Синхронизация дизайна и разработки программного обеспечения: как перенести изменения кода из Figma
Как дизайнер , вы когда-нибудь проверяли внешний интерфейс в среде разработки и видели стиль или макет, которые не совсем соответствовали вашим первоначальным проектам? или заявка на изменение цвета пылилась месяцами? или даже… видели непоследовательное использование дизайн-системы другими дизайнерами ? как насчет различий между iOS и Интернетом?
Для разработчиков : вам надоело проверять файл Figma на наличие изменений стиля? затем, перепроверив это с дизайнером? … но с другой стороны, отступы выпадают на несколько пикселей… так что… «не могли бы вы уменьшить их на один или два?» … когда вы действительно хотите сосредоточиться на решении сложных проблем?
Что касается компании — может быть, у вас есть продукт с белой маркировкой, который нужно обновить для нескольких клиентов? или вы часто выпускаете новые функции с несколькими командами и изо всех сил пытаетесь сохранить согласованный пользовательский интерфейс?
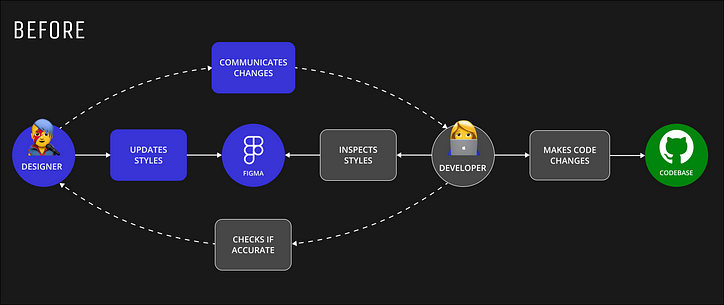
Эта статья проведет вас через шаги, чтобы решить эти проблемы, ниже иллюстрирует результат.


⚠️ Внимание: это долго. Шагов довольно много, но важно отметить, что вам нужно сделать это только один раз.
Вам понадобится базовый опыт кодирования и разработки программного обеспечения; моя цель в этом посте — помочь другим ( и самому себе в будущем ) настроить это; но, что более важно, учиться и совершенствоваться — поэтому, пожалуйста, комментируйте ниже любые предложения!
Прежде чем я начну, вот список «инструментов», которые я буду использовать: Figma, Figma Token Studio и Style Dictionary ; они специфичны для того, чтобы заставить этот конкретный метод работать.
Кроме того, я использую Styled Components, React, Storybook и Github в качестве личного предпочтения, не относящегося к этой статье. Ссылки: файл Figma , репозиторий Github
Шаги, которые я пройду:
- Настройка токенов дизайна
- Синхронизируйте свои токены между проектами
- Синхронизируйте токены с вашим кодом
- Настройка сборника рассказов
- Создание компонентов и страниц
- Тест

