सॉफ्टवेयर डिजाइन और विकास को सिंक करना: Figma से कोड परिवर्तन कैसे करें
एक डिज़ाइनर के रूप में - क्या आपने कभी विकास के माहौल में फ्रंटेंड का निरीक्षण किया है और ऐसी शैली या लेआउट देखा है जो आपके मूल डिज़ाइनों से बिल्कुल मेल नहीं खाता है? या, रंग बदलने के लिए एक बैकलॉग टिकट महीनों से धूल खा रहा था? या यहां तक कि ... अन्य डिजाइनरों द्वारा डिजाइन प्रणाली का असंगत उपयोग देखा गया है ? कैसे के बारे में, iOS और वेब के बीच अंतर?
डेवलपर्स के लिए - क्या आप शैली-परिवर्तन के लिए Figma फ़ाइल का निरीक्षण करते-करते ऊब गए हैं? फिर, डिजाइनर के साथ इसे क्रॉस-चेक करना? ... लेकिन फिर, पैडिंग कुछ पिक्सेल बाहर है... तो... "क्या आप इसे एक या दो से कम कर सकते हैं?" ...जब वास्तव में आप जटिल समस्याओं को हल करने पर ध्यान केंद्रित करना चाहते हैं?
कंपनी के लिए - शायद आपके पास एक सफेद लेबल वाला उत्पाद है जिसे कई ग्राहकों के लिए फिर से तैयार करने की आवश्यकता है? या, आप कई टीमों के साथ अक्सर नई सुविधाएँ जारी करते हैं और एक सुसंगत UI रखने के लिए संघर्ष करते हैं?
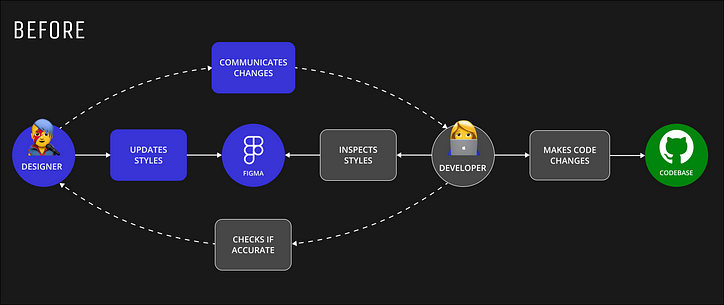
यह लेख आपको इन समस्याओं को हल करने के चरणों के माध्यम से ले जाता है, नीचे परिणाम दिखाता है।


⚠️ चेतावनी: यह लंबा है। काफी कुछ कदम हैं लेकिन यह उल्लेख करना महत्वपूर्ण है - कि आपको यह केवल एक बार करना है।
आपको बुनियादी कोडिंग और सॉफ़्टवेयर डिज़ाइन अनुभव की आवश्यकता होगी; इस पोस्ट के साथ मेरा लक्ष्य इसे स्थापित करने में दूसरों ( और मेरे भविष्य के स्वयं ) की मदद करना है; लेकिन इससे भी महत्वपूर्ण बात यह है कि सीखने और सुधारने के लिए - इसलिए, कृपया किसी भी सुझाव के नीचे टिप्पणी करें!
इससे पहले कि मैं आगे बढ़ूं, यहां उन 'टूल्स' की सूची दी गई है जिनका मैं उपयोग करूंगा: फिग्मा, फिग्मा टोकन स्टूडियो और स्टाइल डिक्शनरी ; ये इस विशेष विधि को काम करने के लिए विशिष्ट हैं।
इसके अतिरिक्त, मैं इस आलेख के लिए विशिष्ट व्यक्तिगत वरीयता के रूप में स्टाइल घटक, प्रतिक्रिया, स्टोरीबुक और जीथब का उपयोग कर रहा हूं। लिंक: फिग्मा फ़ाइल , जीथब रेपो
मैं जिन चरणों से गुजरूंगा:
- डिजाइन टोकन की स्थापना
- डिजाइनों में अपने टोकन सिंक करें
- अपने कोड में टोकन सिंक करें
- स्टोरीबुक की स्थापना
- घटकों और पृष्ठों का निर्माण
- कसौटी

