“Aquela pequena ilha muda tudo”

Uma virada de jogo para o compartilhamento de viagens
De todas as coisas que fazemos na Lyft, coreografar pickups entre passageiros e motoristas é uma das mais complexas e consequentes. Pregar essa coreografia depende de Lyft fazer muitas coisas bem, mas simplesmente manter os pilotos atualizados é essencial. Deixar de fornecer as informações certas, nos momentos certos, pode levar a experiências ruins para passageiros e motoristas.
Felizmente, o aplicativo Lyft faz um ótimo trabalho ao fornecer essas atualizações críticas. Infelizmente, não podemos garantir que os passageiros terão nosso aplicativo aberto para vê-los. Nossos pilotos são pessoas ocupadas e entendemos que muitas vezes fazem malabarismos com várias tarefas enquanto se preparam para o passeio. Nosso principal desafio nunca foi quais informações fornecer, mas como podemos entregá-las a passageiros distraídos.

Até as atividades ao vivo, as notificações por push eram a única maneira de fornecer atualizações críticas aos passageiros, mas, para o caso de uso do Lyft, as notificações estavam longe de serem perfeitas. O canal de notificação push é:
- Lotado - com atualizações críticas perdidas em um mar de promoções e cupons.
- Fugaz , com atualizações críticas facilmente perdidas se você desviar o olhar.
- Rapidamente desatualizado — com atualizações desatualizadas que às vezes enganam os usuários.

Esperamos que as atividades ao vivo sejam um bom complemento para muitos aplicativos iOS, mas para casos de uso específicos, como compartilhamento de viagens - em que o fornecimento de atualizações oportunas pode criar ou prejudicar uma experiência do mundo real - é uma verdadeira virada de jogo.
Para nós, o Live Activities não é apenas um novo widget - nós o vemos como uma maneira totalmente nova de experimentar um passeio Lyft no iOS.
Um oceano de opções
O atributo mais exclusivo e poderoso das atividades ao vivo é sua capacidade de assumir diferentes formas em diferentes contextos. Cada atividade ao vivo tem quatro apresentações possíveis, dependendo de onde ela aparece:

- Mínimo: Uma pequena superfície flutuando ao lado ou dentro da Ilha Dinâmica; usado quando várias atividades ao vivo estão ativas e compartilhando o espaço.
- Compacto: Duas pequenas superfícies em cada lado da Ilha Dinâmica que formam uma única visão coesa; usado quando há apenas uma atividade ao vivo.
- Expandido: Uma superfície singular maior que se expande da Ilha Dinâmica para exibir atualizações de Atividade ao Vivo (ou quando pressionada pelo usuário).
- Tela de bloqueio: Aparece na tela de bloqueio e quando o telefone é desbloqueado também aparece como uma notificação de banner para fornecer atualizações.
Cobrir 26 estados de passeio diferentes, cada um com 4 apresentações diferentes, significou projetar 104 atividades ao vivo exclusivas.

Projetar 104 permutações de qualquer coisa é intenso, mas a fluidez da apresentação apresentou alguns desafios únicos. Como as atividades ao vivo podem alternar as apresentações com fluidez ao longo de um passeio (por exemplo, mover da tela de bloqueio para a ilha dinâmica quando um usuário desbloqueia o telefone), há um número quase infinito de caminhos que um usuário pode percorrer nessa grade de designs.

Nosso protótipo de visualização
Observar toda a grade de designs foi útil até certo ponto, mas precisávamos de uma maneira melhor de simular esses possíveis caminhos do usuário para ver se eles pareciam uma experiência coesa.
Para facilitar essa simulação, construí um protótipo exclusivo de controle remoto no Figma que permite ao revisor navegar vertical e horizontalmente por todos os 126 projetos na grade.
- Os cinco botões circulares na parte superior permitem que o revisor navegue verticalmente, alternando entre diferentes apresentações de atividades ao vivo (MIN = Mínimo, COM = Compacto).
- Os dois botões maiores na parte inferior permitem que o revisor atravesse horizontalmente ao longo do caminho dourado (Esperando > Chegada > etc).

