Un marco simple de 4 pasos para usar en cualquier llamada de función
He trabajado con más de una docena de PM en mi carrera, en diferentes industrias y tipos de productos. Aprendí que si bien todos son diferentes, todos valoran la claridad y la participación en lo que terminamos diseñando.
Por lo tanto, he creado este marco que puede usar para obtener claridad sobre qué/quién/por qué está diseñando una experiencia como diseñador, y una para brindar claridad + participación a los PM.
Debe crear su propia versión de esto y, finalmente, crear una hoja de "Inicio" que pueda usar cada vez para facilitar la obtención de respuestas a preguntas importantes antes de diseñar.
1. Comienza con una pregunta binaria
Pregunta lo que queremos:
A — Negocio por lograr
B — Usuario por lograr
Uno de estos tiene que ser respondido porque de lo contrario no hay razón para construir una experiencia . En serio. Si la respuesta a la pregunta no se ajusta a un objetivo de usuario o un objetivo comercial, entonces su PM no tiene control sobre la hoja de ruta del producto o su equipo de liderazgo está impulsando el producto más de lo que cree.
En cualquiera de los dos escenarios, debe buscar salir de donde está más afilado. Si te preocupas por hacer un diseño de producto sensible y de excelente calidad.
Ejemplos de cómo se puede responder esto incluyen:
El usuario quiere poder registrarse para obtener crédito rápidamente y comprar cosas.
La empresa quiere reducir el tiempo dedicado a revisar documentos en papel
. El usuario quiere compartir diferentes tipos de contenido con sus amigos.
Una vez que haya respondido esto, puede entrar en lo que sería la experiencia de alto nivel. La mejor manera de hacer esto es…
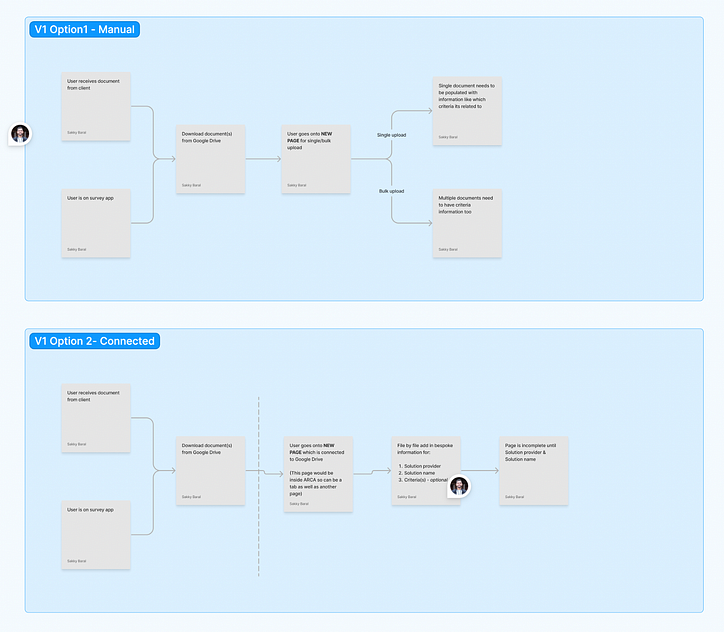
2. Haz un mapa frente a ellos
Me encanta Figjam, me encanta Miro y me encanta una pizarra. Todas estas son herramientas fantásticas para ayudarte a visualizar las cosas rápidamente.
Ser capaz de visualizar las cosas rápidamente le ahorrará mucho tiempo como diseñador . No me refiero a poder crear algo en Figma realmente rápido, me refiero a poder articular algo rudimentario cuando tienes a todos en la sala/llamada, para garantizar que todos estén en sintonía.
Hice esto recientemente con un PM, y aunque tomó un poco de tiempo (toda la llamada fue de ~45 minutos), obtuve una gran claridad sobre la situación.

