ソフトウェア設計と開発の同期: Figma からコード変更をプッシュする方法
デザイナーとして、開発環境でフロントエンドを検査し、元のデザインとまったく一致し ないスタイルやレイアウトを見たことがありますか? それとも、色を変更するための未処理のチケットが何か月も溜まっていたでしょうか? あるいは…他のデザイナーによるデザイン システムの一貫性のない使用を見たこともありますか? iOSとWebの違いはどうですか?
開発者向け— Figma ファイルのスタイル変更を検査することに飽きていませんか? その後、デザイナーに確認してみてはいかがでしょうか?…でも、パディングが数ピクセルずれているので…「1 つか 2 つ減らしてもらえますか?」…本当に複雑な問題の解決に集中したいのはどんなときですか?
会社に関して言えば、複数の顧客向けに再スキンが必要なホワイトラベルの製品があるかもしれません? それとも、複数のチームで新機能を頻繁にリリースし、一貫した UI を維持するのに苦労していますか?
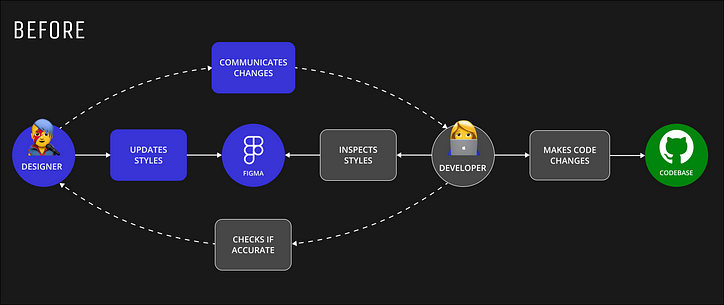
この記事では、これらの問題を解決する手順を説明します。以下にその結果を示します。


⚠️警告:長いです。かなりの数の手順がありますが、これを実行する必要があるのは 1 回だけであることに注意してください。
基本的なコーディングとソフトウェア設計の経験が必要です。この投稿の私の目標は、他の人 (そして 将来の私) がこれをセットアップできるように支援することです。しかし、もっと重要なのは、学び、改善することです。提案があれば、以下にコメントしてください。
本題に入る前に、ここで私が使用する「ツール」のリストを示します: Figma、 Figma Token Studio、Style Dictionary。これらは、この特定のメソッドを機能させるために特有のものです。
さらに、この記事に固有ではない個人的な好みとして、 Styled Components、React、 Storybook 、Githubを使用しています。リンク: Figma ファイル、Github リポジトリ
これから行う手順は次のとおりです。
- デザイントークンのセットアップ
- デザイン間でトークンを同期する
- トークンをコードに同期する
- ストーリーブックのセットアップ
- コンポーネントとページの構築
- テスト

1 — デザイントークンのセットアップ
デザイン トークンは、デザイン システム全体での柔軟性と一貫性を実現するために、ハードコードされた値の代わりに使用されます。ここではコア、システム、コンポーネントのトークンを指しますが、命名規則がいくつかあります。
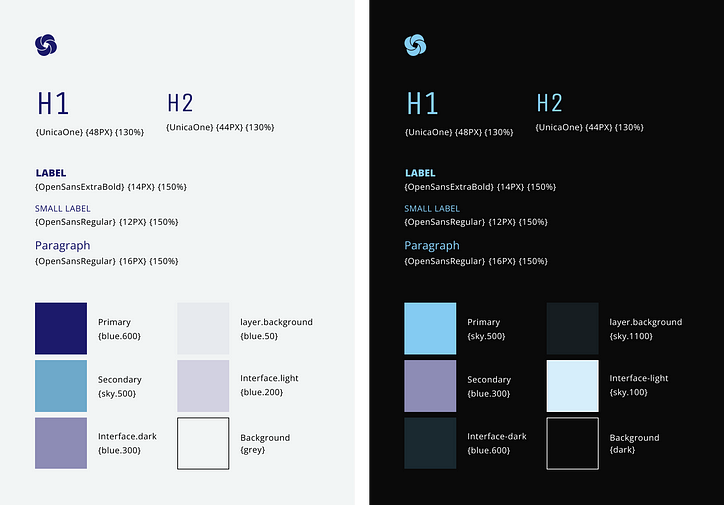
まず、コア トークンをセットアップします。これらは使用方法に依存せず、属性に固有です。トークンを純粋に数値名で呼ばないでください。トークンを JavaScript 変数に変換すると、文字列でない限り読み取れないからです。

