En tirer le meilleur parti: conception UX d'applications hybrides

Écrit par Sean McGowan
Alors que de plus en plus d'entreprises répondent à la demande de la présence mobile de leurs consommateurs, de nombreux décideurs d'entreprise se retrouvent confrontés à un choix entre deux options populaires: l'application mobile native ou l'application hybride. Alors que le premier est beaucoup plus propice à l'expérience utilisateur, les concepteurs doivent savoir comment créer une excellente UX à partir de l'ensemble d'outils limité des applications hybrides.
Tout d'abord, un rappel rapide
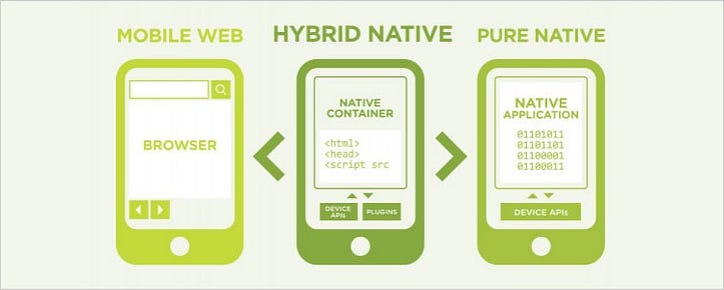
Une application native est une application mobile développée pour s'exécuter sur le système d'exploitation d'un smartphone. Ce sont les applications écrites en Swift ou Java et adaptées à votre iPhone ou Android, respectivement.
En revanche, les applications hybrides sont écrites dans un langage traditionnellement basé sur le Web, comme HTML5, qui est ensuite compilé dans un langage adapté aux mobiles à l'aide d'un service de packaging. Mais tout cela concerne les développeurs - nous sommes ici pour parler de l'UX.

D'un point de vue purement UX, il est clair que l'application native l'emporte sur son homologue hybride. Les applications natives sont conçues pour utiliser le langage UX bien établi du système d' exploitation mobile . Nous savons faire glisser et toucher, et nous connaissons les conventions UX des applications natives.
Le résultat est que les applications natives accélèrent la courbe d'apprentissage d'une nouvelle application - un énorme avantage pour les concepteurs UX . Ils s'interfacent également de manière transparente avec les autres fonctionnalités de leur appareil, donnant au concepteur un bac à sable beaucoup plus grand pour concevoir de nouvelles fonctionnalités et fonctions.
Mais cela ne signifie pas que vous ne pouvez pas créer une UX de qualité pour une application mobile hybride. Les applications hybrides existent pour une raison: elles sont nettement plus rapides et plus faciles à développer et coûtent beaucoup moins cher à lancer.
Bien que les applications hybrides puissent ne pas être aussi propices à l'utilisateur qu'une application native, il est important que les praticiens UX sachent comment faire beaucoup avec peu et tirer le meilleur parti de la conception d'une application hybride.
Anticipez l'inévitable
Nous avons déjà expliqué que les applications hybrides présentent des lacunes de conception bien documentées, mais c'est là que réside le bon côté: elles sont bien documentées! En connaissant au préalable les limites techniques de votre plateforme, vous pourrez mieux définir les objectifs du projet et ajuster votre processus de conception en conséquence.
Il est probable que vous deviez imposer des contraintes à votre plan de conception, car certaines idées et fonctionnalités ne seront tout simplement pas réalisables dans une plate-forme hybride. Mais souvent, fixer des limites à la portée d'un projet peut favoriser l'innovation et des solutions de contournement créatives.

