「その小さな島がすべてを変える」

ライドシェアの変革者
Lyft で行っているすべての作業の中で、乗客とドライバーの間での送迎の振り付けは、最も複雑かつ重要な作業の 1 つです。この振り付けを成功させるには、Lyft が多くのことをうまくやっているかどうかにかかっていますが、単にライダーをスピードに乗せ続けることが不可欠です。適切な情報を適切なタイミングで提供できなければ、ライダーとドライバーの両方にとって質の悪い体験につながる可能性があります。
幸いなことに、Lyft アプリはこれらの重要なアップデートの配信において優れた機能を果たします。残念ながら、ライダーがアプリを開いて確認できるかどうかを実際に保証することはできません。私たちのライダーは多忙な人々であり、ライドの準備中に複数のタスクをやりくりしていることが多いことを私たちは理解しています。私たちの主な課題は、どのような情報を提供するかということではなく、注意散漫なライダーにどのように情報を提供できるかということでした。

ライブ アクティビティが登場するまでは、プッシュ通知がライダーに重要なアップデートを配信する唯一の方法でしたが、Lyft のユースケースでは、通知は完璧とは程遠いものでした。プッシュ通知チャネルは次のとおりです。
- 混雑 –重要なアップデートが大量のプロモーションやクーポンの中に埋もれてしまいます。
- 瞬間的なもの- 目を離すと重要な更新を見逃してしまいがちです。
- すぐに期限切れになる- 更新が古くなり、ユーザーに誤解を招く場合があります。

私たちは、ライブ アクティビティが多くの iOS アプリケーションにとって優れた拡張機能であることを期待していますが、ライドシェアのような特定のユースケースでは、タイムリーなアップデートの配信が現実世界のエクスペリエンスを左右する可能性があるため、真のゲームチェンジャーとなります。
私たちにとって、ライブ アクティビティは単なる新しいウィジェットではなく、iOS 上で Lyft 乗車を体験するまったく新しい方法であると考えています。
選択肢の海
ライブ アクティビティの最もユニークかつ強力な特性は、さまざまなコンテキストでさまざまな形をとる能力です。各ライブ アクティビティには、表示される場所に応じて 4 つのプレゼンテーションがあります。

- 最小限:ダイナミック アイランドの隣または内側に浮かぶ 1 つの小さなサーフェス。複数のライブ アクティビティがアクティブでスペースを共有している場合に使用されます。
- コンパクト:ダイナミック アイランドの両側にある 2 つの小さなサーフェスが、単一のまとまったビューを形成します。ライブ アクティビティが 1 つだけある場合に使用されます。
- 拡張:ダイナミック アイランドから拡張してライブ アクティビティの更新を表示する (またはユーザーが押したときに) 大きな特異なサーフェス。
- ロック画面:ロック画面に表示され、携帯電話のロックが解除されると、アップデートを配信するためのバナー通知のようにも表示されます。
26 の異なる乗車状態をカバーし、それぞれに 4 つの異なるプレゼンテーションを用意するということは、104 のユニークなライブ アクティビティを設計することを意味します。

何かを 104 通り並べてデザインするのは大変ですが、プレゼンテーションの流動性には独特の課題がいくつかありました。ライブ アクティビティでは、乗車中にプレゼンテーションを流動的に切り替えることができるため (たとえば、ユーザーが携帯電話のロックを解除したときにロック画面からダイナミック アイランドに移動するなど)、ユーザーがそのグリッドのデザインを通過できるパスはほぼ無限にあります。

プレビュー プロトタイプ
デザインのグリッド全体を確認することはある程度役に立ちましたが、考えられるユーザー パスをシミュレートして、それらが一貫したエクスペリエンスのように感じられるかどうかを確認するためのより良い方法が必要でした。
そのシミュレーションを容易にするために、私は Figma で独自のリモート コントロール プロトタイプを構築しました。これにより、レビュー担当者はグリッド内の 126 個のデザインすべてを垂直方向と水平方向に移動できます。
- 上部にある 5 つの円形ボタンを使用すると、レビュー担当者が垂直に移動して、さまざまなライブ アクティビティ プレゼンテーション (MIN = 最小限、COM = コンパクト) を切り替えることができます。
- 下部にある 2 つの大きなボタンを使用すると、レビュー担当者はゴールデン パス (待機中 > 到着 > など) に沿って水平方向に移動できます。

