„Diese kleine Insel verändert alles“

Ein Game-Changer für Mitfahrgelegenheiten
Von all den Dingen, die wir bei Lyft tun, ist die Choreografie von Abholungen zwischen Fahrern und Fahrern eine der komplexesten und folgenreichsten. Um diese Choreografie auf den Punkt zu bringen, muss Lyft viele Dinge gut machen, aber es ist wichtig, die Fahrer einfach auf dem Laufenden zu halten. Wenn nicht die richtigen Informationen zum richtigen Zeitpunkt bereitgestellt werden, kann dies zu schlechten Erfahrungen für Fahrer und Fahrer führen.
Glücklicherweise leistet die Lyft-App hervorragende Arbeit bei der Bereitstellung dieser wichtigen Updates. Leider können wir nicht garantieren, dass Fahrer unsere App geöffnet haben, um sie zu sehen. Unsere Fahrer sind vielbeschäftigte Menschen und wir verstehen, dass sie bei der Vorbereitung auf ihre Fahrt oft mehrere Aufgaben bewältigen müssen. Unsere größte Herausforderung bestand nie darin, welche Informationen wir liefern sollten, sondern wie wir sie an abgelenkte Fahrer weitergeben können.

Bis zu den Live-Aktivitäten waren Push-Benachrichtigungen die einzige Möglichkeit, Fahrern wichtige Updates zu übermitteln, aber für den Anwendungsfall von Lyft waren die Benachrichtigungen alles andere als perfekt. Der Push-Benachrichtigungskanal ist:
- Überfüllt – wichtige Updates gehen in einem Meer von Werbeaktionen und Gutscheinen verloren.
- Flüchtig – wichtige Updates werden leicht übersehen, wenn man wegschaut.
- Schnell veraltet – veraltete Updates führen Benutzer manchmal in die Irre.

Wir gehen davon aus, dass Live-Aktivitäten eine gute Ergänzung für viele iOS-Anwendungen darstellen, aber für bestimmte Anwendungsfälle wie Mitfahrgelegenheiten – bei denen die Bereitstellung zeitnaher Updates über Erfolg oder Misserfolg eines realen Erlebnisses entscheiden kann – ist es ein echter Game Changer.
Für uns sind Live-Aktivitäten nicht nur ein neues Widget – wir sehen darin eine völlig neue Möglichkeit, eine Lyft-Fahrt auf iOS zu erleben.
Ein Ozean an Möglichkeiten
Das einzigartigste und wirkungsvollste Merkmal von Live-Aktivitäten ist ihre Fähigkeit, in verschiedenen Kontexten unterschiedliche Formen anzunehmen. Jede Live-Aktivität hat vier mögliche Präsentationen, je nachdem, wo sie erscheint:

- Minimal: Eine winzige Oberfläche, die neben oder innerhalb der dynamischen Insel schwebt; Wird verwendet, wenn mehrere Live-Aktivitäten aktiv sind und sich den Raum teilen.
- Kompakt: Zwei kleine Flächen auf beiden Seiten der dynamischen Insel, die eine einzige zusammenhängende Ansicht bilden; Wird verwendet, wenn nur eine Live-Aktivität vorhanden ist.
- Erweitert: Eine größere einzelne Oberfläche, die sich von der dynamischen Insel ausdehnt, um Live-Aktivitätsaktualisierungen anzuzeigen (oder wenn sie vom Benutzer gedrückt gehalten wird).
- Sperrbildschirm: Erscheint auf dem Sperrbildschirm und wenn das Telefon entsperrt ist, erscheint es auch wie eine Bannerbenachrichtigung zur Bereitstellung von Updates.
Um 26 verschiedene Fahrzustände mit jeweils vier verschiedenen Präsentationen abzudecken, mussten 104 einzigartige Live-Aktivitäten entworfen werden.

Das Entwerfen von 104 Permutationen von irgendetwas ist aufwändig, aber die flüssige Präsentation stellte einige einzigartige Herausforderungen dar. Da Live-Aktivitäten während einer Fahrt fließend zwischen Präsentationen wechseln können (z. B. vom Sperrbildschirm zur dynamischen Insel wechseln, wenn ein Benutzer sein Telefon entsperrt), gibt es nahezu unendlich viele Wege, die ein Benutzer durch dieses Designraster einschlagen kann.