1 - डिजाइन टोकन की स्थापना
डिज़ाइन सिस्टम में लचीलेपन और स्थिरता के लिए हार्ड-कोडेड मानों के बजाय डिज़ाइन टोकन का उपयोग किया जाता है। मैं कोर, सिस्टम और कंपोनेंट टोकन का उल्लेख करूंगा, लेकिन कई नामकरण परंपराएं हैं।
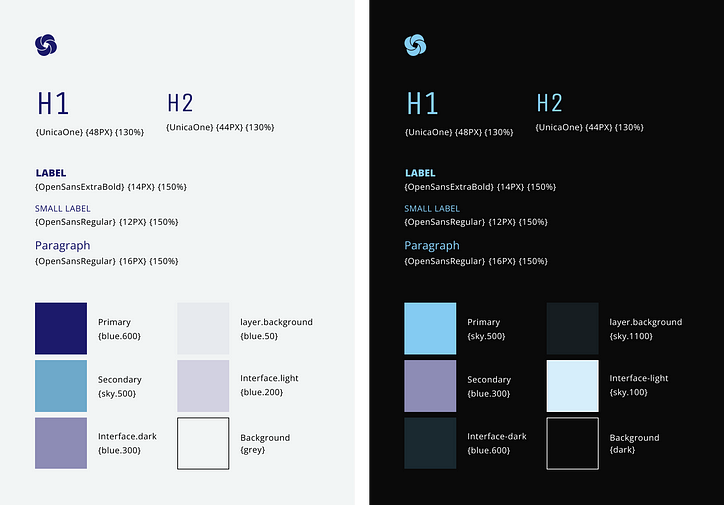
पहले मैंने कोर टोकन स्थापित किए ; ये उपयोग अज्ञेयवादी और विशेषता विशिष्ट हैं - अपने किसी भी टोकन को विशुद्ध रूप से संख्यात्मक नाम न दें , क्योंकि जब आप इन्हें जावास्क्रिप्ट चर में परिवर्तित करते हैं तो यह उन्हें तब तक नहीं पढ़ेगा जब तक कि वे तार न हों।

अगला, मैं सिस्टम टोकन सेट अप करता हूं; मेरे पास एक हल्की और गहरी थीम है जहां मैंने शैलियों को डिजाइन करने के लिए शुरुआती कोर टोकन असाइन किए हैं। ये टोकन मेरे द्वारा चुने गए मूल्यों के उद्देश्य और उपयोगों को व्यक्त करते हैं। ध्यान दें कि लाइट और डार्क थीम में बिल्कुल समान सिस्टम टोकन नाम हैं , लेकिन उनके मान भिन्न हो सकते हैं।

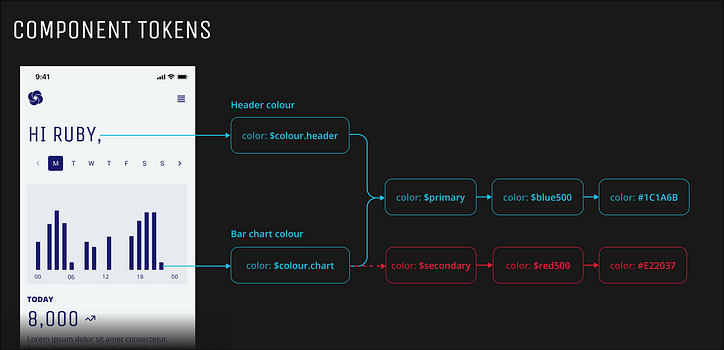
इसके बाद, मैंने घटक टोकन बनाए - ये एक या अधिक सिस्टम टोकन की ओर इशारा करते हैं और उपयोग के पैटर्न का वर्णन करते हैं, इसलिए एक उदाहरण के रूप में मेरा पैराग्राफ टेक्स्ट जो सामग्री जानकारी घटक में उपयोग किया जाता है (जो कि कार्ड घटक का एक बच्चा है) को सिंक किया गया है टेक्स्ट.पैराग्राफ घटक टोकन, जो स्टाइल टोकन को इंगित करता है ; टाइपोग्राफी: $पैराग्राफ और रंग: $primary.


