Herhangi bir özellik çağrısında kullanmak için 4 adımlı basit bir çerçeve
Kariyerim boyunca farklı sektörlerde ve Ürün türlerinde bir düzineden fazla Proje Yöneticisi ile çalıştım. Hepsinin farklı olmasına rağmen, sonunda tasarladığımız şeyde hepsinin netliğe ve dahil olmaya değer verdiğini öğrendim .
Bu nedenle, Tasarımcı olarak neyi/kim/neden bir deneyim tasarladığınız konusunda netlik elde etmek ve Proje Yöneticilerine netlik + katılım sağlamak için kullanabileceğiniz bu çerçeveyi oluşturdum.
Bunun kendi versiyonunu yaratmalı ve sonunda, tasarlamadan önce önemli soruların cevaplarını almayı kolaylaştırmak için her zaman kullanabileceğiniz bir "Başlangıç" sayfası oluşturmalısınız.
1. İkili bir soruyla başlayın
Ne istediğimizi sorun:
A — Elde edilecek iş
B — Elde edilecek kullanıcı
Bunlardan birinin cevaplanması gerekiyor çünkü aksi takdirde bir deneyim inşa etmek için hiçbir sebep yok . Gerçekten. Sorunun yanıtı bir kullanıcı hedefine veya iş hedefine uymuyorsa, Proje Yöneticinizin Ürün Yol Haritası üzerinde hiçbir bilgisi yoktur veya Liderlik Ekibiniz Ürünü sandığınızdan daha fazla yönlendiriyor demektir.
Her iki senaryoda da, keskin olduğunuz yerden ayrılmaya bakmalısınız. Mükemmel kalitede ve mantıklı Ürün Tasarımı yapmayı önemsiyorsanız.
Bunun nasıl cevaplanabileceğine dair örnekler şunları içerir:
Kullanıcı, hızlı bir şekilde kredi için kaydolmak ve bir şeyler satın alabilmek
istiyor İşletme, kağıt belgeleri incelemek için harcanan zamanı azaltmak
istiyor Kullanıcı, farklı türde içerikleri arkadaşlarıyla paylaşmak istiyor
Bunu yanıtladıktan sonra, üst düzey deneyimin ne olacağını anlayabilirsiniz. Bunu yapmanın en iyi yolu,…
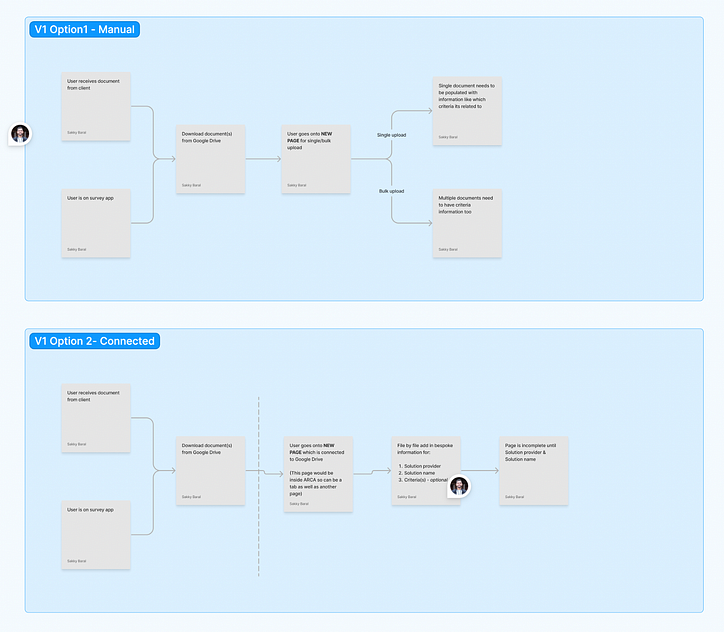
2. Önlerine Haritalandırın
Figjam'ı seviyorum, Miro'yu seviyorum ve beyaz tahtayı seviyorum. Bunların tümü, her şeyi hızlı bir şekilde görselleştirmenize yardımcı olacak harika araçlardır.
Her şeyi hızlı bir şekilde görselleştirebilmek, bir tasarımcı olarak size çok zaman kazandıracaktır . Figma'da gerçekten hızlı bir şekilde bir şeyler yaratabilmekten bahsetmiyorum, herkesin aynı sayfada olduğundan emin olmak için odadaki/çağrıdaki herkes varken dağınık bir şeyi ifade edebilmekten bahsediyorum.
Bunu yakın zamanda bir PM ile yaptım ve biraz zaman alsa da (tüm görüşme yaklaşık 45 dakika sürdü), durum hakkında büyük bir netlik elde ettim.

