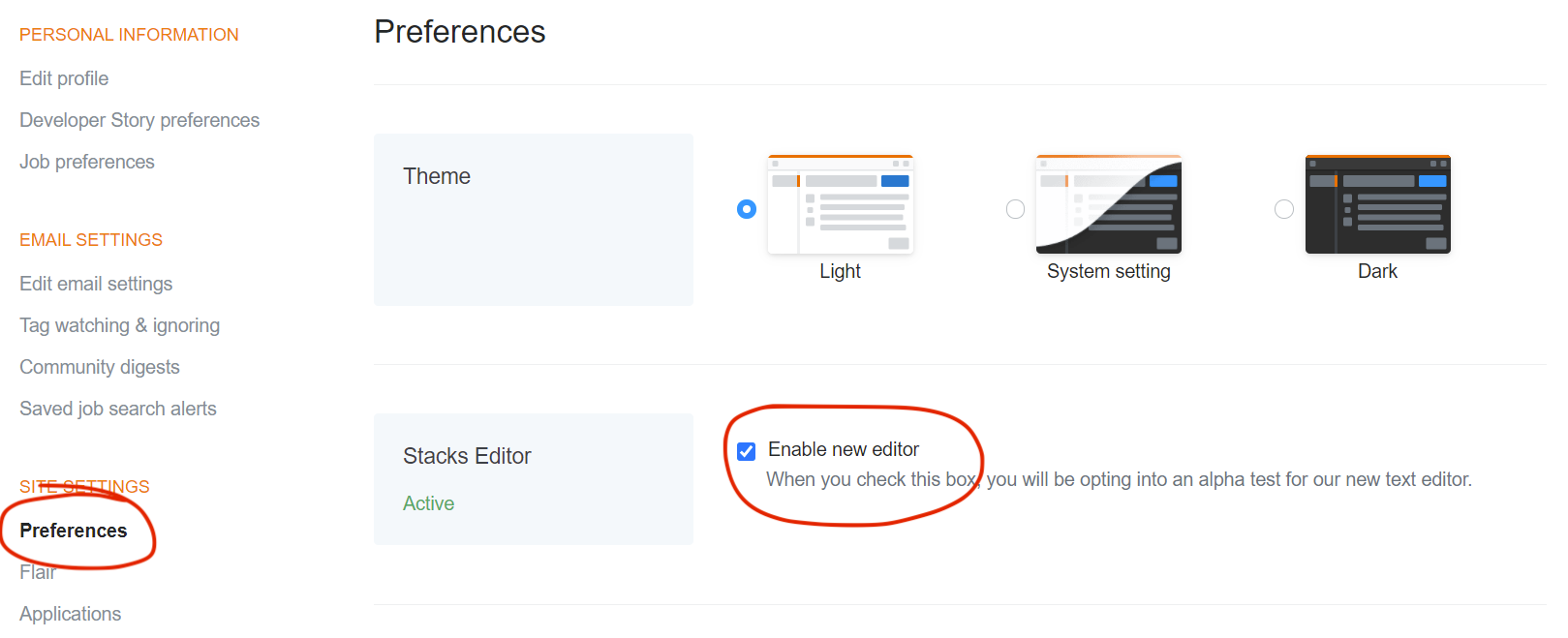
วิธีการเข้าร่วม

หากคุณต้องการเข้าร่วมการทดสอบอัลฟ่าโปรดไปที่หน้าการตั้งค่าของคุณและเลือกใช้โดยเปิดใช้ตัวเลือกการเลือกใช้ Stacks Editor ในตอนแรกตัวแก้ไขใหม่จะมีให้สำหรับคำตอบเท่านั้น - คุณจะไม่เห็นในคำถามหน้าโปรไฟล์หน้าแก้ไขแท็กหรือรูปแบบการแก้ไขอื่น ๆ ในไซต์ การเลือกใช้เป็นแบบสากลดังนั้นหากคุณเลือกใช้ MSE คุณจะเห็นตัวแก้ไขใหม่ด้วยหากคุณใช้ MSO หากคุณตัดสินใจที่จะเลือกไม่ใช้คุณสามารถทำได้ในลักษณะเดียวกันโดยเปลี่ยนแถบเลื่อนตามค่ากำหนดของคุณแม้ว่าตัวแก้ไขจะใช้เวลาถึงสิบนาทีในการกลับสู่สภาวะปกติ
ให้ข้อเสนอแนะ
ขั้นตอนข้อเสนอแนะนี้เป็นส่วนสำคัญอย่างยิ่งในกระบวนการนี้ดังนั้นเราจึงขอขอบคุณทุกท่านที่สละเวลาในการทดลองใช้เครื่องมือแก้ไข หากคุณพบข้อบกพร่องปัญหาการใช้งานหรือหากคุณคิดถึงคุณลักษณะที่จะช่วยปรับปรุงประสบการณ์ของคุณกับโปรแกรมแก้ไขใหม่โปรดให้คำตอบที่นี่หนึ่งคำตอบต่อคำตอบเพื่อให้เราสามารถตรวจสอบและตอบกลับแต่ละข้อได้ ขั้นตอนในการสร้างซ้ำที่น่าเชื่อถือจะได้รับการชื่นชมเสมอพร้อมกับเบราว์เซอร์ใดที่คุณประสบปัญหาและโดยเฉพาะอย่างยิ่งเมื่อพูดถึงกรณีขอบที่คลุมเครือหรือปัญหาการใช้งานที่ละเอียดอ่อน นอกจากนี้เนื่องจากโครงการนี้เป็นแบบโอเพ่นซอร์สสำหรับข้อบกพร่องทางเทคนิคอย่างแท้จริงคุณสามารถยื่นเรื่องเหล่านี้เป็นปัญหาในที่เก็บ GitHub ได้หากคุณรู้สึกสบายใจหากเราได้รับรายงานที่ยื่นในทั้งสองที่เราจะเชื่อมโยง
แผนของเราคือการถ่ายโอนปัญหาจากระบบภายในของเราไปยังที่เก็บ GitHub และเพิ่มประเด็นใหม่ ๆ ที่เกิดขึ้นที่นี่เพื่อให้ทุกคนที่สนใจสามารถเห็นสิ่งที่เรากำลังดำเนินการและวิธีที่เราจัดลำดับความสำคัญของงานนี้
แม้ว่าการฟังความคิดโดยรวมของคุณเกี่ยวกับเครื่องมือแก้ไขจะเป็นเรื่องดี แต่หากมีมากเกินไปในโพสต์เดียวอาจทำให้การตอบสนองเป็นเรื่องยากดังนั้นพยายามทำให้แต่ละคำตอบค่อนข้างกระชับ คุณจะมีเวลาจนจบอัลฟ่าเพื่อเพิ่มคำตอบที่นี่ เมื่อจบแล้วเราจะแจ้งให้คุณทราบว่าจะให้ข้อเสนอแนะอย่างไรดีที่สุด
ขอบคุณ
โครงการนี้ไม่สามารถเกิดขึ้นได้หากไม่มีการทำงานของผู้คนจำนวนมากและพวกเขาทั้งหมดสมควรได้รับเครดิตมากมาย โดยเฉพาะอย่างยิ่งฉันอยากจะรู้จัก Ben Kelly, Ham Vocke, Aaron Shekey, Des Darilek และ Adam Lear สำหรับความพยายามทั้งหมดที่พวกเขาทุ่มเทลงไปนอกจากนี้สำหรับผู้ที่สละเวลาทดสอบและให้ข้อเสนอแนะในขณะที่ บรรณาธิการอยู่ใน Teams เท่านั้นขอขอบคุณ!
คำตอบ
วางแผนสถานะ
การแปลง "คำพูดตรง" โดยอัตโนมัติเป็น "คำพูดอัจฉริยะ" เป็นความหายนะสำหรับเว็บไซต์ที่เน้นรหัสเป็นศูนย์กลาง
เมื่ออยู่ในโหมด Rich Text ตัวแก้ไขauto-converts double-quote characters into “smart quotes”, even for text entered in inline code formatแต่โชคดีที่ไม่ได้อยู่ในบล็อกโค้ด
สิ่งนี้จะทำให้เกิดปัญหาใหญ่ในไซต์ที่ใช้รหัสเป็นศูนย์กลางเช่น Stack Overflow และมีแนวโน้มที่จะทำให้เกิดปัญหามากมายในไซต์อื่น ๆ อย่างน้อยที่สุด
เพื่อความชัดเจน: อย่างน้อยสำหรับไซต์ที่ใช้รหัสเป็นศูนย์กลางไม่ควรมีโหมดใดในตัวแก้ไขที่จะแปลงอักขระเครื่องหมายอัญประกาศแบบตรงให้เป็น "เครื่องหมายคำพูดอัจฉริยะ" โดยอัตโนมัติ หากต้องการมีโหมดที่ทำการแปลงโดยอัตโนมัติจะส่งผลให้การแปลง "ใบเสนอราคาอัจฉริยะ" เป็นรหัสโดยอัตโนมัติซึ่งจะทำลายรหัส การมีโหมดดังกล่าวจะเพิ่มเวลาและความพยายามโดยเฉลี่ยที่จำเป็นสำหรับทุกโพสต์ในรายการต้นฉบับทั้งหมดการแก้ไขการกลั่นกรองการกำหนดปัญหาที่เกิดขึ้นจริง ฯลฯ ผู้ใช้มักป้อนรหัสเป็นข้อความปกติซึ่งอาจใช้หรือไม่ก็ได้ในภายหลังใช้รหัส การจัดรูปแบบเป็นดังนั้นการเปิดใช้ "คำพูดอัจฉริยะ" อัตโนมัติในโหมดใด ๆจะทำให้เกิดปัญหาเพิ่มเติม การมีโหมดดังกล่าวจะลดความพึงพอใจของผู้ใช้โดยรวมสำหรับไซต์ที่ใช้รหัสเป็นศูนย์กลางเนื่องจากปัญหาเพิ่มเติมที่นำมาใช้
โดยพื้นฐานแล้วการแปลงอักขระเครื่องหมายอัญประกาศแบบตรงโดยอัตโนมัติเป็น "คำพูดอัจฉริยะ" เป็นคุณลักษณะที่บางคนคิดว่า "คำพูดสวย ๆ " แต่ทำให้เกิดปัญหาพื้นฐานสำหรับคนอื่น ๆ (และบางคนก็เกลียด "คำพูดที่ชาญฉลาดจริงๆ ”). โปรดกรุณาอย่าสร้างความเจ็บปวด“คำพูดที่สมาร์ท” พวกเรา
คำเตือน:
ผมขอเริ่มต้นด้วยการขอโทษสำหรับน้ำเสียงทื่อในโพสต์นี้ ฉันรู้สึกซาบซึ้งใจเป็นอย่างมากในการเปิดกว้างและการทำงานอย่างหนักที่สนับสนุนด้านการพัฒนาและฉันอยากจะขอบคุณสำหรับทั้งความพยายามอย่างหนักในการปรับปรุง UI และสำหรับเวลาและความเต็มใจที่ทุ่มเทเพื่อขอความคิดเห็นจากชุมชน ฉันเสนอข้อเสนอแนะนี้โดยมีขอบทื่อ ๆ เพราะเป็นสิ่งสำคัญคุณกำลังทำงานได้ดี แต่ถ้าคุณไม่ทำงานอย่างระมัดระวังก็มีโอกาสที่จะก่อให้เกิดอันตรายอย่างมากและสัญญาณส่วนใหญ่ที่ฉันเห็น บ่งชี้ว่าวิถีปัจจุบันของคุณไปสู่อันตรายนั้น
สิ่งต่อไปนี้มีจุดมุ่งหมายเพื่อการวิจารณ์เชิงสร้างสรรค์โดยเฉพาะและฉันหวังว่ามันจะอ่านเช่นนี้ =)
ที่กล่าวว่า:
การเปลี่ยนแปลงนี้น่าตกใจอย่างยิ่งจากมุมมองของ MathJax
ปรัชญาการออกแบบมีความหมายมากสำหรับไซต์จำนวนมาก แต่การเปลี่ยนแปลงที่เสนอหลายประการ (โดยเฉพาะการลบตัวอย่างสด) อาจเป็นหายนะสำหรับไซต์ที่ MathJax เป็นส่วนหนึ่งของประสบการณ์ไซต์ทั่วไปหรือจำเป็น โปรดทราบว่านี่เป็นไซต์ไม่น้อยกว่า42ไซต์จากทั้งหมด 176 แห่งในเครือข่ายนั่นคือ24%ของไซต์เครือข่าย
(ยังเป็นชี้ให้เห็นในความคิดเห็นที่มีหลายอื่น ๆ ที่จำเป็นเว็บไซต์ที่เฉพาะเจาะจงโพสต์รูปแบบปลั๊กอินที่อยู่ในสถานการณ์ที่เหมือนกันกับ MathJax ตัวอย่างที่ชัดเจนซึ่งเป็นหมากรุก , ไป , ริกะและโน้ตดนตรี .)
นี่คือสิ่งที่ทำให้ฉันกังวลมากที่สุด:
เราสามารถวางตัวอย่างเหล่านี้เคียงข้างกันหรือสลับระหว่างตัวอย่างเช่น GitHub แต่ฉันคิดว่าการมีตัวอย่างทั้งหมดเป็นสิ่งที่เราสามารถก้าวไปไกลกว่านั้นได้
เอ่อ ... ไม่นะ
เหตุใดการแก้ไขข้อความจึงควรเสนอสถานะการแสดงตัวอย่างแบบอ่านอย่างเดียวในปี 2021 การเขียนการดูตัวอย่างการสังเกตเห็นข้อผิดพลาดและการย้ายกลับไปที่โปรแกรมแก้ไขนั้นดีกว่าการแก้ไขข้อความหรือไม่? คุณจะยอมรับรูปแบบการโต้ตอบนี้ในโปรแกรมประมวลผลคำของคุณหรือไม่
ใช่ฉันจะ. ฉันทำไปแล้ว นี่คือโหมดหลักในการทำงานของฉัน ในสาขาวิชาของฉัน - เช่นเดียวกับหลาย ๆ ที่แสดงในไซต์ SE ที่ถือ MathJax - โปรแกรมประมวลผลคำมาตรฐานอุตสาหกรรมคือ LaTeX การมีตัวแก้ไขและการแสดงตัวอย่างแยกต่างหากไม่เพียง แต่เป็นมาตรฐานเท่านั้น แต่ยังเป็นวิธีเดียวที่จะทำงานได้อย่างมีประสิทธิภาพ
อย่างน้อยที่สุดการสร้างโปรแกรมแก้ไข WYSIWYG สำหรับคณิตศาสตร์ถือเป็นซอฟต์แวร์ที่สำคัญ แต่ถ้าจะพูดอย่างทื่อ ๆ ไม่มีวิธีแก้ปัญหาใด ๆ ที่มีอยู่พร้อมวิถีการเคลื่อนที่มานานหลายทศวรรษทำให้บาร์นี้เป็นมาตรฐานระดับมืออาชีพ (เพื่อความชัดเจน: มันเป็นเรื่องไร้สาระอย่างยิ่งที่จะลองทำที่นี่) การแก้ไขคณิตศาสตร์จำเป็นต้องมีการกำหนดค่าโค้ดและการแสดงตัวอย่าง ด้วยเหตุนี้หากปรัชญาการออกแบบของคุณคือ "การดูตัวอย่างเลยเป็นสิ่งที่เราก้าวไปไกลกว่านั้นได้" ปรัชญาการออกแบบของคุณจะตาบอดและหูหนวกตามข้อกำหนดของไซต์ทางเทคนิค
