14 Override Framer Gratis Terbaik tahun 2023
Buka kekuatan super baru dengan copy & paste code override yang mudah untuk Framer — tidak perlu coding.

Hari ini mari kita bicara tentang fitur di Framer yang bisa dibilang salah satu yang paling kuat sekaligus paling tidak dipahami oleh sebagian besar desainer — menimpa.
Desainer sering merasa terintimidasi karena merasa perlu menjadi pemrogram untuk menggunakan fitur ini — tetapi hari ini saya akan menunjukkan kepada Anda cara kerjanya dan bagaimana Anda dapat menambahkan efek luar biasa di file Anda tanpa menulis satu baris kode pun.
Apa yang dimaksud dengan Framer override?

Override memberdayakan Anda untuk mengeluarkan potensi penuh dari Framer, melampaui batas antarmuka!
Dengan memanfaatkan cuplikan kode serbaguna ini, Anda dapat mengontrol properti elemen dan benar-benar mempersonalisasikannya. Bayangkan kemungkinan tanpa batas, mulai dari mengubah warna hingga memasukkan data kehidupan nyata atau bahkan meluncurkan animasi sesuai petunjuk.
Jadikan proyek web Framer Anda menonjol dengan penggantian yang kuat.
Bagaimana cara menambahkan override di Framer?

Mengintegrasikan override di Framer sangatlah mudah dan tidak memerlukan keterampilan pengkodean apa pun. Anggap override sebagai kode cheat yang berguna; cukup salin dan tempel untuk mengakses berbagai kemungkinan. Tingkatkan desain Anda dengan mudah sambil mempertahankan pendekatan informatif dengan kekuatan Override.
Berikut adalah tutorial lengkap tentang cara menambahkannya ke desain Anda:https://frameroverrides.com/how-it-works
Apa manfaat menggunakan override?

Ada beberapa keuntungan menggabungkan penggantian ke dalam alur kerja Anda, daripada hanya mengandalkan antarmuka dan varian.
- Pengurangan file bloat
Override menjaga file proyek Anda tetap rapi dan rapi. - Efek elemen tak terbatas
Terapkan efek yang diinginkan ke elemen yang tak terhitung jumlahnya tanpa membuat banyak varian. - Implementasi efek cepat
Menambah atau menghapus efek hanya dalam beberapa detik, menghemat waktu dan tenaga. - Alur kerja yang lebih bersih
Pertahankan proses desain yang teratur dan efisien dengan penggantian. - Penyesuaian efek yang mudah
Tweak efek dengan mudah tanpa perlu mengedit beberapa varian. - Penyesuaian yang ditingkatkan
Sesuaikan interaksi dan animasi khusus sesuai keinginan Anda. - Cuplikan kode yang dapat digunakan kembali
Hemat waktu dengan menggunakan kembali penggantian di berbagai elemen dan proyek.

Sebagai permulaan, ada banyak sekali efek yang tidak bisa dilakukan di antarmuka Framer. Hal-hal seperti waktu & tanggal saat ini, ikuti kursor, confetti, dll.
Tapi selain itu, mari kita ambil efek "scale on hover" sebagai contoh.
Mencapai efek ini di antarmuka Framer cukup sederhana, namun, metode ini menuntut varian yang berlebihan dan dapat melelahkan saat menerapkan efek ke beberapa elemen seperti kartu, tombol, item menu, dan lainnya. Dalam hal ini, Anda mengelola dan memelihara beberapa varian yang tidak diperlukan untuk status default setiap komponen dan status melayang yang diskalakan.
Sebaliknya, penggantian menawarkan pendekatan yang lebih efisien. Setelah Anda menambahkan potongan kode ke file Anda, mudah untuk menghubungkannya ke beberapa elemen. Selain itu, Anda dapat dengan mudah menyesuaikan jumlah timbangan, misalnya dari 105% hingga 120%, tanpa kesulitan. Menggunakan varian untuk tugas ini akan membutuhkan pemindahan banyak piksel dan dapat menyebabkan file yang membengkak dan berantakan.
Rangkullah kesederhanaan dan fleksibilitas penggantian untuk merampingkan proses desain Anda.
Berikut adalah 14 penggantian gratis untuk Anda coba
Semua penggantian di bawah dan lainnya tersedia di frameroverrides.com
1. Efek Kemiringan 3D

Tersedia di FramerOverrides.com
Tambahkan beberapa dimensi ke kartu atau wadah apa pun diikuti dengan posisi melayang
2. Geser keluar Kanan

