“Pulau kecil itu mengubah segalanya”

Pengubah permainan untuk rideshare
Dari semua hal yang kami lakukan di Lyft, koreografi pickup antara pengendara & pengemudi adalah salah satu yang paling kompleks dan konsekuensial. Memakukan koreografi ini bergantung pada Lyft yang melakukan banyak hal dengan baik, tetapi menjaga kecepatan pengendara itu penting. Gagal menyampaikan informasi yang benar, pada saat yang tepat dapat menyebabkan pengalaman buruk bagi pengendara & pengemudi.
Untungnya, aplikasi Lyft bekerja dengan sangat baik dalam memberikan pembaruan penting tersebut. Sayangnya, kami tidak dapat benar-benar menjamin bahwa pengendara akan membuka aplikasi kami untuk melihatnya. Pengendara kami adalah orang-orang yang sibuk dan kami memahami bahwa mereka sering menangani banyak tugas saat mempersiapkan perjalanan mereka. Tantangan utama kami bukanlah info apa yang harus disampaikan, tetapi bagaimana kami dapat menyampaikannya kepada pengendara yang terganggu.

Hingga Aktivitas Langsung, pemberitahuan push adalah satu-satunya cara untuk memberikan pembaruan penting kepada pengendara, tetapi untuk kasus penggunaan Lyft, pemberitahuan jauh dari sempurna. Saluran pemberitahuan push adalah:
- Ramai— dengan pembaruan penting hilang di lautan promo & kupon.
- Sekejap— dengan pembaruan penting yang mudah terlewatkan jika Anda berpaling.
- Cepat kedaluwarsa —dengan pembaruan basi terkadang menyesatkan pengguna.

Kami berharap Aktivitas Langsung menjadi tambahan yang baik untuk banyak aplikasi iOS, tetapi untuk kasus penggunaan tertentu seperti berbagi tumpangan—di mana memberikan pembaruan tepat waktu dapat membuat atau menghancurkan pengalaman dunia nyata—ini adalah pengubah permainan sejati.
Bagi kami, Aktivitas Langsung bukan sekadar widget baru—kami melihatnya sebagai cara baru untuk merasakan perjalanan Lyft di iOS.
Lautan pilihan
Atribut Aktivitas Langsung yang paling unik dan kuat adalah kemampuannya untuk mengambil bentuk yang berbeda dalam konteks yang berbeda. Setiap Aktivitas Langsung memiliki empat kemungkinan presentasi tergantung di mana ia muncul:

- Minimal: Satu permukaan kecil mengambang di sebelah atau di dalam Pulau Dinamis; digunakan saat beberapa Aktivitas Langsung aktif dan berbagi ruang.
- Ringkas: Dua permukaan kecil di kedua sisi Pulau Dinamis yang membentuk satu tampilan kohesif; digunakan saat hanya ada satu Aktivitas Langsung.
- Diperluas: Permukaan tunggal yang lebih besar yang diperluas dari Pulau Dinamis untuk menampilkan pembaruan Aktivitas Langsung (atau saat ditekan oleh pengguna).
- Layar Kunci: Muncul di layar kunci dan saat ponsel tidak terkunci juga muncul seperti pemberitahuan spanduk untuk mengirimkan pembaruan.
Meliputi 26 kondisi berkendara yang berbeda, masing-masing dengan 4 presentasi berbeda berarti merancang 104 Aktivitas Langsung yang unik.

Merancang 104 permutasi apa pun itu intens, tetapi fluiditas presentasi menghadirkan beberapa tantangan unik. Karena Aktivitas Langsung dapat dengan lancar mengalihkan presentasi selama perjalanan (mis. berpindah dari layar kunci ke pulau dinamis saat pengguna membuka kunci ponsel mereka), ada jumlah jalur yang hampir tak terbatas yang dapat diambil pengguna melalui kisi desain tersebut.

Prototipe pratinjau kami
Melihat seluruh kisi desain sangat membantu, tetapi kami membutuhkan cara yang lebih baik untuk mensimulasikan kemungkinan jalur pengguna tersebut untuk melihat apakah itu terasa seperti pengalaman yang kohesif.
Untuk memfasilitasi simulasi itu, saya membuat prototipe kendali jarak jauh yang unik di Figma yang memungkinkan peninjau untuk menavigasi secara vertikal dan horizontal melalui semua 126 desain di grid.
- Lima tombol melingkar di bagian atas memungkinkan peninjau melintasi secara vertikal, beralih di antara presentasi Aktivitas Langsung yang berbeda (MIN = Minimal, COM = Ringkas).
- Dua tombol yang lebih besar di bagian bawah memungkinkan pengulas melintasi secara horizontal di sepanjang jalur emas (Menunggu > Kedatangan > dll).

- Untuk mempermudah navigasi ini, saya menyertakan menu laci yang memungkinkan pengulas melompat ke tahapan pengalaman tertentu.
- Untuk membantu peninjau kami mengenali mana dari 126 desain yang masih membutuhkan umpan balik, saya membuat sistem bendera umpan balik berkode warna ("Selesai", "Membutuhkan Masukan", dll.)
- Untuk membantu peninjau memberikan umpan balik yang lebih baik tentang desain WIP, saya juga menyertakan tombol "tunjukkan alternatif" yang menampilkan opsi lain yang sedang dipertimbangkan.