แน่นอนว่าฉันรู้สึกเห็นใจต่อข้อกังวลนี้:
หากคุณเคยเขียนโพสต์ยาว ๆ มาก่อนคุณอาจคุ้นเคยกับความรู้สึกของการเลื่อนหลาย ๆ ครั้งเพื่อให้จากจุดสิ้นสุดของการดูตัวอย่างกลับไปที่หน้าต่างแก้ไข
และแน่นอนว่ามันอาจจะน่ารำคาญ (แม้ว่าจะมีการชี้ให้เห็นว่าไม่ใช่ในระดับสากล ) แต่มุมมองนั้นขาดแง่มุมที่สำคัญอีกประการหนึ่งของวิธีการทำงานของ MathJax บน Stack Exchange และนั่นคือความสะดวกสบายที่ยอดเยี่ยมและยอดเยี่ยมในการแสดงตัวอย่างทันทีพร้อมกับแหล่ง Markdown / MathJax แบบข้อความธรรมดา ในความเป็นจริงการแก้ไขในปัจจุบันมีมากขึ้นสะดวกสบายกว่าบรรณาธิการน้ำยางมาตรฐานเนื่องจากความเร็วและความมั่นคงของการฟื้นฟูการแสดงตัวอย่าง - มันรีเฟรชเร็วที่สุดเท่าที่มีการเปลี่ยนแปลงอะไรและมันก็ถูก จำกัด ด้วย (อย่างรวดเร็ว) ความเร็วในการแสดงผลเท่านั้น .
ในการเปลี่ยนแปลงที่เสนอ (แหล่งที่มา Markdown และการแสดงตัวอย่าง Rich Text ในบานหน้าต่างเดียวกันโดยมีปุ่มเพื่อสลับระหว่างการเปลี่ยนแปลง) การเขียนและการแก้ไขคณิตศาสตร์จะยากขึ้นอย่างเห็นได้ชัดและมีนัยสำคัญ หากต้องการพูดอย่างตรงไปตรงมาการกำจัดการแสดงตัวอย่างพร้อมกันจะทำให้ไซต์ทางเทคนิคของ mathy เป็นเรื่องใหญ่
ตอนนี้ฉันขอขอบคุณคะแนนที่ให้ไว้เกี่ยวกับอายุของรหัสและความยากลำบากในการบำรุงรักษาและการใช้เป็นฐานสำหรับการอัปเกรดเพิ่มเติม มันสมเหตุสมผลดีที่จะต้องมี codebase ที่ดีกว่าสำหรับตัวแก้ไขและควรใช้ในตอนท้ายของการปรับใช้ทั่วทั้งเครือข่าย SE
... ด้วยเหตุนี้จึงเป็นสิ่งสำคัญที่ความกังวลรอบ ๆ MathJax จะเป็นส่วนหนึ่งของขั้นตอนการออกแบบเริ่มต้น สิ่งนี้ :
ไซต์ที่มี MathJax เป็นหนึ่งในไซต์สุดท้ายที่เราจะจัดส่งให้
ยังไม่ดีพอ ความกังวลเกี่ยวกับ MathJax เป็นส่วนหนึ่งของการตัดสินใจในการออกแบบหลักที่ต้องทำ หากแผนต้องรอจนกว่าจะสิ้นสุดเมื่อทุกอย่างถูกตอกออกและการตัดสินใจในการออกแบบทั้งหมดนั้นตั้งอยู่ในหินและหวังว่าการตัดสินใจเหล่านั้นจะใช้ได้ผลกับไซต์มากกว่า 40 แห่งที่ใช้ MathJax แผนจะอ่าน "เราไม่สนใจว่าไซต์ทางเทคนิคของ mathy จะถูกเพลาหรือไม่" สำหรับฉัน
หากเป้าหมายคือการมีฐานข้อมูลเดียวที่ใช้งานได้สำหรับไซต์และทีมที่เน้นข้อความที่มีรูปแบบสมบูรณ์รวมทั้งไซต์ทางเทคนิคที่มุ่งเน้น MathJax ความร่วมมือนั้นจะต้องได้รับการยอมรับตั้งแต่เริ่มต้น: การตัดสินใจในการออกแบบเกี่ยวกับการแสดงตัวอย่างจำเป็นต้อง ต้องทำตอนนี้และไซต์ mathy (math.se, phys.se, stats.se ฯลฯ - ตัวเลือกของคุณ) จะต้องอยู่ในไซต์แรก ๆ เพื่อทดสอบ
อีกหนึ่งสิ่ง:
การเน้นไวยากรณ์ในโหมด Markdown
คุณจะสังเกตเห็นว่าประสบการณ์ Markdown ของคุณดูน่าเบื่อน้อยลงเพราะตอนนี้มันตอบสนองต่อ Markdown ที่คุณใช้โดยการเปลี่ยนข้อความในบานหน้าต่าง - ส่วนหัวจะใหญ่ขึ้นข้อความตัวหนาจะปรากฏเป็นตัวหนาเช่นเดียวกับตัวเอียงและลิงก์จะเป็นสีน้ำเงิน และรหัสจะเป็นสีเทา
เยี่ยมมาก! แต่คุณต้องปิดในตัวคั่น MathJax ด้วย ปัญหาเหล่านั้นบางส่วนได้ถูกชี้ให้เห็นแล้ว แต่ฉันจะพูดอย่างชัดเจนที่นี่: การยุ่งกับการจัดรูปแบบเช่นในภาพหน้าจอนี้ทำให้เสียสมาธิอย่างมากไร้ประโยชน์อย่างที่สุด (ในแง่ที่ว่ามันไม่บรรลุเป้าหมายใด ๆ เนื่องจากมันตอบสนอง ไปยังไวยากรณ์ที่จะสร้างผลลัพธ์อื่นนอกเหนือจากสิ่งที่ปากกาเน้นข้อความคิดว่าจะเกิดขึ้น) และไม่มีที่ใดในตัวแก้ไขคณิตศาสตร์ในปี 2010 นับประสาอะไรกับปี 2020
คำขอคุณลักษณะ
อนุญาตให้ดู Markdown พร้อมกันกับ Rich Text
ในช่วงหลายปีที่ผ่านมาเราได้รับคำถามมากมายว่าเราสามารถเพิ่มประสิทธิภาพการแสดงตัวอย่างได้หรือไม่เพื่อไม่ให้ใช้พื้นที่บนหน้าจอมากนัก หากคุณเคยเขียนโพสต์ยาว ๆ มาก่อนคุณอาจคุ้นเคยกับความรู้สึกของการเลื่อนหลาย ๆ ครั้งเพื่อให้จากจุดสิ้นสุดของการดูตัวอย่างกลับไปที่หน้าต่างแก้ไข ด้วยตัวแก้ไขใหม่คุณจะเห็นการแสดงตัวอย่างโดยใช้การสลับ Markdown เพื่อสลับระหว่างโหมด Markdown และโหมด Rich Text และเนื่องจากการแสดงตัวอย่าง Rich Text เป็นส่วนหนึ่งของตัวแก้ไขคุณจึงสามารถแก้ไขได้ทันทีในการแสดงตัวอย่างแทนที่จะต้องค้นหาหน้าต่างแก้ไข อีกครั้ง. สิ่งนี้สะดวกกว่ามากสำหรับผู้ใช้มือถือเช่นกันด้วยหน้าจอที่เล็กลงซึ่งการเลื่อนดูแม้แต่โพสต์สั้น ๆ ก็อาจทำให้ต้องทำงานได้มาก
ในฐานะที่เป็นคนที่แก้ไขโพสต์คำถามที่พบบ่อยที่นี่ค่อนข้างบ่อยฉันเข้าใจความรู้สึกที่นี่อย่างแน่นอน เวลาส่วนใหญ่ของฉันในการแก้ไขสิ่งเหล่านี้คือการเลื่อนไปมาระหว่างตัวอย่างด้านล่างโปรแกรมแก้ไขโพสต์และตัวแก้ไขเอง
อย่างไรก็ตามตัวแก้ไขใหม่จะลบความสามารถในการดูผลลัพธ์ที่แสดงผลของข้อความในเวลาเดียวกันกับการดู Markdown แบบดิบ ในฐานะคนที่มักใช้เทคนิค Markdown ขั้นสูงและความแตกต่างเล็กน้อย (และHTML เป็นครั้งคราว ) ในขณะที่พิมพ์โพสต์ต้องพลิกสวิตช์ไปมาทุกครั้งที่ฉันต้องการดูว่าโพสต์ของฉันดูเหมือนจะเป็นภาระอย่างมากเมื่อเทียบกับง่ายๆ เลื่อน
สิ่งนี้ค่อนข้างสำคัญเช่นกันเนื่องจากในการแสดงตัวอย่างปัจจุบันเนื่องจากเอาต์พุตที่แสดงผลใช้พื้นที่บนหน้าโดยรวมมากที่สุดเท่าที่จะใช้เมื่อโพสต์ (น้อยกว่าเล็กน้อยเนื่องจากไม่มีขอบด้านซ้ายสำหรับปุ่มลงคะแนน) สิ่งนี้จะทำให้ฉันสามารถ หาค่าประมาณคร่าวๆว่าโพสต์ของฉันยาวแค่ไหนเพื่อที่ฉันจะได้ปรับมันกลับมาได้ (เช่นลบรายละเอียดที่ไม่จำเป็น) ถ้ามันยาวเกินไป การแสดงตัวอย่างใหม่ทำให้ยากขึ้นมากในการประมาณระยะเวลาที่โพสต์จะอยู่บนหน้าเว็บจริงเมื่อโพสต์ซึ่งก็คือสิ่งที่ฉันใช้บ่อยพอที่จะทนกับการต้องเลื่อน
อีกครั้งฉันเข้าใจอย่างถ่องแท้ถึงความรู้สึกที่อยู่เบื้องหลังวิธีการออกแบบตัวแก้ไขใหม่ในปัจจุบัน การเลื่อนดูอาจเป็นเรื่องยากสำหรับหลาย ๆ คนโดยเฉพาะอย่างยิ่งสำหรับโพสต์ขนาดใหญ่ (เช่นคำถามที่พบบ่อยที่นี่) อย่างไรก็ตามฉันเป็นคนหนึ่งที่มักใช้ประโยชน์จากสิ่งที่ทันสมัยกว่าซึ่งเปิดใช้งานโดยการตั้งค่าปัจจุบันซึ่งการตั้งค่าใหม่จะทำให้ยากขึ้นสำหรับฉัน
โปรดมีตัวเลือกในการดูตัวอย่างการแสดงผลแบบสดของโพสต์ในเวลาเดียวกันกับเมื่อพิมพ์ Raw Markdown ลงในตัวแก้ไขได้หรือไม่ สิ่งนี้ไม่จำเป็นต้องอยู่ใต้โพสต์อย่างที่เป็นอยู่ในขณะนี้ แต่โปรดพิจารณาสิ่งนี้
ฉันควรทราบว่าในฐานะสมาชิกของทีมฉันมีสิทธิ์เข้าถึงโปรแกรมแก้ไขนี้มาระยะหนึ่งแล้ว ฉันได้พยายามหลายครั้งเพื่อทำความคุ้นเคยกับเวิร์กโฟลว์ใหม่นี้ แต่ฉันก็ยังไม่พอใจ
นอกจากนี้ผู้ที่มองหาคำตอบนี้อาจต้องการดูคำตอบเพิ่มเติมอีกสอง คำที่เขียนโดย Tinkeringbell ซึ่งขยายความจากข้อโต้แย้งในโพสต์นี้
การตรวจสอบสถานะคำขอคุณลักษณะ
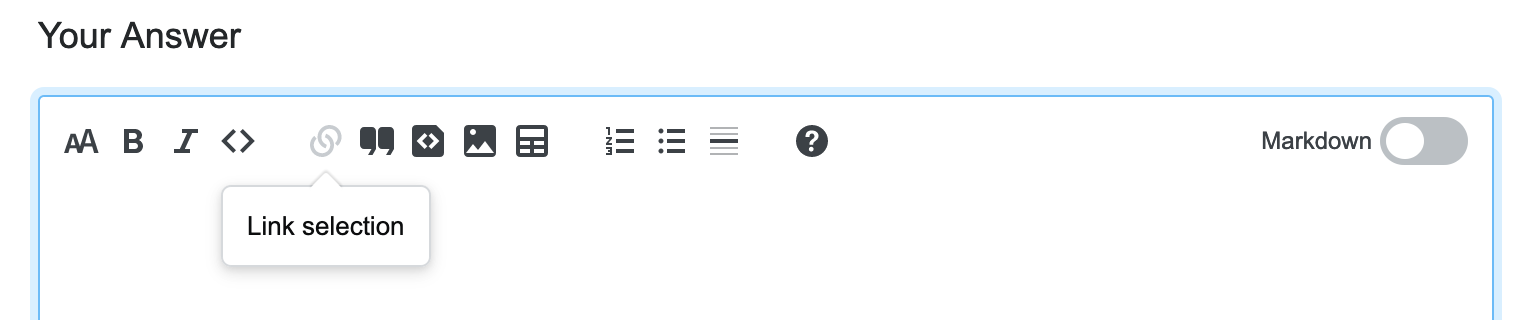
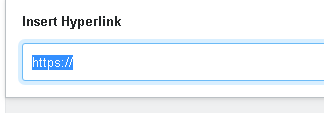
ฉันไม่แน่ใจว่าผู้ใช้ทุกคนจะเข้าใจวิธีการทำงานของปุ่ม "การเลือกลิงก์" (คำแนะนำ: คุณต้องเลือกข้อความก่อนจากนั้นปุ่มจึงจะเปิดใช้งาน) โปรแกรมแก้ไข Rich Text อื่น ๆ ที่ฉันใช้เป็นประจำจะมีปุ่ม "แทรกลิงก์" ซึ่งคุณสามารถระบุทั้งลิงก์และข้อความที่จะแสดง

