Menyinkronkan desain & pengembangan perangkat lunak: cara mendorong perubahan kode dari Figma
Sebagai desainer — pernahkah Anda memeriksa frontend di lingkungan pengembangan dan melihat gaya atau tata letak yang tidak sesuai dengan desain asli Anda? atau, apakah tiket simpanan untuk mengubah warna berdebu selama berbulan-bulan? atau bahkan… melihat penggunaan sistem desain yang tidak konsisten oleh desainer lain ? bagaimana, perbedaan antara iOS dan web?
Untuk pengembang — apakah Anda bosan memeriksa file Figma untuk perubahan gaya? lalu, periksa silang dengan desainernya? ... tapi kemudian, padding keluar beberapa piksel ... jadi ... "bisakah Anda menguranginya satu atau dua?" …kapan sih kamu mau fokus menyelesaikan masalah yang kompleks?
Sedangkan untuk perusahaan — mungkin Anda memiliki produk berlabel putih yang perlu diubah kulitnya untuk banyak klien? atau, Anda sering merilis fitur baru, dengan banyak tim dan kesulitan mempertahankan UI yang konsisten?
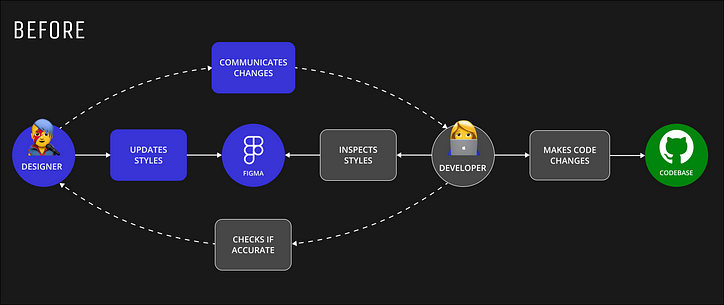
Artikel ini membawa Anda melalui langkah-langkah untuk memecahkan masalah ini, di bawah ini menggambarkan hasilnya.


⚠️ Peringatan: Panjang. Ada beberapa langkah tetapi penting untuk disebutkan — bahwa Anda hanya perlu melakukan ini sekali.
Anda memerlukan pengalaman pengkodean dasar dan desain perangkat lunak; tujuan saya dengan posting ini adalah untuk membantu orang lain ( dan diri saya di masa depan ) dalam menyiapkan ini; tetapi yang lebih penting, untuk belajar dan meningkatkan — jadi, beri komentar di bawah saran apa pun!
Sebelum saya masuk, berikut adalah daftar 'alat' yang akan saya gunakan: Figma, Figma Token Studio dan Style Dictionary ; ini khusus untuk membuat metode khusus ini berfungsi.
Selain itu, saya menggunakan Styled Components, React, Storybook , dan Github sebagai preferensi pribadi yang tidak spesifik untuk artikel ini. Tautan: file Figma , repo Github
Langkah-langkah yang akan saya lalui:
- Menyiapkan Token Desain
- Sinkronkan token Anda di seluruh desain
- Sinkronkan token ke kode Anda
- Menyiapkan Buku Cerita
- Membangun komponen & halaman
- Ujian

