2023 年のベスト無料フレーマー オーバーライド 14 選
Framer のコード オーバーライドを簡単にコピー&ペーストして、新しいスーパーパワーを解放します。コーディングは必要ありません。

今日は、おそらく最も強力な機能の 1 つであると同時に、ほとんどの設計者に最も理解されていない Framer の機能、オーバーライドについて話しましょう。
デザイナーは、この機能を使用するにはプログラマーになる必要があると考えて、しばしば怖気づいてしまいます。しかし今日は、その仕組みと、コードを 1 行も書かずにファイルに素晴らしい効果を追加する方法を説明します。
フレーマーのオーバーライドとは何ですか?

オーバーライドを使用すると、インターフェイスの境界を超えて、Framer の可能性を最大限に引き出すことができます。
これらの汎用性の高いコード スニペットを活用することで、要素のプロパティを制御し、要素を真にカスタマイズできます。色の変換から現実のデータの注入、さらにはアニメーションのオンキューまで、無限の可能性を想像してみてください。
強力なオーバーライドを使用して、Framer Web プロジェクトを目立たせることができます。
Framer にオーバーライドを追加するにはどうすればよいですか?

Framer へのオーバーライドの統合は簡単で、コーディングのスキルは必要ありません。オーバーライドは便利なチートコードだと考えてください。それらをコピーして貼り付けるだけで、幅広い可能性にアクセスできます。オーバーライドの力で有益なアプローチを維持しながら、デザインを簡単に強化します。
これらをデザインに追加する方法に関する完全なチュートリアルは次のとおりです。https://frameroverrides.com/how-it-works
オーバーライドを使用する利点は何ですか?

インターフェイスとバリアントのみに依存するのではなく、オーバーライドをワークフローに組み込むことにはいくつかの利点があります。
- ファイルの肥大化を軽減
オーバーライドにより、プロジェクト ファイルが整理整頓された状態に保たれます。 - 無制限の要素エフェクト
複数のバリアントを作成することなく、無数の要素に希望のエフェクトを適用します。 - エフェクトの迅速な実装
わずか数秒でエフェクトを追加または削除できるため、時間と労力を節約できます。 - よりクリーンなワークフロー
オーバーライドを使用して、組織的で効率的な設計プロセスを維持します。 - 簡単なエフェクト調整
複数のバリアントを編集することなく、エフェクトを簡単に調整できます。 - 強化されたカスタマイズ
特定のインタラクションやアニメーションを好みに合わせて調整します。 - 再利用可能なコード スニペット
さまざまな要素やプロジェクトにわたってオーバーライドを再利用することで時間を節約します。

まず第一に、Framer インターフェイスでは単純に実現できないエフェクトが大量にあります。現在の時刻と日付、カーソルの追跡、紙吹雪など。
それはさておき、「ホバー時のスケール」効果を例に挙げてみましょう。
Framer のインターフェイスでこの効果を実現するのは非常に簡単ですが、この方法では冗長なバリアントが必要となり、カード、ボタン、メニュー項目などの複数の要素に効果を適用する場合は手間がかかる可能性があります。この場合、各コンポーネントのデフォルト状態とスケーリングされたホバー状態について、複数の不要なバリアントを管理および維持することになります。
対照的に、オーバーライドはより効率的なアプローチを提供します。コード スニペットをファイルに追加すると、それを複数の要素に簡単に接続できます。さらに、スケール量を手間をかけずに、たとえば 105% から 120% まで簡単に調整できます。このタスクにバリアントを使用すると、多数のピクセルを移動する必要があり、ファイルが乱雑で肥大化する可能性があります。
オーバーライドのシンプルさと柔軟性を活用して、設計プロセスを合理化します。
ここでは、無料で試していただける 14 のオーバーライドを紹介します。
以下のすべてのオーバーライドとその他のオーバーライドは、frameroverrides.comで入手できます。
1. 3D チルト効果