Paydaşınızla hemen haritalandırmak, depolamak ve paylaşmak size aşağıdaki şekillerde yardımcı olur:
- Özellikten önce başlayan ve sonrasında devam eden bütünsel bir kullanıcı deneyimi geliştirirsiniz , örneğin bileşen veya sayfa gibi yalnızca parçalı düzeyde değil
- Paydaşınız sizin ne anladığınızı anlar ve bu nedenle aynı sayfadadır ve hangi deneyimin inşa edileceği
- Bir şey üzerinde anlaşmaya varmak ve bir süre sonra fikrinizi değiştirmek yerine, deneyimi hemen değiştirme ve ayarlama yeteneğine izin verirsiniz.
- Bunu , ekip üyelerinizle işbirliğine dayalı bir alıştırma haline getirirsiniz, böylece tasarımcılara tasarımı 'teslim etmek' yerine sürece dahil olduklarını hissederler.
Gerçekten bu şeylere hayır mı diyeceksin?
Haritalama yaparken, oluşturmakta olduğunuz akışı görselleştirmek için bazı şeyleri çizmeyi kolay bulabilirsiniz, o yüzden hadi...
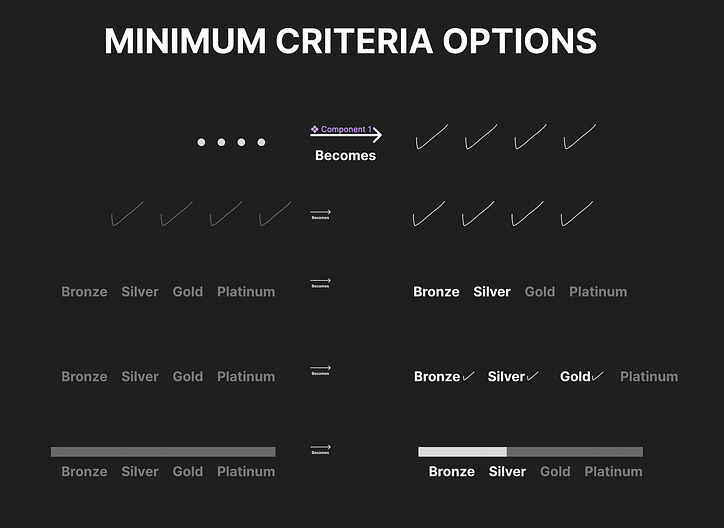
3. Dağınık görseller oluşturun
Mükemmeliyetçiliğinizi veya egonuzu bırakın ve bir şeyler karalamaya başlayın. Figma'daki kalem aracını kullanın ve bir sayfanın temel bir taslağını çizin veya belirli bileşenlerin nasıl ele alınacağına ilişkin seçenekler oluşturun.
Aşağıdaki resim, ilerleme çubuklarının bir örneğidir. Bu erken aşamadaki amaç, birden çok bileşeni iyi bir şekilde oluşturmak yerine, aynı sayfada olduğunuzdan emin olmak ve en iyi uygulama ile ürüne özgü bağlamın bir kombinasyonuna dayalı olarak oluşturabileceğiniz şeye (mümkünse) yön vermektir.

Bunun oluşturulması ~5 dakika sürdü ve görüşme sırasında bir paydaş arkadaşıyla bir tartışmaya olanak sağladı . Bunları renk, boşluk vb. ile uygun bileşenler olarak oluşturmaya çalışırsam, sonunda aynı hedefe ulaşmak için onu oluşturmak için >30 dakika harcayabilirim…
Bir paydaştan geri bildirim alın.
Dağınık hale getirin ve daha hızlı geri bildirim alabileceksiniz, böylece aslına uygun sürümü tasarlamak için kendinize daha fazla zaman tanıyacak ve ardından daha tanımlanmış/düşünceli/cilalı bir şey sunacaksınız.
4. Sonraki adımlar üzerinde anlaşın ve Ürün Araştırmasına başlayın
Bir sonraki adımların bir görüşmenin sonunda olması önemlidir, böylece yapacak bir şeyiniz olur, aksi takdirde bu bir özellik araması değildi, 121 sohbetiydi. Bu da bir titreşim, ancak sonunda aksiyon noktaları isteyeceksiniz.

Görüşme sırasında yine hepiniz bir aradayken madde işaretlerini tam olarak yazın ve ardından henüz kararlaştırılmamış, üzerinde anlaşmaya varılmış ve bilinmeyen her şeyi listeleyin.
Bunları bir yere not etmeniz önemlidir, böylece bir denetim iziniz olur ve ayrıca , başlangıçta üzerinde anlaşmaya varılmamış olması durumunda, ihtiyacınız olan her şeyi geri erteleyebilirsiniz.
Ardından eğlenceli şeylere geçersiniz ve kendi tasarımlarınıza ilham verebilmek (kopyalayabilmek) için benzer/bitişik/harika deneyimlere sahip diğer Ürünleri araştırmaya başlarsınız.
Umarız bu, siz ve Proje Yöneticileriniz arasındaki netliği ve uyumu artırmanıza yardımcı olur.
Benim için var.
Sakky B
Kurucu Ortağı, ZeroToDesign

![Bağlantılı Liste Nedir? [Bölüm 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































