2023 के 14 सर्वश्रेष्ठ फ्री फ्रैमर ओवरराइड्स
फ्रैमर के लिए सरल प्रतिलिपि और पेस्ट कोड ओवरराइड के साथ नए महाशक्तियों को अनलॉक करें - कोई कोडिंग आवश्यक नहीं है।

आज फ्रैमर में एक विशेषता के बारे में बात करते हैं जो यकीनन सबसे शक्तिशाली में से एक है जबकि अधिकांश डिजाइनरों द्वारा कम से कम समझी जा रही है - ओवरराइड।
डिजाइनर अक्सर भयभीत हो जाते हैं क्योंकि उन्हें लगता है कि इस सुविधा का उपयोग करने के लिए उन्हें एक प्रोग्रामर होने की आवश्यकता है - लेकिन आज मैं आपको दिखाऊंगा कि वे कैसे काम करते हैं और आप कोड की एक भी पंक्ति लिखे बिना अपनी फ़ाइल में अद्भुत प्रभाव कैसे जोड़ सकते हैं।
फ्रैमर ओवरराइड्स क्या हैं?

इंटरफ़ेस की सीमाओं से परे जाकर, फ्रैमर की पूरी क्षमता को उजागर करने के लिए ओवरराइड आपको सशक्त बनाता है!
इन बहुमुखी कोड स्निपेट्स का लाभ उठाकर, आप किसी तत्व की संपत्ति को नियंत्रित कर सकते हैं और वास्तव में इसे वैयक्तिकृत कर सकते हैं। अंतहीन संभावनाओं की कल्पना करें, रंगों को बदलने से लेकर वास्तविक जीवन डेटा डालने या यहां तक कि संकेत पर एनिमेशन लॉन्च करने तक।
शक्तिशाली ओवरराइड्स के साथ अपने फ्रैमर वेब प्रोजेक्ट को सबसे अलग बनाएं।
मैं फ्रैमर में ओवरराइड कैसे जोड़ूं?

फ्रैमर में ओवरराइड को एकीकृत करना आसान है और इसके लिए किसी कोडिंग कौशल की आवश्यकता नहीं है। आसान धोखा कोड के रूप में ओवरराइड के बारे में सोचें; संभावनाओं की एक विशाल श्रृंखला तक पहुँचने के लिए बस उन्हें कॉपी और पेस्ट करें। ओवरराइड्स की शक्ति के साथ एक सूचनात्मक दृष्टिकोण बनाए रखते हुए अपने डिजाइनों को सहजता से बढ़ाएं।
उन्हें अपने डिजाइनों में जोड़ने के तरीके पर एक पूर्ण ट्यूटोरियल यहां दिया गया है:https://frameroverrides.com/how-it-works
ओवरराइड्स का उपयोग करने के क्या लाभ हैं?

केवल इंटरफ़ेस और विविधताओं पर निर्भर रहने के बजाय, अपने कार्यप्रवाह में ओवरराइड शामिल करने के कई लाभ हैं।
- कम फ़ाइल ब्लोट
ओवरराइड आपकी प्रोजेक्ट फ़ाइलों को साफ सुथरा रखता है। - असीमित तत्व प्रभाव
कई प्रकार बनाए बिना अनगिनत तत्वों पर वांछित प्रभाव लागू करें। - त्वरित प्रभाव कार्यान्वयन
समय और प्रयास की बचत करते हुए, कुछ ही सेकंड में प्रभाव जोड़ें या निकालें। - क्लीनर वर्कफ़्लो
ओवरराइड्स के साथ एक संगठित और कुशल डिज़ाइन प्रक्रिया बनाए रखता है। - आसान प्रभाव समायोजन
एकाधिक रूपों को संपादित करने की आवश्यकता के बिना आसानी से प्रभावों को ट्विक करें। - उन्नत अनुकूलन
अपनी पसंद के अनुसार विशिष्ट इंटरैक्शन और एनिमेशन दर्जी करें। - पुन: प्रयोज्य कोड स्निपेट
विभिन्न तत्वों और परियोजनाओं में ओवरराइड का पुन: उपयोग करके समय बचाते हैं।