1 — Menyiapkan Token Desain
Token desain digunakan sebagai pengganti nilai hard-coded untuk fleksibilitas dan konsistensi di seluruh sistem desain. Saya akan mengacu pada token inti, sistem , dan komponen, tetapi ada beberapa konvensi penamaan.
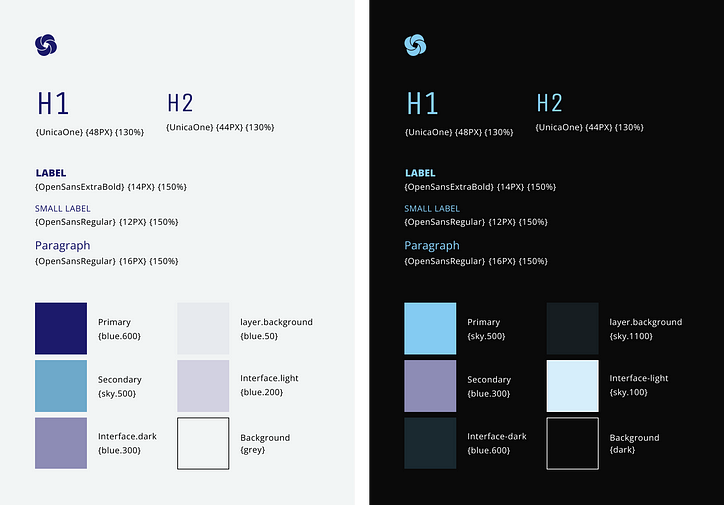
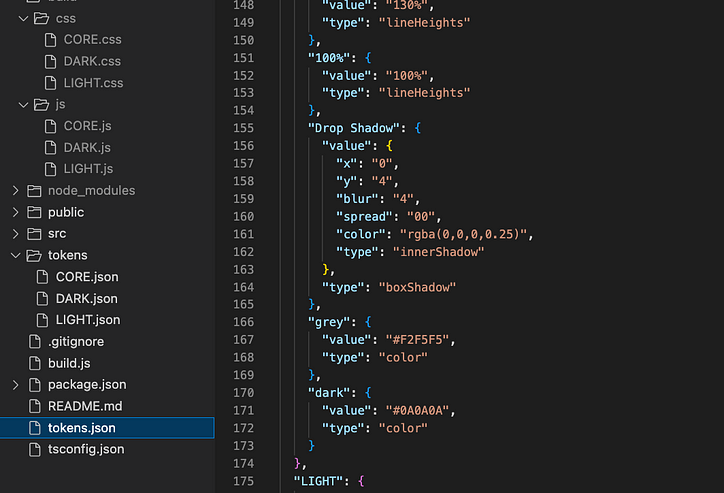
Pertama saya menyiapkan token inti ; ini adalah penggunaan agnostik dan khusus atribut - jangan panggil salah satu token Anda murni nama numerik , karena ketika Anda mengonversinya menjadi variabel javascript, ia tidak akan membacanya kecuali itu adalah string.

Selanjutnya, saya menyiapkan token sistem; Saya memiliki tema terang dan gelap di mana saya telah menetapkan token inti awal untuk mendesain gaya. Token ini menyampaikan tujuan dan penggunaan nilai yang saya pilih. Perhatikan tema terang dan gelap memiliki nama token sistem yang persis sama , tetapi nilainya bisa berbeda.

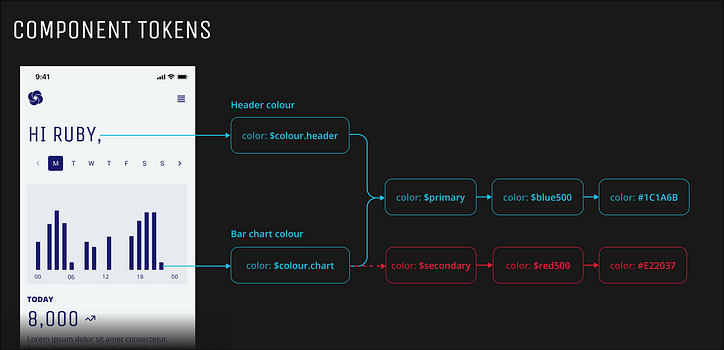
Selanjutnya, saya membuat token komponen — ini menunjuk ke satu atau lebih token sistem dan menjelaskan pola penggunaan, jadi sebagai contoh teks paragraf saya yang digunakan dalam komponen Info Konten (yang merupakan turunan dari komponen Kartu) disinkronkan ke token komponen Text.paragraph , yang menunjuk ke token gaya; tipografi: $paragraf dan warna: $primer.