- Para facilitar essa navegação, incluí um menu de gaveta que permite ao revisor pular para etapas específicas da experiência.
- Para ajudar nossos revisores a reconhecer quais dos 126 designs ainda precisavam de feedback, criei um sistema de sinalizadores de feedback com código de cores ("Concluído", "Precisa de entrada" etc.)
- Para ajudar os revisores a fornecer um feedback melhor sobre os projetos WIP, também incluí um botão “mostrar alternativas” que revela outras opções em consideração.

Maximizando o mínimo
Ao ensinar os alunos a criar um site, dizemos a eles que sempre criem a versão móvel primeiro. Há muitas razões para isso, mas uma importante é que a tela menor obriga você a tomar decisões difíceis sobre quais informações priorizar em um espaço condensado. Projetar atividades ao vivo é o exercício final de priorização por concisão com o estado mínimo apresentando o desafio mais exclusivo:
Como você fornece aos passageiros as informações críticas de que precisam se você tiver apenas um círculo de 36px?

Com o espaço tão limitado, as decisões sobre quais informações incluir tornam-se mais difíceis e consequentes. Estabelecer designs para a apresentação “compacta” um pouco maior nos permitiu identificar qual informação é mais útil para os pilotos em cada estágio de um passeio. Mas depois de inúmeras explorações, não ficou claro se cada estágio poderia ser efetivamente minimizado.

Na crítica, duas escolas de pensamento surgiram para lidar com o estado mínimo:
- Simplifique: aceite nossas limitações e use apenas o estado mínimo como um espaço reservado que permite aos passageiros um caminho rápido para obter mais informações.
- Por que não maximizar?: Aproveite o pouco espaço que temos para nos comunicar o máximo possível.

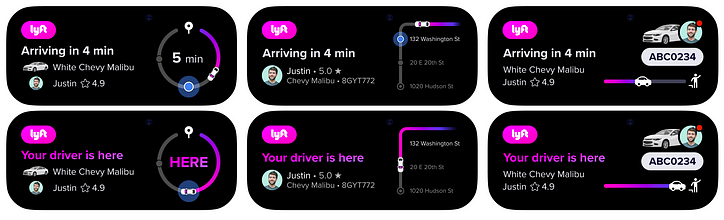
Em alguns estágios (como correspondência e passeio), sentimos que a resposta era “não” e optamos por exibir o logotipo da Lyft como um espaço reservado simples e consistente. Mas durante os estágios de espera e chegada (quando as atualizações oportunas são mais importantes), sentimos que a resposta era “sim”. À medida que o carro se aproxima, os passageiros verão o número de minutos até chegarem e, logo depois, verão um ícone de carro indicando que o carro está aqui. Ao comparar essa abordagem com a alternativa “simples”, você pode ver quanta informação a mais pode ser transmitida de forma eficaz.

Visualizando o progresso
Para Lyft, o mapa é uma parte essencial da experiência no aplicativo, mas descobrimos rapidamente que não seria compatível com as atividades ao vivo. Essa limitação técnica criou um desafio de design interessante:
Como podemos orientar os passageiros e visualizar o progresso da viagem sem usar um mapa?

Após uma exploração minuciosa, descobrimos que nossa primeira abordagem também era a mais forte: simplesmente achatar nossa rota de mapa bidimensional em uma barra de progresso unidimensional e usá-la para mostrar o progresso em cada estágio de um passeio. Combinando a forma familiar de uma barra de progresso com nossos elementos de mapa padrão, conseguimos replicar muito do motivo pelo qual os usuários procuram nosso mapa em primeiro lugar.
Mecânica de progresso
Para a parte da viagem em que um piloto está no veículo, criar a mecânica de progresso foi bastante direto: ligue o carro na extrema esquerda e mova-o a cada minuto até que termine na extrema direita quando eles chegarem ao seu destino. Mas esse mesmo paradigma de ponta a ponta não se traduziu bem no estágio de coleta.
Quando um passageiro é combinado com um motorista, ele recebe um ETA inicial informando quanto tempo falta para o motorista chegar. Compreender rapidamente este ETA é crítico para os pilotos, mas torna-se mais difícil se você iniciar a barra de progresso em 0% cada vez que um piloto é correspondido. Essa consistência na posição inicial não dá ao piloto nenhuma indicação visual de quão longe o motorista realmente está - "1 min de distância" e "21 min de distância" parecem exatamente iguais - e também faz com que o carro se mova em velocidades significativamente diferentes, dependendo o ETA inicial (veja abaixo).