FramerOverrides.comで入手可能
カードまたはコンテナに寸法を追加し、続いてホバー位置を追加します。
2. 右にスライドさせます

FramerOverrides.comで入手可能
要素をスムーズにスライドさせて表示から外し、左側から元に戻します。
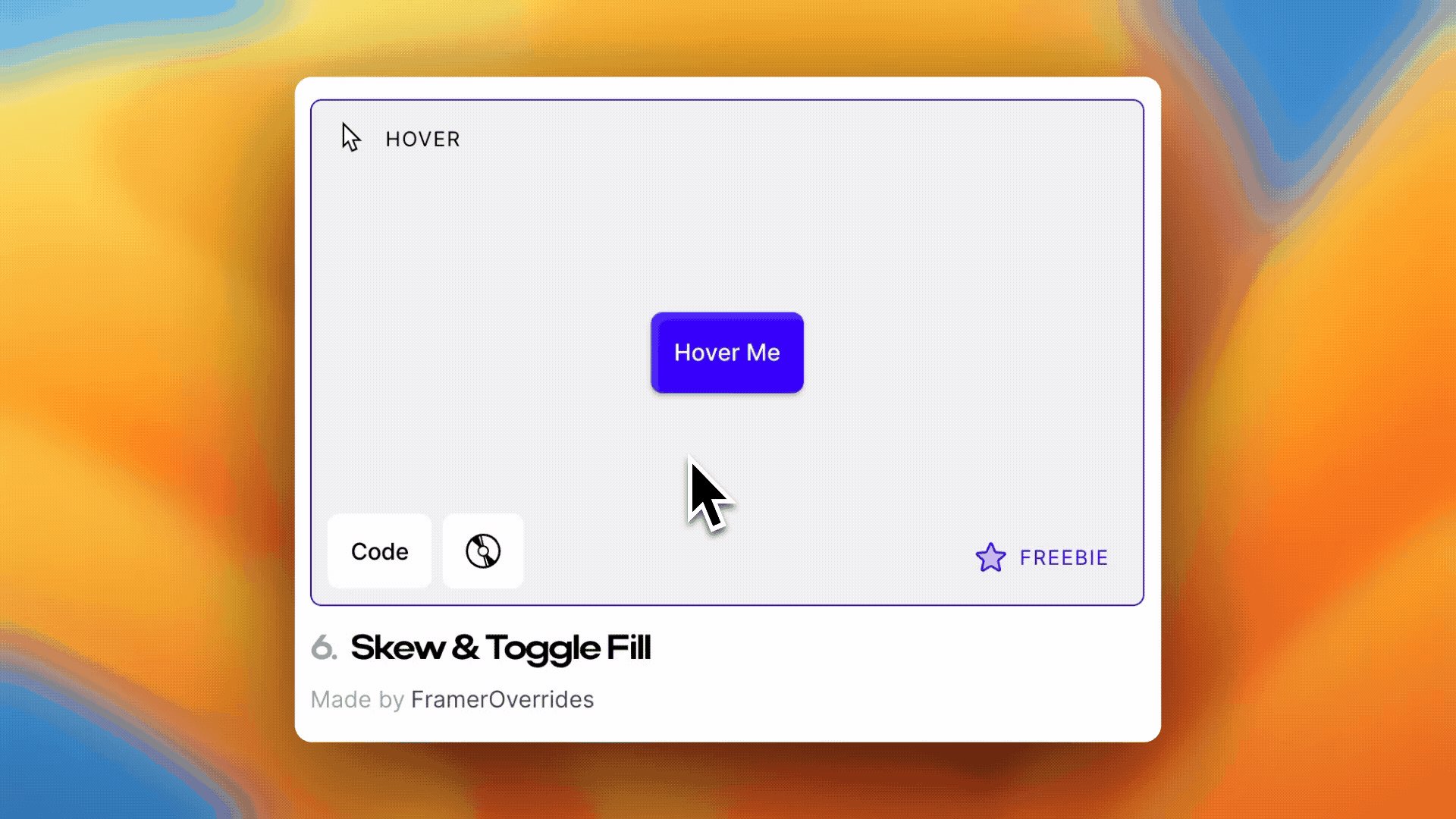
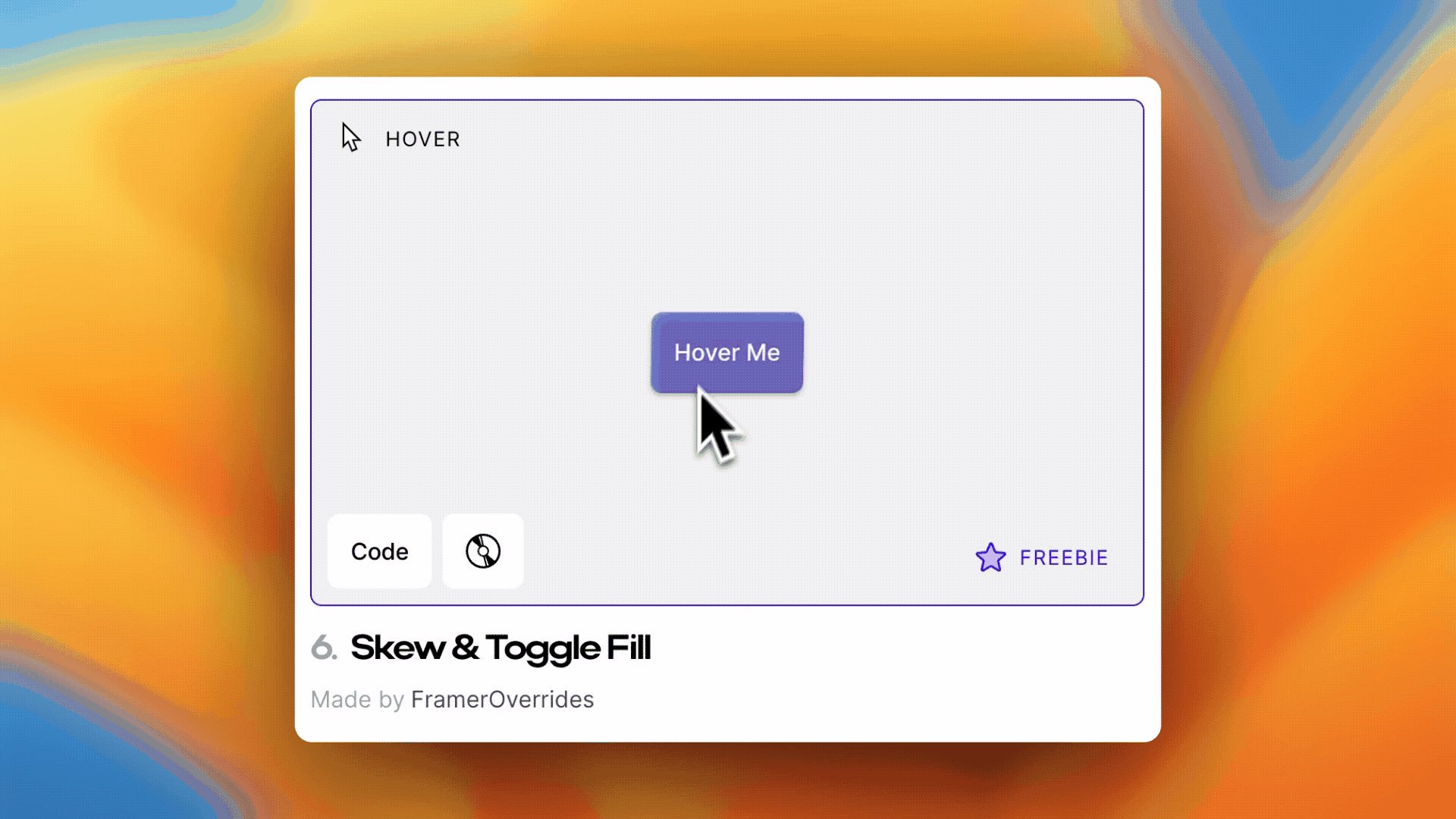