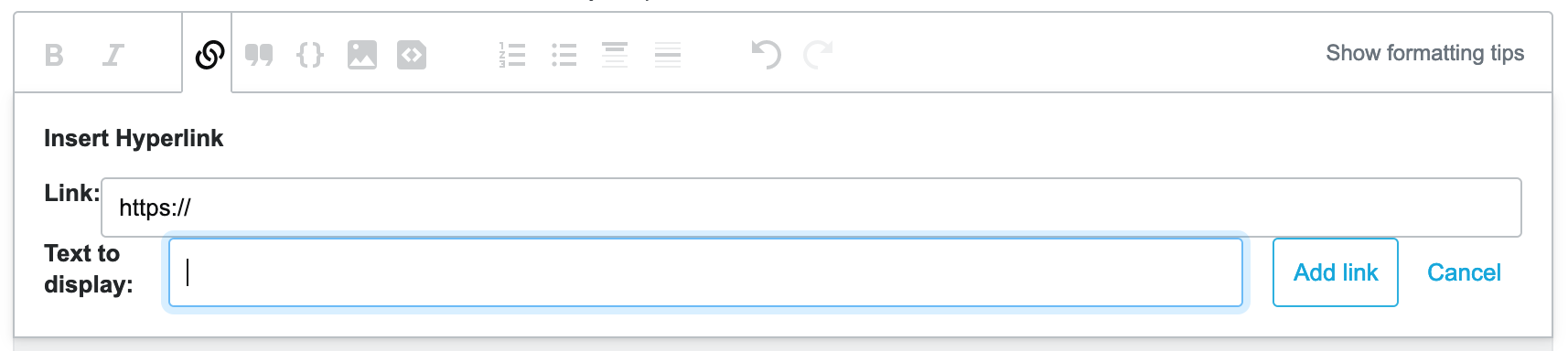
ดังนั้นสิ่งนี้ (ขออภัยในการจำลองที่ไม่ดีหวังว่าแนวคิดจะชัดเจน):

หรือเปิดใช้งานปุ่มตลอดเวลาและหากไม่มีการเลือกใด ๆ ให้ขอลิงก์จากผู้ใช้ (เช่นตัวแก้ไขปัจจุบัน) และแทรกโดยให้ป๊อปโอเวอร์ปรากฏขึ้นเพื่อให้ผู้ใช้ทราบว่าสามารถแก้ไขทั้งข้อความลิงก์และตัวลิงก์ได้:

คำขอคุณลักษณะ
ถ้าเราไม่สามารถมีภาพตัวอย่างด้านโดยด้านข้างเนื่องจากข้อ จำกัด ทางเทคนิคเรากำลังจะต้องเป็นทางเลือกที่ดีกว่าโหมดข้อความ Rich สำหรับการแสดงตัวอย่าง Markdown แม้เพียงแค่การตั้งค่าอื่นหรือสลับใส่บานหน้าต่างแสดงตัวอย่างสดด้านล่างบรรณาธิการแมรี่แลนด์ (เช่นการแสดงตัวอย่างผลงานตอนนี้) จะดีกว่าที่จะต้องสลับไปมาระหว่างแมรี่แลนด์และ RT บรรณาธิการ
ฉันใช้ปัจจุบันดูตัวอย่างสดเป็นจำนวนมากเมื่อเขียนโพสต์ เมื่อเขียนโพสต์ขนาดปกติบนหน้าจอขนาดปกติฉันจะจับตาดูการแสดงตัวอย่างสดแทนที่จะใช้ตัวแก้ไข> 90% ของเวลาอาจเป็นเพียงการเลื่อนขึ้นและละสายตาจากตัวอย่างหากฉันวาง รูปภาพและกล่องโต้ตอบขอให้ฉันยืนยันหรือถ้าฉันตัดสินใจที่จะเพิ่มประโยคอื่นในพารากาฟ ขั้นตอนการทำงานตามปกติของฉันรวมถึงการเลื่อนไซต์ลงเพื่อดูตัวอย่างแบบสดโดยดูที่ตัวแก้ไขเป็นระยะ ๆ
โพสต์ระบุว่าเหตุผลหนึ่งที่ตัวแก้ไข RT อาจดีกว่าการจัดเรียงในปัจจุบันก็คือ
ด้วยตัวแก้ไขใหม่คุณจะเห็นการแสดงตัวอย่างโดยใช้การสลับ Markdown เพื่อสลับระหว่างโหมด Markdown และโหมด Rich Text และเนื่องจากการแสดงตัวอย่าง Rich Text เป็นส่วนหนึ่งของตัวแก้ไขคุณจึงสามารถแก้ไขได้ทันทีในการแสดงตัวอย่างแทนที่จะต้องค้นหาหน้าต่างแก้ไข อีกครั้ง. สิ่งนี้สะดวกกว่ามากสำหรับผู้ใช้มือถือเช่นกันด้วยหน้าจอที่เล็กลงซึ่งการเลื่อนดูแม้แต่โพสต์สั้น ๆ ก็อาจทำให้ต้องทำงานได้มาก
การสลับไปมาระหว่างโหมดตัวแก้ไขสองโหมดเพื่อให้ทราบโดยประมาณว่าโพสต์ของคุณอาจมีลักษณะอย่างไรไม่ใช่การแสดงตัวอย่างแบบสดของสิ่งที่คุณกำลังเขียน มันทำให้การเขียนช้าลง และการบอกว่า "คุณสามารถแก้ไขได้ทันทีในการแสดงตัวอย่าง" นั้นไม่เป็นความจริง: ถ้าฉันทำงานในโปรแกรมแก้ไข RT โดยใช้เป็นทั้งตัวแก้ไขและดูตัวอย่างในเวลาเดียวกันฉันจะเขียนต่อใน Markdown ไม่ได้ . ฉันต้องเปลี่ยนกลับเสีย "การดูตัวอย่าง" ของฉัน จริงๆแล้วนี่น้อยกว่าอุดมคติ แม้ว่าจะมีการเลื่อนน้อยลง แต่ก็ยังไม่แสดงผล และตัวแก้ไข RT ทำงานได้แย่กว่าในการแสดงให้เห็นว่าโพสต์จะมีลักษณะอย่างไรมากกว่าการแสดงตัวอย่างสดในปัจจุบัน
ฉันชอบแนวคิดของ RT สำหรับการเขียนบนมือถือ ฉันแทบไม่ได้ใช้ MD เลยเมื่ออยู่บนโทรศัพท์ของฉันเพียงเพราะเครื่องหมายดอกจันขีดกลางและแฮชแท็กไม่ใช่สิ่งที่คลิกเพียงครั้งเดียวเมื่อมองไปที่แป้นพิมพ์ในโทรศัพท์ของคุณ แต่ตอนนี้ฉันเขียนโพสต์บนคอมพิวเตอร์เป็นส่วนใหญ่ ซึ่งหมายความว่าฉันมีแป้นพิมพ์ในมือและหน้าจอใหญ่พอที่จะแสดงให้เห็นว่าฉันกำลังทำอะไรอยู่
ตอนนี้โพสต์ทั้งหมดนี้พอดีกับหน้าจอของฉัน และตัวอย่างของมันเป็นแบบสดและเป็นสิ่งที่ฉันมีค่า ช่วยให้การเขียนสิ่งนี้ง่ายขึ้นเร็วขึ้นโต้ตอบได้คล่องขึ้น ไม่ว่าคุณจะทำอะไรก็ตามสำหรับคนที่เขียนโดยใช้โปรแกรมแก้ไข Markdown อย่าลบตัวอย่างสดของเราออกไป โปรแกรมแก้ไข Rich Text ไม่ใช่การแสดงตัวอย่างแบบสดโดยสลับไปมาระหว่างการหยุดพักทั้งสองแบบและคุณไม่สามารถเขียน Markdown ได้หากตัวแก้ไขของคุณอยู่ในโหมด Rich Text ในขณะที่เห็นผลลัพธ์ตามที่การแสดงตัวอย่างแบบสดอนุญาตในขณะนี้
มีการวางแผนสถานะข้อผิดพลาด
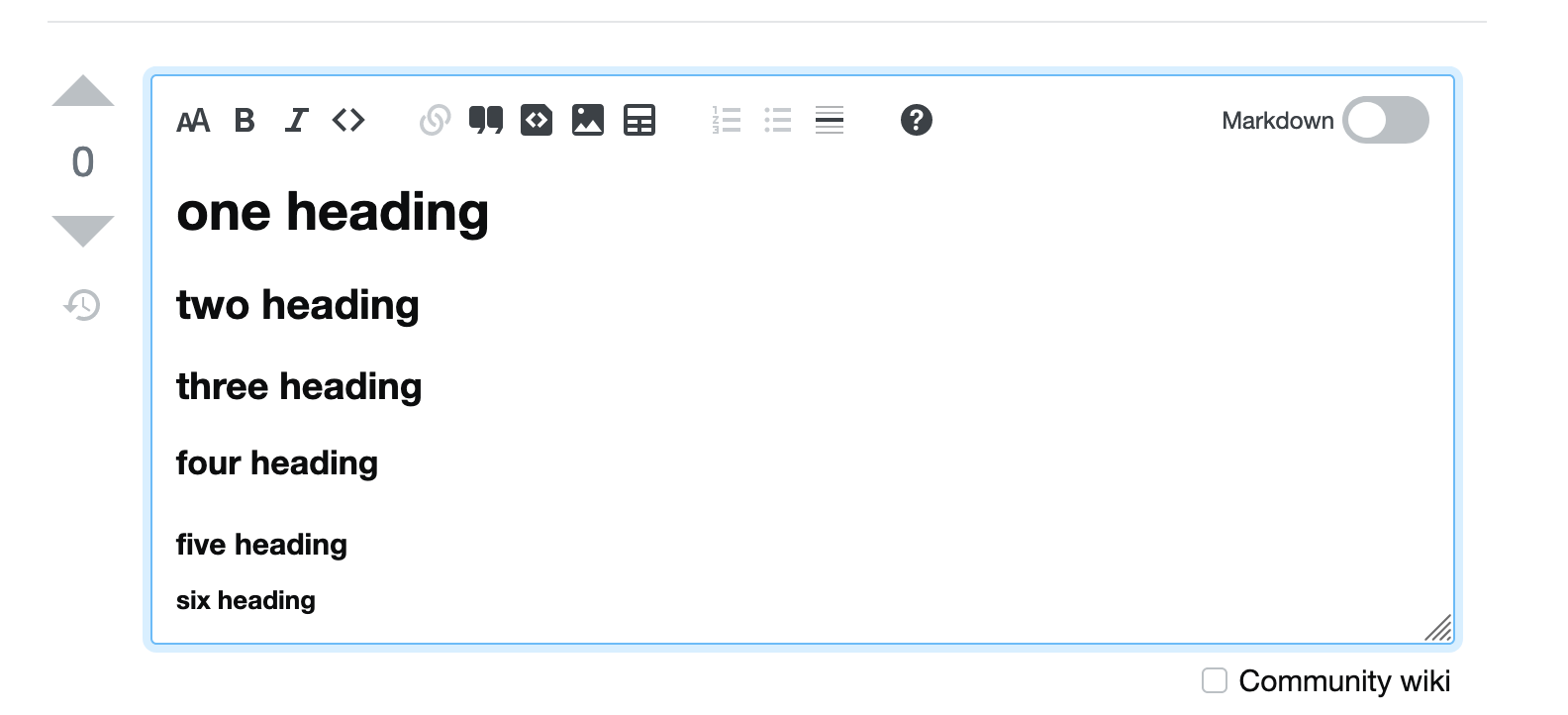
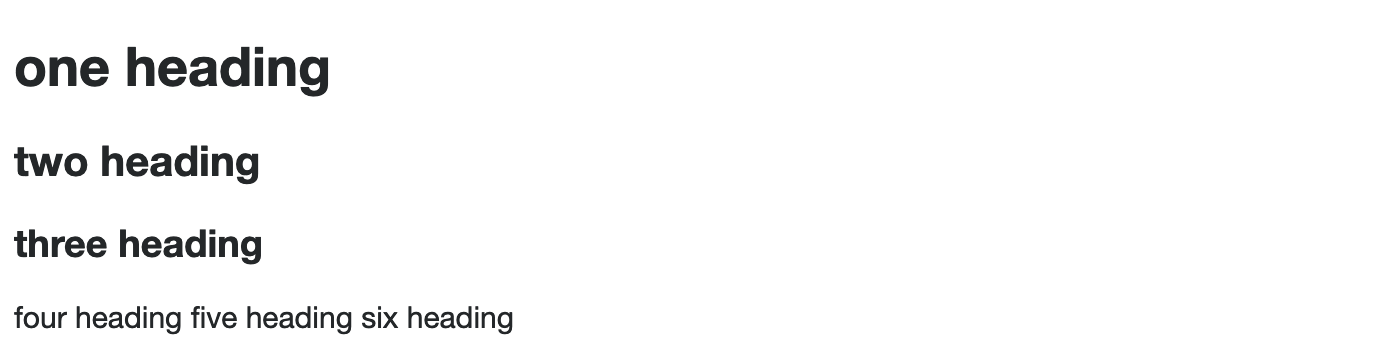
markdown นี้:
# one heading
## two heading
### three heading
#### four heading
##### five heading
###### six heading
แสดงตัวอย่างนี้ในตัวแก้ไขที่สมบูรณ์:

มันถูกโพสต์เช่นนี้:

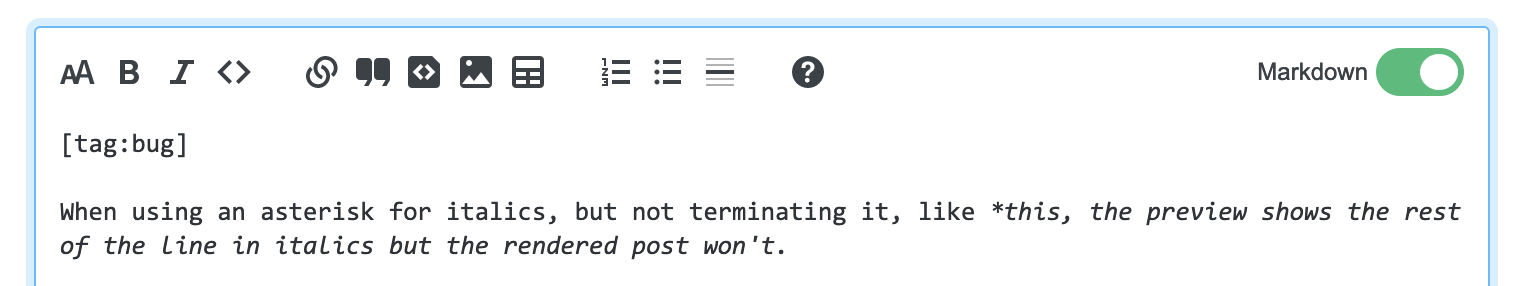
มีการวางแผนสถานะข้อผิดพลาด
เมื่อใช้เครื่องหมายดอกจันเป็นตัวเอียง แต่ไม่ได้ยกเลิกเช่น * สิ่งนี้การแสดงตัวอย่างจะแสดงส่วนที่เหลือของบรรทัดเป็นตัวเอียง แต่โพสต์ที่แสดงผลจะไม่แสดงผล

