“O küçük ada her şeyi değiştirir”

Yolculuk paylaşımı için ezber bozan
Lyft'te yaptığımız her şey arasında, sürücüler ve sürücüler arasındaki çekişmelerin koreografisini yapmak en karmaşık ve önemli olanlardan biridir. Bu koreografiyi başarmak, Lyft'in pek çok şeyi iyi yapmasına bağlıdır, ancak yalnızca binicileri hıza uydurmak çok önemlidir. Doğru bilgileri doğru anlarda verememek, hem sürücüler hem de sürücüler için kötü deneyimlere yol açabilir.
Neyse ki, Lyft uygulaması bu kritik güncellemeleri sağlamada harika bir iş çıkarıyor. Ne yazık ki, binicilerin onları görmek için uygulamamızı açacağını garanti edemeyiz. Sürücülerimiz meşgul insanlar ve yolculuklarına hazırlanırken genellikle birden fazla görevle uğraştıklarını anlıyoruz. Öncelikli zorluğumuz hiçbir zaman hangi bilgileri ileteceğimiz değil, dikkati dağılmış sürücülere nasıl iletebileceğimiz olmuştur.

Canlı Etkinliklere kadar anlık bildirimler, sürücülere kritik güncellemeleri iletmenin tek yoluydu, ancak Lyft'in kullanım durumu için bildirimler mükemmel olmaktan çok uzaktı. Push bildirim kanalı:
- Kalabalık— Promosyonlar ve kuponlar denizinde kaybolan kritik güncellemelerle.
- Kısacık— bakırsanız kolayca gözden kaçan kritik güncellemelerle.
- Hızla güncelliğini yitiriyor — eski güncellemeler bazen kullanıcıları yanıltıyor.

Canlı Etkinliklerin birçok iOS uygulaması için iyi bir artış olmasını bekliyoruz, ancak zamanında güncellemelerin gerçek bir dünya deneyimi sağlayıp sağlayamayacağı, yolculuk paylaşımı gibi belirli kullanım durumları için gerçek bir oyun değiştirici.
Bizim için Canlı Etkinlikler yalnızca yeni bir pencere öğesi değil, onu iOS'ta bir Lyft yolculuğunu deneyimlemenin yepyeni bir yolu olarak görüyoruz.
Bir seçenekler okyanusu
Canlı Etkinliklerin en benzersiz ve güçlü özelliği, farklı bağlamlarda farklı şekiller alabilmeleridir. Her Canlı Etkinlik, nerede göründüğüne bağlı olarak dört olası sunuma sahiptir:

- Minimal: Dynamic Island'ın yanında veya içinde yüzen küçük bir yüzey; birden çok Canlı Etkinlik etkinken ve alanı paylaşırken kullanılır.
- Kompakt: Dynamic Island'ın her iki tarafında tek bir uyumlu görünüm oluşturan iki küçük yüzey; yalnızca bir Canlı Etkinlik olduğunda kullanılır.
- Genişletilmiş: Canlı Etkinlik güncellemelerini (veya kullanıcı tarafından basılı tutulduğunda) görüntülemek için Dynamic Island'dan genişleyen daha büyük tekil bir yüzey.
- Kilit Ekranı: Kilit ekranında belirir ve telefonun kilidi açıldığında güncellemeleri iletmek için bir başlık bildirimi gibi görünür.
Her biri 4 farklı sunuma sahip 26 farklı sürüş durumunu kapsamak, 104 benzersiz Canlı Aktivite tasarlamak anlamına geliyordu.

Herhangi bir şeyin 104 permütasyonunu tasarlamak yoğun bir iştir, ancak sunum akıcılığı bazı benzersiz zorluklar ortaya çıkardı. Canlı Etkinlikler, bir yolculuk boyunca sunumları akıcı bir şekilde değiştirebildiğinden (örneğin, bir kullanıcı telefonunun kilidini açtığında kilit ekranından dinamik adaya geçiş), bir kullanıcının bu tasarım ızgarasında izleyebileceği neredeyse sonsuz sayıda yol vardır.