1 — Настройка токенов дизайна
Токены дизайна используются вместо жестко закодированных значений для обеспечения гибкости и согласованности в системе дизайна. Я буду ссылаться на основные, системные и компонентные токены, но есть несколько соглашений об именах.
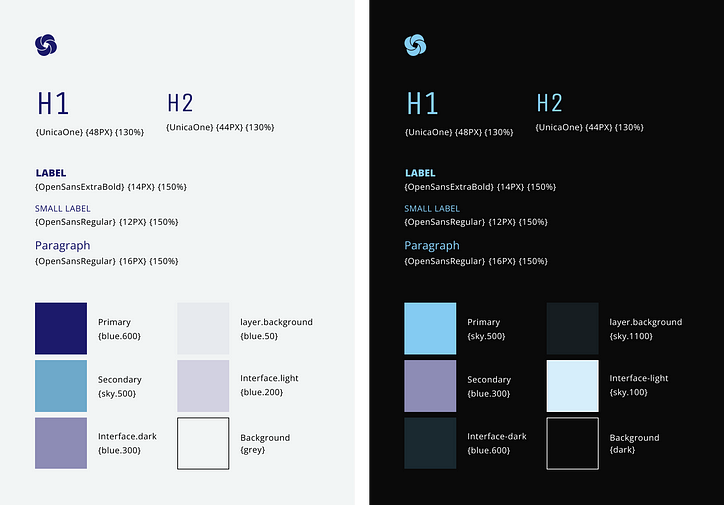
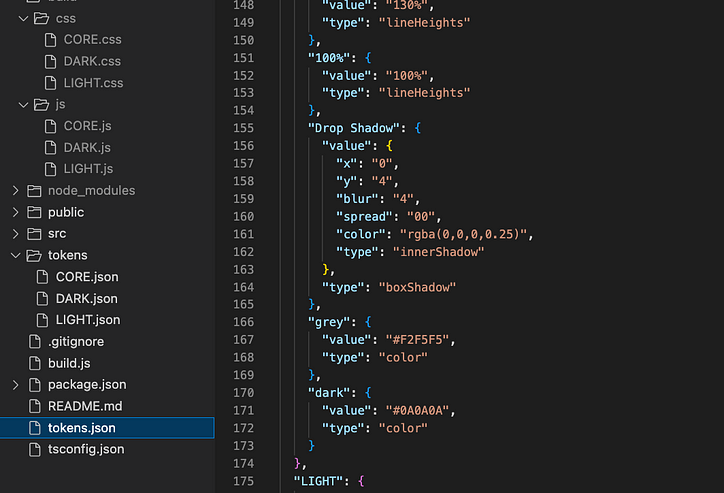
Сначала я установил основные токены ; они не зависят от использования и зависят от атрибута — не называйте какие-либо из ваших токенов чисто числовыми именами , так как при преобразовании их в переменные javascript они не будут считываться, если они не являются строками.

Затем я настроил системные токены; У меня есть светлая и темная тема, в которой я назначил первоначальные основные токены для стилей дизайна. Эти токены передают цель и использование значений, которые я выбрал. Обратите внимание, что у светлой и темной темы одинаковые имена системных токенов , но их значения могут различаться.

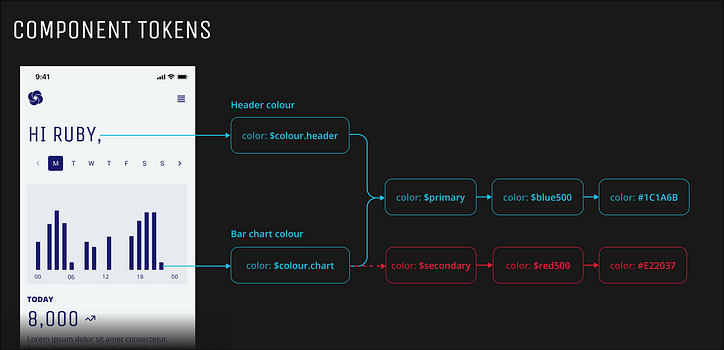
Затем я создал токены компонентов — они указывают на один или несколько системных токенов и описывают шаблоны использования, поэтому, например, мой текст абзаца, который используется в компоненте Content Info (который является дочерним элементом компонента Card), синхронизируется с токен компонента Text.paragraph , указывающий на токены стиля; типографика: $абзац и цвет: $основной.


⚠️ Что будет, если не использовать токены? Я добавил краткое пояснение в конец этой статьи, но доступно множество подробных сведений — прочитайте, как Adobe и Material используют токены дизайна.
2 — Синхронизируйте свои токены между дизайнами
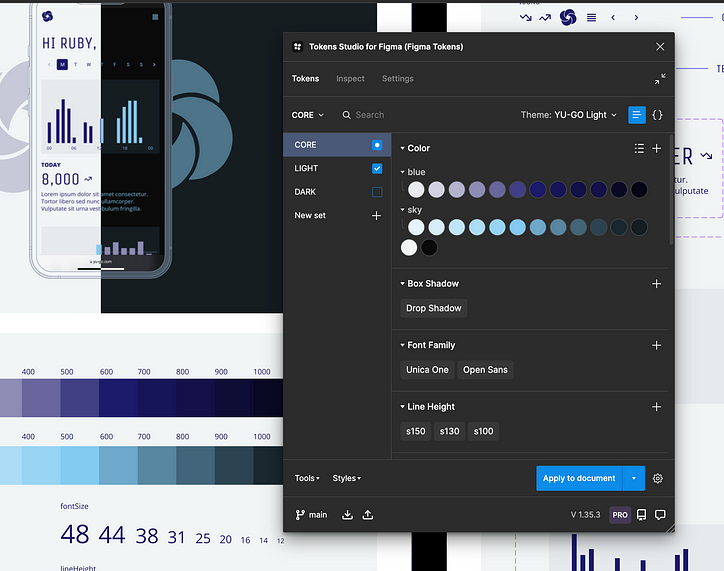
Установите Token Studio — я использую этот плагин , он позволяет вам сохранять ваши токены и назначать их компонентам и проектам в Figma и синхронизировать их с Github (или где бы вы ни размещались) с файлом .json, который вы можете отправить прямо из Figma в ваш удаленный репозиторий.



