“Esa islita lo cambia todo”

Un cambio de juego para viajes compartidos
De todas las cosas que hacemos en Lyft, coreografiar las recogidas entre pasajeros y conductores es una de las más complejas y consecuentes. Lograr esta coreografía depende de que Lyft haga muchas cosas bien, pero simplemente mantener a los pasajeros al día es esencial. No brindar la información correcta en los momentos correctos puede generar malas experiencias tanto para los pasajeros como para los conductores.
Afortunadamente, la aplicación Lyft hace un gran trabajo al brindar esas actualizaciones críticas. Desafortunadamente, no podemos garantizar que los pasajeros tengan nuestra aplicación abierta para verlos. Nuestros pasajeros son personas ocupadas y entendemos que a menudo hacen malabarismos con múltiples tareas mientras se preparan para su viaje. Nuestro desafío principal nunca ha sido qué información entregar, sino cómo podemos entregarla a los pasajeros distraídos.

Hasta Live Activities, las notificaciones automáticas eran la única forma de entregar actualizaciones críticas a los pasajeros, pero para el caso de uso de Lyft, las notificaciones estaban lejos de ser perfectas. El canal de notificaciones push es:
- Abarrotado : con actualizaciones críticas perdidas en un mar de promociones y cupones.
- Fugaz : con actualizaciones críticas que se pasan por alto fácilmente si mira hacia otro lado.
- Rápidamente desactualizado , con actualizaciones obsoletas que a veces engañan a los usuarios.

Esperamos que Live Activities sea un buen aumento para muchas aplicaciones de iOS, pero para casos de uso específicos como viajes compartidos, donde la entrega de actualizaciones oportunas puede hacer o deshacer una experiencia del mundo real, es un verdadero cambio de juego.
Para nosotros, Live Activities no es solo un widget nuevo, lo vemos como una forma completamente nueva de experimentar un viaje de Lyft en iOS.
Un océano de opciones
El atributo más exclusivo y poderoso de las actividades en vivo es su capacidad para tomar diferentes formas en diferentes contextos. Cada Live Activity tiene cuatro presentaciones posibles dependiendo de dónde aparezca:

- Mínimo: una pequeña superficie que flota al lado o dentro de la isla dinámica; se usa cuando varias actividades en vivo están activas y comparten el espacio.
- Compacto: dos superficies pequeñas a cada lado de la isla dinámica que forman una sola vista cohesiva; se usa cuando solo hay una actividad en vivo.
- Expandida: una superficie singular más grande que se expande desde la isla dinámica para mostrar actualizaciones de actividad en vivo (o cuando el usuario la mantiene presionada).
- Pantalla de bloqueo: aparece en la pantalla de bloqueo y cuando el teléfono está desbloqueado, también aparece como una notificación de banner para entregar actualizaciones.
Cubrir 26 estados de viaje diferentes, cada uno con 4 presentaciones diferentes significó diseñar 104 actividades en vivo únicas.

Diseñar 104 permutaciones de cualquier cosa es intenso, pero la fluidez de la presentación presentó algunos desafíos únicos. Debido a que Live Activities puede cambiar de forma fluida las presentaciones a lo largo de un viaje (por ejemplo, pasar de la pantalla de bloqueo a la isla dinámica cuando un usuario desbloquea su teléfono), hay una cantidad casi infinita de caminos que un usuario puede tomar a través de esa cuadrícula de diseños.

Nuestro prototipo de vista previa
Mirar toda la cuadrícula de diseños fue útil hasta cierto punto, pero necesitábamos una mejor manera de simular esas posibles rutas de usuario para ver si se sentían como una experiencia cohesiva.
Para facilitar esa simulación, construí un prototipo de control remoto único en Figma que permite al revisor navegar vertical y horizontalmente a través de los 126 diseños en la cuadrícula.
- Los cinco botones circulares en la parte superior permiten al revisor desplazarse verticalmente, cambiando entre diferentes presentaciones de Live Activity (MIN = Mínimo, COM = Compacto).
- Los dos botones más grandes en la parte inferior permiten al revisor recorrer horizontalmente el camino dorado (Esperando > Llegada > etc.).

- Para facilitar esta navegación, incluí un menú de cajón que permite al revisor saltar a etapas específicas de la experiencia.
- Para ayudar a nuestros revisores a reconocer cuáles de los 126 diseños aún necesitaban comentarios, creé un sistema codificado por colores de indicadores de comentarios ("Terminado", "Necesita información", etc.)
- Para ayudar a los revisores a dar mejores comentarios sobre los diseños WIP, también incluí un botón "mostrar alternativas" que revela otras opciones bajo consideración.