⚠️ यदि आप टोकन का उपयोग नहीं करते हैं तो क्या होता है? मैंने इस लेख के निचले भाग में एक संक्षिप्त व्याख्याता जोड़ा है, लेकिन इसमें गहन जानकारी उपलब्ध है - पढ़ें कि कैसे Adobe और सामग्री डिज़ाइन टोकन का उपयोग करते हैं।
2 - अपने टोकन को सभी डिजाइनों में सिंक करें
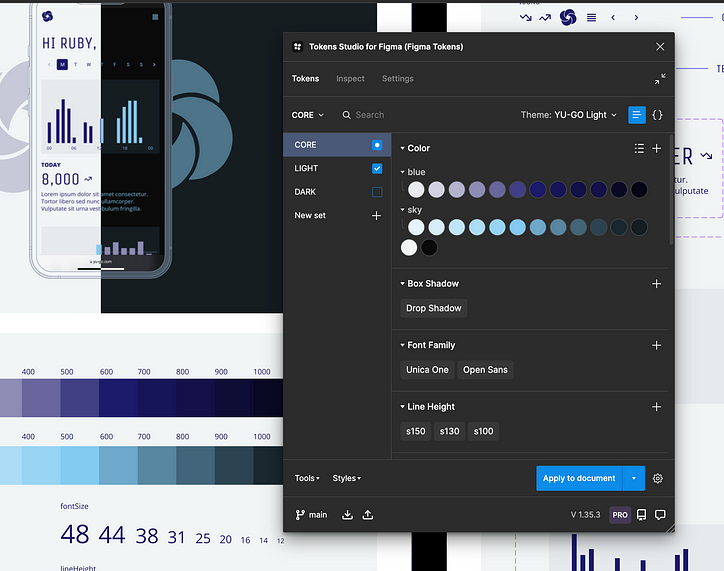
टोकन स्टूडियो स्थापित करें - मैं इस प्लग-इन का उपयोग करता हूं, यह आपको अपने टोकन को सहेजने देता है और उन्हें Figma में घटकों और डिज़ाइनों को असाइन करने देता है और उन्हें एक .json फ़ाइल के साथ Github (या जहाँ भी आप होस्ट कर रहे हैं) में सिंक करता है जिसे आप सीधे पुश कर सकते हैं। Figma आपके रिमोट रिपॉजिटरी में।



