Uma estrutura simples de 4 etapas para usar em qualquer chamada de recurso
Trabalhei com mais de uma dúzia de PMs em minha carreira, em diferentes setores e tipos de produtos. Aprendi que, embora sejam todos diferentes, todos valorizam a clareza e o envolvimento no que acabamos projetando.
Então, criei esta estrutura que você pode usar para obter clareza sobre o que/quem/por que você está projetando uma experiência como designer e uma para dar clareza + envolvimento aos PMs.
Você deve criar sua própria versão disso e, eventualmente, criar uma folha de “Kick-Off” que você pode usar sempre para facilitar a obtenção de respostas para perguntas importantes antes de projetar.
1. Comece com uma pergunta binária
Pergunte o que queremos o:
A — Negócio a alcançar
B — Usuário a alcançar
Uma delas tem que ser respondida porque senão não há razão para construir uma experiência . A sério. Se a resposta para a pergunta não se encaixa em uma meta de usuário ou de negócios, então seu PM não tem controle sobre o roteiro do produto ou sua equipe de liderança está conduzindo o produto mais do que você imagina.
Em qualquer um dos cenários, você deve procurar sair de onde está afiado. Se você se preocupa em fazer um design de produto de excelente qualidade e sensato.
Exemplos de como isso pode ser respondido incluem:
O usuário deseja obter crédito rapidamente e comprar coisas
A empresa deseja reduzir o tempo gasto na revisão de documentos em papel
O usuário deseja compartilhar diferentes tipos de conteúdo com seus amigos
Depois de responder a isso, você pode entender o que seria a experiência de alto nível. A melhor maneira de fazer isso é…
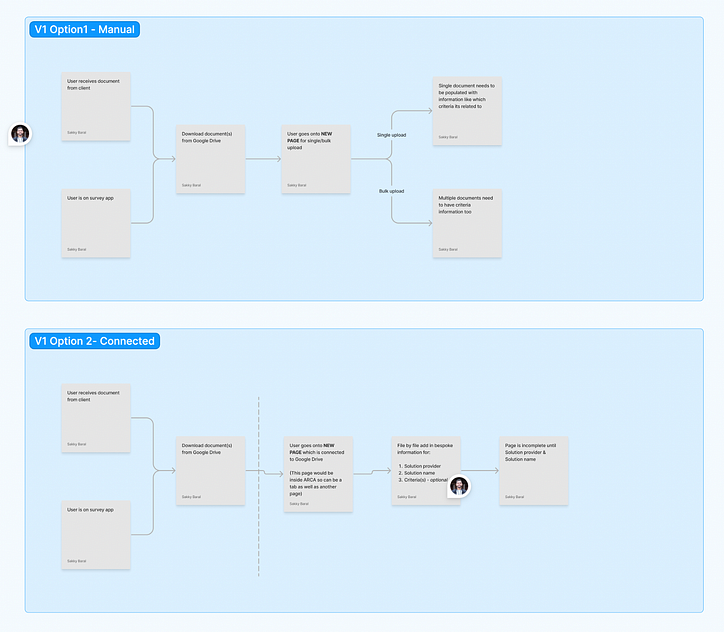
2. Mapeie na frente deles
Adoro Figjam, adoro Miro e adoro um quadro branco. Todas essas são ferramentas fantásticas para ajudá-lo a visualizar as coisas rapidamente.
Ser capaz de visualizar as coisas rapidamente economizará muito tempo como designer . Não quero dizer ser capaz de criar algo no Figma muito rapidamente, quero dizer ser capaz de articular algo desconexo quando você tem todos na sala/chamada, para garantir que todos estejam na mesma página.
Fiz isso recentemente com um PM e, embora tenha demorado um pouco (a ligação inteira durou cerca de 45 minutos), obtive grande clareza sobre a situação.