次に、システム トークンをセットアップします。私は、最初のコア トークンをデザイン スタイルに割り当てた、明るいテーマと暗いテーマを持っています。これらのトークンは、私が選択した値の目的と用途を伝えます。ライトテーマとダークテーマのシステムトークン名はまったく同じですが、その値は異なる場合があることに注意してください。

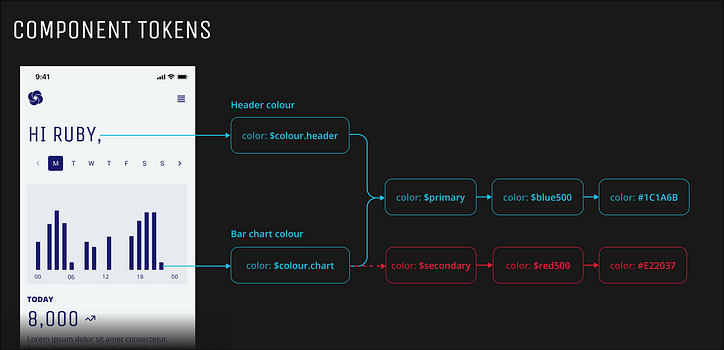
次に、コンポーネント トークンを作成しました。これらは 1 つ以上のシステム トークンを指し、使用パターンを記述します。たとえば、コンテンツ情報コンポーネント(カード コンポーネントの子)で使用される段落テキストは、 Text.paragraphコンポーネント トークン。スタイル トークンを指します。タイポグラフィ: $paragraphと色: $primary。


⚠️トークンを使用しない場合はどうなりますか? この記事の最後に短い説明を追加しましたが、詳細な情報が豊富にあります。Adobeとマテリアルがデザイントークンをどのように使用しているかを読んでください。
2 — デザイン間でトークンを同期する
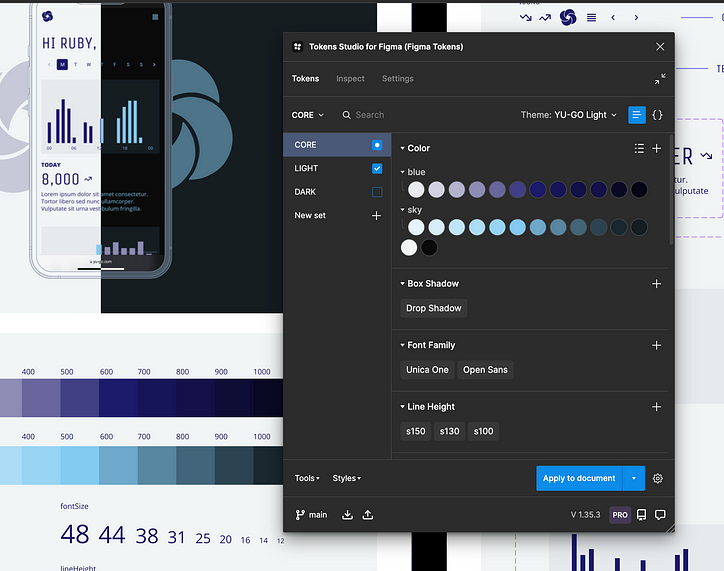
Token Studio をインストールします —私はこのプラグインを使用しています。トークンを保存して、Figma のコンポーネントとデザインに割り当て、.json ファイルから直接プッシュできるGithub (またはホストしている場所)にトークンを同期できます。 Figma をリモート リポジトリにコピーします。