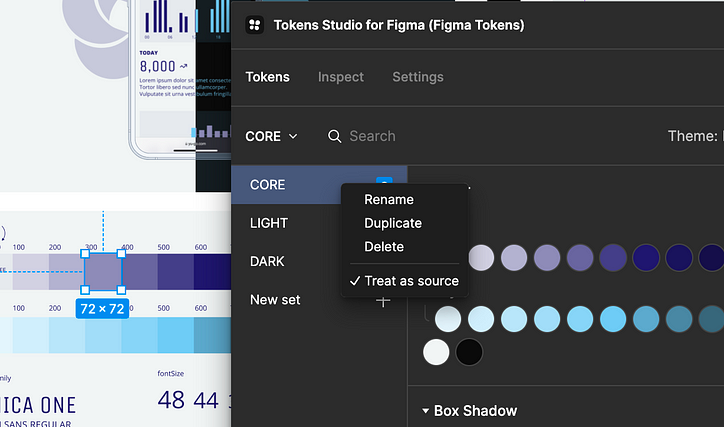
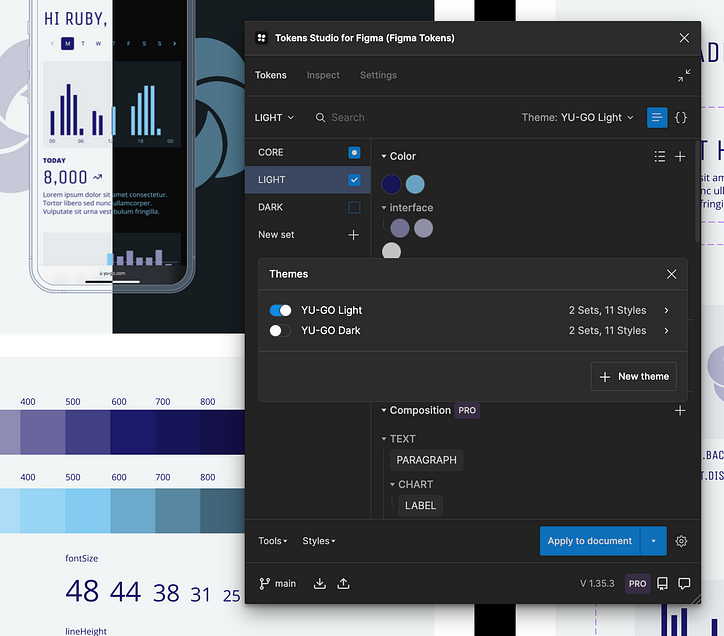
मैंने फिर प्लगइन के भीतर सिस्टम टोकन बनाने के लिए एक नया सेट जोड़ा। मैंने अपने विषयों का प्रतिनिधित्व करने के लिए इन सेटों को लाइट और डार्क कहा। इस बार जब आप टोकन बनाते हैं, तो आप ड्रॉपडाउन मेनू से कोर टोकन को इंगित कर सकते हैं। अगला भाग वास्तव में महत्वपूर्ण है (यह मुझे .json फ़ाइल को और आसानी से बदलने की अनुमति देगा) - आपको थीम को सेट असाइन करने की आवश्यकता है।


अंत में, याद रखें कि मैंने घटक टोकन बनाए हैं; मैंने उन्हें संयोजन टोकन के तहत प्लग-इन में सिंक किया है (यह एक सशुल्क सुविधा है इसलिए इस चरण को छोड़ना संभव है, लेकिन यह इसके लायक है)।


कुछ जादू है जो अब हो सकता है। यदि आप अपनी थीम के बीच चयन करते हैं, तो आप अपने सभी Figma डिजाइनों को उनके बीच स्विच कर सकते हैं। यह विशेष रूप से उपयोगी है यदि आप अपने डिजाइन सिस्टम को विभिन्न ब्रांडिंग के साथ पुन: उपयोग करना चाहते हैं - न केवल प्रकाश और अंधेरे विषयों के लिए। उदाहरण के लिए; एक बहु-ग्राहक सफेद लेबल वाला उत्पाद, एक पुनः ब्रांड, या घटक जिन्हें आप किसी अन्य प्रोजेक्ट के लिए पुन: उपयोग करना चाहते हैं।


अंतिम चरण! यह सुनिश्चित करने के लिए कि सब कुछ व्यवस्थित और जुड़ा हुआ है - थीम से फिग्मा स्टाइल बनाएं ताकि आप इस सिस्टम पर नए डिजाइन बना सकें। जब भी आप कोई शैली या टोकन अपडेट करते हैं, तो आप उन्हें प्लग-इन में सिंक कर सकते हैं।


