14 การแทนที่ Framer ฟรีที่ดีที่สุดในปี 2023
ปลดล็อกมหาอำนาจใหม่ด้วยการแทนที่โค้ดคัดลอกและวางอย่างง่ายดายสำหรับ Framer — ไม่ต้องเขียนโค้ด

วันนี้เรามาพูดถึงฟีเจอร์ใน Framer ที่ว่ากันว่าเป็นหนึ่งในฟีเจอร์ที่ทรงพลังที่สุดในขณะที่นักออกแบบส่วนใหญ่เข้าใจน้อยที่สุดเช่นกัน — การแทนที่
นักออกแบบมักรู้สึกกังวลเพราะคิดว่าต้องเป็นโปรแกรมเมอร์จึงจะใช้คุณลักษณะนี้ได้ แต่วันนี้ฉันจะแสดงให้คุณเห็นว่าพวกเขาทำงานอย่างไร และวิธีเพิ่มเอฟเฟกต์ที่น่าทึ่งในไฟล์ของคุณโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
การแทนที่ Framer คืออะไร?

การแทนที่ช่วยให้คุณปลดปล่อยศักยภาพของ Framer ได้อย่างเต็มที่ ก้าวข้ามขอบเขตของอินเตอร์เฟส!
ด้วยการใช้ประโยชน์จากข้อมูลโค้ดอเนกประสงค์เหล่านี้ คุณจะสามารถควบคุมคุณสมบัติขององค์ประกอบและปรับแต่งองค์ประกอบได้อย่างแท้จริง ลองจินตนาการถึงความเป็นไปได้ที่ไม่รู้จบ ตั้งแต่การเปลี่ยนสีไปจนถึงการใส่ข้อมูลในชีวิตจริง หรือแม้แต่การเปิดแอนิเมชั่นตามคิว
ทำให้โครงการเว็บ Framer ของคุณโดดเด่นด้วยการแทนที่ที่มีประสิทธิภาพ
ฉันจะเพิ่มการแทนที่ใน Framer ได้อย่างไร

การรวมการแทนที่ใน Framer เป็นเรื่องง่ายและไม่ต้องใช้ทักษะการเขียนโค้ดใดๆ คิดว่าการแทนที่เป็นรหัสโกงที่มีประโยชน์ เพียงคัดลอกและวางเพื่อเข้าถึงความเป็นไปได้ที่หลากหลาย ปรับปรุงการออกแบบของคุณอย่างง่ายดายในขณะที่รักษาวิธีการให้ข้อมูลด้วยพลังของ Overrides
นี่คือบทช่วยสอนแบบเต็มเกี่ยวกับวิธีเพิ่มลงในงานออกแบบของคุณ:https://frameroverrides.com/how-it-works
ประโยชน์ของการใช้การแทนที่คืออะไร?

มีประโยชน์หลายประการในการรวมการแทนที่เข้ากับเวิร์กโฟลว์ของคุณ แทนที่จะใช้อินเทอร์เฟซและตัวแปรเพียงอย่างเดียว
- การแทนที่ การขยายไฟล์ที่ลดลง
ช่วยให้ไฟล์โครงการของคุณเรียบร้อยและเป็นระเบียบเรียบร้อย - เอฟเฟ็กต์องค์ประกอบไม่จำกัด
ใช้เอฟเฟ็กต์ที่ต้องการกับองค์ประกอบนับไม่ถ้วนโดยไม่ต้องสร้างตัวแปรหลายตัว - การใช้งานเอฟเฟ็กต์ด่วน
เพิ่มหรือลบเอฟเฟ็กต์ในเวลาเพียงไม่กี่วินาที ประหยัดเวลาและความพยายาม - เวิร์กโฟลว์ที่สะอาดขึ้น
รักษากระบวนการออกแบบที่เป็นระเบียบและมีประสิทธิภาพด้วยการแทนที่ - ปรับแต่งเอฟเฟ็กต์ได้ง่าย
ปรับแต่งเอฟเฟ็กต์ได้อย่างง่ายดายโดยไม่จำเป็นต้องแก้ไขตัวแปรหลายตัว - การปรับแต่งขั้นสูง
ปรับแต่งการโต้ตอบและภาพเคลื่อนไหวเฉพาะตามความชอบของคุณ - ข้อมูลโค้ดที่ใช้ซ้ำได้
ประหยัดเวลาโดยการใช้การแทนที่ซ้ำกับองค์ประกอบและโครงการต่างๆ

