กลยุทธ์การระบุตำแหน่งอย่างเป็นทางการสำหรับ Webdriver
ในเอกสารอย่างเป็นทางการของ W3c webdirverระบุไว้อย่างชัดเจนว่ากลยุทธ์ด้านสถานที่ตั้งคือ:
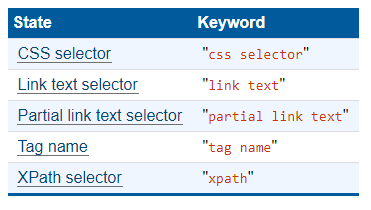
State Keyword
CSS selector "css selector"
Link text selector "link text"
Partial link text selector "partial link text"
Tag name "tag name"
XPath selector "xpath"
อย่างไรก็ตามโปรโตคอลลวดของซีลีเนียมอนุญาต:
class name
css selector
id
name
link text
partial link text
tag name
xpath
ใน THEORY เอกสารของ Selenium นั้นล้าสมัยและเรื่อง "จริง" อยู่ในเอกสารข้อมูลจำเพาะใหม่ อย่างไรก็ตาม ...
ฉันวิ่งทดสอบบางอย่างเกี่ยวกับตัวเอง Webdriver ล่าสุดของ Chrome และผมสามารถยืนยันได้ว่าnameและclass nameการทำงานทั้ง; อย่างไรก็ตามพวกเขาไม่ได้อยู่ในข้อกำหนด
ฉันจำได้ว่าอ่านปัญหา Chromium ว่าพวกเขาจะใช้ข้อกำหนด Webdriver อย่างเป็นทางการเท่านั้น
ตอนนี้: ฉันรู้คำตอบทั่วไปโดยที่ "รายละเอียดมักไม่เป็นไปตาม 100%" เป็นต้นอย่างไรก็ตามสิ่งที่ฉันอยากรู้คือ
- คุณสามารถค้นหารหัสใน Chromium ที่ใช้นี้ได้หรือไม่ (ลิงค์จะยินดีมากที่สุด)
- มีการพูดคุยเกี่ยวกับสิ่งเหล่านี้ในรายชื่ออีเมลของ Chromium หรือไม่
- คำสั่ง "ไม่เป็นทางการ" (ซึ่งบันทึกไว้ในไฟล์ข้อมูลจำเพาะซีลีเนียม "เก่า") น่าจะยังคงอยู่หรือไม่ คุณอ่านที่ไหน
คำตอบ
ใช่คุณเห็นถูกแล้ว
ตามปัจจุบันWebDriver - W3C Candidate RecommendationการLocator Strategiesเกณฑ์มีดังนี้:
"css selector": ตัวเลือก CSS"link text": ตัวเลือกข้อความลิงก์"partial link text": ตัวเลือกข้อความลิงก์บางส่วน"tag name": ชื่อแท็ก"xpath": ตัวเลือก XPath
ภาพรวม:

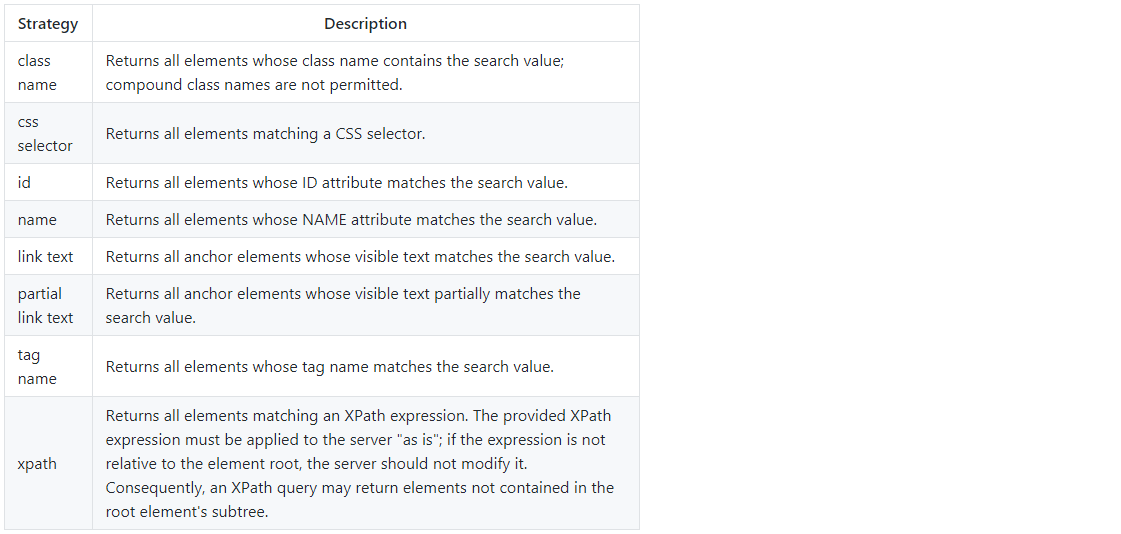
อย่างไรก็ตามที่JsonWireProtocolเคยใช้เพื่อสนับสนุนกลยุทธ์สเกณฑ์ด้านล่าง แต่ขณะนี้เอกสารอย่างชัดเจนมันสถานะเป็นOBSOLETE :
class name: ส่งคืนองค์ประกอบที่ชื่อคลาสมีค่าการค้นหา ไม่อนุญาตให้ใช้ชื่อคลาสผสมcss selector: ส่งคืนองค์ประกอบที่ตรงกับตัวเลือก CSSid: ส่งคืนองค์ประกอบที่มีแอตทริบิวต์ ID ตรงกับค่าการค้นหาname: ส่งคืนองค์ประกอบที่มีแอตทริบิวต์ NAME ตรงกับค่าการค้นหาlink text: ส่งคืนองค์ประกอบจุดยึดที่มีข้อความที่มองเห็นได้ตรงกับค่าการค้นหาpartial link text: ส่งคืนองค์ประกอบจุดยึดซึ่งข้อความที่มองเห็นได้บางส่วนตรงกับค่าการค้นหาtag name: ส่งคืนองค์ประกอบที่มีชื่อแท็กตรงกับค่าการค้นหาxpath: ส่งคืนองค์ประกอบที่ตรงกับนิพจน์ XPath ต้องใช้นิพจน์ XPath ที่ระบุกับเซิร์ฟเวอร์ "ตามสภาพ"; หากนิพจน์ไม่สัมพันธ์กับรูทองค์ประกอบเซิร์ฟเวอร์ไม่ควรแก้ไข ดังนั้นแบบสอบถาม XPath อาจส่งคืนองค์ประกอบที่ไม่มีอยู่ในทรีย่อยขององค์ประกอบราก
ภาพรวม:

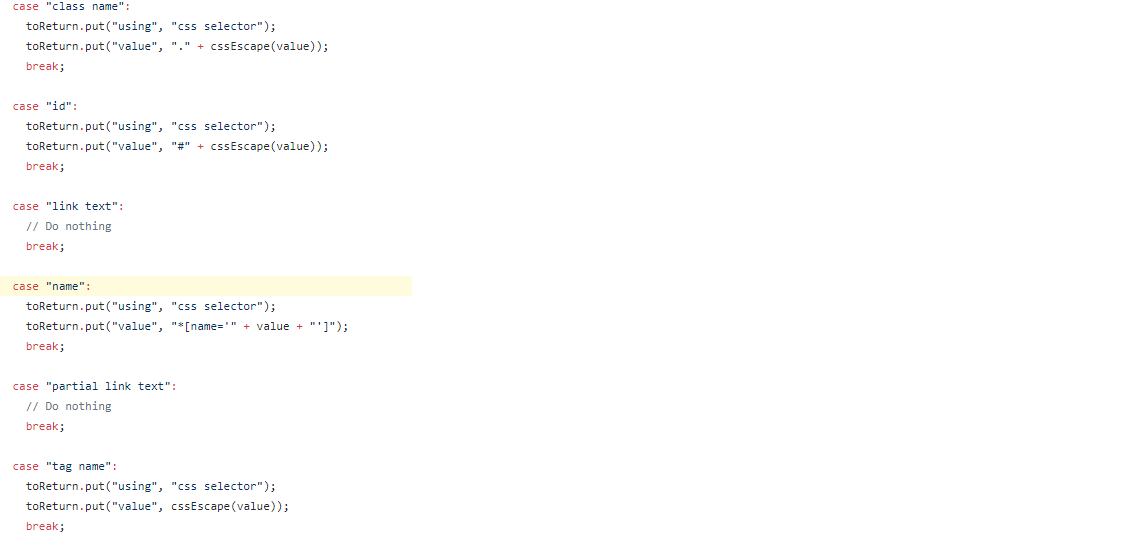
การเปลี่ยนแปลงถูกเผยแพร่ผ่านการเชื่อมโยงเฉพาะไคลเอ็นต์ตามลำดับ สำหรับSelenium-Javaลูกค้านี่คือรหัสไคลเอ็นต์ที่เรามีสวิตช์เคสสำหรับผู้ใช้:
switch (using) {
case "class name":
toReturn.put("using", "css selector");
toReturn.put("value", "." + cssEscape(value));
break;
case "id":
toReturn.put("using", "css selector");
toReturn.put("value", "#" + cssEscape(value));
break;
case "link text":
// Do nothing
break;
case "name":
toReturn.put("using", "css selector");
toReturn.put("value", "*[name='" + value + "']");
break;
case "partial link text":
// Do nothing
break;
case "tag name":
toReturn.put("using", "css selector");
toReturn.put("value", cssEscape(value));
break;
case "xpath":
// Do nothing
break;
}
return toReturn;ภาพรวม:

ตอนนี้คำถามของคุณต้องเป็นสาเหตุที่การเปลี่ยนแปลงนี้ในW3C Specsและในไฟล์clients. ตาม# 1042คำตอบจากWebDriver Contributorsค่อนข้างตรงตาม:
This keeps the specification simple as these can be implemented using the CSS selector, which maps down to querySelector/querySelectorAll.