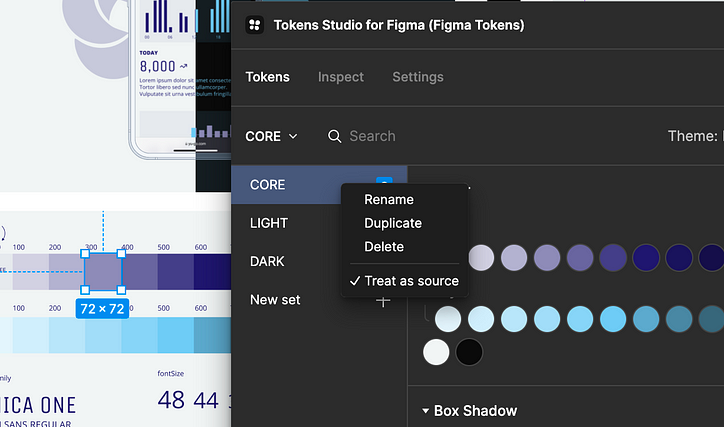
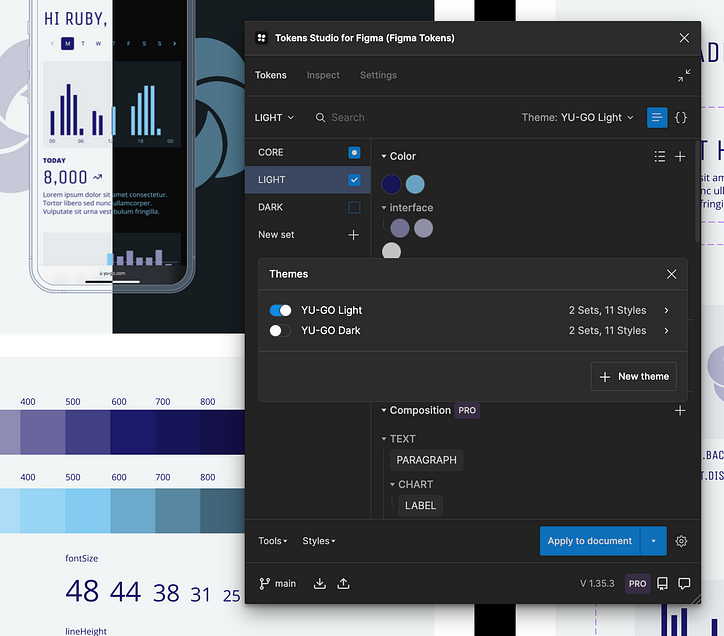
Затем я добавил новый набор для создания системных токенов в плагине. Я назвал эти наборы СВЕТЛЫМ и ТЕМНЫМ, чтобы представить мои темы. На этот раз, когда вы создаете токены, вы можете указать основные токены в раскрывающемся меню. Следующая часть действительно важна (это позволит мне легче преобразовывать файл .json) — вам нужно назначить наборы темам.


Наконец, помните, что я создал токены компонентов; Я синхронизировал их с плагином в токенах композиции (это платная функция, поэтому этот шаг можно пропустить, но оно того стоит).