Önizleme prototipimiz
Tüm tasarım ızgarasına bakmak bir dereceye kadar yardımcı oldu, ancak uyumlu bir deneyim gibi hissedip hissetmediklerini görmek için bu olası kullanıcı yollarını simüle etmenin daha iyi bir yoluna ihtiyacımız vardı.
Bu simülasyonu kolaylaştırmak için Figma'da benzersiz, uzaktan kumandalı bir prototip oluşturdum;
- Üstteki beş dairesel düğme, gözden geçiren kişinin farklı Canlı Etkinlik sunumları (MIN = Minimal, COM = Kompakt) arasında geçiş yaparak dikey olarak hareket etmesine olanak tanır.
- Alt kısımdaki iki büyük düğme, gözden geçiren kişinin altın yol boyunca yatay olarak hareket etmesine izin verir (Bekliyor > Varış > vb.).

- Bu gezinmeyi kolaylaştırmak için, incelemeyi yapan kişinin deneyimin belirli aşamalarına atlamasını sağlayan bir çekmece menüsü ekledim.
- İncelemecilerimizin 126 tasarımdan hangisinin hâlâ geri bildirime ihtiyaç duyduğunu anlamalarına yardımcı olmak için, renk kodlu bir geri bildirim işaretleri sistemi oluşturdum ("Bitti", "Girdi Gerekiyor" vb.)
- Gözden geçirenlerin Devam Eden Çalışma tasarımları hakkında daha iyi geri bildirim vermelerine yardımcı olmak için ayrıca değerlendirilen diğer seçenekleri gösteren bir "alternatifleri göster" düğmesi ekledim.

Minimumu maksimize etmek
Öğrencilere bir web sitesinin nasıl tasarlanacağını öğretirken, onlara her zaman önce mobil versiyonu tasarlamalarını söylüyoruz. Bunun birçok nedeni var ama önemli olan, daha küçük ekranın sizi yoğun bir alanda hangi bilgilere öncelik vereceğiniz konusunda zor kararlar vermeye zorlamasıdır. Canlı Etkinlikleri Tasarlamak, en benzersiz zorluğu sunan minimum durumla, sonuca göre önceliklendirmede nihai egzersizdir:
Yalnızca 36 piksellik bir daireniz varsa, sürücülere ihtiyaç duydukları kritik bilgileri nasıl verirsiniz?

Alanın bu kadar sınırlı olması nedeniyle, hangi bilgilerin dahil edileceğine ilişkin kararlar daha zor ve önemli hale gelir. Biraz daha büyük olan "kompakt" sunum için tasarımlar oluşturmak, bir sürüşün her aşamasında sürücüler için hangi tek bilginin en yararlı olduğunu belirlememizi sağladı. Ancak çok sayıda keşiften sonra, her aşamanın etkili bir şekilde en aza indirilebileceği açık değildi.

Eleştiride, minimal durumu ele almak için iki düşünce okulu ortaya çıktı:
- Basit tutun: Sınırlamalarımızı kabul edin ve sürücülere daha fazla bilgiye hızlı bir yol sağlayan bir yer tutucu olarak minimum durumu kullanın.
- Neden maksimize etmeyelim?: İletişim kurmak için sahip olduğumuz küçük alanı makul bir şekilde elimizden geldiğince kullanın.

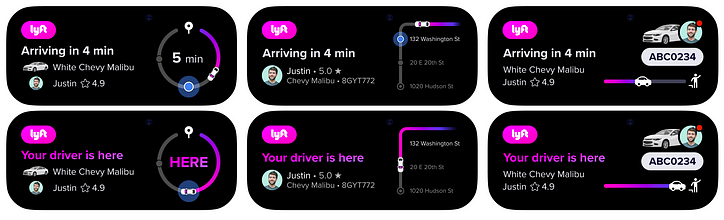
Birkaç aşamada (eşleştirme ve yolculuk sırasında) cevabın "hayır" olduğunu hissettik ve Lyft logosunu basit, tutarlı bir yer tutucu olarak görüntülemeyi seçtik. Ancak bekleme ve varış aşamalarında (zamanında güncellemelerin daha önemli olduğu zamanlarda) cevabın "evet" olduğunu hissettik. Araba yaklaştıkça, sürücüler varana kadar geçen dakika sayısını görecekler ve geldikten kısa bir süre sonra, sürücüler arabalarının burada olduğunu belirten bir araba simgesi görecekler. Bu yaklaşımı "basit" alternatifle karşılaştırarak, daha ne kadar çok bilginin etkili bir şekilde aktarılabileceğini görebilirsiniz.