Mapear, armazenar e compartilhar imediatamente com sua parte interessada ajuda você das seguintes maneiras:
- Você desenvolve uma experiência de usuário holística que começa antes do recurso e continua depois , não apenas em um nível granular, por exemplo, componente ou página
- Sua parte interessada entende o que você entende e, portanto, está na mesma página e qual experiência será construída
- Você permite a capacidade de alterar e ajustar a experiência imediatamente, em vez de concordar com algo e mudar de ideia algum tempo depois
- Você o torna um exercício colaborativo com os membros de sua equipe, para que eles se sintam envolvidos no processo, em vez de apenas 'entregar' aos designers para projetá-lo
Você realmente vai dizer não para essas coisas?
Enquanto estiver mapeando, você pode achar fácil desenhar algumas coisas para visualizar o fluxo que está criando, então vamos...
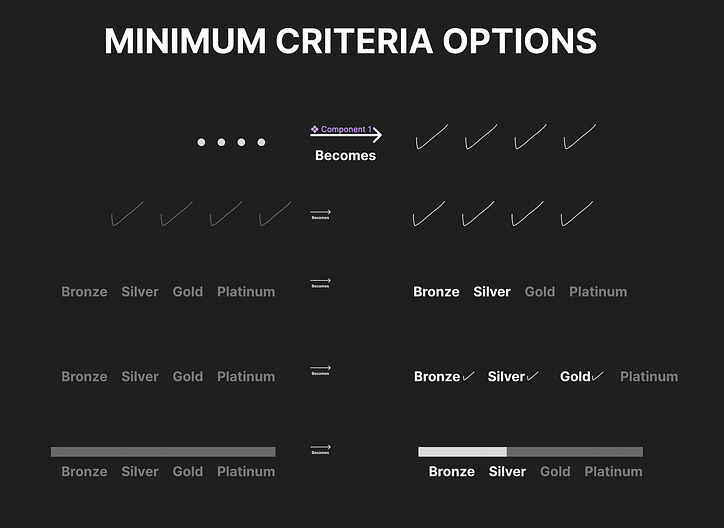
3. Crie visuais desconexos
Deixe de lado seu perfeccionismo ou ego e comece a rabiscar algumas coisas. Use a ferramenta de lápis no Figma e desenhe um esboço básico de uma página ou crie opções sobre como lidar com determinados componentes.
A imagem abaixo é um exemplo de barras de progresso. Em vez de criar bem vários componentes, o objetivo neste estágio inicial é garantir que você esteja na mesma página e dar alguma direção (se possível) para o que você pode criar com base em uma combinação de práticas recomendadas e contexto específico do produto.

Isso levou cerca de 5 minutos para ser criado e permitiu uma discussão com uma outra parte interessada durante a chamada. Se eu tentasse criá-los como componentes adequados com cor, espaçamento etc., poderia gastar mais de 30 minutos criando-os para, finalmente, chegar ao mesmo objetivo…
Obtenha feedback de uma parte interessada.
Torne-o fragmentado e você poderá obter feedback mais rapidamente, dando a si mesmo mais tempo para projetar a versão de alta fidelidade e , em seguida, apresentar algo mais definido/atencioso/polido.
4. Concorde com as próximas etapas e inicie a pesquisa de produtos
É importante ter as próximas etapas no final de uma chamada para que você tenha algo a fazer, caso contrário, não era uma chamada de recursos, era um bate-papo 121. Essa é uma vibe também, mas você vai querer pontos de ação eventualmente.

Anote todos os pontos, novamente durante a ligação enquanto estiverem todos juntos e, em seguida, liste tudo o que ainda não foi decidido, foi acordado e é desconhecido.
É importante anotar essas coisas para que você tenha uma trilha de auditoria e também para poder recuar em qualquer coisa que precisar , caso não tenha sido acordado no início.
Em seguida, você começa a se divertir e começa a pesquisar outros produtos que tenham experiências semelhantes/adjacentes/ótimas para que você possa inspirar (copiar) seus próprios designs.
Espero que isso ajude você a aumentar a clareza e o alinhamento entre você e seu(s) PM(s).
Tem para mim.
Sakky B
Co-fundador, ZeroToDesign















































![O que é uma lista vinculada, afinal? [Parte 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)