Memaksimalkan yang minimal
Saat mengajari siswa cara mendesain situs web, kami memberi tahu mereka untuk selalu mendesain versi seluler terlebih dahulu. Ada banyak alasan untuk ini, tetapi yang penting adalah layar yang lebih kecil memaksa Anda membuat keputusan sulit tentang informasi apa yang harus diprioritaskan dalam ruang yang padat. Merancang Aktivitas Langsung adalah latihan utama dalam penentuan prioritas berdasarkan keputusan dengan keadaan minimal yang menghadirkan tantangan paling unik:
Bagaimana Anda memberi pengendara informasi penting yang mereka butuhkan jika Anda hanya memiliki lingkaran 36px?

Dengan ruang yang sangat terbatas, keputusan tentang informasi apa yang akan dimasukkan menjadi lebih sulit dan konsekuensial. Menetapkan desain untuk presentasi "ringkas" yang sedikit lebih besar memungkinkan kami mengidentifikasi informasi mana yang paling membantu pengendara di setiap tahap perjalanan. Namun setelah banyak eksplorasi, tidak jelas apakah setiap tahap dapat diminimalkan secara efektif.

Dalam kritik, muncul dua aliran pemikiran untuk menangani keadaan minimal:
- Sederhanakan: Terima batasan kami dan cukup gunakan status minimal sebagai pengganti yang memungkinkan pengendara mendapatkan informasi lebih lanjut dengan cepat.
- Mengapa tidak memaksimalkan?: Manfaatkan sedikit ruang yang kita miliki untuk berkomunikasi sebanyak mungkin.

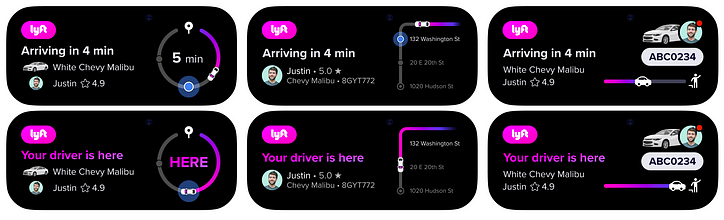
Pada beberapa tahap (seperti pencocokan & dalam perjalanan), kami merasa jawabannya adalah "tidak" dan memilih untuk menampilkan logo Lyft sebagai placeholder yang sederhana dan konsisten. Namun selama tahap menunggu & kedatangan (saat pembaruan tepat waktu lebih penting), kami merasa jawabannya adalah "ya". Saat mobil mendekat, pengendara akan melihat jumlah menit sampai mereka tiba dan segera setelah itu, pengendara akan melihat ikon mobil yang menunjukkan bahwa mobil mereka ada di sini. Dengan membandingkan pendekatan ini dengan alternatif “sederhana”, Anda dapat melihat seberapa banyak informasi yang dapat disampaikan secara efektif.

Memvisualisasikan kemajuan
Untuk Lyft, peta adalah bagian penting dari pengalaman dalam aplikasi, tetapi yang kami temukan dengan cepat tidak akan didukung dalam Aktivitas Langsung. Keterbatasan teknis ini menciptakan tantangan desain yang menarik:
Bagaimana kita mengarahkan pengendara dan memvisualisasikan kemajuan perjalanan tanpa menggunakan peta?

Setelah eksplorasi menyeluruh, kami menemukan pendekatan pertama kami juga yang terkuat: untuk meratakan rute peta dua dimensi kami menjadi bilah kemajuan satu dimensi dan menggunakannya untuk menunjukkan kemajuan di setiap tahap perjalanan. Dengan menggabungkan bentuk progress bar yang sudah dikenal dengan elemen peta standar kami, kami dapat mereplikasi sebagian besar alasan pengguna melihat peta kami sejak awal.
Mekanika kemajuan
Untuk bagian perjalanan saat pengendara berada di dalam kendaraan, membuat mekanisme kemajuan cukup mudah: nyalakan mobil di paling kiri dan gerakkan setiap menit hingga berakhir di paling kanan saat mereka mencapai tujuan. Tapi paradigma end-to-end yang sama ini tidak diterjemahkan dengan baik ke tahap penjemputan.
Ketika seorang pengendara dicocokkan dengan seorang pengemudi, mereka mendapatkan ETA awal yang memberi tahu mereka berapa lama sampai pengemudi mereka tiba. Memahami ETA ini dengan cepat sangat penting bagi pengendara, tetapi menjadi lebih sulit jika Anda memulai bilah progres pada 0% setiap kali pengendara dicocokkan. Konsistensi pada posisi awal ini membuat pengendara tidak memiliki indikasi visual tentang seberapa jauh jarak sebenarnya dari pengemudi—“1 mnt away” dan “21 min away” terlihat persis sama—dan ini juga menyebabkan mobil bergerak dengan kecepatan yang berbeda secara signifikan tergantung pada ETA awal (lihat di bawah).