Maximizando lo mínimo
Cuando enseñamos a los estudiantes cómo diseñar un sitio web, les decimos que siempre diseñen primero la versión móvil. Hay muchas razones para esto, pero una importante es que la pantalla más pequeña lo obliga a tomar decisiones difíciles sobre qué información priorizar en un espacio condensado. El diseño de actividades en vivo es el último ejercicio de priorización por concisión con el estado mínimo que presenta el desafío más singular:
¿Cómo le das a los pasajeros la información crítica que necesitan si solo tienes un círculo de 36 px?

Con un espacio tan limitado, las decisiones sobre qué información incluir se vuelven más difíciles y consecuentes. Establecer diseños para la presentación "compacta" un poco más grande nos permitió identificar qué información individual es más útil para los ciclistas en cada etapa de un viaje. Pero después de numerosas exploraciones, no estaba claro que cada etapa pudiera minimizarse de manera efectiva.

En la crítica, surgieron dos escuelas de pensamiento para manejar el estado mínimo:
- Mantenlo simple: acepta nuestras limitaciones y solo usa el estado mínimo como un marcador de posición que permite a los ciclistas acceder rápidamente a más información.
- ¿Por qué no maximizar?: Aprovechar el poco espacio que tenemos para comunicarnos tanto como razonablemente podamos.

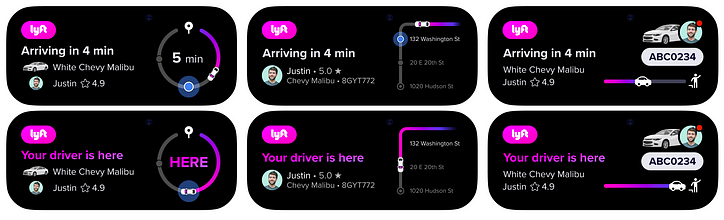
En algunas etapas (como emparejamiento y en el viaje) sentimos que la respuesta era "no" y optamos por mostrar el logotipo de Lyft como un marcador de posición simple y consistente. Pero durante las etapas de espera y llegada (cuando las actualizaciones oportunas son más importantes) sentimos que la respuesta era "sí". A medida que se acerca el automóvil, los pasajeros verán la cantidad de minutos que faltan para llegar y, poco después, verán un ícono de automóvil que indica que su automóvil está aquí. Al comparar este enfoque con la alternativa "simple", puede ver cuánta más información se puede transmitir de manera efectiva.

Visualizando el progreso
Para Lyft, el mapa es una parte esencial de la experiencia en la aplicación, pero descubrimos rápidamente que no sería compatible con Live Activities. Esta limitación técnica creó un interesante desafío de diseño:
¿Cómo podríamos orientar a los pasajeros y visualizar el progreso del viaje sin usar un mapa?

Después de una exploración exhaustiva, descubrimos que nuestro primer enfoque también era el más fuerte: simplemente aplanar nuestra ruta de mapa bidimensional en una barra de progreso unidimensional y usarla para mostrar el progreso en cada etapa de un viaje. Al combinar la forma familiar de una barra de progreso con nuestros elementos de mapa estándar, pudimos replicar gran parte de por qué los usuarios miran nuestro mapa en primer lugar.
Mecánica de progreso
Para la parte del viaje en la que un ciclista está en el vehículo, crear la mecánica de progreso fue bastante sencillo: arrancar el automóvil en el extremo izquierdo y moverlo cada minuto hasta que termine en el extremo derecho cuando hayan llegado a su destino. Pero este mismo paradigma de extremo a extremo no se tradujo bien en la etapa de recogida.
Cuando un pasajero se empareja con un conductor, obtienen una ETA inicial que les indica cuánto falta para que llegue su conductor. Comprender rápidamente esta ETA es fundamental para los pasajeros, pero se vuelve más difícil si inicia la barra de progreso en 0% cada vez que se empareja a un corredor. Esta consistencia en la posición inicial no le da al conductor ninguna indicación visual de qué tan lejos está realmente el conductor (“1 minuto de distancia” y “21 minutos de distancia” se ven exactamente iguales) y también hace que el automóvil se mueva a velocidades significativamente diferentes dependiendo de la ETA inicial (ver más abajo).

