Como implementar a API Chat-GPT no javascript vanilla
Apr 22 2023
Para implementar a API ChatGPT no JavaScript vanilla, você pode seguir estas etapas: Lidar com a resposta da API: Depois de fazer a chamada da API, você pode manipular a resposta no método `.then()`.
Para implementar a API ChatGPT no JavaScript vanilla, você pode seguir estas etapas:
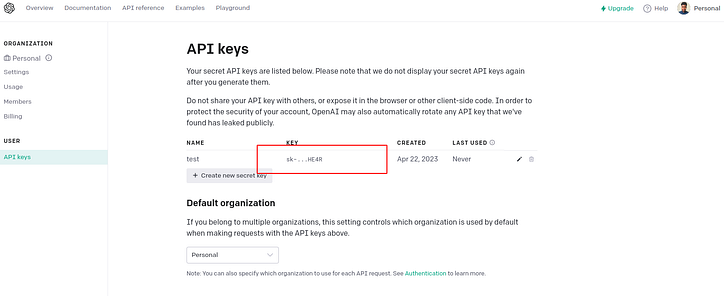
- Registre-se para obter uma chave de API: você precisa se registrar para obter uma chave de API para acessar a API do ChatGPT. Você pode obter a chave da API inscrevendo-se na API no site da OpenAI.

const prompt = 'Hello, how are you?';
const maxTokens = 2000;
const model = 'text-davinci-003';
const user = '1';
const temperature = 0.5;
const frequencyPenalty = 0.0;
const apiKey = 'YOUR_API_KEY';
const response = await fetch('https://api.openai.com/v1/completions', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
Authorization: `Bearer ${apiKey}`,
},
body: JSON.stringify({
prompt,
max_tokens: maxTokens,
model,
user,
temperature,
frequency_penalty: frequencyPenalty,
}),
});
const data = await response.json();
console.log(data.choices[0].text);
Lidar com a resposta da API: Depois de fazer a chamada da API, você pode manipular a resposta no método `.then()`. No exemplo acima, estamos registrando a resposta gerada no console. Você pode modificar isso para exibir a resposta em sua interface de bate-papo.
George Harrison ficou chateado por suas letras de 'Hurdy Gurdy Man' de Donovan não terem sido usadas















































![O que é uma lista vinculada, afinal? [Parte 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)