Untuk mengatasinya, kami membagi bilah kemajuan menjadi 10 langkah dan menempatkan mobil secara dinamis berdasarkan ETA awal: 10 menit perjalanan adalah 10 langkah, 3 menit perjalanan adalah 3 langkah, dll. dan memberi pengendara perasaan yang konsisten tentang seberapa jauh sebenarnya pengemudi mereka: jika mobilnya jauh, Anda punya waktu; jika mobil dekat, segera siap.

Namun dalam aplikasi kami, garis rute peta lebih dari sekadar memvisualisasikan kemajuan pengemudi. Ini juga menampilkan:
- Waypoints saat Anda memasuki beberapa perhentian.
- Perhentian bersama saat Anda berbagi tumpangan & rekan pengendara akan datang/pergi.
- Drop-off saat pengemudi dalam perjalanan menurunkan orang lain terlebih dahulu.

Melakukannya meningkatkan visualisasi ini di atas bilah kemajuan sederhana dan menghubungkan pengalaman Aktivitas Langsung dengan lebih baik ke pengalaman dalam aplikasi yang telah kami sempurnakan selama satu dekade.
Pelajaran untuk desain Aktivitas Langsung
- Rangkullah batasan Anda: Aktivitas Langsung adalah tambahan yang luar biasa untuk iOS tetapi dilengkapi dengan batasan yang signifikan dalam ukuran, animasi, & fungsionalitas. Daripada mencoba meregangkan batasan (menjejalkan & meretas), bersandarlah pada batasan tersebut dan izinkan batasan tersebut untuk memprioritaskan konten yang dapat (dan seringkali tidak dapat) Anda tayangkan secara efektif.
- Anda tidak sendirian di Pulau Dinamis: Saat Aktivitas Langsung berkembang biak (dan akhirnya memadati) ekosistem iOS, ini berarti berbagi pulau dinamis dengan lebih banyak aplikasi & fungsi. Dengan ruang dalam presentasi minimal yang sangat terbatas, akan lebih sulit dan lebih penting bagi desainer untuk memastikan pengguna dapat mengidentifikasi Aktivitas Langsung mana yang termasuk dalam aplikasi mereka. Bagi Lyft, penggunaan warna pink unik merek kami secara konsisten sangat berharga dalam mempertahankan identitas selama perjalanan.
- Perubahan penting apa: Dengan ruang yang sangat terbatas, Anda harus membuat keputusan sulit tentang konten apa yang akan diprioritaskan, tetapi ingat bahwa konten yang paling penting sering kali berubah sepanjang pengalaman. Anda dapat berkomunikasi lebih banyak dengan lebih sedikit ruang dengan menemukan konten yang tepat untuk momen yang tepat dan beralih konten secara dinamis.
- Jangan lupa tentang aksesibilitas: Topik ini layak untuk posting blog lengkapnya sendiri (dan ada terlalu banyak aspek untuk dibahas di sini) tetapi Anda tidak boleh membiarkan kebaruan fitur mengalihkan perhatian Anda dari membuatnya dapat diakses semaksimal mungkin. Kami menghabiskan banyak waktu: mengoptimalkan setiap desain layar kunci dan konten untuk mendukung semua ukuran teks dinamis di iOS, memastikan semua warna sesuai dengan kontras WCAG AA, & menyempurnakan pengalaman sulih suara untuk memastikan konten inti dapat dipahami dan terdengar secara efisien.
Aktivitas Langsung bukan untuk setiap aplikasi iOS tetapi untuk beberapa aplikasi mereka adalah pengubah permainan dan berbagi tumpangan adalah salah satunya. Kami ingin menyampaikan rasa terima kasih kami kepada tim Apple iOS karena telah membangun Aktivitas Langsung, tetapi juga karena telah memilih untuk memberdayakan desainer dengan membuatnya sangat dapat disesuaikan.
Kami sangat bersemangat di Lyft untuk meluncurkan Aktivitas Langsung hari ini dan bersemangat untuk memperbaikinya di masa mendatang. Jangan ragu untuk berkomentar di bawah pemikiran, pertanyaan, atau umpan balik yang mungkin Anda miliki.
Terima kasih khusus
Peluncuran Lyft Live Activities tidak akan terjadi tanpa tim Rider kami yang luar biasa. Secara khusus: Enoch Lau (produk), Doug Liebe (data), Julia Green (konten), & Max Husar, Artur Stepaniuk, Mykola Bilyi, Evgeniy Syniak, dan Vladimir Sviarzhynski (teknik).
Saya juga ingin mengucapkan terima kasih khusus kepada desainer James De Angelis & Braden Floris yang merancang konsep awal, dan kepada pemimpin desain kami Brian Ng, Megan Ellis, & Linzi Berry.
Artikel ini ditulis oleh Alexander Savard dan diedit oleh Julia Green, anggota Tim Desain Pengendara Lyft. Anda dapat membaca lebih banyak artikel tentang cara kami membangun dan memelihara sistem desain di Lyft di sini . Tertarik untuk bergabung dengan tim kami? Lihat peran terbuka kami !

![Apa itu Linked List? [Bagian 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