คำขอคุณลักษณะ
โซนิคเขียนไว้แล้วว่าไม่มีฟังก์ชั่นแสดงตัวอย่าง ฉันก็ทำเช่นกัน แต่ฉันมีเหตุผลมากกว่านั้นที่ฉันพลาดตัวอย่าง ปัญหาสองอย่างที่ทราบกันดีอยู่แล้ว:
ในขณะที่การสลับระหว่างโหมดจะรักษาตำแหน่งการเลื่อนโดยประมาณของคุณ แต่จะไม่จำตำแหน่งที่เคอร์เซอร์ของคุณอยู่ ทุกครั้งที่คุณเปลี่ยนเคอร์เซอร์ของคุณจะย้ายกลับไปที่ด้านบนสุดของโพสต์แทนที่จะอยู่ที่ที่คุณเคยอยู่ [... ] เนื่องจากการแสดงตัวอย่าง Rich Text จะตีความ Markdown ของคุณ Markdown (MD) ที่ไม่ถูกต้องใด ๆ อาจถูกหลีกเลี่ยงโดยโปรแกรมแก้ไข Rich Text เมื่อคุณกลับไปที่มุมมอง MD คุณจะสามารถแก้ไขข้อผิดพลาดเหล่านี้ได้
ผมเคยใช้แก้ไขนี้ไม่กี่ครั้งในทีมและฉันไม่ได้จริงๆคอยที่จะเปลี่ยนมันได้ที่นี่เพราะมันจะช่วยประหยัดตัวเลือกใช้ล่าสุดเป็นค่าเริ่มต้น
เวิร์กโฟลว์ปกติของฉันมีลักษณะดังนี้:
- เริ่มเขียนโพสต์ใน Markdown
- ดูตัวอย่างเพื่อดูว่ามีลักษณะอย่างไร
- ทำซ้ำ 1-2 หลาย ๆ ครั้ง
- ขั้นสุดท้ายโปรดดูตัวอย่างก่อนโพสต์อย่างรอบคอบ
ในขณะที่ฉันคิดว่าฉันอาจคุ้นเคยกับการสลับสวิตช์เพื่อดูตัวอย่าง (และไม่ต้องเลื่อน) แต่ความจริงที่ว่าตัวเลือกที่ใช้ล่าสุดของฉันได้รับการบันทึกไว้คือสิ่งที่ทำให้ตัวแก้ไขใหม่นี้ใช้งานได้อย่างน่าหงุดหงิด
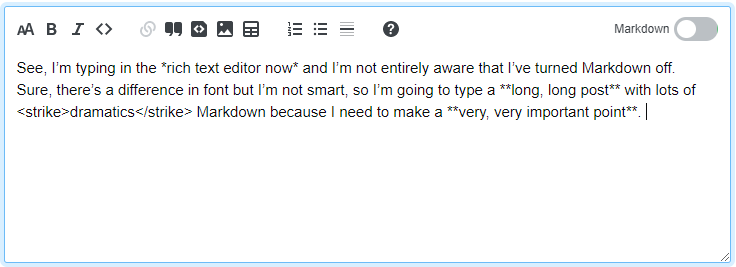
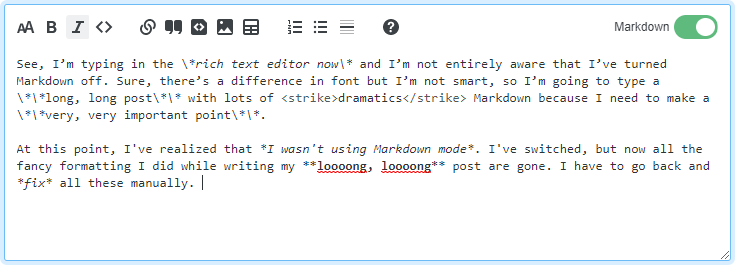
โดยปกติ 'ขั้นตอนที่ 1' ของฉันจะมีข้อความจำนวนมากก่อนที่ฉันจะดูตัวอย่างด้วยซ้ำ แต่ขั้นตอนที่ 4 ของฉันหมายความว่าทุกครั้งที่ฉันโพสต์บางสิ่งฉันควร a.) กลับไปที่โหมด Markdown ก่อนหรือ b) กลับตัวแก้ไขไปที่โหมด Markdown เมื่อฉันเริ่มเขียนโพสต์ถัดไป และฉันไม่อยากใส่ใจกับการสลับนั้นฉันแค่อยากจะเริ่มเขียน ซึ่งหมายความว่าฉันมักจะพบบ่อยในส่วนที่ฉันเขียน Markdown ในตัวแก้ไข Rich Text จากนั้นต้องเปลี่ยนและลบเครื่องหมายทับทั้งหมดที่กำลังหนี Markdown:



มีอะไรที่สามารถทำได้บางทีการตั้งค่าโปรไฟล์นั่นหมายความว่าฉันมักจะเริ่มต้นการเขียนในโหมด Markdown ที่จะแทนที่ค่าเริ่มต้นของเว็บไซต์ที่เฉพาะเจาะจง 'ที่ใช้งานล่าสุด' การตั้งค่าและบางทีอาจจะแทนที่?
"การแสดงตัวอย่างถูกยุบลงในมุมมอง Rich Text"
การดูตัวอย่างเป็นส่วนที่จำเป็นในการแก้ไขโดยเฉพาะในบางไซต์และเป็นความสะดวกอย่างยิ่งที่จะสามารถดูโพสต์ทั้งหมดและพิสูจน์อักษรเพื่อความซ้ำซ้อน
การเปิดใช้งานตัวแก้ไขใหม่บน Meta Stack Exchange จะทำให้ตัวแก้ไขบนไซต์อื่น ๆ หยุดทำงาน
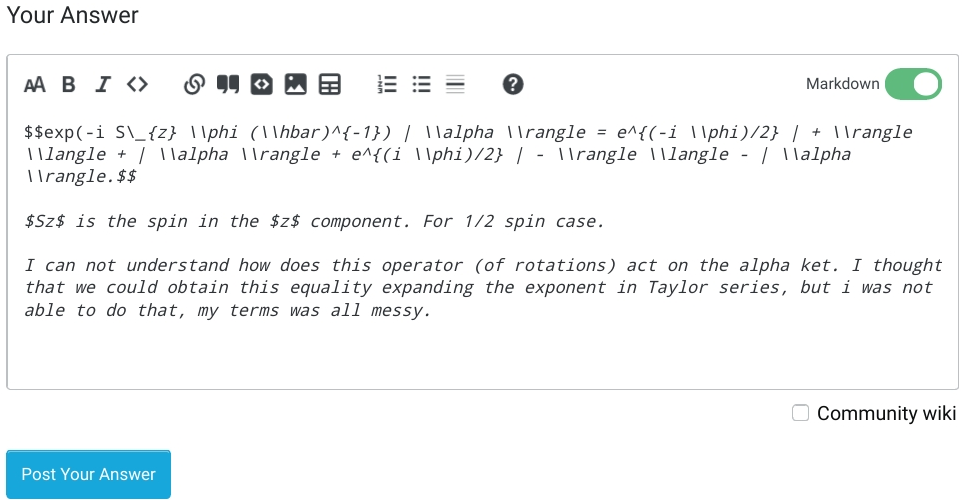
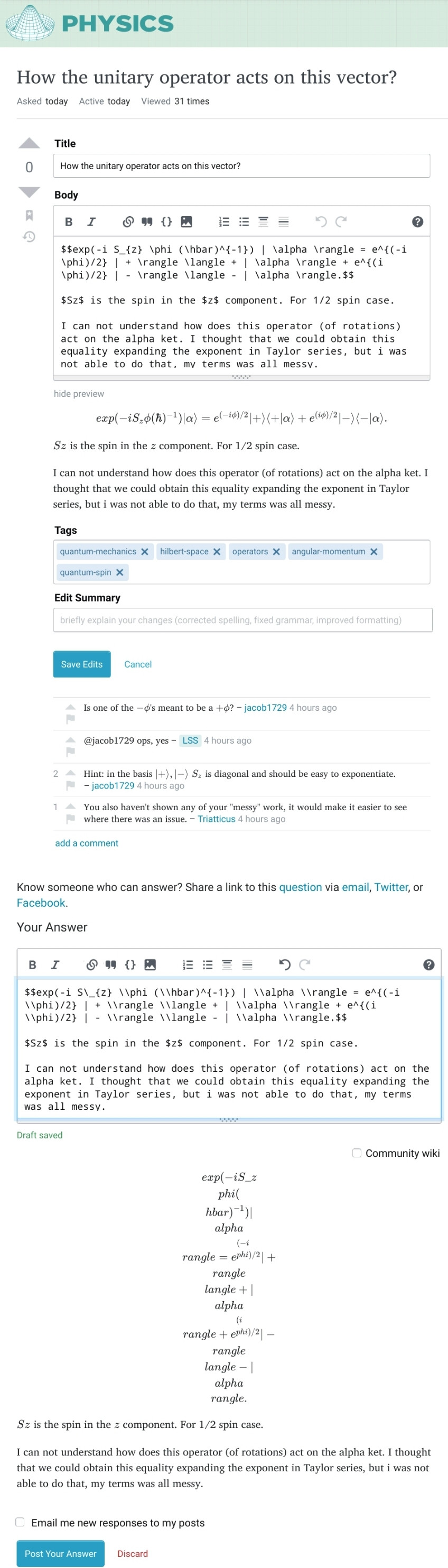
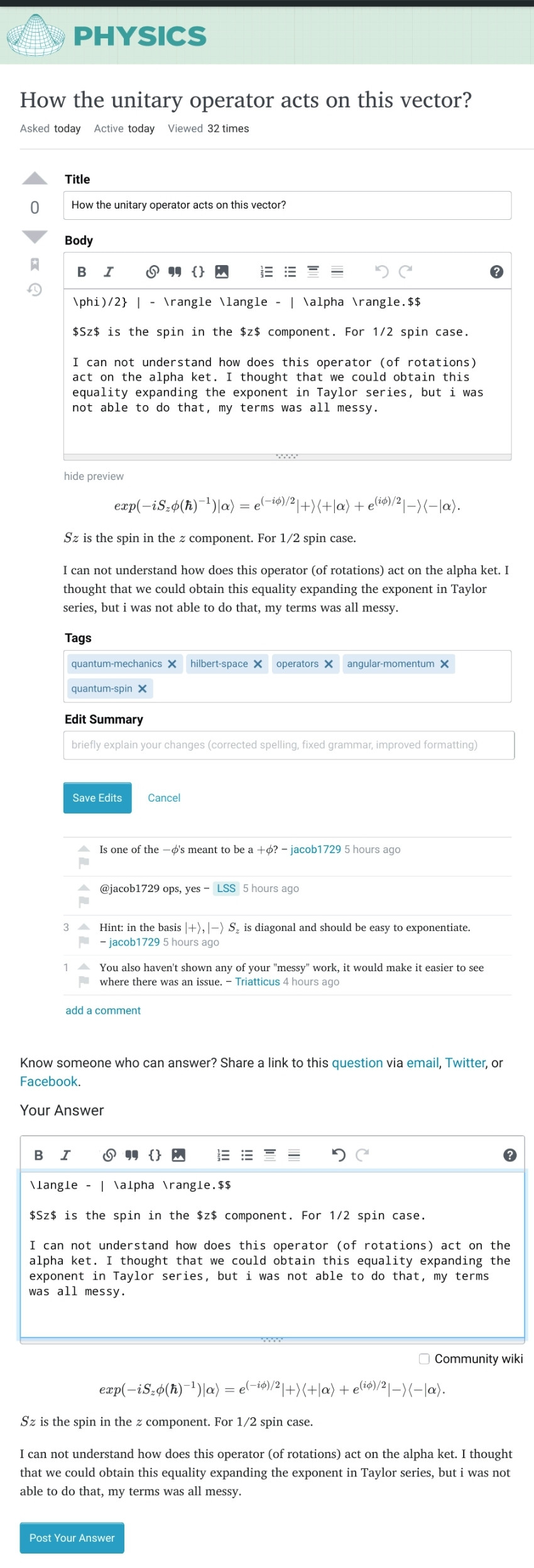
ใช้คำถามนี้ใน Physics.SE เช่น " ตัวดำเนินการรวมทำงานกับเวกเตอร์นี้อย่างไร " การคัดลอกการวางข้อความที่นี่แสดงให้เห็นว่าหากไม่มีการดูตัวอย่างอาจเป็นการยากที่จะอ่านสิ่งที่คุณเขียน:
การคัดลอกข้อความเดียวกันนั้นลงในคำตอบบนไซต์ Physics.SE เผยให้เห็นปัญหาการเรนเดอร์โดยไม่มีการแสดงตัวอย่างสิ่งนี้จะไม่ชัดเจนในตอนแรก นำไปสู่การแก้ไขเพิ่มเติมมากมาย
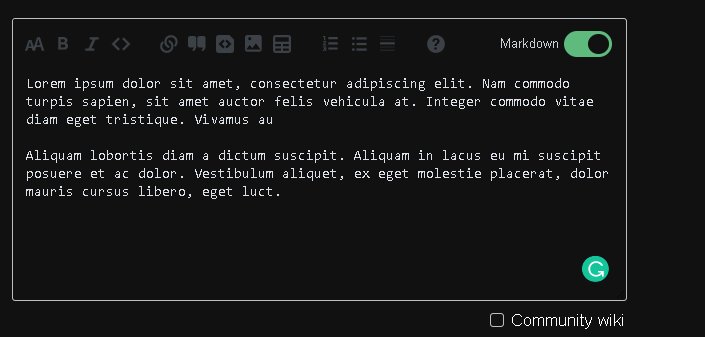
ดูภาพหน้าจอนี้ (ตัวแก้ไขเปิดใช้งานบน Meta Stack Exchange):
ดูภาพหน้าจอนี้ (ตัวแก้ไขปิดใช้งานบน Meta Stack Exchange):
-
สังเกตว่าการเปิดใช้งาน Rich Text Editor ทำให้เกิดการแสดงผลผิดพลาดบนไซต์อื่นที่ไม่ได้เปิดใช้งานอย่างไร
การตรวจสอบสถานะคำขอคุณลักษณะ
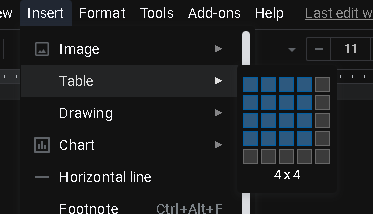
ตาราง - ปุ่มนี้จะสร้างตารางสามแถวสองคอลัมน์เริ่มต้นและมีตัวเลือกเมนูพิเศษเมื่ออยู่ในโหมด Rich Text ที่อนุญาตให้เพิ่ม / ลบแถวและคอลัมน์
คงจะดีไม่น้อยหากมีวิธีระบุจำนวนแถว / คอลัมน์ในการสร้างตาราง (ไม่ใช่หลังจากนั้น) เช่นจาก Google Document:

