Un cadre simple en 4 étapes à utiliser dans n'importe quel appel de fonctionnalité
J'ai travaillé avec plus d'une douzaine de PM au cours de ma carrière, dans différents secteurs et types de produits. J'ai appris que bien qu'ils soient tous différents, ils apprécient tous la clarté et l'implication dans ce que nous finissons par concevoir.
J'ai donc créé ce cadre que vous pouvez utiliser pour clarifier quoi/qui/pourquoi vous concevez une expérience en tant que concepteur, et un autre pour donner clarté et implication aux PM.
Vous devez en créer votre propre version et éventuellement créer une feuille de « lancement » que vous pouvez utiliser à chaque fois pour faciliter l'obtention de réponses aux questions importantes avant de concevoir.
1. Commencez par une question binaire
Demandez ce que nous voulons :
A — Entreprise à atteindre
B — Utilisateur à atteindre
Il faut répondre à l'une d'entre elles car sinon il n'y a aucune raison de construire une expérience . Sérieusement. Si la réponse à la question ne correspond pas à un objectif utilisateur ou à un objectif commercial, soit votre PM n'a aucune emprise sur la feuille de route du produit, soit votre équipe de direction pilote le produit plus que vous ne le pensez.
Dans les deux cas, vous devriez chercher à partir là où vous êtes pointu. Si vous vous souciez de faire une conception de produit d'excellente qualité et sensée.
Voici des exemples de réponses à cette question :
L'utilisateur veut pouvoir souscrire à un crédit rapidement et acheter des choses
L'entreprise veut réduire le temps passé à réviser les documents papier
L'utilisateur veut partager différents types de contenu avec ses amis
Une fois que vous avez répondu à cette question, vous pouvez entrer dans ce que serait l'expérience de haut niveau. La meilleure façon de le faire est de…
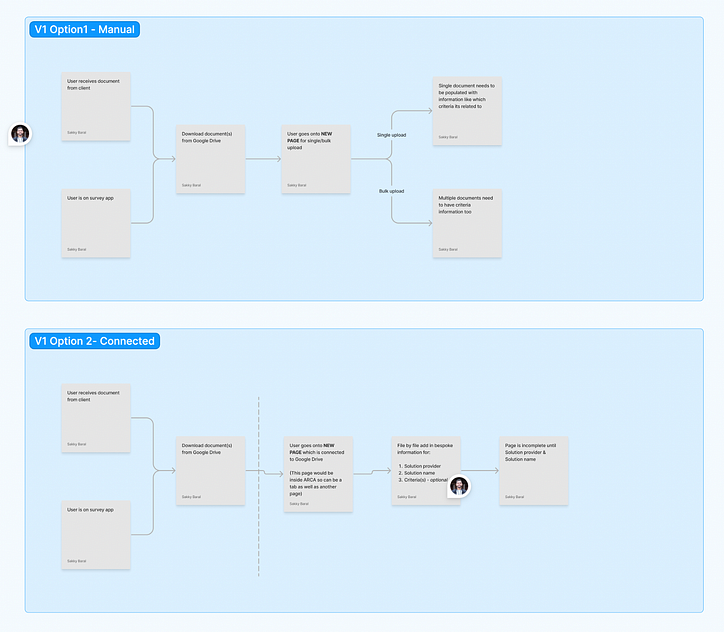
2. Cartographiez-le devant eux
J'aime Figjam, j'aime Miro et j'aime un tableau blanc. Ce sont tous des outils fantastiques pour vous aider à visualiser les choses rapidement.
Être capable de visualiser les choses rapidement vous fera gagner beaucoup de temps en tant que designer . Je ne veux pas dire être capable de créer quelque chose sur Figma très rapidement, je veux dire être capable d'articuler quelque chose de décousu quand vous avez tout le monde dans la salle/l'appel, pour vous assurer que vous êtes tous sur la même longueur d'onde.
Je l'ai fait récemment avec un PM, et même si cela a pris un peu de temps (tout l'appel a duré environ 45 minutes), j'ai eu une grande clarté sur la situation.