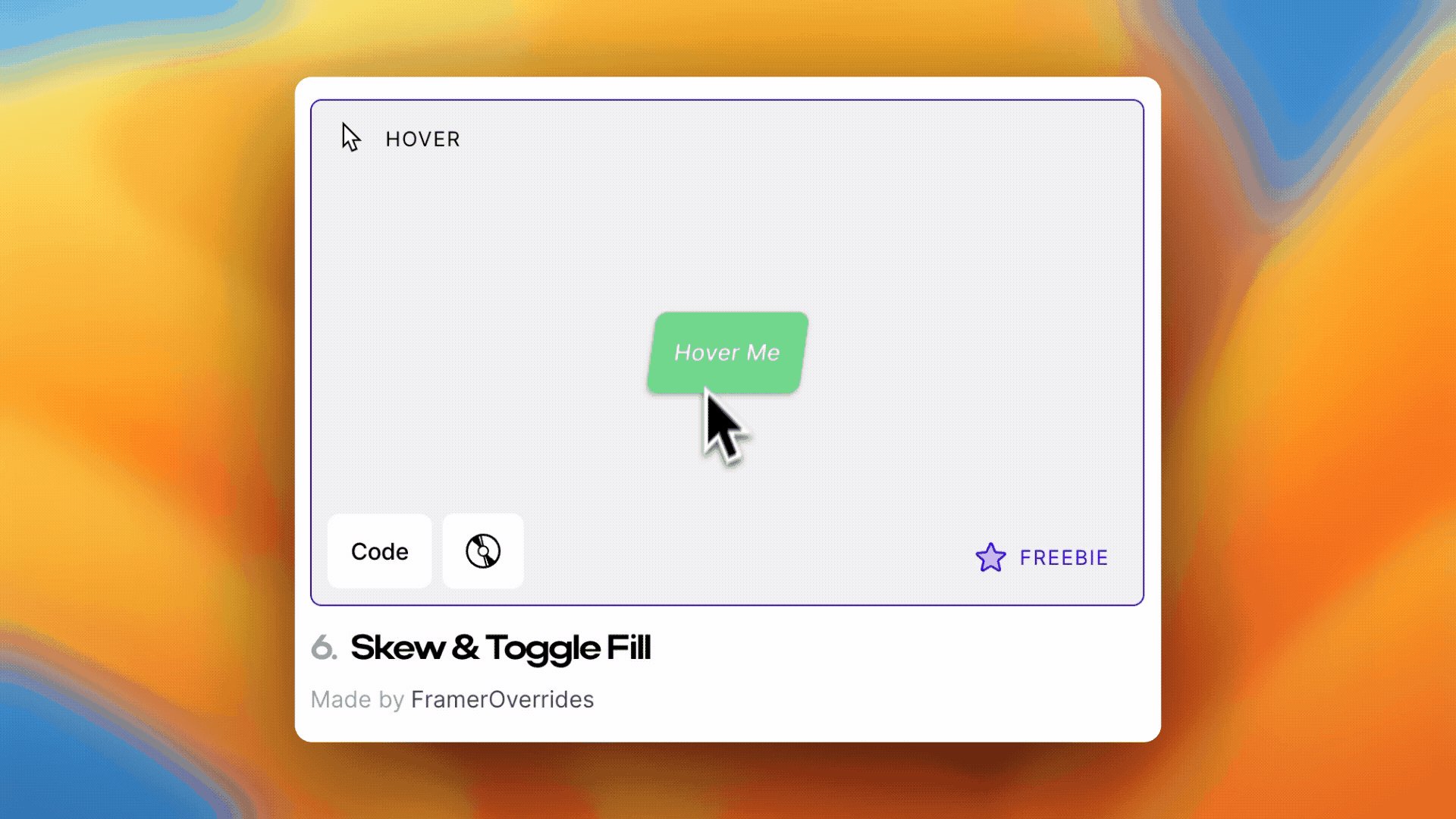
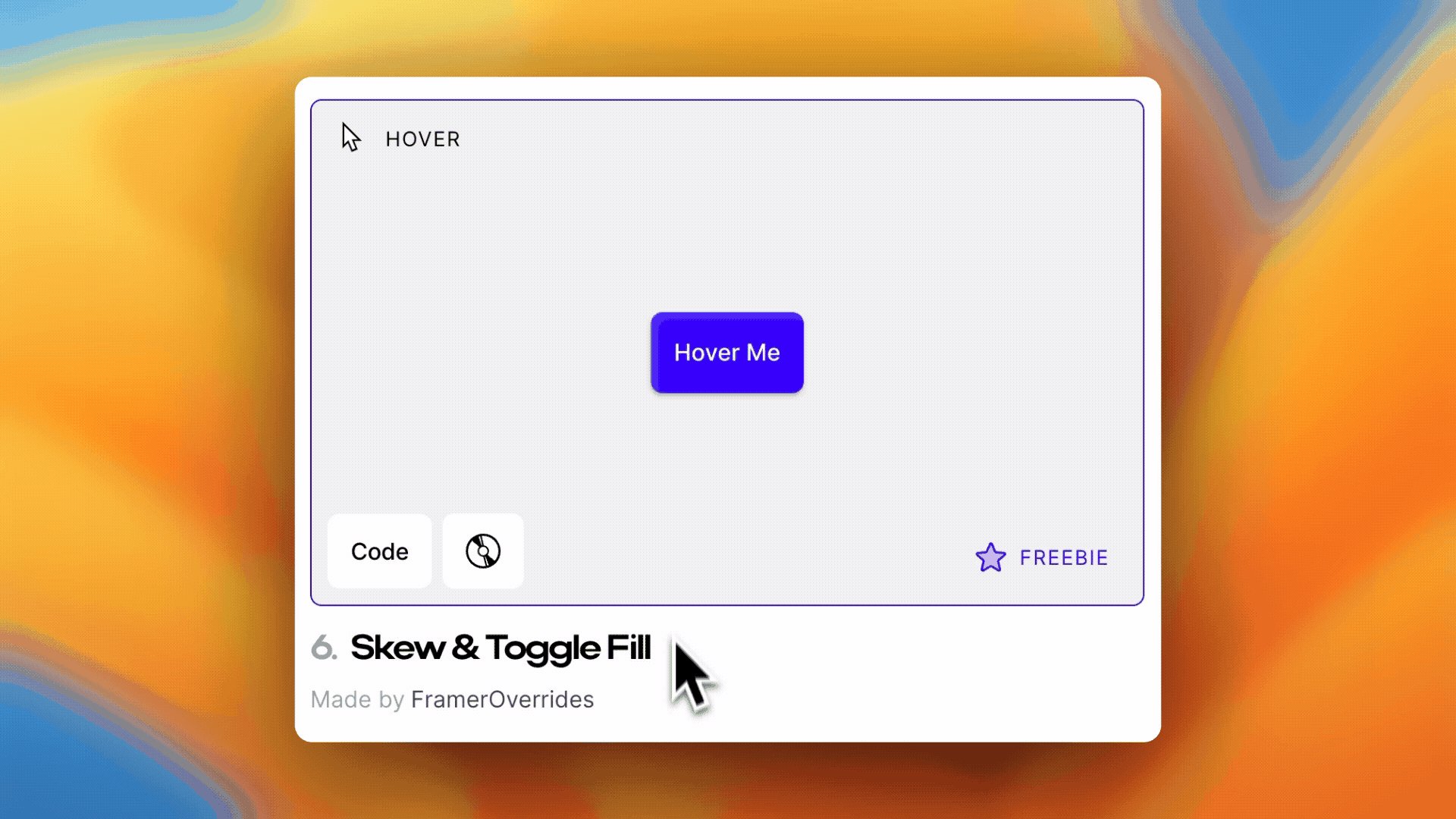
3. スキュー&トグルフィル