Para abordar esto, dividimos la barra de progreso en 10 pasos y colocamos el automóvil dinámicamente en función de la ETA inicial: 10 minutos de distancia son 10 pasos, 3 minutos de distancia son 3 pasos, etc. Al hacerlo, se asegura que el automóvil se desplace a una velocidad constante y predecible. y les da a los pasajeros una idea consistente de qué tan lejos está realmente su conductor: si el auto está lejos, tienes tiempo; si el auto está cerca, esté listo pronto.

Pero en nuestra aplicación, la línea de ruta del mapa hace más que solo visualizar el progreso del conductor. También muestra:
- Waypoints cuando ha ingresado varias paradas.
- Paradas compartidas cuando compartes un viaje y los pasajeros van y vienen.
- Entregas cuando el conductor en ruta deja a otra persona primero.

Hacerlo eleva esta visualización por encima de una simple barra de progreso y conecta mejor la experiencia de Actividad en vivo con la experiencia en la aplicación que hemos perfeccionado durante una década.
Lecciones para el diseño de actividades en vivo
- Acepta tus limitaciones: las actividades en vivo son una adición increíble a iOS, pero vienen con limitaciones significativas en tamaño, animación y funcionalidad. En lugar de tratar de estirar las restricciones (abarrotar y piratear), apóyese en esas limitaciones y permítales priorizar el contenido que puede (y a menudo no puede) servir de manera efectiva.
- No estás solo en la Isla Dinámica: a medida que las actividades en vivo proliferan (y eventualmente abarrotan) el ecosistema de iOS, esto significará compartir la isla dinámica con más aplicaciones y funciones. Con el espacio tan limitado en la presentación mínima, es más difícil y más importante para los diseñadores asegurarse de que los usuarios puedan identificar qué actividad en vivo pertenece a su aplicación. Para Lyft, utilizar constantemente el color rosa único de nuestra marca fue invaluable para mantener la identificación durante todo el viaje.
- Lo que es importante cambia: con el espacio tan limitado, debe tomar decisiones difíciles sobre qué contenido priorizar, pero recuerde que el contenido más importante a menudo cambia a lo largo de la experiencia. Puede comunicarse más con menos espacio al encontrar el contenido correcto para los momentos correctos y cambiar de contenido dinámicamente.
- No se olvide de la accesibilidad: este tema merece su propia publicación de blog completa (y hay demasiadas facetas para cubrir aquí), pero no debe dejar que la novedad de la función lo distraiga de hacerla lo más accesible posible. Dedicamos la mayor parte del tiempo: optimizando cada diseño y contenido de la pantalla de bloqueo para admitir todos los tamaños de texto dinámicos en iOS, asegurándonos de que todos los colores cumplan con el contraste WCAG AA y refinando la experiencia de voz en off para garantizar que el contenido principal sea comprensible y eficientemente audible.
Las actividades en vivo no son para todas las aplicaciones de iOS, pero para algunas son un cambio de juego y el viaje compartido es definitivamente uno. Queremos extender nuestro agradecimiento al equipo de Apple iOS por crear actividades en vivo, pero también por optar por empoderar a los diseñadores haciéndolas altamente personalizables.
No podríamos estar más emocionados en Lyft por implementar actividades en vivo hoy y estamos emocionados de mejorarlas en el futuro. Siéntase libre de comentar a continuación cualquier pensamiento, pregunta o comentario que pueda tener.
Gracias especiales
El lanzamiento de Lyft Live Activities no hubiera sido posible sin nuestro increíble equipo en Rider. En particular: Enoch Lau (producto), Doug Liebe (datos), Julia Green (contenido) y Max Husar, Artur Stepaniuk, Mykola Bilyi, Evgeniy Syniak y Vladimir Sviarzhynski (ingeniería).
También me gustaría dar un agradecimiento especial a los diseñadores James De Angelis y Braden Floris que diseñaron los primeros conceptos, y a nuestros líderes de diseño Brian Ng, Megan Ellis y Linzi Berry.
Este artículo fue escrito por Alexander Savard y editado por Julia Green, miembros del equipo de diseño de pasajeros de Lyft. Puedes leer más artículos sobre cómo construimos y mantenemos los sistemas de diseño en Lyft aquí . ¿Interesado en unirte a nuestro equipo? ¡Consulta nuestros puestos vacantes !

![¿Qué es una lista vinculada, de todos modos? [Parte 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































