新しいStacksエディターのオプトインアルファテスト
TL; DR:マークダウンとリッチテキスト入力の両方のオプションを提供する新しいオープンソースのスタックエディタをテストしています。テストしてフィードバックを提供することに興味がある場合は、設定ページにアクセスしてStacksEditorを有効にすることでオプトインできます。いつでもオプトアウトできますが、古いエディターに戻るには最大10分かかります。新しいエディターは、アルファテスト中にMSEまたはMSOで回答をドラフトまたは編集する場合にのみアクティブになることに注意してください。
約6か月前、私たちの製品チームとコミュニティチームは、夏にStack Overflow for Teams(またはTeams)でリリースされたStacksリッチテキスト投稿エディターを公開サイトに持ち込むことができるかどうかを調査し始めました。私たちはその時間を社内でニーズについて話し合い、新しい編集者(モデレーターとチャコールグループのメンバー)について最も熱心なユーザーの何人かと話し合って、何を変更する必要があるか、または使用するために含める必要があるかを理解しています新しいエディターは、古いエディターから簡単に切り替えることができます。
このプロセスを通じて、改善のためのアイデア、潰す必要のあるバグ、解決する必要のあるUXの混乱など、多数の回答を受け取りました。これら2つのグループが言及した懸念の多くに対処し、MSEとMSOのオプトインアルファテストを通じて、より大きなコミュニティにそれをもたらす準備ができています。Markdownに慣れている人と、リッチテキストに慣れている人の両方がうまく使用できるツールにするために、改善の余地がある場所を確認するために、建設的なフィードバックをお願いしています。
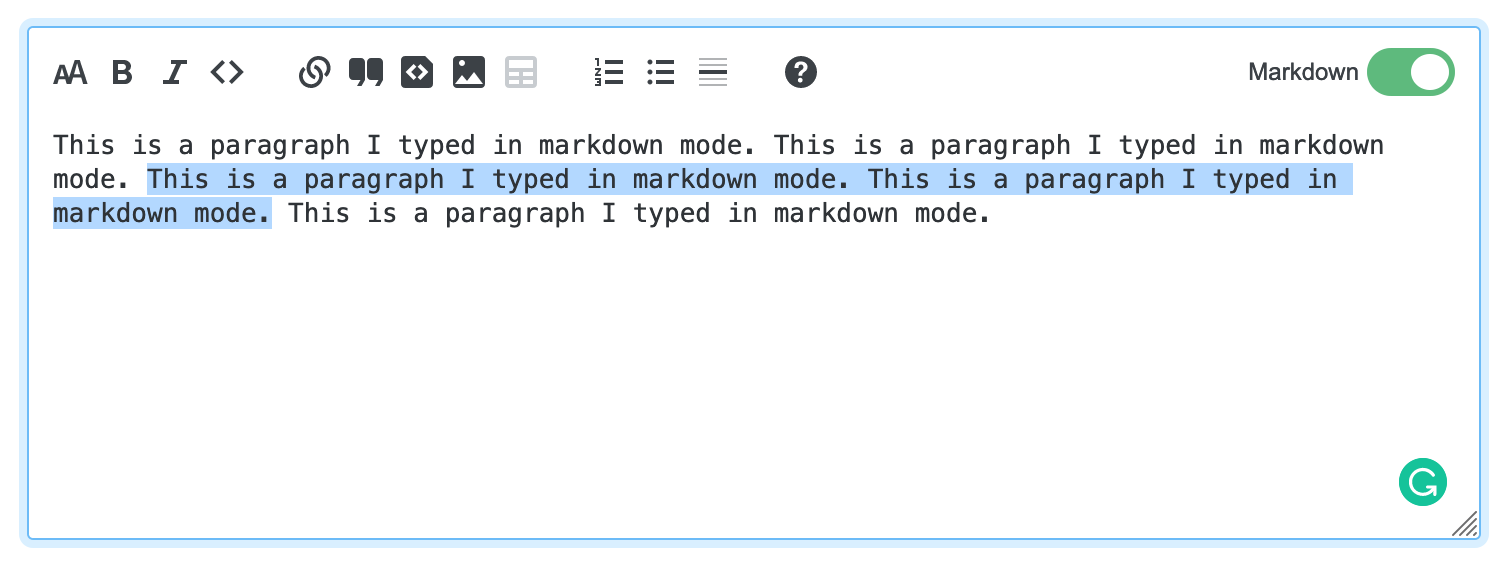
2つのビューは次のようになります。クリックすると大きな画像が表示されます。


テスト
このアルファテストの目標は、この新しいエディターがどれだけ受け入れられるかを最初に理解し、現在のエディターが好きなユーザーやMarkdownでの作業を好むユーザーのワークフローを壊す懸念を発見することです。また、Markdownに慣れていない可能性のあるユーザーも考慮したいと思います。これは、技術以外のサイトのユーザーの多くを構成しているためです。これは、エディターを完全にテストおよび改良して、ネットワーク全体で起動したときに、人々が使いやすく、現在のエディターよりも大幅に改善されるようにするプロセスの最初の公開フェーズです。
リッチテキスト入力を正しく行うのは難しいことを理解しており、これをネットワーク全体でライブにする前に適切な解決策を見つけるのに数か月かかる場合があることを認識しています。これには、克服できない問題がある可能性があることも理解されていますが、このプロセスをすべての人と一緒に行うことで、少なくともチームでの新しいエディターエクスペリエンスの向上に役立ち、誰もが使用できる優れた新しいエディターになる可能性があると考えています。
これは、次のようなマルチパートテストの一部です。
- 非常に熱心なユーザー(モデレーターなど)からのフィードバックを含むTeamsの初期リリース(2020年夏に完了)。これの目標は、フィードバックを取得し、パブリックプラットフォームコミュニティで機能するようにエディターを変更する必要があるかどうかについての良いアイデアを得ることでした。これにより、公開サイトに影響を与えることなく、少数の人々で多くの(すべてではありませんが)機能をテストすることができました。
- オプトインアルファテストによるMSEとMSOのテスト。ここでの目標は、新しいエディターがユーザー、主にコミュニティのアクティブなメンバーによってオープンに採用されるのに役立つソリューションをさらに改良して特定することです。
- いくつかの異なる経験レベルのユーザーとのユーザビリティテストセッション。ここでの目標は、エンゲージメントの高いユーザーに対応した後に作成する機能とUXが、他のユーザーに対して透過的であることを確認することです。さまざまなエクスペリエンスレベルのユーザーがエディターと対話して、必要に応じて十分なガイダンスを備えた直感的なユーザーエクスペリエンスを目指して、追加の改善を特定および実行する方法を見ていきます。
タイムラインに関しては、これが完了するまでにしばらく時間がかかると予想されます。アルファテストの利点の1つは、ユーザーが必要に応じてアルファテストを有効または無効にできることです。2021年第1四半期の残りの期間は、テストを実行したままにして、必要に応じてすべての人がより長期的にテストできるようにする予定です。主要なバグを修正しますが、このテストからのフィードバックと2021年の第2四半期のユーザビリティセッションからのフィードバックを掘り下げ始めるまで、新しい機能や調整を優先することはありません。これについては、以下のフィードバックセクションを提供します。
これらのテストがうまくいき、投稿の作成と編集を現在のシステムよりも簡単にするソリューションが見つかったと仮定して、段階的な展開フェーズに移行します。MSEとMSOから始めて、標準の編集ツールを使用してサイトに移動し、サイトを予約します。最後に専用のエディターアドオンを使用して、起動時にツールが正しく機能することを確認できます。
なぜ私たちはリッチテキストエディタを私たちのサイトに持ち込むために働いているのですか?
何年にもわたってリッチテキスト入力オプションのリクエストがいくつかありましたが(これは2009年までさかのぼります)、ユーザーからのサポートはこれまであまりありませんでした。実際、リクエストの多くは他のユーザーから強い意見の不一致があります。 。Markdownは優れたツールであり、多くのユーザーがそれに慣れているか、慣れてきました。リッチテキストスペースでMarkdownを定期的に使用しようとしていることを認めます。とは言うものの、これらの要求の多くはMarkdownをリッチテキストに置き換えることであり、それは私たちがやりたいことではありません。
プログラマーが主に使用するプラットフォームとして、Markdownは一般的に多くの人にとってなじみのある形式であり、特にCommonMark標準に準拠しているため、非常に快適に使用できます。Markdownを知らない人のために、私たちは彼らが学ぶことを期待し、彼らにいくらかの支援を提供しますが、多くの場合、投稿は形式が悪くなり、改善するためにコミュニティからの参加が必要になります。英語学習者に関する私の編集の多くは、純粋に投稿のフォーマットを改善するためのものです。
さらに、私たちのエディターは当初からほとんど改善されていませんでしたので、メジャーアップグレードが必要であり、将来的には、スタックを使用して再設計されたエディターは、今後、より簡単に保守および改善されると思います。
チームにはリッチテキストオプションが必要でした
チーム製品を強化して、社内の知識共有に使用している企業や組織のニーズを満たすために働く素晴らしいチームがあります。これらのユーザーからのよくある問題点の1つは、リッチテキストエディターの欠如でした。これは、チーム開発者の1人であるHamの声明です。
Teamsのお客様向けのStackOverflowからのフィードバックへの対応として、新しいStacksEditorの構築を開始しました。Markdownは、Stack Exchangeだけでなく、Web全体でコンテンツを作成するための広く普及した成功した形式になっていますが、チームの顧客の中には、Markdownでコンテンツを作成することに抵抗があると言う人もいます。彼らは構文を知らず、彼らが望む方法で書き始める前に学習曲線に直面しました。質問と回答を書くことは、他の場所から慣れているほど簡単ではありませんでした。私たちにとって、貢献をできるだけ簡単にすることが重要です。質問と回答を書くことは自然に感じられ、多くの摩擦なしに来るはずです。
意味あり。GoogleドキュメントやWordなどのリッチテキストエディタからのコピーと貼り付けは、既存のドキュメントからチームに情報を転送する企業内ではるかに一般的ですが、公開サイトのコンテンツの多くは最初から作成されています。とは言うものの、引用形式のコンテンツを投稿にコピーすることは前例のないことではありません。リッチテキスト検出機能が役立つため、Markdownを手動で追加する必要はありません。
新しいエディターの開発の主な推進力は、既存のユーザーのTeamsのエクスペリエンスを改善し、追加のユーザーを引き付ける機能セットを提供することでした。とはいえ、チームを使用する人々の多くは開発者中心のグループであるため、Markdownにも慣れていることが多いため、両方のオプションを確実に利用できるようにしたいと考えました。ハムの他の記事:
新しいStacksEditorは、両方の長所を目指しています。Markdownの作成に満足していて、古いエディターがそれを支援してくれた方法が気に入った場合、新しいエディターは非常に馴染み深いものになります。Markdownを記述したり、使い慣れたキーボードショートカットを使用したり、画像をアップロードしたりできます。Markdownが苦手な場合は、Stacks Editorを使用して、よりWYSIWYGのような方法で書き込むことができる新しいリッチテキストモードに切り替えることができます。
Markdownが進むべき道だと私たちは考えていますが、WYSIWYGスタイルの編集に慣れている技術の少ないユーザーやネットワークサイトにとっては、リッチテキストエディターの利点もわかります。新しいStacksEditorを使用すると、Markdownは引き続きコンテンツの主要な形式であり、作成したものはすべて変換され、1日の終わりにMarkdownとして保存されます。
したがって、新しいエディターを構築する際の焦点は、リッチテキストのオプションを追加することでしたが、Markdownが大好きで、Markdownの使用方法をすでに知っていて、習得が比較的簡単な人にとっては素晴らしい体験だと考えているため、Markdownの焦点を維持します。また、投稿にコピーして貼り付けている可能性がある人や、Markdownを知らない人のエクスペリエンスを簡素化または改善したいと考えています。
リッチテキストだけでなく、開発のための将来の作業を簡素化しています
現在のエディターは2008年から存在しており、途中で変更を加えましたが、ほとんど変更されておらず、新しい機能の構築が困難になっています。さらに、パブリックネットワークでチームエディターを採用および改善することにより、ページの質問、回答、編集に関する今後の作業を簡素化し、チームとネットワーク間で同様の機能を維持しています。ハムからの私の最後の引用:
私たちの古いエディターは長年にわたって私たちに役立ってきましたが、多くの問題(操作が難しいリバースエンジニアリングされたコード、クロスブラウザーの問題を処理するための不十分なAPI、および最低限のコンテンツ編集可能なサポート)のために私たちはメジャーアップグレードのベースとして使用できません。さらに、エディターを最新の基盤(ここではprosemirrorの上で行ったように)に基づいて作成することには多くの利点があります。これにより、厄介な「コンテンツ編集可能」な懸念の多くを処理し、物事をより安全に、よりクロスブラウザーに保つことができます。互換性があります。
長い間存在していたため、かなりの量が蓄積され、私たちが望む方法で維持および進化することが困難になりました。過去数年間、私たちはエディターを数回改良しようとしましたが、それは難しいことでした。Teamsの新しいエディターの構築を開始したとき、これは、ネットワーク全体のすべてのユーザーに最終的に利益をもたらす新しいエディターのオーバーホールをグリーンフィールド化する良い機会になると確信していました。
さらに、誰もが使用して貢献できるようにエディターを公開しています。Stacksと同様に、新しいエディターはオープンソースであるため、その構築方法に興味がある場合、または改善に貢献したい場合は、Stacks-Editorリポジトリで見つけることができます。
エディターの構築は難しい-特にリッチテキストを扱う場合
参加したフォーラムのBBCode、MediaWikiのWikitext、Stack ExchangeのMarkdown、さまざまなリッチテキストまたはハイブリッドエディターなど、さまざまなエディターの癖を何年にもわたって学びました。私が使用したプラットフォーム(Jira、FreshDeskなど)…だから、新しいスタイルに順応するのは快適ですが、一部の編集者は、私を苛立たせて混乱させ、それ以上使用したくないと思い込んでいることもわかりました。この欲求不満を避けたい!
私たちの焦点はマークダウンにあり、テーブルとスポイラーの特別なフォーマットが追加されているため、リッチテキストエディターが実行する必要があることを制限できます-使用可能なフォーマットオプション(カラフルなテキストや下線など)を増やすことはありませんこれは、リッチテキストの実装とリッチテキストとMarkdownの間の変換をシンプルでわかりやすく、できるだけフラストレーションのない状態に保つために取り組んでいる1つの方法です。
主な変更点
オプションのリッチテキストエントリ以外にも、このテストで確認できる大小さまざまな変更があります。以下は、リッチテキスト入力がどのように機能するかの簡単な概要を含む最大のもののいくつかです。以下に書かれていることの多くは、このエディターを動かすためにハムと多くの仕事をし、機能に非常に精通しているベン・ケリーによって書かれました。彼に感謝します!
リッチテキストモード
この編集モードは、多くのユーザーが慣れている従来のワードプロセッシングソフトウェアにほぼ類似するように設計されています。ただし、いくつかの追加機能を追加しました。
- ブロックレベル構文の
マークダウンスタイルの「入力ルール」
- #、##などを入力すると、ヘッダーが作成されます。>と入力すると、見積もりが作成されます。*リストなどを作成します
- 将来のリリースのために調査するもののリストに、インライン入力ルール(太字、斜体、インラインコードなど)があります。
- リンクおよび画像編集ツールを使用すると、リンクのリンクURLを編集したり、画像の説明やタイトルを画像に追加したりできます。
- インテリジェントなコピー/貼り付けのサポート-Googleドキュメントなどの外部コンテンツや選択したエディターのコードを貼り付けると、フォーマットがMarkdownにある場合、既存のフォーマットのほとんどが保持されます。
最終的に、リッチテキストエディターはMarkdownに変換され、Markdownで実行できるすべてのことをサポートする必要がありますが、いくつかの注意点があります。
- 特に非常に複雑なコンテンツの場合、外部ソースからのリッチテキストの貼り付けは完全ではありません
- リッチテキストモードでサポートできるものは、バッキングMarkdown実装によって制限されているため、HTMLをサポートしている場合でも、テーブル内のマージされたセルや上付き/下付き文字などはサポートされません(次の箇条書きを参照)。
- これは実際には欠点というよりも機能です。私たちは<3Markdownであり、当面の間、ファーストクラスのサポートに取り組んでいます。
- HTMLのサポートは難しいです。マークダウンモードで記述されたHTMLがリッチテキストモードで編集可能になることを保証するものではありません。
- 可能な場合は、同等の共通マーク構文を使用することをお勧めします。ユーザーがHTMLを入力する必要がなくなるように、サポートされているMarkdown構文を拡張することを検討しています。
- HTMLが難しい理由を聞かないでください。それはそれ自身のブログ投稿であるかもしれない長い話です。
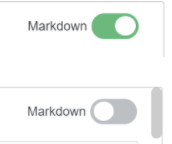
マークダウン-リッチテキストスイッチャー

