Ein einfaches 4-Schritte-Framework, das in jedem Feature-Call verwendet werden kann
Ich habe in meiner Karriere mit über einem Dutzend PMs in verschiedenen Branchen und Produkttypen zusammengearbeitet. Ich habe gelernt, dass sie zwar alle unterschiedlich sind, aber alle Wert auf Klarheit und Beteiligung an dem legen, was wir letztendlich entwerfen.
Also habe ich dieses Framework erstellt, das Sie verwenden können, um Klarheit darüber zu bekommen, was/wer/warum Sie als Designer eine Erfahrung entwerfen, und eines, um PMs Klarheit und Beteiligung zu geben.
Sie sollten Ihre eigene Version davon erstellen und schließlich ein „Kick-Off“-Blatt erstellen, das Sie jedes Mal verwenden können, um es einfach zu machen, Antworten auf wichtige Fragen zu erhalten, bevor Sie mit dem Design beginnen.
1. Beginnen Sie mit einer binären Frage
Fragen Sie, was wir wollen:
A – Zu erreichendes Geschäft
B – Zu erreichender Benutzer
Eine davon muss beantwortet werden, denn sonst gibt es keinen Grund, ein Erlebnis aufzubauen . Ernsthaft. Wenn die Antwort auf die Frage nicht zu einem Benutzer- oder Geschäftsziel passt, hat Ihr PM entweder keinen Einfluss auf die Produkt-Roadmap oder Ihr Führungsteam treibt das Produkt mehr voran, als Sie glauben.
In beiden Szenarien sollten Sie versuchen, dort zu bleiben, wo Sie scharf sind. Wenn Ihnen hervorragende Qualität und sinnvolles Produktdesign wichtig sind.
Beispiele dafür, wie dies beantwortet werden kann, sind:
Der Benutzer möchte in der Lage sein, schnell einen Kredit zu beantragen und Dinge zu kaufen.
Das Unternehmen möchte die Zeit reduzieren, die mit der Überprüfung von Papierdokumenten verbracht wird.
Der Benutzer möchte verschiedene Arten von Inhalten mit seinen Freunden teilen
Sobald Sie dies beantwortet haben, können Sie sich darauf einlassen, was die High-Level-Erfahrung wäre. Der beste Weg, dies zu tun, ist…
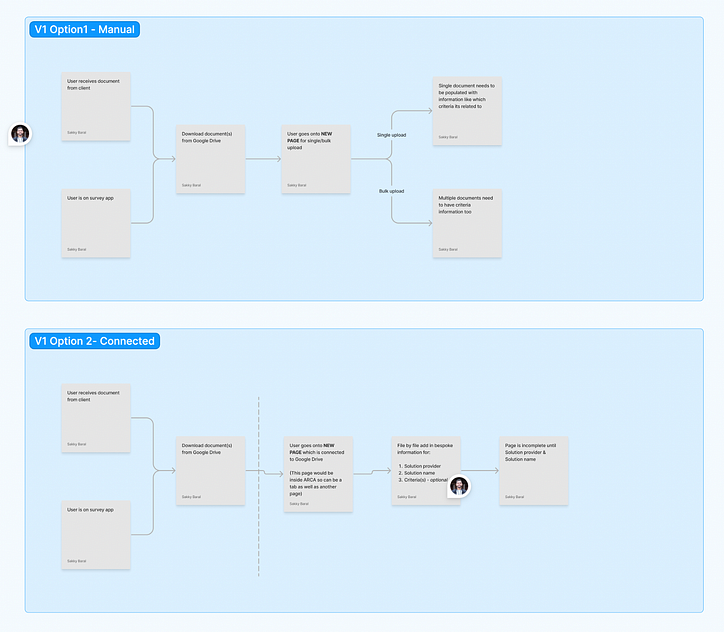
2. Planen Sie es vor ihnen
Ich liebe Figjam, ich liebe Miro und ich liebe ein Whiteboard. All dies sind fantastische Tools, mit denen Sie Dinge schnell visualisieren können .
Die Möglichkeit, Dinge schnell zu visualisieren, wird Ihnen als Designer viel Zeit sparen . Ich meine nicht, wirklich schnell etwas auf Figma erstellen zu können, ich meine, in der Lage zu sein, etwas Schroffes zu artikulieren, wenn Sie alle im Raum / Anruf haben, um sicherzustellen, dass Sie alle auf derselben Seite sind.
Ich habe das kürzlich per PM gemacht, und obwohl es ein bisschen Zeit gedauert hat (der ganze Anruf dauerte ~45 Minuten), habe ich große Klarheit über die Situation bekommen.