FramerOverrides.comで入手可能
ホバーによってトリガーされるランダムな色の切り替えで斜め効果を作成する
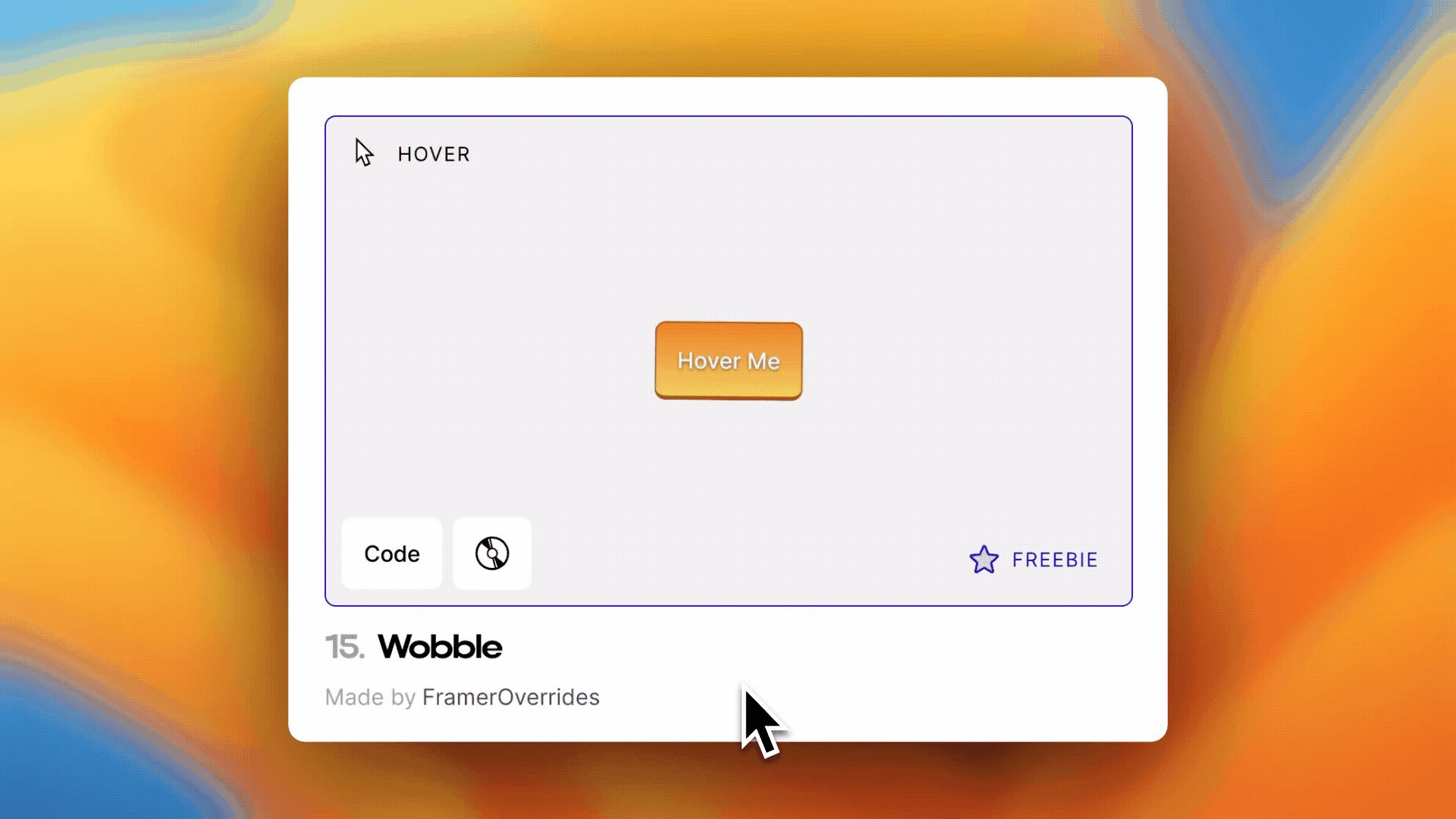
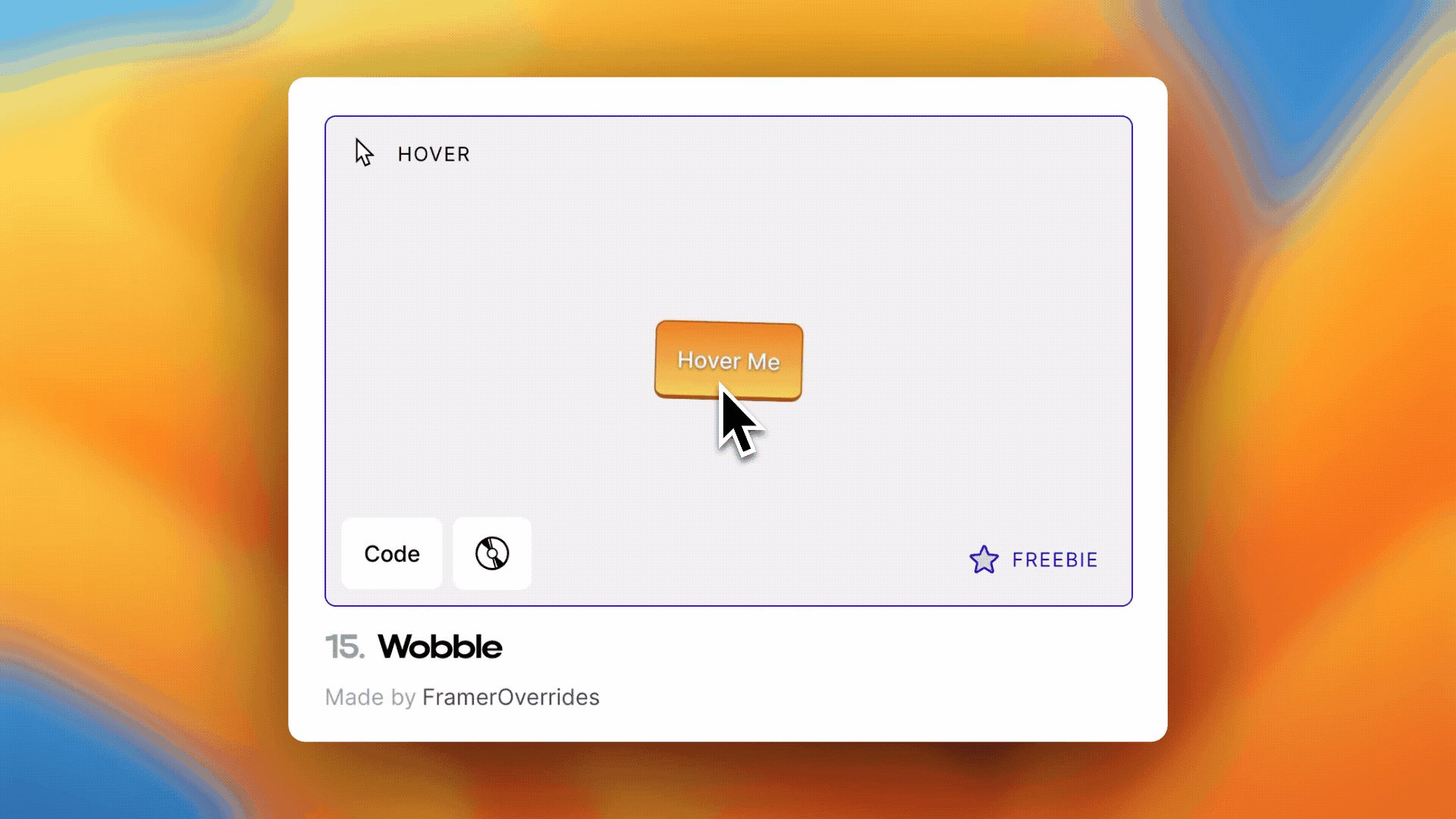
