2023년 최고의 무료 프레이머 오버라이드 14개
Framer에 대한 간편한 복사 및 붙여넣기 코드 재정의로 새로운 강력한 기능을 잠금 해제하세요. 코딩이 필요하지 않습니다.

오늘은 Framer에서 가장 강력하면서도 대부분의 디자이너가 가장 잘 이해하지 못하는 기능인 재정의에 대해 이야기해 보겠습니다.
디자이너는 이 기능을 사용하려면 프로그래머가 되어야 한다고 생각하기 때문에 종종 겁을 먹습니다. 하지만 오늘은 이 기능의 작동 방식과 코드 한 줄을 작성하지 않고도 파일에 놀라운 효과를 추가할 수 있는 방법을 보여드리겠습니다.
Framer 재정의란 무엇입니까?

재정의를 통해 인터페이스의 경계를 넘어 Framer의 잠재력을 최대한 발휘할 수 있습니다!
이러한 다재다능한 코드 스니펫을 활용하여 요소의 속성을 제어하고 진정으로 개인화할 수 있습니다. 색상 변환에서 실제 데이터 주입 또는 심지어 큐에 애니메이션 실행까지 무한한 가능성을 상상해 보십시오.
강력한 재정의로 Framer 웹 프로젝트를 돋보이게 만드세요.
Framer에서 재정의를 어떻게 추가합니까?

Framer에 오버라이드를 통합하는 것은 매우 쉽고 코딩 기술이 필요하지 않습니다. 재정의를 편리한 치트 코드로 생각하십시오. 복사하여 붙여넣기만 하면 다양한 가능성에 액세스할 수 있습니다. Overrides의 강력한 기능으로 유익한 접근 방식을 유지하면서 손쉽게 디자인을 향상시킬 수 있습니다.
다음은 디자인에 추가하는 방법에 대한 전체 자습서입니다.https://frameroverrides.com/how-it-works
재정의를 사용하면 어떤 이점이 있습니까?

인터페이스와 변형에만 의존하는 대신 오버라이드를 워크플로에 통합하면 여러 가지 이점이 있습니다.
- 파일 부풀림 감소
재정의는 프로젝트 파일을 깔끔하고 깔끔하게 유지합니다. - 무제한 요소 효과
여러 변형을 만들지 않고도 수많은 요소에 원하는 효과를 적용할 수 있습니다. - 빠른 효과 구현
단 몇 초 만에 효과를 추가하거나 제거하여 시간과 노력을 절약하십시오. - 보다 깔끔한 작업 흐름
재정의를 통해 체계적이고 효율적인 설계 프로세스를 유지합니다. - 손쉬운 효과 조정
여러 변형을 편집할 필요 없이 손쉽게 효과를 조정할 수 있습니다. - 향상된 사용자
지정 원하는 대로 특정 상호 작용 및 애니메이션을 조정합니다. - 재사용 가능한 코드 스니펫
다양한 요소 및 프로젝트에서 재정의를 재사용하여 시간을 절약하십시오.

우선 Framer 인터페이스에서 수행할 수 없는 수많은 효과가 있습니다. 현재 시간 및 날짜, 커서 따라가기, 색종이 등
하지만 그건 제쳐두고 "마우스 오버 시 확장" 효과를 예로 들어 보겠습니다.
Framer의 인터페이스에서 이 효과를 얻는 것은 매우 간단하지만 이 방법은 중복 변형이 필요하고 카드, 버튼, 메뉴 항목 등과 같은 여러 요소에 효과를 적용할 때 힘들 수 있습니다. 이 경우 각 구성 요소의 기본 상태 및 확장된 호버 상태에 대한 여러 불필요한 변형을 관리하고 유지하고 있습니다.
반대로 재정의는 보다 효율적인 접근 방식을 제공합니다. 파일에 코드 스니펫을 추가하면 여러 요소에 쉽게 연결할 수 있습니다. 또한 번거로움 없이 105%에서 120%까지 스케일 양을 편리하게 조정할 수 있습니다. 이 작업에 변형을 사용하려면 수많은 픽셀을 이동해야 하며 파일이 어수선하고 부풀어 오를 수 있습니다.
재정의의 단순성과 유연성을 수용하여 디자인 프로세스를 간소화하십시오.
다음은 시도해 볼 수 있는 14가지 무료 재정의입니다.
아래의 모든 재정의는 frameroverrides.com 에서 확인할 수 있습니다.
1. 3D 틸트 효과