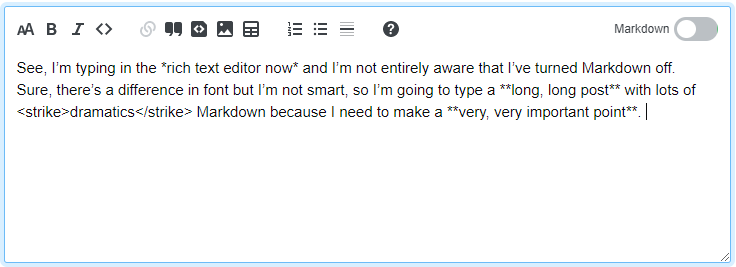
リッチテキストモードとマークダウンモードの間の移動を可能にするために、スイッチを追加しました。ドットが右側(緑色の背景)にある場合、マークダウンモードになっています。左側(灰色の背景)では、リッチテキストモードになっています。すべてのユーザーの現在のデフォルトはMarkdownですが、エディターを使用した後、システムは最後に使用したオプションをデフォルトとして記憶します。したがって、マークダウンビューで投稿または編集を送信すると、次にエディターを開いたときにそのことが表示されます。リッチテキストでこれを行うと、次にそれを使用するときに表示されるビューになります。ユーザーのデフォルト構成はサイトごとに変更できるため、リッチテキストがデフォルトとしてより理にかなっているとサイトが判断した場合は、それを許可できます。
プレビューはリッチテキストビューに折りたたまれます
何年にもわたって、画面上のスペースをあまり占有しないようにプレビューを最適化できるかどうかについて、多くの質問が寄せられてきました。長い投稿を書いたことがある場合は、プレビューの最後から編集ウィンドウに戻るために多くのスクロールを行う感覚に慣れているかもしれません。新しいエディターでは、マークダウントグルを使用してマークダウンモードとリッチテキストモードを切り替えることでプレビューが表示されます。リッチテキストプレビューはエディターの一部であるため、編集ウィンドウを探す必要がなく、プレビューで直接編集できます。再び。これはモバイルユーザーにとってもはるかに便利で、画面が小さいため、短い投稿でもスクロールすると多くの作業が必要になる可能性があります。
デザインシステムのプリンシパルプロダクトデザイナーであるアーロンは、編集可能なプレビューの価値について次のように説明しています。
これはレイアウトの問題以上のものだと思います。これらのプレビューを並べて配置したり、GitHubのように切り替えたりすることもできますが、プレビューを用意することは、それを超えることができると思います。ちょっとした補足:2016年にGitHubのエディターで作業しました!全画面プレビューを起動するボタンを使用するなどの代替案を検討することもできますが、プレビューエクスペリエンスで直接書き込むことができると、無駄な労力になると思います。
Webは、Markdown構文と個別のプレビューが必要になるまでに成熟しました。2021年にテキスト編集で読み取り専用のプレビュー状態を提供する必要があるのはなぜですか?単にテキストを編集できるよりも、書き、プレビューし、間違いに気づき、エディターに戻るほうが本当に良いのでしょうか。このインタラクションモデルをワードプロセッサで受け入れますか?概念では?Googleドキュメントでは?ミディアム?
これは、これらの理由や他の多くの理由から前向きな変化であると感じていますが、現在の形式から大きく逸脱していることは理解しています。この新しいワークフローがどのように感じられるかを確認し、あなたの考えとこれを改善する方法をお知らせください。以前のリクエストの多くは、特に他の多くのMarkdownエディターと一致するため、多くの人が持っているより広い画面に対応するために並べてプレビューすることを求めていたことを知っています。残念ながら、これは小さな画面では複雑になる可能性があり、異なる配置が必要になり、GitHubの2タブ形式のように、プレビューを入力フォームとは別にするのが一般的です。
ここにはいくつかの既知の問題があります。
- モードを切り替えると、おおよそのスクロール位置が維持されますが、カーソルがどこにあったかは記憶されません。切り替えるたびに、カーソルは元の場所に留まるのではなく、投稿の先頭に戻ります。
- モードを切り替えるときの履歴はないため、ビューを切り替えると、他のビューからの変更を元に戻す/やり直すことができなくなります。
- リッチテキストプレビューはマークダウンを解釈するため、誤ったマークダウン(MD)はリッチテキストエディターによってエスケープされる可能性があります。MDビューに戻ると、これらのエラーを修正できます。
マークダウンモードでの構文の強調表示
マークダウンエクスペリエンスは、ペイン内のテキストを変更することで使用するマークダウンに応答するため、単調さが少し少なくなります。見出しが大きくなり、太字のテキストが太字になり、斜体になり、リンクが青色になります。コードは灰色になります。これは、私が行った可能性のある多くのMarkdownエラーを識別し、プレビューを見る必要が少なくなるため、投稿のドラフト作成に非常に役立ちます。これは現在CommonMarkに準拠していませんが、現在改善に取り組んでいます。
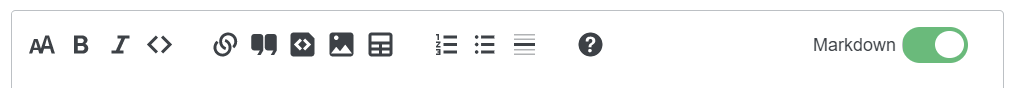
書式設定ボタンの変更
いくつかのボタンを削除し、フォーマットに使用できるボタンにいくつかの新しいボタンを追加しました。書式設定バーは次のようになります。

削除:
- 元に戻す/やり直し-これらの機能は引き続き標準のキーの組み合わせで機能しますが、ボタン自体は削除されました-元に戻す/やり直しの履歴のサポートも改善され、全体的な信頼性が大幅に向上しました。
- スタックスニペット(一時的)-最初のアルファテストにスニペットを組み込むことができなかったため、投稿にスニペットを追加する必要がある場合は、アルファを無効にする必要があります。
更新/新規:
- テーブル-このボタンは、デフォルトの3行2列のテーブルを作成し、行と列の追加/削除を可能にするリッチテキストモードの場合に特別なメニューオプションを備えています。

- ヘッダー-このボタンは再設計され、最初の位置に移動されました。
- インラインコード/コードブロック/スタックスニペットボタン-初期のテストからのフィードバックの1つは、リッチテキストの場合、インラインコードとコードブロックを区別する必要があるというものでしたが、チームでは、現在使用しているコードブロックに同じアイコンを再利用しましたスタックスニペット-3つのオプションすべてを許可するために、新しいアイコンを作成しました。スニペットはアルファ版では無効になっていますが、ボタンの新しいトリオ(左から右へ-インラインコード、コードブロック、スニペット)を見ることができます

書式設定ボタンにキーボードショートカットを追加することを計画していますが、これらはこの最初のアルファテストの一部ではありません。
マークダウンモードは、投稿を微調整するための頼みの綱です
マークダウンモードでは、すでに行っているように、投稿をより完全に制御できます。投稿を作成または編集するときにMDに固執したい場所がいくつかあります。
- 構文を強調する目的でコードブロックに言語を追加する-これをリッチテキストに追加しようとしていますが、今のところMDが必要です。システムは通常どおりタグに基づいて言語を自動検出しますが、特定の言語を呼び出す必要がある場合は、マークダウンモードを使用する必要があります。
- HTMLを必要とするマークアップ-投稿で一部のHTMLを引き続きサポートしますが、リッチテキストモードでは作成されないため、下付き文字や上付き文字などの書式設定のために投稿にHTMLを含める必要がある場合は、次のマークダウンモードに入る必要があります。この。
- ネタバレ-HTMLと同様にサポートされていますが、ボタンがないため、マークダウンモードを使用して追加する必要があります。
- 複雑なリストの作成-これはリッチテキストモードで可能ですが、特にインデントされたコードブロックを持つリストなどの特殊なケースでは、Markdownを使用するほど直感的ではありません。
- 画像の微調整-ソースまたはフルサイズの画像へのリンクのサイズ変更または追加には、マークダウンモードが必要です。
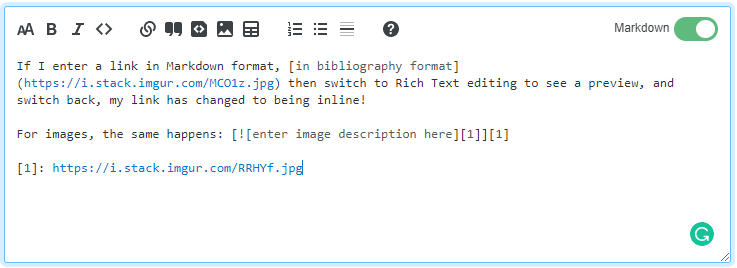
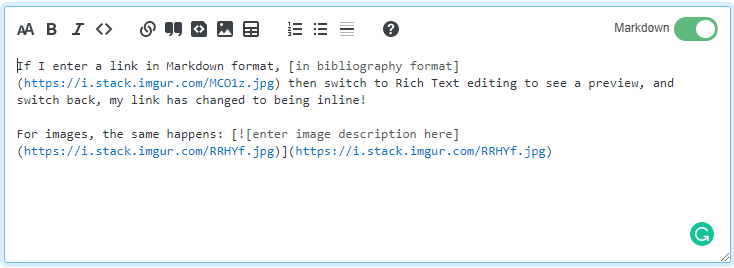
インラインテキストと画像リンクが標準です
画像およびリンクツールは、参考文献形式ではなく、インラインで画像およびリンクを追加するようになりました。後者は引き続き機能しますが、手動で作成する必要があります。現在、画像には画像とリンクの書式設定がありませんが、将来のリリースで追加されるよう取り組んでいます。
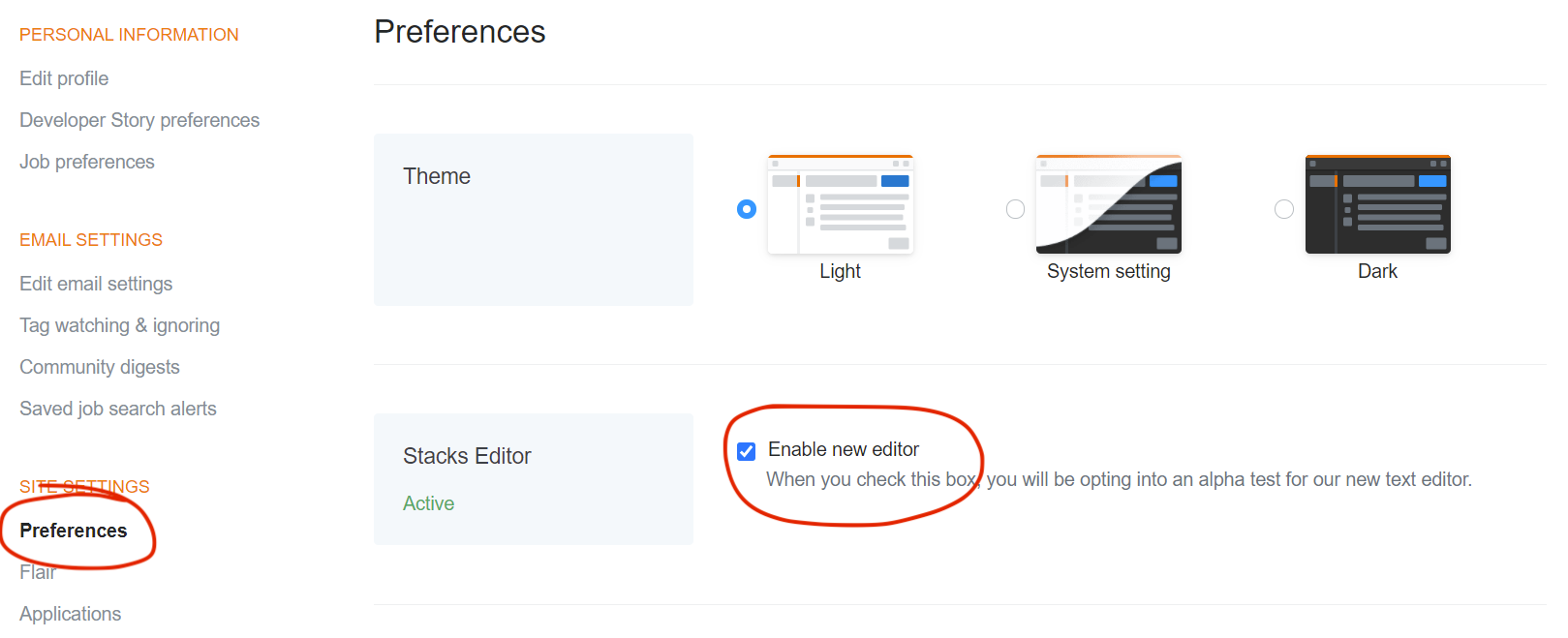
参加方法