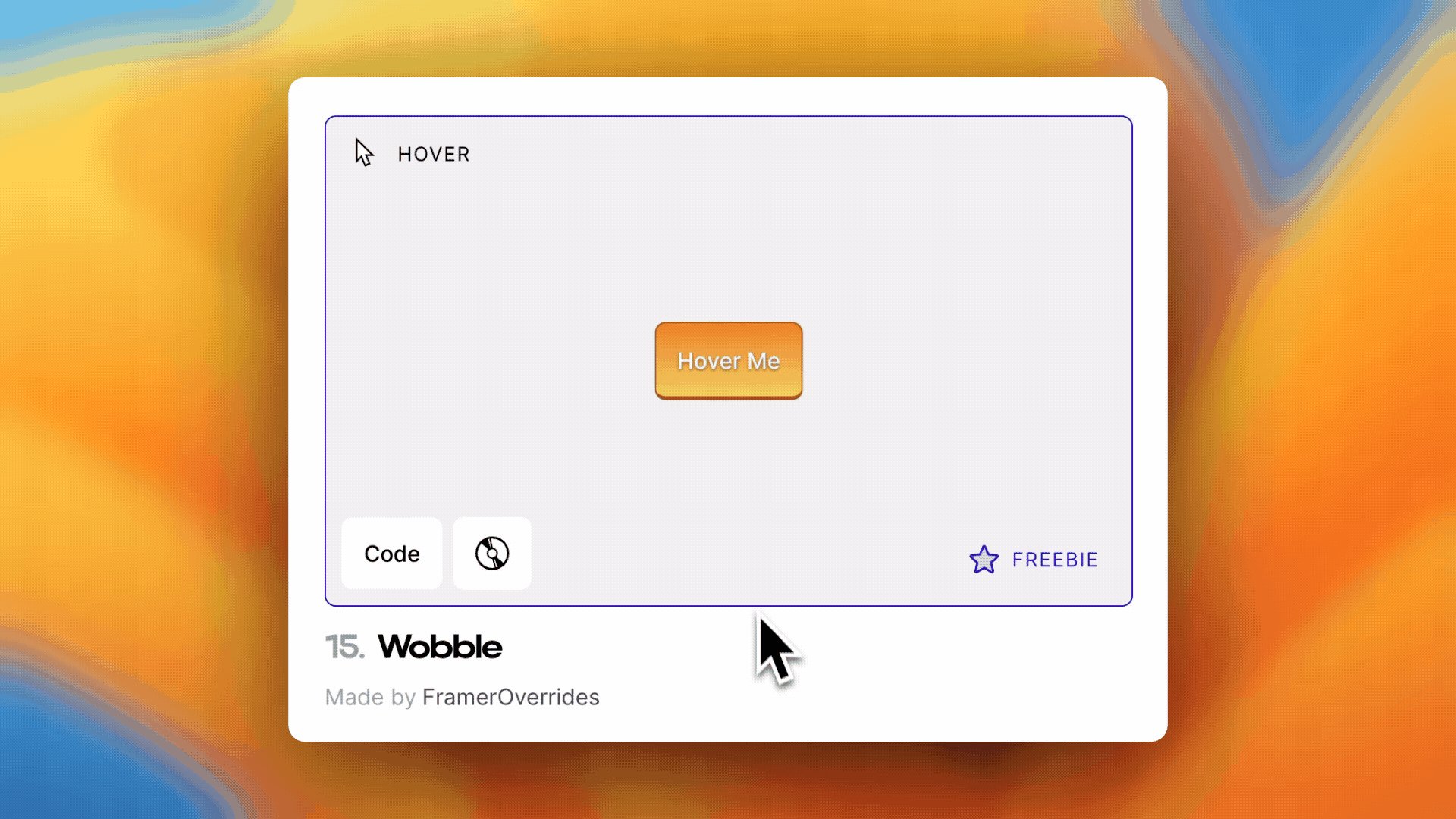
4. ぐらつき

