Die 14 besten kostenlosen Framer-Overrides des Jahres 2023
Schalten Sie neue Superkräfte mit mühelosem Kopieren und Einfügen von Code-Überschreibungen für Framer frei – keine Programmierung erforderlich.

Lassen Sie uns heute über eine Funktion in Framer sprechen, die wohl eine der leistungsstärksten ist, aber von den meisten Designern auch am wenigsten verstanden wird – Überschreibungen.
Designer lassen sich oft einschüchtern, weil sie denken, dass sie Programmierer sein müssen, um diese Funktion nutzen zu können – aber heute zeige ich Ihnen, wie sie funktionieren und wie Sie Ihrer Datei erstaunliche Effekte hinzufügen können, ohne eine einzige Codezeile schreiben zu müssen.
Was sind Framer-Überschreibungen?

Überschreibungen ermöglichen es Ihnen, das volle Potenzial von Framer auszuschöpfen und über die Grenzen der Benutzeroberfläche hinauszugehen!
Durch die Nutzung dieser vielseitigen Codefragmente können Sie die Eigenschaft eines Elements steuern und es wirklich personalisieren. Stellen Sie sich die endlosen Möglichkeiten vor, von der Umwandlung von Farben über das Einbringen realer Daten bis hin zum Starten von Animationen auf Knopfdruck.
Heben Sie Ihre Framer-Webprojekte mit leistungsstarken Überschreibungen hervor.
Wie füge ich in Framer eine Überschreibung hinzu?

Die Integration einer Überschreibung in Framer ist ein Kinderspiel und erfordert keine Programmierkenntnisse. Stellen Sie sich Overrides als praktische Cheat-Codes vor. Kopieren Sie sie einfach und fügen Sie sie ein, um auf eine Vielzahl von Möglichkeiten zuzugreifen. Verbessern Sie Ihre Designs mühelos und behalten Sie gleichzeitig einen informativen Ansatz mit der Leistungsfähigkeit von Overrides bei.
Hier finden Sie eine vollständige Anleitung zum Hinzufügen dieser Elemente zu Ihren Designs:https://frameroverrides.com/how-it-works
Welche Vorteile bietet die Verwendung von Außerkraftsetzungen?

Die Integration von Überschreibungen in Ihren Workflow bietet mehrere Vorteile, anstatt sich nur auf die Schnittstelle und Varianten zu verlassen.
- Reduziert das Aufblähen von Dateien.
Überschreibungen sorgen dafür, dass Ihre Projektdateien sauber und ordentlich bleiben. - Unbegrenzte Elementeffekte
Wenden Sie gewünschte Effekte auf unzählige Elemente an, ohne mehrere Varianten zu erstellen. - Schnelle Effektimplementierung:
Fügen Sie Effekte in nur wenigen Sekunden hinzu oder entfernen Sie sie, was Zeit und Aufwand spart. - Saubererer Arbeitsablauf
Sorgen Sie mit Überschreibungen für einen organisierten und effizienten Designprozess. - Einfache Effektanpassungen
Passen Sie Effekte mühelos an, ohne mehrere Varianten bearbeiten zu müssen. - Erweiterte Anpassung
Passen Sie spezifische Interaktionen und Animationen nach Ihren Wünschen an. - Wiederverwendbare Codeausschnitte
Sparen Sie Zeit, indem Sie Überschreibungen für verschiedene Elemente und Projekte wiederverwenden.

