Yazılım tasarımını ve geliştirmeyi senkronize etme: Figma'dan kod değişikliklerini nasıl iletirsiniz
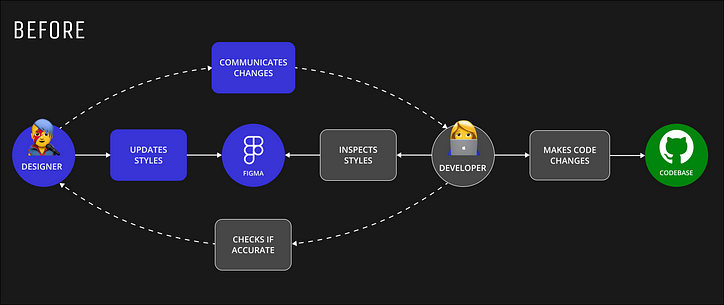
Bir tasarımcı olarak — geliştirme ortamındaki ön ucu hiç incelediniz ve orijinal tasarımlarınızla tam olarak eşleşmeyen bir stil veya düzen gördünüz mü? veya aylarca toz toplamak için bir renk değiştirmek için birikmiş bilet mi vardı? hatta… tasarım sisteminin diğer tasarımcılar tarafından tutarsız bir şekilde kullanıldığını gördünüz mü ? iOS ve web arasındaki farklara ne dersiniz?
Geliştiriciler için — bir Figma dosyasını stil değişiklikleri açısından incelemekten sıkıldınız mı? sonra, tasarımcı ile çapraz kontrol? … ama sonra, dolgu birkaç piksel dışarıda… yani… “bunu bir veya iki azaltabilir misin?” …gerçekten ne zaman karmaşık problemleri çözmeye odaklanmak istiyorsunuz?
Şirkete gelince - birden fazla müşteri için yeniden kaplanması gereken beyaz etiketli bir ürününüz olabilir mi? veya birden fazla ekiple sık sık yeni özellikler yayınlıyor ve tutarlı bir kullanıcı arayüzü tutmakta zorlanıyor musunuz?
Bu makale, bu sorunları çözme adımlarında size yol gösterir, aşağıda sonuç gösterilmektedir.


⚠️Uyarı: Uzun oldu. Epeyce adım var ama bahsetmek önemlidir - bunu yalnızca bir kez yapmanız gerekir.
Temel kodlama ve yazılım tasarımı deneyimine ihtiyacınız olacak; bu gönderiyle amacım , bunu kurma konusunda başkalarına ( ve gelecekteki benliğime ) yardımcı olmaktır ; ama daha da önemlisi, öğrenmek ve gelişmek için - bu nedenle, lütfen herhangi bir önerinin altına yorum yapın!
Başlamadan önce, kullanacağım 'araçların' listesi : Figma, Figma Token Studio ve Style Dictionary ; bunlar, bu belirli yöntemin çalışmasını sağlamaya özgüdür.
Ek olarak, bu makaleye özel olmayan kişisel bir tercih olarak Styled Components, React, Storybook ve Github kullanıyorum . Bağlantılar: Figma dosyası , Github deposu
Uygulayacağım adımlar:
- Tasarım Belirteçlerini Ayarlama
- Belirteçlerinizi tasarımlar arasında senkronize edin
- Jetonları kodunuzla senkronize edin
- Storybook'u kurmak
- Bileşenleri ve sayfaları oluşturma
- test