अच्छी तरह से शुरुआत करने वालों के लिए, बहुत सारे प्रभाव हैं जो केवल फ्रैमर इंटरफ़ेस में पूरा नहीं किए जा सकते हैं। वर्तमान समय और दिनांक जैसी चीजें, कर्सर, कंफेटी इत्यादि का पालन करें।
लेकिन एक तरफ, चलो एक उदाहरण के रूप में "हॉवर ऑन होवर" प्रभाव लेते हैं।
फ्रैमर के इंटरफ़ेस में इस प्रभाव को प्राप्त करना काफी सरल है, हालांकि, इस पद्धति में अनावश्यक रूपों की मांग होती है और कार्ड, बटन, मेनू आइटम और अन्य जैसे कई तत्वों पर प्रभाव लागू करते समय श्रमसाध्य हो सकता है। इस मामले में, आप प्रत्येक घटक की डिफ़ॉल्ट स्थिति और एक स्केल्ड होवर स्थिति के लिए कई अनावश्यक वेरिएंट का प्रबंधन और रखरखाव कर रहे हैं।
इसके विपरीत, ओवरराइड एक अधिक कुशल दृष्टिकोण प्रदान करते हैं। एक बार जब आप अपनी फ़ाइल में कोड स्निपेट जोड़ लेते हैं, तो इसे कई तत्वों से जोड़ना आसान हो जाता है। इसके अलावा, आप बिना किसी परेशानी के स्केल राशि को आसानी से 105% से 120% तक समायोजित कर सकते हैं। इस कार्य के लिए वेरिएंट का उपयोग करने के लिए कई पिक्सेल को स्थानांतरित करने की आवश्यकता होगी और इससे अव्यवस्थित, फूली हुई फ़ाइल हो सकती है।
अपनी डिजाइन प्रक्रिया को सुव्यवस्थित करने के लिए ओवरराइड्स की सादगी और लचीलेपन को अपनाएं।
आपके लिए आजमाने के लिए यहां 14 निःशुल्क ओवरराइड हैं
नीचे दिए गए सभी ओवरराइड और अधिक frameroverrides.com पर उपलब्ध हैं
1. 3डी झुकाव प्रभाव

FramerOverrides.com पर उपलब्ध है
होवर स्थिति के बाद किसी भी कार्ड या कंटेनर में कुछ आयाम जोड़ें
2. दाईं ओर स्लाइड करें

FramerOverrides.com पर उपलब्ध है
किसी भी तत्व को सुचारू रूप से देखने के लिए स्लाइड करें और फिर बाईं ओर से वापस पॉप करें
3. तिरछा और टॉगल भरें