Unser Vorschau-Prototyp
Die Betrachtung des gesamten Designrasters war in gewisser Weise hilfreich, aber wir brauchten eine bessere Möglichkeit, diese möglichen Benutzerpfade zu simulieren, um zu sehen, ob sie sich wie ein zusammenhängendes Erlebnis anfühlen.
Um diese Simulation zu erleichtern, habe ich in Figma einen einzigartigen ferngesteuerten Prototyp erstellt, der es dem Prüfer ermöglicht, vertikal und horizontal durch alle 126 Designs im Raster zu navigieren.
- Die fünf kreisförmigen Schaltflächen oben ermöglichen es dem Prüfer, vertikal zu navigieren und zwischen verschiedenen Live-Aktivitätspräsentationen zu wechseln (MIN = Minimal, COM = Kompakt).
- Mit den beiden größeren Schaltflächen unten kann der Prüfer den goldenen Pfad horizontal durchlaufen (Warten > Ankunft > usw.).

- Um die Navigation zu vereinfachen, habe ich ein Schubladenmenü eingefügt, das es dem Rezensenten ermöglicht, zu bestimmten Phasen des Erlebnisses zu springen.
- Um unseren Prüfern zu helfen, zu erkennen, zu welchen der 126 Designs noch Feedback erforderlich ist, habe ich ein farbcodiertes System von Feedback-Flags („Fertig“, „Eingabe erforderlich“ usw.) erstellt.
- Um Prüfern zu helfen, besseres Feedback zu WIP-Designs zu geben, habe ich auch eine Schaltfläche „Alternativen anzeigen“ eingefügt, die andere in Betracht gezogene Optionen anzeigt.

Das Minimale maximieren
Wenn wir Schülern beibringen, wie man eine Website gestaltet, empfehlen wir ihnen, immer zuerst die mobile Version zu entwerfen. Dafür gibt es viele Gründe, aber ein wichtiger Grund ist, dass der kleinere Bildschirm Sie dazu zwingt, schwierige Entscheidungen darüber zu treffen, welche Informationen auf engstem Raum priorisiert werden sollen. Das Entwerfen von Live-Aktivitäten ist die ultimative Übung zur Priorisierung durch Prägnanz, wobei der Minimalzustand die einzigartigste Herausforderung darstellt:
Wie geben Sie den Fahrern die wichtigen Informationen, die sie benötigen, wenn Sie nur einen 36-Pixel-Kreis haben?

Da der Platz so begrenzt ist, wird die Entscheidung darüber, welche Informationen aufgenommen werden sollen, schwieriger und folgenreicher. Durch die Entwicklung von Designs für die etwas größere „kompakte“ Präsentation konnten wir ermitteln, welche einzelnen Informationen für Fahrer in jeder Phase einer Fahrt am hilfreichsten sind. Nach zahlreichen Untersuchungen war jedoch nicht klar, dass jede Phase effektiv minimiert werden konnte.

In der Kritik haben sich zwei Denkrichtungen für den Umgang mit dem Minimalzustand herausgebildet:
- Halten Sie es einfach: Akzeptieren Sie unsere Einschränkungen und verwenden Sie einfach den Minimalstatus als Platzhalter, der den Fahrern einen schnellen Weg zu weiteren Informationen ermöglicht.
- Warum nicht maximieren?: Nutzen Sie den wenigen Raum, der uns zur Verfügung steht, um so viel zu kommunizieren, wie es vernünftigerweise möglich ist.

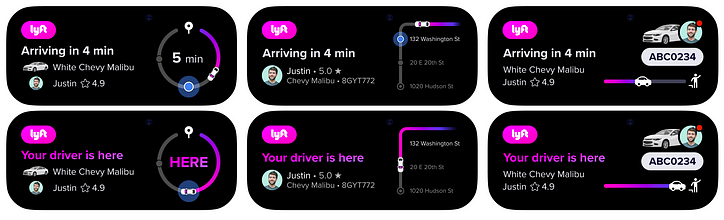
In einigen Phasen (z. B. Matching und In-Ride) waren wir der Meinung, dass die Antwort „Nein“ lautete, und entschieden uns dafür, das Lyft-Logo als einfachen, konsistenten Platzhalter anzuzeigen. Aber während der Warte- und Ankunftsphase (wenn zeitnahe Updates wichtiger sind) hatten wir das Gefühl, dass die Antwort „Ja“ war. Wenn sich das Auto nähert, sehen die Fahrer die Anzahl der Minuten, bis sie ankommen, und kurz danach sehen sie ein Autosymbol, das anzeigt, dass ihr Auto hier ist. Wenn Sie diesen Ansatz mit der „einfachen“ Alternative vergleichen, können Sie sehen, wie viel mehr Informationen effektiv vermittelt werden können.