1 — Tasarım Belirteçlerini Ayarlama
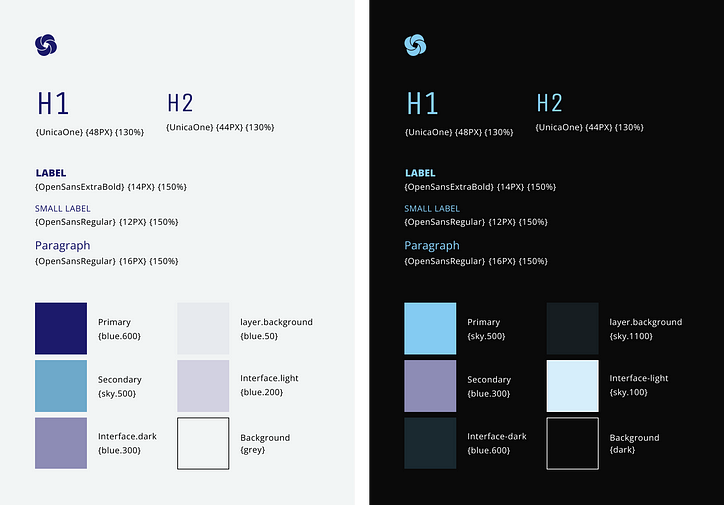
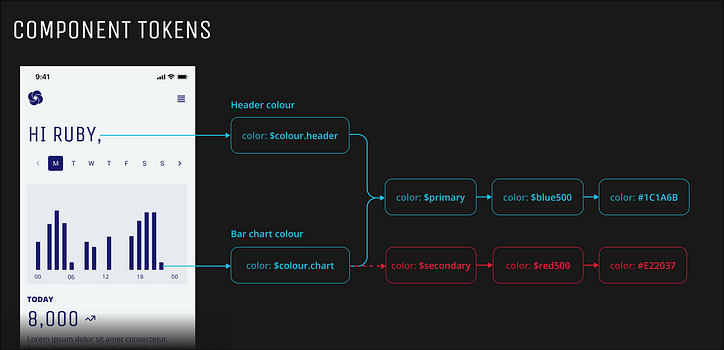
Bir tasarım sisteminde esneklik ve tutarlılık için sabit kodlanmış değerler yerine tasarım belirteçleri kullanılır. Çekirdek, sistem ve bileşen belirteçlerinden bahsedeceğim , ancak birkaç adlandırma kuralı var.
Önce çekirdek belirteçleri kurdum ; bunlar kullanımdan bağımsızdır ve özniteliğe özeldir - belirteçlerinizden hiçbirini tamamen sayısal adlarla adlandırmayın , çünkü bunları javascript değişkenlerine dönüştürdüğünüzde, dize olmadıkça okumaz.

Ardından, sistem belirteçlerini kurdum ; İlk temel belirteçleri tasarım stillerine atadığım açık ve koyu bir temam var . Bu belirteçler, seçtiğim değerlerin amacını ve kullanımlarını aktarıyor. Açık ve koyu temanın tam olarak aynı sistem belirteci adlarına sahip olduğuna , ancak değerlerinin farklı olabileceğine dikkat edin.

Daha sonra, bileşen belirteçleri oluşturdum - bunlar bir veya daha fazla sistem belirtecine işaret eder ve kullanım modellerini açıklar; örneğin, İçerik Bilgisi bileşeninde (yani, Kart bileşeninin bir alt öğesidir) kullanılan paragraf metnim senkronize edilir. stil belirteçlerine işaret eden Text.paragraph bileşen belirteci ; tipografi: $paragraf ve renk: $birincil.


