Простая четырехэтапная структура для использования в любом вызове функции
За свою карьеру я работал с более чем десятком продакт-менеджеров в разных отраслях и типах продуктов. Я узнал, что, хотя все они разные, все они ценят ясность и участие в том, что мы в конечном итоге проектируем.
Итак, я создал эту структуру, которую вы можете использовать, чтобы получить ясность о том, что/кто/почему вы разрабатываете опыт в качестве дизайнера, а также дать ясность и участие менеджерам по проектам.
Вы должны создать свою собственную версию этого и, в конечном итоге, создать «Вступительный лист», который вы можете использовать каждый раз, чтобы упростить получение ответов на важные вопросы перед тем, как приступить к разработке.
1. Начните с бинарного вопроса
Спросите, что мы хотим:
A — Бизнес для достижения
B — Пользователь для достижения
На один из них необходимо ответить, потому что в противном случае нет смысла создавать опыт . Серьезно. Если ответ на вопрос не вписывается в цель пользователя или бизнес-цель, то либо ваш менеджер по продукту не имеет контроля над планом развития продукта, либо ваша команда руководителей продвигает продукт больше, чем вы думаете.
В любом случае вы должны стараться уйти от резкости. Если вы заботитесь о превосходном качестве и разумном дизайне продукта.
Примеры того, как на это можно ответить, включают:
Пользователь хочет иметь возможность быстро подписаться на получение кредита и покупать вещи
Бизнес хочет сократить время, затрачиваемое на просмотр бумажных документов
Пользователь хочет делиться различными типами контента со своими друзьями
Как только вы ответите на этот вопрос, вы сможете понять, каким будет высокоуровневый опыт. Лучший способ сделать это —…
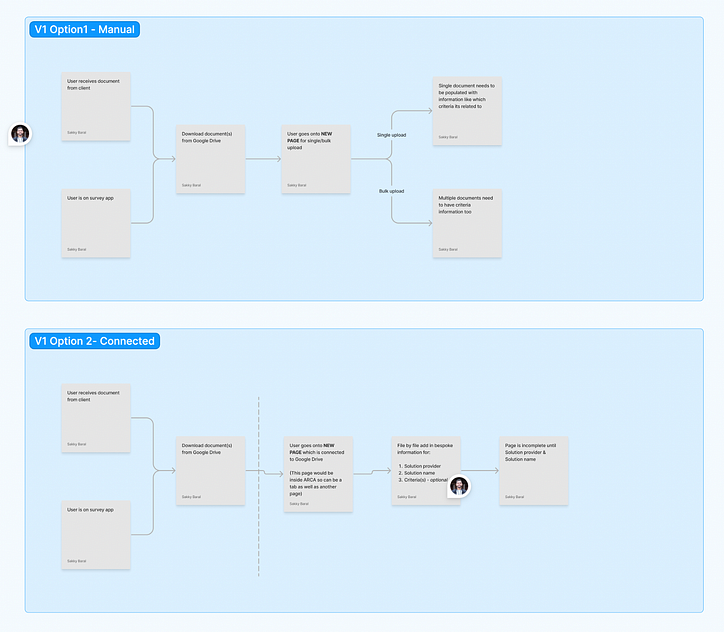
2. Составьте карту перед ними
Я люблю Figjam, я любил Miro и я люблю доску. Все это фантастические инструменты, которые помогут вам быстро визуализировать вещи.
Возможность быстро визуализировать вещи сэкономит вам много времени как дизайнеру . Я не имею в виду возможность очень быстро создать что-то на Figma, я имею в виду возможность сформулировать что-то отрывочное, когда у вас есть все в комнате/звонке, чтобы убедиться, что вы все находитесь на одной волне.
Я сделал это недавно с личным менеджером, и хотя это заняло немного времени (весь звонок длился ~ 45 минут), я получил большую ясность в отношении ситуации.