3 - अपने कोड में टोकन सिंक करें
आगे मैंने अपना जीथब रेपो स्थापित किया । Figma से कमिट पुश करने के लिए आपको सक्षम करने के लिए कुछ सरल कदम हैं, पहले व्यक्तिगत एक्सेस टोकन > टोकन के तहत नया टोकन जनरेट करें (इसका डिज़ाइन टोकन से कोई लेना-देना नहीं है) पर क्लिक करें - आप किसी भी प्रकार का चयन कर सकते हैं (मैंने क्लासिक चुना) । इसे शेयर न करें और इसे सेव करें; इसे बंद करने के बाद आप इसे फिर से नहीं देख पाएंगे।
फिर आप इस व्यक्तिगत एक्सेस टोकन को प्लगइन में जोड़ सकते हैं और आवश्यक विवरण भर सकते हैं। शाखा सबसे अधिक संभावना है और फ़ाइल पथ के लिए मैंने उपयोग किया - टोकन.जेसन - यहां कुछ महान दस्तावेज हैं ।


विकल्प 1 — तो, अगली बार मैंने अपने टोकन को .js वेरिएबल्स में बदलने के लिए टोकन कॉन्फिगरेटर के वेब संस्करण का उपयोग किया , ताकि मैं पैकेज स्थापित करने से पहले चीजों को आज़मा सकूं। टूल अनुभाग में निर्यात फ़ाइलों का चयन करके बस अपनी फ़ाइलों को टोकन प्लग-इन से निर्यात करें , इन्हें .json के रूप में निर्यात किया जाएगा (मैंने उन्हें कई फ़ाइलों के रूप में निर्यात किया क्योंकि इससे मुझे अपनी थीम अलग रखने में मदद मिलती है और देखें कि क्या है) - फिर आप कर सकते हैं बस इन्हें सीधे कॉन्फिग्युरेटर और वोइला पर अपलोड करें…
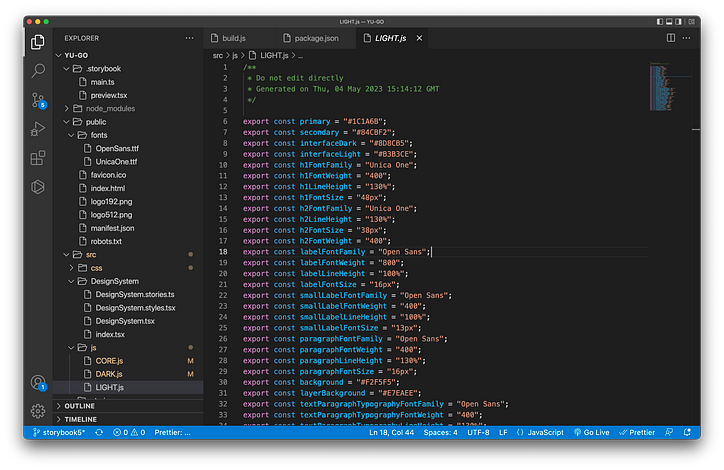
…ट्रांसफार्मर स्वचालित रूप से चलता है और .js चर उपयोग के लिए तैयार हैं! फिर आप इन फ़ाइलों को डाउनलोड कर सकते हैं और उन्हें अपने ऐप में जोड़ सकते हैं। लेकिन मैं निर्यात नहीं करना चाहता, और हर बार जब मैं अपनी शैलियों को अपडेट करता हूं तो आयात और निर्यात और आयात करना चाहता हूं, इस सेटअप का पूरा बिंदु मैन्युअल प्रक्रियाओं को हटाना है, इसलिए दूसरा विकल्प है।


विकल्प 2 (मेरी पसंदीदा विधि) - शैली-शब्दकोश स्थापित करने के लिए अपने टर्मिनल में निम्नलिखित कमांड चलाएँ (मूल रूप से, शैली शब्दकोश आपको अपनी शैलियों को भाषा और मंच अज्ञेयवादी तरीके से संग्रहीत करने देता है) । अन्य दो पैकेज टोकन को शैली-शब्दकोश फ़ाइलों और .css चर और .js चर में बदल देंगे।
npm install style-dictionary
npm install token-transformer
npm i @tokens-studio/sd-transforms
npx token-transformer tokens.json tokens/CORE.json CORE
npx token-transformer tokens.json tokens/LIGHT.json CORE,LIGHT CORE --expandCompostion=true --expandTypography=true
npx token-transformer tokens.json tokens/DARK.json CORE,DARK CORE --expandCompostion=true --expandTypography=true