⚠️ Jeton kullanmazsanız ne olur? Bu makalenin altına kısa bir açıklayıcı ekledim, ancak çok sayıda ayrıntılı bilgi var — Adobe ve Material'ın tasarım belirteçlerini nasıl kullandığını okuyun.
2 — Belirteçlerinizi tasarımlar arasında senkronize edin
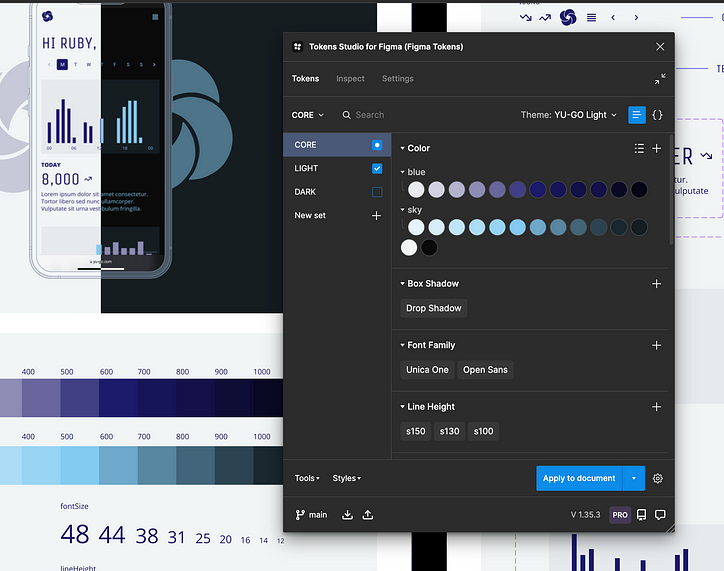
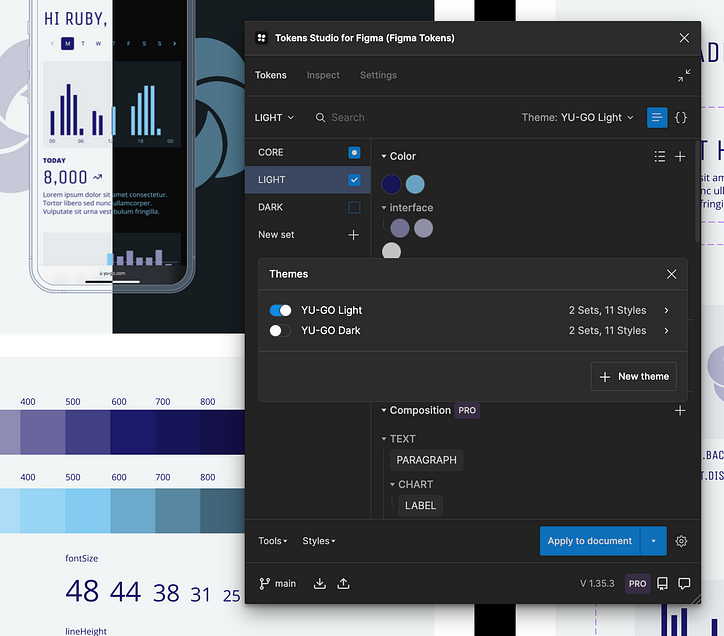
Token Studio'yu Kurun — Bu eklentiyi kullanıyorum , belirteçlerinizi kaydetmenize ve bunları Figma'daki bileşenlere ve tasarımlara atamanıza ve bunları doğrudan gönderebileceğiniz bir .json dosyasıyla Github'a (veya barındırdığınız herhangi bir yere) senkronize etmenize olanak tanır. Uzak deponuza Figma.



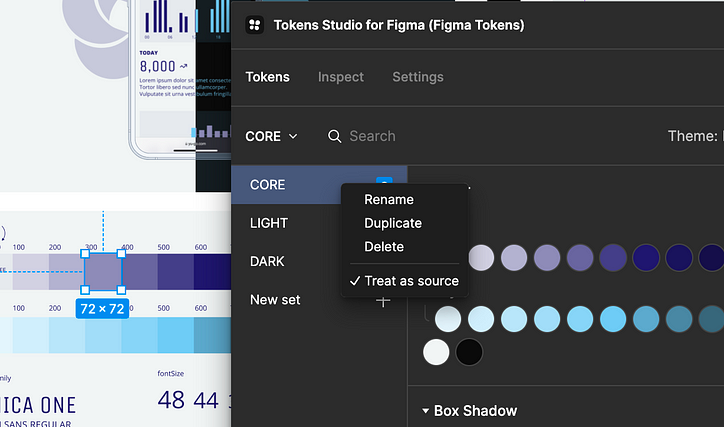
Daha sonra eklenti içinde sistem belirteçlerini oluşturmak için yeni bir set ekledim . Temalarımı temsil etmeleri için bu kümelere AYDINLIK ve KOYU adını verdim. Bu kez belirteçleri oluşturduğunuzda, açılır menüden çekirdek belirteçleri işaret edebilirsiniz. Sonraki kısım gerçekten önemli (.json dosyasını daha kolay dönüştürmeme izin verecek) — kümeleri temalara atamanız gerekiyor.


