それを最大限に活用する:ハイブリッドアプリのUXデザイン

ショーンマクゴーワン脚本の作品
より多くの企業がモバイルプレゼンスに対する消費者の要求を満たすにつれて、多くの企業の意思決定者は、ネイティブモバイルアプリまたはハイブリッドアプリの2つの人気のあるオプションから選択することになります。前者の方がユーザーエクスペリエンスを大幅に向上させますが、設計者は、ハイブリッドアプリケーションの限られたツールセットから優れたUXを作成する方法を知る必要があります。
まず、クイックリフレッシャー
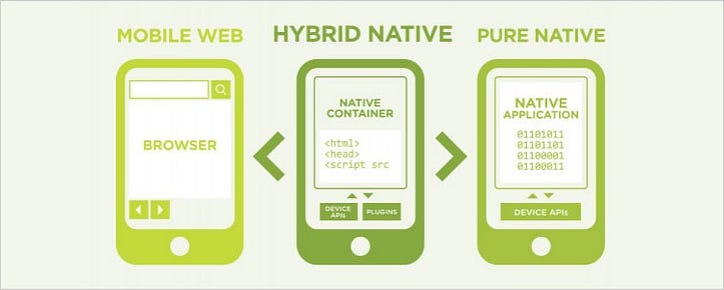
ネイティブアプリは、スマートフォンのオペレーティングシステム上で実行するように開発されたモバイルアプリケーションです。これらは、SwiftまたはJavaで記述され、それぞれiPhoneまたはAndroid用に調整されたアプリです。
対照的に、ハイブリッドアプリは、HTML5などの従来のウェブベースの言語で記述されており、パッケージサービスを使用してモバイルフレンドリーな言語にコンパイルされます。しかし、これはすべて開発者のものです—私たちはUXについて話すためにここにいます。

純粋にUXベースの観点からは、ネイティブアプリがハイブリッドアプリよりも優れていることは明らかです。ネイティブアプリは、モバイルOSの確立されたUX言語を利用するように設計されています。私たちはスワイプとタップの方法を知っており、ネイティブアプリケーションのUX規則に精通しています。
その結果、ネイティブアプリは、新しいアプリケーションの学習曲線を促進します。これは、UXデザイナーにとって大きな恩恵です。また、デバイスの他の機能ともシームレスにインターフェースし、設計者が新しい機能を設計するためのはるかに大きなサンドボックスを提供します。
しかし、それはハイブリッドモバイルアプリケーション用に高品質のUXを作成できないという意味ではありません。ハイブリッドアプリが存在する理由は次のとおりです。開発が大幅に迅速かつ容易になり、起動にかかるコストが大幅に削減されます。
ハイブリッドアプリはネイティブアプリほどユーザーに役立つものではないかもしれませんが、UXの実践者にとっては、少しで多くのことを行う方法を知って、ハイブリッドアプリの設計を最大限に活用することが重要です。
避けられないことを予想する
ハイブリッドアプリには十分に文書化された設計上の欠点があることはすでに説明しましたが、そこには銀色の裏地があります。それらは十分に文書化されています。プラットフォームの技術的な制限を事前に知っておくことで、プロジェクトの目標をより適切に設定し、それに応じて設計プロセスを調整することができます。
一部のアイデアや機能はハイブリッドプラットフォームでは実現できないため、設計計画に制約を課す必要がある可能性があります。しかし、多くの場合、プロジェクトの範囲に境界を設定すると、イノベーションと創造的な回避策を促進できます。

可能であれば、設計前および設計中に開発チームと可能な限り協力し、通常のUXプロセスよりもはるかに多くのチームを関与させることが賢明です。彼らは、ハイブリッドアプリケーションでは不可能な設計アイデアや、より時間がかかる可能性のある設計アイデアを除外することができます。
プッシュ通知を受け取ります。それらの実装はネイティブアプリにとっては簡単ですが、ハイブリッドモバイルプラットフォームで実行するにはかなりの時間がかかる可能性があります(これらはWebテクノロジーに基づいていることを忘れないでください)。設計プロセスの早い段階で開発者に相談し、プロジェクトの途中でコア機能を実装することが不可能であることに気付かないようにすることが重要です。
マーケットプレイスを検討してください
開発するモバイルアプリケーションの種類に関係なく、GooglePlayまたはAppStoreを通じて配布する可能性があります。アプリの最も支配的な2つの市場は、どちらもハイブリッドアプリを設計する際に従う必要のあるガイドラインを備えています。
Androidのアプリコマースの中心地であるGooglePlayは、ストアで公開されるものと公開されないものについて、より緩い一連のルールに同意しています。これは通常、ハイブリッドアプリがAndroidマーケットプレイスに問題なくヒットすることを意味します。とにかく、それらは遵守することが重要です— GooglePlayのガイドラインはここにあります。
一方、Appleは、はるかに厳しい公開基準に従います。これは、ハイブリッドアプリケーションの主要な障害となる可能性があります。それを回避する最善の方法は、プラットフォームでiPhoneのネイティブ機能を利用することです。
すでに述べたように、ハイブリッドアプリは通常、ネイティブのようにiOSでうまく機能しませんが、通常、カメラとジオロケーション機能には簡単にアクセスできます。また、App Storeの規制当局とのポイントを獲得するためだけに、不要なベルやホイッスルを追加しないでください。ユーザーエクスペリエンスを損なう可能性があります。
迅速なテストを活用する
ハイブリッドアプリの欠点のほとんどは、固有のDNAに起因します。つまり、Webテクノロジーに基づいて構築されています。ただし、このコアが主な利点の1つとしても機能します。ハイブリッドアプリは、ブラウザー内で簡単にテストできます。

たとえば、Google Chromeは、デザイナーや開発者がさまざまな画面解像度をテストして、デザインの応答性を可能な限り高めることができるモバイルエミュレーション機能を備えています。Appleは、設計者がSafariを介してアプリをテストするために活用できるシミュレーション機能も提供しています。
ハイブリッドの活用
より使いやすく、魅力的で直感的なモバイルアプリケーションを作成するための最良のハイブリッドアプリのトリックは、クライアントにネイティブアプリを実行するように説得することです。10回のうち9回、ユーザーはネイティブアプリとのインターフェースが非常に簡単であることに気付くでしょう。これが、私が代表するCodalなどのUXデザインエージェンシーが通常ネイティブモバイルプラットフォームを推奨する理由です。
しかし、それが不可能な場合、またはハイブリッドアプリがクライアントのビジネスニーズと要件にのみ意味がある場合、デザイナーはその制限を克服し、可能な限り最高のユーザーエクスペリエンスを作成する必要があります。
詳細を知りたいですか?
UXデザイン、デザイン思考、UIデザイン、またはその他の関連するデザイントピックで、業界で認められたコース証明書を取得したいですか?インタラクションデザインファンデーションのオンラインUXコースは、UXのキャリアを向上させるための業界関連のスキルを提供します。例えば、デザイン思考、スクラッチからのUXデザイナーになり、ユーザビリティテスト指揮やユーザー調査を-方法とベストプラクティス最も人気のあるコースの一部です。あなたの学習の旅に頑張ってください!
(リード画像:ا—アフィリエイトリンク)
もともとに掲載UsabilityGeekでショーン・マッゴーワンの技術研究者&ライターで、Codal UXデザインからモノのインターネットに至るまでのトピックに関するブログ記事をオーサリング、。Seanは、開発者、デザイナー、マーケターと協力して、Codalが最高品質の魅力的なWebコンテンツを作成できるように、執筆チームをサポートしています。














