(ฉันขอโทษสำหรับการจัดรูปแบบที่ไม่สม่ำเสมอในโพสต์นี้ - มันถูกเขียนขึ้นในตัวแก้ไขการทดสอบอัลฟาฉันพบว่าแม้ในโหมด Markdown คุณสมบัติ "การเน้นไวยากรณ์" จะก้าวร้าวเกินไป - จนถึงจุดที่ฉันเป็นบ่อย ไม่แน่ใจว่าฉันอยู่ในโหมด Markdown หรือโหมด Rich Text ยิ่งไปกว่านั้นการเน้นไวยากรณ์ในโหมด Markdown ดูเหมือนจะไม่ถูกต้องตัวอย่างเช่นในโหมด Markdown ข้อความส่วนใหญ่ของโพสต์นี้จะแสดงเป็นตัวหนาและตัวเอียงซึ่งตรงกันข้ามกับ กรณีในโหมด Rich Text หรือเมื่อฉันเผยแพร่ตัวอย่างเช่นเห็นได้ชัดว่าเมื่อฉันเขียนขีดกลางสามขีดด้านล่างอย่างน้อยสองขีดถูกเขียนในโหมด Rich Text และแปลงเป็น em-dash เพื่อให้บรรทัดคั่นด้านล่างในตอนแรกทำ แสดงผลไม่ถูกต้อง)
ความคิดเห็นของฉันเกี่ยวกับคำตอบของ EPเต็มไปหมดแล้วดังนั้นให้ฉันดำเนินการต่อที่นี่ ฉันเห็นด้วยอย่างยิ่งกับทุกสิ่งในคำตอบของ EP เช่นเดียวกับ EP ฉันเข้าใจว่าไม่มีเจตนาร้ายอยู่เบื้องหลังการเปลี่ยนแปลงที่เสนอเหล่านี้และฉันเข้าใจว่าทุกคนอยู่ที่นี่ด้วยความสุจริตใจ แต่ฉันรู้สึกว่าสถานการณ์ทำให้ฉันต้องเป็นคนโผงผางเหมือนเขา ส่วนใหญ่ฉันเห็นด้วยกับวิทยานิพนธ์กลางของ EP ที่
นี่เป็นเรื่องที่น่าตกใจอย่างยิ่งจากมุมมองของ MathJax
นอกจากนี้ยังเป็นร็อบชี้ให้เห็นปัญหาที่เกิดขึ้นที่นี่มีแนวโน้มที่จะขยายดีเกิน MathJax เพื่ออื่น ๆ อีกมากมายปลั๊กอินเว็บไซต์ที่เฉพาะเจาะจงการจัดรูปแบบ
โดยพื้นฐานแล้วเมื่อคิดถึง Rich Text
ผู้ใช้ MathJax เป็นศูนย์กลางเป็นกรณีการใช้งานที่แตกต่างไปจากผู้ใช้ที่ไม่ใช่ MathJax เป็นศูนย์กลาง
ตามที่กล่าวไว้ในคำตอบของ EP และในความคิดเห็นของฉันมันเป็นเรื่องตลกที่จะแนะนำให้ผู้ใช้ MathJax เป็นศูนย์กลางเขียนโพสต์ของพวกเขาในโหมด Rich Text แต่เป็นภาพขณะที่ผู้ใช้เป็นศูนย์กลาง MathJax จะยังคงขึ้นอยู่กับโหมดข้อความที่อุดมไปด้วยใช้มันเป็นคนจนMathJax ชมก่อน กล่าวอีกนัยหนึ่งคือในการรวมกรณีการใช้งาน MathJax เป็นศูนย์กลางโปรแกรมแก้ไข Rich Text จะทำให้แสงจันทร์เป็นตัวแสดงตัวอย่าง MathJax นี่เป็นความคิดที่แย่มากเพราะ
โดยพื้นฐานแล้ว MathJax ไม่สามารถทำงานร่วมกับการแสดงข้อความที่สมบูรณ์ได้
MathJax ได้รับการออกแบบมาให้เขียนในสภาพแวดล้อมที่เหมือน Markdown และรวบรวมเป็นผลลัพธ์สุดท้ายที่แยกจากกัน ดังนั้นโปรแกรมดูตัวอย่าง MathJax จึงเป็นสิ่งที่แตกต่างอย่างสิ้นเชิงจากโปรแกรมแก้ไข Rich Text พยายามที่จะทำให้แก้ไขข้อความที่อุดมไปด้วยซึ่งเป็นยังชมก่อน MathJax เป็นเพียงการขอปัญหา - โดยเฉพาะอย่างยิ่งเมื่อธุรกิจ MathJax เป็นอยู่ดีภายหลัง ตามที่กล่าวไว้ในความคิดเห็นของฉันต่อคำตอบของ EP หลายคนพยายามทำสิ่งนี้และล้มเหลว หากคุณพยายามทำสิ่งนี้ฉันคาดว่าในที่สุดคุณจะยกมือขึ้นและหยุดสนับสนุน MathJax อย่างเต็มที่จากนั้นเราก็กลับไปสู่การจลาจลแบบที่ฉันพูดถึงในความคิดเห็นของฉันด้านบน (ซึ่งตอนแรกเขียนภายใต้ความเข้าใจผิด เข้าใจว่าจะไม่มีโหมด Markdown เลย แต่จะใช้ได้อย่างเท่าเทียมกันในสถานการณ์เช่นนี้) ต้องมีความชัดเจน:
หาก MathJax ไม่ได้รับการสนับสนุนอย่างสมบูรณ์มีความเป็นไปได้สูงที่ MathOverflow จะใช้ตัวเลือกตามสัญญาเพื่อออกจากเครือข่าย Stack Exchange และไซต์อย่าง Math Stack Exchange ก็จะไม่พึงพอใจเช่นเดียวกัน
วิธีแก้ไข:ด้วยเหตุผลเหล่านี้ทางออกเดียวที่ฉันเห็นมีดังต่อไปนี้:
จำเป็นต้องมีการแสดงตัวอย่างเฉพาะสำหรับโหมด Markdown ซึ่งไม่ได้ขึ้นอยู่กับตัวแก้ไข Rich Text
การแสดงตัวอย่างเฉพาะนี้จำเป็นต้องรองรับ MathJax อย่างเต็มที่ ในทำนองเดียวกันก็ต้องการที่จะสนับสนุนปลั๊กอินที่ใช้ในเว็บไซต์อื่น ๆ เช่นหมากรุก , ไป , ริกะและโน้ตดนตรี สิ่งที่ MathJax และปลั๊กอินเหล่านี้มีเหมือนกันคือการสร้างการแสดงข้อความที่สมบูรณ์ซึ่งสนับสนุนอย่างเต็มที่โดยเฉพาะอย่างยิ่งหากการแสดงข้อความที่สมบูรณ์นี้ควรจะทำงานเป็นตัวอย่างของผลลัพธ์ที่เผยแพร่
นี่คือตัวเตะ: ข้อกำหนดของการแสดงตัวอย่างที่จำเป็นสำหรับโซลูชันนี้ได้รับการตอบสนองแล้วและเกินกว่าการแสดงตัวอย่างสดในปัจจุบัน ดังนั้นการแสดงตัวอย่างจึงเป็นไปได้ 100% และคำถามเดียวที่เหลืออยู่คือ Stack Exchange ยินดีที่จะสนับสนุนชุมชนเหล่านี้หรือไม่โดยการใช้งานการแสดงตัวอย่างอีกครั้ง
นี่คือความคิดเพิ่มเติมบางส่วน:
ตามที่กล่าวไว้ที่นี่ฉันยอมรับว่าการแสดงตัวอย่างแบบสดซึ่งมีอยู่ในตัวแก้ไขข้อความปัจจุบันที่ไม่ใช่ Rich-text เป็นการอัปเกรดโปรแกรมแก้ไข LaTeX จำนวนมากเนื่องจากมีการรีเฟรชอย่างต่อเนื่องและอัตโนมัติ ฉันไม่ต้องการให้รีเฟรชบ่อยขนาดนั้นหรือเป็นแบบอัตโนมัติ แต่มันเป็นสิ่งที่ดี
หากไม่มีการแสดงตัวอย่างแบบสดในโหมด Markdown ฉันอยากจะมีรูปแบบการแสดงตัวอย่างที่เห็นได้โดยการกดปุ่ม "คอมไพล์" เหมือนในโปรแกรมแก้ไข LaTeX มาตรฐานโดยไม่ต้องเปลี่ยนไปใช้โหมด Rich Text ด้วยเหตุผลหลายประการ:
ในโปรแกรมแก้ไข Rich Text ที่ฉันเคยเห็นซึ่งมี MathJax หรือ Latex MathJax จะไม่แสดงผลทั้งหมดก่อนที่จะเผยแพร่ (เช่นอาจไม่สามารถแสดงมาโครที่ผู้ใช้กำหนดเอง) มีเหตุผลที่ดีสำหรับสิ่งนี้ - MathJax / LaTeX ไม่ได้ออกแบบมาโดยมีความเข้าใจว่าจะมีการโต้ตอบแบบตัวต่อตัวระหว่างตัวละครที่คุณกำลังเขียนและตัวอักษรที่จะถูกส่งออกดังนั้นจึงไม่สามารถสร้างได้ การติดต่อดังกล่าวเพื่อวัตถุประสงค์ในการแสดงข้อความที่หลากหลาย
ด้วยเหตุนี้และเหตุผลอื่น ๆ ฉันไม่เชื่อว่าสิ่งที่ฉันเห็นในการนำเสนอ Rich Text นั้นสะท้อนถึงสิ่งที่ฉันจะเห็นอย่างเพียงพอเมื่อฉันเผยแพร่ ทำให้ยากที่จะตรวจจับข้อผิดพลาดก่อนเผยแพร่
การสลับระหว่างโหมดต่างๆเป็นเรื่องยุ่งยากซึ่งฉันต้องทำเพื่อวัตถุประสงค์ในการดูตัวอย่าง (ฉันจะเขียนเฉพาะในโหมด Markdown ด้วยเหตุผลที่กล่าวถึงในคำตอบของ EP และความคิดเห็นของฉันที่นั่นและการดูตัวอย่างในโหมด Rich Text)
เหตุผลหนึ่งที่ทำให้ยุ่งยากก็คือฉันคาดว่าจะมีเวลาหน่วงเมื่อเปลี่ยนโหมด
อีกเหตุผลหนึ่งที่ทำให้ยุ่งยากก็คือฉันยังคาดหวังว่ามันจะรู้สึกเหมือนว่าอินเทอร์เฟซทั้งหมดถูกทำใหม่เมื่อเปลี่ยนโหมดซึ่งเป็นเอฟเฟกต์ที่สั่นสะเทือนเมื่อทั้งหมดที่ฉันต้องการคือดูตัวอย่างสิ่งที่ฉันเขียน
อินเทอร์เฟซ Rich Text น่าจะได้รับการออกแบบโดยมีข้อสันนิษฐานว่าผู้ใช้กำลังเขียนโพสต์ทั้งหมดในโหมด Rich Text (และเรียนรู้วิธีใช้อินเทอร์เฟซจากมุมมองนั้น) แต่เนื่องจากฉันจะใช้โหมด Rich Text สำหรับการดูตัวอย่างโดยเฉพาะ จะเป็นกรณีการใช้งานที่แตกต่างไปจากที่ตั้งใจไว้อย่างสิ้นเชิง ฉันคาดว่าสิ่งนี้จะนำไปสู่ประสบการณ์ที่น่าผิดหวังสำหรับผู้ใช้ MathJax เป็นศูนย์กลางโดยใช้โหมด Rich Text สำหรับการดูตัวอย่างโดยเฉพาะทั้งในการเรียนรู้และการใช้อินเทอร์เฟซด้วยวิธีนี้
ในการสลับระหว่าง Rich Text และ Markdown content เมื่อเขียนโพสต์ที่มีความยาวเท่าใดก็ได้ฉันต้องเลื่อนขึ้นเพื่อเข้าถึงปุ่มสลับ นี่เป็นเรื่องยุ่งยากสำหรับกรณีการใช้งานที่คาดไว้ของฉันซึ่งฉันต้องสลับระหว่างโหมดบ่อยๆเขียนใน Markdown และดูตัวอย่างในโหมด Rich Text ประการหนึ่งคือฉันสูญเสียตำแหน่งในสิ่งที่กำลังเขียนและต้องหามันอีกครั้งหลังจากเปลี่ยนโหมด มันน่ารำคาญเป็นทวีคูณเพราะเมื่อฉันเลื่อนขึ้นเพื่อสลับฉันต้องแน่ใจว่าฉันมีส่วนร่วมกับการเลื่อนของเบราว์เซอร์มากกว่าการเลื่อนตัวแก้ไข
สถานะคำขอคุณลักษณะที่วางแผนไว้
ผมบริสุทธิ์ใจสนับสนุนการร้องขอไปในรูปแบบบางอย่างช่วยให้การรับชมพร้อมกันของ Markdown และแสดงตัวอย่าง ถ้าเป็นไปได้ฉันอยากจะทำด้วยวิธีใดวิธีหนึ่งแทนที่จะเป็นแบบนี้ อย่างไรก็ตามหากไม่สามารถทำได้ ...
การสลับระหว่าง Markdown และ Rich Text เพื่อดูผลลัพธ์โดยไม่ต้องแก้ไขอะไรไม่ควรเป็นการกระทำที่ทำลายล้าง
ตามที่ CM คนหนึ่งกล่าวไว้ :
ฉันไม่ได้ดูตัวอย่างโพสต์ของฉันใน Teams อย่างแท้จริงเพราะฉันไม่สามารถรับความเสี่ยงจากการที่ RT โกงกับ MD ของฉันได้
หากผู้ใช้เพียงสลับระหว่าง Markdown และ Rich Text (เช่นเพื่อดูตัวอย่าง) โดยไม่ทำการเปลี่ยนแปลงใด ๆ การสลับกลับควรจดจำและเรียกคืนสถานะก่อนหน้านี้ที่แน่นอน เป็นที่เข้าใจได้ว่าทั้งสองไม่สามารถโต้ตอบแบบ 1: 1 ได้และการแก้ไขบางสิ่งในมุมมอง Rich Text อาจส่งผลให้ Markdown แตกต่างกันเมื่อกลับมา
อย่างไรก็ตามควรเป็นไปได้ที่จะ "ไม่เปลี่ยนแปลงอะไรเลย" ในกรณีพิเศษและให้ผู้ใช้กลับสู่สถานะก่อนหน้าเมื่อกลับมาซึ่งจะทำให้โปรแกรมแก้ไข Rich Text ทำหน้าที่เป็นตัวอย่างของ Markdown ได้
ตรวจสอบสถานะข้อบกพร่อง
การอ้างถึงข้อความหลายย่อหน้าจะทำให้การแบ่งส่วนย่อหน้ายุ่งเหยิง
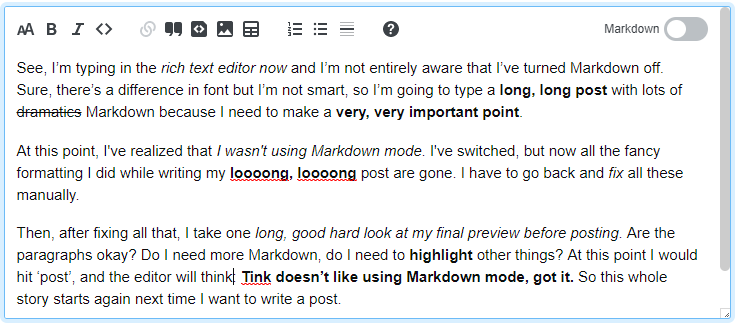
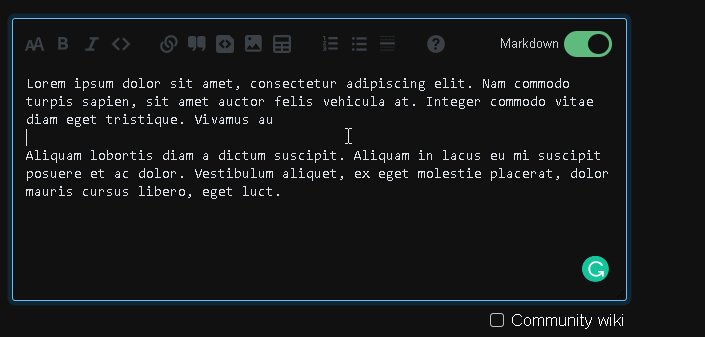
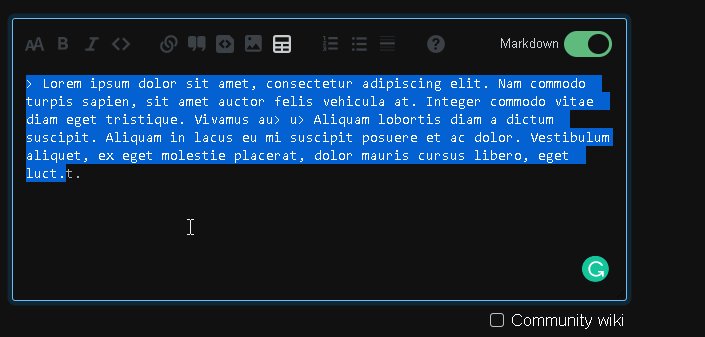
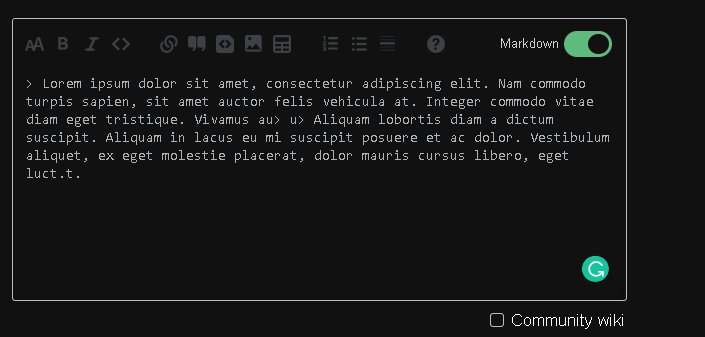
เช่น
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo turpis sapien, sit amet auctor felis vehicula at. Integer commodo vitae diam eget tristique. Vivamus au
Aliquam lobortis diam a dictum suscipit. Aliquam in lacus eu mi suscipit posuere et ac dolor. Vestibulum aliquet, ex eget molestie placerat, dolor mauris cursus libero, eget luct.
กลายเป็น
> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo turpis sapien, sit amet auctor felis vehicula at. Integer commodo vitae diam eget tristique. Vivamus au> u> Aliquam lobortis diam a dictum suscipit. Aliquam in lacus eu mi suscipit posuere et ac dolor. Vestibulum aliquet, ex eget molestie placerat, dolor mauris cursus libero, eget luct.t.

