Principaux outils moins connus pour les indépendants du Web en 2022
Nous sommes en 2022. Le travail indépendant est devenu plus populaire que jamais et les avantages concurrentiels sont plus précieux que jamais. Si vous êtes comme moi, vous êtes toujours à la recherche du prochain grand outil comme Docker ou Heroku lorsqu'ils ont été lancés et ont changé à jamais le paysage du développement Web. Voici quelques outils dont vous n'avez peut-être pas entendu parler et qui peuvent vous aider à gagner plus d'argent et à vous amuser davantage en freelance.
Nimbus

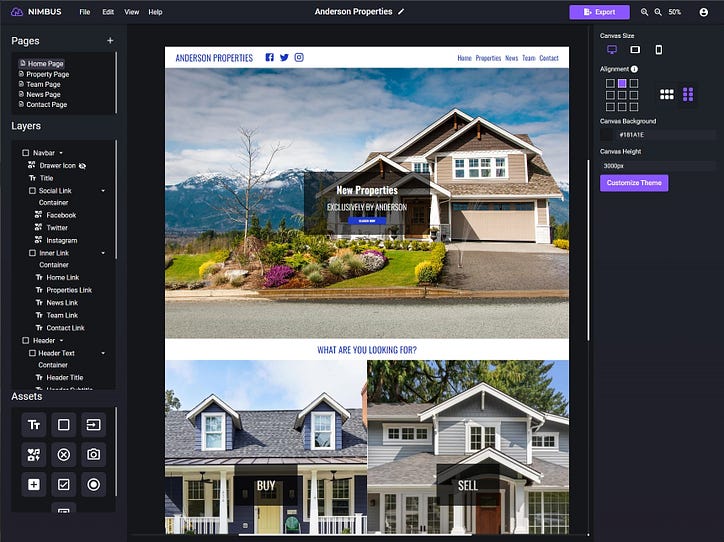
Nimbus est un éditeur visuel qui produit un code React propre et convivial pour les développeurs. Je l'utilise dans des projets indépendants depuis un moment maintenant. Cela m'aide à prototyper des conceptions pour les clients qui veulent "juste changer une dernière chose" pour la 1000e fois et me fait gagner beaucoup de temps lors de la création d'un nouveau site Web, car il configure tout le passe-partout pour vous et écrit un CSS parfait basé sur flexbox .
Je peux créer des frontaux complexes avec un routage complet et des formulaires en quelques heures à l'aide de cet outil et cela a transformé ma façon de créer des sites Web à partir de maintenant. Le temps, c'est de l'argent en tant que pigiste et tout outil qui me fait gagner un temps considérable dans le processus de développement vaut la peine d'être utilisé dans mon livre. Une fois que vous avez fini de travailler sur votre projet Nimbus, vous pouvez l'exporter et commencer à coder dessus ou simplement le déployer directement sur Internet.
Copilote GitHub

GitHub Copilot est un nouvel outil qui fournit une complétion de code époustouflante et des recommandations depuis l'intérieur de votre IDE. Avec la prise en charge de la plupart des principaux IDE, GitHub Copilot est indispensable lorsque vous devez plonger dans les détails et modifier le code source du projet sur lequel vous travaillez. Il utilise les modèles ML d'OpenAI pour apprendre et faire des suggestions (presque d'une précision effrayante).
Ce que j'ai trouvé vraiment fascinant à propos de ce plugin, c'est qu'il peut réellement vous apprendre pendant que vous l'utilisez. Si votre client a une exigence dans une langue avec laquelle vous n'êtes pas aussi familier, vous obtiendrez des suggestions sur la façon de procéder dans votre code.
Ngrok

Ngrok est un outil génial qui se connecte à votre hôte local et fournit une URL que vous pouvez utiliser de n'importe où. Si vous travaillez dur sur une fonctionnalité mais souhaitez obtenir les commentaires d'un client à ce sujet, ou si vous souhaitez tester votre intégration de webhooks Stripe ou tout autre problème similaire, Ngrok vous aidera et vous aidera gratuitement. Ils ont un plan gratuit très flexible et très convivial.
Le seul véritable inconvénient de Ngrok est qu'il s'agit d'une application uniquement en ligne de commande et, d'après mon expérience personnelle, j'ai trouvé que son exécution était un peu bizarre. Alors qu'une interface graphique rendrait les choses plus agréables, Ngrok est toujours un changeur de jeu et une partie très importante (mais sous-parlée) de la boîte à outils d'un développeur.
Formulaires sans tête

Headless Forms est un site Web génial pour créer facilement des formulaires HTML complexes et gérer facilement les soumissions de formulaires. C'est parfait pour les pages de destination ou pour les formulaires "contactez-nous" ou quoi que ce soit du genre.
Ils prennent en charge une variété de langues différentes et proposent une variété de plans différents, ils ont une assistance gratuite, mais elle est principalement payante.
Si vous utilisez d'autres outils, n'hésitez pas à me le faire savoir ! Je suis toujours à la recherche de la prochaine application utile !
![Qu'est-ce qu'une liste liée, de toute façon? [Partie 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)














