İlerlemeyi görselleştirme
Lyft için harita, uygulama içi deneyimin önemli bir parçasıdır, ancak hızlı bir şekilde keşfettiğimiz bir tanesi Canlı Etkinliklerde desteklenmiyordu. Bu teknik sınırlama, ilginç bir tasarım zorluğu yarattı:
Bir harita kullanmadan binicileri nasıl yönlendirebilir ve sürüş ilerlemesini nasıl görselleştirebiliriz?

Kapsamlı bir keşiften sonra, ilk yaklaşımımızın aynı zamanda en güçlüsü olduğunu gördük: iki boyutlu harita rotamızı tek boyutlu bir ilerleme çubuğuna düzleştirmek ve onu bir yolculuğun her aşamasında ilerlemeyi göstermek için kullanmak. Bir ilerleme çubuğunun tanıdık biçimini standart harita öğelerimizle birleştirerek, kullanıcıların en başta haritamıza bakma nedenlerinin çoğunu kopyalayabildik.
İlerleme mekaniği
Yolculuğun bir sürücünün araçta olduğu kısmı için, ilerleme mekaniğini oluşturmak oldukça basitti: Arabayı en soldan çalıştırın ve hedeflerine ulaştıklarında en sağda bitene kadar her dakika hareket ettirin. Ancak bu aynı uçtan uca paradigma, başlangıç aşamasına pek iyi yansımadı.
Bir sürücü bir sürücüyle eşleştiğinde, sürücülerinin gelmesine ne kadar kaldığını belirten bir başlangıç tahmini varış süresi alırlar. Bu ETA'yı hızlı bir şekilde anlamak, sürücüler için çok önemlidir, ancak bir sürücü her eşleştirildiğinde ilerleme çubuğunu %0'da başlatırsanız daha zor hale gelir. İlk konumdaki bu tutarlılık, sürücüye, sürücünün gerçekte ne kadar uzakta olduğuna dair görsel bir gösterge sağlamaz — "1 dakika uzaklıkta" ve "21 dakika uzaklıkta" tam olarak aynı görünür - ve aynı zamanda aracın, sürücüye bağlı olarak önemli ölçüde farklı hızlarda hareket etmesine neden olur. ilk ETA (aşağıya bakın).

Bunu ele almak için ilerleme çubuğunu 10 adıma ayırdık ve arabayı ilk tahmini varış süresine göre dinamik olarak yerleştirdik: 10 dakika uzaklıkta 10 adım, 3 dakika uzaklıkta 3 adım vb. Bunu yapmak, arabanın tutarlı, öngörülebilir bir hızda gitmesini sağlar ve sürücülere, sürücülerinin gerçekte ne kadar uzakta olduğuna dair tutarlı bir fikir verir: araba uzaktaysa, zamanınız vardır; araba yakınsa, yakında hazır olun.

Ancak bizim uygulamamızda harita güzergah çizgisi, sürücünün ilerleyişini görselleştirmekten daha fazlasını yapar. Ayrıca şunları da görüntüler:
- Birden fazla durak girdiğinizde ara noktalar .
- Bir sürüşü paylaştığınızda ve yardımcı sürücüler gelip/giderken ortak duraklar .
- Yoldaki sürücü önce başka birini indirirken araç bırakmalar .