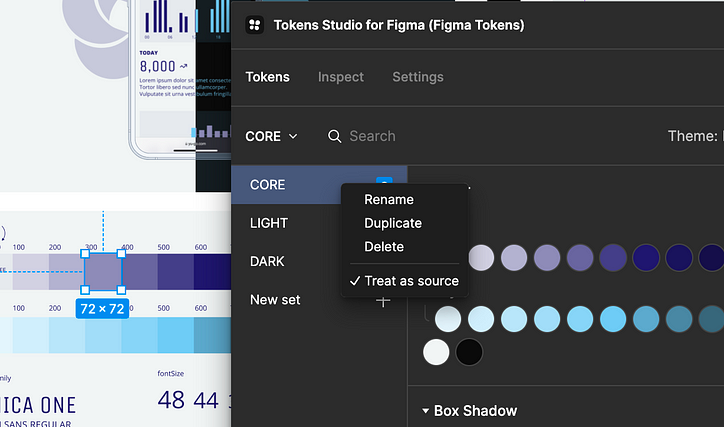
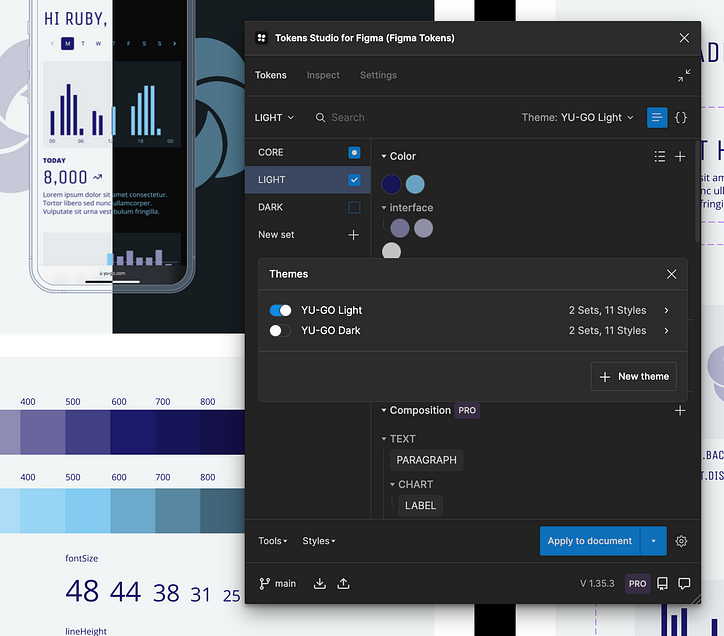
次に、 プラグイン内にシステム トークンを作成するための新しいセットを追加しました。私のテーマを表すために、これらのセットを「LIGHT」と「DARK」と呼びました。今回はトークンを作成するときに、ドロップダウン メニューからコア トークンを指定できます。次の部分は非常に重要です(.json ファイルをより簡単に変換できるようになります)。セットをテーマに割り当てる必要があります。


最後に、コンポーネント トークンを作成したことを思い出してください。これらを合成トークンの下でプラグインに同期しました(これは有料機能なので、この手順をスキップすることもできますが、それだけの価値はあります)。


今から起こり得る魔法があります。テーマを選択すると、すべてのFigma デザインをテーマ間で切り替えることができます。これは、明るいテーマと暗いテーマだけでなく、異なるブランドでデザイン システムを再利用したい場合に特に便利です。例えば; マルチクライアントのホワイトラベル製品、ブランド変更、または別のプロジェクトで再利用したいコンポーネント。