Cartographier, stocker et partager immédiatement avec votre partie prenante vous aide des manières suivantes :
- Vous développez une expérience utilisateur holistique qui commence avant la fonctionnalité et se poursuit après , pas seulement à un niveau granulaire, par exemple un composant ou une page
- Votre partie prenante comprend ce que vous comprenez, et est donc sur la même longueur d'onde et quelle expérience sera construite
- Vous permettez la possibilité de modifier et d'ajuster l'expérience immédiatement plutôt que de vous mettre d'accord sur quelque chose et de changer d'avis plus tard
- Vous en faites un exercice collaboratif avec les membres de votre équipe, afin qu'ils se sentent impliqués dans le processus plutôt que de simplement « déléguer » aux concepteurs pour le concevoir.
Allez-vous vraiment dire non à ces choses ?
Pendant que vous cartographiez, vous trouverez peut-être facile de dessiner certaines choses pour visualiser le flux que vous créez, alors allons…
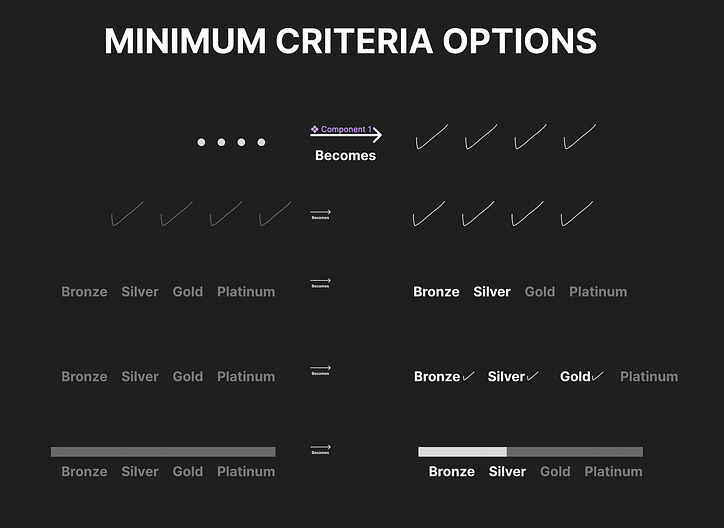
3. Créez des visuels décousus
Lâchez votre perfectionnisme ou votre ego et commencez à griffonner quelques trucs. Utilisez l'outil crayon sur Figma et dessinez une esquisse de base d'une page, ou créez des options sur la façon d'aborder certains composants.
L'image ci-dessous est un exemple de barres de progression. Plutôt que de bien créer plusieurs composants, l'objectif à ce stade précoce est de s'assurer que vous êtes sur la même longueur d'onde et de donner (si possible) une direction à ce que vous pourriez créer en fonction d'une combinaison de bonnes pratiques et de contexte spécifique au produit.

Cela a pris environ 5 minutes à créer et a permis une discussion avec un autre intervenant pendant l'appel. Si j'essayais de les créer en tant que composants appropriés avec la couleur, l'espacement, etc., je pourrais passer plus de 30 minutes à le créer, pour finalement arriver au même objectif…
Obtenez les commentaires d'un intervenant.
Rendez-le décousu et vous pourrez obtenir des commentaires plus rapidement, vous donnant ainsi plus de temps pour concevoir la version haute fidélité, puis présenter quelque chose de plus défini/réfléchi/fini.
4. Mettez-vous d'accord sur les prochaines étapes et lancez la recherche de produits
Il est important d'avoir les prochaines étapes à la fin d'un appel afin que vous ayez quelque chose à faire, sinon, ce n'était pas un appel de fonctionnalité, c'était un bavardage 121. C'est aussi une ambiance, mais vous voudrez éventuellement des points d'action.

Notez tous les points à puces, encore une fois pendant l'appel pendant que vous êtes tous ensemble, puis listez tout ce qui reste à décider, qui a été convenu et qui est inconnu.
Il est important de noter ces éléments afin d'avoir une piste d'audit, et aussi pour pouvoir repousser tout ce dont vous avez besoin , au cas où cela n'aurait pas été convenu au départ.
Ensuite, vous passez aux choses amusantes et commencez à rechercher d'autres produits qui ont des expériences similaires/adjacentes/super afin que vous puissiez inspirer (copier) vos propres conceptions.
J'espère que cela vous aidera à accroître la clarté et l'alignement entre vous et votre ou vos PM.
Il a pour moi.
Sakky B
Co-fondateur, ZeroToDesign
![Qu'est-ce qu'une liste liée, de toute façon? [Partie 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)














