⚠️ Apa yang terjadi jika Anda tidak menggunakan token? Saya telah menambahkan penjelasan singkat di bagian bawah artikel ini, tetapi ada banyak informasi mendalam yang tersedia — baca bagaimana Adobe dan Material menggunakan token desain.
2 — Sinkronkan token Anda di seluruh desain
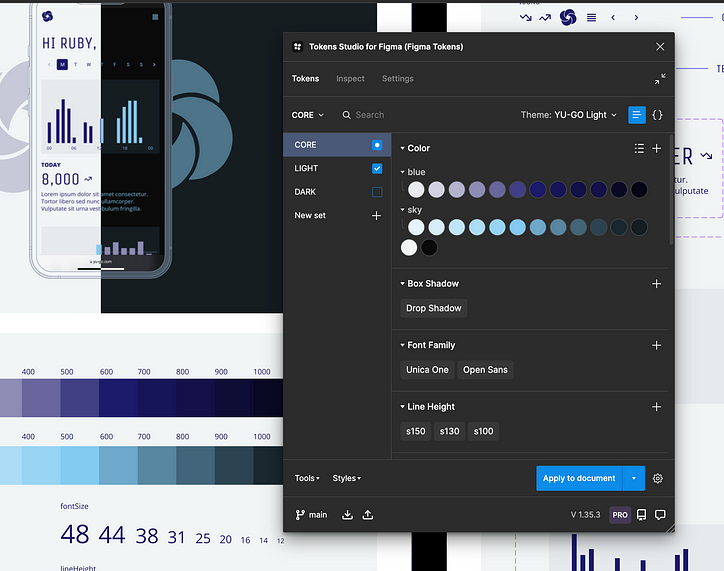
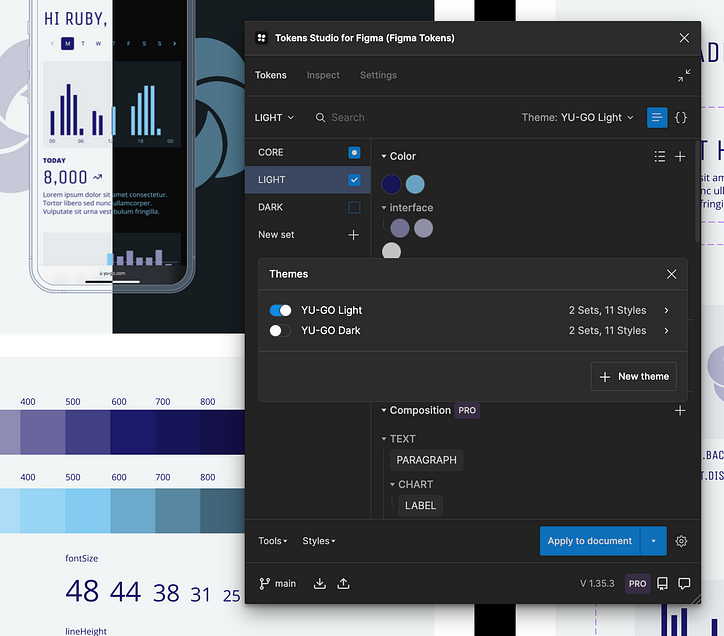
Instal Token Studio — Saya menggunakan plug-in ini , ini memungkinkan Anda menyimpan token dan menetapkannya ke komponen dan desain di Figma & menyinkronkannya ke Github (atau di mana pun Anda menghosting) dengan file .json yang dapat Anda dorong langsung dari Figma ke repositori jarak jauh Anda.



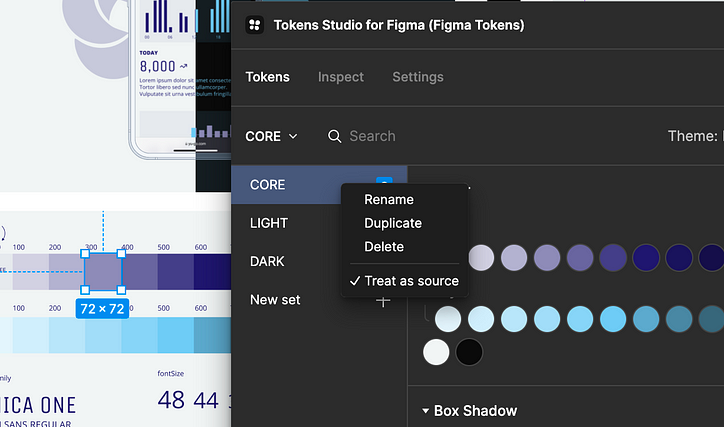
Saya kemudian menambahkan satu set baru untuk membuat token sistem di dalam plugin. Saya menamai set ini LIGHT dan DARK untuk mewakili tema saya. Kali ini saat Anda membuat token, Anda dapat mengarahkan ke token inti dari menu tarik-turun. Bagian berikutnya sangat penting (akan memungkinkan saya mengubah file .json dengan lebih mudah) —Anda perlu menetapkan set ke tema.


Terakhir, ingat saya membuat token komponen; Saya menyinkronkannya ke plug-in di bawah token komposisi (Ini adalah fitur berbayar sehingga mungkin untuk melewati langkah ini, tetapi itu sangat berharga).


