Projetando um aplicativo de saúde que obtém resultados – um estudo de caso de UX.

Minha função
- Fui o único responsável pela criação de todo este projeto: condução de pesquisas, entrevistas com usuários e elaboração de todo o conteúdo abaixo.
- Duração: 3 meses
- Plataformas utilizadas: Figma, Miro
- Springboard Capstone — ligações semanais de mentores individuais com especialistas do setor (anteriormente do Spotify e LinkedIn), onde recebi críticas e feedback.
É 2022, a maioria de nós tem acesso ilimitado a informações e recursos sobre saúde, mas temos uma terrível crise de saúde . De acordo com o CDC, 1 em cada 4 mortes nos EUA são causadas por doenças cardíacas.
A tecnologia tem sido uma transição primordial na linha do tempo da humanidade, mas é claro que ainda não descobrimos como maximizar seu potencial para nossa própria vantagem quando se trata de saúde.
Onde estamos falhando quando se trata da ponte entre tecnologia e saúde?
Pesquisa secundária

Leve embora
Há um grande número de pessoas interessadas em melhorar sua saúde, especialmente em um momento em que sua saúde pode determinar o quão bem você combate vírus como o COVID-19. Os sistemas atuais falharam e as pessoas estão se voltando para si mesmas e para aplicativos como MyFitnessPal, Nike Run Club e Apple Health App.
Perguntas para responder com pesquisa primária
Como as pessoas definem saúde?
Quais são os principais objetivos e motivações das pessoas quando se trata de saúde?
Quais produtos as pessoas estão usando ou tentaram usar para mudar sua saúde?
Onde estão os pontos problemáticos ou obstáculos com as plataformas e aplicativos atuais que já existem?
Quais são os contratempos e obstáculos mais comuns que as pessoas enfrentam com sua saúde?
Pesquisa primária
Com uma ideia mais abrangente das perguntas a serem respondidas, o próximo passo foi realizar entrevistas individuais com os usuários.
O objetivo – obter uma compreensão do que motiva as pessoas a mudar sua saúde, quais produtos estão usando ou tentaram usar para melhorar sua saúde e quais obstáculos/pontos problemáticos encontram.
Participantes
- n=5
- Idade 18-70
- Interessado em saúde [interesse atual ou desejo de mudar]
- Familiaridade razoável com o uso de smartphones, tablets, computadores

Usuários sobrecarregados com possibilidades - Muito para acompanhar. Acabam esquecendo de verificar seus aplicativos.
Os usuários não querem se sentir intimidados - Incorpore objetivos diferentes para diferentes níveis de usuário - iniciante/novato/avançado. Motivação impulsionada por atingir metas e obter recompensas.
Os usuários querem abordar todos os aspectos da Saúde - Incorporar componente da psique. Os usuários querem um significado mais profundo.
Os usuários querem se sentir conectados a uma comunidade com a mesma opinião - Motivados pela família e amigos; Competição amigável.
Síntese de Pesquisa
Depois que as entrevistas com os usuários foram conduzidas, as novas informações encontradas foram processadas em um mapa de afinidade, mapas de empatia e estrutura JTBD para ajudar a visualizar e organizar os dados, bem como uma melhor empatia com a base de usuários.
Mapa de afinidade

Mapas de empatia

Trabalhos a serem feitos

Ideação
Uma vez que as principais conclusões da base de usuários foram melhor compreendidas, os primeiros esboços foram criados para iniciar uma tentativa de resolver os pontos problemáticos e enviar um produto que execute as tarefas que os usuários precisam. As instruções HMW foram usadas neste processo para manter os projetos iniciais focados em tarefas específicas:
Como podemos
Encaixar tudo em um só lugar?
Integrar sócio-dinâmico?
Tem expectativas realistas para os usuários?
Abordar os componentes mentais e emocionais da saúde?
Histórias de usuário e produto mínimo viável