Para resolver isso, dividimos a barra de progresso em 10 etapas e colocamos o carro dinamicamente com base no ETA inicial: 10 minutos são 10 etapas, 3 minutos são 3 etapas etc. Isso garante que o carro viaje a uma velocidade consistente e previsível e dá aos pilotos uma noção consistente de quão longe o motorista realmente está: se o carro estiver longe, você tem tempo; se o carro estiver perto, esteja pronto logo.

Mas em nosso aplicativo, a linha de rota do mapa faz mais do que apenas visualizar o progresso do motorista. Ele também exibe:
- Waypoints quando você inseriu várias paradas.
- Paradas compartilhadas quando você está compartilhando um passeio e os co-pilotos estão indo/vindo.
- Drop-offs quando o motorista em rota está deixando outra pessoa primeiro.

Fazer isso eleva essa visualização acima de uma barra de progresso simples e conecta melhor a experiência da atividade ao vivo à experiência no aplicativo que aperfeiçoamos ao longo de uma década.
Lições para o design de atividades ao vivo
- Aceite suas limitações: as atividades ao vivo são uma adição incrível ao iOS, mas vêm com limitações significativas em tamanho, animação e funcionalidade. Em vez de tentar estender as restrições (abarrotar e hackear), incline-se para essas limitações e permita que priorizem o conteúdo que você pode (e muitas vezes não pode) servir de forma eficaz.
- Você não está sozinho na ilha dinâmica: à medida que as atividades ao vivo proliferam (e eventualmente lotam) o ecossistema iOS, isso significa compartilhar a ilha dinâmica com mais aplicativos e funções. Com o espaço na apresentação mínima tão limitado, é mais difícil e mais importante para os designers garantir que os usuários possam identificar qual atividade ao vivo pertence ao seu aplicativo. Para a Lyft, utilizar consistentemente a cor rosa exclusiva de nossa marca foi inestimável para manter a identificação durante toda a viagem.
- O que é importante muda: com o espaço tão limitado, você precisa tomar decisões difíceis sobre qual conteúdo priorizar, mas lembre-se de que o conteúdo mais importante geralmente muda ao longo da experiência. Você pode se comunicar mais com menos espaço encontrando o conteúdo certo para os momentos certos e alternando o conteúdo dinamicamente.
- Não se esqueça da acessibilidade: este tópico merece uma postagem completa no blog (e há muitas facetas para cobrir aqui), mas você não deve deixar que a novidade do recurso o distraia de torná-lo o mais acessível possível. Passamos a maior parte do tempo: otimizando cada design e conteúdo da tela de bloqueio para oferecer suporte a todos os tamanhos de texto dinâmicos no iOS, garantindo que todas as cores sejam compatíveis com o contraste WCAG AA e refinando a experiência de locução para garantir que o conteúdo principal seja compreensível e eficientemente audível.
As atividades ao vivo não são para todos os aplicativos iOS, mas para alguns eles são uma virada de jogo e o compartilhamento de viagens é definitivamente um deles. Queremos estender nossa gratidão à equipe do Apple iOS por criar atividades ao vivo, mas também por escolher capacitar os designers, tornando-os altamente personalizáveis.
Não poderíamos estar mais entusiasmados com a Lyft por lançar as atividades ao vivo hoje e estamos ansiosos para melhorá-las no futuro. Sinta-se à vontade para comentar abaixo quaisquer pensamentos, perguntas ou comentários que você possa ter.
Agradecimentos especiais
O lançamento do Lyft Live Activities não teria acontecido sem nossa equipe incrível no Rider. Em particular: Enoch Lau (produto), Doug Liebe (dados), Julia Green (conteúdo) e Max Husar, Artur Stepaniuk, Mykola Bilyi, Evgeniy Syniak e Vladimir Sviarzhynski (engenharia).
Também gostaria de agradecer especialmente aos designers James De Angelis e Braden Floris, que criaram os primeiros conceitos, e aos nossos líderes de design, Brian Ng, Megan Ellis e Linzi Berry.
Este artigo foi escrito por Alexander Savard e editado por Julia Green, membros da Rider Design Team da Lyft. Você pode ler mais artigos sobre como construímos e mantemos sistemas de design na Lyft aqui . Interessado em se juntar à nossa equipe? Confira nossas vagas em aberto !















































![O que é uma lista vinculada, afinal? [Parte 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)