アルファテストにオプトインする場合は、設定ページにアクセスし、StacksEditorのオプトインオプションを有効にしてオプトインします。当初、新しいエディターは回答でのみ使用できます。質問、プロファイルページ、タグ編集ページ、またはサイト周辺の他の編集フォームには表示されません。オプトインはグローバルであるため、MSEをオプトインすると、MSOを使用している場合は新しいエディターも表示されます。オプトアウトする場合は、同じ方法で設定のスライダーを切り替えることができますが、エディターが通常に戻るまでに最大10分かかる場合があります。
フィードバックを与える
このフィードバックフェーズは、このプロセスの非常に重要な部分であるため、エディターを試してみる時間を取ってくださった皆様に心から感謝いたします。バグや使いやすさの問題が発生した場合、または新しいエディターのエクスペリエンスを向上させる機能を考えた場合は、ここに回答を1つずつ残してください。それぞれを確認して対応できます。確実に再現するための手順は、バグが発生しているブラウザとともに常に評価されます。特に、あいまいなエッジケースや微妙なユーザビリティの問題に関してはそうです。さらに、このプロジェクトはオープンソースであるため、真に技術的なバグについては、GitHubリポジトリに問題として提出できます。問題がなければ、両方の場所でレポートが提出されたら、リンクします。
私たちの計画は、問題を内部システムからGitHubリポジトリに転送し、ここに表示される新しい問題を追加して、興味のある人が私たちが取り組んでいることと、この作業の優先順位を確認できるようにすることです。
編集者についての全体的な考えを聞くのは素晴らしいことですが、1つの投稿に多すぎると応答が難しくなる可能性があるため、各回答を比較的簡潔に保つようにしてください。アルファ版の最後まで、ここに回答を追加する必要があります。それが終わったら、フィードバックを提供する最善の方法をお知らせします。
ありがとう
このプロジェクトは、これほど多くの人々の努力なしには実現できなかったでしょう。そして彼らは皆、多大な功績に値します。特に、Ben Kelly、Ham Vocke、Aaron Shekey、Des Darilek、Adam Learのすべての努力に感謝します。さらに、時間をかけてテストし、フィードバックを提供してくれた人たちに感謝します。編集者はチームのみでした、ありがとう!
回答
ステータス計画
「ストレートクォート」から「スマートクォート」への自動変換は、コード中心のサイトにとって壊滅的です。
リッチテキストモードの場合、エディターauto-converts double-quote characters into “smart quotes”, even for text entered in inline code formatですが、幸いなことに、コードブロックではありません。
これが原因となり、大規模なスタックオーバーフローのようなコード中心のサイト上での問題点を、少なくともいくつかの他のサイトに大きな問題を引き起こす可能性があります。
明確にするために、少なくともコード中心のサイトでは、エディターに、まっすぐな二重引用符の文字を「スマート引用符」に自動的に変換するモードがあってはなりません。自動的に変換しモード持っているだろう自動「スマート引用符」の変換の結果がコードに行われている、しますコードを破るを。このようなモードを使用すると、元の入力、編集、モデレート、実際の問題の特定など、すべての投稿に必要な平均時間と労力が増加します。ユーザーは通常のテキストとしてコードを入力することが多く、後でコードを適用する場合としない場合があります。にフォーマットするため、どのモードでも自動「スマートクォート」を有効にすると、追加の問題が発生します。このようなモードを使用すると、追加の問題が発生するため、すべてのコード中心のサイトの全体的なユーザー満足度が低下します。
基本的に、まっすぐな二重引用符の文字を「スマート引用符」に自動的に変換する機能は、「ああ、かなり引用符」と考える人もいますが、他の人には根本的な問題を引き起こします(そして、「スマート引用符」を本当に嫌う人もいます。 」)。、してくださいしてください私たちに「スマート引用符」を与えるはありません。
免責事項:
この投稿の鈍い口調についてお詫びすることから始めましょう。開発側の根底にあるオープンでハードワークの精神に感謝します。UIを改善するためのハードワークと、コミュニティのフィードバックを求めるための時間と意欲の両方に感謝したいと思います。重要なため、このフィードバックをいくつかの鈍いエッジで提供します-あなたは素晴らしい仕事をしていますが、その仕事を注意深く行わないと、重大な害を引き起こす可能性があり、私が見ることができる兆候のほとんどがありますあなたの現在の軌道がその害に向かっていることを示してください。
以下は建設的な批判のみを目的としており、そのように読まれることを願っています=)。
それは言った:
この変更は、MathJaxの観点からは非常に憂慮すべきものです。
設計哲学は多くのサイトにとって非常に理にかなっていますが、提案された変更のいくつか(具体的には、ライブプレビューの削除)は、MathJaxがサイトエクスペリエンスの一般的または不可欠な部分であるサイトにとって大惨事になります。念のために言っておきますが、これは合計176のネットワークのうち42サイト以上、つまりネットワークサイトの24%です。
(また、コメントで指摘されているように、MathJaxと同じ状況にある、他のいくつかの重要なサイト固有の投稿フォーマットプラグインがあります。その最も明確な例は、チェス、囲碁、ふりがな、楽譜です。)
これが私が最も心配していることです:
これらのプレビューを並べて配置したり、GitHubのように切り替えたりすることもできますが、プレビューを用意することは、それを超えることができると思います。
ええと...いいえ、そうではありません。
2021年にテキスト編集で読み取り専用のプレビュー状態を提供する必要があるのはなぜですか?単にテキストを編集できるよりも、書き、プレビューし、間違いに気づき、エディターに戻るほうが本当に良いのでしょうか。このインタラクションモデルをワードプロセッサで受け入れますか?
はい、そうします。私はすでにします。これが私の主な作業モードです。私の専門分野では、MathJaxに代表されるSEサイトの多くと同様に、業界標準のワードプロセッサはLaTeXです。個別のエディターとプレビューを持つことは標準であるだけでなく、効率的に作業する唯一の方法です。
少なくとも、数学用のWYSIWYGエディターを構築することは、主要なソフトウェア事業です。しかし、率直に言って、何十年にもわたる軌道を持つ既存のソリューションのどれも、専門的な標準としての基準を作りません。(明確にするために、ここでそれを試みることは絶対にナンセンスです。)数学を編集するには、コードとプレビューの構成が絶対に必要です。そのため、設計哲学が「プレビューを持つことは私たちが超えられるものである」というものである場合、設計哲学は盲ろうであり、技術サイトの要件に耳を貸しません。
もちろん、私はこの懸念に同情しています。
長い投稿を書いたことがある場合は、プレビューの最後から編集ウィンドウに戻るために多くのスクロールを行う感覚に慣れているかもしれません。
そして確かにそれは迷惑になる可能性があります(ただし、指摘されているように、普遍的ではありません)。しかし、その視点には、MathJaxがStack Exchangeでどのように機能するかという別の重要な側面が欠けています。それは、プレーンテキストのMarkdown / MathJaxソースと一緒にインスタントプレビューをレンダリングすることの驚くべき非常に便利なことです。実際には、現在のエディタがあるより、それが何かが変わるとすぐに更新され、それが唯一のレンダリングの(非常に速い)速度によって制限される-による速度とプレビューリフレッシュの恒常に、標準のLaTeXのエディタより便利に。
提案された変更(マークダウンソースとリッチテキストプレビューが同じペインにあり、それらを切り替えるボタンがあります)では、数学の記述と編集が著しく困難になります。率直に言って、同時プレビューを取り除くことは、マシーな技術サイトをちょっとシャフトします。
さて、コードの古さや維持の難しさ、そしてさらなるアップグレードのベースとして使用することの難しさに関して指摘されたことに感謝します。エディター用のより優れたコードベースが必要であり、デプロイメントの最後に、SEネットワーク全体で全面的に使用する必要があることは完全に理にかなっています。
...そのため、MathJaxを取り巻く懸念が初期設計段階の一部を形成することが不可欠です。これ:
MathJaxを使用しているサイトは、これを出荷する最後のサイトの1つです。
十分ではありません。MathJaxを取り巻く懸念は、行う必要のあるコア設計上の決定の一部です。計画が最後まで待つことであり、すべてが打ち出され、それらの設計上の決定がすべて確定されたら、MathJaxを使用する40以上のサイトでそれらの決定が機能することを期待し、計画は次のようになります。 「マシーなテクニカルサイトがシャフトになってしまうかどうかは気にしない」と私は思った。
リッチテキスト指向のサイトとチーム、およびMathJax指向の技術サイトで単一のコードベースを機能させることが目標である場合、その結合性を最初から認識する必要があります。プレビューに関する設計上の決定は、今すぐ作成し、数学サイト(math.se、physics.se、stats.seなど-選択)を最初にテストするサイトの1つにする必要があります。
もう一つ:
マークダウンモードでの構文の強調表示
マークダウンエクスペリエンスは、ペイン内のテキストを変更することで使用するマークダウンに応答するため、単調さが少し少なくなります。見出しが大きくなり、太字のテキストが太字になり、斜体になり、リンクが青色になります。コードは灰色になります。
それは素晴らしいことです!ただし、MathJax区切り文字内でオフにする必要もあります。それらの問題のいくつかはすでに指摘されていますが、ここで明示的に言います:このスクリーンショットのようなフォーマットをいじることは非常に気が散り、まったく役に立たない(それが応答しているので、その目標のいずれも達成していないという意味で)ハイライターが起こると考えているもの以外の出力を生成する構文に)そしてそれは2020年代は言うまでもなく、2010年代の数式エディターにはありません。
機能リクエスト
リッチテキストと同時にマークダウンを表示できるようにする
何年にもわたって、画面上のスペースをあまり占有しないようにプレビューを最適化できるかどうかについて、多くの質問が寄せられてきました。長い投稿を書いたことがある場合は、プレビューの最後から編集ウィンドウに戻るために多くのスクロールを行う感覚に慣れているかもしれません。新しいエディターでは、マークダウントグルを使用してマークダウンモードとリッチテキストモードを切り替えることでプレビューが表示されます。リッチテキストプレビューはエディターの一部であるため、編集ウィンドウを探す必要がなく、プレビューで直接編集できます。再び。これはモバイルユーザーにとってもはるかに便利で、画面が小さいため、短い投稿でもスクロールすると多くの作業が必要になる可能性があります。
ここでよくある質問の投稿を頻繁に編集している人として、私はここでの感情を確実に理解しています。それらを編集する私の時間の大部分は、投稿エディターの下のプレビューとエディター自体の間を前後にスクロールすることでした。
ただし、新しいエディターでは、生のマークダウンを表示すると同時に、レンダリングされたテキストの出力を表示する機能が削除されています。投稿を入力するときに高度なマークダウン技術と微妙なニュアンス(および時折HTML)を頻繁に使用する人として、投稿がどのように見えるかを確認するたびにスイッチを常に前後に切り替える必要があるのは、単純なものと比較して非常に大きな負担です。スクロール。
これも非常に重要です。現在のプレビューでは、レンダリングされた出力が投稿時に使用するのと同じくらい多くのスペースをページ全体で使用するため(投票ボタンの左マージンがないため、わずかに少なくなります)、これにより次のことが可能になります。投稿の長さの概算を取得して、長すぎる場合は調整できるようにします(たとえば、不要な詳細を削除します)。新しいプレビューでは、投稿が実際のページに投稿されたときの長さを見積もるのがはるかに難しくなります。これも、スクロールしなければならないことに耐えられるほど頻繁に使用します。
繰り返しになりますが、私は新しいエディターが現在設計されている方法の背後にある感情を完全に理解しています。多くの人にとって、特に大きな投稿(ここのFAQなど)では、スクロールしなければならないことは非常に難しい場合があります。しかし、私は現在のセットアップによって可能になったより高度なものを頻繁に利用しているので、新しいセットアップでは私にとってより困難になります。
エディターに生のMarkdownを入力すると同時に、投稿のライブレンダリングプレビューを表示するオプションはありますか?これは現在のように投稿の下にある必要はありませんが、これを考慮してください。
チームのメンバーとして、私はかなり長い間このエディターにアクセスしてきたことに注意する必要があります。この新しいワークフローに慣れるために何度も試みましたが、まだ満足できません。
また、この回答を検討している人は 、Tinkeringbellによって書かれた2つの追加の回答も検討することをお勧めします。これらは、この投稿の議論を拡張したものです。
機能-リクエスト ステータス-レビュー
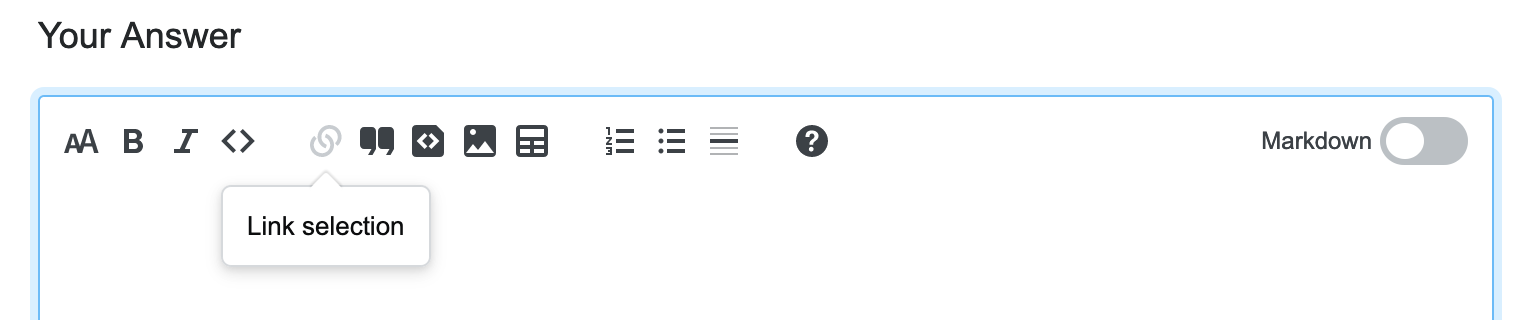
すべてのユーザーが「リンク選択」ボタンの仕組みを理解できるかどうかはわかりません。(ヒント:最初にテキストを選択する必要があります。そうすると、ボタンが有効になります。)私が定期的に使用する他のリッチテキストエディターには、リンクと表示するテキストの両方を指定できる[リンクの挿入]ボタンがあります。