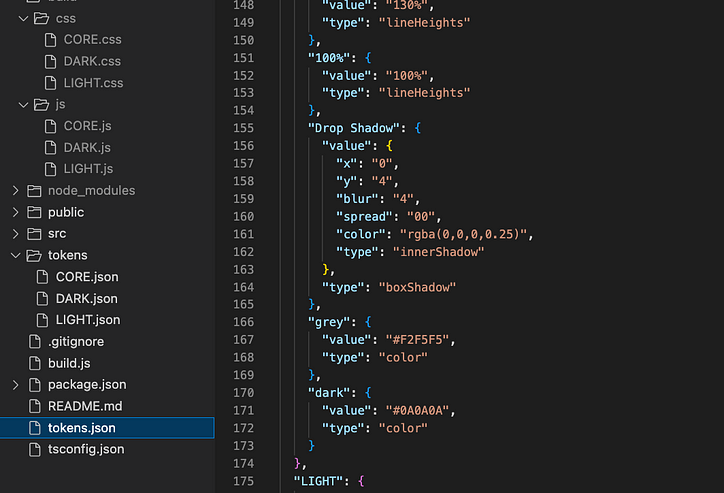
इसके बाद आपको अपने ऐप में बिल्ड.जेएस ( यह फाइल ) जोड़ने की जरूरत है , जिसे मैंने पैकेज प्रलेखन से लिया था, लेकिन आपको एक ही समय में अपनी सभी फाइलों पर काम करने के लिए कुछ संशोधन करने की जरूरत है। प्रत्येक सेट के लिए स्रोत, बिल्डपाथ और डुप्लिकेट में परिवर्तन पर ध्यान दें, लेकिन यदि आपको इसकी आवश्यकता है तो आप मेरे GitHub में अंतिम कोड देख सकते हैं।
//Add this code snippet for every set of tokens
const sd = StyleDictionary.extend({
source: ["**/tokens/CORE.json"],
platforms: {
js: {
transformGroup: "tokens-studio",
buildPath: "src/js/",
files: [
{
destination: "CORE.js",
format: "javascript/es6",
},
],
},
css: {
transforms: [
"ts/descriptionToComment",
"ts/size/px",
"ts/opacity",
"ts/size/lineheight",
"ts/type/fontWeight",
"ts/resolveMath",
"ts/size/css/letterspacing",
"ts/typography/css/shorthand",
"ts/border/css/shorthand",
"ts/shadow/css/shorthand",
"ts/color/css/hexrgba",
"ts/color/modifiers",
"name/cti/kebab",
],
buildPath: "src/css/",
files: [
{
destination: "CORE.css",
format: "css/variables",
},
],
},
},
});
sd.cleanAllPlatforms();
sd.buildAllPlatforms();


4 - स्टोरीबुक की स्थापना
मुझे स्टोरीबुक पसंद है; यह मुझे एक उपयोगकर्ता के अनुकूल इंटरफेस में अपने घटक डिजाइनों को फिर से बनाने की सुविधा देता है, जहां मैं साझा कर सकता हूं कि मैंने क्या बनाया है, यह कैसे कॉन्फ़िगर किया गया है, परीक्षण, दस्तावेज़ और शैलियों से पृष्ठों तक सभी दृश्यपटल पर कब्जा कर लिया है, सभी एक ही स्थान पर । मैं कैसे आरंभ करता हूं, यह इसके लिए एक त्वरित रन-थ्रू होगा; निम्नलिखित आदेश स्टोरीबुक स्थापित और चलाते हैं। यहां पूर्ण दस्तावेज़ीकरण देखें ।
npx storybook@latest init --type react
npm run storybook