FramerOverrides.comで入手可能
ホバー時に無限ループするウォブル効果を作成します
5. 3D スピン (Y 軸)

FramerOverrides.comで入手可能
クリックするとスムーズな 3D スピン アニメーションが作成されます
6.高級感

FramerOverrides.comで入手可能
冗長なバリアントを必要とせずに、ホバー効果で滑らかなスケールを作成します
7.紙ふぶき

FramerOverrides.comで入手可能
カーソル位置からトリガーされる紙吹雪の爆発アニメーションを作成する
8. スピン360

FramerOverrides.comで入手可能
360度簡単に回転
9. シャイニー

FramerOverrides.comで入手可能
コンテナ内のポインタに追従する光沢のあるカーソル効果を作成します
10. ランダムな境界線の色

FramerOverrides.comで入手可能
要素にカーソルを合わせるたびに、任意の境界線にランダムな色を生成します
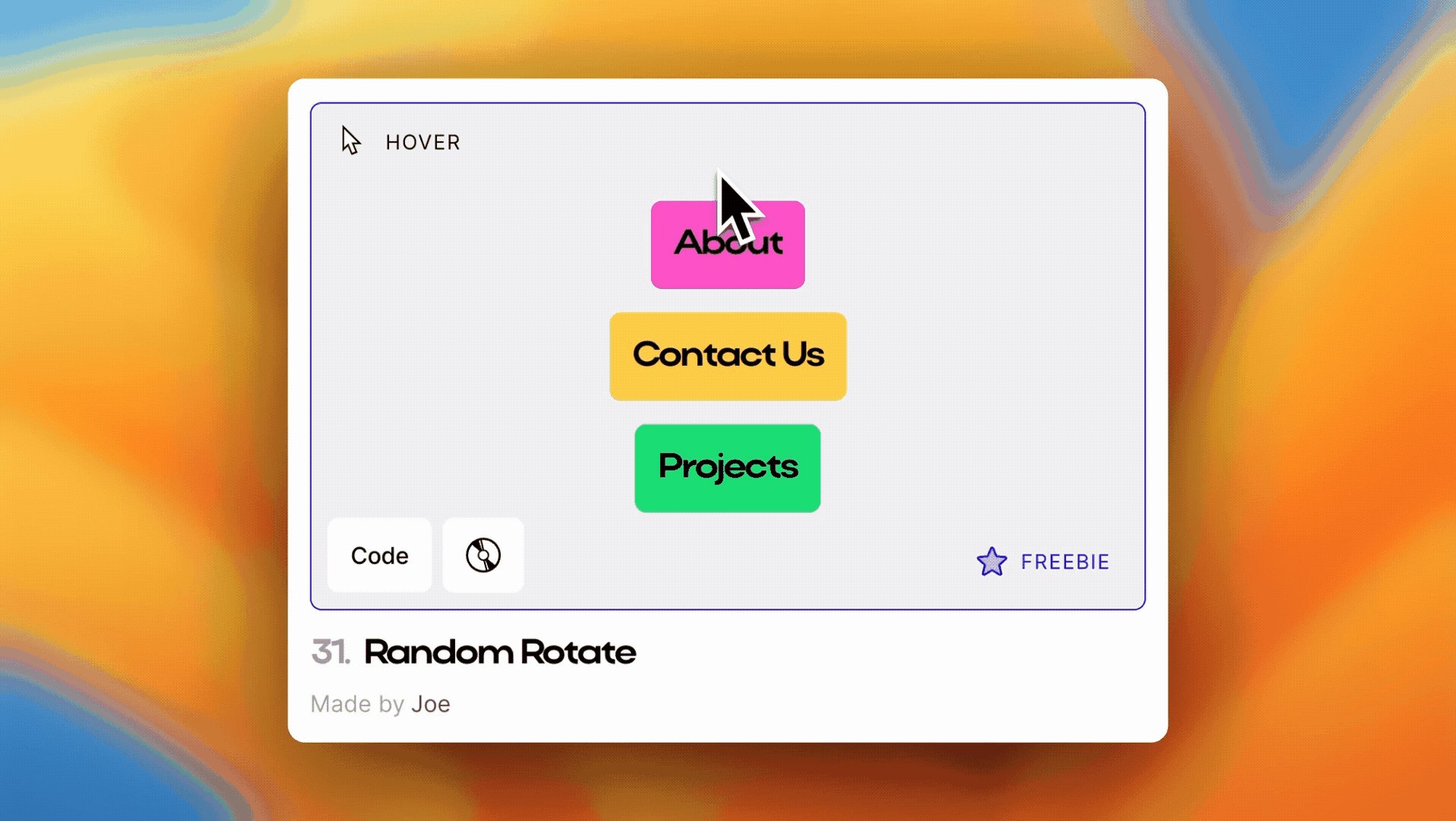
11. ランダム回転

FramerOverrides.comで入手可能
ホバーするたびに要素をランダムな角度で回転させます
12. エキスパンドとフェード

FramerOverrides.comで入手可能
要素をクリックすると滑らかなアニメーションで拡大およびフェードアウトします。
13. 3D スピン (X 軸)

FramerOverrides.comで入手可能
要素を X 軸上でスムーズに回転させます
14. マルチカラーのグラデーション塗りつぶし

FramerOverrides.comで入手可能
Framer では現在、複数色のグラデーションを使用することはできないため、このオーバーライドによりどの要素でも使用できるようになります。
これらの強力なコード スニペットを採用することで、プロジェクトで比類のない柔軟性、カスタマイズ性、効率性を実現できます。複数の要素にエフェクトを適用する場合でも、インタラクションを調整する場合でも、ファイルを合理化する場合でも、これらのオーバーライドはゲームチェンジャーとなります。2023 年の優れた無料のフレーマー オーバーライドを使用して、デザインを向上させ、作品を目立たせる機会をお見逃しなく。
ハッピーデザイン!
友達になりましょう!TwitterとDribbbleで私をフォローし、 LinkedInで私とつながりましょう。デザイン関連のコンテンツをもっと見るには、Mediumでも私をフォローすることを忘れないでください。

![とにかく、リンクリストとは何ですか?[パート1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