สำหรับผู้เริ่มต้น มีเอฟเฟกต์มากมายที่ไม่สามารถทำได้ในอินเทอร์เฟซของ Framer เช่น เวลาและวันที่ปัจจุบัน เลื่อนตามเคอร์เซอร์ ลูกปา ฯลฯ
แต่นอกเหนือจากนั้น ลองใช้เอฟเฟ็กต์ "สเกลเมื่อโฮเวอร์" เป็นตัวอย่าง
การสร้างเอฟเฟ็กต์นี้ในอินเทอร์เฟซของ Framer ทำได้ค่อนข้างง่าย อย่างไรก็ตาม วิธีนี้ต้องการตัวแปรที่ซ้ำซ้อนและอาจลำบากเมื่อใช้เอฟเฟ็กต์กับองค์ประกอบต่างๆ เช่น การ์ด ปุ่ม รายการเมนู และอื่นๆ ในกรณีนี้ คุณกำลังจัดการและบำรุงรักษาตัวแปรที่ไม่จำเป็นหลายรายการสำหรับสถานะเริ่มต้น ของส่วนประกอบแต่ละรายการ และสถานะโฮเวอร์ ที่ปรับขนาด
ในทางตรงกันข้าม การแทนที่ให้แนวทางที่มีประสิทธิภาพมากกว่า เมื่อคุณเพิ่มส่วนย่อยของโค้ดลงในไฟล์แล้ว การเชื่อมต่อกับองค์ประกอบหลายๆ อย่างก็เป็นเรื่องง่าย นอกจากนี้คุณยังสามารถปรับปริมาณสเกลได้อย่างสะดวกสบาย เช่น จาก 105% เป็น 120% โดยไม่ยุ่งยาก การใช้ตัวแปรสำหรับงานนี้จะต้องมีการย้ายพิกเซลจำนวนมาก และอาจทำให้ไฟล์รกและบวมได้
ยอมรับความเรียบง่ายและความยืดหยุ่นของการแทนที่เพื่อปรับปรุงกระบวนการออกแบบของคุณ
นี่คือการแทนที่ฟรี 14 รายการให้คุณลอง
การแทนที่ทั้งหมดด้านล่างและอื่นๆ มีให้ที่frameroverrides.com
1. เอฟเฟกต์การเอียง 3 มิติ

มีอยู่ในFramerOverrides.com
เพิ่มมิติข้อมูลลงในการ์ดหรือคอนเทนเนอร์ตามด้วยตำแหน่งโฮเวอร์
2. เลื่อนออกทางขวา

มีอยู่ในFramerOverrides.com
ทำให้องค์ประกอบใด ๆ เลื่อนออกไปอย่างราบรื่นจากมุมมอง จากนั้นเด้งกลับเข้ามาจากทางด้านซ้าย
3. การเอียงและสลับการเติม

มีอยู่ในFramerOverrides.com
สร้างเอฟเฟกต์เอียงด้วยการสลับสีแบบสุ่มที่ทริกเกอร์โดยการโฮเวอร์
4. โยกเยก

มีอยู่ในFramerOverrides.com
สร้างเอฟเฟกต์การโยกเยกแบบวนซ้ำไม่รู้จบเมื่อโฮเวอร์
5. 3D Spin (แกน Y)

มีอยู่ในFramerOverrides.com
เมื่อคลิกสร้างแอนิเมชั่นสปิน 3 มิติที่ราบรื่น
6. หรูหรา

มีอยู่ในFramerOverrides.com
สร้างสเกลที่ราบรื่นบนเอฟเฟ็กต์โฮเวอร์โดยไม่จำเป็นต้องมีตัวแปรซ้ำซ้อน
7. ลูกปา

มีอยู่ในFramerOverrides.com
สร้างภาพเคลื่อนไหวการระเบิดของลูกปาที่เรียกใช้จากตำแหน่งเคอร์เซอร์
8. หมุน 360

มีอยู่ในFramerOverrides.com
หมุนได้ 360 องศาอย่างง่ายดาย
9. เงางาม

มีอยู่ในFramerOverrides.com
สร้างเอฟเฟกต์เคอร์เซอร์เงาที่ติดตามตัวชี้ของคุณในคอนเทนเนอร์
10. สีเส้นขอบแบบสุ่ม