Zunächst einmal gibt es eine Menge Effekte, die in der Framer-Benutzeroberfläche einfach nicht erzielt werden können. Dinge wie aktuelle Uhrzeit und Datum, dem Cursor folgen, Konfetti usw.
Abgesehen davon nehmen wir als Beispiel den „Scale on Hover“-Effekt.
Das Erzielen dieses Effekts in der Benutzeroberfläche von Framer ist recht einfach. Diese Methode erfordert jedoch redundante Varianten und kann mühsam werden, wenn der Effekt auf mehrere Elemente wie Karten, Schaltflächen, Menüelemente usw. angewendet wird. In diesem Fall verwalten und pflegen Sie mehrere unnötige Varianten für den Standardstatus jeder Komponente und einen skalierten Hover-Status.
Im Gegensatz dazu bieten Overrides einen effizienteren Ansatz. Sobald Sie das Code-Snippet zu Ihrer Datei hinzugefügt haben, können Sie es ganz einfach mit mehreren Elementen verbinden. Außerdem können Sie den Skalierungsbetrag bequem und problemlos anpassen, beispielsweise von 105 % auf 120 %. Die Verwendung von Varianten für diese Aufgabe würde das Verschieben zahlreicher Pixel erfordern und könnte zu einer unübersichtlichen, aufgeblähten Datei führen.
Nutzen Sie die Einfachheit und Flexibilität von Überschreibungen, um Ihren Designprozess zu optimieren.
Hier sind 14 kostenlose Überschreibungen, die Sie ausprobieren können
Alle unten aufgeführten Overrides und weitere sind auf Frameroverrides.com verfügbar
1. 3D-Neigungseffekt

Verfügbar auf FramerOverrides.com
Fügen Sie jeder Karte oder jedem Container eine gewisse Dimension hinzu, gefolgt von der Hover-Position
2. Nach rechts herausschieben

Verfügbar auf FramerOverrides.com
Lassen Sie jedes Element sanft aus dem Blickfeld gleiten und dann von links wieder hineinspringen
3. Schrägstellung und Füllung umschalten

Verfügbar auf FramerOverrides.com
Erstellen Sie einen Skew-Effekt mit einem zufälligen Farbwechsel, der durch Hover ausgelöst wird
4. Wackeln

Verfügbar auf FramerOverrides.com
Erstellen Sie beim Schweben einen Endlosschleifen-Wackeleffekt
5. 3D-Spin (Y-Achse)

Verfügbar auf FramerOverrides.com
Erstellen Sie mit einem Klick eine flüssige 3D-Spin-Animation
6. Gehoben

Verfügbar auf FramerOverrides.com
Erstellen Sie eine gleichmäßige Skalierung beim Hover-Effekt, ohne dass redundante Varianten erforderlich sind
7. Konfetti

Verfügbar auf FramerOverrides.com
Erstellen Sie eine Konfetti-Explosionsanimation, die von der Cursorposition aus ausgelöst wird
8. Drehen Sie sich um 360°

Verfügbar auf FramerOverrides.com
Mit Leichtigkeit um 360 Grad drehen
9. Glänzend

Verfügbar auf FramerOverrides.com
Erstellen Sie einen glänzenden Cursoreffekt, der Ihrem Zeiger in einem Container folgt
10. Zufällige Randfarbe