Tersedia di FramerOverrides.com
Buat elemen apa pun meluncur dengan mulus dari tampilan, lalu muncul kembali dari kiri
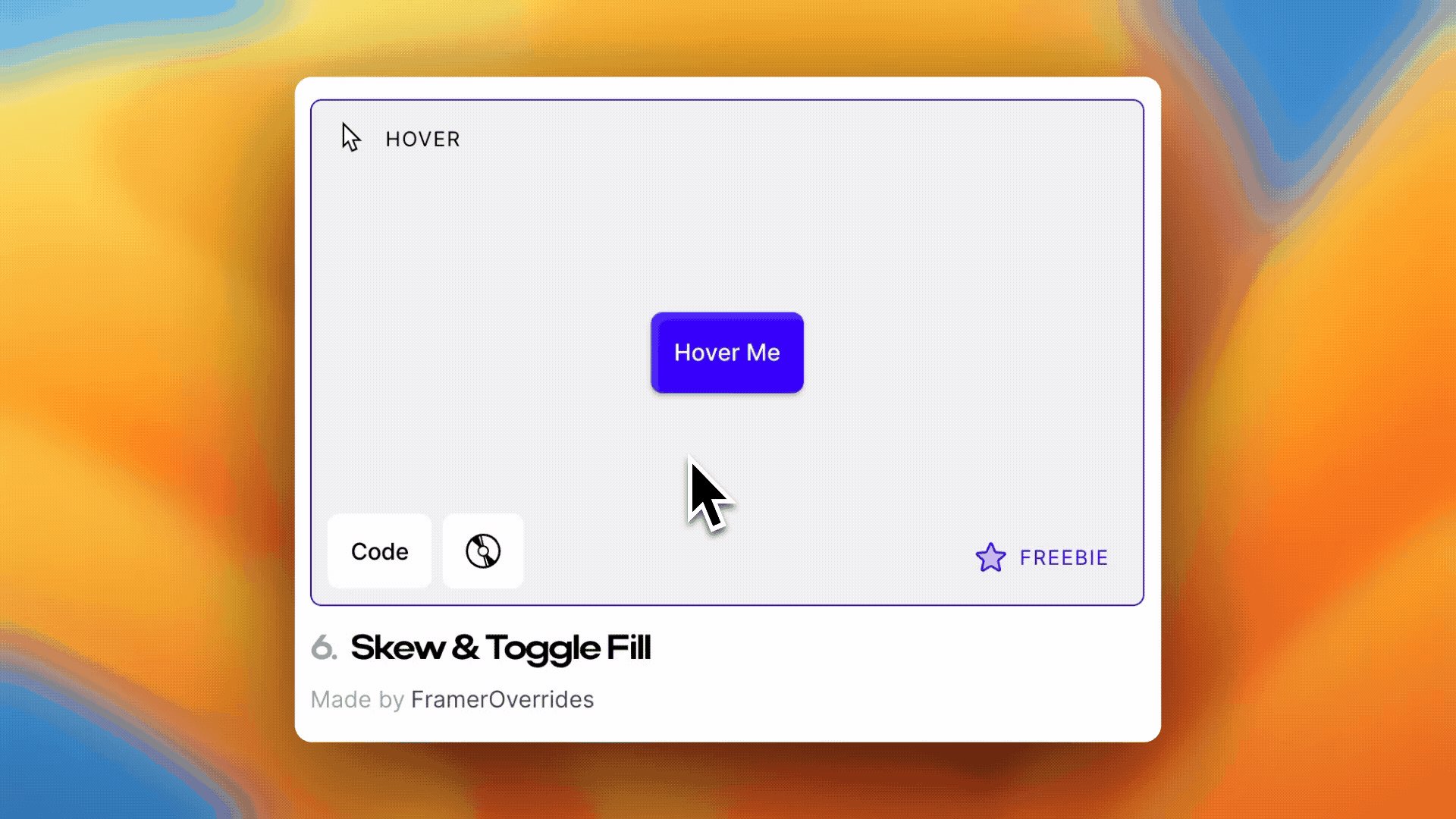
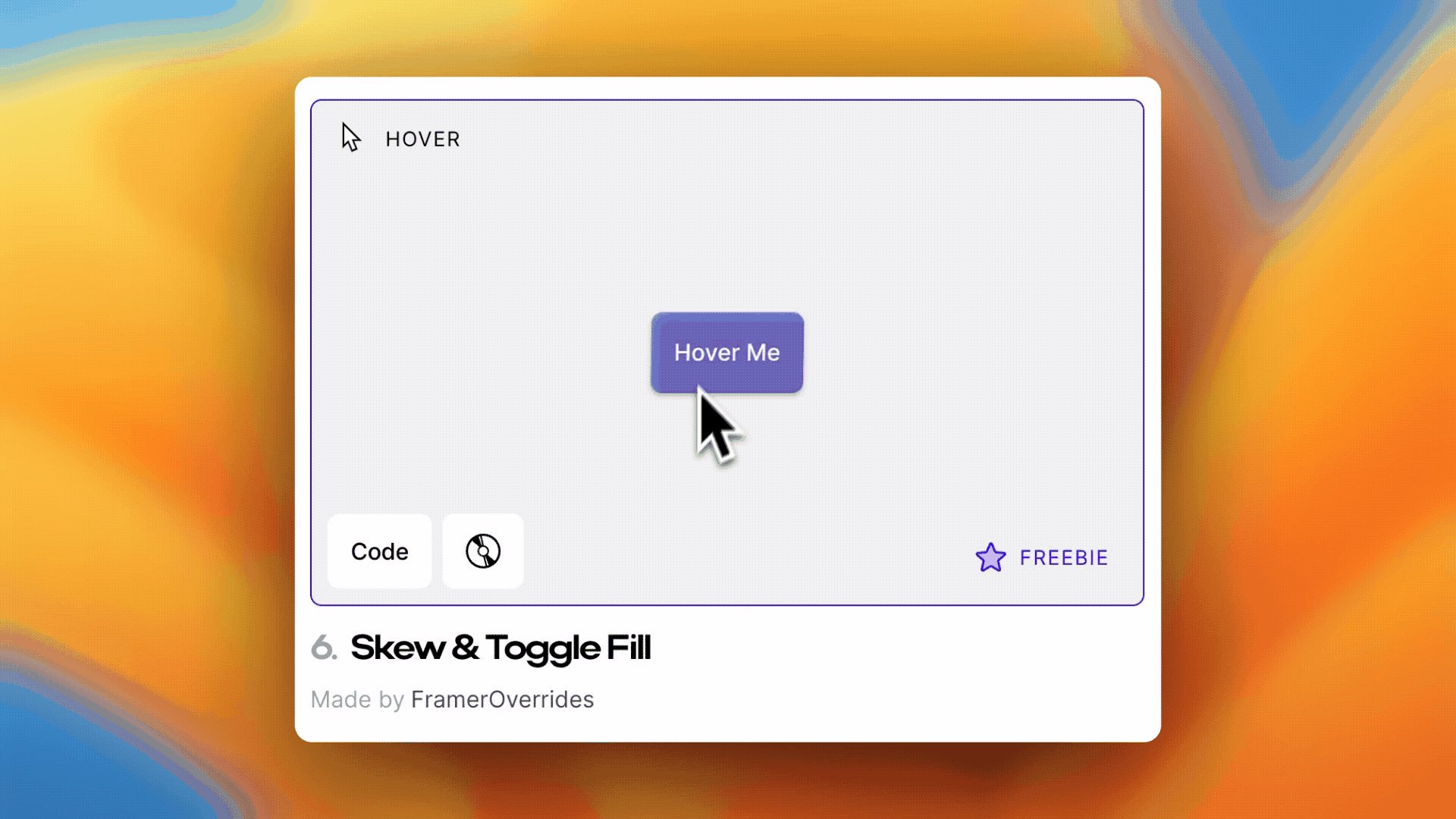
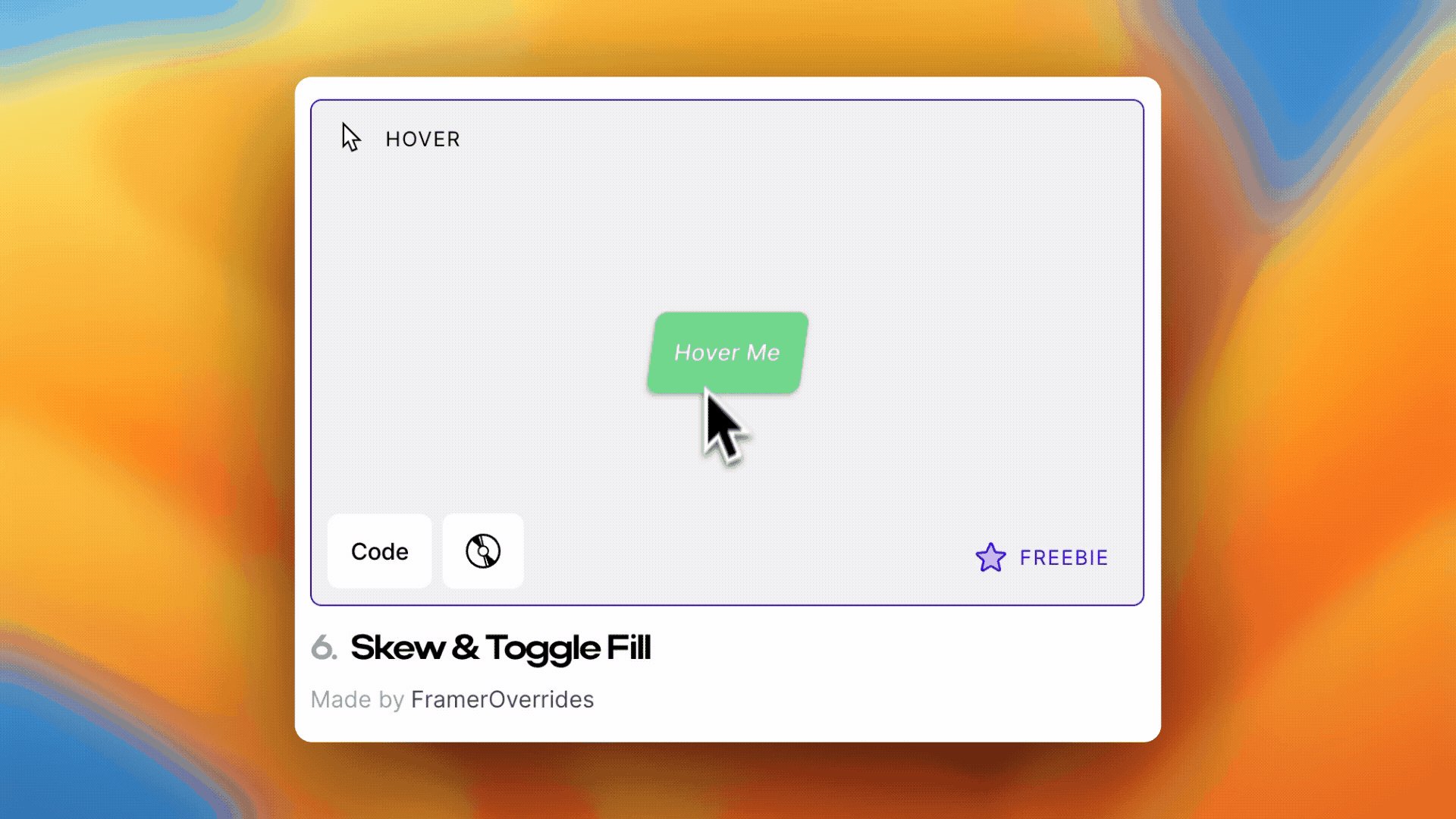
3. Isi Miring & Alihkan