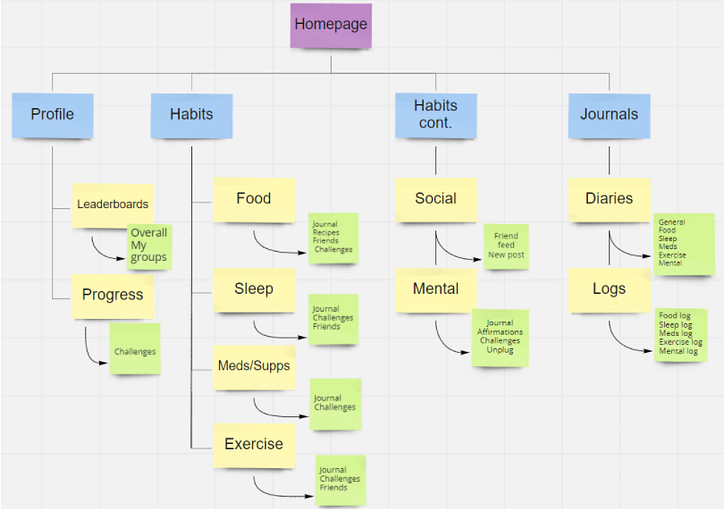
Arquitetura de informação


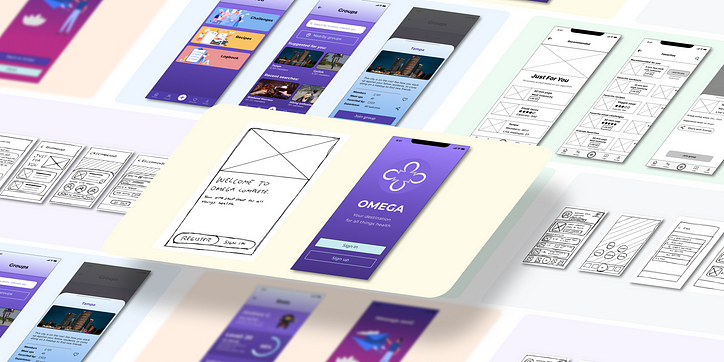
Protótipo
Depois de estabelecer os caminhos necessários para os usuários atingirem seus objetivos, comecei a esboçar ideias para visualizar exatamente como esses objetivos poderiam ser realizados. Nesta fase, confiei nas Declarações HMW, no meu JBTD Framework e nas 10 Heurísticas de Usabilidade da Nielsen para projetar telas minimalistas e intuitivas. Um obstáculo que enfrentei no início foi o que incluir na tela inicial. Com muitos caminhos de usuários potenciais diferentes, foi um desafio não perder a capacidade de descoberta de diferentes recursos.
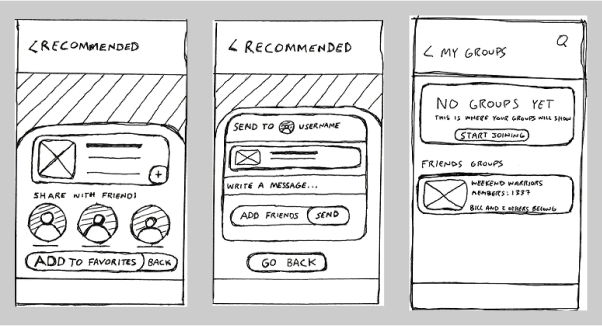
Esboços



Estruturas de arame
Após uma rodada de testes de guerrilha ( feito com POP pela Marvel ) com o design inicial do esboço e 5 participantes, houve alguns pontos problemáticos descobertos nos primeiros esboços que foram abordados e resolvidos antes do wireframe.
Os participantes desejavam que o aplicativo recomendasse conteúdo individualizado.
Os participantes levaram mais tempo para encontrar a tela para visualizar e participar de grupos.
Os participantes desejavam uma seção de “favoritos” para consulta futura e conteúdo personalizado.

Quadro de humor
Antes de criar as telas de alta fidelidade, foi criado um mood board para inspirar a criatividade, bem como definir a paisagem e o tom desejados para este projeto. A ideia principal era criar um aplicativo que parecesse minimalista, convidativo e nítido – sem sacrificar o UX em nome de uma interface de usuário bonita.

Guia de estilo
O guia de estilo abaixo foi criado e modificado ao longo deste projeto para manter as telas consistentes e ajudar nas escolhas de design. A cor roxa foi escolhida como minha cor primária para equilibrar a natureza estimulante do vermelho e o aspecto calmante do azul. Como um aplicativo projetado para motivar os usuários sem sobrecarregá-los, o roxo foi a escolha perfeita, pois é despretensioso e um pouco misterioso para manter as coisas divertidas.

Telas de alta fidelidade
Com wireflows concluídos e um guia de estilo para manter um sistema de design limpo, telas de alta fidelidade foram criadas para rotas vermelhas estabelecidas para criar um MVP para teste do usuário. Durante esta fase de design, uma valiosa contribuição semanal foi prescrita pelo meu mentor, que consistia em melhores práticas e padrões da indústria. Essas recomendações foram então refletidas na evolução do meu design.