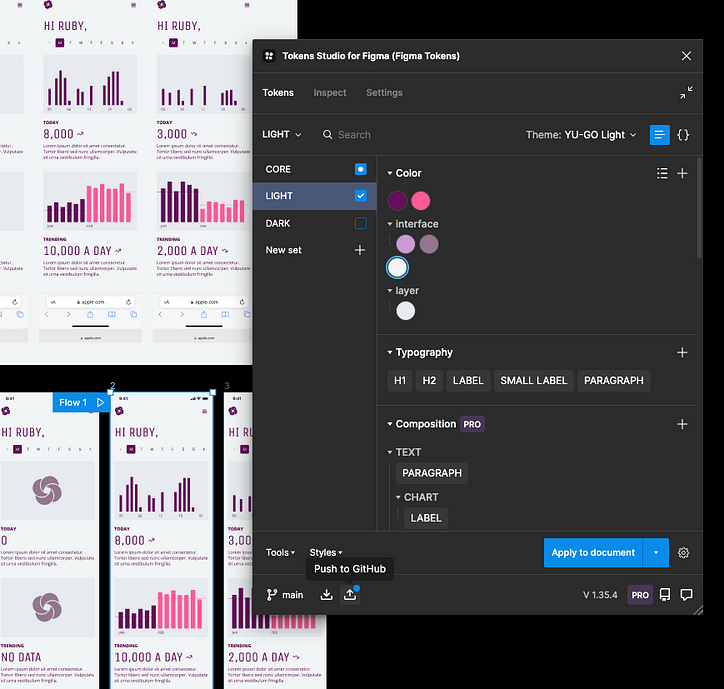
Ada beberapa keajaiban yang bisa terjadi sekarang. Jika Anda memilih di antara tema Anda, Anda dapat mengganti semua desain Figma Anda di antara tema tersebut. Ini sangat berguna jika Anda ingin menggunakan kembali sistem desain Anda dengan branding yang berbeda — tidak hanya untuk tema terang dan gelap. Misalnya; produk berlabel putih multi-klien, merek ulang, atau komponen yang ingin Anda gunakan kembali untuk proyek lain.


Langkah terakhir! Untuk memastikan semuanya sistematis dan terhubung — buat gaya Figma dari tema sehingga Anda dapat membuat desain baru di sistem ini. Setiap kali Anda memperbarui gaya atau token, Anda dapat menyinkronkannya di plugin.


3 — Sinkronkan token ke kode Anda
Selanjutnya saya mengatur repo github saya . Ada beberapa langkah sederhana untuk memungkinkan Anda mendorong komit dari Figma, klik pertama Hasilkan token baru (ini TIDAK ADA hubungannya dengan token desain) di bawah Personal access tokens > tokens — Anda dapat memilih salah satu jenis (saya memilih klasik) . Jangan bagikan ini, dan simpan; Anda tidak akan melihatnya lagi setelah Anda menutupnya.
Anda kemudian dapat menambahkan token akses Pribadi ini di plugin dan mengisi detail yang diperlukan. Cabang kemungkinan besar utama dan untuk jalur file yang saya gunakan — tokens.json — ada beberapa dokumentasi bagus di sini .


Opsi 1 — Jadi, selanjutnya saya menggunakan Token Configurator versi web untuk mengubah token saya menjadi variabel .js , untuk mencoba berbagai hal sebelum saya menginstal paket. Cukup ekspor file Anda dari plug-in token dengan memilih file ekspor di bagian alat , ini akan diekspor sebagai .json (Saya mengekspornya sebagai beberapa file karena ini membantu saya memisahkan tema saya dan melihat apa) — Anda kemudian dapat cukup unggah ini langsung ke konfigurator dan Voila…
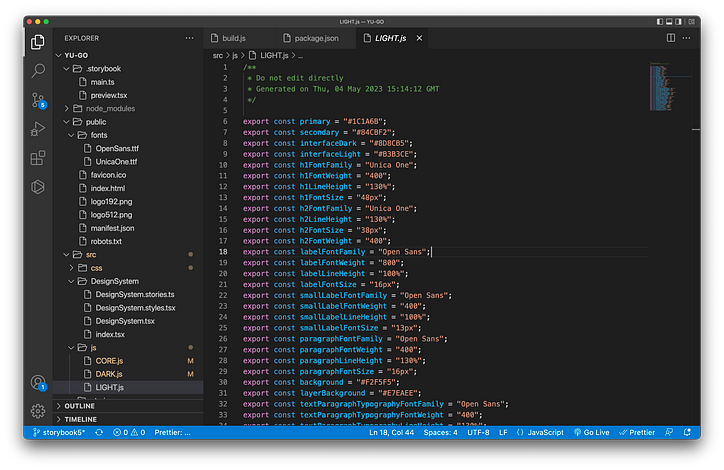
… Transformator berjalan secara otomatis dan variabel .js siap digunakan! Anda kemudian dapat mengunduh file-file ini dan menambahkannya ke aplikasi Anda. Tapi saya tidak ingin mengekspor, dan mengimpor dan mengekspor dan mengimpor lagi setiap kali saya memperbarui gaya saya, inti dari penyiapan ini adalah untuk menghapus proses manual jadi ada opsi kedua.