Son olarak, bileşen belirteçleri oluşturduğumu unutmayın ; Bunları kompozisyon belirteçleri altındaki eklentiyle senkronize ettim (Bu ücretli bir özelliktir, bu yüzden bu adımı atlamak mümkündür, ancak buna değer).


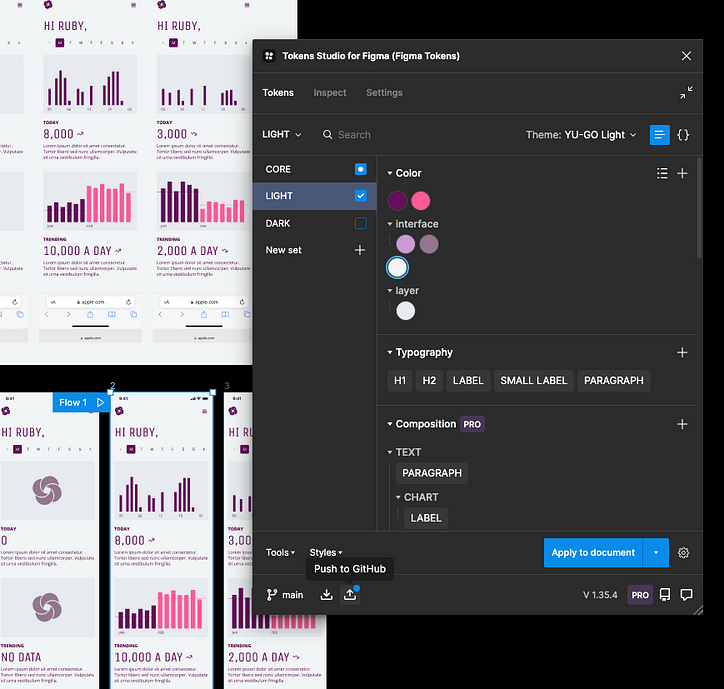
Şimdi gerçekleşebilecek bir sihir var . Temalarınız arasında seçim yaparsanız, tüm Figma tasarımlarınızı bunlar arasında değiştirebilirsiniz . Bu, tasarım sisteminizi yalnızca açık ve koyu temalar için değil , farklı markalamalarla yeniden kullanmak istiyorsanız özellikle kullanışlıdır . Örneğin; çok müşterili beyaz etiketli bir ürün, yeniden marka veya başka bir proje için yeniden kullanmak istediğiniz bileşenler.


Son adım! Her şeyin sistematik ve bağlantılı olduğundan emin olmak için bu sistemde yeni tasarımlar oluşturabilmeniz için temadan Figma stilleri oluşturun . Bir stili veya belirteci her güncellediğinizde, bunları eklentide senkronize edebilirsiniz.


3 — Belirteçleri kodunuzla senkronize edin
Sonra github depomu kurdum . Figma'dan taahhütleri göndermenizi sağlamak için birkaç basit adım var, önce Kişisel erişim belirteçleri > belirteçler altında Generate new token (bunun tasarım belirteçleriyle HİÇBİR ŞEYİ YOKTUR) öğesini tıklayın ; Bunu paylaşmayın ve kaydedin; kapattıktan sonra bir daha görmezsiniz.
Daha sonra bu Kişisel erişim belirtecini eklentiye ekleyebilir ve gerekli ayrıntıları doldurabilirsiniz. Şube büyük olasılıkla ana ve kullandığım dosya yolu - tokens.json - için burada bazı harika belgeler var .