FramerOverrides.com पर उपलब्ध है
होवर द्वारा ट्रिगर किए गए यादृच्छिक रंग टॉगल के साथ तिरछा प्रभाव बनाएँ
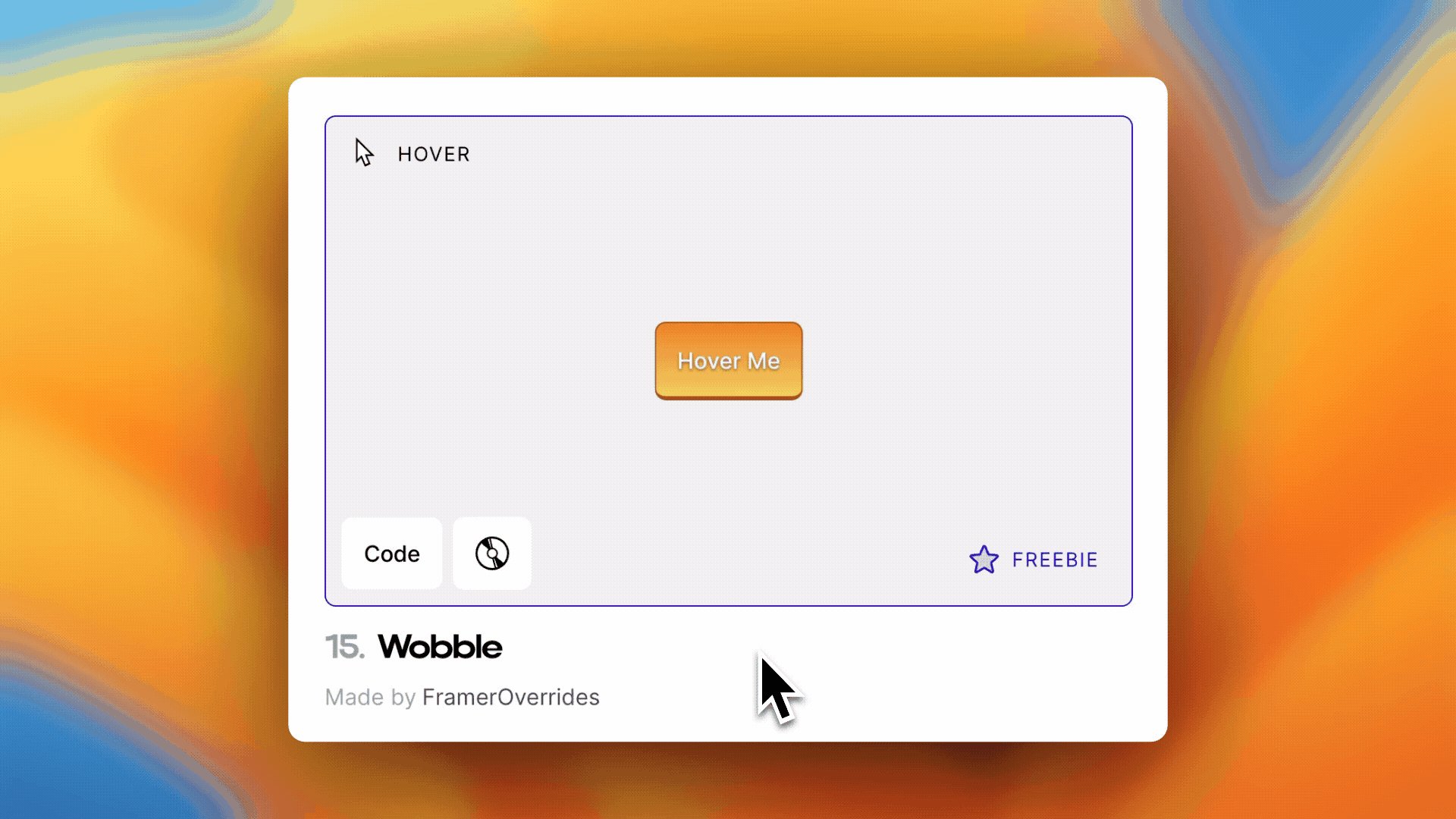
4. लड़खड़ाना