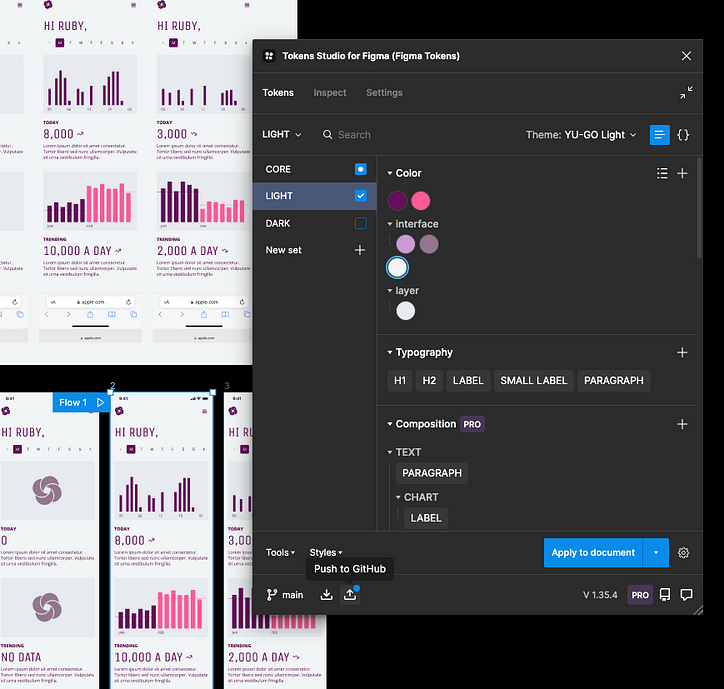
Сейчас может произойти какое-то волшебство . Если вы выбираете между темами, вы можете переключать между ними все свои дизайны Figma. Это особенно полезно, если вы хотите повторно использовать свою дизайн-систему с другим брендингом, а не только для светлых и темных тем. Например; многоклиентский продукт с белой маркировкой, ребрендинг или компоненты, которые вы хотите повторно использовать для другого проекта.


Заключительный этап! Чтобы убедиться, что все систематизировано и связано — создайте стили Figma из темы, чтобы вы могли создавать новые дизайны в этой системе. Каждый раз, когда вы обновляете стиль или токен, вы можете синхронизировать их в плагине.


3 — Синхронизируйте токены с вашим кодом
Затем я настроил репозиторий на github . Есть несколько простых шагов, позволяющих отправлять коммиты из Figma. Сначала нажмите «Создать новый токен» (это НИЧЕГО не имеет общего с токенами дизайна) в разделе «Токены личного доступа» > «Токены» — вы можете выбрать любой тип (я выбрал классический) . Не делитесь этим и сохраните его; вы не увидите его снова после того, как закроете его.
Затем вы можете добавить этот токен личного доступа в плагин и заполнить необходимые данные. Branch, скорее всего, является основным , а для пути к файлу, который я использовал — tokens.json — здесь есть отличная документация .


Вариант 1. Итак, затем я использовал веб-версию Token Configurator , чтобы преобразовать свои токены в переменные .js , чтобы попробовать все перед установкой пакета. Просто экспортируйте свои файлы из подключаемого модуля токена, выбрав файлы экспорта в разделе инструментов , они будут экспортированы как .json (я экспортировал их как несколько файлов, так как это помогает мне разделять мои темы и видеть, что к чему) — тогда вы можете просто загрузите их прямо в конфигуратор и вуаля…
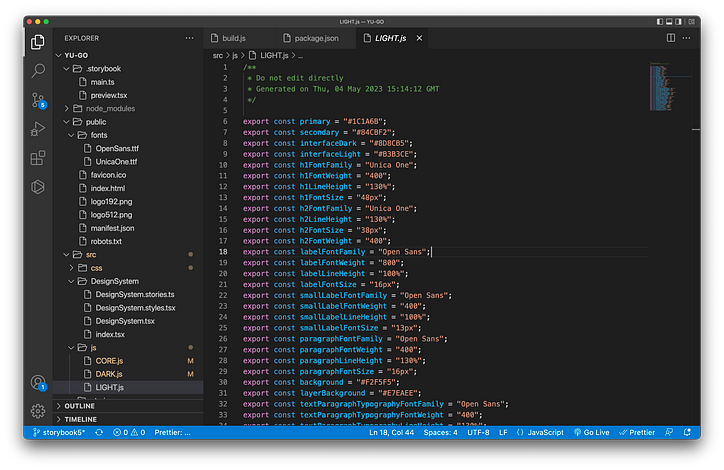
… Преобразователь запускается автоматически, и переменные .js готовы к использованию! Затем вы можете просто загрузить эти файлы и добавить их в свое приложение. Но я не хочу экспортировать, импортировать, экспортировать и снова импортировать каждый раз, когда я обновляю свои стили, весь смысл этой настройки в том, чтобы удалить ручные процессы, поэтому есть второй вариант.