Seçenek 1 — Bundan sonra, paketi yüklemeden önce bir şeyler denemek amacıyla belirteçlerimi .js değişkenlerine dönüştürmek için Token Configurator'ın web sürümünü kullandım . Araçlar bölümünde dışa aktarma dosyalarını seçerek dosyalarınızı belirteç eklentisinden dışa aktarmanız yeterlidir , bunlar .json olarak dışa aktarılacaktır (bu, temalarımı ayrı tutmama ve neyin ne olduğunu görmeme yardımcı olduğu için bunları birden çok dosya olarak dışa aktardım) — sonra yapabilirsiniz bunları doğrudan yapılandırıcıya yükleyin ve işte...
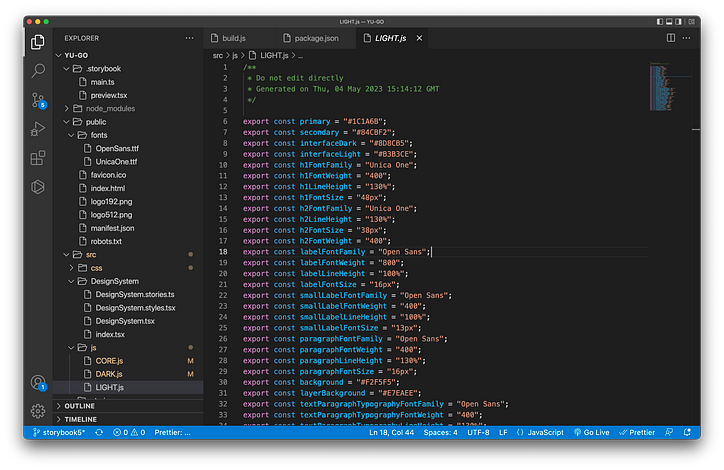
…Transformatör otomatik olarak çalışır ve .js değişkenleri kullanıma hazırdır! Daha sonra bu dosyaları indirebilir ve uygulamanıza ekleyebilirsiniz. Ancak stillerimi her güncellediğimde tekrar dışa aktarma, içe aktarma ve dışa aktarma ve içe aktarma yapmak zorunda kalmak istemiyorum, bu kurulumun tüm amacı manuel işlemleri kaldırmaktır, bu nedenle ikinci bir seçenek vardır.


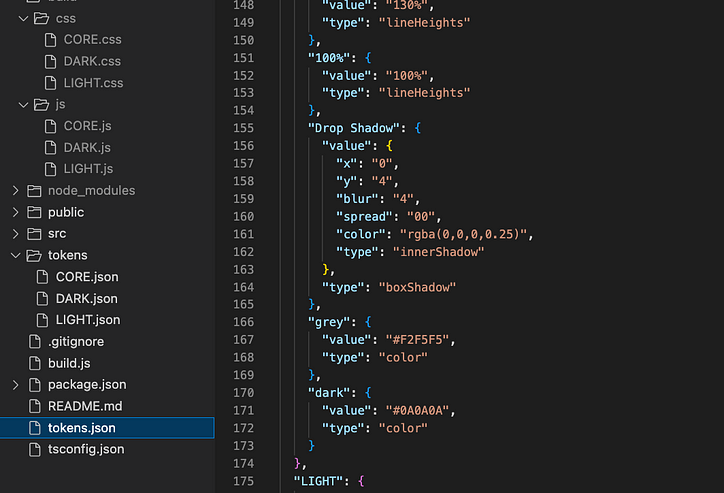
Seçenek 2 (tercih ettiğim yöntem) — Stil sözlüğünü yüklemek için terminalinizde aşağıdaki komutları çalıştırın (temel olarak, stil sözlüğü stillerinizi dil ve platformdan bağımsız bir şekilde saklamanıza olanak tanır) . Diğer iki paket, belirteçleri stil sözlüğü dosyalarına ve .css değişkenlerine ve .js değişkenlerine dönüştürecektir.
npm install style-dictionary
npm install token-transformer
npm i @tokens-studio/sd-transforms
npx token-transformer tokens.json tokens/CORE.json CORE
npx token-transformer tokens.json tokens/LIGHT.json CORE,LIGHT CORE --expandCompostion=true --expandTypography=true
npx token-transformer tokens.json tokens/DARK.json CORE,DARK CORE --expandCompostion=true --expandTypography=true