FramerOverrides.com पर उपलब्ध है
होवर पर एक अंतहीन लूपिंग डगमगाने वाला प्रभाव बनाएं
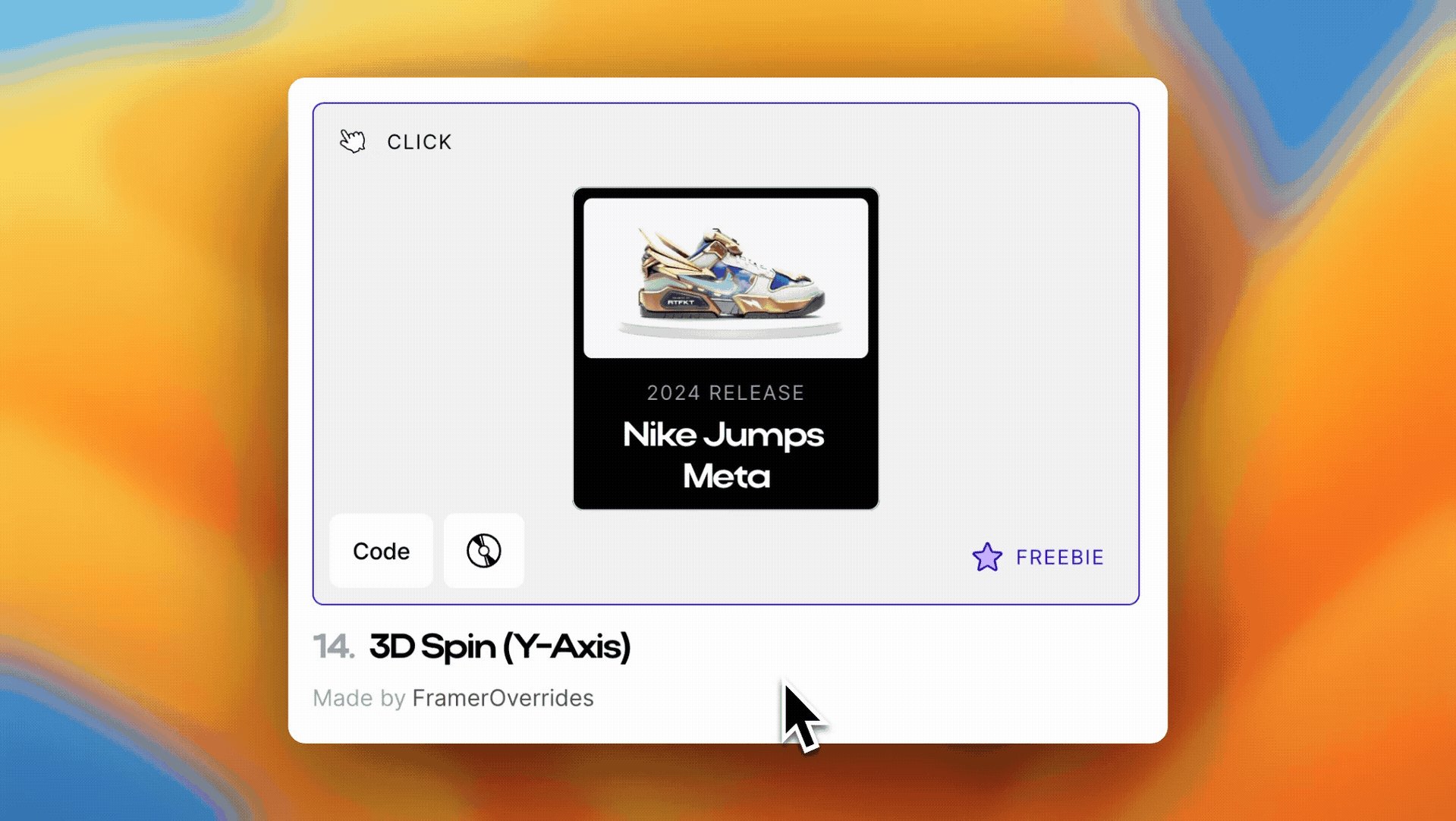