Tersedia di FramerOverrides.com
Buat efek miring dengan sakelar warna acak yang dipicu oleh kursor
4. Goyang

Tersedia di FramerOverrides.com
Buat efek goyangan perulangan tak berujung pada hover
5. Putaran 3D (Sumbu Y)

Tersedia di FramerOverrides.com
Saat diklik, buat animasi putaran 3D yang mulus
6. Kelas atas

Tersedia di FramerOverrides.com
Buat skala halus pada efek hover tanpa perlu varian yang berlebihan
7. Konfeti

Tersedia di FramerOverrides.com
Buat animasi ledakan confetti yang dipicu dari posisi kursor
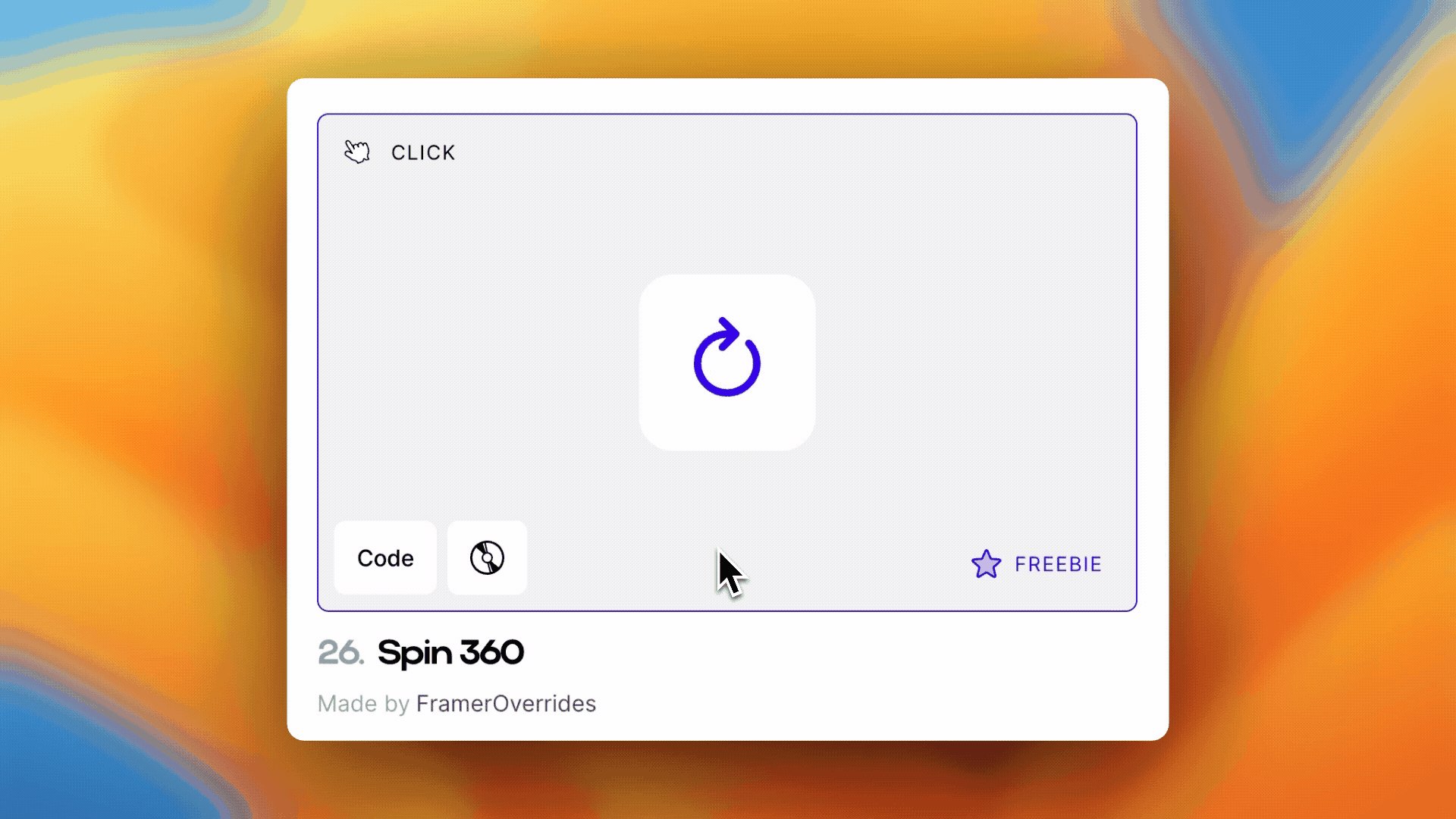
8. Putar 360