Составление карты, хранение и немедленный обмен информацией с вашими заинтересованными сторонами помогут вам следующими способами:
- Вы разрабатываете целостный пользовательский интерфейс, который начинается до появления функции и продолжается после нее , а не только на детальном уровне, например, компонент или страница.
- Ваша заинтересованная сторона понимает то , что понимаете вы, и поэтому понимаете, какой опыт будет создан
- Вы допускаете возможность изменять и корректировать опыт сразу, а не соглашаться с чем-то и менять свое мнение через некоторое время.
- Вы делаете это совместным упражнением с членами вашей команды, чтобы они чувствовали себя вовлеченными в процесс, а не просто «передавали» его дизайнерам.
Ты действительно собираешься сказать «нет» этим вещам?
Пока вы составляете карту, вам может быть легко нарисовать некоторые вещи, чтобы визуализировать поток, который вы создаете, поэтому давайте…
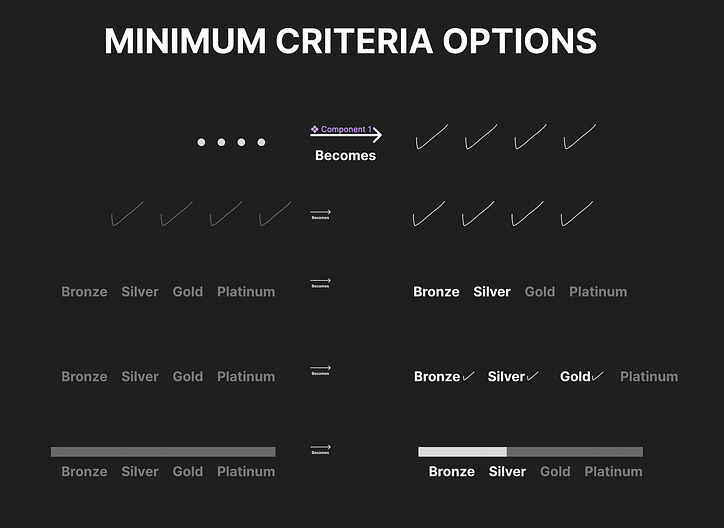
3. Создавайте отрывочные визуальные эффекты
Отпустите свой перфекционизм или эго и начните что-то записывать. Используйте инструмент «Карандаш» в Figma и нарисуйте базовый эскиз страницы или создайте варианты того, как работать с определенными компонентами.
На изображении ниже показан пример индикаторов выполнения. Вместо того, чтобы хорошо создавать несколько компонентов, цель на этом раннем этапе состоит в том, чтобы убедиться, что вы находитесь на одной странице, и дать некоторое (если возможно) направление тому, что вы могли бы создать, основываясь на сочетании передовой практики и контекста, специфичного для продукта.

Это заняло ~ 5 минут, чтобы создать и позволило обсудить с другим заинтересованным лицом во время звонка. Если бы я попытался создать их как правильные компоненты с цветом, интервалами и т. д., я мог бы потратить более 30 минут на их создание, чтобы затем в конечном итоге достичь той же цели…
Получите обратную связь от заинтересованного лица.
Сделайте его отрывочным, и вы сможете быстрее получать обратную связь, что даст вам больше времени для разработки высококачественной версии, а затем представить что-то более четкое/продуманное/полированное.
4. Согласуйте следующие шаги и начните исследование продукта.
Важно, чтобы следующие шаги были в конце звонка, чтобы у вас было что предпринять, иначе это был бы не функциональный звонок, а болтовня 121. Это тоже атмосфера, но в конечном итоге вам понадобятся очки действия.

Запишите полные пункты списка, снова во время разговора, когда вы все вместе, а затем перечислите все, что еще не решено, согласовано и неизвестно.
Важно записывать эти вещи, чтобы у вас был контрольный след, а также чтобы вы могли отказаться от всего, что вам нужно , на случай, если это не было согласовано в начале.
Затем вы переходите к забавным вещам и начинаете исследовать другие продукты, которые имеют похожий/смежный/отличный опыт, чтобы вы могли вдохновлять (копировать) свои собственные проекты.
Надеюсь, это поможет вам повысить ясность и согласованность между вами и вашими менеджерами проектов.
Это для меня.
Сакки Би
, соучредитель ZeroToDesign

![В любом случае, что такое связанный список? [Часть 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