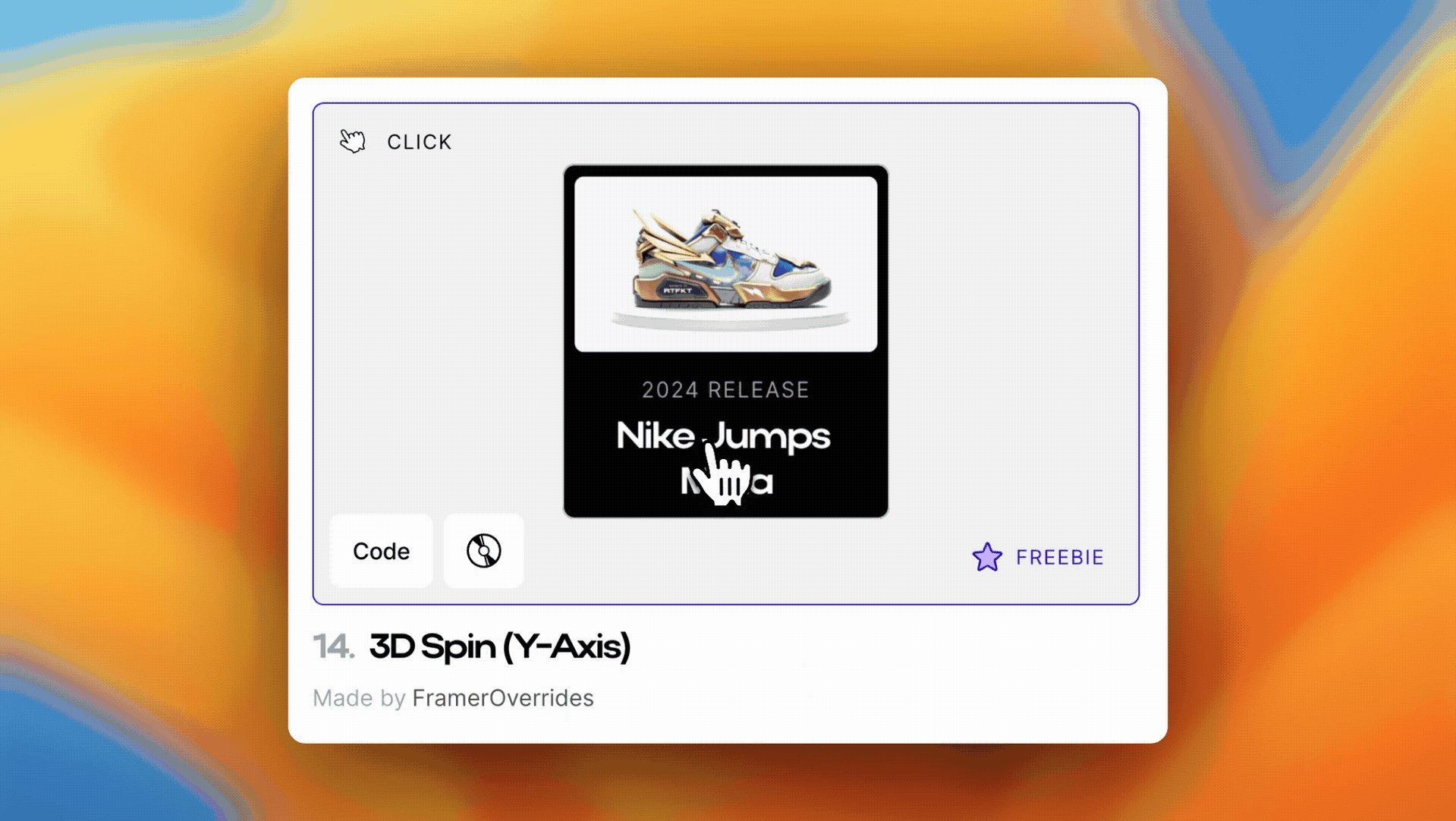
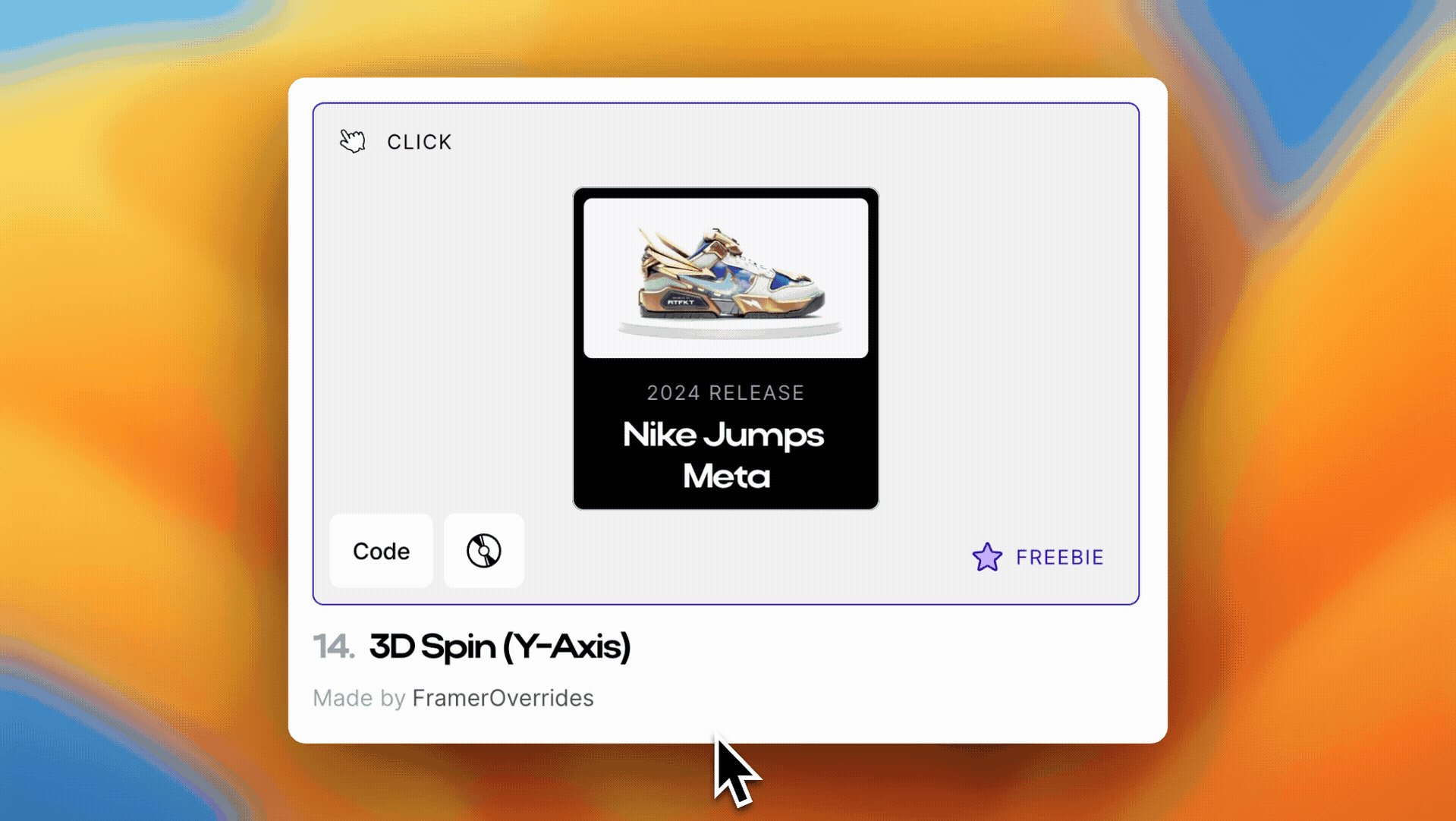
5. 3डी स्पिन (वाई-एक्सिस)