Opsi 2 (metode pilihan saya) — Jalankan perintah berikut di terminal Anda untuk menginstal kamus gaya (pada dasarnya, kamus gaya memungkinkan Anda menyimpan gaya Anda dengan cara bahasa & agnostik platform) . Dua paket lainnya akan mengubah token menjadi file kamus gaya dan menjadi variabel .css dan variabel .js.
npm install style-dictionary
npm install token-transformer
npm i @tokens-studio/sd-transforms
npx token-transformer tokens.json tokens/CORE.json CORE
npx token-transformer tokens.json tokens/LIGHT.json CORE,LIGHT CORE --expandCompostion=true --expandTypography=true
npx token-transformer tokens.json tokens/DARK.json CORE,DARK CORE --expandCompostion=true --expandTypography=true


Anda kemudian perlu menambahkan build.js ( file ini ) ke aplikasi Anda yang saya ambil dari dokumentasi paket, tetapi Anda perlu melakukan beberapa modifikasi agar dapat bekerja pada semua file Anda pada saat yang bersamaan. Catat perubahan pada sumber, buildPath, dan duplikat ini untuk setiap set, tetapi Anda dapat melihat kode terakhir di GitHub saya jika Anda membutuhkannya.
//Add this code snippet for every set of tokens
const sd = StyleDictionary.extend({
source: ["**/tokens/CORE.json"],
platforms: {
js: {
transformGroup: "tokens-studio",
buildPath: "src/js/",
files: [
{
destination: "CORE.js",
format: "javascript/es6",
},
],
},
css: {
transforms: [
"ts/descriptionToComment",
"ts/size/px",
"ts/opacity",
"ts/size/lineheight",
"ts/type/fontWeight",
"ts/resolveMath",
"ts/size/css/letterspacing",
"ts/typography/css/shorthand",
"ts/border/css/shorthand",
"ts/shadow/css/shorthand",
"ts/color/css/hexrgba",
"ts/color/modifiers",
"name/cti/kebab",
],
buildPath: "src/css/",
files: [
{
destination: "CORE.css",
format: "css/variables",
},
],
},
},
});
sd.cleanAllPlatforms();
sd.buildAllPlatforms();


4 — Menyiapkan Buku Cerita
Saya suka Buku Cerita; itu memungkinkan saya membuat ulang desain komponen saya dalam antarmuka yang ramah pengguna di mana saya dapat membagikan apa yang telah saya buat, bagaimana konfigurasinya, menguji, mendokumentasikan, dan menangkap semua tampilan depan dari gaya ke halaman, semuanya di satu tempat . Ini akan menjadi panduan singkat tentang cara saya memulai; perintah berikut instal & jalankan buku cerita. Lihat dokumentasi lengkapnya di sini .
npx storybook@latest init --type react
npm run storybook