Mapear, almacenar y compartir inmediatamente con su parte interesada lo ayuda de las siguientes maneras:
- Desarrolla una experiencia de usuario holística que comienza antes de la característica y continúa después , no solo en un nivel granular, por ejemplo, componente o página.
- Su parte interesada entiende lo que usted entiende y, por lo tanto, están en la misma página y qué experiencia se construirá
- Permite la capacidad de alterar y ajustar la experiencia de inmediato en lugar de estar de acuerdo en algo y cambiar de opinión en algún momento posterior.
- Lo convierte en un ejercicio de colaboración con los miembros de su equipo, para que se sientan involucrados en el proceso en lugar de simplemente 'pasarlos' a los diseñadores para que lo diseñen.
¿De verdad vas a decir que no a esas cosas?
Mientras realiza el mapeo, puede que le resulte fácil dibujar algunas cosas para visualizar el flujo que está creando, así que...
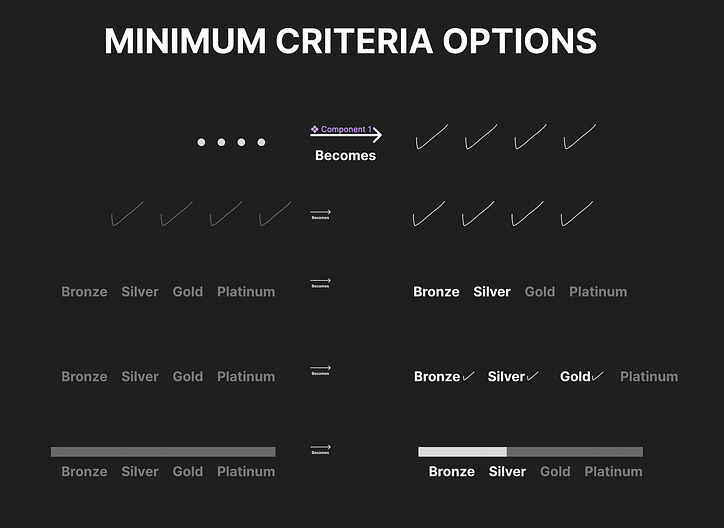
3. Crea elementos visuales rudimentarios
Deja de lado tu perfeccionismo o ego y comienza a escribir algunas cosas. Use la herramienta de lápiz en Figma y dibuje un boceto básico de una página, o cree opciones sobre cómo abordar ciertos componentes.
La siguiente imagen es un ejemplo de barras de progreso. En lugar de crear bien múltiples componentes, el objetivo en esta etapa inicial es asegurarse de estar en la misma página y dar alguna dirección (si es posible) a lo que podría construir en función de una combinación de mejores prácticas y contexto específico del producto.

Esto tomó ~5 minutos para crear y permitió una discusión con un compañero de partes interesadas durante la llamada. Si intentara crearlos como componentes adecuados con color, espaciado, etc., podría pasar más de 30 minutos creándolos, para finalmente llegar al mismo objetivo...
Obtenga retroalimentación de una parte interesada.
Hágalo rudimentario y podrá obtener comentarios más rápido, lo que le dará más tiempo para diseñar la versión de alta fidelidad y luego presentar algo más definido/reflexivo/pulido.
4. Acordar los próximos pasos y comenzar la investigación de productos
Es importante tener los próximos pasos al final de una llamada para que tenga algo que hacer, de lo contrario, esta no fue una llamada especial, fue una charla al 121. Eso también es una vibra, pero eventualmente querrás puntos de acción.

Escriba los puntos completos, nuevamente durante la llamada mientras están todos juntos, y luego enumere todo lo que aún no se haya decidido, se haya acordado y se desconozca.
Es importante anotar estas cosas para tener un registro de auditoría y también para que pueda retroceder en cualquier cosa que necesite , en caso de que no se haya acordado al principio.
Luego pasa a las cosas divertidas y comienza a investigar otros Productos que tienen experiencias similares/adyacentes/excelentes para que pueda inspirar (copiar) sus propios diseños.
Con suerte, esto lo ayudará a aumentar la claridad y la alineación entre usted y su(s) PM(s).
tiene para mi.
Cofundador de Sakky B
, ZeroToDesign

![¿Qué es una lista vinculada, de todos modos? [Parte 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