FramerOverrides.com पर उपलब्ध है
क्लिक करने पर एक स्मूथ 3डी स्पिन एनिमेशन बनाएं
6. अपस्केल

FramerOverrides.com पर उपलब्ध है
निरर्थक वेरिएंट की आवश्यकता के बिना होवर प्रभाव पर एक सहज पैमाना बनाएं
7. कंफ़ेद्दी

FramerOverrides.com पर उपलब्ध है
एक कॉन्फेटी विस्फोट एनीमेशन बनाएं जो कर्सर स्थिति से ट्रिगर हो
8. स्पिन 360

FramerOverrides.com पर उपलब्ध है
आसानी से 360 डिग्री घुमाएँ
9. चमकदार

FramerOverrides.com पर उपलब्ध है
एक चमकदार कर्सर प्रभाव बनाएं जो कंटेनर में आपके पॉइंटर का अनुसरण करे
10. रैंडम बॉर्डर कलर

FramerOverrides.com पर उपलब्ध है
हर बार जब आप तत्व को मँडराते हैं तो किसी भी सीमा पर एक यादृच्छिक रंग उत्पन्न करें
11. रैंडम घुमाएँ

FramerOverrides.com पर उपलब्ध है
प्रत्येक होवर पर अपने तत्व को एक यादृच्छिक डिग्री पर घुमाएँ
12. विस्तार और फीका

FramerOverrides.com पर उपलब्ध है
अपने तत्व को क्लिक करने पर एक चिकने एनीमेशन में विकसित और फीका करें
13. 3डी स्पिन (एक्स-एक्सिस)

FramerOverrides.com पर उपलब्ध है
किसी भी तत्व को एक्स-अक्ष पर सुचारू रूप से घुमाएं
14. मल्टी कलर ग्रेडिएंट फिल

FramerOverrides.com पर उपलब्ध है
फ्रैमर में, वर्तमान में बहुरंगी ग्रेडिएंट होना संभव नहीं है, इसलिए यह ओवरराइड किसी भी तत्व पर इसे संभव बनाता है
इन शक्तिशाली कोड स्निपेट्स को अपनाने से, आप अपनी परियोजनाओं में अद्वितीय लचीलेपन, अनुकूलन और दक्षता को अनलॉक कर सकते हैं। चाहे आप कई तत्वों पर प्रभाव लागू कर रहे हों, इंटरैक्शन को ट्वीक कर रहे हों या अपनी फ़ाइलों को सुव्यवस्थित कर रहे हों, ये ओवरराइड गेम-चेंजर हैं। 2023 के इन असाधारण, फ्री फ्रैमर ओवरराइड्स के साथ अपने डिजाइनों को उन्नत करने और अपनी कृतियों को सबसे अलग दिखाने का अवसर न चूकें।
हैप्पी डिजाइनिंग!
आइए दोस्त बनें! मुझे ट्विटर और ड्रिबल पर फॉलो करें और लिंक्डइन पर मेरे साथ जुड़ें । अधिक डिज़ाइन-संबंधित सामग्री के लिए मुझे यहां मीडियम पर फॉलो करना न भूलें ।

![क्या एक लिंक्ड सूची है, वैसे भी? [भाग 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