//DesignSystem.styles.tsx
export const StyledH1 = styled.div`
color: ${(props) => props.theme.primary};
font-family: ${(props) => props.theme.h1FontFamily};
font-size: ${(props) => props.theme.h1FontSize};
font-weight: ${(props) => props.theme.h1FontWeight};
line-height: ${(props) => props.theme.h1LineHeight};
text-align: left;
`;
//.storybook/preview.tsx
//...
const getTheme = (themeName) => {
if (themeName === "Light") {
return Light;
} else {
return Dark;
}
};
const withThemeProvider = (Story, context) => {
const theme = getTheme(context.globals.theme);
console.log(theme);
return (
<ThemeProvider theme={theme}>
<Story />
</ThemeProvider>
);
};
const preview: Preview = {
globalTypes: {
theme: {
description: "Global theme for components",
defaultValue: "light",
toolbar: {
title: "Theme",
icon: "circlehollow",
items: ["Light", "Dark"],
dynamicTitle: true,
},
},
},
decorators: [withThemeProvider],
};
export default preview;
5 - घटकों और पृष्ठों का निर्माण
मैं YU-GO कोडिंग के बारे में अधिक गहराई में नहीं जाऊंगा, क्योंकि यह लेख उस बारे में नहीं है .. और यदि यह उपयोगी है तो आप मेरा स्रोत कोड यहां देख सकते हैं ! लेकिन, मैं स्टोरीबुक में कॉन्फ़िगर करने योग्य होने के लिए अपने घटकों को कैसे सेट अप कर सकता हूं, इसके बारे में कुछ अच्छी चीजों का उल्लेख करूंगा।
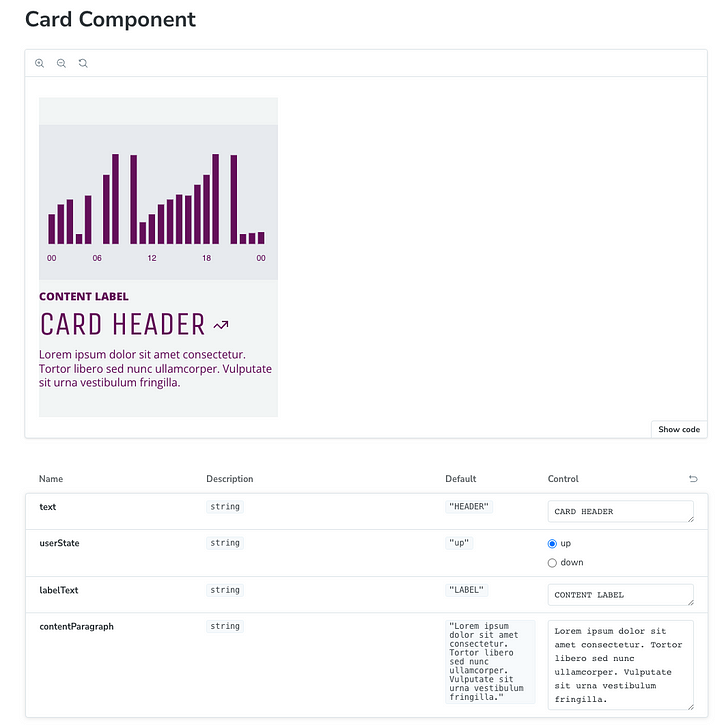
नियंत्रण - एक उदाहरण के रूप में कार्ड घटक का उपयोग करके, मैं ठीक उसी तरह से एक घटक को फिर से बनाने में सक्षम हूं जिस तरह एक डिजाइनर Figma में करता है - एक घटक किसी भी संख्या में उपयोगकर्ता राज्यों, विषयों और अनुकूलन के साथ। तो यहाँ एक ही घटक है और यह प्रकाश और अंधेरे विषय में कैसे दिखेगा, और अलग-अलग उपयोगकर्ता राज्यों में अलग-अलग कॉपी के साथ। मैं केवल इस बिंदु पर जोर देना चाहता हूं कि उपयोगकर्ता स्थिति विकल्प नियंत्रण स्थापित करके, मैं अपने घटकों के माध्यम से अलग-अलग डेटा सेट पास कर सकता हूं ताकि यह देखा जा सके कि यह समय के साथ-साथ खाली और त्रुटि स्थिति में कैसा दिखेगा।