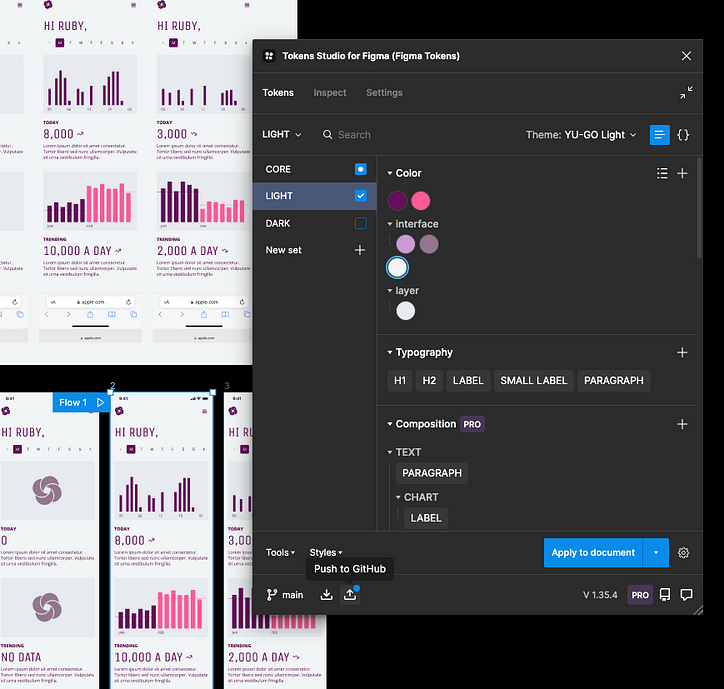
最終段階!すべてが体系的でつながっていることを確認するには、テーマからFigma スタイルを作成し、このシステムで新しいデザインを作成できるようにします。スタイルやトークンを更新するたびに、それらをプラグイン内で同期できます。


3 — トークンをコードに同期する
次に、 github リポジトリを設定します。Figma からコミットをプッシュできるようにするには、いくつかの簡単な手順があります。まず、[個人アクセス トークン] > [トークン]で[新しいトークンの生成] (これはデザイン トークンとは関係ありません) をクリックします。どちらのタイプでも選択できます(私はクラシックを選択しました)。これは共有せずに保存してください。閉じると再び表示されなくなります。
次に、この個人アクセス トークンをプラグインに追加し、必要な詳細を入力します。ブランチはおそらくmainであり、私が使用したファイル パス ( tokens.json)については、ここにいくつかの優れたドキュメントがあります。


オプション 1 — そこで、次に、Web バージョンのToken Configuratorを使用してトークンを.js 変数に変換し、パッケージをインストールする前に試してみました。ツール セクションでエクスポート ファイルを選択して、トークン プラグインからファイルをエクスポートするだけです。これらは .json としてエクスポートされます(複数のファイルとしてエクスポートしました。これにより、テーマを分けて内容を確認できるようになりました)。これらをコンフィギュレーターに直接アップロードするだけで、出来上がりです…
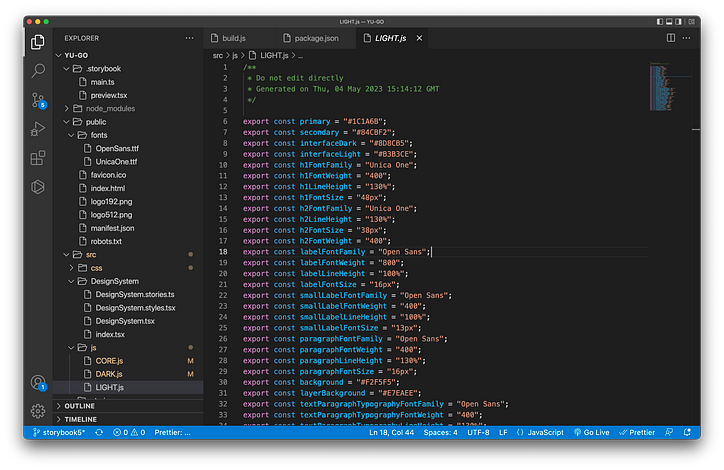
…トランスフォーマーは自動的に実行され、.js 変数を使用する準備が整いました。その後、これらのファイルをダウンロードしてアプリに追加するだけです。しかし、スタイルを更新するたびに、エクスポート、インポート、エクスポート、そして再度インポートする必要はありません。このセットアップの要点は、手動プロセスを削除することなので、2 番目のオプションがあります。