ตรวจสอบสถานะข้อบกพร่อง
- เริ่มในโหมด Markdown
- เขียนข้อความใด ๆ
- กดปุ่ม Enter
ฉันคาดว่าตัวแก้ไขจะนำเคอร์เซอร์ไปที่บรรทัดถัดไป แต่มันไม่ทำ ฉันต้องกด Enter อีกครั้งเพื่อให้เคอร์เซอร์เคลื่อนที่ แต่เมื่อฉันเริ่มพิมพ์คำใหม่คำนั้นจะปรากฏในบรรทัดที่สาม กล่าวอีกนัยหนึ่งEnterปุ่มใช้งานได้มันเป็นเพียงเคอร์เซอร์ที่ล้าหลัง
ทำซ้ำได้ใน Firefox 86 แต่ไม่ใช่ใน Chrome 88
ตรวจสอบสถานะข้อบกพร่อง
หากคุณเริ่มเขียนในโหมด Rich Text และคลิกปุ่ม 'กฎแนวนอน' ระบบจะเลือกโดยอัตโนมัติและคุณไม่สามารถยกเลิกการเลือกได้แม้จะคลิกนอกช่องคำตอบ ดังนั้นทันทีที่คุณเริ่มพิมพ์กฎแนวนอนจะหายไป

จุดบกพร่อง
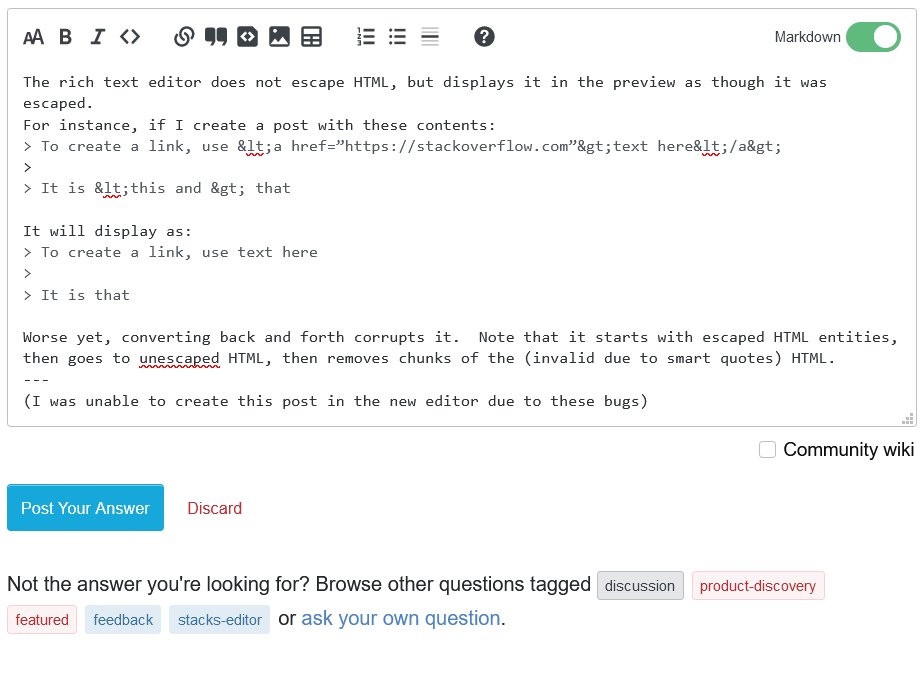
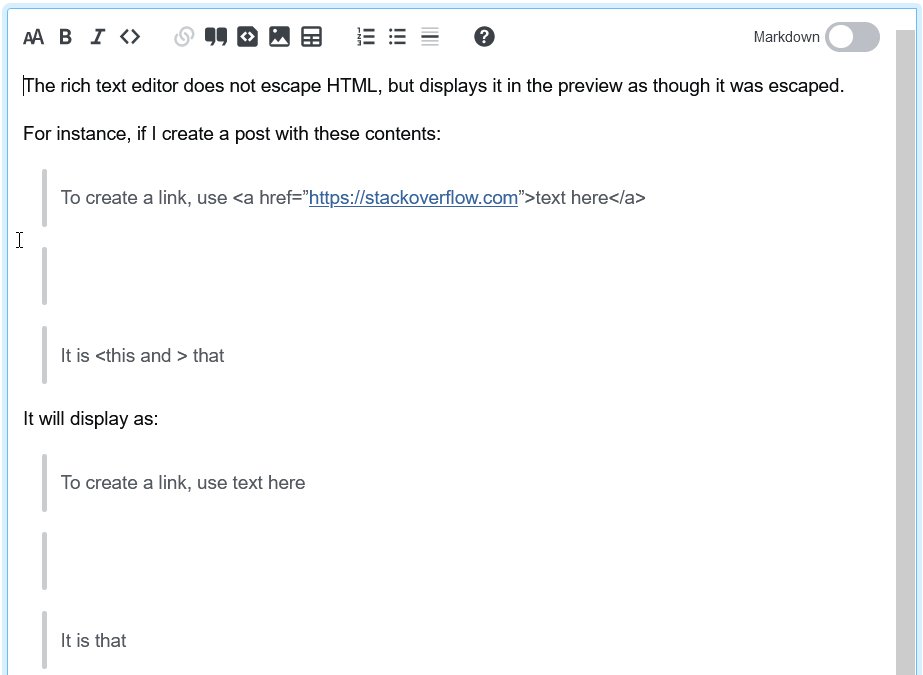
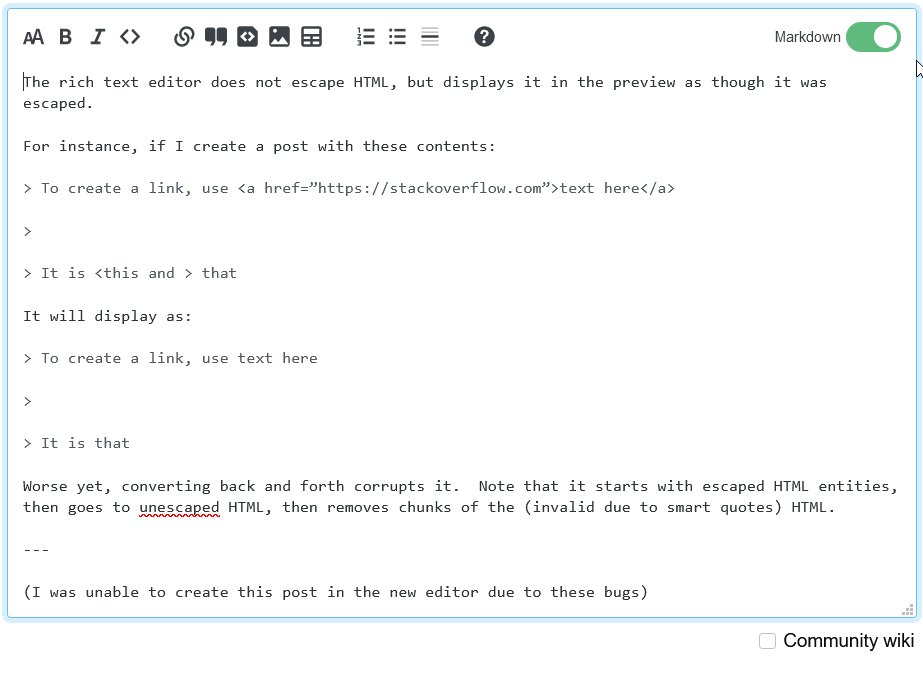
โปรแกรมแก้ไข Rich Text ไม่ได้หลบหนี HTML แต่จะแสดงในการแสดงตัวอย่างราวกับว่ามันถูก Escape
ตัวอย่างเช่นหากฉันสร้างโพสต์ที่มีเนื้อหาเหล่านี้:
หากต้องการสร้างลิงก์ให้ใช้ <a href= "https://stackoverflow.com "> ข้อความที่นี่ </a>
มันคือ <this and> that
จะแสดงเป็น:
หากต้องการสร้างลิงก์ให้ใช้ข้อความที่นี่
มันเป็นอย่างนั้น
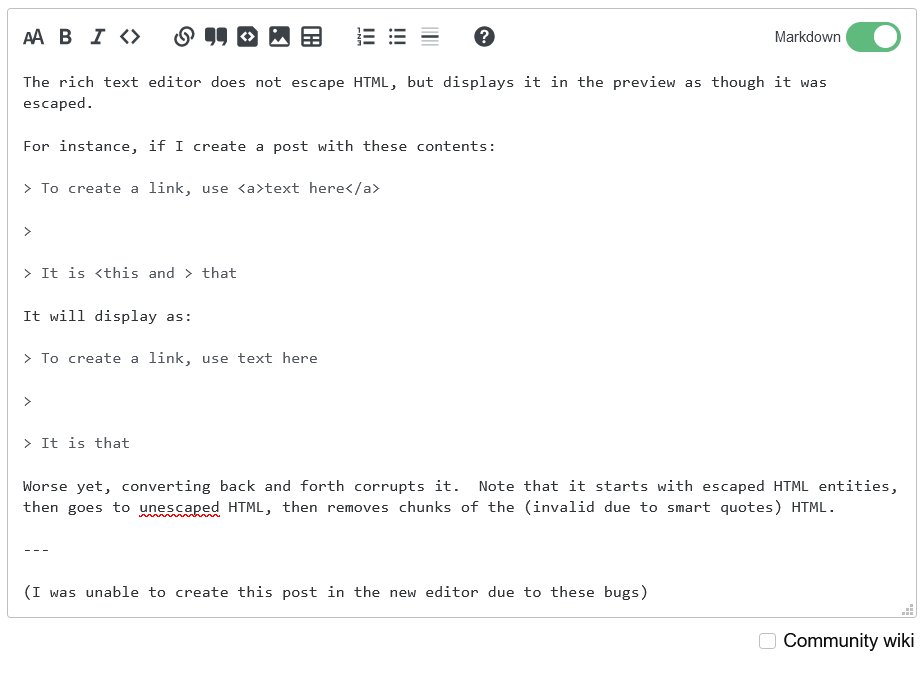
ที่แย่กว่านั้นการแปลงกลับไปกลับมาทำให้เสียหาย โปรดทราบว่าเริ่มต้นด้วยเอนทิตี HTML ที่ใช้ Escape จากนั้นไปที่ HTML ที่ไม่ใช้ Escape จากนั้นจะลบส่วนของ HTML (ไม่ถูกต้องเนื่องจากเครื่องหมายคำพูดอัจฉริยะ) นอกจากนี้ยังแบ่งการจัดรูปแบบใบเสนอราคา