だからこのようなもの(悪いモックアップを許してください、うまくいけばアイデアは明確です):

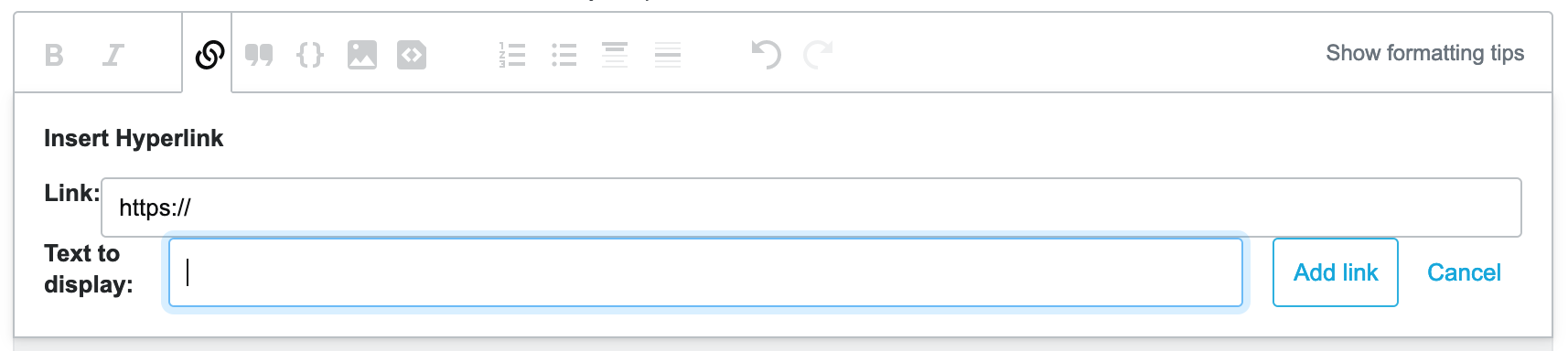
または、ボタンを常に有効にし、何も選択されていない場合は、ユーザーにリンク(現在のエディターなど)を要求して挿入します。ポップオーバーが表示されているので、ユーザーはリンクテキストとリンク自体の両方を編集できます。

機能リクエスト
技術的な制限のために並べてプレビューすることができない場合は、マークダウンをプレビューするためにリッチテキストモードよりも優れた代替手段が必要になります。MDエディターの下にライブプレビューペインを配置するための別の設定または切り替え(プレビューが現在機能するように)でも、MDエディターとRTエディターを切り替えるよりもはるかに優れています。
投稿を書くときは、現在のライブプレビューをよく使用します。通常のサイズの画面に通常のサイズの投稿を書くときは、90%以上の時間、エディターではなくライブプレビューに注目しています。おそらく、上にスクロールして、プレビューに目を離すだけです。画像とダイアログで確認を求められます。または、パラグラフに別の文を追加するかどうかを尋ねられます。私の通常のワークフローには、サイトを下にスクロールして、実際にエディターを何度も見てライブプレビューを表示することが含まれます。
投稿によると、RTエディターが現在の配置よりも優れている可能性がある理由の1つは、
新しいエディターでは、マークダウントグルを使用してマークダウンモードとリッチテキストモードを切り替えることでプレビューが表示されます。リッチテキストプレビューはエディターの一部であるため、編集ウィンドウを探す必要がなく、プレビューで直接編集できます。再び。これはモバイルユーザーにとってもはるかに便利です。画面が小さいため、短い投稿でもスクロールすると多くの作業が必要になる可能性があります。
投稿がどのように見えるかを大まかに把握するために2つのエディターモードを切り替えることは、書いているもののライブプレビューではありません。書き込みが遅くなります。そして、「プレビューで直接編集できる」と言うのは実際には真実ではありません。RTエディターで作業していて、エディターとプレビューの両方として同時に使用している場合、Markdownで書き続けることはできません。 。「プレビュー」を失って、元に戻さなければなりません。正直なところ、これは理想的とは言えません。スクロールは少なくなりますが、ライブでもありません。また、RTエディターは、現在のライブプレビューよりも投稿がどのように表示されるかを示すのに悪い仕事をします。
私はモバイルライティングのためのRTのアイデアが好きです。アスタリスク、ハイフン、ハッシュタグが携帯電話のキーボードを見たときにワンクリックではないという理由だけで、携帯電話でMDを使用することはめったにありません。しかし、今、そしてほとんどの場合、私は自分の投稿をコンピューターに書いています。これは、手にキーボードがあり、画面が十分に大きいため、実際に何をしているかを表示できることを意味します。
この投稿全体が私の画面に簡単に収まります。そして、そのプレビューはライブであり、それは私が大切にしているものです。これにより、これをより簡単に、より速く、よりインタラクティブに、より流暢に書くことができます。何をするにしても、Markdownエディターを使用して書き込みを行う人は、ライブプレビューを削除しないでください。リッチテキストエディターはライブプレビューではなく、2つのブレークフローを切り替えます。また、エディターがリッチテキストモードの場合、ライブプレビューで許可されている結果を確認しながら、マークダウンを書き込むことはできません。
バグ ステータス-計画
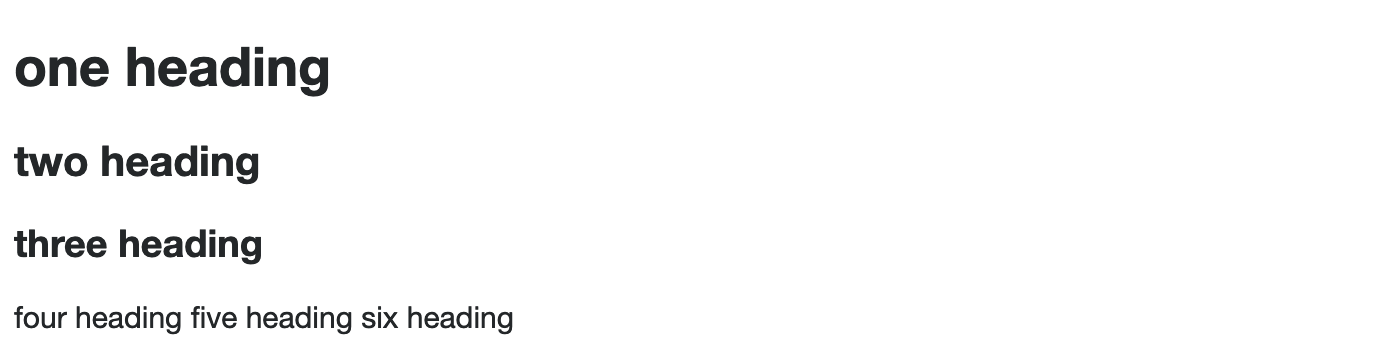
この値下げ:
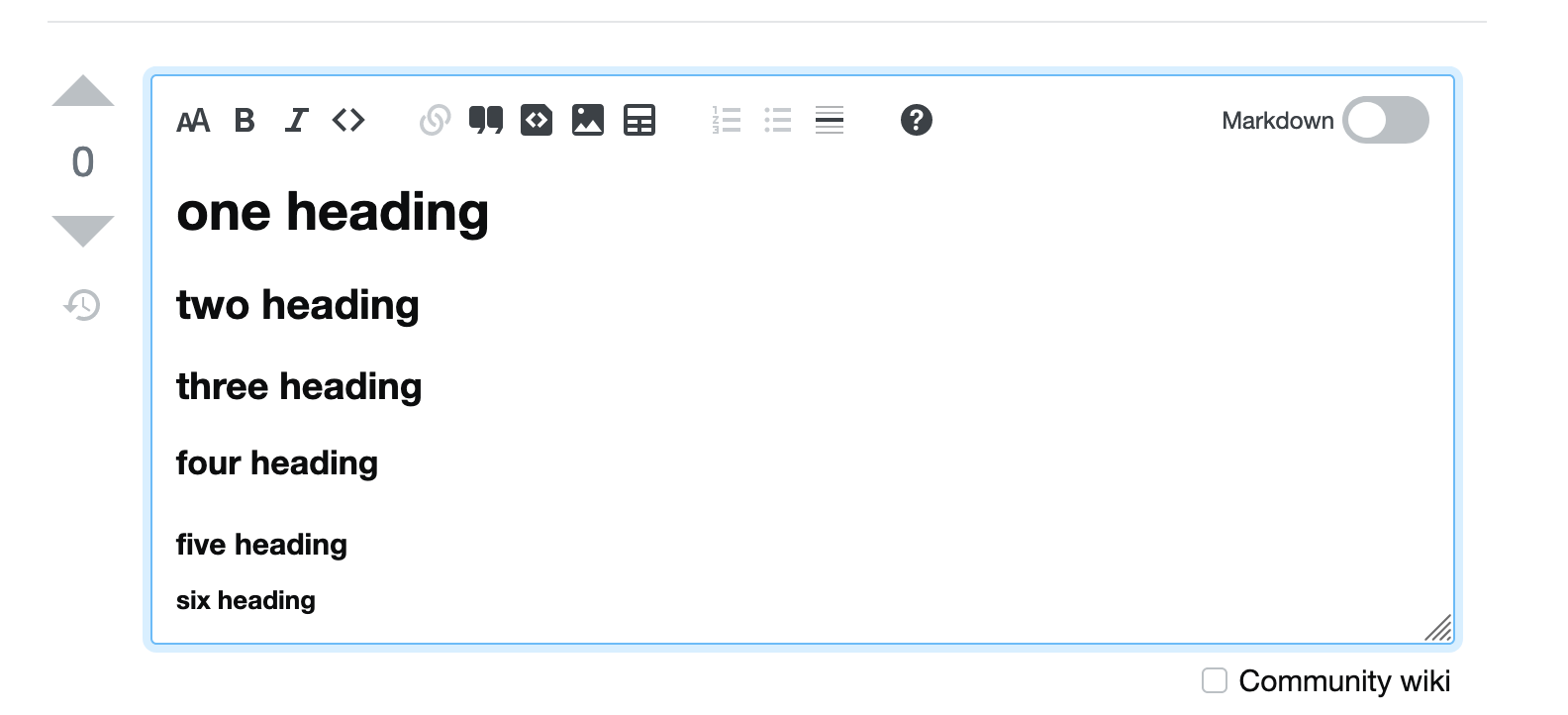
# one heading
## two heading
### three heading
#### four heading
##### five heading
###### six heading
このプレビューをリッチエディターでレンダリングします。

それはそのように投稿されます:

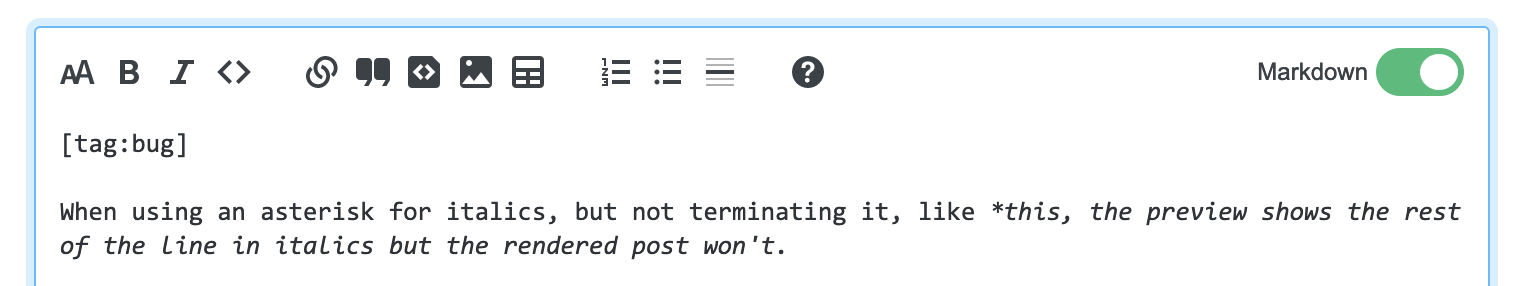
バグ ステータス-計画
* thisのように、イタリックにアスタリスクを使用し、それを終了しない場合、プレビューには残りの行がイタリックで表示されますが、レンダリングされた投稿には表示されません。