Fortschritte visualisieren
Für Lyft ist die Karte ein wesentlicher Bestandteil des In-App-Erlebnisses, aber wir stellten schnell fest, dass sie in Live-Aktivitäten nicht unterstützt wird. Diese technische Einschränkung führte zu einer interessanten Designherausforderung:
Wie können wir Fahrer orientieren und den Fahrfortschritt visualisieren, ohne eine Karte zu verwenden?

Nach gründlicher Erkundung stellten wir fest, dass unser erster Ansatz auch der stärkste war: einfach unsere zweidimensionale Kartenroute in einen eindimensionalen Fortschrittsbalken zu reduzieren und ihn zu verwenden, um den Fortschritt in jeder Phase einer Fahrt anzuzeigen. Durch die Kombination der bekannten Form eines Fortschrittsbalkens mit unseren Standardkartenelementen konnten wir einen Großteil der Gründe reproduzieren, warum Benutzer überhaupt auf unsere Karte schauen.
Fortschrittsmechanik
Für den Teil der Fahrt, in dem sich ein Fahrer im Fahrzeug befindet, war die Erstellung der Fortschrittsmechanik recht einfach: Starten Sie das Auto ganz links und bewegen Sie es jede Minute, bis es ganz rechts endet, wenn Sie Ihr Ziel erreicht haben. Aber dasselbe End-to-End-Paradigma ließ sich nicht gut auf die Pickup-Phase übertragen.
Wenn ein Fahrer mit einem Fahrer zusammengebracht wird, erhält er eine erste voraussichtliche Ankunftszeit, die ihm mitteilt, wie lange es bis zur Ankunft seines Fahrers dauert. Für Fahrer ist es von entscheidender Bedeutung, diese voraussichtliche Ankunftszeit schnell zu verstehen. Es wird jedoch schwieriger, wenn Sie den Fortschrittsbalken jedes Mal, wenn ein Fahrer gefunden wird, bei 0 % beginnen. Diese Konsistenz in der Ausgangsposition gibt dem Fahrer keinen visuellen Hinweis darauf, wie weit der Fahrer tatsächlich entfernt ist – „1 Minute entfernt“ und „21 Minuten entfernt“ sehen genau gleich aus – und führt außerdem dazu, dass sich das Auto je nach Fahrzeug mit deutlich unterschiedlichen Geschwindigkeiten bewegt die ursprüngliche voraussichtliche Ankunftszeit (siehe unten).

Um dieses Problem zu lösen, haben wir den Fortschrittsbalken in 10 Schritte unterteilt und das Auto dynamisch basierend auf der anfänglichen voraussichtlichen Ankunftszeit platziert: 10 Minuten entfernt sind 10 Schritte, 3 Minuten entfernt sind 3 Schritte usw. Dadurch wird sichergestellt, dass das Auto mit einer konstanten, vorhersehbaren Geschwindigkeit fährt und gibt den Fahrern ein konsistentes Gefühl dafür, wie weit ihr Fahrer tatsächlich entfernt ist: Wenn das Auto weit entfernt ist, haben Sie Zeit; Wenn das Auto in der Nähe ist, seien Sie bald bereit.

Aber in unserer App bietet die Karte Route-Line mehr als nur die Visualisierung des Fahrerfortschritts. Außerdem wird Folgendes angezeigt:
- Wegpunkte, wenn Sie mehrere Stopps eingegeben haben.
- Gemeinsame Stopps , wenn Sie eine Mitfahrgelegenheit teilen und Mitfahrer kommen/gehen.
- Abgaben, wenn der Fahrer unterwegs zuerst eine andere Person absetzt.