オプション 2 (私の推奨方法) —ターミナルで次のコマンドを実行して、style-dictionary をインストールし ます (基本的に、スタイル ディクショナリを使用すると、言語やプラットフォームに依存しない方法でスタイルを保存できます)。他の 2 つのパッケージは、トークンをスタイル辞書ファイル、.css 変数、および .js 変数に変更します。
npm install style-dictionary
npm install token-transformer
npm i @tokens-studio/sd-transforms
npx token-transformer tokens.json tokens/CORE.json CORE
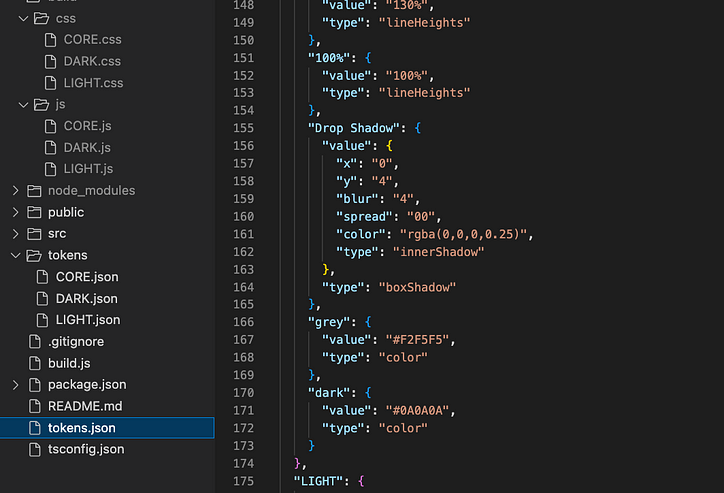
npx token-transformer tokens.json tokens/LIGHT.json CORE,LIGHT CORE --expandCompostion=true --expandTypography=true
npx token-transformer tokens.json tokens/DARK.json CORE,DARK CORE --expandCompostion=true --expandTypography=true


次に、パッケージのドキュメントから取得したbuild.js (このファイル) をアプリに追加する必要がありますが、すべてのファイルで同時に動作するには、いくつかの変更を加える必要があります。ソース、buildPath の変更に注意して、セットごとにこれを複製します。必要に応じて、私の GitHub で最終コードを確認できます。
//Add this code snippet for every set of tokens
const sd = StyleDictionary.extend({
source: ["**/tokens/CORE.json"],
platforms: {
js: {
transformGroup: "tokens-studio",
buildPath: "src/js/",
files: [
{
destination: "CORE.js",
format: "javascript/es6",
},
],
},
css: {
transforms: [
"ts/descriptionToComment",
"ts/size/px",
"ts/opacity",
"ts/size/lineheight",
"ts/type/fontWeight",
"ts/resolveMath",
"ts/size/css/letterspacing",
"ts/typography/css/shorthand",
"ts/border/css/shorthand",
"ts/shadow/css/shorthand",
"ts/color/css/hexrgba",
"ts/color/modifiers",
"name/cti/kebab",
],
buildPath: "src/css/",
files: [
{
destination: "CORE.css",
format: "css/variables",
},
],
},
},
});
sd.cleanAllPlatforms();
sd.buildAllPlatforms();


4 — ストーリーブックのセットアップ
私はストーリーブックが大好きです。ユーザーフレンドリーなインターフェースでコンポーネントデザインを再作成でき、自分が構築したもの、その構成方法、テスト、文書化、スタイルからページに至るすべてのフロントエンドのキャプチャをすべて 1 か所で共有できます。これは、私が始める方法を簡単に説明するものです。次のコマンドは、ストーリーブックをインストールして実行します。ここで完全なドキュメントを確認してください。
npx storybook@latest init --type react
npm run storybook