機能リクエスト
ソニックはすでにプレビュー機能の欠如について書いています。私もそうですが、プレビューを見逃す理由がいくつかあります。それらのうちの2つはすでに既知の問題です。
モードを切り替えると、おおよそのスクロール位置が維持されますが、カーソルがどこにあったかは記憶されません。切り替えるたびに、カーソルは元の場所に留まるのではなく、投稿の先頭に戻ります。[...]リッチテキストプレビューはマークダウンを解釈するため、誤ったマークダウン(MD)はリッチテキストエディターによってエスケープされる可能性があります。MDビューに戻ると、これらのエラーを修正できます。
私はこのエディターをTeamsで数回使用しましたが、最後に使用したオプションがデフォルトとして保存されるため、ここでオンにするのはあまり楽しみではありません。
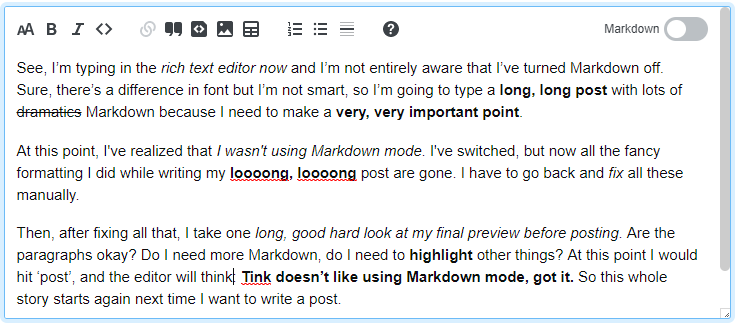
私の通常のワークフローは次のようになります。
- Markdownで投稿を書き始めます。
- プレビューを見て、どのように見えるかを確認してください。
- 1-2を数回繰り返します。
- 最後に、投稿する前にプレビューを注意深く見てください。
プレビューを表示するためにスイッチを切り替えることに慣れることができるかもしれませんが(スクロールする必要はありません)、最後に使用したオプションが保存されているという事実が、この新しいエディターの使用を非常に苛立たせています。
通常、私の「ステップ1」には、プレビューを見る前にかなり大きなテキストが含まれています。しかし、私のステップ4は、何かを投稿するたびに、a。)最初にマークダウンモードに戻るか、b。)次の投稿を書き始めるときにエディターをマークダウンモードに戻す必要があることを意味します。そして、私はそのトグルに注意を払いたくありません、私はただ書き始めたいです。つまり、リッチテキストエディターでMarkdownを記述している部分に遭遇することがよくあります。次に、Markdownをエスケープしているすべてのスラッシュを切り替えて削除する必要があります。



実行できることはありますか?おそらくプロファイル設定です。つまり、常にマークダウンモードで書き込みを開始し、「最後に使用した」設定を上書きし、サイト固有のデフォルトを上書きすることもありますか?
「プレビューはリッチテキストビューに折りたたまれています」
プレビューは、特に一部のサイトでは編集に必要な部分であり、投稿全体を表示して冗長性を確保するために校正できると非常に便利です。
Meta Stack Exchangeで新しいエディターを有効にすると、他のサイトのエディターが壊れます。
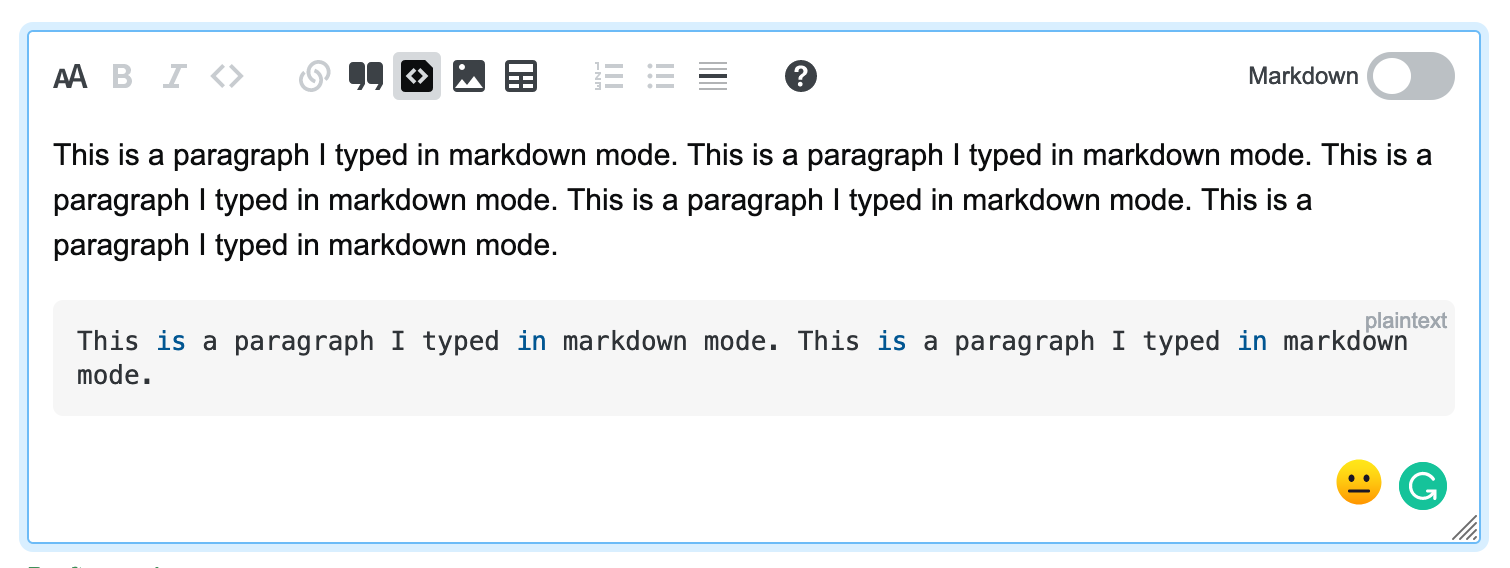
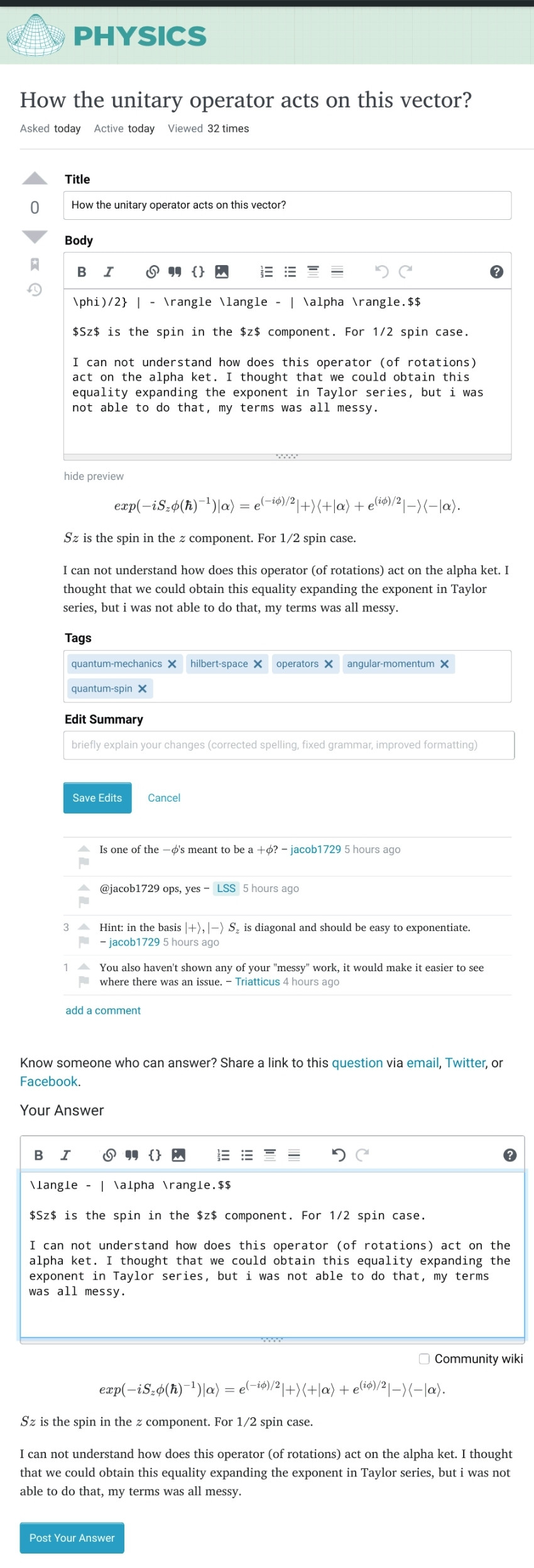
たとえば、Physics.SEでこの質問をしてください:「ユニタリ作用素はこのベクトルにどのように作用しますか?」。ここにテキストをコピーして貼り付けると、プレビューがないと、書いたものを読むのが難しくなる可能性があることがわかります。
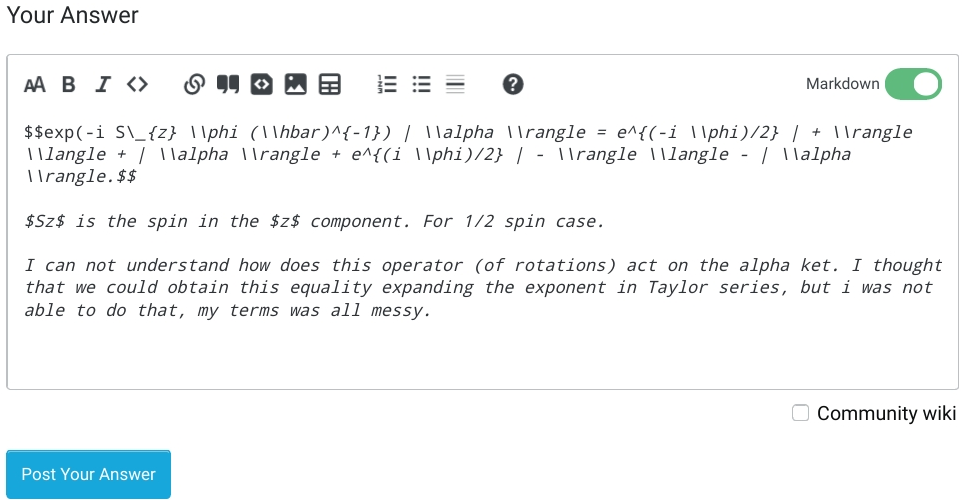
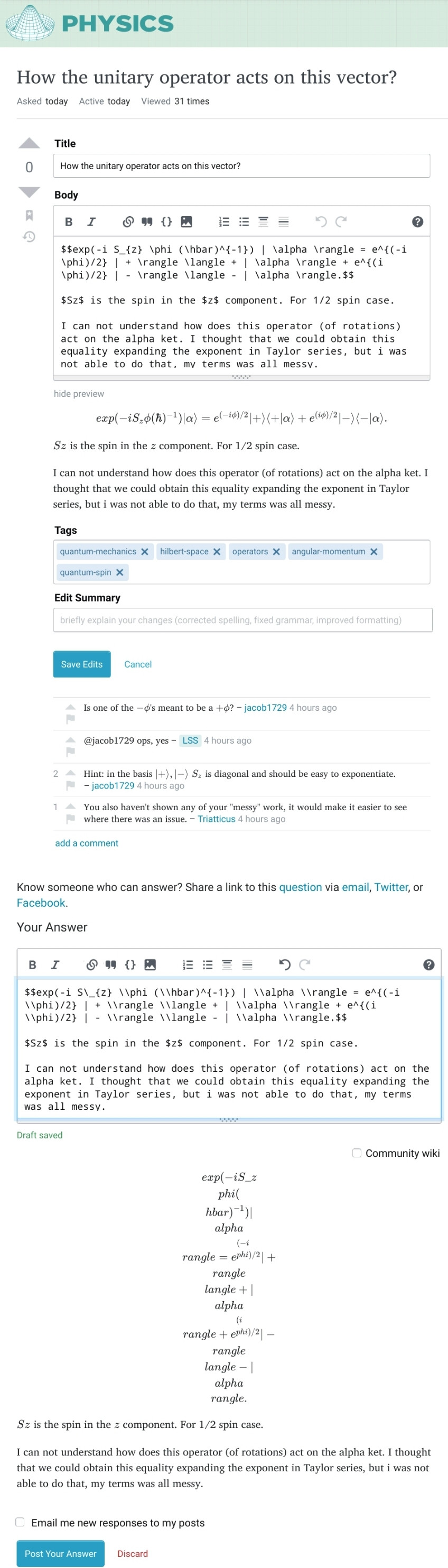
同じテキストをPhysics.SEサイトの回答にコピーすると、レンダリングの問題が明らかになります。プレビューがないと、これは最初は明らかではありません。多くの追加編集につながります。
このスクリーンショットを参照してください(メタスタックExchangeでエディターが有効になっています):
このスクリーンショットを参照してください(Meta Stack Exchangeでエディターが無効になっています):
-
リッチテキストエディターを有効にすると、有効になっていない別のサイトで誤ったレンダリングが発生したことに注意してください。
機能-リクエスト ステータス-レビュー
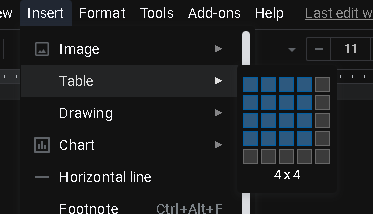
テーブル-このボタンは、デフォルトの3行2列のテーブルを作成し、行と列の追加/削除を可能にするリッチテキストモードの場合に特別なメニューオプションを備えています。
たとえばGoogleドキュメントから、テーブルの作成時に(後ではなく)行/列の数を指定する方法があると便利です。