Das Kartieren, Speichern und sofortige Teilen mit Ihren Stakeholdern hilft Ihnen auf folgende Weise:
- Sie entwickeln ein ganzheitliches Benutzererlebnis, das vor dem Feature beginnt und danach fortgesetzt wird, nicht nur auf granularer Ebene, z. B. Komponente oder Seite
- Ihre Stakeholder verstehen, was Sie verstehen, und sind daher auf der gleichen Seite und welche Erfahrungen gemacht werden
- Sie lassen die Möglichkeit zu, die Erfahrung sofort zu ändern und anzupassen, anstatt sich auf etwas zu einigen und irgendwann später Ihre Meinung zu ändern
- Sie machen es zu einer kollaborativen Übung mit Ihren Teammitgliedern, sodass sie sich in den Prozess eingebunden fühlen, anstatt es nur an Designer zu übergeben, um es zu entwerfen
Willst du wirklich nein zu diesen Dingen sagen?
Während Sie kartieren, fällt es Ihnen vielleicht leicht, einige Dinge zu zeichnen, um den von Ihnen erstellten Fluss zu visualisieren, also lassen Sie uns ...
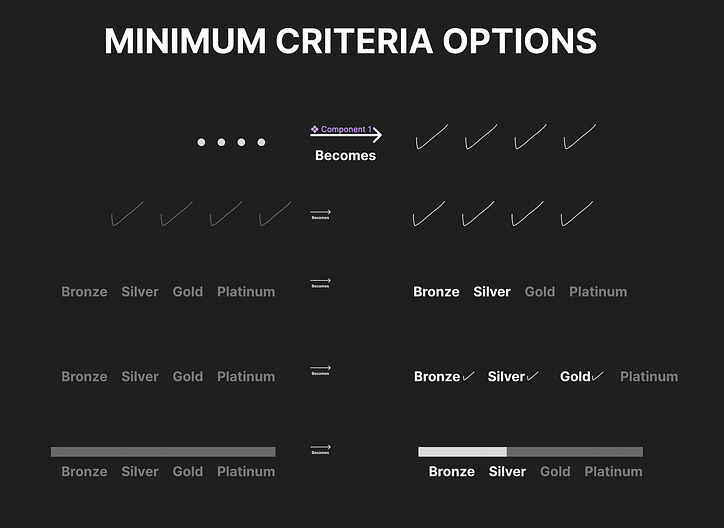
3. Erstellen Sie ausgefallene Visuals
Lassen Sie Ihren Perfektionismus oder Ihr Ego los und fangen Sie an, etwas aufzuschreiben. Verwenden Sie das Stiftwerkzeug in Figma und zeichnen Sie eine einfache Skizze einer Seite oder erstellen Sie Optionen, wie bestimmte Komponenten angegangen werden können.
Das Bild unten ist ein Beispiel für Fortschrittsbalken. Anstatt mehrere Komponenten gut zu erstellen, besteht das Ziel in dieser frühen Phase darin, sicherzustellen, dass Sie sich auf derselben Seite befinden, und (wenn möglich) eine Richtung vorzugeben, was Sie basierend auf einer Kombination aus bewährten Verfahren und produktspezifischem Kontext erstellen könnten.

Die Erstellung dauerte ca. 5 Minuten und ermöglichte eine Diskussion mit einem anderen Interessenvertreter während des Anrufs. Wenn ich versuchen würde, diese als richtige Komponenten mit Farbe, Abstand usw. zu erstellen, würde ich möglicherweise mehr als 30 Minuten damit verbringen, sie zu erstellen, um dann letztendlich zum gleichen Ziel zu gelangen …
Holen Sie Feedback von einem Stakeholder ein.
Wenn Sie es kratzig machen, können Sie schneller Feedback erhalten, wodurch Sie mehr Zeit haben, die High-Fidelity-Version zu entwerfen und dann etwas Definierteres/Durchdachteres/Ausgefeilteres zu präsentieren.
4. Vereinbaren Sie die nächsten Schritte und starten Sie die Produktrecherche
Es ist wichtig, die nächsten Schritte am Ende eines Anrufs zu haben, damit Sie etwas zu tun haben, sonst war dies kein Feature-Call, sondern ein 121-Geschwätz. Das ist auch eine Stimmung, aber Sie werden irgendwann Aktionspunkte wollen.

Notieren Sie während des Gesprächs, während Sie alle zusammen sind, noch einmal alle Stichpunkte und führen Sie dann alles auf, was noch entschieden werden muss, vereinbart wurde und unbekannt ist.
Es ist wichtig, diese Dinge zu notieren, damit Sie einen Audit-Trail haben und alles, was Sie tun müssen, zurückdrängen können , falls es zu Beginn nicht vereinbart wurde.
Dann kommen Sie zu den lustigen Dingen und beginnen, andere Produkte zu recherchieren, die ähnliche/benachbarte/großartige Erfahrungen machen, damit Sie Ihre eigenen Designs inspirieren (kopieren) können.
Hoffentlich hilft Ihnen dies dabei, die Klarheit und Abstimmung zwischen Ihnen und Ihren PM(s) zu verbessern.
Es hat für mich.
Sakky B
Mitbegründer von ZeroToDesign

![Was ist überhaupt eine verknüpfte Liste? [Teil 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