- このナビゲーションを簡単にするために、レビュアーがエクスペリエンスの特定の段階にジャンプできるドロワー メニューを組み込みました。
- レビュー担当者が 126 のデザインのうちフィードバックが必要なデザインを認識できるように、色分けされたフィードバック フラグ システム (「完了」、「入力が必要」など) を作成しました。
- レビュー担当者が WIP デザインに対してより良いフィードバックを提供できるように、検討中の他のオプションを表示する「代替案を表示」ボタンも追加しました。

最小限のものを最大化する
学生にウェブサイトのデザイン方法を教えるとき、私たちは常にモバイル版を最初にデザインするように言います。これには多くの理由がありますが、重要な理由は、画面が小さいため、凝縮されたスペースでどの情報を優先するかについて難しい決断を迫られることです。ライブ アクティビティの設計は、最小の状態で最もユニークな課題を提示する、簡潔さによる優先順位付けの究極の演習です。
36 ピクセルの円しかない場合、ライダーに必要な重要な情報をどのように提供しますか?

スペースが非常に限られているため、どの情報を含めるかを決定するのはより難しく、重要なものになります。やや大きめの「コンパクト」なプレゼンテーションのデザインを確立することで、ライドの各段階でライダーにとってどの情報が最も役立つかを特定できるようになりました。しかし、何度も調査を行った結果、各段階を効果的に最小化できるかどうかは明らかではありませんでした。

批評では、最小状態を扱うために 2 つの考え方が現れました。
- シンプルにしましょう:制限を受け入れ、ライダーがより多くの情報に素早くアクセスできるように、最小限の状態をプレースホルダーとして使用します。
- 最大限に活用してみませんか?:限られたスペースを最大限に活用して、合理的に可能な限り多くのコミュニケーションを図ります。

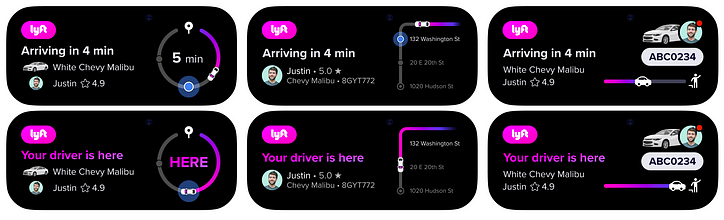
いくつかの段階 (マッチングや乗車など) で、答えは「ノー」であると感じ、Lyft ロゴをシンプルで一貫したプレースホルダーとして表示することにしました。しかし、待機中および到着段階(タイムリーな更新がより重要なとき)では、答えは「イエス」であると感じました。車が近づくと、ライダーには到着までの時間が分単位で表示され、到着直後に、自分の車がここにいることを示す車のアイコンが表示されます。このアプローチを「シンプルな」代替アプローチと比較すると、どれだけ多くの情報を効果的に伝達できるかがわかります。

進捗の見える化
Lyft にとって、マップはアプリ内エクスペリエンスの重要な部分ですが、ライブ アクティビティではサポートされないことがすぐにわかりました。この技術的な制限により、興味深い設計上の課題が生じました。
地図を使用せずにライダーの方向を確認し、ライドの進行状況を視覚化するにはどうすればよいでしょうか?

徹底的に調査した結果、最初のアプローチも最も強力であることがわかりました。それは、2 次元のマップ ルートを 1 次元の進行状況バーに単純に平坦化し、それを使用してライドの各段階での進行状況を表示するというものです。おなじみの形式の進行状況バーと標準のマップ要素を組み合わせることで、ユーザーが最初にマップに注目する理由の多くを再現することができました。
進歩の仕組み
ライダーが車両に乗っているときの走行部分については、進行メカニズムの作成は非常に簡単でした。車を左端でスタートさせ、目的地に到着して右端で終了するまで、1分ごとに移動させます。しかし、これと同じエンドツーエンドのパラダイムは、ピックアップ段階にはうまく反映されませんでした。
ライダーがドライバーとマッチングされると、ドライバーが到着するまでの時間を知らせる最初の到着予定時刻が通知されます。このETAを素早く理解することはライダーにとって重要ですが、ライダーがマッチングされるたびに進行状況バーを0%から開始すると、さらに難しくなります。この初期位置の一貫性により、ライダーはドライバーが実際にどのくらい離れているかを視覚的に示すことができなくなります。「1 分離れたところ」と「21 分離れたところ」はまったく同じに見えます。また、車は状況に応じて大幅に異なる速度で移動します。最初の到着予定時刻 (以下を参照)。