Daha sonra uygulamanıza paket belgelerinden aldığım build.js'yi ( bu dosyayı ) eklemeniz gerekiyor , ancak aynı anda tüm dosyalarınızda çalışması için bazı değişiklikler yapmanız gerekiyor. Source, buildPath'teki değişiklikleri not edin ve bunu her set için çoğaltın, ancak ihtiyacınız olursa son kodu GitHub'ımda görebilirsiniz.
//Add this code snippet for every set of tokens
const sd = StyleDictionary.extend({
source: ["**/tokens/CORE.json"],
platforms: {
js: {
transformGroup: "tokens-studio",
buildPath: "src/js/",
files: [
{
destination: "CORE.js",
format: "javascript/es6",
},
],
},
css: {
transforms: [
"ts/descriptionToComment",
"ts/size/px",
"ts/opacity",
"ts/size/lineheight",
"ts/type/fontWeight",
"ts/resolveMath",
"ts/size/css/letterspacing",
"ts/typography/css/shorthand",
"ts/border/css/shorthand",
"ts/shadow/css/shorthand",
"ts/color/css/hexrgba",
"ts/color/modifiers",
"name/cti/kebab",
],
buildPath: "src/css/",
files: [
{
destination: "CORE.css",
format: "css/variables",
},
],
},
},
});
sd.cleanAllPlatforms();
sd.buildAllPlatforms();


4 — Storybook'u kurmak
Storybook'u seviyorum; bileşen tasarımlarımı, oluşturduğum şeyi, nasıl yapılandırıldığını paylaşabileceğim, test edebileceğim, belgeleyebileceğim ve stillerden sayfalara kadar tüm ön ucu tek bir yerde yakalayabileceğim kullanıcı dostu bir arayüzde yeniden oluşturmamı sağlıyor . Bu, nasıl başladığımı hızlı bir şekilde gözden geçirecek; Aşağıdaki komutlar hikaye kitabını kurun ve çalıştırın. Belgelerin tamamına buradan göz atın .
npx storybook@latest init --type react
npm run storybook