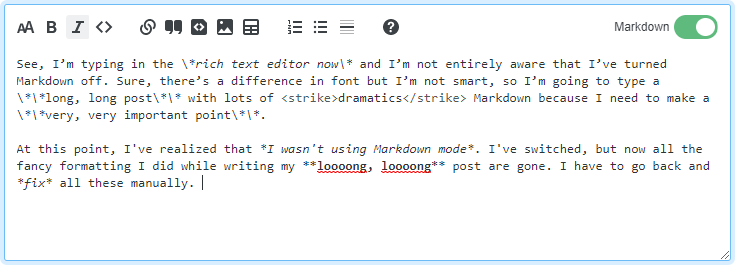
(この投稿のフォーマットが不均一であることをお詫びします—アルファテストエディターで書かれました。マークダウンモードでも、「構文の強調表示」機能があまりにも積極的であることがわかりました。マークダウンモードかリッチテキストモードかわからない。さらに、マークダウンモードでの構文の強調表示が不正確に見える。たとえば、マークダウンモードでは、この投稿のテキストのほとんどが現在太字と斜体で表示されています。別の例として、最初に3つのダッシュを下に書いたとき、少なくとも2つはリッチテキストモードで書かれ、em-dashに変換されたため、下の区切り線は最初に正しくレンダリングされません。)
私のコメントにEPの答えはすでにあふれているので、私はここに続けましょう。私はEPの答えのすべてに強く同意します。EPのように、これらの提案された変更の背後に悪意がないこと、そして誰もが誠意を持ってここにいることを理解していますが、彼のように、状況は私を鈍くする必要があると感じています。何よりも、私はEPの中心的な論文に同意します
これは、MathJaxの観点からは非常に憂慮すべきことです。
さらに、Robが指摘しているように、ここで提起された問題は、MathJaxをはるかに超えて、他の多くのサイト固有のフォーマットプラグインにまで及ぶ可能性があります。
基本的に、リッチテキストについて考えるとき、
MathJax中心のユーザーは、MathJax中心でないユーザーとはまったく異なるユースケースです。
EPの回答とそこでの私のコメントで説明されているように、MathJax中心のユーザーがリッチテキストモードで投稿を作成することを提案するのは冗談でしょう。ただし、現在想定されているように、MathJax中心のユーザーは依然としてリッチテキストモードに依存しており、貧乏人のMathJaxプレビューアとして使用しています。言い換えれば、MathJax中心のユースケースを組み込むために、リッチテキストエディターはMathJaxプレビューアとしても月光を浴びています。これはひどい考えです。
基本的に、MathJaxはリッチテキスト表現と互換性がありません。
MathJaxは、Markdownのような環境で記述され、個別の最終出力にコンパイルされるように設計されています。したがって、MathJaxプレビューアは、リッチテキストエディタとはまったく異なる種類のものです。MathJaxプレビューアでもあるリッチテキストエディターを作成しようとすると、問題が発生します。特に、MathJaxビジネスがとにかく後付けである場合はなおさらです。EPの回答に対する私のコメントで説明したように、多くの人がこれを試みて失敗しました。これを行おうとすると、最終的には手を挙げてMathJaxの完全なサポートを停止することになると思います。その後、上記のコメントで説明したような暴動に戻ります(最初は誤って書かれたものです)。マークダウンモードはまったくないが、このようなシナリオでも同様に適用できることを理解している)。明確にするために:
MathJaxが完全にサポートされていない場合、MathOverflowが契約上のオプションを行使してStack Exchangeネットワークを離れる可能性が高く、Math StackExchangeのようなサイトも同様に不幸になります。
解決策:これらの理由から、私が目にする唯一の解決策は次のとおりです。
リッチテキストエディタに依存しないマークダウンモード専用のプレビューが必要です。
この専用プレビューは、MathJaxを完全にサポートする必要があります。同様に、チェス、囲碁、ふりがな、記譜法などの他のサイトで使用されるプラグインをサポートする必要があります。MathJaxとこれらのプラグインに共通しているのは、特にこのリッチテキスト表現が公開された出力のプレビューとしても機能することになっている場合、それらを完全にサポートするリッチテキスト表現を作成することは不可能であるということです。
ここにキッカーがあります。このソリューションに必要な種類のプレビューの要件はすでに満たされ、現在のライブプレビューによって超えられています。したがって、そのようなプレビューは100%実行可能であり、残りの唯一の問題は、Stack Exchangeがプレビューを(再)実装することによってこれらのコミュニティをサポートすることを約束するかどうかです。
ここにいくつかのさらなる考えがあります:
ここで説明したように、現在のリッチテキストではないエディターに存在するライブプレビューは、常に自動更新されるため、いくつかの点で多くのLaTeXエディターよりもアップグレードされていることに同意します。頻繁に更新したり、自動で更新したりする必要はありませんが、それは素晴らしいことです。
マークダウンモードでライブプレビューがない場合は、いくつかの理由から、リッチテキストモードに切り替えずに、標準のLaTeXエディターのように「コンパイル」ボタンを押すことで表示できる何らかの形式のプレビューが必要です。
MathJaxまたはLatexを備えたリッチテキストエディターでは、MathJaxは公開前に完全にレンダリングされません(たとえば、ユーザー定義マクロのレンダリングに失敗する可能性があります)。これには正当な理由があります-MathJax / LaTeXは、作成している文字と出力される文字の間に1対1の対応があることを理解して設計されていないため、作成することは不可能です。リッチテキスト表現を目的としたこのような対応。
この理由およびその他の理由により、リッチテキスト表現で表示される内容が、公開時に表示される内容を適切に反映しているとは思えません。これにより、公開する前にエラーをキャッチすることが困難になります。
モードを頻繁に切り替えるのは面倒です。これはプレビューの目的で行う必要があります(EPの回答とそこでのコメントで説明されている理由から、Markdownモードでのみ書き込み、リッチテキストモードでプレビューします)。
面倒な理由の1つは、モードを切り替えるときにタイムラグがあると予想することです。
面倒なもう1つの理由は、モードを切り替えるときにインターフェイス全体がやり直されているように感じることも予想されることです。これは、自分が書いたものをプレビューするだけの場合は不快な効果です。
リッチテキストインターフェイスは、ユーザーが投稿を完全にリッチテキストモードで作成していることを前提に設計されている可能性があります(そして、その観点からインターフェイスの使用方法を学習しています)が、プレビュー専用にリッチテキストモードを使用しているので、意図したものとは完全に異なるユースケースになります。これは、学習とこの方法でのインターフェイスの使用の両方で、プレビュー専用のリッチテキストモードを使用するMathJax中心のユーザーにとって苛立たしい経験につながると予想しています。
任意の長さの投稿を作成するときにリッチテキストとマークダウンコンテンツを切り替えるには、上にスクロールして切り替えボタンにアクセスする必要があります。これは、モードを頻繁に切り替えたり、Markdownで書き込んだり、リッチテキストモードでプレビューしたりする必要がある、予想されるユースケースでは面倒です。一つには、私は自分が書いているものの中で自分の場所を失い、モードを切り替えた後に再びそれを見つけなければなりません。上にスクロールして切り替えるときは、エディターのスクロールではなくブラウザーのスクロールを使用していることを確認する必要があるため、二重に煩わしいです。
機能要求 ステータス計画
何らかの形で、Markdownとプレビューを同時に表示できるようにするというリクエストを心からサポートします。可能であれば、これの代わりに何らかの方法でそれを行うことをお勧めします。しかし、それができない場合は...
何も編集せずに結果をプレビューするためにマークダウンとリッチテキストを切り替えることは、破壊的なアクションであってはなりません
指摘されたCMの1つとして:
私は自分のMDでRTがマックするリスクを冒すことができないため、文字通りチームで自分の投稿をプレビューしません
ユーザーが変更を加えずにマークダウンとリッチテキストを切り替えるだけの場合(たとえば、プレビューを表示するため)、元に戻すと、正確な前の状態が記憶され、復元されます。2つの間に1:1の対応はあり得ず、リッチテキストビューで何かを編集すると、戻ったときに異なるマークダウンが発生する可能性があることは理解できます。
ただし、「何も変更しない」という特殊なケースを設定し、戻ったときにユーザーを前の状態に戻して、リッチテキストエディターがマークダウンのプレビューとして機能できるようにする必要があります。
バグ ステータス-レビュー
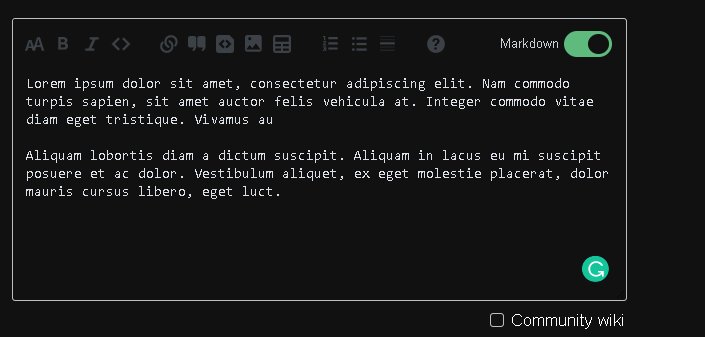
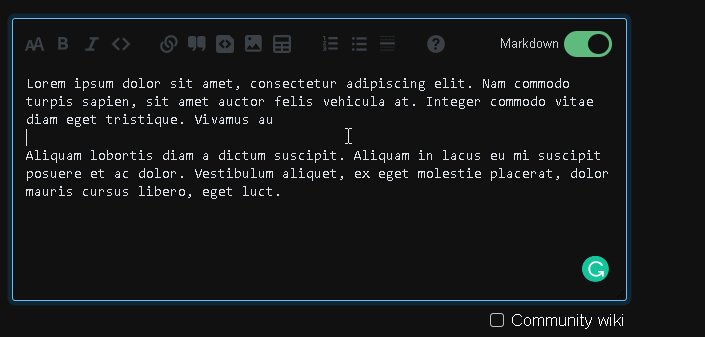
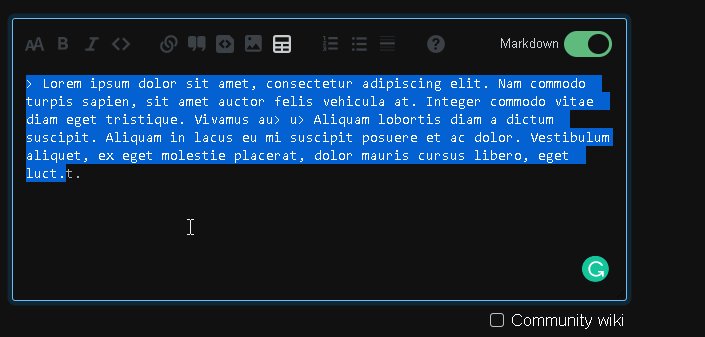
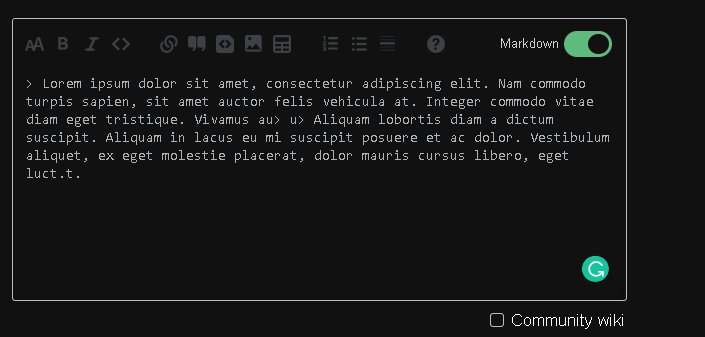
複数段落のテキストを引用すると、段落のセグメンテーションが台無しになります。
例えば
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo turpis sapien, sit amet auctor felis vehicula at. Integer commodo vitae diam eget tristique. Vivamus au
Aliquam lobortis diam a dictum suscipit. Aliquam in lacus eu mi suscipit posuere et ac dolor. Vestibulum aliquet, ex eget molestie placerat, dolor mauris cursus libero, eget luct.
になります
> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo turpis sapien, sit amet auctor felis vehicula at. Integer commodo vitae diam eget tristique. Vivamus au> u> Aliquam lobortis diam a dictum suscipit. Aliquam in lacus eu mi suscipit posuere et ac dolor. Vestibulum aliquet, ex eget molestie placerat, dolor mauris cursus libero, eget luct.t.