Вариант 2 (мой предпочтительный метод) — выполните следующие команды в своем терминале, чтобы установить style-dictionary (по сути, словарь стилей позволяет хранить ваши стили таким образом, который не зависит от языка и платформы) . Два других пакета преобразуют токены в файлы словарей стилей, а также в переменные .css и переменные .js.
npm install style-dictionary
npm install token-transformer
npm i @tokens-studio/sd-transforms
npx token-transformer tokens.json tokens/CORE.json CORE
npx token-transformer tokens.json tokens/LIGHT.json CORE,LIGHT CORE --expandCompostion=true --expandTypography=true
npx token-transformer tokens.json tokens/DARK.json CORE,DARK CORE --expandCompostion=true --expandTypography=true


Затем вам нужно добавить build.js ( этот файл ) в ваше приложение, которое я взял из документации пакета, но вам нужно внести некоторые изменения, чтобы оно работало со всеми вашими файлами одновременно. Обратите внимание на изменения в исходном коде, buildPath и продублируйте его для каждого набора, но вы можете увидеть окончательный код в моем GitHub, если он вам нужен.
//Add this code snippet for every set of tokens
const sd = StyleDictionary.extend({
source: ["**/tokens/CORE.json"],
platforms: {
js: {
transformGroup: "tokens-studio",
buildPath: "src/js/",
files: [
{
destination: "CORE.js",
format: "javascript/es6",
},
],
},
css: {
transforms: [
"ts/descriptionToComment",
"ts/size/px",
"ts/opacity",
"ts/size/lineheight",
"ts/type/fontWeight",
"ts/resolveMath",
"ts/size/css/letterspacing",
"ts/typography/css/shorthand",
"ts/border/css/shorthand",
"ts/shadow/css/shorthand",
"ts/color/css/hexrgba",
"ts/color/modifiers",
"name/cti/kebab",
],
buildPath: "src/css/",
files: [
{
destination: "CORE.css",
format: "css/variables",
},
],
},
},
});
sd.cleanAllPlatforms();
sd.buildAllPlatforms();


4 — Настройка сборника рассказов
Я люблю сборник рассказов; это позволяет мне воссоздавать мои проекты компонентов в удобном для пользователя интерфейсе, где я могу делиться тем, что я создал, как это настроено, тестировать, документировать и записывать весь внешний интерфейс от стилей до страниц, все в одном месте . Это будет краткий обзор того, как я начинаю; следующие команды устанавливают и запускают сборник рассказов. Ознакомьтесь с полной документацией здесь .
npx storybook@latest init --type react
npm run storybook