Verfügbar auf FramerOverrides.com
Generieren Sie jedes Mal, wenn Sie mit der Maus über das Element fahren, eine zufällige Farbe an einem beliebigen Rand
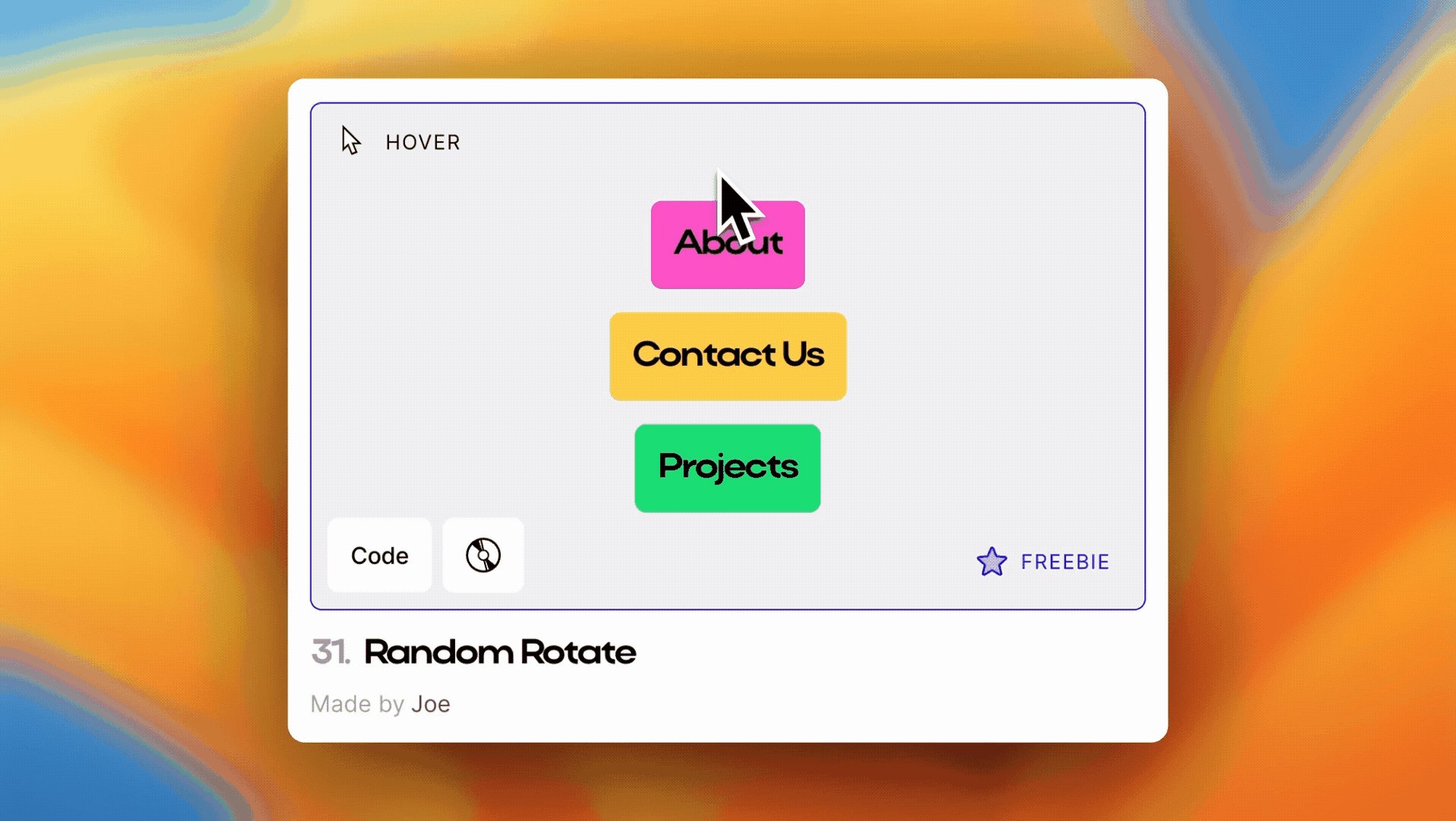
11. Zufällige Drehung

Verfügbar auf FramerOverrides.com
Lassen Sie Ihr Element bei jedem Hover in einem zufälligen Grad rotieren
12. Erweitern und verblassen

Verfügbar auf FramerOverrides.com
Lassen Sie Ihr Element per Klick wachsen und in einer sanften Animation ausblenden
13. 3D-Spin (X-Achse)

Verfügbar auf FramerOverrides.com
Lassen Sie jedes Element sanft um die X-Achse rotieren
14. Mehrfarbige Verlaufsfüllung

Verfügbar auf FramerOverrides.com
In Framer ist es derzeit nicht möglich, einen mehrfarbigen Farbverlauf zu verwenden, daher ist dies durch diese Überschreibung für jedes Element möglich
Durch die Nutzung dieser leistungsstarken Code-Snippets können Sie beispiellose Flexibilität, Anpassung und Effizienz in Ihren Projekten erreichen. Egal, ob Sie Effekte auf mehrere Elemente anwenden, Interaktionen optimieren oder Ihre Dateien optimieren, diese Überschreibungen sind bahnbrechend. Verpassen Sie nicht die Gelegenheit, Ihre Designs aufzuwerten und Ihre Kreationen mit diesen außergewöhnlichen, kostenlosen Framer-Überschreibungen von 2023 hervorzuheben.
Viel Spaß beim Gestalten!
Lasst uns Freunde sein! Folgen Sie mir auf Twitter und Dribbble und vernetzen Sie sich mit mir auf LinkedIn . Vergessen Sie nicht, mir auch hier auf Medium zu folgen , um weitere designbezogene Inhalte zu erhalten.

![Was ist überhaupt eine verknüpfte Liste? [Teil 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