Bunu yapmak, bu görselleştirmeyi basit bir ilerleme çubuğunun üzerine çıkarır ve Canlı Etkinlik deneyimini on yılda mükemmelleştirdiğimiz uygulama içi deneyime daha iyi bağlar.
Canlı Etkinlik tasarımı için dersler
- Sınırlarınızı kabul edin: Canlı Etkinlikler, iOS için harika bir eklentidir, ancak boyut, animasyon ve işlevsellik açısından önemli sınırlamalarla birlikte gelirler. Kısıtlamaları (sıkıştırma ve bilgisayar korsanlığı) esnetmeye çalışmak yerine, bu sınırlamalara yaslanın ve etkili bir şekilde sunabileceğiniz (ve genellikle yapamadığınız) içeriğe öncelik vermelerine izin verin.
- Dinamik Ada'da yalnız değilsiniz: Canlı Etkinlikler iOS ekosistemini çoğalttıkça (ve sonunda kalabalıklaştırdıkça), bu, dinamik adayı daha fazla uygulama ve işlevle paylaşmak anlamına gelir. Minimal sunumda yer bu kadar sınırlıyken, tasarımcılar için kullanıcıların uygulamalarına hangi Canlı Etkinliğin ait olduğunu belirleyebilmelerini sağlamak hem daha zor hem de daha önemli. Lyft için markamızın benzersiz pembe rengini tutarlı bir şekilde kullanmak, sürüş boyunca tanımlanabilirliği korumada paha biçilmezdi.
- Önemli olan değişiklikler: Alanın çok sınırlı olması nedeniyle, hangi içeriğe öncelik verileceği konusunda zor kararlar vermeniz gerekir, ancak hangi içeriğin en önemli olduğunun genellikle deneyim boyunca değiştiğini unutmayın. Doğru anlar için doğru içeriği bularak ve içeriği dinamik olarak değiştirerek daha az alanla daha fazla iletişim kurabilirsiniz.
- Erişilebilirliği unutmayın: Bu konu kendi tam blog gönderisine layıktır (ve burada ele alınacak çok fazla yön vardır), ancak özelliğin yeniliğinin onu olabildiğince erişilebilir hale getirmenize engel olmasına izin vermemelisiniz. En çok zaman harcadık: her bir kilit ekranı tasarımını ve içeriğini iOS'taki tüm dinamik metin boyutlarını destekleyecek şekilde optimize etmek, tüm renklerin WCAG AA kontrast uyumlu olmasını sağlamak ve temel içeriğin anlaşılır ve verimli bir şekilde duyulabilir olmasını sağlamak için dış ses deneyimini geliştirmek.
Canlı Etkinlikler, her iOS uygulaması için değildir, ancak bazıları için oyunun kurallarını değiştirir ve araç paylaşımı kesinlikle bir tanesidir. Apple iOS ekibine Canlı Aktiviteler oluşturdukları ve aynı zamanda tasarımcıları son derece özelleştirilebilir hale getirerek güçlendirmeyi seçtikleri için şükranlarımızı sunmak istiyoruz.
Lyft'te bugün Canlı Etkinlikleri kullanıma sunmaktan ve gelecekte bunları geliştirmekten heyecan duyuyoruz. Herhangi bir düşünce, soru veya geri bildiriminizin altına yorum yapmaktan çekinmeyin.
Özel teşekkür
Lyft Live Activity'lerin lansmanı, Rider'daki inanılmaz ekibimiz olmadan gerçekleşemezdi. Özellikle: Enoch Lau (ürün), Doug Liebe (veriler), Julia Green (içerik), & Max Husar, Artur Stepaniuk, Mykola Bilyi, Evgeniy Syniak ve Vladimir Sviarzhynski (mühendislik).
İlk konseptleri tasarlayan tasarımcılar James De Angelis ve Braden Floris ile tasarım liderlerimiz Brian Ng, Megan Ellis ve Linzi Berry'ye de özel bir teşekkür etmek istiyorum.
Bu makale Alexander Savard tarafından yazılmış ve Lyft'in Rider Tasarım Ekibi üyelerinden Julia Green tarafından düzenlenmiştir. Lyft'te tasarım sistemlerini nasıl oluşturduğumuz ve sürdürdüğümüz hakkında daha fazla makaleyi buradan okuyabilirsiniz . Ekibimize katılmayı düşünür müsünüz? Açık rollerimize göz atın !

![Bağlantılı Liste Nedir? [Bölüm 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