これに対処するために、進行状況バーを 10 のステップに分割し、最初の到着予定時刻に基づいて車を動的に配置しました。10 分の距離は 10 ステップ、3 分の距離は 3 ステップなどです。そうすることで、車は一貫した予測可能な速度で移動するようになります。また、ドライバーが実際にどのくらい離れているかをライダーに一貫した感覚を与えます。車が遠ければ時間はあります。車が近くにある場合は、すぐに準備をしてください。

しかし、私たちのアプリでは、地図のルートラインはドライバーの進行状況を視覚化するだけではありません。以下も表示されます。
- 複数のストップを入力した場合のウェイポイント。
- 相乗りし、同乗者が行き来するときの共有停留所。
- 途中のドライバーが先に他の人を降ろす場合の降車。

そうすることで、この視覚化が単純な進行状況バーの上に表示され、ライブ アクティビティ エクスペリエンスと、私たちが 10 年かけて完成させてきたアプリ内エクスペリエンスがより適切に接続されます。
ライブ アクティビティ設計のレッスン
- 制限を受け入れる: Live アクティビティは iOS への素晴らしい追加機能ですが、サイズ、アニメーション、機能に大きな制限があります。制約を拡張しようとする (詰め込みやハッキング) のではなく、それらの制限に頼って、効果的に提供できる (そして多くの場合できない) コンテンツに優先順位を付けられるようにします。
- ダイナミック アイランドにいるのはあなただけではありません。ライブ アクティビティが iOS エコシステムで急増する (そして最終的には混雑する) と、より多くのアプリや機能でダイナミック アイランドを共有することになります。最小限のプレゼンテーションのスペースが非常に限られているため、デザイナーにとって、どのライブ アクティビティが自分のアプリに属しているかをユーザーが確実に識別できるようにすることは、より困難であると同時により重要です。Lyft にとって、ブランド独自のピンク色を一貫して使用することは、乗車中ずっと識別性を維持する上で非常に貴重でした。
- 重要な変更点:スペースが非常に限られているため、どのコンテンツを優先するかについて難しい決定を下す必要がありますが、どのコンテンツが最も重要であるかは、エクスペリエンス全体を通じて頻繁に変化することに注意してください。適切なタイミングで適切なコンテンツを見つけ、コンテンツを動的に切り替えることで、より少ないスペースでより多くのコミュニケーションを行うことができます。
- アクセシビリティを忘れないでください。このトピックは、単独で完全なブログ投稿をする価値があります (そして、ここで取り上げるには多すぎる側面があります) が、機能の新しさに気を取られて、可能な限りアクセシビリティを高めることに気を取られるべきではありません。iOS のすべての動的テキスト サイズをサポートするために各ロック画面のデザインとコンテンツを最適化し、すべての色が WCAG AA コントラストに準拠していることを確認し、コア コンテンツが理解しやすく効率的に聞こえるようにナレーション エクスペリエンスを改良することに最も多くの時間を費やしました。
ライブ アクティビティはすべての iOS アプリケーションに対応しているわけではありませんが、一部のアプリケーションにとってはゲームチェンジャーであり、ライドシェアは間違いなくその 1 つです。Live アクティビティを構築しただけでなく、高度にカスタマイズ可能にすることでデザイナーに力を与えることを選択してくれた Apple iOS チームに感謝の意を表したいと思います。
Lyft では、本日ライブ アクティビティを展開できることにこれ以上ないほど興奮しており、将来的にはライブ アクティビティを改善できることに興奮しています。ご意見、ご質問、フィードバックがございましたら、お気軽に以下にコメントしてください。
特別な感謝
Lyft Live activity の立ち上げは、Rider の素晴らしいチームがなければ実現しなかったでしょう。特に: Enoch Lau (製品)、Doug Liebe (データ)、Julia Green (コンテンツ)、Max Husar、Artur Stepaniuk、Mykola Bilyi、Evgeniy Syniak、および Vladimir Sviarzhynski (エンジニアリング)。
また、初期のコンセプトをデザインしてくれたデザイナーの James De Angelis 氏と Braden Floris 氏、そしてデザインリーダーの Brian Ng 氏、Megan Ellis 氏、Linzi Berry 氏に特別な感謝の意を表したいと思います。
この記事は、Alexander Savard によって書かれ、Lyft の Rider Design チームのメンバーである Julia Green によって編集されました。Lyft でのデザイン システムの構築と維持方法に関するその他の記事は、こちらからご覧いただけます。私たちのチームに参加することに興味がありますか? 私たちの募集職種をチェックしてください!

![とにかく、リンクリストとは何ですか?[パート1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































