クライアント側とサーバー側のプログラミングの違いは何ですか?
私はこのコードを持っています:
<script type="text/javascript">
var foo = 'bar';
<?php
file_put_contents('foo.txt', ' + foo + ');
?>
var baz = <?php echo 42; ?>;
alert(baz);
</script>
これがテキストファイルに「bar」を書き込まないのに、「42」を警告するのはなぜですか?
注意:この質問の以前の改訂は、サーバー上のPHPとクライアント上のJavaScriptに関するものでした。問題と解決策の本質的な性質は、一方がクライアントで実行され、もう一方がサーバーで実行されている場合、言語のどのペアでも同じです(同じ言語であっても)。特定の言語について話している回答を見つけたら、これを考慮に入れてください。
回答
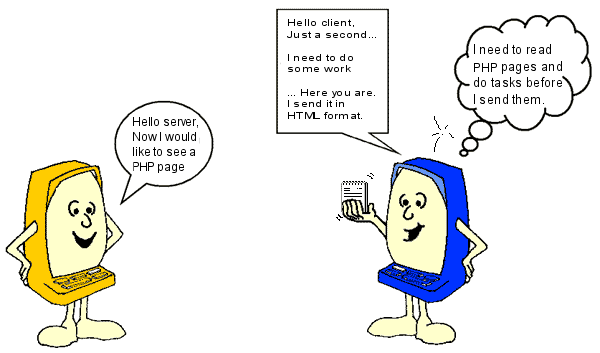
コードは、サーバー側とクライアント側の2つの完全に別個の部分に分割されます。
|
---------->
HTTP request
|
+--------------+ | +--------------+
| | | | |
| browser | | | web server |
| (JavaScript) | | | (PHP etc.) |
| | | | |
+--------------+ | +--------------+
|
client side | server side
|
<----------
HTML, CSS, JavaScript
|
両者はHTTP要求と応答を介して通信します。PHPはサーバー上で実行され、HTMLとJavaScriptコードを出力します。このコードは、HTMLが解釈され、JavaScriptが実行されるクライアントへの応答として送信されます。PHPが応答の出力を終了すると、スクリプトは終了し、新しいHTTP要求が受信されるまでサーバー上で何も起こりません。
サンプルコードは次のように実行されます。
<script type="text/javascript">
var foo = 'bar';
<?php
file_put_contents('foo.txt', ' + foo + ');
?>
var baz = <?php echo 42; ?>;
alert(baz);
</script>
ステップ1、PHPは<?php ?>タグ間のすべてのコードを実行します。結果は次のとおりです。
<script type="text/javascript">
var foo = 'bar';
var baz = 42;
alert(baz);
</script>
file_put_contents呼び出しは何ももたらさなかった、それだけでファイルに「+ fooの+」を書きました。<?php echo 42; ?>コールは、そのコードがために使用場所に今ある出力「42」になりました。
この結果のHTML / JavaScriptコードは、クライアントに送信され、そこで評価されます。alert一方、コールは、働くfoo変数はどこでも使用されていません。
すべてのPHPコードは、クライアントがJavaScriptの実行を開始する前に、サーバー上で実行されます。JavaScriptが相互作用する可能性のあるPHPコードは応答に残っていません。
一部のPHPコードを呼び出すには、クライアントは新しいHTTPリクエストをサーバーに送信する必要があります。これは、次の3つの方法のいずれかを使用して発生する可能性があります。
- ブラウザに新しいページをロードさせるリンク。
- サーバーにデータを送信し、新しいページをロードするフォーム送信。
- AJAXのJavaScriptの技術をある要求は、(1および2意志のような)が、現在のページを離れることなく、サーバーに通常のHTTP要求を行います。
また、JavaScriptを使用window.locationして、フォームを使用または送信してブラウザーに新しいページを開かせ、可能性1および2をエミュレートすることもできます。
PHPコードがJavaScriptコードで機能しない理由を判断するには、クライアント側とサーバー側の言語とは何か、およびそれらがどのように機能するかを理解する必要があります。
サーバーサイド言語(PHPなど):データベースからレコードを取得し、ステートレスHTTP接続を介して状態を維持し、セキュリティを必要とする多くのことを実行します。これらはサーバー上にあり、これらのプログラムのソースコードがユーザーに公開されることはありません。
画像属性
したがって、サーバー側の言語がHTTPリクエストを処理して処理することが簡単にわかります。また、@ decezeが言ったように、PHPはサーバー上で実行され、HTMLとJavaScriptコードを出力します。これは、クライアントへの応答として送信されます。 HTMLが解釈され、JavaScriptが実行されます。
一方、クライアント側言語(JavaScriptなど)はブラウザーに常駐し、ブラウザーで実行されます。クライアントサイドスクリプトは、一般に、サーバーサイドではなく、ユーザーのWebブラウザによってクライアントサイドで実行されるWeb上のコンピュータプログラムのクラスを指します。
JavaScriptはユーザーに表示され、簡単に変更できるため、セキュリティのためにJavaScriptに依存してはなりません。
そのため、サーバーでHTTPリクエストを行うと、サーバーは最初にPHPファイルを注意深く読み取り、実行する必要のあるタスクがあるかどうかを確認してから、クライアント側に応答を送信します。繰り返しになりますが、@ decezeが言ったように、* PHPが応答の出力を終了すると、スクリプトは終了し、新しいHTTPリクエストが着信するまでサーバー上で何も起こりません。*
では、PHPを呼び出す必要がある場合はどうすればよいですか?それはあなたがそれをする必要がある方法に依存します:ページをリロードするか、AJAX呼び出しを使用することによって。
- これを行うには、ページをリロードしてHTTPリクエストを送信します
- JavaScriptを使用してAJAX呼び出しを行うことができます-これはページをリロードする必要はありません
良い読み物:
Javascriptは、サーバーではなくクライアントで実行されます。これはfoo、サーバー側で評価されないため、その値をサーバー上のファイルに書き込むことができないことを意味します。
このプロセスについて考える最良の方法は、テキストファイルを動的に生成しているように考えることです。生成しているテキストは、ブラウザが解釈した後にのみ実行可能コードになります。<?phpタグの間に配置したものだけがサーバーで評価されます。
ちなみに、PHPロジックのランダムな部分をHTMLまたはJavascriptに埋め込む習慣をつけると、コードが非常に複雑になる可能性があります。私は辛い経験から話します。
Webアプリケーションでは、すべてのタスクが要求と応答の方法で実行されます。
クライアント側のプログラミングは、Javaスクリプトとそのフレームワークを備えたhtmlコードを使用して行われ、ライブラリはInternet Explorer、Mozilla、Chromeブラウザで実行されます。Javaシナリオでは、サーバーサイドプログラミングサーブレットはTomcat、web-logic、j boss、WebSphereサーバーで実行されます。