Teste
Testando usabilidade

Com as telas de alta fidelidade instaladas, foi criado um protótipo (também feito no Figma) para testes de usabilidade. Foram realizados 5 testes de usabilidade moderados ( por recomendação do Nielson Norman Group ) onde os usuários foram instruídos a realizar 4 tarefas:
Encontre um novo exercício que envolva correr e complete-o.
Compartilhe uma de suas receitas salvas com seus amigos.
Encontre um novo grupo e junte-se a ele.
“Faça” uma receita de bife saudável, carregue uma foto e deixe um comentário.
O que foi aprendido
Os participantes foram capazes de completar todas as tarefas acima com relativa facilidade, exceto a tarefa 2 — compartilhar uma de suas receitas salvas com seus amigos. Abaixo está o fluxo de protótipo inicial, onde o usuário navega para Favoritos por meio do botão Perfil na barra de guias. O principal argumento quando os participantes foram questionados sobre esse fluxo foi que eles não pensaram imediatamente em procurar sob o perfil para encontrar a seção de favoritos.

Revisão
Com as descobertas acima, o protótipo foi editado para melhorar a descoberta e oferecer uma acessibilidade mais rápida ao usuário. A conclusão para este problema foi simplesmente adicionar um botão Favoritos à barra de guias. O MVP inicial não tinha um fluxo de usuários para o botão Logs na barra de guias, o que na verdade confundia um pouco alguns usuários. Essa área foi substituída pelo botão Favoritos. Você pode ver essas mudanças refletidas abaixo:

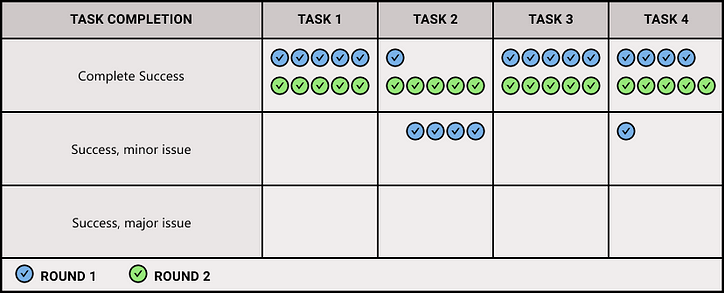
Resultados
A segunda rodada de testes de usabilidade revelou que as mudanças acima no protótipo foram significativamente impactantes. Os participantes foram capazes de executar rápida e perfeitamente todas as 4 tarefas com sucesso total.

Um pequeno detalhe que foi refletido adicionalmente foi a incorporação de uma dica de ferramenta para o primeiro uso do aplicativo; Um participante da primeira rodada de testes de usabilidade afirmou que não reconhecia o botão de ação flutuante na parte inferior da tela, então a incorporação de uma dica de ferramenta ajuda na demonstração da acessibilidade deste botão:

Reflexão
O processo de aplicação de uma mentalidade de Design Thinking – identificar um espaço de problema, definir um problema não resolvido, idealizar soluções do zero e, em seguida, prototipar/testar essas soluções (mantendo uma abordagem centrada no ser humano) foi gratificante e uma excelente oportunidade para crescer como um Pesquisador e designer de UX.
Como alguém que gostaria de usar pessoalmente o aplicativo que eu projetei, certamente havia desafios em criar soluções que refletissem os desejos e necessidades dos usuários sem projetar minhas próprias suposições no projeto.
A coleta de dados com pesquisas, entrevistas com usuários e testes de usabilidade foi fundamental para manter o foco no usuário e permanecer imparcial no processo de design. Além disso, estruturas como declarações JTBD e HMW foram essenciais para manter esse projeto no caminho certo à medida que o processo de design evoluiu.
As iterações futuras incluiriam o design de recursos como: conversar com um especialista, usar um calendário integrado, inserir e registrar dados e desenvolver ainda mais as áreas de saúde mental do aplicativo.
Protótipo Final
Contate-me
Eu adoraria ouvir o seu feedback sobre o meu projeto. Sinta-se à vontade para me enviar uma mensagem no LinkedIn!
LinkedIn— _https://www.linkedin.com/in/andrew-cox-ux/















































![O que é uma lista vinculada, afinal? [Parte 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)