Dadurch wird diese Visualisierung über einen einfachen Fortschrittsbalken hinausgehoben und das Live-Aktivitätserlebnis besser mit dem In-App-Erlebnis verknüpft, das wir über ein Jahrzehnt perfektioniert haben.
Lektionen für die Gestaltung von Live-Aktivitäten
- Akzeptieren Sie Ihre Grenzen: Live-Aktivitäten sind eine tolle Ergänzung zu iOS, weisen jedoch erhebliche Einschränkungen in Bezug auf Größe, Animation und Funktionalität auf. Anstatt zu versuchen, die Beschränkungen auszudehnen (Cramming und Hacking), lehnen Sie sich an diese Beschränkungen heran und erlauben Sie ihnen, die Inhalte zu priorisieren, die Sie effektiv bereitstellen können (und oft auch nicht können).
- Sie sind nicht allein auf der dynamischen Insel: Da Live-Aktivitäten das iOS-Ökosystem immer weiter ausbreiten (und schließlich überfordern), bedeutet dies, dass Sie die dynamische Insel mit mehr Apps und Funktionen teilen müssen. Da der Platz in der Minimalpräsentation so begrenzt ist, ist es für Designer sowohl schwieriger als auch wichtiger sicherzustellen, dass Benutzer erkennen können, welche Live-Aktivität zu ihrer App gehört. Für Lyft war die konsequente Verwendung der einzigartigen rosa Farbe unserer Marke von unschätzbarem Wert, um die Erkennbarkeit während der gesamten Fahrt aufrechtzuerhalten.
- Wichtige Änderungen: Da der Platz so begrenzt ist, müssen Sie schwierige Entscheidungen darüber treffen, welche Inhalte Sie priorisieren möchten. Denken Sie jedoch daran, dass sich die Inhalte, die am wichtigsten sind, im Laufe des Erlebnisses oft ändern. Sie können auf weniger Raum mehr kommunizieren, indem Sie die richtigen Inhalte für die richtigen Momente finden und Inhalte dynamisch wechseln.
- Vergessen Sie nicht die Barrierefreiheit: Dieses Thema verdient einen eigenen vollständigen Blogbeitrag (und es gibt zu viele Facetten, um sie hier abzudecken), aber Sie sollten sich von der Neuheit der Funktion nicht davon abhalten lassen, sie so barrierefrei wie möglich zu gestalten. Wir haben die meiste Zeit damit verbracht, jedes Sperrbildschirm-Design und jeden Inhalt zu optimieren, um alle dynamischen Textgrößen in iOS zu unterstützen, sicherzustellen, dass alle Farben WCAG AA-Kontrast-konform sind, und das Voice-Over-Erlebnis zu verfeinern, um sicherzustellen, dass Kerninhalte verständlich und effizient hörbar sind.
Live-Aktivitäten gibt es nicht für jede iOS-Anwendung, aber für einige sind sie ein Game Changer und Mitfahrgelegenheiten sind definitiv einer. Wir möchten dem Apple iOS-Team für die Erstellung von Live-Aktivitäten danken, aber auch dafür, dass es sich dafür entschieden hat, Designern die Möglichkeit zu geben, sie hochgradig anpassbar zu machen.
Wir bei Lyft freuen uns sehr, heute Live-Aktivitäten einzuführen, und freuen uns darauf, diese in Zukunft zu verbessern. Fühlen Sie sich frei, unten Ihre Gedanken, Fragen oder Ihr Feedback zu kommentieren.
Besonderen Dank
Der Start von Lyft Live Activities wäre ohne unser unglaubliches Team von Rider nicht möglich gewesen. Insbesondere: Enoch Lau (Produkt), Doug Liebe (Daten), Julia Green (Inhalt) und Max Husar, Artur Stepaniuk, Mykola Bilyi, Evgeniy Syniak und Vladimir Sviarzhynski (Technik).
Ein besonderer Dank möchte ich auch den Designern James De Angelis und Braden Floris aussprechen, die frühe Konzepte entworfen haben, sowie unseren Designleitern Brian Ng, Megan Ellis und Linzi Berry.
Dieser Artikel wurde von Alexander Savard geschrieben und von Julia Green, Mitgliedern des Rider Design Teams von Lyft, bearbeitet. Weitere Artikel darüber, wie wir bei Lyft Designsysteme erstellen und warten, können Sie hier lesen . Sind Sie daran interessiert, unserem Team beizutreten? Schauen Sie sich unsere offenen Stellen an !

![Was ist überhaupt eine verknüpfte Liste? [Teil 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