Si possible, il est prudent de collaborer avec l'équipe de développement autant que possible avant et pendant la conception, en l'impliquant beaucoup plus que dans un processus UX typique. Ils pourront exclure les idées de conception qui ne sont pas possibles avec l'application hybride et celles qui pourraient prendre plus de temps.
Prenez des notifications push. Leur mise en œuvre est triviale pour les applications natives, mais peut prendre un temps considérable à s'exécuter sur une plate-forme mobile hybride (rappelez-vous qu'elles sont basées sur des technologies Web). Il est important de consulter les développeurs dès le début du processus de conception et de vous assurer que vous ne réaliserez pas qu'une fonctionnalité de base est impossible à mettre en œuvre à mi-chemin du projet.
Considérez le marché
Quel que soit le type d'application mobile que vous développez, il y a de fortes chances que vous la distribuiez via Google Play ou l'App Store. De loin les deux marchés les plus dominants pour les applications, les deux ont des directives que vous devrez respecter lors de la conception d'applications hybrides.
Google Play, le centre de commerce d'applications d'Android, souscrit à un ensemble de règles plus laxistes pour ce qui est publié et ce qui n'est pas publié sur leur boutique. Cela signifie généralement que les applications hybrides n'auront pas de problème sur le marché Android. Quoi qu'il en soit, il est important de les respecter - les directives de Google Play peuvent être trouvées ici .
Apple, en revanche, suit des critères de publication beaucoup plus stricts , ce qui peut constituer un obstacle majeur pour les applications hybrides. Le meilleur moyen de le contourner est d'utiliser les fonctionnalités natives de l'iPhone sur la plate-forme.
Comme nous l'avons mentionné, les applications hybrides ne fonctionnent généralement pas aussi bien avec iOS que les natifs, mais généralement, la caméra et les fonctionnalités de géolocalisation sont toujours facilement accessibles. Et n'oubliez pas de ne pas ajouter de cloches et de sifflets inutiles juste pour marquer des points avec les régulateurs de l'App Store - ils peuvent nuire à l'expérience utilisateur.
Tirez parti des tests rapides
La plupart des inconvénients des applications hybrides proviennent de leur ADN inhérent - elles reposent sur des technologies Web. Mais c'est ce noyau qui constitue également l'un de leurs principaux avantages: les applications hybrides peuvent être facilement testées dans un navigateur.

Par exemple, Google Chrome dispose d'une fonction d'émulation mobile qui permet aux concepteurs et aux développeurs de tester une variété de résolutions d'écran, pour s'assurer que la conception est aussi réactive que possible. Apple propose également des fonctionnalités de simulation que les concepteurs peuvent utiliser pour tester leurs applications via Safari.
Exploiter l'hybride
Pour créer une application mobile plus utilisable, attrayante et intuitive, la meilleure astuce d'application hybride consiste à convaincre votre client de créer une application native. Neuf fois sur dix, les utilisateurs trouveront l'application native beaucoup plus facile à interfacer. C'est pourquoi les agences de design UX telles que celle que je représente, Codal , recommandent généralement une plateforme mobile native .
Mais lorsque cela n'est pas possible, ou si l'application hybride n'a plus de sens qu'avec les besoins et les exigences métier du client, les concepteurs devront se contenter de ses limites et créer la meilleure expérience utilisateur possible.
Envie d'en savoir plus?
Vous voulez obtenir un certificat de cours reconnu par l'industrie en conception UX, conception de pensée, conception d'interface utilisateur ou autre sujet de conception connexe? Les cours UX en ligne de l'Interaction Design Foundation peuvent vous fournir des compétences pertinentes pour l'industrie pour faire avancer votre carrière UX. Par exemple, Design Thinking , Devenir un UX Designer à partir de zéro , Conduite de tests d'utilisabilité ou Recherche d'utilisateurs - Méthodes et bonnes pratiques sont quelques-uns des cours les plus populaires. Bonne chance dans votre parcours d'apprentissage!
(Image principale: Depositphotos - lien affilié )
Publié à l'origine chez ErgonomieGeek par Sean McGowan , chercheur technique et écrivain chez Codal , auteur d'articles de blog sur des sujets allant de la conception UX à l'Internet des objets. Travaillant aux côtés des développeurs, des concepteurs et des spécialistes du marketing, Sean aide l'équipe de rédaction à garantir que Codal produise un contenu Web attrayant de la plus haute qualité.













