Tersedia di FramerOverrides.com
Putar 360 derajat dengan mudah
9. Mengkilap

Tersedia di FramerOverrides.com
Buat efek kursor mengkilap yang mengikuti penunjuk Anda dalam sebuah wadah
10. Warna Perbatasan Acak

Tersedia di FramerOverrides.com
Hasilkan warna acak pada batas mana pun setiap kali Anda mengarahkan elemen
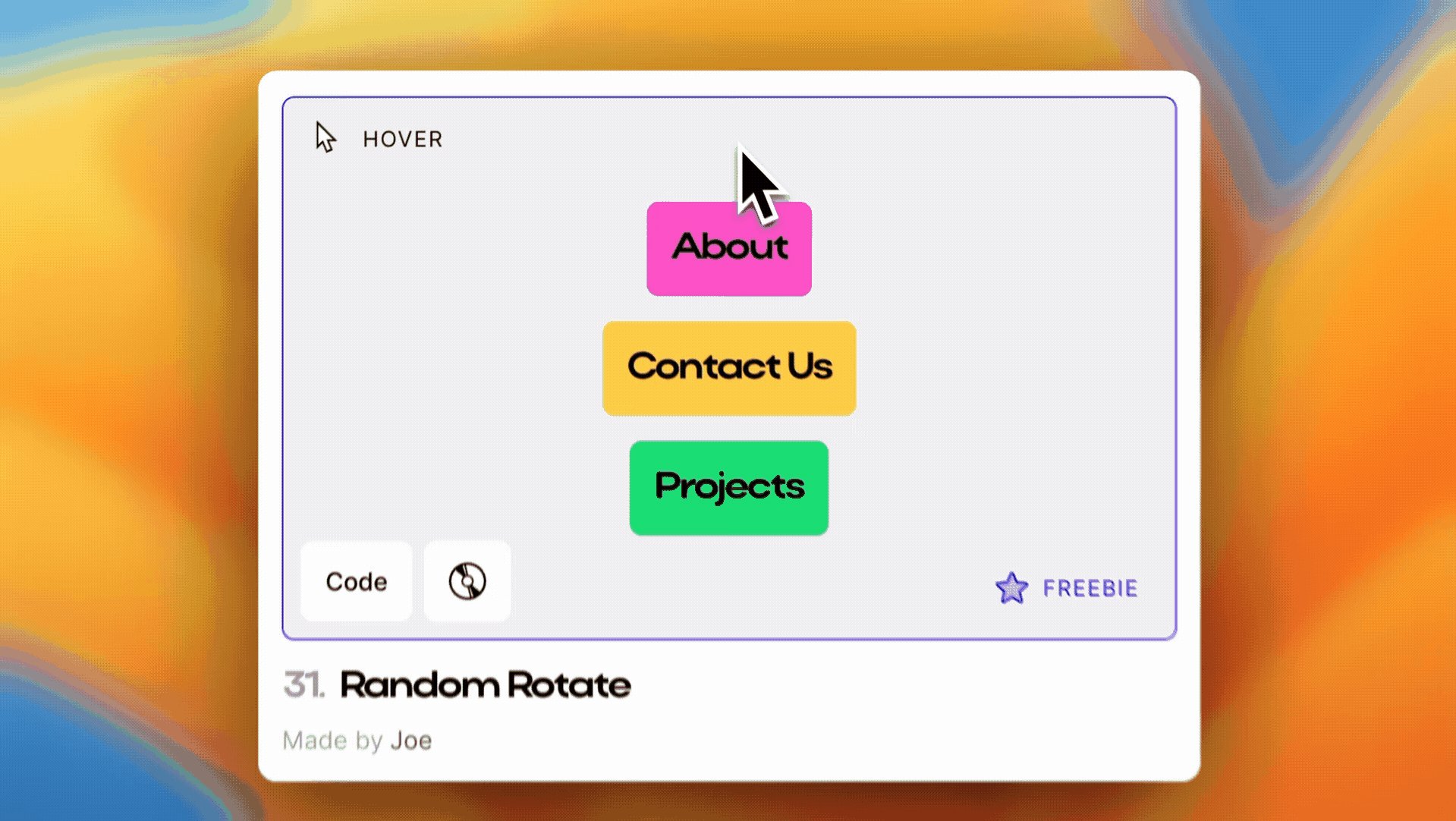
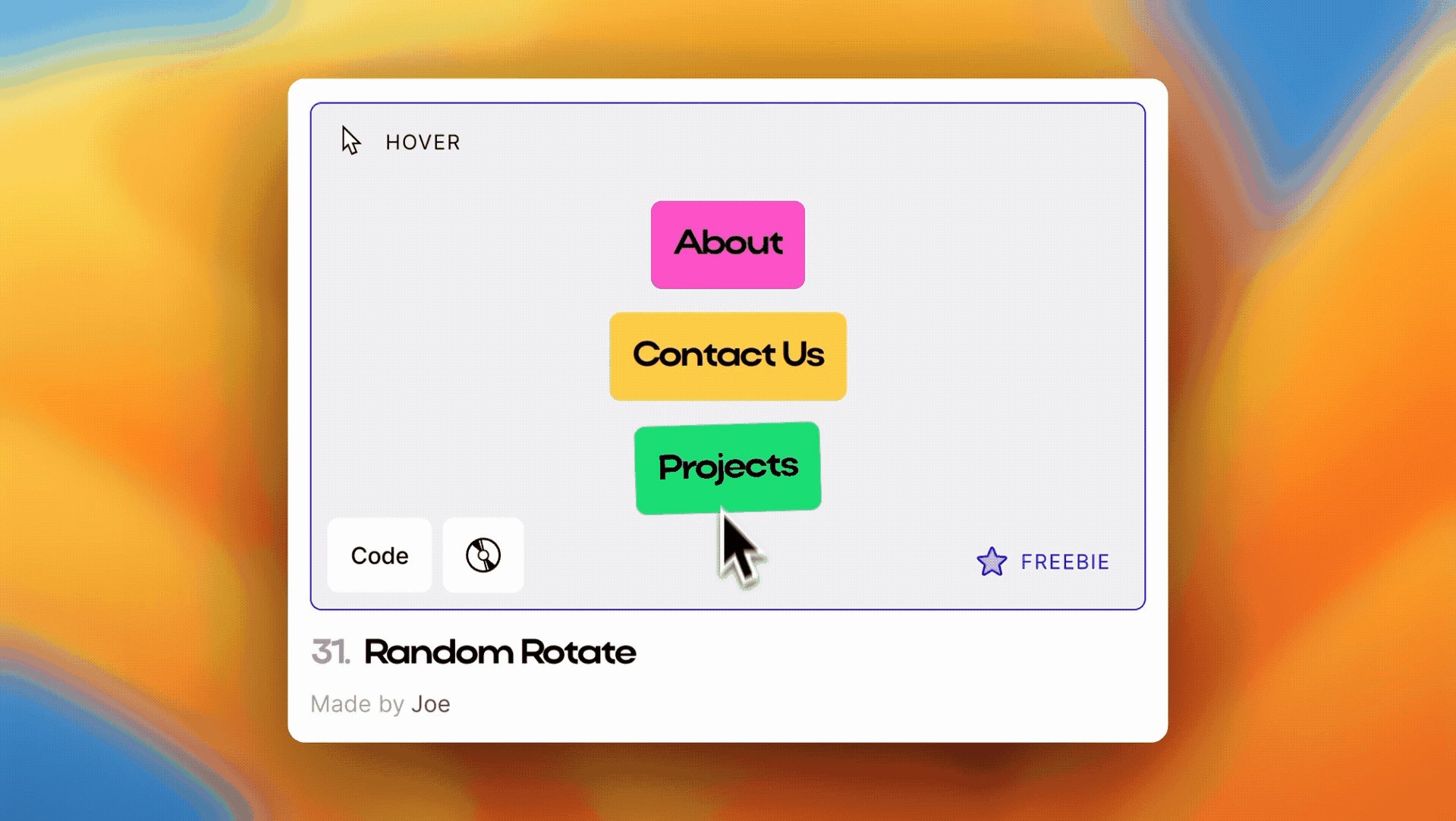
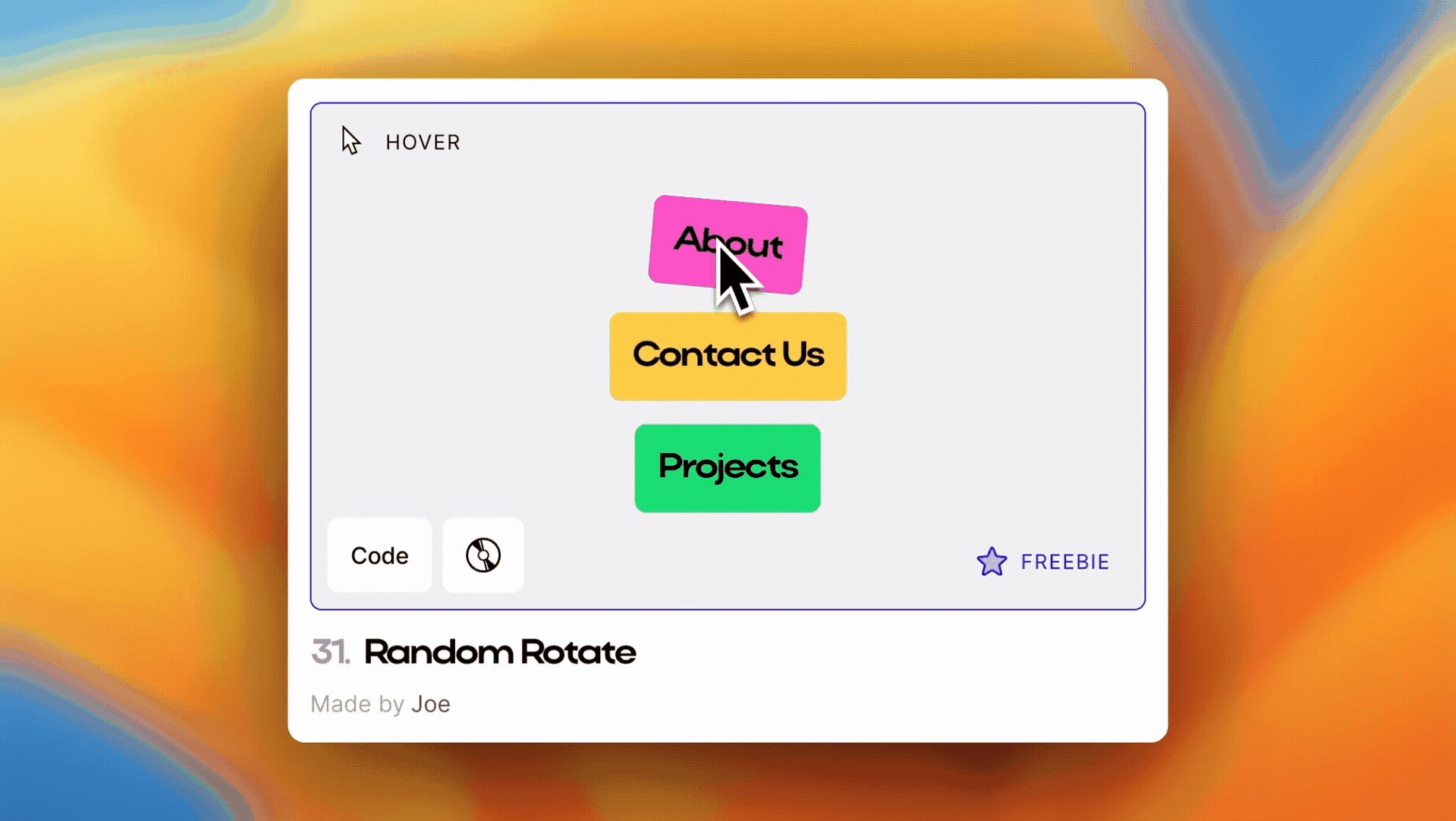
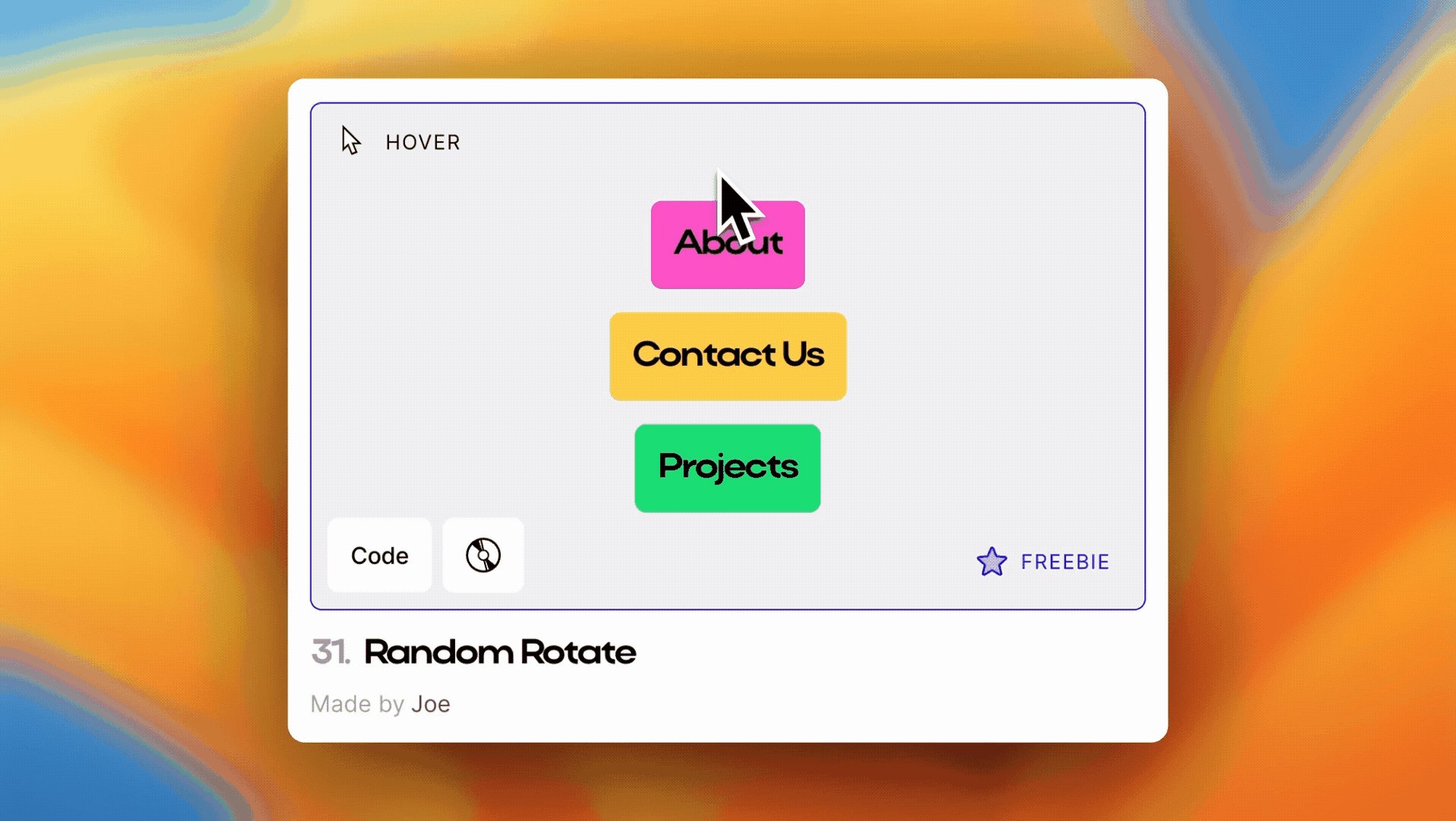
11. Putar Acak