FramerOverrides.com 에서 사용 가능
카드 또는 컨테이너에 차원을 추가한 후 호버 위치를 추가합니다.
2. 오른쪽으로 슬라이드

FramerOverrides.com 에서 사용 가능
모든 요소를 부드럽게 시야에서 벗어났다가 왼쪽에서 다시 나타나게 합니다.
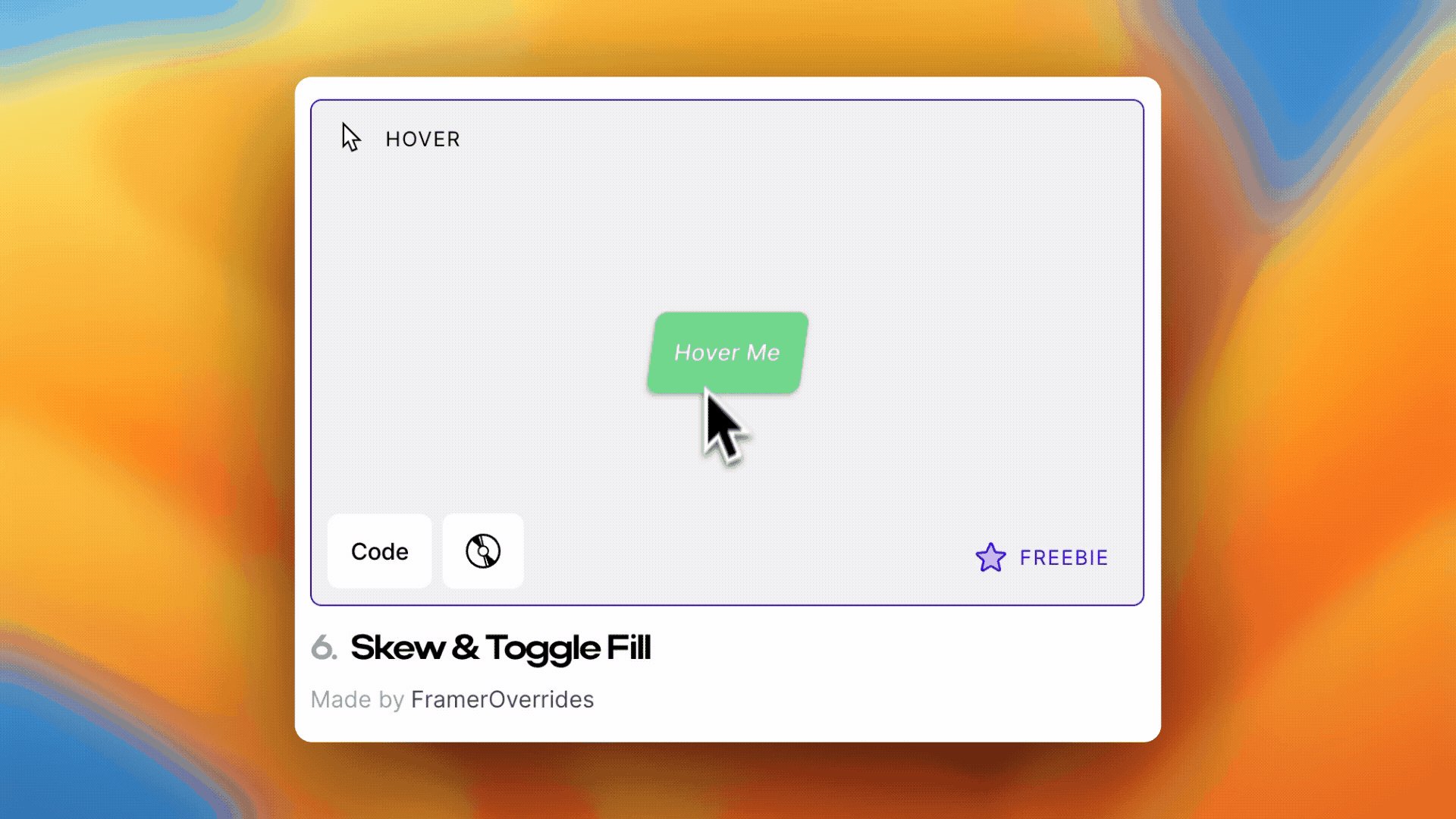
3. 기울이기 및 채우기 토글

FramerOverrides.com 에서 사용 가능
호버로 트리거되는 임의 색상 토글로 왜곡 효과 만들기
4. 흔들림

FramerOverrides.com 에서 사용 가능
호버에서 무한 반복 흔들림 효과 만들기
5. 3D 회전(Y축)

FramerOverrides.com 에서 사용 가능
클릭 시 부드러운 3D 회전 애니메이션 생성
6. 상류층

FramerOverrides.com 에서 사용 가능
중복 변형이 필요 없이 호버 효과에서 부드러운 배율 생성
7. 색종이

FramerOverrides.com 에서 사용 가능
커서 위치에서 트리거되는 색종이 폭발 애니메이션 만들기
8. 스핀 360

FramerOverrides.com 에서 사용 가능
간편하게 360도 회전
9. 샤이니

FramerOverrides.com 에서 사용 가능
컨테이너에서 포인터를 따라가는 반짝이는 커서 효과 만들기
10. 임의 테두리 색상

FramerOverrides.com 에서 사용 가능
요소를 가리킬 때마다 테두리에 임의의 색상 생성
11. 임의 회전

FramerOverrides.com 에서 사용 가능
마우스를 올릴 때마다 요소가 임의의 각도로 회전하도록 합니다.
12. 확장 및 페이드

FramerOverrides.com 에서 사용 가능
클릭 시 부드러운 애니메이션으로 요소가 성장하고 사라지게 합니다.
13. 3D 회전(X축)

FramerOverrides.com 에서 사용 가능
모든 요소가 X축에서 부드럽게 회전하도록 합니다.
14. 멀티 컬러 그라데이션 채우기

FramerOverrides.com 에서 사용 가능
Framer에서는 현재 여러 색상의 그래디언트를 사용할 수 없으므로 이 재정의를 통해 모든 요소에서 가능합니다.
이러한 강력한 코드 스니펫을 수용하면 프로젝트에서 비교할 수 없는 유연성, 사용자 정의 및 효율성을 얻을 수 있습니다. 여러 요소에 효과를 적용하든, 상호 작용을 조정하든, 파일을 간소화하든 이러한 재정의는 게임 체인저입니다. 2023년의 이 뛰어난 무료 Framer 오버라이드로 디자인을 향상하고 창작물을 돋보이게 할 수 있는 기회를 놓치지 마십시오.
행복한 디자인!
친구하자! Twitter 와 Dribbble 에서 저를 팔로우 하고 LinkedIn 에서 저와 연결하세요 . 더 많은 디자인 관련 콘텐츠를 보려면 Medium 에서 저를 팔로우하는 것을 잊지 마세요 .

![연결된 목록이란 무엇입니까? [1 부]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