มีอยู่ในFramerOverrides.com
สร้างสีแบบสุ่มบนเส้นขอบทุกครั้งที่คุณวางเมาส์เหนือองค์ประกอบ
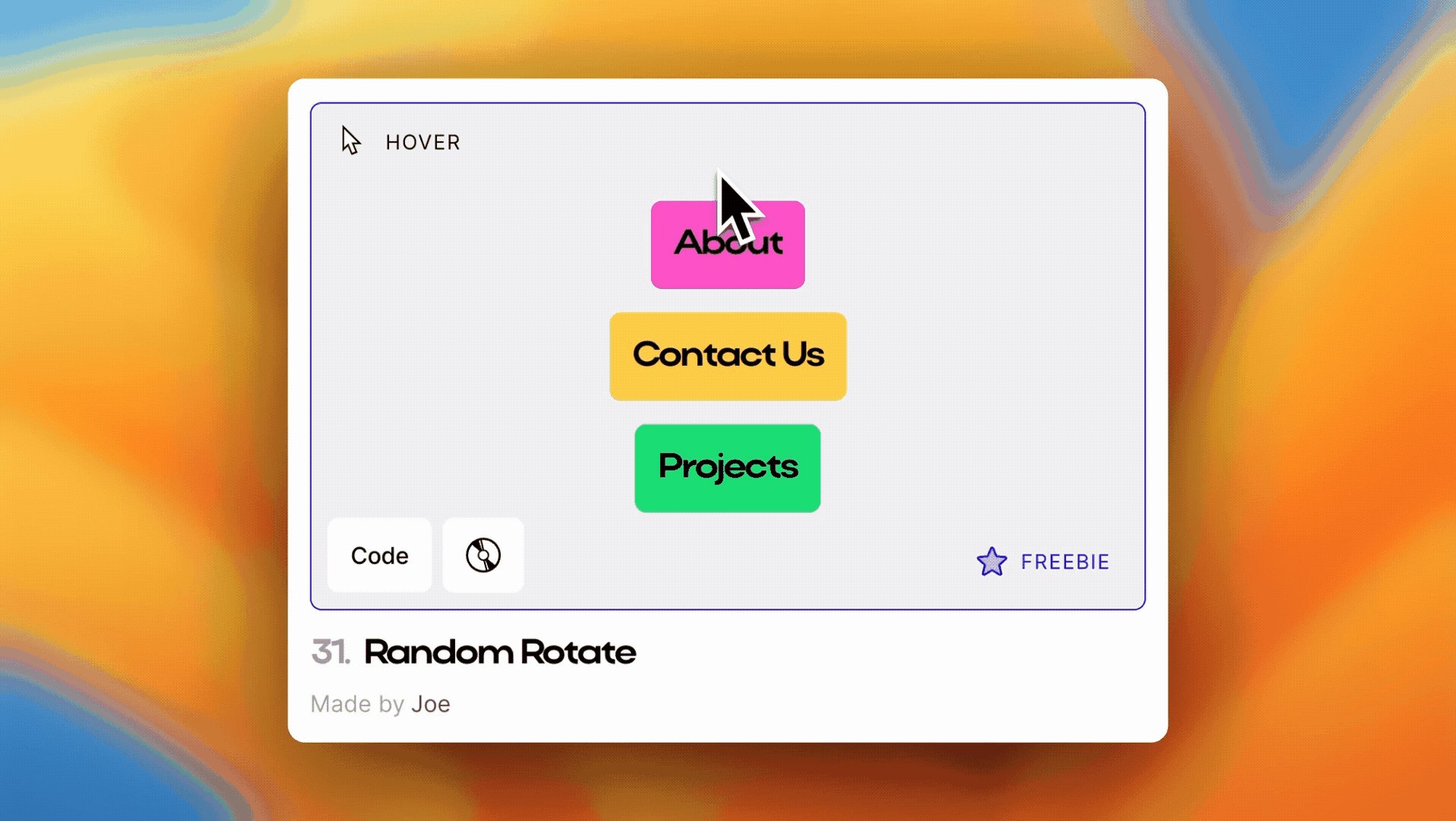
11. หมุนแบบสุ่ม

มีอยู่ในFramerOverrides.com
ทำให้องค์ประกอบของคุณหมุนเป็นองศาสุ่มในแต่ละโฮเวอร์
12. ขยายและจางลง

มีอยู่ในFramerOverrides.com
ทำให้องค์ประกอบของคุณเติบโตและจางหายไปในภาพเคลื่อนไหวที่ราบรื่นเมื่อคลิก
13. 3D Spin (แกน X)

มีอยู่ในFramerOverrides.com
ทำให้องค์ประกอบต่างๆ หมุนได้อย่างราบรื่นบนแกน X
14. เติมไล่ระดับสีหลายสี

มีอยู่ในFramerOverrides.com
ใน Framer ขณะนี้ยังไม่สามารถมีการไล่ระดับสีแบบหลายสีได้ ดังนั้นการแทนที่นี้จะทำให้องค์ประกอบใดๆ เป็นไปได้
ด้วยการนำข้อมูลโค้ดที่มีประสิทธิภาพเหล่านี้มาใช้ คุณจะปลดล็อกความยืดหยุ่น การปรับแต่ง และประสิทธิภาพที่เหนือชั้นในโครงการของคุณได้ ไม่ว่าคุณจะใช้เอฟเฟ็กต์กับองค์ประกอบหลายรายการ ปรับแต่งการโต้ตอบ หรือปรับปรุงไฟล์ของคุณ การแทนที่เหล่านี้คือตัวเปลี่ยนเกม อย่าพลาดโอกาสที่จะยกระดับงานออกแบบของคุณและทำให้งานสร้างสรรค์ของคุณโดดเด่นด้วย Framer overrides ที่ยอดเยี่ยมและฟรีของปี 2023
มีความสุขในการออกแบบ!
มาเป็นเพื่อนกันเถอะ! ติดตามฉันบนTwitterและDribbbleและเชื่อมต่อกับฉันบนLinkedIn อย่าลืมติดตามฉันที่นี่ในสื่อสำหรับเนื้อหาเกี่ยวกับการออกแบบเพิ่มเติม















































![รายการที่เชื่อมโยงคืออะไร? [ส่วนที่ 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)