पन्ने — आप कितने भी नियंत्रणों और अवस्थाओं के साथ पूरे पन्ने भी सेट कर सकते हैं।

6- परीक्षा
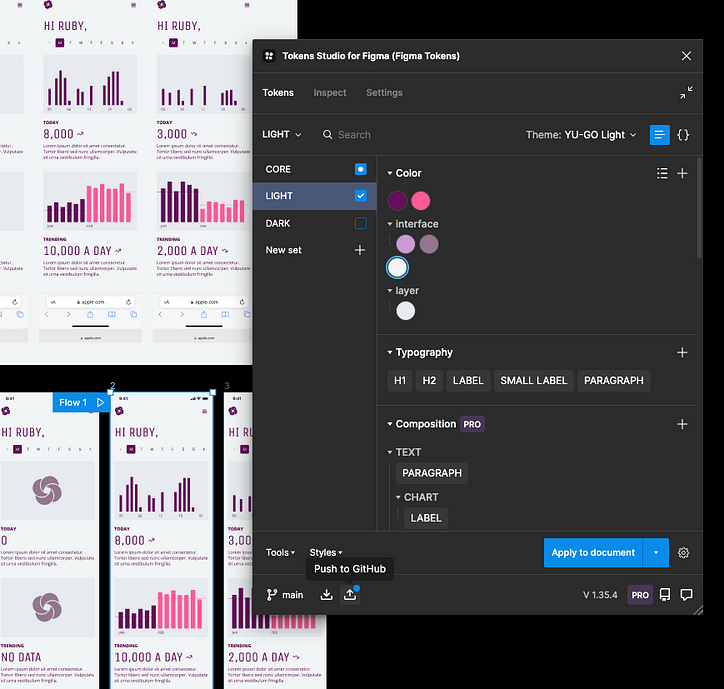
तो अब, मैं प्रदर्शित कर सकता हूँ — हमारे लिए हर चीज़ में, हर जगह, सब कुछ एक साथ बदलना कितना आसान है। क्योंकि सब कुछ, हर जगह जुड़ा हुआ है और सिंक में है।
- Figma में स्टाइल अपडेट करें ।
- क्लिक करें 'पुश टू जीथब'
- परिवर्तन खींचो और ऐप चलाओ।




एनबी - जैसा कि वादा किया गया है, डिज़ाइन टोकन क्या हैं इसका संक्षिप्त विवरण:
कल्पना कीजिए कि आप किसी डिज़ाइन टोकन का उपयोग नहीं करते हैं और आपकी सभी शैलियाँ हार्ड-कोडेड मान हैं? परिवर्तन प्रत्येक उदाहरण के लिए किया जाना है और उपयोग किए गए सभी मूल्यों का कोई केंद्रीय सत्य नहीं है।

कोर टोकन के साथ आपके पास उपयोग किए गए सभी रंगों और शैलियों का एक केंद्रीय सत्य है, इसलिए आप जानते हैं कि नीला मान हर जगह सुसंगत है, लेकिन, अभी भी प्रत्येक शैली में अपडेट किए जाने हैं।

अपने सिस्टम टोकन के साथ, अब आप अपनी सभी शैलियों के लिए मूल्य-अज्ञेयवादी टोकन निर्दिष्ट कर सकते हैं, ताकि आप आसानी से शैलियों को एक व्यवस्थित तरीके से बदल सकें, उदाहरण के लिए अपने ब्लूज़ को लाल रंग में बदलना।

अंत में, घटक टोकन आपको कुछ शैलियों को 'शाखा' करने देंगे, उदाहरण के लिए आपके पास ऐसे चार्ट हो सकते हैं जिनके लिए एक अलग पदानुक्रम या रंगों के उपयोग की आवश्यकता होती है।


![क्या एक लिंक्ड सूची है, वैसे भी? [भाग 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