(ฉันไม่สามารถสร้างโพสต์นี้ในตัวแก้ไขใหม่ได้เนื่องจากข้อบกพร่องเหล่านี้)
ภาพ คำขอคุณลักษณะตามแผนสถานะ
ทำให้ภาพที่แทรกสามารถคลิกได้ (เหมือนในโปรแกรมแก้ไขเดิม)
ตัวแก้ไขใหม่ใช้ตัวแก้ไขเดิมใช้:
[![enter image description here][1]][1]
[1]: https://i.stack.imgur.com/HvbcS.png
การทำให้ภาพแทรกสามารถคลิกได้มีประโยชน์สำหรับภาพขนาดใหญ่
ตรวจสอบสถานะข้อบกพร่อง
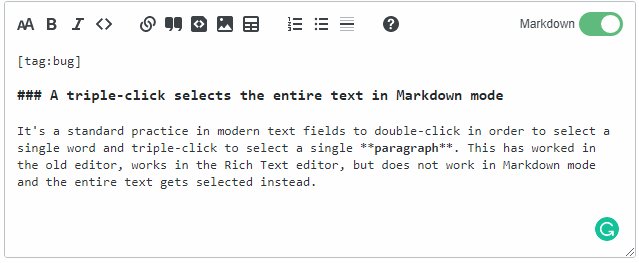
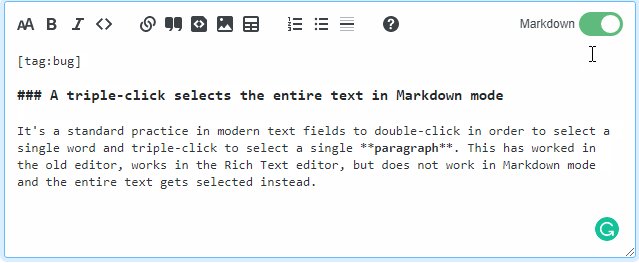
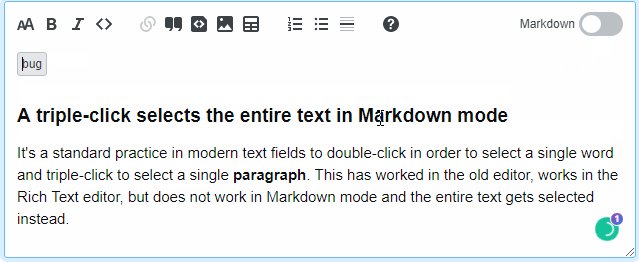
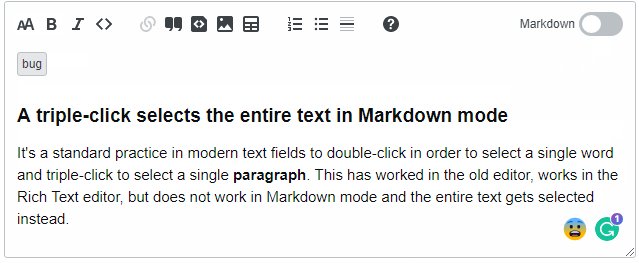
คลิกสามครั้งเพื่อเลือกข้อความทั้งหมดในโหมด Markdown
มันเป็นมาตรฐานการปฏิบัติในช่องข้อความที่ทันสมัยเพื่อการดับเบิลคลิกเพื่อเลือกคำเดียวและสามคลิกเพื่อเลือกเดียววรรค สิ่งนี้ใช้ได้ในตัวแก้ไขเก่าทำงานในตัวแก้ไข Rich Text แต่ไม่ทำงานในโหมด Markdown และข้อความทั้งหมดจะถูกเลือกแทน

มีการวางแผนสถานะข้อผิดพลาด
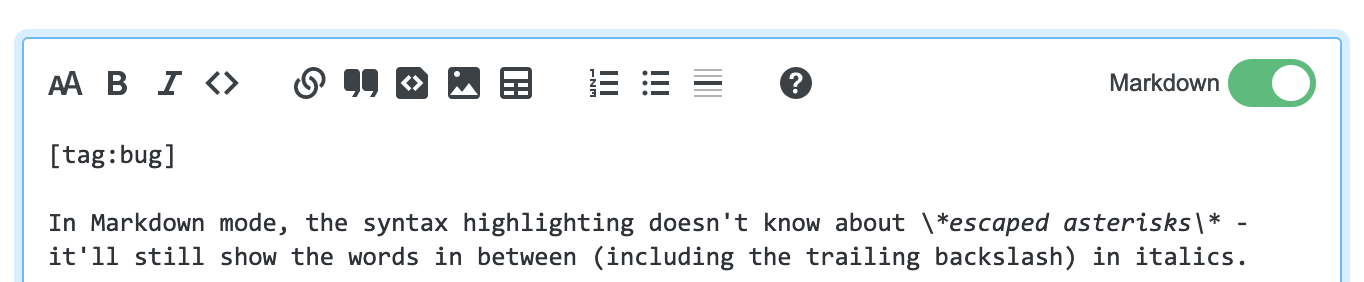
ในโหมด Markdown การเน้นไวยากรณ์จะไม่ทราบเกี่ยวกับ * เครื่องหมายดอกจันที่ไม่ได้รับการยกเว้น * แต่จะยังคงแสดงคำที่อยู่ระหว่าง (รวมถึงแบ็กสแลชต่อท้าย) เป็นตัวเอียง

การตรวจสอบสถานะคำขอคุณลักษณะ
เรามีสัญลักษณ์ที่คล้ายตารางมากกว่านี้แล้วเครื่องคิดเลขได้ไหม?

สำหรับฉันช่องขนาดใหญ่ที่อยู่ด้านบนทำให้ฉันนึกถึงหน้าจอเครื่องคิดเลขโดยมีปุ่มอยู่ด้านล่าง ฉันจำไม่ได้ว่าเคยใช้ตารางที่ฉันรวมคอลัมน์ในแถวหัวเรื่อง
จุด บกพร่องของคำขอคุณลักษณะ
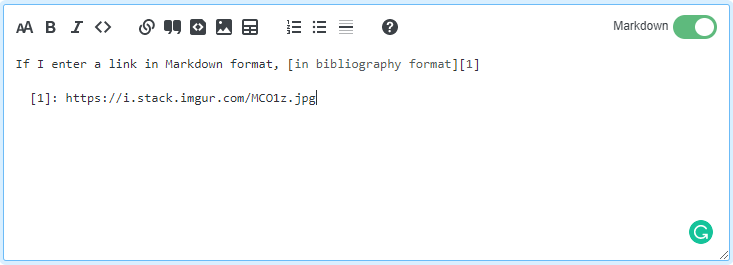
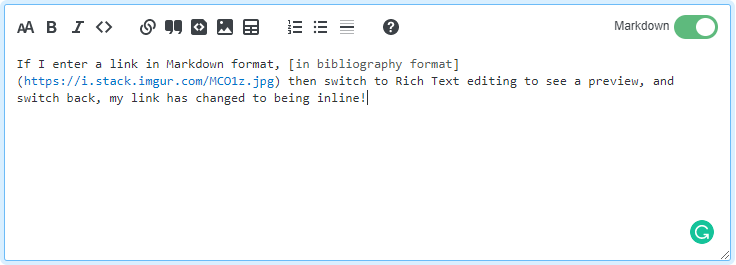
ขณะนี้เครื่องมือรูปภาพและลิงก์จะเพิ่มรูปภาพและลิงก์แบบอินไลน์แทนที่จะอยู่ในรูปแบบบรรณานุกรม แม้ว่าจะยังใช้งานได้ แต่คุณจะต้องสร้างด้วยตนเอง
ก่อนอื่น: สิ่งนี้ยังไม่ได้ผล




ประการที่สองการตั้งค่าเริ่มต้นเป็นลิงก์และรูปภาพแบบอินไลน์ใน Markdown จะทำให้ขั้นตอนการทำงานของฉันแตก ฉันใช้ปุ่ม 'ลิงค์' เป็นจำนวนมากในโพสต์ที่ยาวขึ้นซึ่งมีลิงก์ไปยังบทความวิจัยจำนวนมากเนื่องจากจะเป็นการเริ่มต้นบรรณานุกรม รูปแบบบรรณานุกรมช่วยให้ระบุแหล่งที่มาได้ง่ายขึ้นโดยเฉพาะอย่างยิ่งหากฉันนำโพสต์หรือบทความเดียวกันมาใช้ซ้ำหลายครั้งในโพสต์เดียวกัน ฉันสามารถพิมพ์[text][number of link to reuse]และทำมันได้ แม้ว่าไวยากรณ์สำหรับลิงก์แบบอินไลน์จะจำได้ง่าย แต่ก็ไม่อนุญาตให้นำมาใช้ซ้ำในลักษณะนี้
อีกประโยชน์ที่ดีจากรูปแบบบรรณานุกรมในบรรณาธิการ 'เก่า' [![enter image description here][1]][1]ก็คือว่ามันจะเพิ่มภาพเช่นนี้ ทำให้การเชื่อมโยงหลายมิติรูปภาพของคุณไปยังเว็บไซต์อื่นทำได้ง่ายขึ้นมากเช่นเดียวกับคำถามที่พบบ่อยนี้อธิบาย เพียงแค่เปลี่ยนตัวเลขที่สองและใส่รายการอื่นในรายการบรรณานุกรมที่ด้านล่างของโพสต์ โปรแกรมแก้ไขปัจจุบันจะแทรกรูปภาพโดยใช้รูปแบบซึ่งจะยุ่งอย่างรวดเร็วหากคุณต้องการแทรกไฮเปอร์ลิงก์พิเศษ ... ต้องใช้เวลามากขึ้นในการจดจำวิธีการทำเช่นนั้น
และในโพสต์ยาว ๆ ที่มีลิงก์จำนวนมากการมีลิงก์ไว้ที่ด้านล่างของโพสต์จะทำให้การทำงานของผู้แก้ไขที่มีศักยภาพดีขึ้นเล็กน้อยโดยเฉพาะอย่างยิ่งหากลิงก์ที่ใช้มีความยาว
ฉันไม่แน่ใจว่าทำไมถึงตัดสินใจเช่นนี้ แต่ในความคิดของฉันมันทำให้โพสต์ยุ่งเหยิงมากกว่า ฉันไม่เห็นคำถามสนับสนุนมากมายเกี่ยวกับเมตาจากผู้ที่กำลังดิ้นรนกับรูปแบบบรรณานุกรมดังนั้นฉันจึงไม่คิดว่ามันเกี่ยวกับ 'ความสะดวกในการใช้งาน' และในขณะที่ตัวแก้ไข Rich Text มีให้สำหรับผู้ที่มีปัญหาเล็กน้อยกับการเขียน Markdown แต่ตัวแก้ไขนั้นไม่สนใจว่าลิงก์จะเขียนอย่างไรใน Markdown ดังนั้นคนเหล่านั้นจะไม่ต้องรู้
ด้วยเหตุนี้ฉันจึงขอให้คุณพิจารณาการตั้งค่าเริ่มต้นของลิงก์แบบอินไลน์สำหรับทั้งลิงก์และรูปภาพ
สถานะคำขอคุณลักษณะที่วางแผนไว้
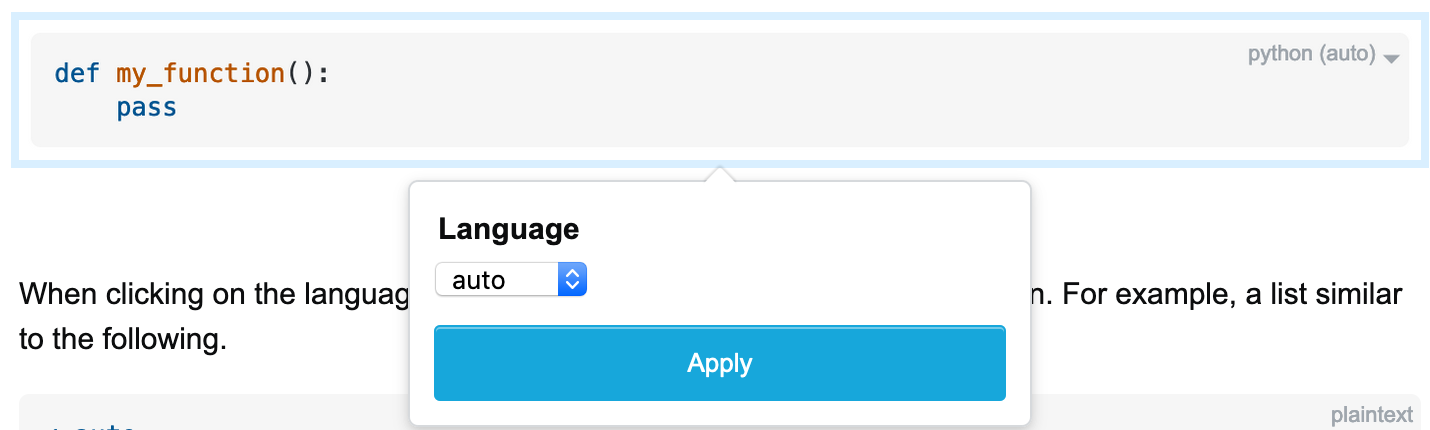
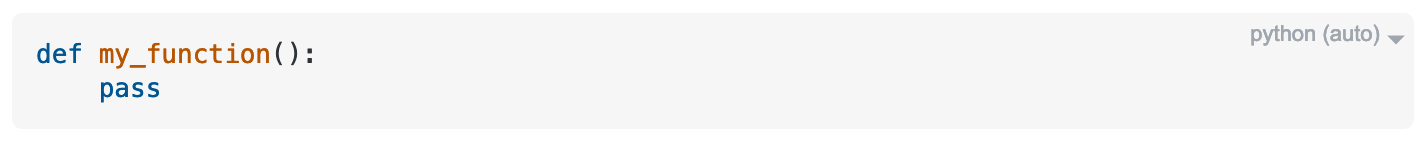
เพิ่มความสามารถในการเปลี่ยนภาษาของบล็อกรหัสได้อย่างง่ายดาย
สิ่งนี้ถูกกล่าวถึงในคำตอบอื่นที่ฉันเชื่อ แต่ฉันต้องการเพิ่ม UX จำลองเพื่อให้ทราบว่าสามารถทำงานและดูได้อย่างไร
ฉันเพิ่งเพิ่มลูกศรถัดจากภาษาเพื่อให้ดูเหมือนตัวเลือก