//DesignSystem.styles.tsx
export const StyledH1 = styled.div`
color: ${(props) => props.theme.primary};
font-family: ${(props) => props.theme.h1FontFamily};
font-size: ${(props) => props.theme.h1FontSize};
font-weight: ${(props) => props.theme.h1FontWeight};
line-height: ${(props) => props.theme.h1LineHeight};
text-align: left;
`;
//.storybook/preview.tsx
//...
const getTheme = (themeName) => {
if (themeName === "Light") {
return Light;
} else {
return Dark;
}
};
const withThemeProvider = (Story, context) => {
const theme = getTheme(context.globals.theme);
console.log(theme);
return (
<ThemeProvider theme={theme}>
<Story />
</ThemeProvider>
);
};
const preview: Preview = {
globalTypes: {
theme: {
description: "Global theme for components",
defaultValue: "light",
toolbar: {
title: "Theme",
icon: "circlehollow",
items: ["Light", "Dark"],
dynamicTitle: true,
},
},
},
decorators: [withThemeProvider],
};
export default preview;
5 — Membangun komponen & halaman
Saya tidak akan membahas lebih dalam tentang pengkodean YU-GO, karena artikel ini bukan tentang itu.. dan Anda dapat melihat kode sumber saya di sini jika ini membantu! Namun, saya hanya akan menyebutkan beberapa hal keren tentang cara menyiapkan komponen agar dapat dikonfigurasi di Buku Cerita.
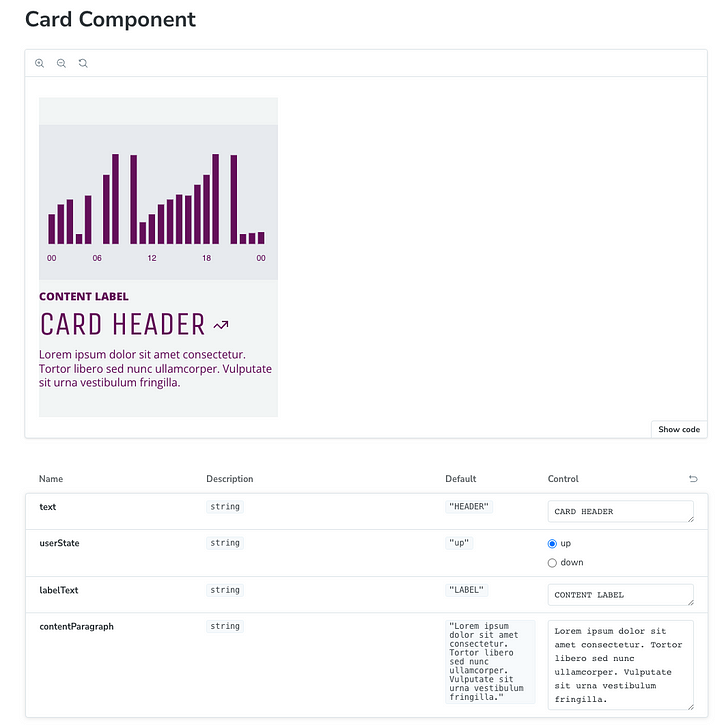
Kontrol — menggunakan Komponen Kartu sebagai contoh, saya dapat membuat ulang komponen dengan cara yang persis sama seperti yang dilakukan desainer di Figma — satu komponen dengan sejumlah status pengguna, tema, dan penyesuaian. Jadi, inilah komponen yang sama dan tampilannya dalam tema terang & gelap, dan dalam status pengguna berbeda dengan salinan berbeda. Saya hanya ingin menekankan poin bahwa dengan menyiapkan kontrol opsi status pengguna, saya dapat meneruskan kumpulan data yang berbeda melalui komponen saya untuk melihat bagaimana tampilannya dari waktu ke waktu, serta status kosong dan kesalahan.


Halaman — Anda juga dapat mengatur seluruh halaman, dengan sejumlah kontrol dan status.

6 — Tes
Jadi sekarang, saya dapat menunjukkan — betapa mudahnya bagi kita untuk mengubah segalanya , di mana saja, sekaligus. Karena semuanya, di mana saja terhubung dan sinkron.
- Perbarui gaya di Figma.
- Klik 'Dorong ke Github'
- Tarik perubahan & jalankan aplikasi.




NB — Seperti yang dijanjikan, penjelasan singkat tentang apa itu Token Desain:
Bayangkan Anda tidak menggunakan token desain apa pun dan semua gaya Anda adalah nilai hard-coded? Perubahan harus dilakukan pada setiap contoh dan tidak ada kebenaran sentral dari semua nilai yang digunakan.

Dengan token inti, Anda memiliki kebenaran sentral dari semua warna dan gaya yang digunakan, jadi Anda tahu bahwa nilai biru konsisten di mana-mana, tetapi pembaruan tetap harus dilakukan untuk setiap gaya.

Dengan token sistem Anda, sekarang Anda dapat menetapkan token agnostik nilai untuk semua gaya Anda, sehingga Anda dapat dengan mudah mengubah gaya dengan cara yang sistematis misalnya mengubah warna biru menjadi merah.

Terakhir, token komponen akan memungkinkan Anda 'memecah' gaya tertentu misalnya mungkin Anda memiliki bagan yang memerlukan hierarki atau penggunaan warna yang berbeda.


![Apa itu Linked List? [Bagian 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