バグ ステータス-レビュー
- マークダウンモードで開始
- テキストを書く
- Enterボタンを押します
エディターがカーソルを次の行に移動することを期待していますが、そうではありません。カーソルを移動するには、もう一度Enterキーを押す必要がありますが、単語の入力を再開すると、3行目に表示されます。言い換えれば、Enterボタンは機能し、遅れているのはカーソルだけです。
Firefox 86では再現可能ですが、Chrome88では再現できません。
バグ ステータス-レビュー
リッチテキストモードで書き込みを開始し、[水平ルール]ボタンをクリックすると、自動的に選択され、回答ボックスの外側をクリックしても、選択を解除することはできません。したがって、入力を開始するとすぐに、水平方向のルールは表示されなくなります。

バグ
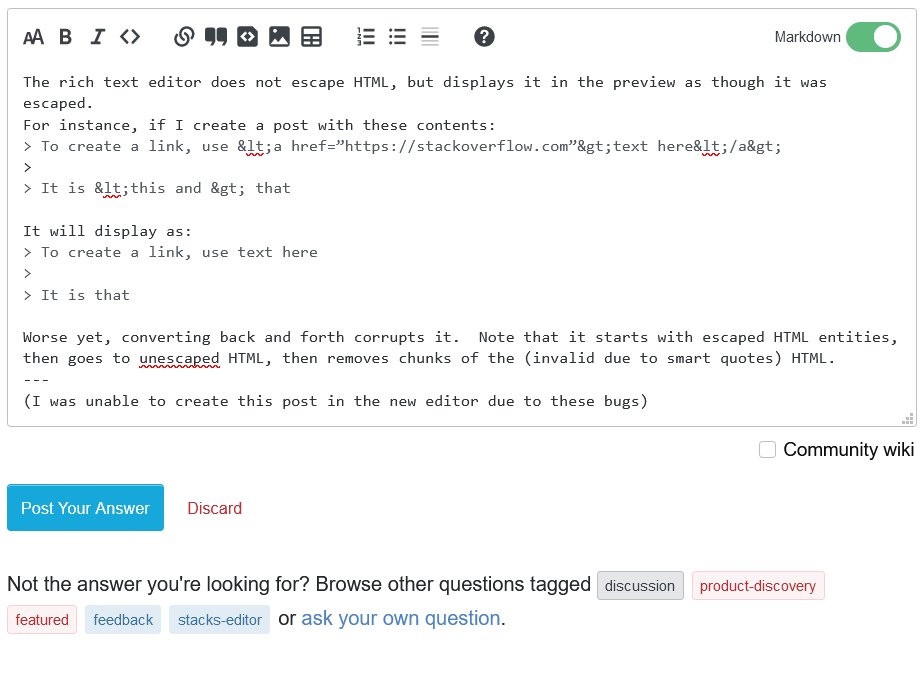
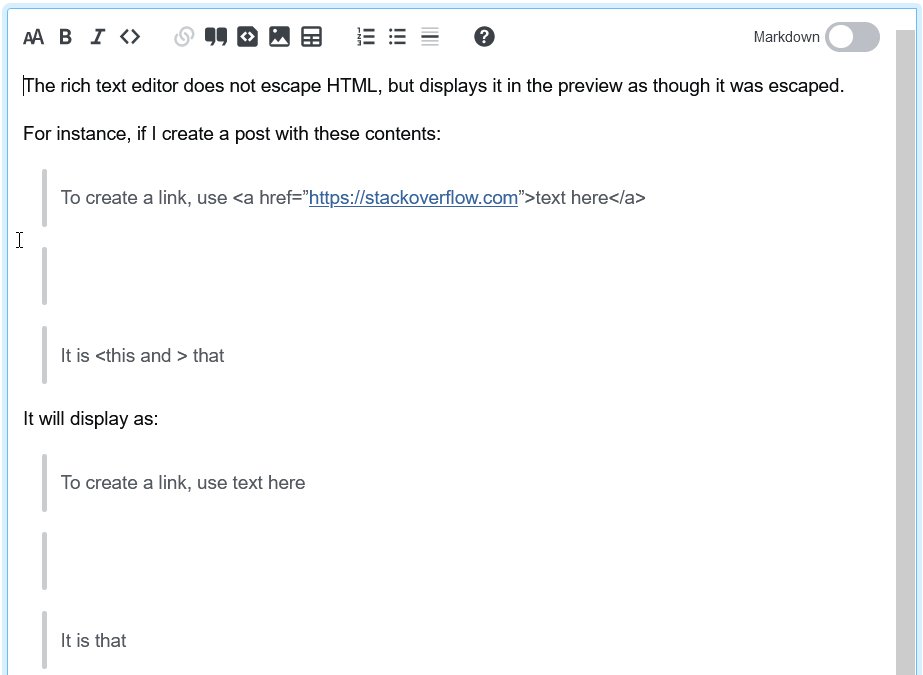
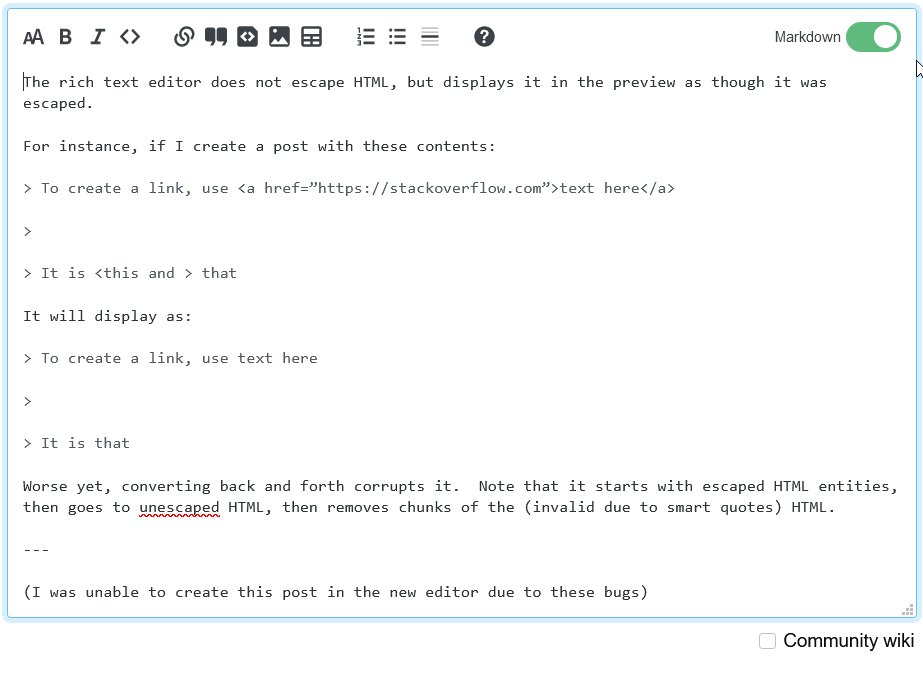
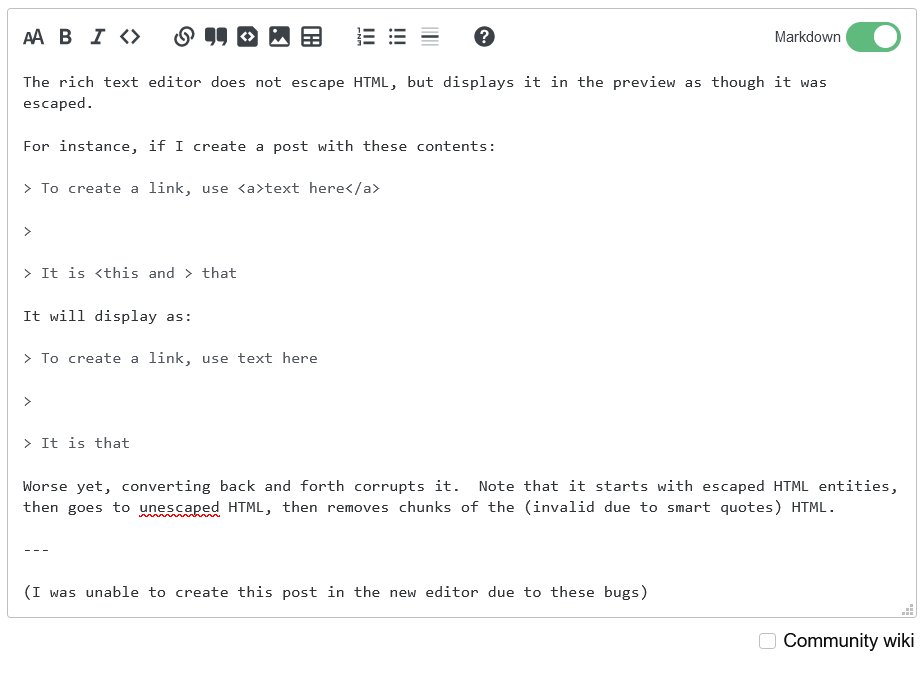
リッチテキストエディタはHTMLをエスケープしませんが、エスケープされたかのようにプレビューに表示します。
たとえば、次の内容で投稿を作成すると、次のようになります。
リンクを作成するには、<a href=”https://stackoverflow.com”>ここにテキスト</a>を使用します
それは<これと>です
次のように表示されます。
リンクを作成するには、ここにテキストを使用してください
それはそれです
さらに悪いことに、前後に変換すると破損します。エスケープされたHTMLエンティティで始まり、エスケープされていないHTMLに移動し、(スマートクォートのために無効な)HTMLのチャンクを削除することに注意してください。また、見積もりのフォーマットが壊れます。

(これらのバグのため、新しいエディターでこの投稿を作成できませんでした)
機能リクエスト 画像の ステータス計画
挿入された画像をクリック可能にします(以前のエディターのように)。
新しいエディターはを使用し、前者は以下を使用します。
[![enter image description here][1]][1]
[1]: https://i.stack.imgur.com/HvbcS.png
挿入した画像をクリック可能にすることは、大きな画像に役立ちます。
バグ ステータス-レビュー
トリプルクリックすると、マークダウンモードでテキスト全体が選択されます
現代のテキストフィールドでは、1つの単語を選択するためにダブルクリックし、1つの段落を選択するためにトリプルクリックするのが標準的な方法です。これは古いエディターで機能し、リッチテキストエディターで機能しますが、マークダウンモードでは機能せず、代わりにテキスト全体が選択されます。

バグ ステータス-計画
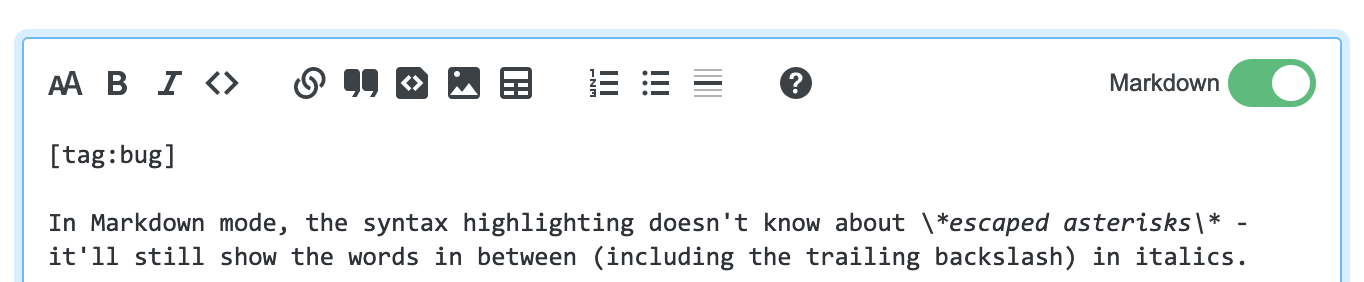
マークダウンモードでは、構文の強調表示は*エスケープされたアスタリスク*を認識しません。その間にある単語(末尾の円記号を含む)は引き続き斜体で表示されます。

機能-リクエスト ステータス-レビュー
テーブル、次に電卓に似たシンボルを作成できますか?

上部の大きなフィールドは、その下にボタンがある電卓の表示を思い出させます。タイトル行の列をマージしたテーブルを使用したことを今まで覚えていません。
機能リクエストの バグ
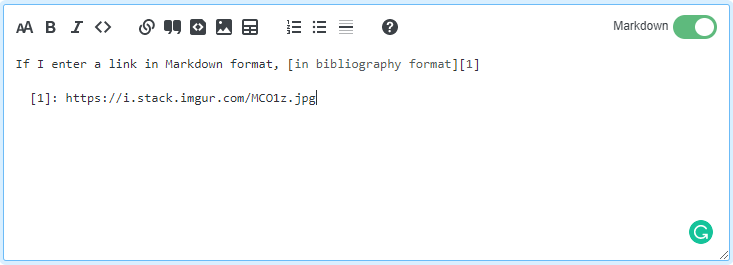
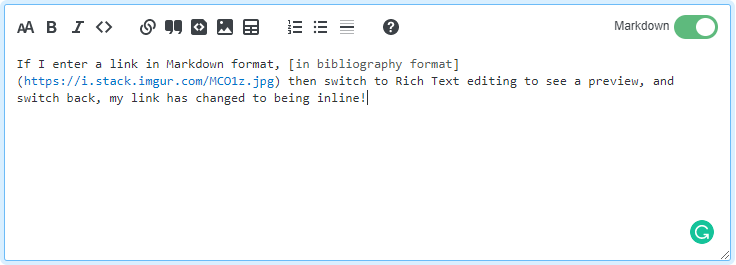
画像およびリンクツールは、参考文献形式ではなく、インラインで画像およびリンクを追加するようになりました。後者は引き続き機能しますが、手動で作成する必要があります。
まず最初に:これはまだ完全には機能していません。