//DesignSystem.styles.tsx
export const StyledH1 = styled.div`
color: ${(props) => props.theme.primary};
font-family: ${(props) => props.theme.h1FontFamily};
font-size: ${(props) => props.theme.h1FontSize};
font-weight: ${(props) => props.theme.h1FontWeight};
line-height: ${(props) => props.theme.h1LineHeight};
text-align: left;
`;
//.storybook/preview.tsx
//...
const getTheme = (themeName) => {
if (themeName === "Light") {
return Light;
} else {
return Dark;
}
};
const withThemeProvider = (Story, context) => {
const theme = getTheme(context.globals.theme);
console.log(theme);
return (
<ThemeProvider theme={theme}>
<Story />
</ThemeProvider>
);
};
const preview: Preview = {
globalTypes: {
theme: {
description: "Global theme for components",
defaultValue: "light",
toolbar: {
title: "Theme",
icon: "circlehollow",
items: ["Light", "Dark"],
dynamicTitle: true,
},
},
},
decorators: [withThemeProvider],
};
export default preview;
5 — Создание компонентов и страниц
Я не буду вдаваться в подробности кодирования YU-GO, так как эта статья не об этом... и вы можете увидеть мой исходный код здесь , если он будет вам полезен! Но я просто упомяну несколько интересных вещей о том, как вы можете настроить свои компоненты для настройки в Storybook.
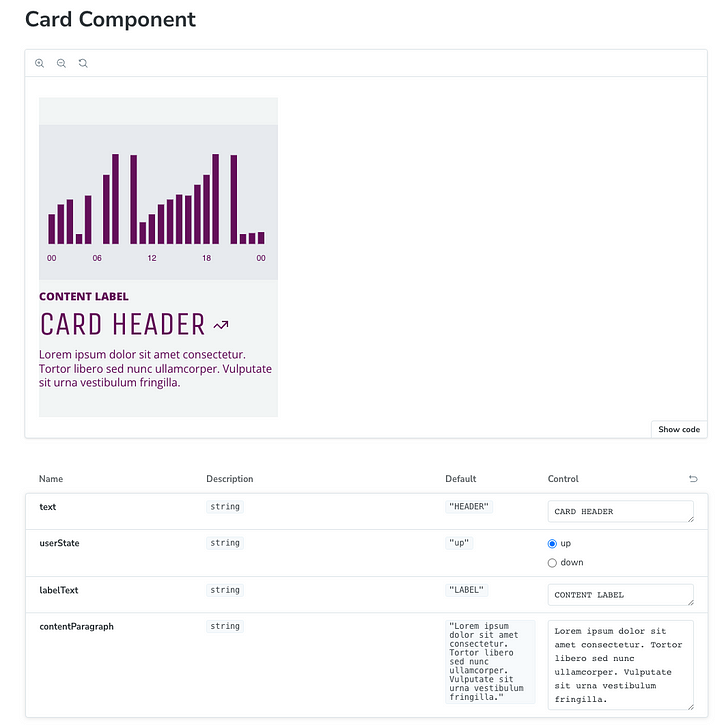
Элементы управления — используя карточный компонент в качестве примера, я могу воссоздать компонент точно так же, как это делает дизайнер в Figma — один компонент с любым количеством пользовательских состояний, тем и настроек. Итак, вот один и тот же компонент и то, как он будет выглядеть в светлой и темной теме и в разных состояниях пользователя с разными копиями. Я просто хотел бы подчеркнуть тот момент, что, настроив элемент управления параметрами пользовательского состояния, я могу передавать различные наборы данных через свои компоненты, чтобы увидеть, как они будут выглядеть с течением времени, а также пустое состояние и состояние ошибки.


Страницы — вы также можете настроить целые страницы с любым количеством элементов управления и состояний.

6 — Тест
Итак, теперь я могу продемонстрировать, как легко нам изменить все, везде и сразу. Потому что все и везде подключено и синхронизировано.
- Обновите стиль в Figma.
- Нажмите «Отправить на Github».
- Потяните изменения и запустите приложение.




NB — Как и было обещано, краткое объяснение того, что такое Design Tokens:
Представьте, что вы не используете никаких дизайнерских токенов, а все ваши стили являются жестко закодированными значениями? Изменения должны быть внесены в каждый экземпляр, и нет истинности всех используемых значений.

С основными токенами у вас есть центральная истина обо всех используемых цветах и стилях, поэтому вы знаете, что значение синего везде одинаково, но для каждого стиля все еще необходимо вносить обновления.

С помощью ваших системных токенов теперь вы можете назначить токен, не зависящий от значения, для всех ваших стилей, чтобы вы могли легко систематически менять стили, например, менять синие цвета на красные.

Наконец, токены компонентов позволят вам «разветвлять» определенные стили, например, у вас есть диаграммы, требующие другой иерархии или использования цветов.


![В любом случае, что такое связанный список? [Часть 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