Tersedia di FramerOverrides.com
Buat elemen Anda berputar secara acak pada setiap hover
12. Perluas dan Pudar

Tersedia di FramerOverrides.com
Buat elemen Anda tumbuh dan memudar dalam animasi halus saat diklik
13. Putaran 3D (Sumbu X)

Tersedia di FramerOverrides.com
Buat elemen apa pun berputar dengan mulus pada sumbu X
14. Isi Gradien Multi Warna

Tersedia di FramerOverrides.com
Di Framer, saat ini tidak memungkinkan untuk memiliki gradien multi-warna, jadi penggantian ini memungkinkan pada elemen apa pun
Dengan merangkul cuplikan kode yang kuat ini, Anda dapat membuka fleksibilitas, penyesuaian, dan efisiensi yang tak tertandingi dalam proyek Anda. Baik Anda menerapkan efek ke beberapa elemen, mengutak-atik interaksi, atau merampingkan file Anda, penggantian ini adalah pengubah permainan. Jangan lewatkan kesempatan untuk meningkatkan desain Anda dan menonjolkan kreasi Anda dengan penggantian Framer 2023 yang luar biasa dan gratis ini.
Selamat mendesain!
Mari berteman! Ikuti saya di Twitter dan Dribbble dan terhubung dengan saya di LinkedIn . Jangan lupa untuk mengikuti saya di sini di Medium juga untuk konten terkait desain lainnya.

![Apa itu Linked List? [Bagian 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