第二に、Markdownでデフォルトでインラインリンクと画像を使用すると、ワークフローが壊れます。研究論文へのリンクがたくさんある長い投稿では、参考文献が始まるので、「リンク」ボタンをよく使用しました。書誌フォーマットにより、特に同じ投稿または記事を同じ投稿で複数回再利用/引用する場合に、帰属を簡単に提供できました。入力するだけ[text][number of link to reuse]で完了できます。インラインリンクの構文は覚えやすいですが、この種の再利用はできません。
「古い」エディタの参考文献フォーマットのもう1つの大きな利点は、次のような画像が追加されることです[![enter image description here][1]][1]。このよくある質問で説明されているように、画像を別のサイトにハイパーリンクするのがはるかに簡単になります。2番目の番号を変更し、投稿の下部にある参考文献リストに別のエントリを入力するだけです。現在のエディターは、この形式を使用して画像を挿入します。これは、追加のハイパーリンクを挿入する場合にすぐに面倒になります...その方法を覚えるにはさらに多くの時間がかかります。
また、リンクがたくさんある長い投稿では、投稿の下部にリンクを配置すると、特に使用するリンクが長い場合に、潜在的な編集者の作業が少し良くなります。
この決定がなされた理由はわかりませんが、私の意見では、投稿がすっきりするのではなく、乱雑になります。参考文献のフォーマットに苦労している人々からのメタに関するサポートの質問はあまり見られないので、それは「使いやすさ」についてではないと思います。リッチテキストエディタは、Markdownの記述に少し苦労している人々のためにありますが、そのエディタは、リンクがMarkdownでどのように記述されているかを気にしないので、それらの人々は決して知る必要はありません。
そのため、リンクと画像の両方について、デフォルトのインラインリンクを再検討するようお願いしたいと思います。
機能要求 ステータス計画
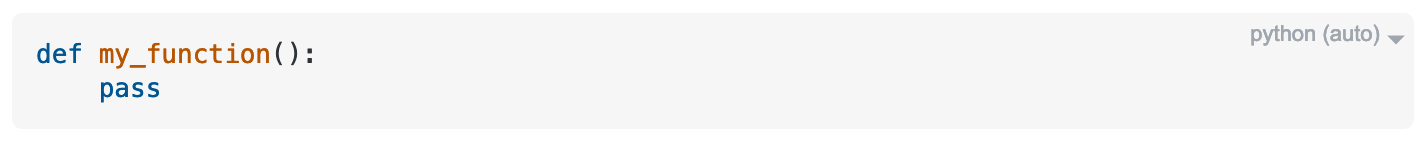
コードブロックの言語を簡単に変更する機能を追加します。
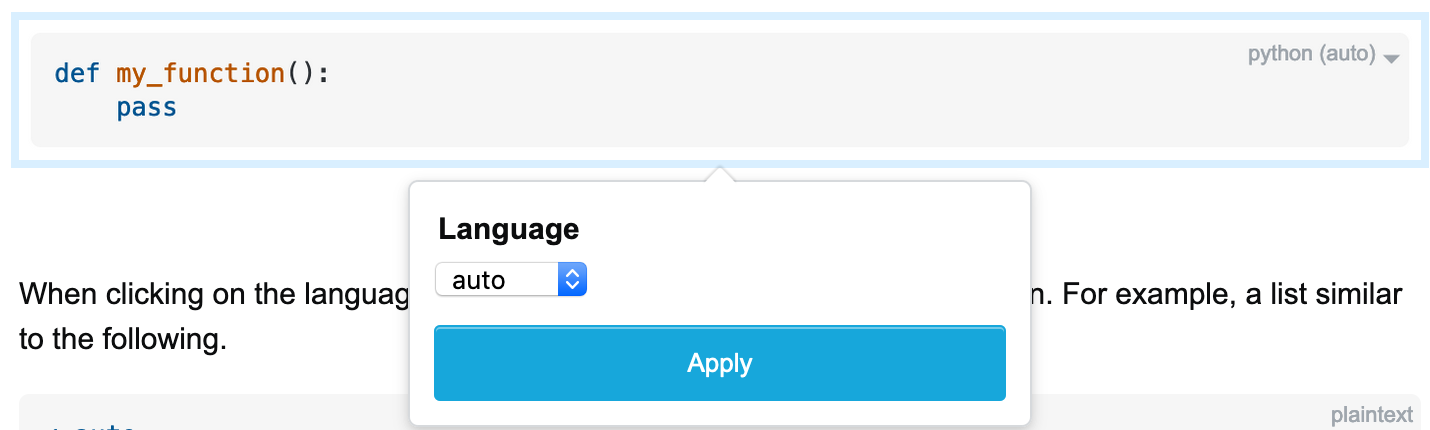
これは私が信じる別の回答で言及されましたが、それがどのように機能し、どのように見えるかについてのアイデアのために、いくつかの模擬UXを追加したいと思います。
言語の横に矢印を追加して、セレクターのように見せました。

言語をクリックすると、選択可能なダイアログが表示されます。たとえば、次のようなリスト。
✓ auto
-------
c#
css
html
javascript
plaintext
python
別のアイデアは、画像の詳細ダイアログに似たダイアログを表示することです。これは煩わしい場合があり、上記のオプションをはるかに好むでしょうが。
バグ ステータス-計画
リッチモードでは、スポイラーに「RevealSpoiler」というテキストはありません。

バグ ステータス-レビュー
テキストを入力してください
何かを貼り付けます
Ctrl/Cmd+を押しますz
貼り付けた「プレーンテキスト」ではなく、入力したテキストが元に戻されるのを確認します
バグ/機能- ステータスのリクエスト-レビュー
これがバグとして分類されるかどうかはわかりませんが、これは常に機能していて、新しいエディターでは機能しないものです。
そのため、ほとんどのテキストフィールドで機能するスペル/文法チェッカーのChrome拡張機能を使用しています。古いエディターと新しいリッチテキストエディターで動作しますが、何らかの理由で、マークダウンに切り替えると動作しません。

さて、この拡張機能は投稿の作成(特に編集)に非常に役立ちました。その多くはマークダウンモードで実行されます。
この問題を修正することは可能ですか、それとも新しいエディターが公開されるまで待ってから、この「バグレポート」をGrammarlyに送る必要がありますか?
更新:
Chromeの開発者ツールで要素を確認すると、マークダウンテキストが<code>タグでラップされていることがわかります。これが原因である可能性があります。
<pre class="s-code-block markdown"> <code>test</code> </pre>
機能-リクエスト ステータス-レビュー
古いエディターでは、を押すと次のようCtrlLになります。

新しいエディターでそれを押すと、が表示され[text](https://www.stackoverflow.com/)ます。私は、キーボードショートカットを押したときに、私は単純に、リンクの説明そこにして編集しませリンク私のリンクを貼り付けることができるので、新しいエディタでこのポップアップがしたいと説明を。
バグ ステータス-レビュー
を使用していくつかの派手なキーボードボタンを追加したい場合 <kbd>X</kbd>
X
リッチフォーマットで完全に表示されますが、カーソルをXの後ろに置くと、kbd要素内に入力するようになります。同じ行に何かを入力する方法はありません。ダブルクリックしてカーソルを強制的にそこに表示することさえしません(MSWordで機能するように)。
複製手順:
マークダウンモードで開始
次のテキストを追加します。
<kbd>X</kbd>リッチテキストモードに切り替えます
kbd要素内にカーソルを置くと編集できますが、カーソルがトラップされ、要素から離れることができません。
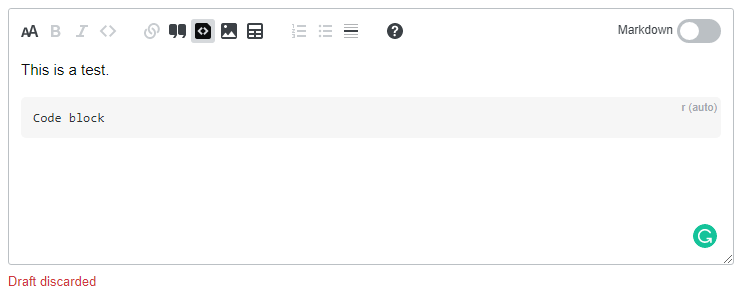
バグ ステータス-完了
下書きを破棄しても、両方のモードでエディターがクリアされません
答えの入力を開始します。
下書きが保存され、Discardボタンが表示されるまで待ちます。
をクリックしDiscardます。
いつものように「ドラフトは破棄されました」と表示されますが、テキストはエディターに残ります。
ページを離れようとすると、「変更が失われました」という警告メッセージが表示されます。

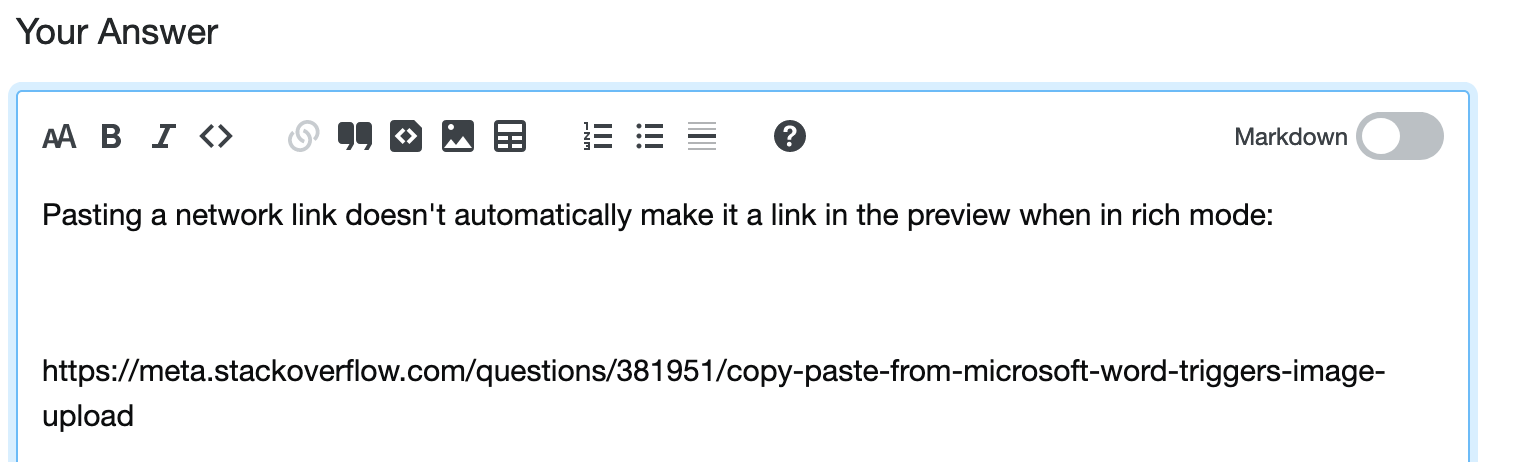
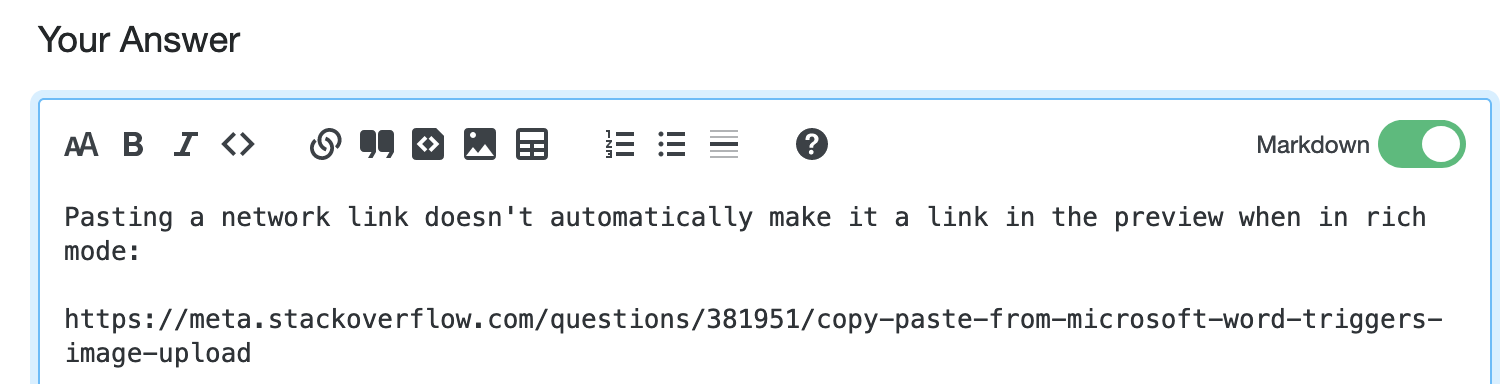
ステータス計画
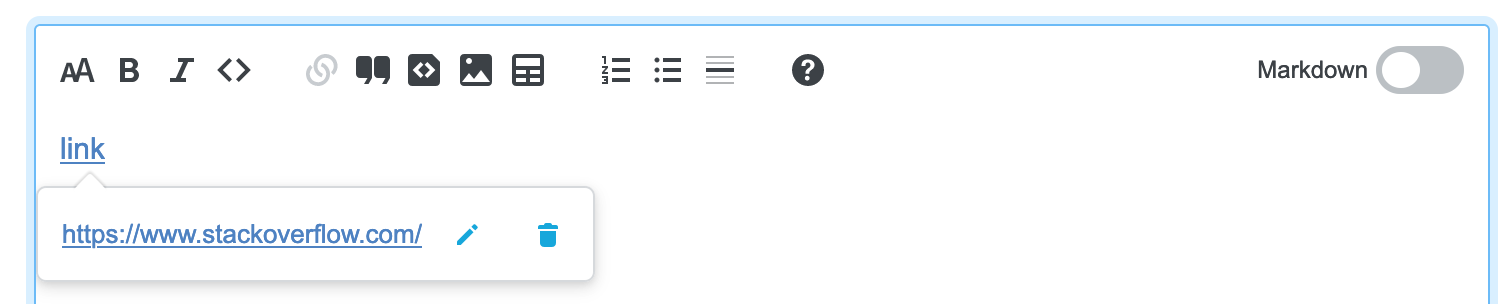
リッチモードの場合、ネットワークリンクを貼り付けても、プレビューで自動的にリンクになりません。
マークダウンのオンとオフを再度切り替えると、リンクが適切にフォーマットされたように見えます。
リッチモードでリンクを貼り付けます。

マークダウンモードに切り替えたときのリンク:

マークダウンモードからリッチエディターに切り替えたときのリンク:

バグ ステータス-レビュー
回答を追加するときに、マークダウンモードでテキストをコピーし、リッチテキストエディターモードで貼り付けると、テキストはコードブロックとして貼り付けられます。マークダウンモードでは、テキストをフォーマットせずにクリップボードにコピーしたいと思います。
Firefoxを使用していますが、他の場所で再現できるかどうかわかりません。
Ctrl/ Cmd+C次の選択

Ctrl/ Cmd+Vリッチテキストエディタモードの場合