//DesignSystem.styles.tsx
export const StyledH1 = styled.div`
color: ${(props) => props.theme.primary};
font-family: ${(props) => props.theme.h1FontFamily};
font-size: ${(props) => props.theme.h1FontSize};
font-weight: ${(props) => props.theme.h1FontWeight};
line-height: ${(props) => props.theme.h1LineHeight};
text-align: left;
`;
//.storybook/preview.tsx
//...
const getTheme = (themeName) => {
if (themeName === "Light") {
return Light;
} else {
return Dark;
}
};
const withThemeProvider = (Story, context) => {
const theme = getTheme(context.globals.theme);
console.log(theme);
return (
<ThemeProvider theme={theme}>
<Story />
</ThemeProvider>
);
};
const preview: Preview = {
globalTypes: {
theme: {
description: "Global theme for components",
defaultValue: "light",
toolbar: {
title: "Theme",
icon: "circlehollow",
items: ["Light", "Dark"],
dynamicTitle: true,
},
},
},
decorators: [withThemeProvider],
};
export default preview;
5 — コンポーネントとページの構築
この記事はそれに関するものではないので、YU-GO のコーディングについては詳しく説明しません。役立つ場合は、ここで私のソース コードを参照してください。ただし、Storybook でコンポーネントを構成できるように設定する方法について、いくつかの優れた点について触れておきます。
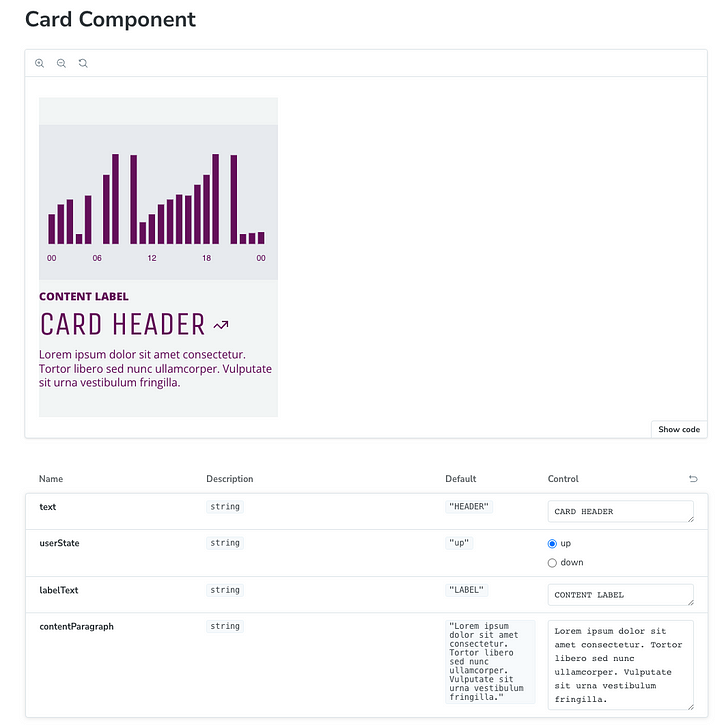
コントロール —カード コンポーネントを例として使用すると、デザイナーが Figma で行うのとまったく同じ方法でコンポーネントを再作成できます。これは、任意の数のユーザー状態、テーマ、カスタマイズを備えた 1 つのコンポーネントです。ここでは、同じコンポーネントと、それが明るいテーマと暗いテーマ、および異なるユーザー状態で異なるコピーでどのように見えるかを示します。ユーザー状態オプション コントロールを設定することで、コンポーネントを介してさまざまなデータ セットを渡し、時間の経過とともに空の状態やエラー状態がどのように見えるかを確認できるという点を強調したいと思います。


ページ —任意の数のコントロールと状態を含むページ全体を設定することもできます。

6 — テスト
これで、すべてのものを、どこにいても、一度に変更することがいかに簡単であるかを実証できます。なぜなら、あらゆる場所、あらゆるものが接続され、同期しているからです。
- Figma のスタイルを更新します。
- 「Githubにプッシュ」をクリックします
- 変更をプルしてアプリを実行します。




注意 — 約束どおり、デザイン トークンとは何かについて簡単に説明します。
デザイン トークンを一切使用せず、すべてのスタイルがハードコーディングされた値であると想像してみてください。各インスタンスに変更を加える必要がありますが、使用されるすべての値の中心となる真実はありません。

コア トークンを使用すると、使用されているすべての色とスタイルの中心となる真実が得られるため、青の値がどこでも一貫していることがわかりますが、各スタイルに対して更新を行う必要があります。

システム トークンを使用すると、すべてのスタイルに値に依存しないトークンを割り当てることができるため、体系的な方法でスタイルを簡単に変更できます。たとえば、青を赤に変更するなどです。

最後に、コンポーネント トークンを使用すると、特定のスタイルを「分岐」させることができます。たとえば、異なる階層や色の使用を必要とするグラフがある場合などです。


![とにかく、リンクリストとは何ですか?[パート1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