เมื่อคลิกที่ภาษาบทสนทนาจะปรากฏขึ้นพร้อมกับตัวเลือกที่เป็นไปได้ ตัวอย่างเช่นรายการที่คล้ายกับรายการต่อไปนี้
✓ auto
-------
c#
css
html
javascript
plaintext
python
อีกแนวคิดหนึ่งคือการแสดงบทสนทนาที่คล้ายกับบทสนทนารายละเอียดของรูปภาพ แม้ว่าสิ่งนี้จะน่ารำคาญและต้องการตัวเลือกข้างต้นมาก
มีการวางแผนสถานะข้อผิดพลาด
ในโหมด Rich สปอยเลอร์จะไม่มีข้อความ "เปิดเผยสปอยเลอร์":

ตรวจสอบสถานะข้อบกพร่อง
พิมพ์ข้อความ
วางบางสิ่งบางอย่าง
กดCtrl/Cmd+z
ดูข้อความที่คุณพิมพ์ถูกเลิกทำไม่ใช่ "ข้อความธรรมดา" ที่คุณวางไว้
การตรวจสอบสถานะข้อผิดพลาด / คุณสมบัติคำขอ
ฉันไม่แน่ใจว่าสิ่งนี้จัดว่าเป็นจุดบกพร่องหรือไม่ แต่เป็นสิ่งที่ใช้งานได้ตลอดเวลาและใช้ไม่ได้กับตัวแก้ไขใหม่
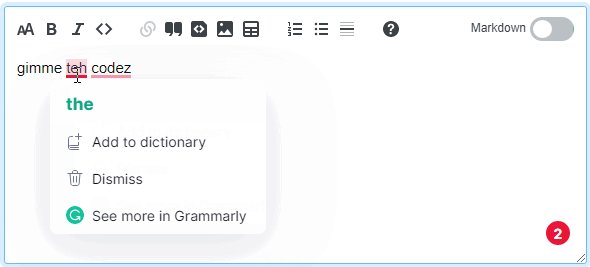
ดังนั้นฉันใช้ส่วนขยาย Chromeตัวตรวจสอบการสะกด / ไวยากรณ์ซึ่งใช้ได้กับฟิลด์ข้อความส่วนใหญ่ ใช้งานได้กับตัวแก้ไขเก่ากับตัวแก้ไข Rich Text ใหม่ แต่ด้วยเหตุผลบางประการมันไม่ทำงานเมื่อเปลี่ยนเป็น markdown:

ตอนนี้น่าเสียดายเพราะส่วนขยายนี้มีประโยชน์มากในการเขียนโพสต์ (และโดยเฉพาะอย่างยิ่งการแก้ไข) ซึ่งส่วนใหญ่จะทำในโหมด Markdown
เป็นไปได้หรือไม่ที่จะแก้ไขปัญหานี้หรือฉันควรรอจนกว่าตัวแก้ไขใหม่จะพร้อมใช้งานแล้วจึงนำ "รายงานข้อบกพร่อง" นี้ไปที่ Grammarly
อัปเดต:
การตรวจสอบองค์ประกอบในเครื่องมือสำหรับนักพัฒนาของ Chrome แสดงให้เห็นว่าข้อความมาร์กดาวน์ถูกรวมไว้ใน<code>แท็กและนั่นอาจเป็นสาเหตุ:
<pre class="s-code-block markdown"> <code>test</code> </pre>
การตรวจสอบสถานะคำขอคุณลักษณะ
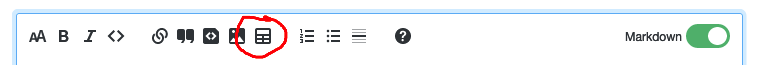
ในตัวแก้ไขเก่าการกดจะแสดงCtrlLสิ่งนี้:

[text](https://www.stackoverflow.com/)ในขณะที่กดว่าในแก้ไขใหม่นำขึ้น ฉันต้องการให้ป๊อปอัปนี้ในตัวแก้ไขใหม่เมื่อฉันกดแป้นพิมพ์ลัดเนื่องจากฉันสามารถวางลิงก์ลงในนั้นและแก้ไขคำอธิบายลิงก์ไม่ใช่ลิงก์และคำอธิบาย
ตรวจสอบสถานะข้อบกพร่อง
หากฉันต้องการเพิ่มปุ่มคีย์บอร์ดแฟนซีโดยใช้ไฟล์ <kbd>X</kbd>
X
พวกเขาแสดงอย่างสมบูรณ์แบบในการจัดรูปแบบที่สมบูรณ์ แต่เมื่อวางเคอร์เซอร์ไว้ด้านหลัง X จะทำให้คุณพิมพ์ภายในองค์ประกอบ kbd ไม่มีทางที่จะพิมพ์อะไรในบรรทัดเดียวกันนั้น ไม่แม้แต่บังคับให้เคอร์เซอร์ของคุณปรากฏที่นั่นด้วยการดับเบิลคลิก (เช่นเดียวกับที่ใช้ใน MS Word)
ขั้นตอนการสืบพันธุ์:
เริ่มในโหมด markdown
เพิ่มข้อความต่อไปนี้:
<kbd>X</kbd>เปลี่ยนเป็นโหมด Rich Text
การวางเคอร์เซอร์ไว้ในองค์ประกอบ kbd ช่วยให้คุณแก้ไขได้ แต่เคอร์เซอร์ของคุณติดอยู่และไม่สามารถออกจากองค์ประกอบได้
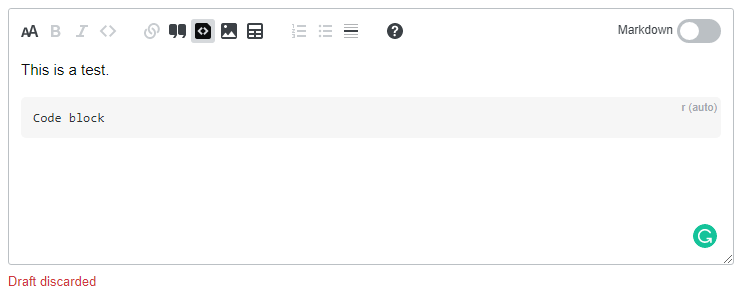
สถานะข้อบกพร่องเสร็จสมบูรณ์
การทิ้งร่างจดหมายไม่ได้เป็นการล้างตัวแก้ไขในทั้งสองโหมด
เริ่มพิมพ์คำตอบ
รอจนกว่าแบบร่างจะถูกบันทึกและDiscardปุ่มจะปรากฏขึ้น
คลิกDiscard.
มีข้อความว่า "ทิ้งร่าง" ตามปกติ แต่ข้อความยังคงอยู่ในตัวแก้ไข
เมื่อพยายามออกจากหน้านี้ข้อความเตือนเกี่ยวกับ“ การสูญเสียการเปลี่ยนแปลง” จะปรากฏขึ้น

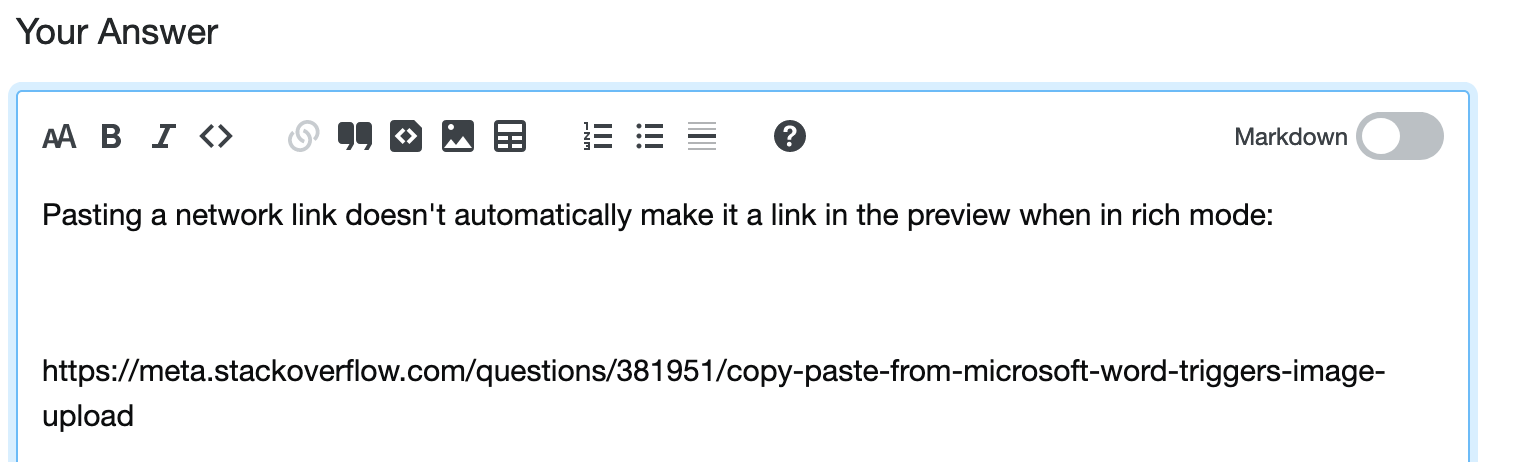
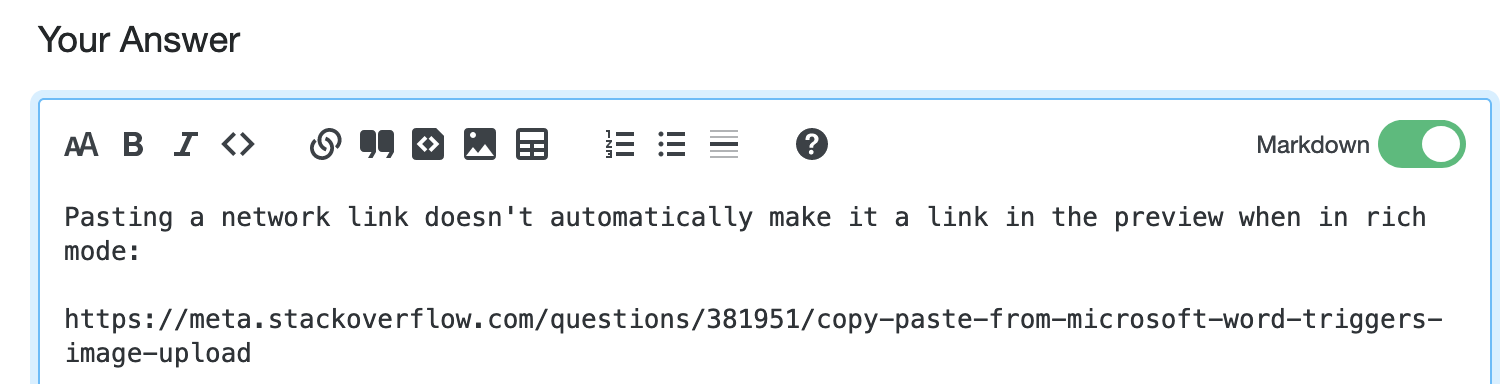
วางแผนสถานะ
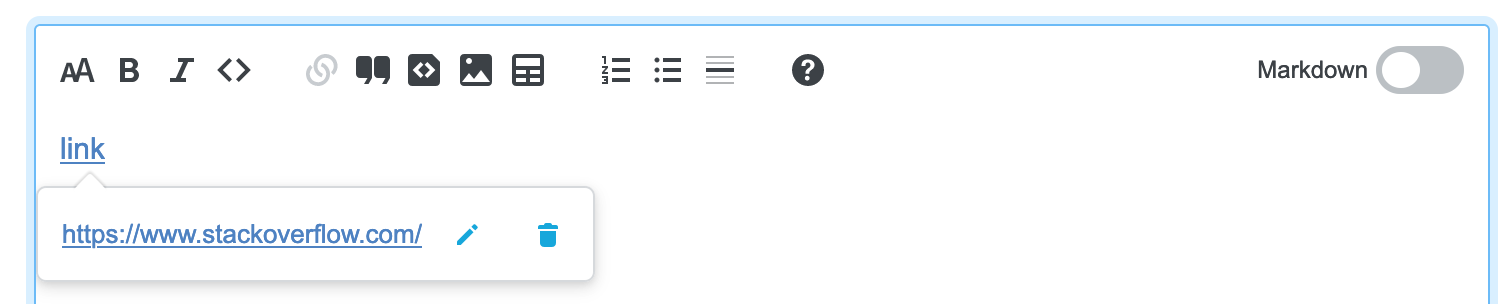
การวางลิงก์เครือข่ายไม่ได้ทำให้เป็นลิงก์ในการแสดงตัวอย่างโดยอัตโนมัติเมื่ออยู่ในโหมดสมบูรณ์:
การเปิดและปิด Markdown อีกครั้งจะทำให้ลิงก์มีรูปแบบที่ถูกต้อง:
วางลิงก์ในโหมดที่สมบูรณ์:

ลิงก์เมื่อเปลี่ยนเป็นโหมด Markdown:

ลิงก์เมื่อเปลี่ยนกลับเป็นตัวแก้ไขที่สมบูรณ์จากโหมด Markdown:

ตรวจสอบสถานะข้อบกพร่อง
ในขณะที่เพิ่มคำตอบหากฉันคัดลอกข้อความในโหมดมาร์กดาวน์และวางในโหมดแก้ไขข้อความที่สมบูรณ์ข้อความจะถูกวางเป็นบล็อกรหัส ฉันอยากจะคัดลอกข้อความไปยังคลิปบอร์ดโดยไม่ฟอร์แมตในขณะที่อยู่ในโหมดมาร์กดาวน์
ฉันใช้ Firefox แต่ไม่แน่ใจว่าสามารถทำซ้ำได้จากที่อื่นหรือไม่
Ctrl/ Cmd+ Cตัวเลือกต่อไปนี้

Ctrl/ Cmd+ Vในโหมดแก้ไข Rich Text