//DesignSystem.styles.tsx
export const StyledH1 = styled.div`
color: ${(props) => props.theme.primary};
font-family: ${(props) => props.theme.h1FontFamily};
font-size: ${(props) => props.theme.h1FontSize};
font-weight: ${(props) => props.theme.h1FontWeight};
line-height: ${(props) => props.theme.h1LineHeight};
text-align: left;
`;
//.storybook/preview.tsx
//...
const getTheme = (themeName) => {
if (themeName === "Light") {
return Light;
} else {
return Dark;
}
};
const withThemeProvider = (Story, context) => {
const theme = getTheme(context.globals.theme);
console.log(theme);
return (
<ThemeProvider theme={theme}>
<Story />
</ThemeProvider>
);
};
const preview: Preview = {
globalTypes: {
theme: {
description: "Global theme for components",
defaultValue: "light",
toolbar: {
title: "Theme",
icon: "circlehollow",
items: ["Light", "Dark"],
dynamicTitle: true,
},
},
},
decorators: [withThemeProvider],
};
export default preview;
5 — Bileşenleri ve sayfaları oluşturmak
Bu makale bununla ilgili olmadığı için YU-GO kodlaması hakkında fazla derine inmeyeceğim.. ve yardımcı olursa kaynak kodumu burada görebilirsiniz! Ancak, bileşenlerinizi Storybook'ta yapılandırılabilir olacak şekilde nasıl ayarlayabileceğinizle ilgili birkaç harika şeyden bahsedeceğim.
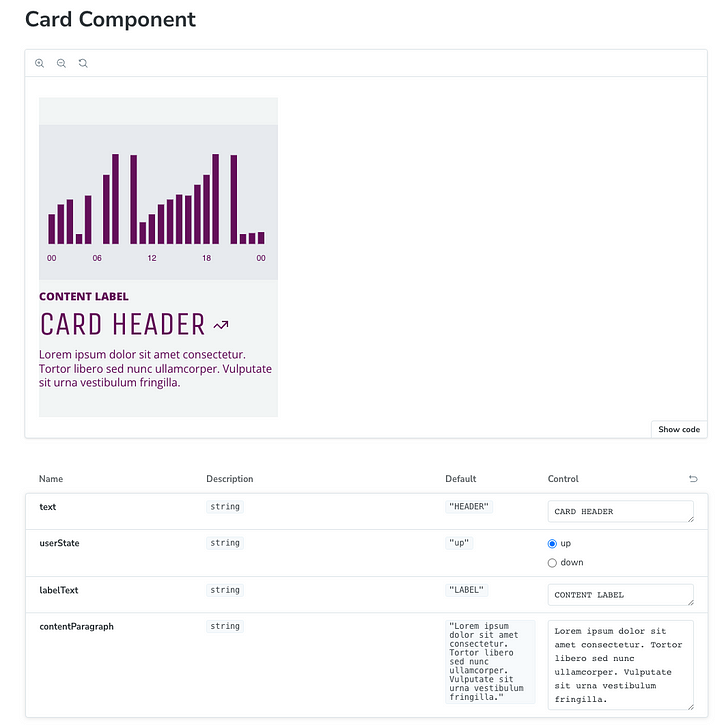
Kontroller — Örnek olarak Kart Bileşenini kullanarak, bir bileşeni tam olarak bir tasarımcının Figma'da yaptığı gibi yeniden oluşturabiliyorum — herhangi bir sayıda kullanıcı durumuna, temaya ve özelleştirmeye sahip bir bileşen. İşte aynı bileşen ve açık ve koyu temada ve farklı kopyalarla farklı kullanıcı durumlarında nasıl görüneceği. Bir kullanıcı durumu seçenek denetimi kurarak, boş ve hatalı durumun yanı sıra zaman içinde nasıl görüneceğini görmek için farklı veri kümelerini bileşenlerimden geçirebileceğimi vurgulamak isterim.


Sayfalar — İstediğiniz sayıda kontrol ve durumla tüm sayfaları da ayarlayabilirsiniz.

6 — Test
Şimdi, her yerde, her yerde, aynı anda değişiklik yapmanın bizim için ne kadar kolay olduğunu gösterebilirim . Çünkü her şey, her yer birbiriyle bağlantılı ve senkronize.
- Figma'da bir stili güncelleyin .
- 'Github'a Aktar'ı tıklayın
- Değişiklikleri çekin ve uygulamayı çalıştırın.




Not - Söz verildiği gibi, Tasarım Simgelerinin ne olduğuna dair kısa bir açıklama:
Herhangi bir tasarım belirteci kullanmadığınızı ve tüm stillerinizin sabit kodlanmış değerler olduğunu hayal edin. Her örnekte değişiklik yapılması gerekir ve kullanılan tüm değerlerin merkezi bir gerçeği yoktur.

Temel belirteçlerle, kullanılan tüm renkler ve stiller hakkında merkezi bir gerçeğe sahip olursunuz, böylece mavi değerinin her yerde tutarlı olduğunu bilirsiniz, ancak yine de her stilde güncellemeler yapılması gerekir.

Sistem belirteçlerinizle artık tüm stillerinize değerden bağımsız bir belirteç atayabilirsiniz, böylece stilleri sistematik bir şekilde kolayca değiştirebilirsiniz, örneğin mavileri kırmızıya çevirmek.

Son olarak, bileşen belirteçleri, belirli stilleri 'dallara ayırmanıza' izin verir, örneğin, farklı bir hiyerarşi veya renk kullanımı gerektiren grafikleriniz olabilir.


![Bağlantılı Liste Nedir? [Bölüm 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































